NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Aktuell ist der Adapter noch nicht im latest, da ich noch sehr viel daran arbeitet. Wer testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign
Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Aktuelle hab ich folgende Probleme:
- Wie muss ich den Pfad
<link rel="stylesheet" href="widgets/materialdesign/css/material-components-web.css" />ändern, so das er direkt aufnode_modules/material-components-webgeht und ich nicht die dateien bei einem update manuell kopieren muss? - Gibt es eine Möglichkeit programatisch die styling felder im vis zu befüllen? Also ich würde gerne z.B. Font color und text-align vorbefüllen.

- Kann einer der Pros hier den vertikalen Slider bauen, da ich es leider nicht hinbekomme?
- Wie muss ich den Pfad
-
Moin also optisch sieht es schon mal echt cool aus.
Den Switch kann ich leider nicht nutzen, der lässt sich nicht aus der Leiste links ziehen und die Slider Springen immer nach dem Einstellen etwas wenn min und Max nicht auf 0 und 100 stehen. Lass mich wissen wenn du irgendwelche weiteren Infos brauchst
und die Slider Springen immer nach dem Einstellen etwas wenn min und Max nicht auf 0 und 100 stehen. Lass mich wissen wenn du irgendwelche weiteren Infos brauchst 
-
- slider benötigt zwingend min und max werte damit der funktioniert
- Beim Switch muss auf die Überschirft klicken und dann ziehen. Irgendwie gehts das bei dem nicht, wenn man direkt auf den Switch geht - evtl. muss ich hier doch ein image nehmen

-
@Scrounger aber bei mir ist es auch so wenn ich min und Max Werte setzte, zum Beispiel 20 - 80 dann springt er immer komisch immer umher, vielleicht mach ich nenn gif dazu wenn ich wieder zu Hause bin
-
Top, sehr cool! Teste gerade.

-
@Marco-Laser
Hab den Fehler gefunden, zieh dir die aktuelle Version von github und teste nochmal. -
Hi bei mir ist es so das ich den materialdesin - progress in meiner Vis eingebaut habe und es auf dem Laptop angezeigt wird (Firefox) aber nicht auf dem Tablet.(Fully Kiosk)
-
@Scrounger ja klappt jetzt optimal


-
@helfi9999
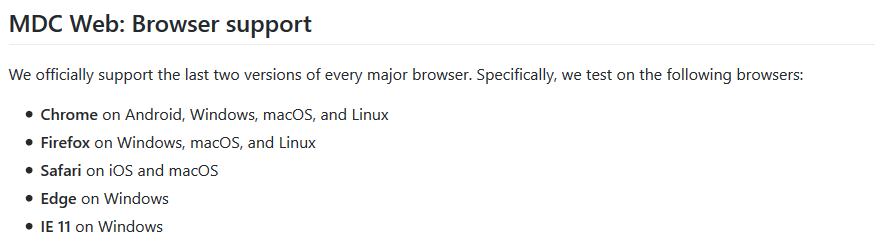
Der Browser wird leider von Material nicht unterstützt: -
@Scrounger schade würde gerne deine Widgets benutzen geht aber nicht da Fully Kiosk Browser nicht unterstützt wird


-
Ach Schade, hatte mir den Post schon angepinnt...
aber ohne Fully Unterstützung Schade.
Schade. -
@dos1973 Ich hoffe das er noch was macht diesbezüglich
-
Also bei mir funktioniert es auch im Fully, ist ja auch kein eigener Browser sondern greift auf irgendeinen anderen zurück soweit ich weiß
-
Der fully Browser greift auf Chrome zurück soweit ich weiß
-
@Meistertr kriege es nicht angezeigt obwohl ich 2 versch. Widgets eingebaut habe
-
@helfi9999 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Meistertr kriege es nicht angezeigt obwohl ich 2 versch. Widgets eingebaut habe
Screenshot bitte.
-
@helfi9999 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@dos1973 Ich hoffe das er noch was macht diesbezüglich
Sorry Leute, dass kann ich leider nicht.
Wie oben geschrieben nutze ich die Google material components web Bibliothek.
Die geben vor welche Browser unterstützt werden -> https://github.com/material-components/material-components-web/blob/master/docs/supported-browsers.mdIhr könnt aber versuchen dort ein Issue zu erstellen.
-
Hallo @Scrounger ,
bis jetzt klappt alles bestens. (auch mit Fully)

Vielen Dank für die tollen Widgets....
Gruß
-
@Home4-0 welche Einstellung hast du beim Fully gemacht
-