NEWS
Unifi WLAN Script
-
Zu erst noch mal ein fettes Danke an @thewhobox für dieses Script.
Ich eröffne diesen Beitrag, um den Beitrag wo es entstanden ist nicht länger zu "Missbrauchen", da es dort eigentlich um den Unifi Adapter geht.
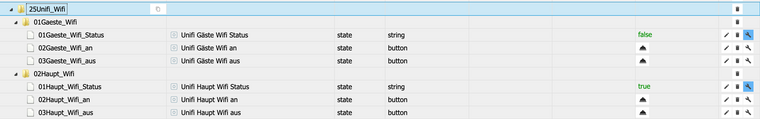
Mit diesem Script ist es möglich Unifi WLAN's an oder aus zu schalten und den aktuellen WLAN Status ab zu fragen.
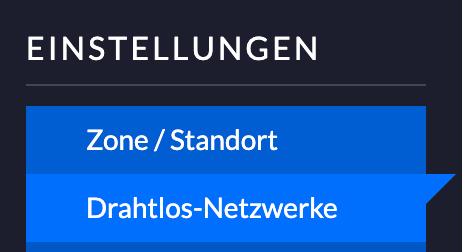
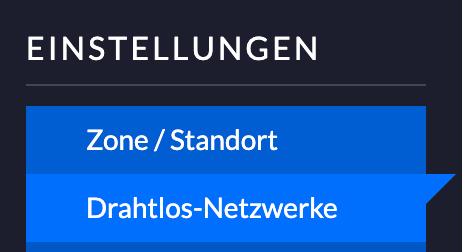
Das einzige was man sich im Unifi Controller raussuchen muss ist die id vom WLAN, welches man schalten will, oder den Status sehen will. Zu finden hier unter Drahtlosnetzwerke

dann beim gewünschten Netzwerk auf den Bleistift klicken (bearbeiten)

Nun im Browser,in der Adressleiste, den Rest hinter edit/ kopieren, das ist die id die benötigt wird im Script, die restlichen Anmeldedaten sollten selbsterklärend sein.
Ich habe jetzt diese Version vom Script zwei mal laufen, einmal für mein "Haupt WLAN" und einmal für mein "Gäste WLAN".
Diese Scripte nutze ich jetzt auch in iQontrol.

Ich habe mich bewusst für Button entschieden, da ich diese auch in Alexa Routinen und Befehlen individueller nutzen kann. Z.B. Alexa, schalte das Gäste Netzwerk an.(Das ginge natürlich auch mit Schaltern)
@thewhobox
@liv-in-sky
Ich hoffe Ihr habt nix dagegen und wir können hier weiter schreiben und Ideen austauschen ?
(Hätte da noch einen Wunsch für das Script😅)EDIT: (13.09.2019) hier ist das aktuelle Script und die Beschreibung dazu
@dslraser klasse idee - hatte auch schon darüber nachgedacht
ps:
ich habe schon ein json mit den clientnamen in unser script integriert - jetzt muss ich nur noch das json irgendwie durch eine schleife jagen und eine liste erstellen
eine getClients();async function getClients() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/sta/", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[2].hostname); }); } -
@dslraser klasse idee - hatte auch schon darüber nachgedacht
ps:
ich habe schon ein json mit den clientnamen in unser script integriert - jetzt muss ich nur noch das json irgendwie durch eine schleife jagen und eine liste erstellen
eine getClients();async function getClients() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/sta/", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[2].hostname); }); }Mir ist da noch eine zusätzlich Idee gekommen, die hat auch wiederum mit dem Gäste WLAN zu tun.
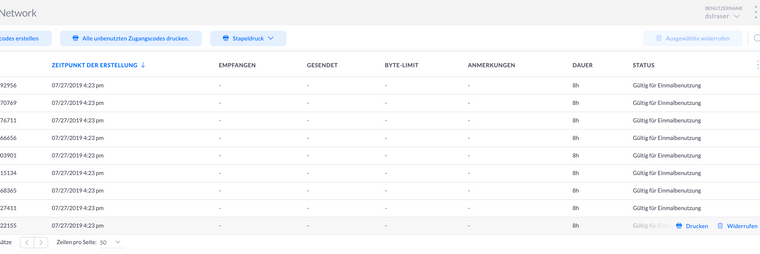
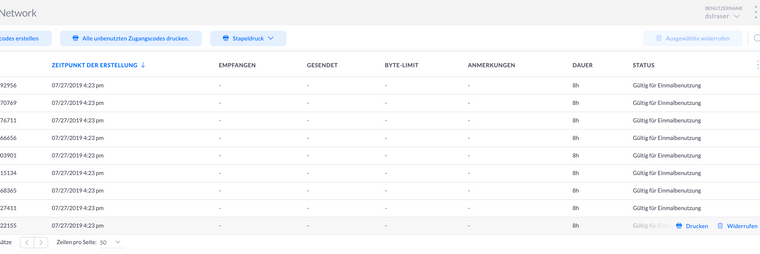
Ich schalte für mein Gäste WLAN Voucher. Die Liste mit den Vouchern und dessen Gültigkeitsdauern findet man unter dieser Adresse: https://192.168.xxx.xxx:xxxx/manage/hotspot/site/default/vouchers/1/50Jetzt wäre es prima, wenn man diese Liste mit Vouchern (für iQontrol oder VIS) in einen Datenpunkt schreiben könnte und sie dort zur Verfügung hat.
Ginge so etwas ? -
Zu erst noch mal ein fettes Danke an @thewhobox für dieses Script.
Ich eröffne diesen Beitrag, um den Beitrag wo es entstanden ist nicht länger zu "Missbrauchen", da es dort eigentlich um den Unifi Adapter geht.
Mit diesem Script ist es möglich Unifi WLAN's an oder aus zu schalten und den aktuellen WLAN Status ab zu fragen.
Das einzige was man sich im Unifi Controller raussuchen muss ist die id vom WLAN, welches man schalten will, oder den Status sehen will. Zu finden hier unter Drahtlosnetzwerke

dann beim gewünschten Netzwerk auf den Bleistift klicken (bearbeiten)

Nun im Browser,in der Adressleiste, den Rest hinter edit/ kopieren, das ist die id die benötigt wird im Script, die restlichen Anmeldedaten sollten selbsterklärend sein.
Ich habe jetzt diese Version vom Script zwei mal laufen, einmal für mein "Haupt WLAN" und einmal für mein "Gäste WLAN".
Diese Scripte nutze ich jetzt auch in iQontrol.

Ich habe mich bewusst für Button entschieden, da ich diese auch in Alexa Routinen und Befehlen individueller nutzen kann. Z.B. Alexa, schalte das Gäste Netzwerk an.(Das ginge natürlich auch mit Schaltern)
@thewhobox
@liv-in-sky
Ich hoffe Ihr habt nix dagegen und wir können hier weiter schreiben und Ideen austauschen ?
(Hätte da noch einen Wunsch für das Script😅)EDIT: (13.09.2019) hier ist das aktuelle Script und die Beschreibung dazu
@dslraser magst du mal testen
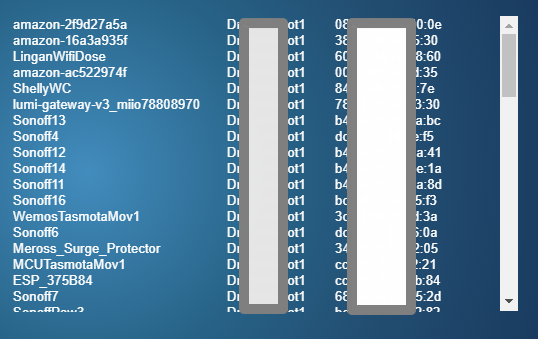
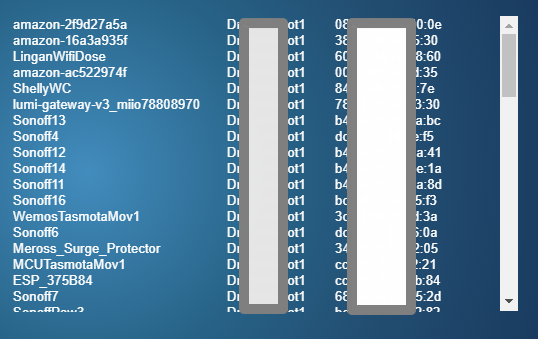
async function getClients() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/sta/", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[2].hostname); log(resp.data.length); for (var i = 0; i < resp.data.length; i++) { log(resp.data[i].hostname); } }); }diese funktion hineinkopieren und am ende getClients(); aufrufen - dann sollten die geräte gezeigt werden
-
@dslraser magst du mal testen
async function getClients() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/sta/", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[2].hostname); log(resp.data.length); for (var i = 0; i < resp.data.length; i++) { log(resp.data[i].hostname); } }); }diese funktion hineinkopieren und am ende getClients(); aufrufen - dann sollten die geräte gezeigt werden
@liv-in-sky sagte in Unifi WLAN Script:
getClients();
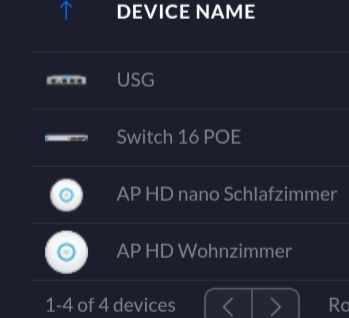
alle da. Nur die "dummen Alexen" haben keinen eindeutigen Namen
-
@dslraser magst du mal testen
async function getClients() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/sta/", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[2].hostname); log(resp.data.length); for (var i = 0; i < resp.data.length; i++) { log(resp.data[i].hostname); } }); }diese funktion hineinkopieren und am ende getClients(); aufrufen - dann sollten die geräte gezeigt werden
@liv-in-sky
das sind aber alle Geräte in diesem Netz, nicht nur WLAN, also auch LAN Geräte
-
Mir ist da noch eine zusätzlich Idee gekommen, die hat auch wiederum mit dem Gäste WLAN zu tun.
Ich schalte für mein Gäste WLAN Voucher. Die Liste mit den Vouchern und dessen Gültigkeitsdauern findet man unter dieser Adresse: https://192.168.xxx.xxx:xxxx/manage/hotspot/site/default/vouchers/1/50Jetzt wäre es prima, wenn man diese Liste mit Vouchern (für iQontrol oder VIS) in einen Datenpunkt schreiben könnte und sie dort zur Verfügung hat.
Ginge so etwas ?@dslraser - ja ich weiß - bei mir auch - aber die abfrage für diesen wert verlangt keine wifi_id - ich müßte also die wifi_id noch in die abfrage selbst verarbeiten - arbeite noch dran
wie sollen wir die liste mit den clients machen - damit sie gut in die vis passen - eigentlich brauchen wir 2 listen für jedes netzwerk
das mit dem voucher kannte ich nicht .- siehe gerade youtube um zu lernen
-
@dslraser - ja ich weiß - bei mir auch - aber die abfrage für diesen wert verlangt keine wifi_id - ich müßte also die wifi_id noch in die abfrage selbst verarbeiten - arbeite noch dran
wie sollen wir die liste mit den clients machen - damit sie gut in die vis passen - eigentlich brauchen wir 2 listen für jedes netzwerk
das mit dem voucher kannte ich nicht .- siehe gerade youtube um zu lernen
@liv-in-sky sagte in Unifi WLAN Script:
das mit dem voucher kannte ich nicht
sieht ungefähr so aus....(den halben Voucher habe ich nicht im Bild)

Die haben alle dieses Format
26124-22157 -
@liv-in-sky sagte in Unifi WLAN Script:
das mit dem voucher kannte ich nicht
sieht ungefähr so aus....(den halben Voucher habe ich nicht im Bild)

Die haben alle dieses Format
26124-22157hab da was missverstanden - es werden nur die wlan geräte angezeigt von allen wlannetzwerken in getClients() - keine lan-geräte - die info hat er ja garnicht - bei mir jedenfalls
im log ist auch die anzahl zu sehen - bei mir 38 wlangeräte
-
hab da was missverstanden - es werden nur die wlan geräte angezeigt von allen wlannetzwerken in getClients() - keine lan-geräte - die info hat er ja garnicht - bei mir jedenfalls
im log ist auch die anzahl zu sehen - bei mir 38 wlangeräte
@liv-in-sky
bei mir sind WLAN und LAN Geräte in der Liste. Anzahl stimmt auch. -
@liv-in-sky
bei mir sind WLAN und LAN Geräte in der Liste. Anzahl stimmt auch.@dslraser siehst du die auch wenn du im browser den unifi controller aufrufst ? - du hast doch eine fritzbox - oder einen unifi router ?
-
@dslraser siehst du die auch wenn du im browser den unifi controller aufrufst ? - du hast doch eine fritzbox - oder einen unifi router ?
-
@dslraser siehst du die auch wenn du im browser den unifi controller aufrufst ? - du hast doch eine fritzbox - oder einen unifi router ?
@liv-in-sky sagte in Unifi WLAN Script:
siehst du die auch wenn du im browser den unifi controller aufrufst ?
ja, da sehe ich die auch
-
@liv-in-sky sagte in Unifi WLAN Script:
siehst du die auch wenn du im browser den unifi controller aufrufst ?
ja, da sehe ich die auch
@dslraser oh mann - warum sollte es einfach sein
lass das script mal laufen und poste das lange log unter dem script - darin müßte man irgendwie erkennen, in welchen netzwerk der client ist - damit könnte man dann eine aufteilung machen eine liste:
clientname - macadresse - netzwerkname
evtl in html formatiert und in einen string geschrieben ?
-
@dslraser siehst du die auch wenn du im browser den unifi controller aufrufst ? - du hast doch eine fritzbox - oder einen unifi router ?
@liv-in-sky
Ich bin erst vor kurzem in die Unifi Welt eingestiegen. Bei der ersten Einrichtung hatte ich hervorragenden Support (telefonisch und per WhatsApp) von @Samson71 .
Über dieses Script hier wird er sich besonders freuen, da er es haben wollte und auch nicht wusste wie es geht. -
@dslraser oh mann - warum sollte es einfach sein
lass das script mal laufen und poste das lange log unter dem script - darin müßte man irgendwie erkennen, in welchen netzwerk der client ist - damit könnte man dann eine aufteilung machen eine liste:
clientname - macadresse - netzwerkname
evtl in html formatiert und in einen string geschrieben ?
@liv-in-sky sagte in Unifi WLAN Script:
lass das script mal laufen und poste das lange log
Mache ich gern später, jetzt gibt es erst mal Abendessen.
-
@liv-in-sky sagte in Unifi WLAN Script:
lass das script mal laufen und poste das lange log
Mache ich gern später, jetzt gibt es erst mal Abendessen.
@dslraser lass dir schmecken
ersetze später die logzeile in setClients() (in der for schleife) mit
log(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac);da sieht man die mac adresse und die wifi id zum hostnamen - wäre das was ?
-
@liv-in-sky sagte in Unifi WLAN Script:
lass das script mal laufen und poste das lange log
Mache ich gern später, jetzt gibt es erst mal Abendessen.
@dslraser mal als beispiel - html tabelle als string abgespeichert in datenpunkt:
ACHTUNG meine Datenpunkte sind anders als bei dir - bitte anpassencreateState("WLANUnifi.Wifi_Clients", { name: 'Unifi Wifi Status', role: 'string', read: true, write: true, });
async function getClients() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/sta/", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); dlog("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[2].hostname); dlog(resp.data.length); var clientListe = "<table>"; for (var i = 0; i < resp.data.length; i++) { dlog(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac); clientListe = clientListe.concat("<tr><td>"+resp.data[i].hostname+" </td><td>"+resp.data[i].essid+"    </td><td>"+resp.data[i].mac+"</td></tr>"); dlog(clientListe); } setState("javascript.2.WLANUnifi.Wifi_Clients", clientListe.concat(clientListe+"</table>")); }); } -
@dslraser mal als beispiel - html tabelle als string abgespeichert in datenpunkt:
ACHTUNG meine Datenpunkte sind anders als bei dir - bitte anpassencreateState("WLANUnifi.Wifi_Clients", { name: 'Unifi Wifi Status', role: 'string', read: true, write: true, });
async function getClients() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/sta/", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); dlog("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[2].hostname); dlog(resp.data.length); var clientListe = "<table>"; for (var i = 0; i < resp.data.length; i++) { dlog(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac); clientListe = clientListe.concat("<tr><td>"+resp.data[i].hostname+" </td><td>"+resp.data[i].essid+"    </td><td>"+resp.data[i].mac+"</td></tr>"); dlog(clientListe); } setState("javascript.2.WLANUnifi.Wifi_Clients", clientListe.concat(clientListe+"</table>")); }); }@liv-in-sky
also ich bekomme eine Liste, damit
nun wollte ich diese Liste mit dem gleichen Befehl alle 10 Sekunden aktualisieren, aber dazu bin ich iwi zu blöd...
-
@liv-in-sky
also ich bekomme eine Liste, damit
nun wollte ich diese Liste mit dem gleichen Befehl alle 10 Sekunden aktualisieren, aber dazu bin ich iwi zu blöd...
@dslraser ich habe getClient(); in den teil geschrieben, der alle 10 sekunden aktualisiert wird -nur ich mach das alle 20 minuten
setInterval(async () => { getStatus(); setTimeout(function () { getClients(); }, 8000); /* let state = await getStatus(); setState("javascript.2.WLANUnifi.Wifi_Status", state, true); log(state);*/ }, 1200000); // Aktualisiert alle 10 Sekunden. -
@dslraser ich habe getClient(); in den teil geschrieben, der alle 10 sekunden aktualisiert wird -nur ich mach das alle 20 minuten
setInterval(async () => { getStatus(); setTimeout(function () { getClients(); }, 8000); /* let state = await getStatus(); setState("javascript.2.WLANUnifi.Wifi_Status", state, true); log(state);*/ }, 1200000); // Aktualisiert alle 10 Sekunden.@liv-in-sky
und ich hatte die Funktion nochmals gemacht/kopiert für getClient, das ging dann wahrscheinlich schief🙈