NEWS
[Vorlage] Steuerung Gartenbewässerung
-
Import der Skripte:
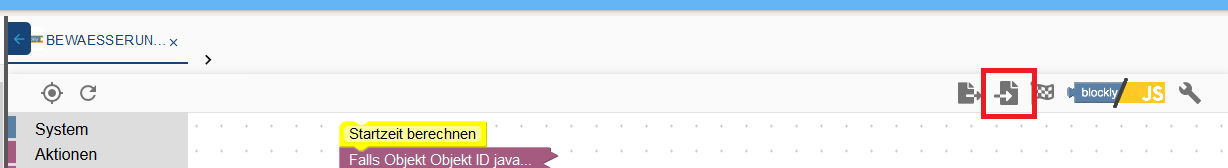
Ein neues Blockly Skript erstellen und dann alles kopieren und einfügen.


Für die Icons benötgist du folgenden Adapter:

-
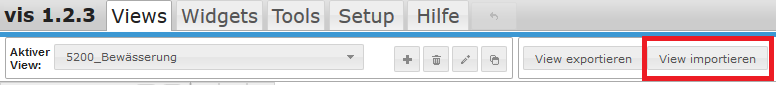
Das Blockly und javascript habe ich, ich würde gern das VIS Importieren.
-
@AtomicIX achso. falsch verstanden.
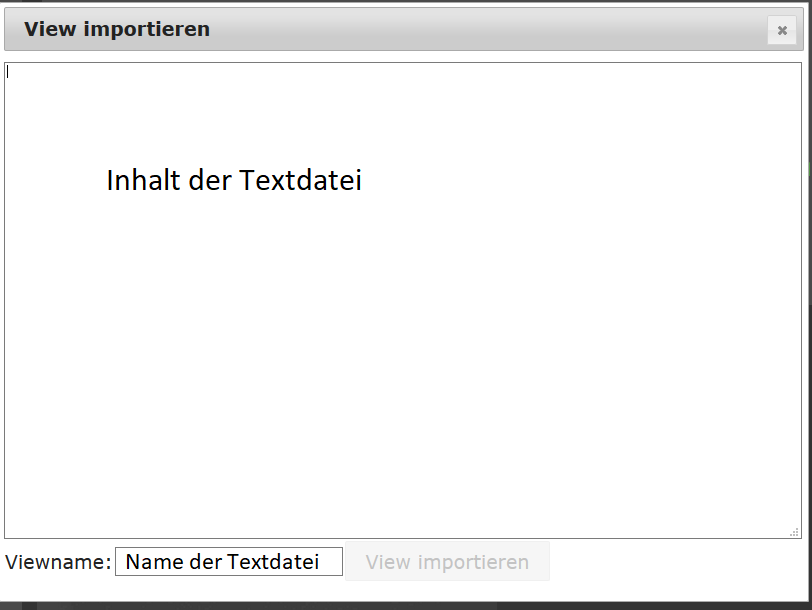
Dann so:


Beim Name natürlich ohne .txt am Ende.
Den Import musst du für jede Seite / Textdatei machen
-
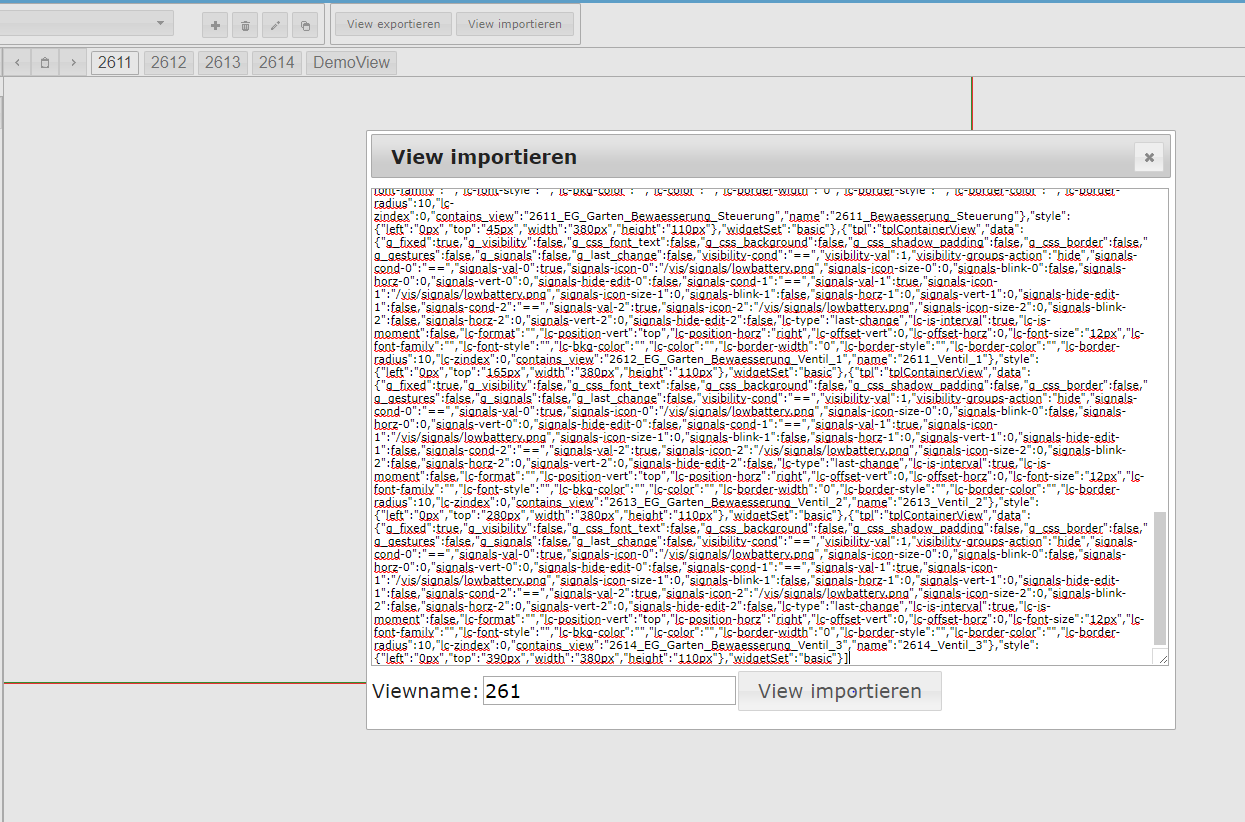
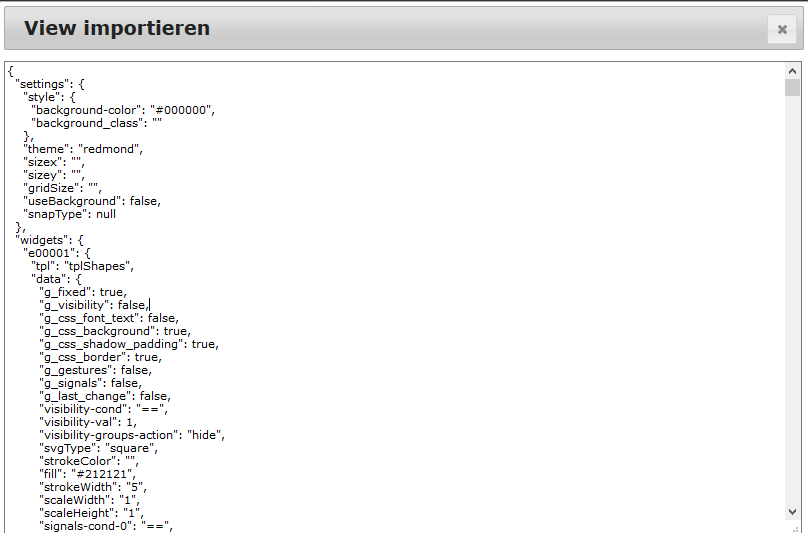
Okay, ich bekomme beim Import folgende Meldung: "Cannot render view 2611. Invalid settings"
Das ist bei allen Datein -
@AtomicIX kannst du kurz Screenshots vo Importieren hochladen ?
-
Ja, habe ich , zumindest von dem einem erst einmal.
EDIT: Ich sehe der Name ist ist, da muss auch der Text mit rein. Das wird mir leider anders angezeigt.
-
@AtomicIX das sind die alten vorlagen. da heißen die Seiten noch 26***.
Lad die Textdatein bitte einmal neu runter.
Der Import muss so aussehen:

-
@Kuddel ok super. Da hat der Browser Cache wohl ein Fieses Spiel , gespielt.

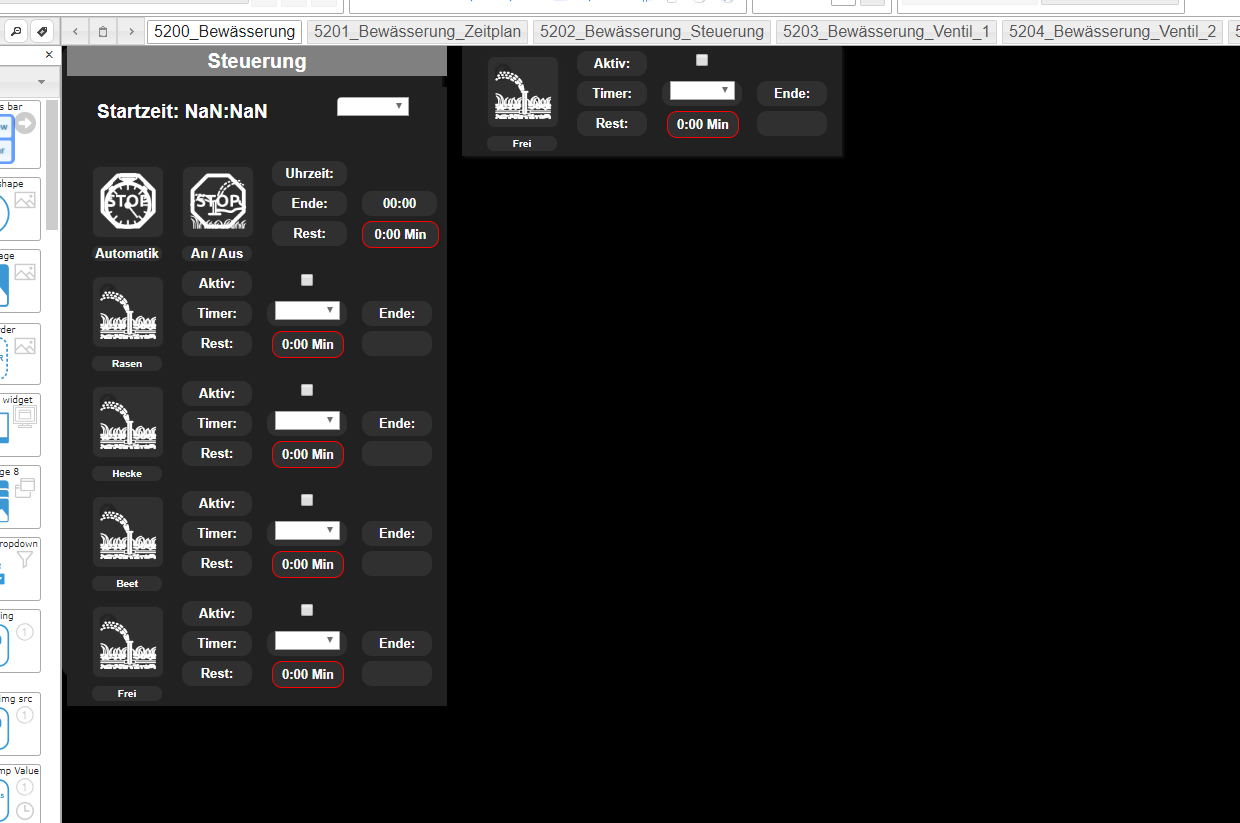
Aktuell sieht es jetzt so aus. Ich vermute das ist was schief gelaufen, aber ich werde die tage das noch mal ganz in Ruhe testen und dann auch die Gerät in der Blockly eintagen.
Vielen dank jedenfalls dafür.
-
@AtomicIX sieht alles richtig aus.
Es fehlen wohl noch die von mir verwendeten Datenpunkte
-
@Kuddel Also Ventil 1 kann ich an meinem Sonoff schon Schalten und der Button blinkt auch und wird Grün.
Werde es die Daten dann mal alles vervollständigen. -
@benziman aktuelle Version ist auf seite 1 zu finden
-
@Kuddel
Danke! -
Habe gerade meine aktuelle Version auf Seite 1 inkl. neuer Screenshots hochgeladen.
Mittlerweile habe ich 5 Ventile integriert.
-
@Kuddel
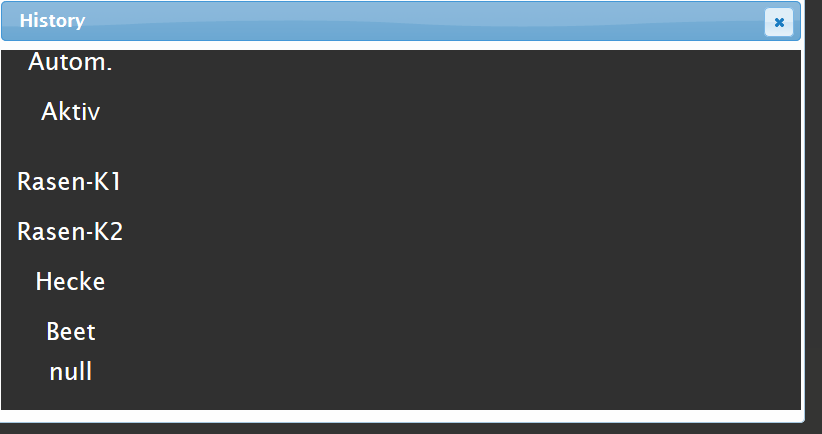
die History ist bei mir noch leer, soll das so?
Anbsonsten lief beim ersten Test mit der 2.6.6 und fixzeit alles zum ersten Mal! Ich teste weiter.
-
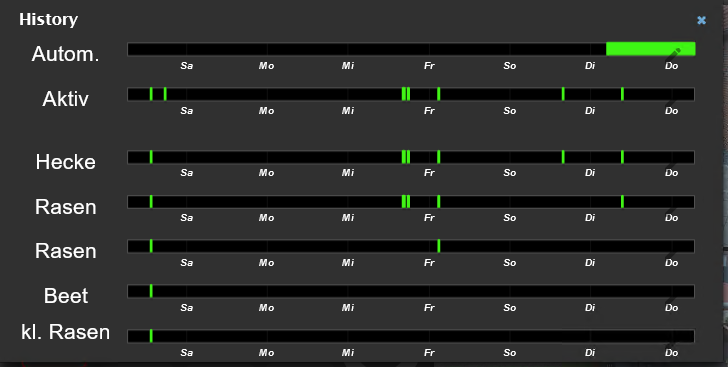
@benziman die History musst du noch selber bauen per Flot und History Adapter.
Wenn du alles richtig konfiguriert hast sieht es so aus:

-
Hallo Kuddel,
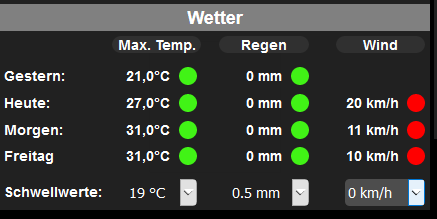
auch Dein VIS ist super-gelungen. Ich habe es direkt in meine Vis eingebaut.Mir ist nun folgendes aufgefallen:
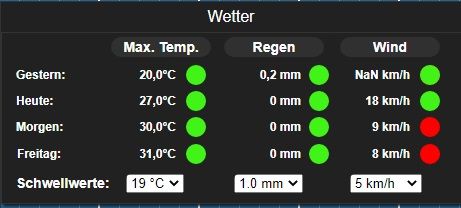
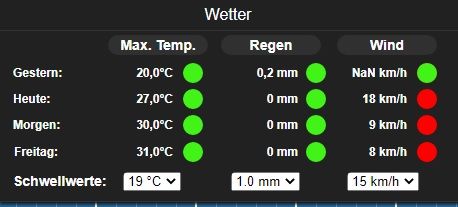
Ich habe als Windgeschwindigkeits-Schwellwert 25 km/h angegeben.
Wenn unter "Wetter" die Windgeschwindigkeit unter 10 km/h fällt (also auf 9km/h), wird ein roter Kreis angezeigt.Eventuell liegt es daran dass die Zahl von dasWetter ein Type "string" ist und der Schwellwert eine Type "number"?
-
@JensBHB hmm gute Frage.
Habe zum test mal den Schwellwert auf 0km/h gestellt.
Die Kreise werden sofort wie gewollt rot

-
Was ich meine ist:
Wenn der Schwellwert z.B. auf 25 liegt und die Wingeschwindigkeit bei 9km/h, dann scheint folgende Reihenfolge einzutreten:
Deine 0 km/h und meine 25 km/h reihen sich ein, d.h.
0
1 gemessener Wind
2 gemessener Wind
25 (Schwellwert)
3
4
usw...
Der Wert von dasWetter müsste vor dem Vergleich in type "number" umgewandelt werden. Ich probiers mal.
-
@JensBHB sagte in [Vorlage] Steuerung Gartenbewässerung:
Was ich meine ist:
Wenn der Schwellwert z.B. auf 25 liegt und die Wingeschwindigkeit bei 9km/h, dann scheint folgende Reihenfolge einzutreten:
Deine 0 km/h und meine 25 km/h reihen sich ein, d.h.
0
1 gemessener Wind
2 gemessener Wind
25 (Schwellwert)
3
4
usw...
Der Wert von dasWetter müsste vor dem Vergleich in type "number" umgewandelt werden. Ich probiers mal.
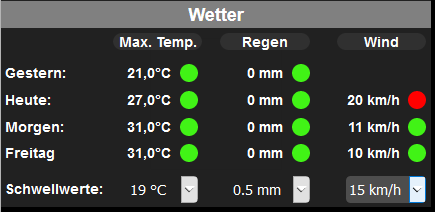
Das Problem mit 15km/h kann ich nachstellen, aber leider nicht erklären

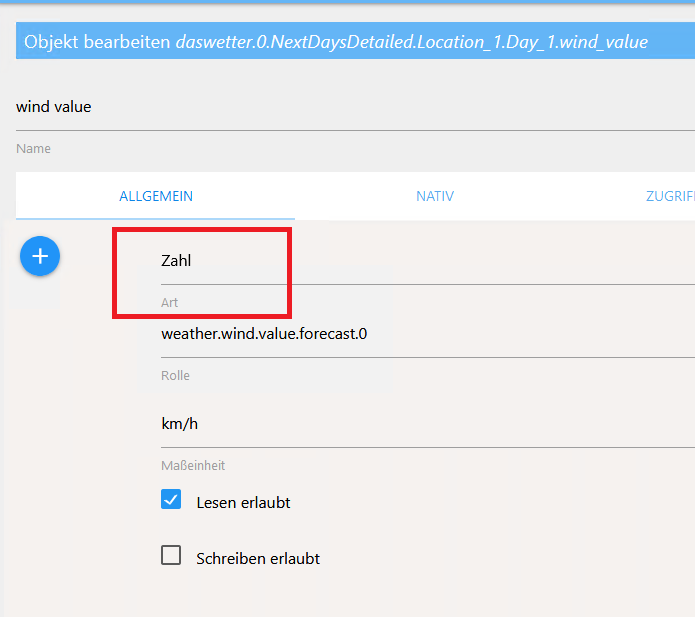
EDIT: Der Wert ist eine Zahl und kein String

-
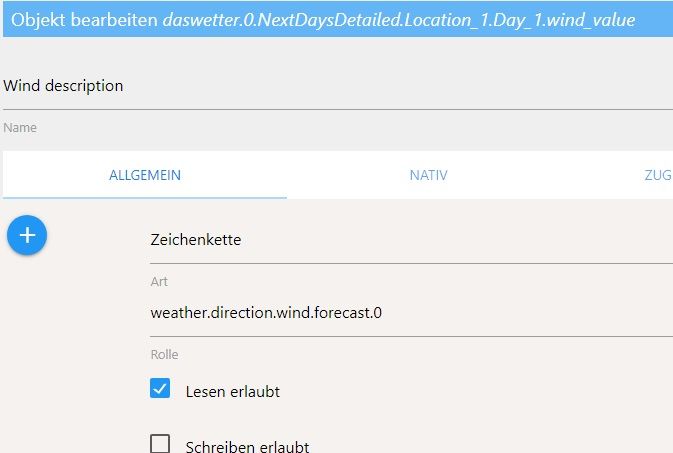
@Kuddel Komisch. Bei mir ist es ein String. Hab gerade den Adapter noch mal neu installiert - gleiches Ergebnis: "daswetter.0.NextDaysDetailedLocation_1.Day_1.wind_value" ist eine Zeichenkette. Eventuell liegt es an der Konfiguration bzw. Version des Adapters (habe 3.0.1)?
 .
.Die Frage ist ja, ob sich dadurch auch tatsächlich bei der Ausführung der Bewässerung etwas ändert. Aber dazu müsste man wohl ans Blockly gehen.
Edit: Ich habe jetzt über ein kleines Blockly den Wert von "dasWetter" in eine Zahl konvertiert und in 3 DP gespeichert. Der Vergleich im Vis über den neuen Datenpunkt bringt das gewünschte Ergebnis.
"javascript.0.bewaesserung.schwellwerte.schwellwerte_ok" bleibt natürlich auf false.