NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@Glasfaser danke für den Test. Übernehme deine Werte
@smartboart ich schaue mir das JSON später an. Kurios dass nur ein Gerät betroffen ist. Hast du die in diesem Gerät genutzte Bedingung (also das State) auch woanders im Einsatz?
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@smartboart ich schaue mir das JSON später an. Kurios dass nur ein Gerät betroffen ist. Hast du die in diesem Gerät genutzte Bedingung (also das State) auch woanders im Einsatz?
ich habe diesen State nur für Vis angelegt um es als Verriegelung für den Timer zu verwenden. Ist nix besonderes...
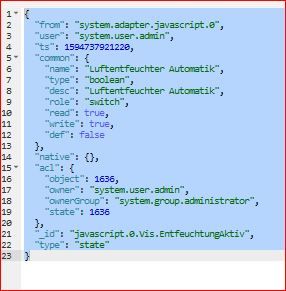
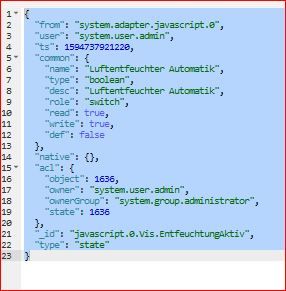
Im 1. Timer sieht es ja gut aus...
createState('Vis.EntfeuchtungAktiv',{ def: false, read: true, write: true, desc: 'Luftentfeuchter Automatik', type: 'boolean', role: 'switch' ,name: 'Luftentfeuchter Automatik'});
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@smartboart ich schaue mir das JSON später an. Kurios dass nur ein Gerät betroffen ist. Hast du die in diesem Gerät genutzte Bedingung (also das State) auch woanders im Einsatz?
ich habe diesen State nur für Vis angelegt um es als Verriegelung für den Timer zu verwenden. Ist nix besonderes...
Im 1. Timer sieht es ja gut aus...
createState('Vis.EntfeuchtungAktiv',{ def: false, read: true, write: true, desc: 'Luftentfeuchter Automatik', type: 'boolean', role: 'switch' ,name: 'Luftentfeuchter Automatik'});
@GiuseppeS
Ich habe den Datenpunkt im Konfigurator nochmal angewählt und zwischen true und false und wieder auf tru zurückgestellt und dann hat er es richtig angezeigt...

-
@GiuseppeS
Ich habe den Datenpunkt im Konfigurator nochmal angewählt und zwischen true und false und wieder auf tru zurückgestellt und dann hat er es richtig angezeigt...

Habe jetzt versucht deinen JSON zu entschlüsseln. Wieso auch immer bekomme ich Parse-Errors bei jedem Online-Viewer. Muss mal checken ob das bei meinem auch vorkommt.
Jedenfalls konnte ich das finden:
Im ersten (grünen) Timer steht im JSON als Auswertestring:
getState("javascript.0.Vis.EntfeuchtungAktiv").val == trueIn den weiteren Timern mit einer Bedingung steht:
getState("javascript.0.Vis.EntfeuchtungAktiv").val >= 50Darstellung schien dementsprechend zu passen. Wie es nun zu diesen unterschiedlichen Einträgen gekommen ist, ist mir ein Rätsel. Das HTML lässt ja bei booleans nur true/false zu. Hattest du diese Bedingungen mit der alten Übersicht erstellt? Oder hattest du bei deinem erstellten State ursprünglich nichts als Type stehen und hast es zu später zu boolean geändert?
Hattest du für die Übernahme der Bedingung auch den bool-Switch aktiviert?
EDIT: Mein Json lässt sich parsen. Dann lags wohl an Copy/Paste im Forum.
-
Habe jetzt versucht deinen JSON zu entschlüsseln. Wieso auch immer bekomme ich Parse-Errors bei jedem Online-Viewer. Muss mal checken ob das bei meinem auch vorkommt.
Jedenfalls konnte ich das finden:
Im ersten (grünen) Timer steht im JSON als Auswertestring:
getState("javascript.0.Vis.EntfeuchtungAktiv").val == trueIn den weiteren Timern mit einer Bedingung steht:
getState("javascript.0.Vis.EntfeuchtungAktiv").val >= 50Darstellung schien dementsprechend zu passen. Wie es nun zu diesen unterschiedlichen Einträgen gekommen ist, ist mir ein Rätsel. Das HTML lässt ja bei booleans nur true/false zu. Hattest du diese Bedingungen mit der alten Übersicht erstellt? Oder hattest du bei deinem erstellten State ursprünglich nichts als Type stehen und hast es zu später zu boolean geändert?
Hattest du für die Übernahme der Bedingung auch den bool-Switch aktiviert?
EDIT: Mein Json lässt sich parsen. Dann lags wohl an Copy/Paste im Forum.
@GiuseppeS
Danke für deine Auswertung....
Ich bekomme es nicht mehr zusammen wie ich was angelegt habe. Hatte viel rum probiert und alle Timer mal geöscht und dann neu geordnet.Vorher hatte ich alle ein Programme untereinander und dann alle aus Programme untereinander darunter...
Hatte dann alles gelöscht und neu angelegt mit ein - aus-ein-aus - ein- aus damit es übersichtlicher ist...
Der state ist schon 2 Jahre alt, hatte ihn vorher im sript verwendet und seit dem nicht mehr geändert.
Dank deinem Timer hab ich ein paar scripte aussortiert...Vlt. ist bei der löscherei dlete und add was durcheinander geraten...
Alle enums waren vorher schon angelegt und die states im nachinein nicht geändert...
Aber lass es gut sein...wenn es jetzt stimmt und kein anderer mehr solche Probleme hat, würde ich den status auf Beobachten setzen... -
@GiuseppeS
Danke für deine Auswertung....
Ich bekomme es nicht mehr zusammen wie ich was angelegt habe. Hatte viel rum probiert und alle Timer mal geöscht und dann neu geordnet.Vorher hatte ich alle ein Programme untereinander und dann alle aus Programme untereinander darunter...
Hatte dann alles gelöscht und neu angelegt mit ein - aus-ein-aus - ein- aus damit es übersichtlicher ist...
Der state ist schon 2 Jahre alt, hatte ihn vorher im sript verwendet und seit dem nicht mehr geändert.
Dank deinem Timer hab ich ein paar scripte aussortiert...Vlt. ist bei der löscherei dlete und add was durcheinander geraten...
Alle enums waren vorher schon angelegt und die states im nachinein nicht geändert...
Aber lass es gut sein...wenn es jetzt stimmt und kein anderer mehr solche Probleme hat, würde ich den status auf Beobachten setzen...@smartboart
Geht klar. So machen wir's. Kurz allgemein: Wenn du einen Timer erstellt und konfiguriert hast (Zeiten, Bedingungen), dann müssen die Zeiten und/oder Bedingungen definitiv über die komplette Gruppe kopiert werden, wenn einer der beiden Bool-Schalter aktiviert wurde. Hierbei wird blind kopiert ohne irgendwelche weiteren Kontrollen. Wenn du also Unterschiede zwischen den Timern entdeckst, dann kannst du es so bereinigen. Wenn das nicht korrekt funktioniert, einfach melden. -
@smartboart
Geht klar. So machen wir's. Kurz allgemein: Wenn du einen Timer erstellt und konfiguriert hast (Zeiten, Bedingungen), dann müssen die Zeiten und/oder Bedingungen definitiv über die komplette Gruppe kopiert werden, wenn einer der beiden Bool-Schalter aktiviert wurde. Hierbei wird blind kopiert ohne irgendwelche weiteren Kontrollen. Wenn du also Unterschiede zwischen den Timern entdeckst, dann kannst du es so bereinigen. Wenn das nicht korrekt funktioniert, einfach melden.@GiuseppeS
Hast Du Dir mal überlegt, eine Vis hierfür zu machen, die zu Uhulas MDCSS 2 passt?Ich glaube, wir hatten dass schon mal angesprochen.
VG
ak1 -
@GiuseppeS
Hast Du Dir mal überlegt, eine Vis hierfür zu machen, die zu Uhulas MDCSS 2 passt?Ich glaube, wir hatten dass schon mal angesprochen.
VG
ak1@ak1
Hi. Ja, da hast du vollkommen Recht. Ich habe es mir schon öfters vorgenommen, aber das braucht einfach echt viel Zeit, wobei der Mehrwert gerade sehr gering wäre.
Da ich aktuell wegen meiner Arbeit zu 100% vor dem PC sitze, habe ich nicht so die Muse für diese größere Projektumstellung.Allerdings: Die Anzahl der Widgets ist im Editor mit dem letzten Update deutlich geringer geworden. Wenn du Uhula's CSS2 nutzt, kannst du diese anwenden. Allgemein sind aktuell keine weiteren Änderungen innerhalb der VIS geplant. Bedeutet für dich, dass bei eventuellen zukünftigen Updates nichts oder nur minimal etwas angepasst werden müsste.
Wenn zukünftig etwas innerhalb der VIS geändert wird, werde ich die geänderten Widgets separat im Ankündigungspost hochladen. Da mittlerweile die Optiken unter den Anwender stärker auseinander driften, würde es mehreren Usern helfen.Sorry, wahrscheinlich nicht die gewünschte Antwort, aber aktuell sitze ich einfach zu selten/wenig vor dem PC.
-
@ak1
Hi. Ja, da hast du vollkommen Recht. Ich habe es mir schon öfters vorgenommen, aber das braucht einfach echt viel Zeit, wobei der Mehrwert gerade sehr gering wäre.
Da ich aktuell wegen meiner Arbeit zu 100% vor dem PC sitze, habe ich nicht so die Muse für diese größere Projektumstellung.Allerdings: Die Anzahl der Widgets ist im Editor mit dem letzten Update deutlich geringer geworden. Wenn du Uhula's CSS2 nutzt, kannst du diese anwenden. Allgemein sind aktuell keine weiteren Änderungen innerhalb der VIS geplant. Bedeutet für dich, dass bei eventuellen zukünftigen Updates nichts oder nur minimal etwas angepasst werden müsste.
Wenn zukünftig etwas innerhalb der VIS geändert wird, werde ich die geänderten Widgets separat im Ankündigungspost hochladen. Da mittlerweile die Optiken unter den Anwender stärker auseinander driften, würde es mehreren Usern helfen.Sorry, wahrscheinlich nicht die gewünschte Antwort, aber aktuell sitze ich einfach zu selten/wenig vor dem PC.
@GiuseppeS
Gar kein Problem! Das kann ich gut verstehen.
Ich werde demnächst mal Zeit aufbringen, um das in meine MDCSS 2 basierte Vis einzubauen. -
@GiuseppeS
Gar kein Problem! Das kann ich gut verstehen.
Ich werde demnächst mal Zeit aufbringen, um das in meine MDCSS 2 basierte Vis einzubauen.@GiuseppeS Ich bin jetzt dabei, die Views in meine MDCSS 2 Vis einzubauen.
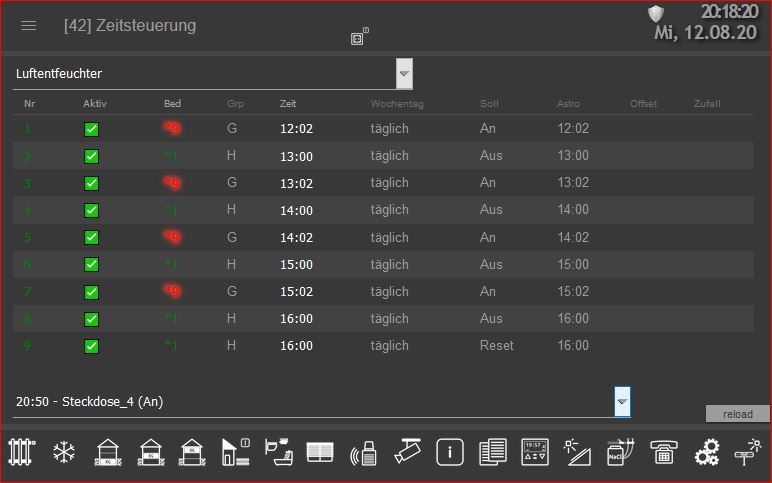
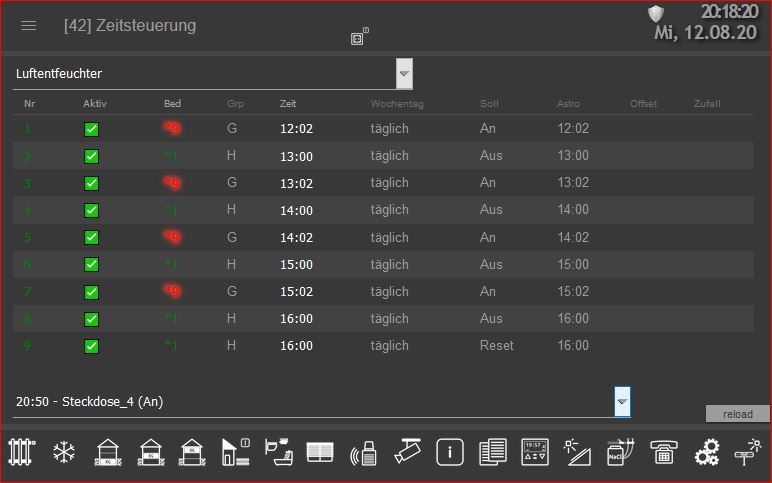
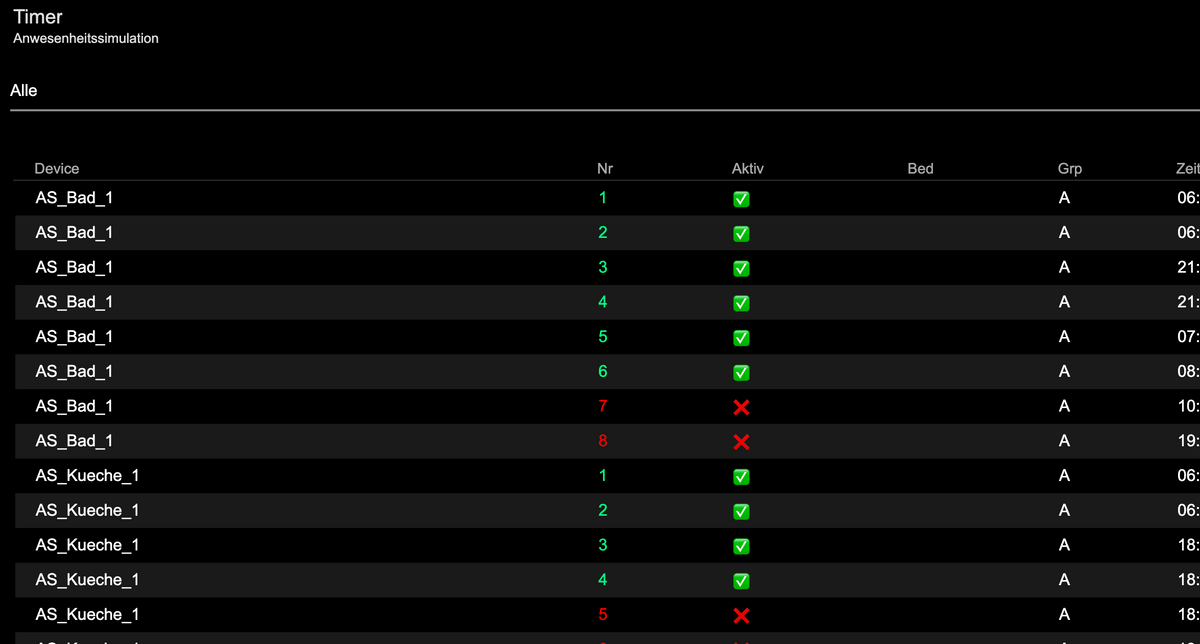
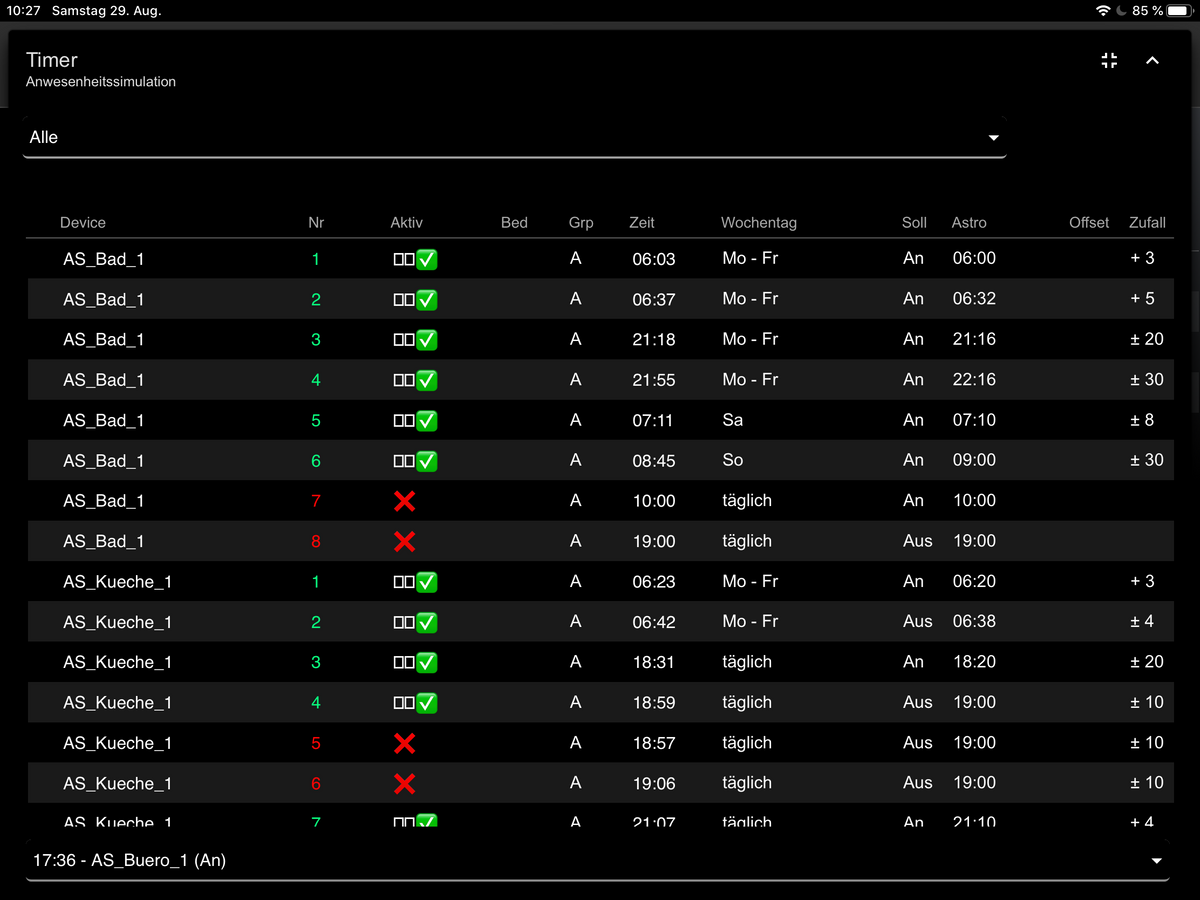
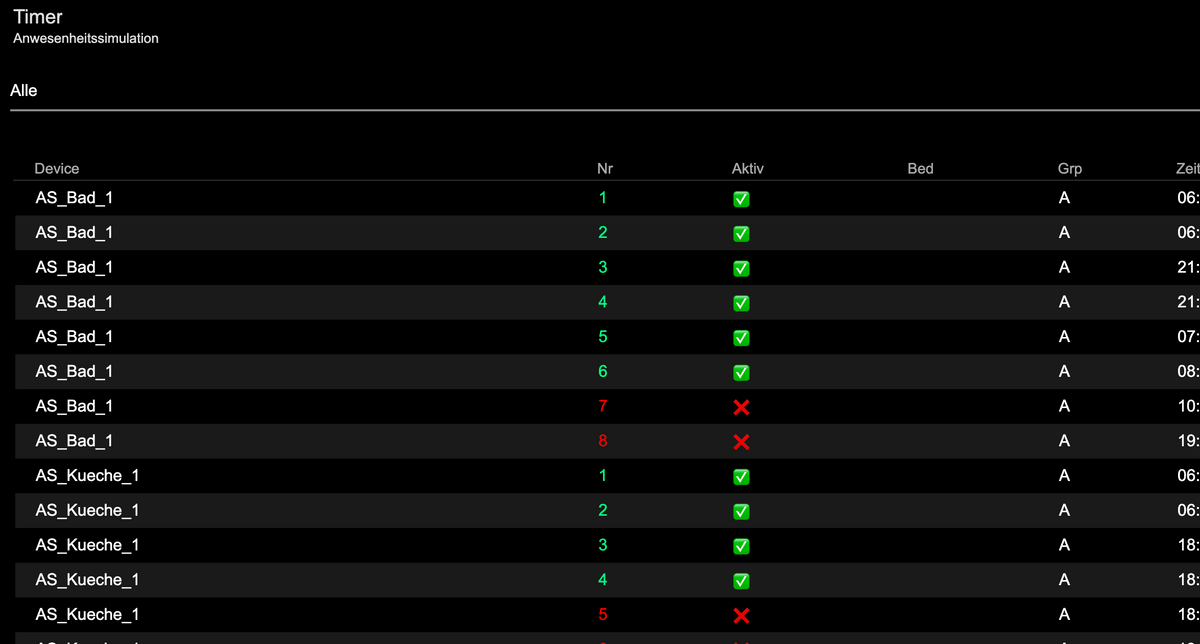
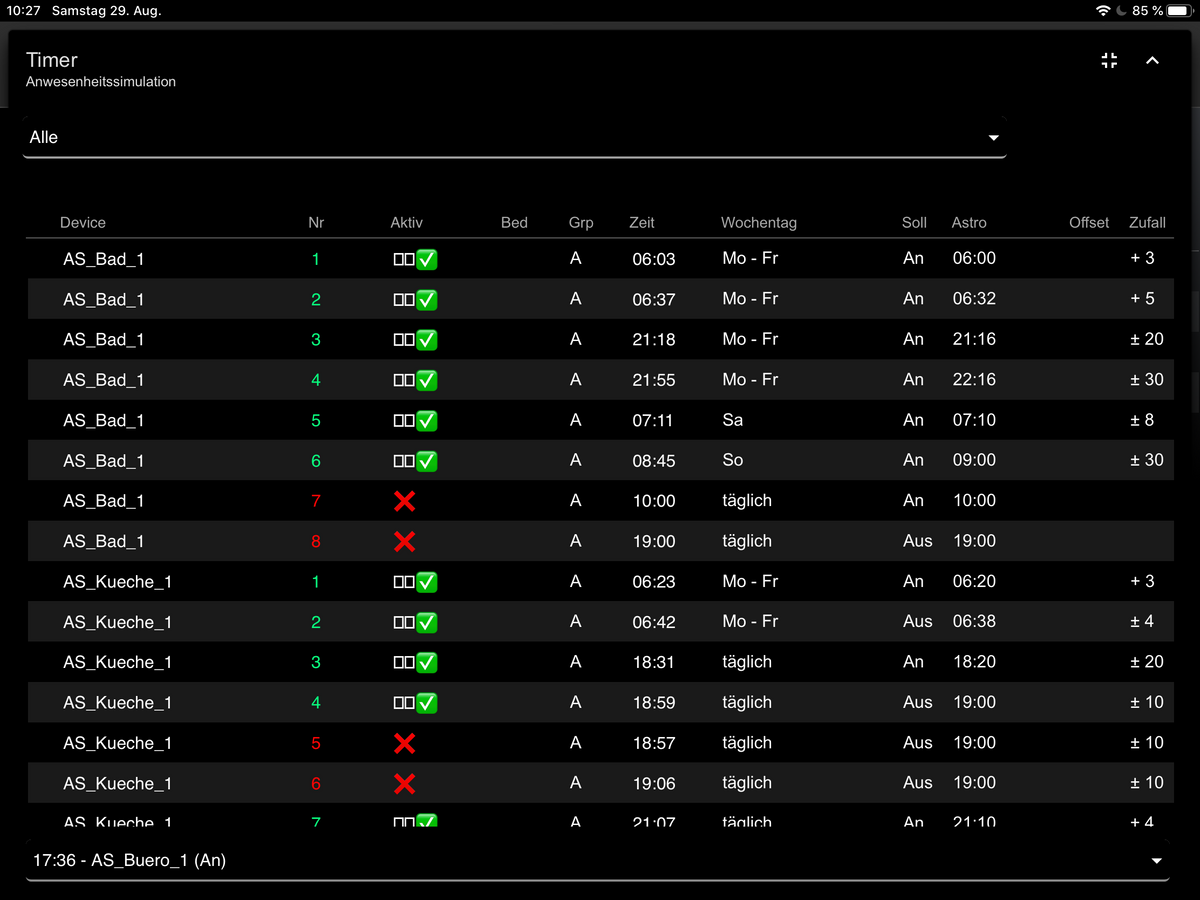
Hast Du eine Idee, warum in der Ansicht auf dem iPad vor der grünen Haken noch diese störenden Symbole auftauchen? Die Visualisierung läuft hier in der aktuellen ioBroker App.
Auf meinem Mac im Browser (Chrome) sieht hingegen alles ok aus.

-
@GiuseppeS Ich bin jetzt dabei, die Views in meine MDCSS 2 Vis einzubauen.
Hast Du eine Idee, warum in der Ansicht auf dem iPad vor der grünen Haken noch diese störenden Symbole auftauchen? Die Visualisierung läuft hier in der aktuellen ioBroker App.
Auf meinem Mac im Browser (Chrome) sieht hingegen alles ok aus.

@ak1
Das liegt an dem verwendeten Browser. Manche Browser haben Schwierigkeiten mit manchen Icons. Würde empfehlen ein anderes auszuwählen. Im Skript steht oben bei dem Icon, von welcher Seite es kopiert wurde. Wüsste nicht, wie ich eine solch fehlerhafte Darstellung korrigieren könnte. Auf einem älteren iPhone sehe ich das Icon auch so. Liegt definitiv nicht an dein Gerät -
@ak1
Das liegt an dem verwendeten Browser. Manche Browser haben Schwierigkeiten mit manchen Icons. Würde empfehlen ein anderes auszuwählen. Im Skript steht oben bei dem Icon, von welcher Seite es kopiert wurde. Wüsste nicht, wie ich eine solch fehlerhafte Darstellung korrigieren könnte. Auf einem älteren iPhone sehe ich das Icon auch so. Liegt definitiv nicht an dein Gerät@GiuseppeS
Danke. Es muss einen anderen Grund gehabt haben. Auch mit anderen Symbolen tauchte das Problem auf. Dann habe ich im Skript bei der Variablen symbEnab mal die komplette Wertzuweisung nach dem "=" gelöscht und wieder eingetragen.
Jetzt funktioniert es auch mit dem grünen Haken. -
@GiuseppeS
Danke. Es muss einen anderen Grund gehabt haben. Auch mit anderen Symbolen tauchte das Problem auf. Dann habe ich im Skript bei der Variablen symbEnab mal die komplette Wertzuweisung nach dem "=" gelöscht und wieder eingetragen.
Jetzt funktioniert es auch mit dem grünen Haken.Vielleicht kann mir hier nochmal jemand auf die Sprünge helfen. Ich habe jetzt alle Widgets der Hauptansicht in einen Card-View meiner MDCSS 2 basierten Vis gepackt. Soweit alles gut. Auch die Popup Widgets habe ich in eine eine separate Card-View eingebaut (aber noch nicht wirklich angepasst..
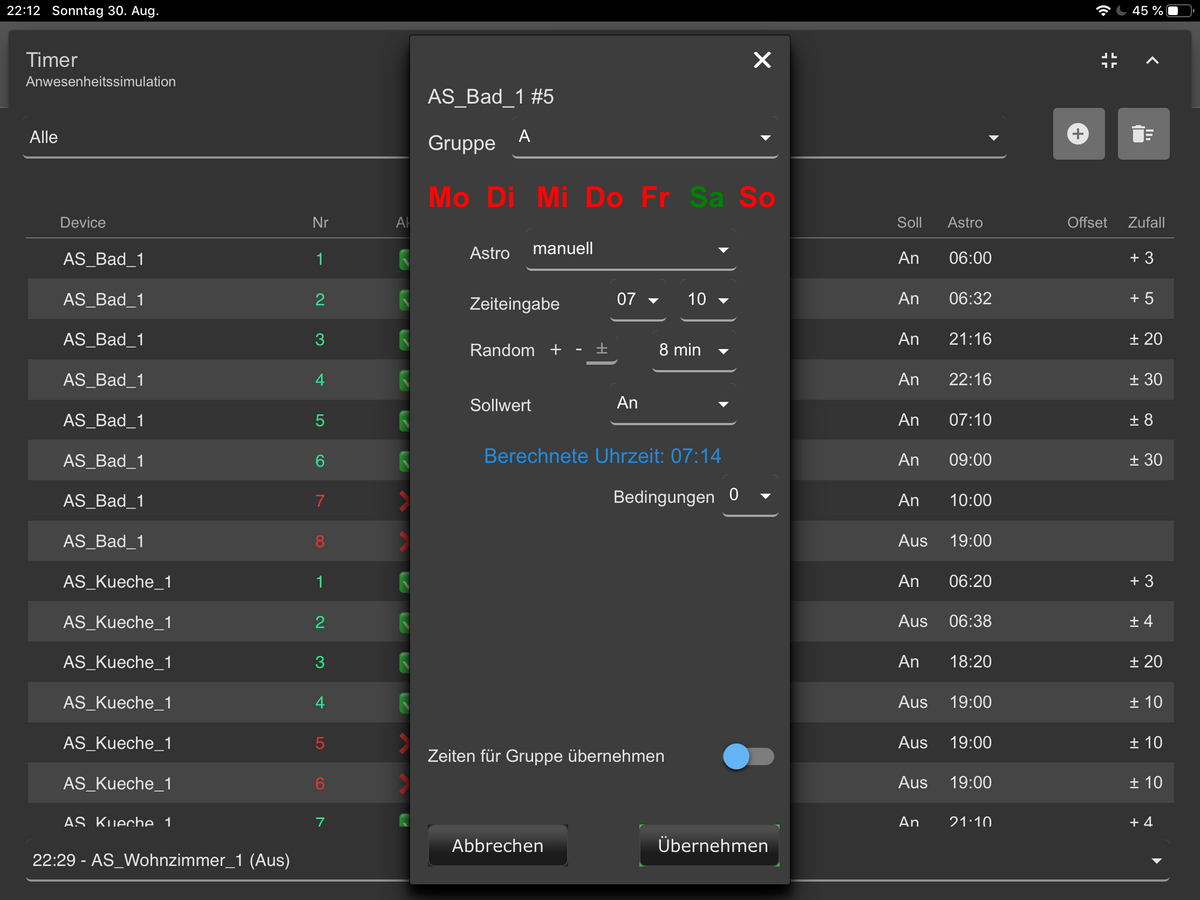
Wenn ich in der HTML-Tabelle in der ersten Card (View) einen Klick mache, dann öffnet sich auch der View mit dem Popup im Vordergrund. Gut. Nun können in MDCSS 2 aber Cards auch im Vollbild dargestellt werden. Und das macht bei der Hauptansicht aufgrund der vielen Informationen auch absolut Sinn. Wenn ich in dem Fall aber per Klick den Popup-View öffne, erscheint dieser immer im Hintergrund. Das ist natürlich schlecht.Hat jemand eine Idee, wie ich den Popup-Card-View in den Vordergrund der Vollbild-Card bekomme?
Bilder zeigen eine Test-Visualisierung:
Hauptansicht als Card in normaler Größe. Dann mit dem Popup-View im Vordergrund.
Und dann die Hauptansicht als Vollbild, wobei der Popup-View leider im Hintergrund steckt.


-
Vielleicht kann mir hier nochmal jemand auf die Sprünge helfen. Ich habe jetzt alle Widgets der Hauptansicht in einen Card-View meiner MDCSS 2 basierten Vis gepackt. Soweit alles gut. Auch die Popup Widgets habe ich in eine eine separate Card-View eingebaut (aber noch nicht wirklich angepasst..
Wenn ich in der HTML-Tabelle in der ersten Card (View) einen Klick mache, dann öffnet sich auch der View mit dem Popup im Vordergrund. Gut. Nun können in MDCSS 2 aber Cards auch im Vollbild dargestellt werden. Und das macht bei der Hauptansicht aufgrund der vielen Informationen auch absolut Sinn. Wenn ich in dem Fall aber per Klick den Popup-View öffne, erscheint dieser immer im Hintergrund. Das ist natürlich schlecht.Hat jemand eine Idee, wie ich den Popup-Card-View in den Vordergrund der Vollbild-Card bekomme?
Bilder zeigen eine Test-Visualisierung:
Hauptansicht als Card in normaler Größe. Dann mit dem Popup-View im Vordergrund.
Und dann die Hauptansicht als Vollbild, wobei der Popup-View leider im Hintergrund steckt.


kann dir leider nicht viel helfen , da ich das "Card ...." nicht bei mir nutze.
hast du mal versucht den Pop-Up Z-Index auf z.B 9999 zu stellen und die "Hauptansicht als Vollbild" viele Ebenen runter !?
Ich weiß auch nicht welche Funktion hinter dieser Vollbild Card steckt , vielleicht ist es von vornherein nicht möglich !? -
Vielleicht kann mir hier nochmal jemand auf die Sprünge helfen. Ich habe jetzt alle Widgets der Hauptansicht in einen Card-View meiner MDCSS 2 basierten Vis gepackt. Soweit alles gut. Auch die Popup Widgets habe ich in eine eine separate Card-View eingebaut (aber noch nicht wirklich angepasst..
Wenn ich in der HTML-Tabelle in der ersten Card (View) einen Klick mache, dann öffnet sich auch der View mit dem Popup im Vordergrund. Gut. Nun können in MDCSS 2 aber Cards auch im Vollbild dargestellt werden. Und das macht bei der Hauptansicht aufgrund der vielen Informationen auch absolut Sinn. Wenn ich in dem Fall aber per Klick den Popup-View öffne, erscheint dieser immer im Hintergrund. Das ist natürlich schlecht.Hat jemand eine Idee, wie ich den Popup-Card-View in den Vordergrund der Vollbild-Card bekomme?
Bilder zeigen eine Test-Visualisierung:
Hauptansicht als Card in normaler Größe. Dann mit dem Popup-View im Vordergrund.
Und dann die Hauptansicht als Vollbild, wobei der Popup-View leider im Hintergrund steckt.


@ak1
Wie Glasfaser schon meinte, da musst du mit dem z-index experimentieren.
Wenn ich es korrekt verstanden habe:- Tabelle ist in einer kleinen Card, mit Klick auf die Card, geht diese in Vollbild
- in diesem Vollbild geht das Editor PopUp aber nur im Hintergrund auf, richtig?
Wie lautet die CSS Klasse für die Vollbild Card?
-
@ak1
Wie Glasfaser schon meinte, da musst du mit dem z-index experimentieren.
Wenn ich es korrekt verstanden habe:- Tabelle ist in einer kleinen Card, mit Klick auf die Card, geht diese in Vollbild
- in diesem Vollbild geht das Editor PopUp aber nur im Hintergrund auf, richtig?
Wie lautet die CSS Klasse für die Vollbild Card?
Den Z-Index kann ich nur bei Widgets verändern, nicht bei einem gesamten View, richtig?
Möglicherweise sollte ich mein Problem auch eher in der Diskussion zum MDCSS 2 Projekt schildern.
Aber zur Erklärung:
Eine Card ist ein View. Im ersten Bild seht ihr zwei dieser Cards. Die sind in einem weiteren Content-Container-View zusammengefasst (jeweils als View in Widget). Dieser Container View wird wiederum als Widget in einem Page-View angezeigt, der u.a. auch noch Top-, Left-, Right-Navigations-Views hinzufügt. Das zusammengenommen seht ihr im ersten Bild und im zweiten Bild im Hintergrund.In der Titelzeile der Timer-Card ist das "Vollbild-Widget", ein basic-html Widget mit den CSS-Klassen mdui-button und mdui-fullscreen. Drücke ich diesen Button, wird die Card in den Fullscreen gebracht - mutmaßlich wird wohl eher das entsprechende Widget im Container-View vergrößert.
Wenn ich nun das Dialog-Popup durch klick öffne, liegt es hinter der Card (Bild 3). Wenn die Card wieder verkleinere, kommt das Popup zum Vorschein. -
Den Z-Index kann ich nur bei Widgets verändern, nicht bei einem gesamten View, richtig?
Möglicherweise sollte ich mein Problem auch eher in der Diskussion zum MDCSS 2 Projekt schildern.
Aber zur Erklärung:
Eine Card ist ein View. Im ersten Bild seht ihr zwei dieser Cards. Die sind in einem weiteren Content-Container-View zusammengefasst (jeweils als View in Widget). Dieser Container View wird wiederum als Widget in einem Page-View angezeigt, der u.a. auch noch Top-, Left-, Right-Navigations-Views hinzufügt. Das zusammengenommen seht ihr im ersten Bild und im zweiten Bild im Hintergrund.In der Titelzeile der Timer-Card ist das "Vollbild-Widget", ein basic-html Widget mit den CSS-Klassen mdui-button und mdui-fullscreen. Drücke ich diesen Button, wird die Card in den Fullscreen gebracht - mutmaßlich wird wohl eher das entsprechende Widget im Container-View vergrößert.
Wenn ich nun das Dialog-Popup durch klick öffne, liegt es hinter der Card (Bild 3). Wenn die Card wieder verkleinere, kommt das Popup zum Vorschein.@ak1
Wenn Du in der css schaust, gibt's folgende Funktion:function _toggleFullscreen( $ele ){Hier wiederum wird der z-index verändert. In der offline Kopie von Uhula's css, die ich hier auf dem Smartphone habe, liegt der Wert bei '2147483647'. Kannst diesen Wert einfach mal auf 100 setzen und dafür das PopUp mit einem höheren einstellen.
-
@ak1
Wenn Du in der css schaust, gibt's folgende Funktion:function _toggleFullscreen( $ele ){Hier wiederum wird der z-index verändert. In der offline Kopie von Uhula's css, die ich hier auf dem Smartphone habe, liegt der Wert bei '2147483647'. Kannst diesen Wert einfach mal auf 100 setzen und dafür das PopUp mit einem höheren einstellen.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
_toggleFullscreen
Wow! Das scheint tatsächlich der Lösungsansatz zu sein. Danke!

-
Hallo, ich nutze dieses Skript schon eine ganze Weile. Echt super Arbeit.
Nun ist mir aber was bei den Bedingungen aufgefallen.
Ich lasse mir unsere, ich nenne sie mal "Effektbeleuchtung", im Wohnzimmer immer bei Sonnenuntergang einschalten und 23:00 ausschalten. Als Bedingung habe ich unsere Anwesenheit eingebaut. Dies funktioniert auch, zumindest mit dem Status der Anwesenheit zum Zeitpunkt des Einschaltens . Wenn ich aber nach Sonnenuntergang und vor 23:00 nachhause komme wird das Licht nicht eingeschaltet. Ist das ein Fehler bei mir oder wurde dies gar nicht erst eingebaut?
Sinnvoll wäre es eine Überprüfung auf Änderung der Bedingung zu machen und dann entsprechend die Timer zu schalten. Bzw würde ich mir dann sowas wünschen:blush:
Viele Grüße -
Hallo, ich nutze dieses Skript schon eine ganze Weile. Echt super Arbeit.
Nun ist mir aber was bei den Bedingungen aufgefallen.
Ich lasse mir unsere, ich nenne sie mal "Effektbeleuchtung", im Wohnzimmer immer bei Sonnenuntergang einschalten und 23:00 ausschalten. Als Bedingung habe ich unsere Anwesenheit eingebaut. Dies funktioniert auch, zumindest mit dem Status der Anwesenheit zum Zeitpunkt des Einschaltens . Wenn ich aber nach Sonnenuntergang und vor 23:00 nachhause komme wird das Licht nicht eingeschaltet. Ist das ein Fehler bei mir oder wurde dies gar nicht erst eingebaut?
Sinnvoll wäre es eine Überprüfung auf Änderung der Bedingung zu machen und dann entsprechend die Timer zu schalten. Bzw würde ich mir dann sowas wünschen:blush:
Viele Grüße@intruder7
Das muss definitiv funktionieren, wenn du beim Einschalt-Timer mit Zeitpunkt "Sonnenuntergang" den Schalter "Timer merken" aktivierst.
In diesem Fall muss die Anzeige der Bedingungen innerhalb der Tabelle einen Glüheffekt aufweisen.
Hast du die letzte Version am laufen?Wenn es tatsächlich mit der letzten Version nicht funktioniert obwohl alles korrekt eingestellt ist, dann müssen wir hier genauer analysieren.
-
@intruder7
Das muss definitiv funktionieren, wenn du beim Einschalt-Timer mit Zeitpunkt "Sonnenuntergang" den Schalter "Timer merken" aktivierst.
In diesem Fall muss die Anzeige der Bedingungen innerhalb der Tabelle einen Glüheffekt aufweisen.
Hast du die letzte Version am laufen?Wenn es tatsächlich mit der letzten Version nicht funktioniert obwohl alles korrekt eingestellt ist, dann müssen wir hier genauer analysieren.
@GiuseppeS
hab jetzt mal die aktuelle Version installiert. Das mit "Timer merken" hatte ich auch nicht auf dem Schirm.
Ich teste mal....:hugging_face:Danke dir schon mal für die Rückmeldung




