NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@GiuseppeS Ich bin jetzt dabei, die Views in meine MDCSS 2 Vis einzubauen.
Hast Du eine Idee, warum in der Ansicht auf dem iPad vor der grünen Haken noch diese störenden Symbole auftauchen? Die Visualisierung läuft hier in der aktuellen ioBroker App.
Auf meinem Mac im Browser (Chrome) sieht hingegen alles ok aus.

@ak1
Das liegt an dem verwendeten Browser. Manche Browser haben Schwierigkeiten mit manchen Icons. Würde empfehlen ein anderes auszuwählen. Im Skript steht oben bei dem Icon, von welcher Seite es kopiert wurde. Wüsste nicht, wie ich eine solch fehlerhafte Darstellung korrigieren könnte. Auf einem älteren iPhone sehe ich das Icon auch so. Liegt definitiv nicht an dein Gerät -
@ak1
Das liegt an dem verwendeten Browser. Manche Browser haben Schwierigkeiten mit manchen Icons. Würde empfehlen ein anderes auszuwählen. Im Skript steht oben bei dem Icon, von welcher Seite es kopiert wurde. Wüsste nicht, wie ich eine solch fehlerhafte Darstellung korrigieren könnte. Auf einem älteren iPhone sehe ich das Icon auch so. Liegt definitiv nicht an dein Gerät@GiuseppeS
Danke. Es muss einen anderen Grund gehabt haben. Auch mit anderen Symbolen tauchte das Problem auf. Dann habe ich im Skript bei der Variablen symbEnab mal die komplette Wertzuweisung nach dem "=" gelöscht und wieder eingetragen.
Jetzt funktioniert es auch mit dem grünen Haken. -
@GiuseppeS
Danke. Es muss einen anderen Grund gehabt haben. Auch mit anderen Symbolen tauchte das Problem auf. Dann habe ich im Skript bei der Variablen symbEnab mal die komplette Wertzuweisung nach dem "=" gelöscht und wieder eingetragen.
Jetzt funktioniert es auch mit dem grünen Haken.Vielleicht kann mir hier nochmal jemand auf die Sprünge helfen. Ich habe jetzt alle Widgets der Hauptansicht in einen Card-View meiner MDCSS 2 basierten Vis gepackt. Soweit alles gut. Auch die Popup Widgets habe ich in eine eine separate Card-View eingebaut (aber noch nicht wirklich angepasst..
Wenn ich in der HTML-Tabelle in der ersten Card (View) einen Klick mache, dann öffnet sich auch der View mit dem Popup im Vordergrund. Gut. Nun können in MDCSS 2 aber Cards auch im Vollbild dargestellt werden. Und das macht bei der Hauptansicht aufgrund der vielen Informationen auch absolut Sinn. Wenn ich in dem Fall aber per Klick den Popup-View öffne, erscheint dieser immer im Hintergrund. Das ist natürlich schlecht.Hat jemand eine Idee, wie ich den Popup-Card-View in den Vordergrund der Vollbild-Card bekomme?
Bilder zeigen eine Test-Visualisierung:
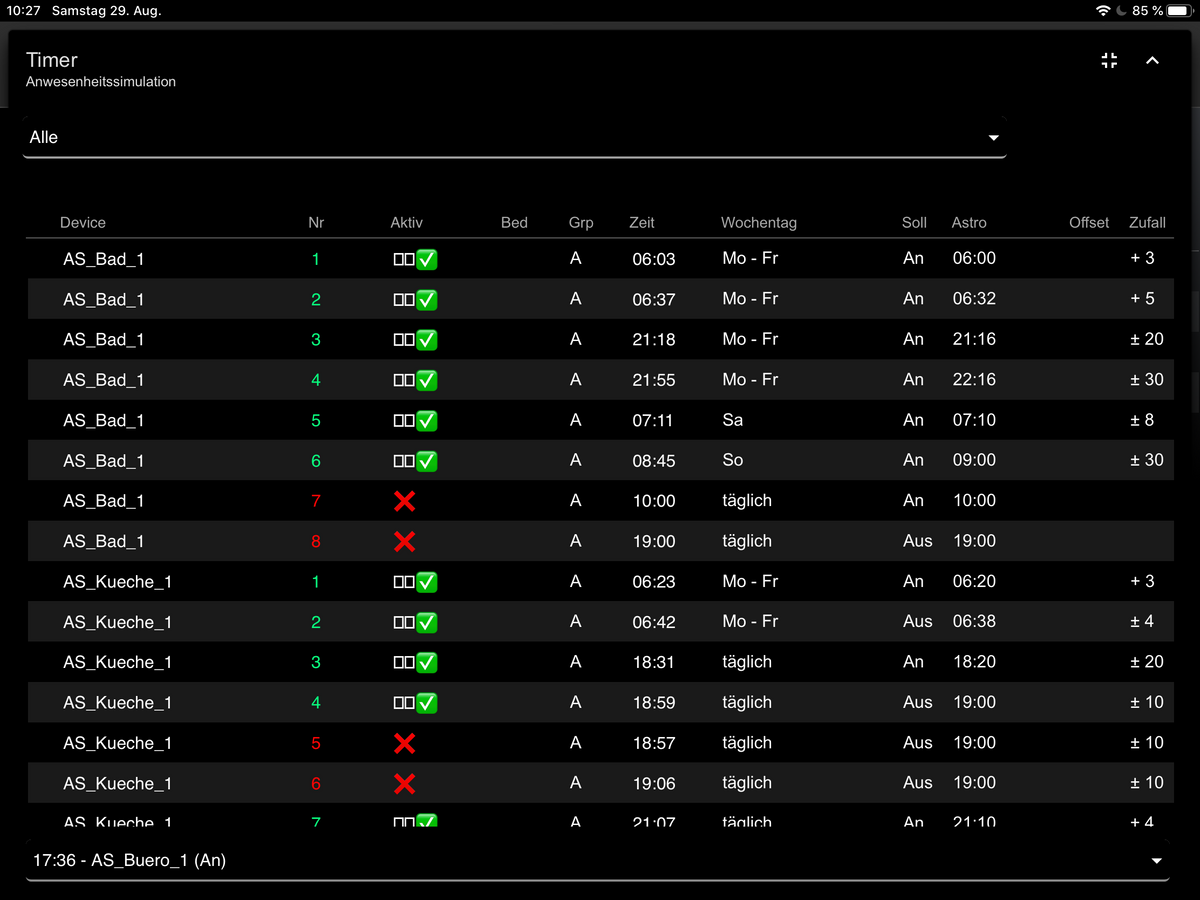
Hauptansicht als Card in normaler Größe. Dann mit dem Popup-View im Vordergrund.
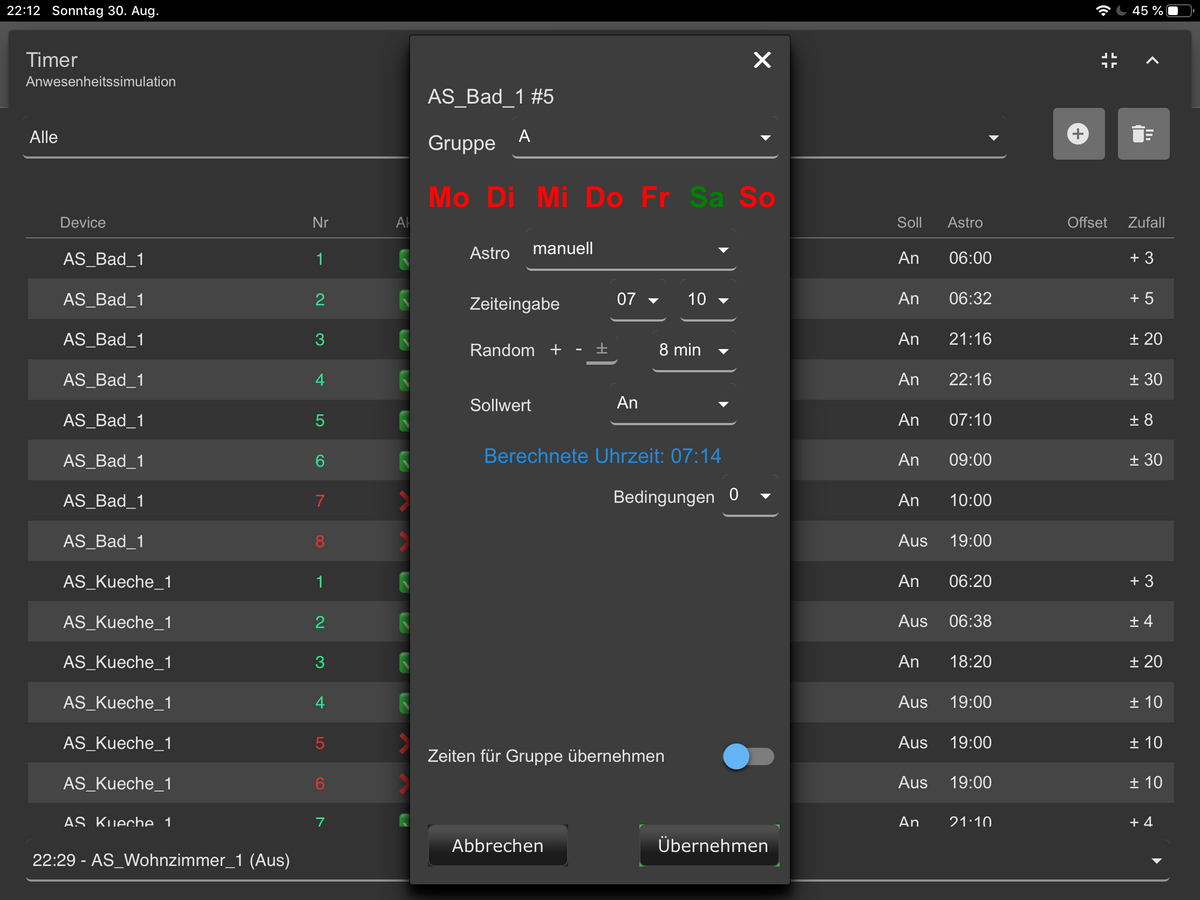
Und dann die Hauptansicht als Vollbild, wobei der Popup-View leider im Hintergrund steckt.


-
Vielleicht kann mir hier nochmal jemand auf die Sprünge helfen. Ich habe jetzt alle Widgets der Hauptansicht in einen Card-View meiner MDCSS 2 basierten Vis gepackt. Soweit alles gut. Auch die Popup Widgets habe ich in eine eine separate Card-View eingebaut (aber noch nicht wirklich angepasst..
Wenn ich in der HTML-Tabelle in der ersten Card (View) einen Klick mache, dann öffnet sich auch der View mit dem Popup im Vordergrund. Gut. Nun können in MDCSS 2 aber Cards auch im Vollbild dargestellt werden. Und das macht bei der Hauptansicht aufgrund der vielen Informationen auch absolut Sinn. Wenn ich in dem Fall aber per Klick den Popup-View öffne, erscheint dieser immer im Hintergrund. Das ist natürlich schlecht.Hat jemand eine Idee, wie ich den Popup-Card-View in den Vordergrund der Vollbild-Card bekomme?
Bilder zeigen eine Test-Visualisierung:
Hauptansicht als Card in normaler Größe. Dann mit dem Popup-View im Vordergrund.
Und dann die Hauptansicht als Vollbild, wobei der Popup-View leider im Hintergrund steckt.


kann dir leider nicht viel helfen , da ich das "Card ...." nicht bei mir nutze.
hast du mal versucht den Pop-Up Z-Index auf z.B 9999 zu stellen und die "Hauptansicht als Vollbild" viele Ebenen runter !?
Ich weiß auch nicht welche Funktion hinter dieser Vollbild Card steckt , vielleicht ist es von vornherein nicht möglich !? -
Vielleicht kann mir hier nochmal jemand auf die Sprünge helfen. Ich habe jetzt alle Widgets der Hauptansicht in einen Card-View meiner MDCSS 2 basierten Vis gepackt. Soweit alles gut. Auch die Popup Widgets habe ich in eine eine separate Card-View eingebaut (aber noch nicht wirklich angepasst..
Wenn ich in der HTML-Tabelle in der ersten Card (View) einen Klick mache, dann öffnet sich auch der View mit dem Popup im Vordergrund. Gut. Nun können in MDCSS 2 aber Cards auch im Vollbild dargestellt werden. Und das macht bei der Hauptansicht aufgrund der vielen Informationen auch absolut Sinn. Wenn ich in dem Fall aber per Klick den Popup-View öffne, erscheint dieser immer im Hintergrund. Das ist natürlich schlecht.Hat jemand eine Idee, wie ich den Popup-Card-View in den Vordergrund der Vollbild-Card bekomme?
Bilder zeigen eine Test-Visualisierung:
Hauptansicht als Card in normaler Größe. Dann mit dem Popup-View im Vordergrund.
Und dann die Hauptansicht als Vollbild, wobei der Popup-View leider im Hintergrund steckt.


@ak1
Wie Glasfaser schon meinte, da musst du mit dem z-index experimentieren.
Wenn ich es korrekt verstanden habe:- Tabelle ist in einer kleinen Card, mit Klick auf die Card, geht diese in Vollbild
- in diesem Vollbild geht das Editor PopUp aber nur im Hintergrund auf, richtig?
Wie lautet die CSS Klasse für die Vollbild Card?
-
@ak1
Wie Glasfaser schon meinte, da musst du mit dem z-index experimentieren.
Wenn ich es korrekt verstanden habe:- Tabelle ist in einer kleinen Card, mit Klick auf die Card, geht diese in Vollbild
- in diesem Vollbild geht das Editor PopUp aber nur im Hintergrund auf, richtig?
Wie lautet die CSS Klasse für die Vollbild Card?
Den Z-Index kann ich nur bei Widgets verändern, nicht bei einem gesamten View, richtig?
Möglicherweise sollte ich mein Problem auch eher in der Diskussion zum MDCSS 2 Projekt schildern.
Aber zur Erklärung:
Eine Card ist ein View. Im ersten Bild seht ihr zwei dieser Cards. Die sind in einem weiteren Content-Container-View zusammengefasst (jeweils als View in Widget). Dieser Container View wird wiederum als Widget in einem Page-View angezeigt, der u.a. auch noch Top-, Left-, Right-Navigations-Views hinzufügt. Das zusammengenommen seht ihr im ersten Bild und im zweiten Bild im Hintergrund.In der Titelzeile der Timer-Card ist das "Vollbild-Widget", ein basic-html Widget mit den CSS-Klassen mdui-button und mdui-fullscreen. Drücke ich diesen Button, wird die Card in den Fullscreen gebracht - mutmaßlich wird wohl eher das entsprechende Widget im Container-View vergrößert.
Wenn ich nun das Dialog-Popup durch klick öffne, liegt es hinter der Card (Bild 3). Wenn die Card wieder verkleinere, kommt das Popup zum Vorschein. -
Den Z-Index kann ich nur bei Widgets verändern, nicht bei einem gesamten View, richtig?
Möglicherweise sollte ich mein Problem auch eher in der Diskussion zum MDCSS 2 Projekt schildern.
Aber zur Erklärung:
Eine Card ist ein View. Im ersten Bild seht ihr zwei dieser Cards. Die sind in einem weiteren Content-Container-View zusammengefasst (jeweils als View in Widget). Dieser Container View wird wiederum als Widget in einem Page-View angezeigt, der u.a. auch noch Top-, Left-, Right-Navigations-Views hinzufügt. Das zusammengenommen seht ihr im ersten Bild und im zweiten Bild im Hintergrund.In der Titelzeile der Timer-Card ist das "Vollbild-Widget", ein basic-html Widget mit den CSS-Klassen mdui-button und mdui-fullscreen. Drücke ich diesen Button, wird die Card in den Fullscreen gebracht - mutmaßlich wird wohl eher das entsprechende Widget im Container-View vergrößert.
Wenn ich nun das Dialog-Popup durch klick öffne, liegt es hinter der Card (Bild 3). Wenn die Card wieder verkleinere, kommt das Popup zum Vorschein.@ak1
Wenn Du in der css schaust, gibt's folgende Funktion:function _toggleFullscreen( $ele ){Hier wiederum wird der z-index verändert. In der offline Kopie von Uhula's css, die ich hier auf dem Smartphone habe, liegt der Wert bei '2147483647'. Kannst diesen Wert einfach mal auf 100 setzen und dafür das PopUp mit einem höheren einstellen.
-
@ak1
Wenn Du in der css schaust, gibt's folgende Funktion:function _toggleFullscreen( $ele ){Hier wiederum wird der z-index verändert. In der offline Kopie von Uhula's css, die ich hier auf dem Smartphone habe, liegt der Wert bei '2147483647'. Kannst diesen Wert einfach mal auf 100 setzen und dafür das PopUp mit einem höheren einstellen.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
_toggleFullscreen
Wow! Das scheint tatsächlich der Lösungsansatz zu sein. Danke!

-
Hallo, ich nutze dieses Skript schon eine ganze Weile. Echt super Arbeit.
Nun ist mir aber was bei den Bedingungen aufgefallen.
Ich lasse mir unsere, ich nenne sie mal "Effektbeleuchtung", im Wohnzimmer immer bei Sonnenuntergang einschalten und 23:00 ausschalten. Als Bedingung habe ich unsere Anwesenheit eingebaut. Dies funktioniert auch, zumindest mit dem Status der Anwesenheit zum Zeitpunkt des Einschaltens . Wenn ich aber nach Sonnenuntergang und vor 23:00 nachhause komme wird das Licht nicht eingeschaltet. Ist das ein Fehler bei mir oder wurde dies gar nicht erst eingebaut?
Sinnvoll wäre es eine Überprüfung auf Änderung der Bedingung zu machen und dann entsprechend die Timer zu schalten. Bzw würde ich mir dann sowas wünschen:blush:
Viele Grüße -
Hallo, ich nutze dieses Skript schon eine ganze Weile. Echt super Arbeit.
Nun ist mir aber was bei den Bedingungen aufgefallen.
Ich lasse mir unsere, ich nenne sie mal "Effektbeleuchtung", im Wohnzimmer immer bei Sonnenuntergang einschalten und 23:00 ausschalten. Als Bedingung habe ich unsere Anwesenheit eingebaut. Dies funktioniert auch, zumindest mit dem Status der Anwesenheit zum Zeitpunkt des Einschaltens . Wenn ich aber nach Sonnenuntergang und vor 23:00 nachhause komme wird das Licht nicht eingeschaltet. Ist das ein Fehler bei mir oder wurde dies gar nicht erst eingebaut?
Sinnvoll wäre es eine Überprüfung auf Änderung der Bedingung zu machen und dann entsprechend die Timer zu schalten. Bzw würde ich mir dann sowas wünschen:blush:
Viele Grüße@intruder7
Das muss definitiv funktionieren, wenn du beim Einschalt-Timer mit Zeitpunkt "Sonnenuntergang" den Schalter "Timer merken" aktivierst.
In diesem Fall muss die Anzeige der Bedingungen innerhalb der Tabelle einen Glüheffekt aufweisen.
Hast du die letzte Version am laufen?Wenn es tatsächlich mit der letzten Version nicht funktioniert obwohl alles korrekt eingestellt ist, dann müssen wir hier genauer analysieren.
-
@intruder7
Das muss definitiv funktionieren, wenn du beim Einschalt-Timer mit Zeitpunkt "Sonnenuntergang" den Schalter "Timer merken" aktivierst.
In diesem Fall muss die Anzeige der Bedingungen innerhalb der Tabelle einen Glüheffekt aufweisen.
Hast du die letzte Version am laufen?Wenn es tatsächlich mit der letzten Version nicht funktioniert obwohl alles korrekt eingestellt ist, dann müssen wir hier genauer analysieren.
@GiuseppeS
hab jetzt mal die aktuelle Version installiert. Das mit "Timer merken" hatte ich auch nicht auf dem Schirm.
Ich teste mal....:hugging_face:Danke dir schon mal für die Rückmeldung
-
@GiuseppeS
kurze Rückmeldung...
Es funktioniert wie erwartet. Komme ich nach dem Sonnenuntergang nachhause, wird die Beleuchtung eingeschaltet sobald ich zuhause bin. So soll es sein:+1:Aber umgekehrt ist es nicht möglich oder? Also die Beleuchtung soll eigentlich an sein bis 23:00 aber ich verlasse das Haus um 22:00. Zumindest funktioniert es nicht bei mir.
Viele Grüße
-
@GiuseppeS
kurze Rückmeldung...
Es funktioniert wie erwartet. Komme ich nach dem Sonnenuntergang nachhause, wird die Beleuchtung eingeschaltet sobald ich zuhause bin. So soll es sein:+1:Aber umgekehrt ist es nicht möglich oder? Also die Beleuchtung soll eigentlich an sein bis 23:00 aber ich verlasse das Haus um 22:00. Zumindest funktioniert es nicht bei mir.
Viele Grüße
@intruder7
Es wären sooo viele Möglichkeiten, wenn man alles direkt programmiert, aber könnte es nicht mit dem bestehenden Mitteln funktionieren?-
Timer 1
das ist der aktuelle Timer, schaltet Lampe an, wie gehabt -
Neu: Timer 2
Wird zeitlich direkt nach Timer 1 gesetzt und würde Lampe ausschalten. Bedingungen sind "wenn Lampe an" und "wenn nicht daheim" (Edit: auch dieser Timer müsste auf "merken" gesetzt werden)
-
-
@GiuseppeS
kurze Rückmeldung...
Es funktioniert wie erwartet. Komme ich nach dem Sonnenuntergang nachhause, wird die Beleuchtung eingeschaltet sobald ich zuhause bin. So soll es sein:+1:Aber umgekehrt ist es nicht möglich oder? Also die Beleuchtung soll eigentlich an sein bis 23:00 aber ich verlasse das Haus um 22:00. Zumindest funktioniert es nicht bei mir.
Viele Grüße
@intruder7
Bzgl. deines Anliegens, das ist absolut nachvollziehbar. Allerdings müsste im Editor wieder ein Schalter hinzugefügt werden, mit dem dieses Verhalten deaktiviert werden könnte. Des Öfteren will man ja keine Rückkehr zum Ur-Zustand, wenn die Bedingungen wieder nicht zutreffen. -
Hallo zusammen, kurz eine Frage zum Verhalten der Timer, was mir kürzlich erst aufgefallen ist:
Nicht sofort ausgeführte gemerkte Timer (d.h.: rot blinkende Timer), werden erst aus dem Hintergrund gelöscht, wenn ein Timer mit "Reset" folgt oder ein nachfolgender Timer tatsächlich zu einer Veränderung des Zielgeräts führt.
Beispiel
- Ausgangspunkt: Rollladen ist oben
- Rollladen soll um 9 Uhr runterfahren wenn Sonnenschutz aktiv ist, Timer merken = aktiv
- ab 9 Uhr wird Timer im Hintergrund gemerkt, weil Sonnenschutz inaktiv war/ist
- nachfolgender Timer um 13 Uhr soll Rollladen in jedem Fall hochfahren, keine Bedingungen gesetzt
- Ergebnis um 13 Uhr: Rollladen ist bereits oben, wird zwar nochmals vom 13 Uhr Timer getriggert, aber natürlich tut sich nichts. ABER der 9 Uhr Timer ist weiter im Hintergrund aktiv.
Habt ihr auch dieses Verhalten?
Mir war das so nie aufgefallen. Eigentlich soll ein nachfolgender Timer in jedem Fall einen zuvor gemerkten Timer löschen.
Ich sehe dieses Verhalten als Bug und würde es demnächst fixen. -
Hallo zusammen, kurz eine Frage zum Verhalten der Timer, was mir kürzlich erst aufgefallen ist:
Nicht sofort ausgeführte gemerkte Timer (d.h.: rot blinkende Timer), werden erst aus dem Hintergrund gelöscht, wenn ein Timer mit "Reset" folgt oder ein nachfolgender Timer tatsächlich zu einer Veränderung des Zielgeräts führt.
Beispiel
- Ausgangspunkt: Rollladen ist oben
- Rollladen soll um 9 Uhr runterfahren wenn Sonnenschutz aktiv ist, Timer merken = aktiv
- ab 9 Uhr wird Timer im Hintergrund gemerkt, weil Sonnenschutz inaktiv war/ist
- nachfolgender Timer um 13 Uhr soll Rollladen in jedem Fall hochfahren, keine Bedingungen gesetzt
- Ergebnis um 13 Uhr: Rollladen ist bereits oben, wird zwar nochmals vom 13 Uhr Timer getriggert, aber natürlich tut sich nichts. ABER der 9 Uhr Timer ist weiter im Hintergrund aktiv.
Habt ihr auch dieses Verhalten?
Mir war das so nie aufgefallen. Eigentlich soll ein nachfolgender Timer in jedem Fall einen zuvor gemerkten Timer löschen.
Ich sehe dieses Verhalten als Bug und würde es demnächst fixen.@GiuseppeS Hallo, ich bin auf der Suche nach einem Simplen Timer mit dem ich Ein- und Ausschaltzeiten per Vis einstellen kann, abhängig von der Uhrzeit (Tags anders als Nachts) . Z.B. einen Aktor immer 20min Ein, dann wieder 50 min aus, dann wieder 20 ein usw. So lange bis ich das manuell abbreche.
Lässt sich das mit der Zeitsteuerung realisieren oder bin ich da auf dem Holzweg? -
Hallo zusammen, kurz eine Frage zum Verhalten der Timer, was mir kürzlich erst aufgefallen ist:
Nicht sofort ausgeführte gemerkte Timer (d.h.: rot blinkende Timer), werden erst aus dem Hintergrund gelöscht, wenn ein Timer mit "Reset" folgt oder ein nachfolgender Timer tatsächlich zu einer Veränderung des Zielgeräts führt.
Beispiel
- Ausgangspunkt: Rollladen ist oben
- Rollladen soll um 9 Uhr runterfahren wenn Sonnenschutz aktiv ist, Timer merken = aktiv
- ab 9 Uhr wird Timer im Hintergrund gemerkt, weil Sonnenschutz inaktiv war/ist
- nachfolgender Timer um 13 Uhr soll Rollladen in jedem Fall hochfahren, keine Bedingungen gesetzt
- Ergebnis um 13 Uhr: Rollladen ist bereits oben, wird zwar nochmals vom 13 Uhr Timer getriggert, aber natürlich tut sich nichts. ABER der 9 Uhr Timer ist weiter im Hintergrund aktiv.
Habt ihr auch dieses Verhalten?
Mir war das so nie aufgefallen. Eigentlich soll ein nachfolgender Timer in jedem Fall einen zuvor gemerkten Timer löschen.
Ich sehe dieses Verhalten als Bug und würde es demnächst fixen.@GiuseppeS ja das sehe ich auch so... Darauf geachtet habe ich aber noch nicht bzw.habe ich einen solchen Ablauf nicht programmiert...
-
@GiuseppeS Hallo, ich bin auf der Suche nach einem Simplen Timer mit dem ich Ein- und Ausschaltzeiten per Vis einstellen kann, abhängig von der Uhrzeit (Tags anders als Nachts) . Z.B. einen Aktor immer 20min Ein, dann wieder 50 min aus, dann wieder 20 ein usw. So lange bis ich das manuell abbreche.
Lässt sich das mit der Zeitsteuerung realisieren oder bin ich da auf dem Holzweg?@Aiouh
Hi, hier muss ich dich wohl enttäuschen, zumindest was dieses Skript angeht.
Dein Anliegen müsste auf andere Weise gelöst werden. Mit Intervallen, und nicht wie hier mit Schedules.
Allerdings habe ich auf Facebook bestimmt schon solch ein Skript gesehen. Ging da glaube um Pool Pumpen oder so. -
@GiuseppeS ja das sehe ich auch so... Darauf geachtet habe ich aber noch nicht bzw.habe ich einen solchen Ablauf nicht programmiert...
@smartboart
Habe es heute doch noch schnell gefixt. Aber lade es erst die nächsten Tage hoch. Will erst sehen, dass wirklich alles funktioniert.
Fehler hatte auch wohl eingeschlichen, als ich den fiktiven Sollwert "Reset" eingefügt hatte. -
Habe ein Update hochgeladen. Die CSS-Styles für die Bedingungen (im Editor-PopUp) können nun im Variablen-Bereich des Skripts untergebracht werden. Somit bleiben individuelle Anpassungen bei zukünftigen Updates erhalten. Des Weiteren sind zwei Bugfix eingeflossen.
Changelog 04.10.2020 (Skript)
- HTML-Style für Bedingungen in den Bereich der Variablen integriert (var condStyle = optional)
- Bugfix: Timing zur HTML-Erstellung der Editor-Bedingungen korrigiert
- Bugfix: gemerkte Timer im Hintergrund werden in jedem Fall durch nachfolgende Timer gelöscht




