NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Das Filesystem?
Jipp ... ganz normale Datenpunkte im ioBroker.
z.B.:deconz.0.Sensors.2.open Wert : true/false hm-rpc.1.LEQ0980246.1.STATE Wert : true/false usw..@Glasfaser
Hatte mich vertan. Meinte natürlich redis und nicht influxdb. Man kann die States in eine Redis Datenbank schreiben lassen, default ist filesystem. Seit meiner Umstellung der States auf Redis ist die Admin Oberfläche deutlich schneller. Evtl. werden auch meine States minimal schneller aktualisiert. -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@smartboart
Trifft die Aussage von Glasfaser auf dein Problem zu?
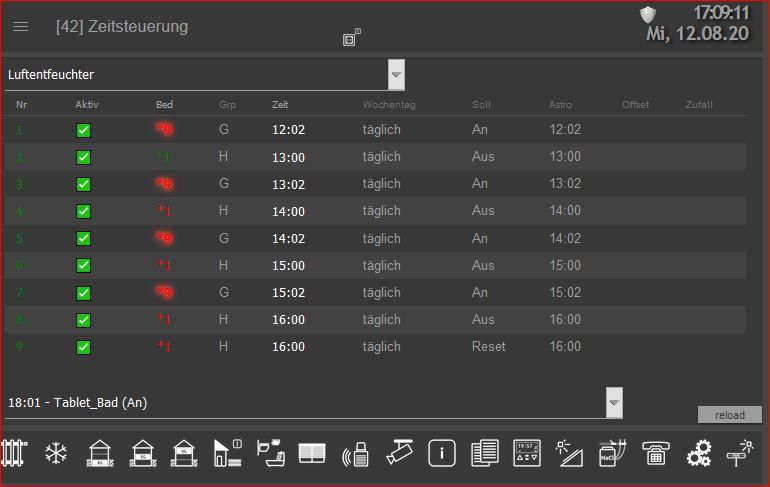
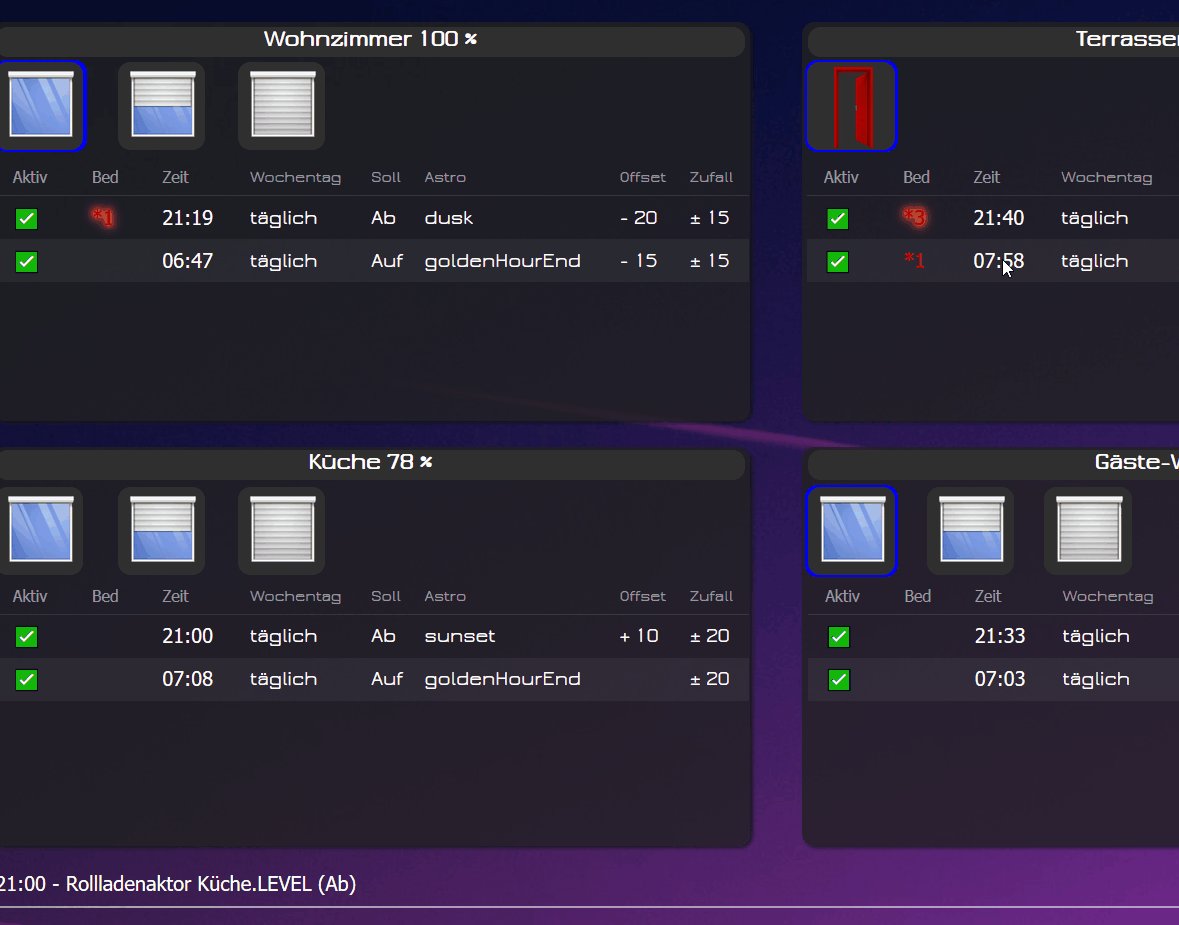
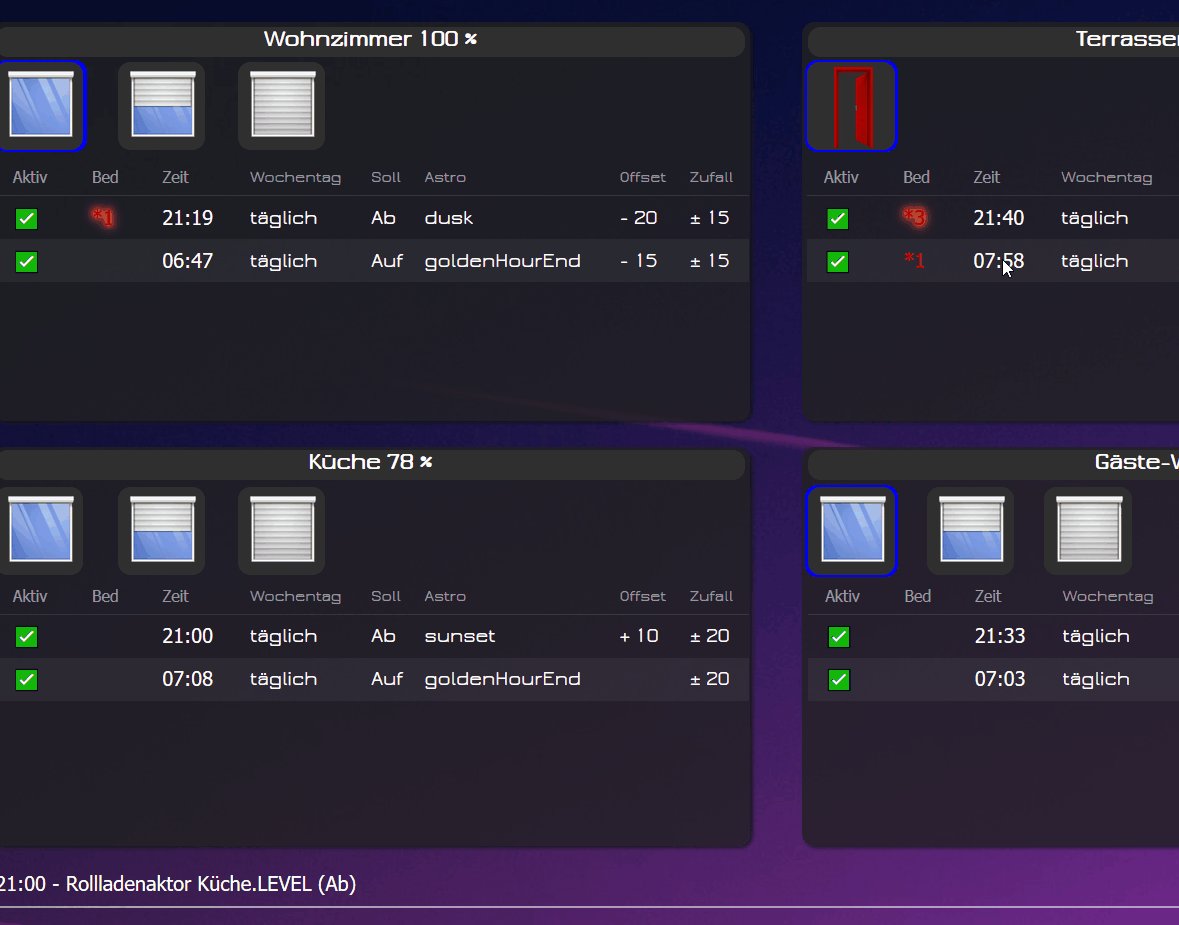
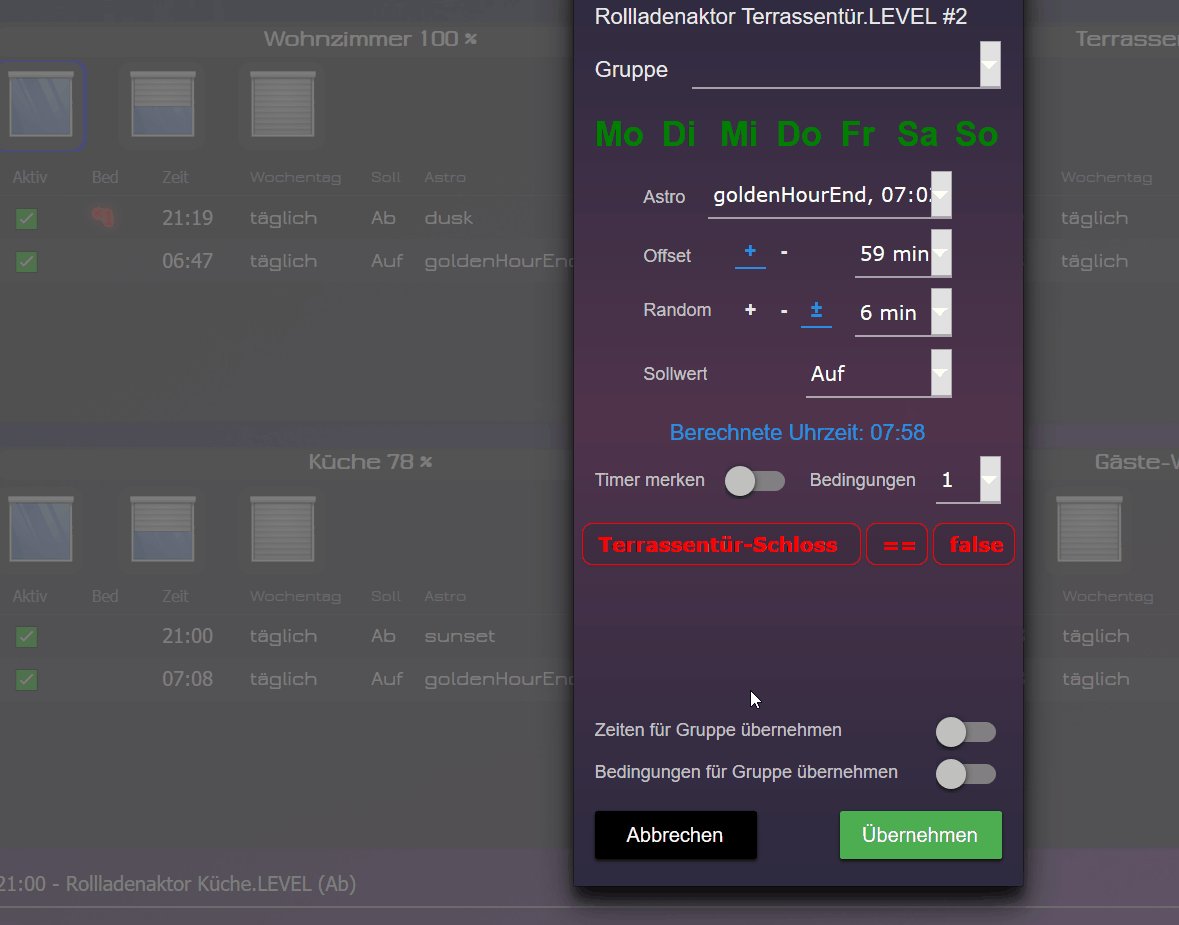
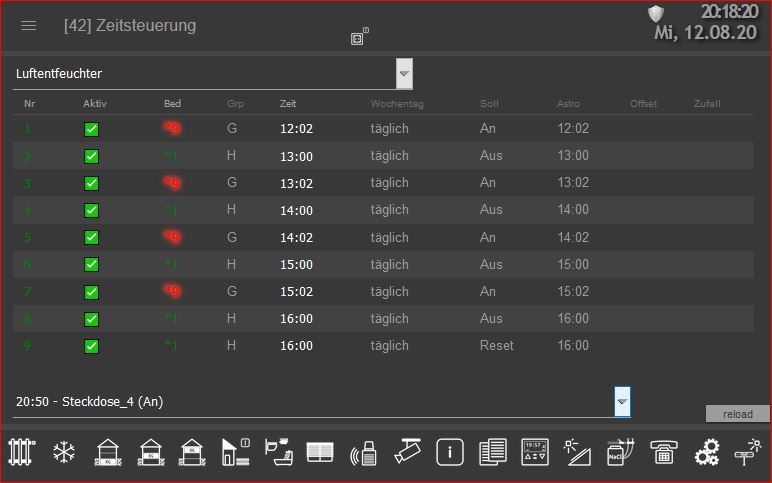
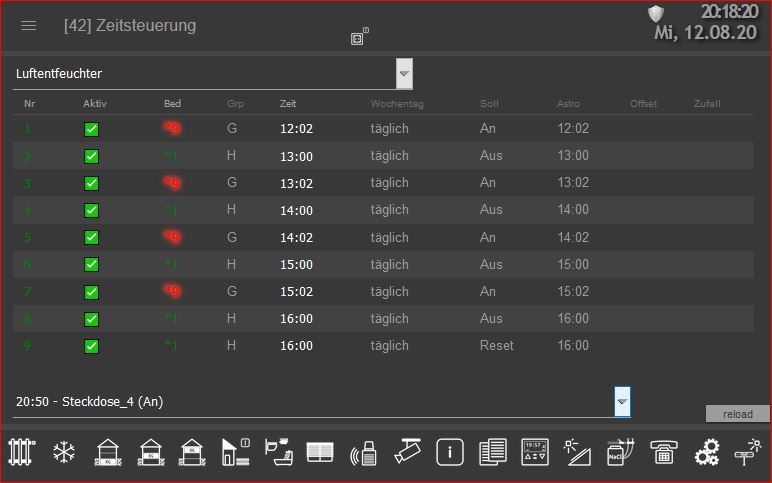
Wenn es ein anderer Fehler ist: kannst du es reproduzieren? Passiert es z.B. wenn eine Bedingung neu hinzugefügt wird oder wenn eine bestehende Bedingung angepasst wird? Kommt es bei bestimmten Vergleichen vor, z.B. beim String-Vergleich, den du zuletzt beschrieben hast?ja lässt sich reproduzieren..Das passiert immer wenn ich selektiere nach Aktor...hier Luftentfeuchter die Ausbedingung.Welche überall gleich ist. Oben noch grün dargestellt werden sie unten alle rot dargestellt. Gehe ich in die Konfiguration hinen, ist es auch rot...
siehe Bilder..


@smartboart
Kannst du mir bitte dein TimerJSON zusenden bzw hochladen? Ich denke, dass ich damit schon einiges anfangen kann. -
@Glasfaser
Hatte mich vertan. Meinte natürlich redis und nicht influxdb. Man kann die States in eine Redis Datenbank schreiben lassen, default ist filesystem. Seit meiner Umstellung der States auf Redis ist die Admin Oberfläche deutlich schneller. Evtl. werden auch meine States minimal schneller aktualisiert.@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@Glasfaser
Hatte mich vertan. Meinte natürlich redis und nicht influxdb.Ahh ...
habe States mit ioBroker auf meiner Synology . -
@smartboart sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
wenn eine bestehende Bedingung angepasst wird?
ja
Ich arbeite nicht mit Gruppen , kann auch dazu nicht viel Beitragen ...
muß es dann nicht bestätigt werden ... wie bei dir Gruppe H.
.

@Glasfaser
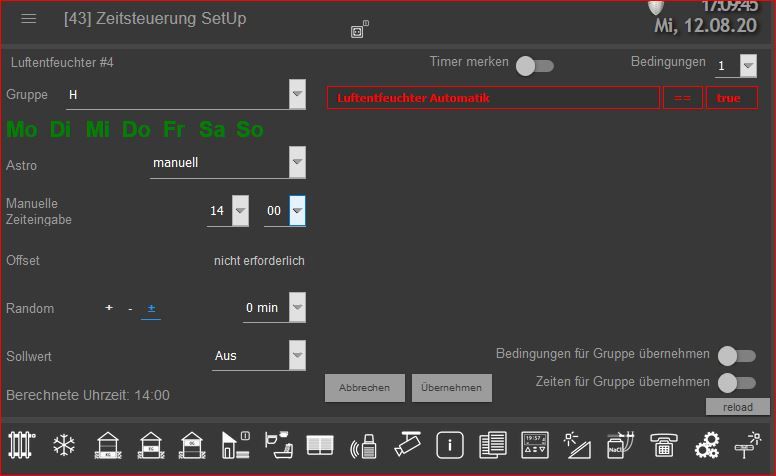
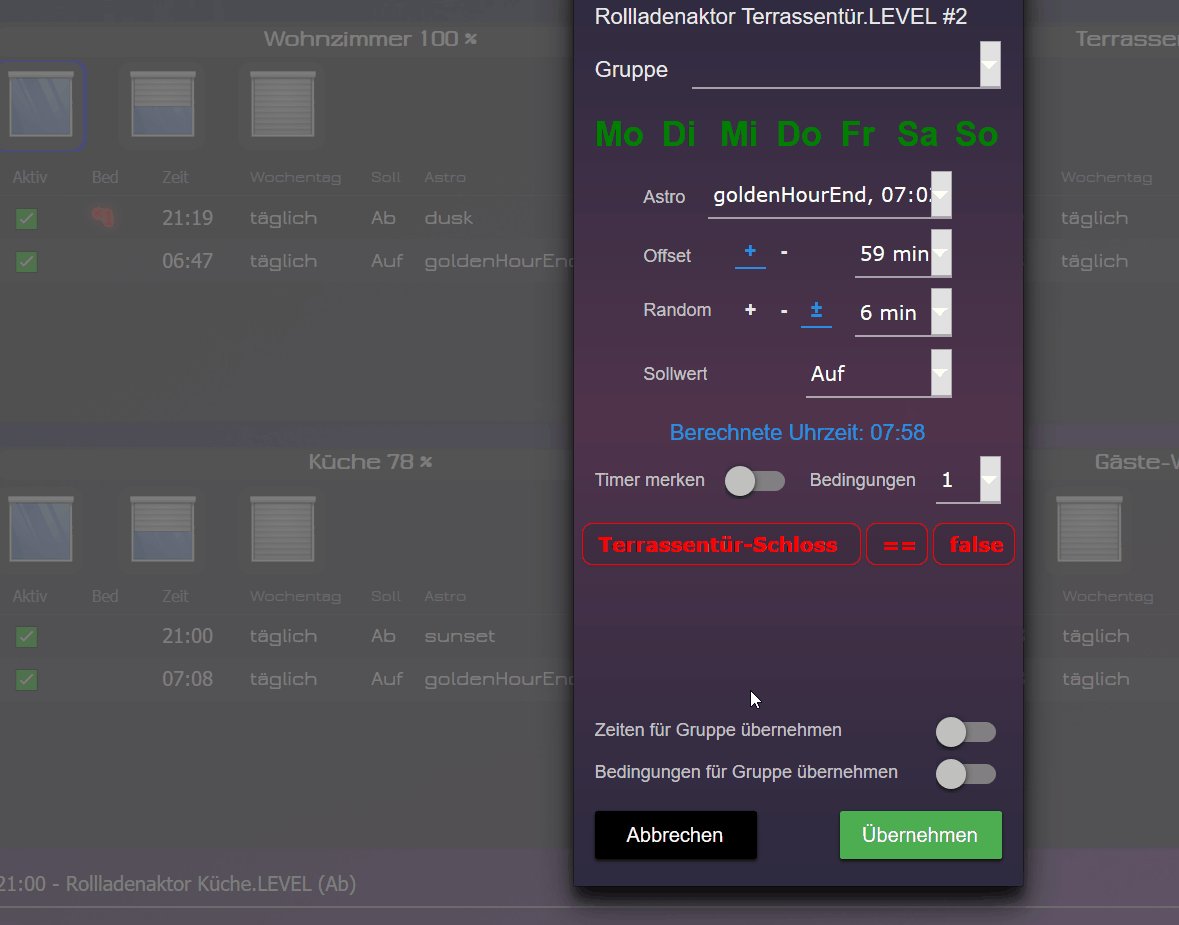
Wenn mit Gruppen gearbeitet wird, muss unten nur "bestätigt" werden, wenn tatsächlich für die Gruppe übernommen werden soll. Man kann die Zeiten und/oder die Bedingungen auf Gruppen übernehmen. Man ist aber nie gezwungen Änderungen für die Gruppe zu übernehmen.Zum Thema Timing: kannst du bitte diesen Bereich bei dir Suchen (dialogCtrl sollte ein guter Suchbegriff sein)
setTimeout(makeCondHtml,100); setTimeout(dialogCtrl,150,"open");Ersetze bitte die 100 und 150 mit 200 bzw 300; also verdoppeln. Wenn es reicht, übernehme ich diese Timings.
-
@smartboart
Funktioniert die Darstellung einwandfrei, wenn du oben den Filter nicht verwendest (z.B. Luftentfeuchter)?
Ist es nur ein Darstellungsproblem oder triggern die Timer auch entsprechend falsch, weil die Bedingung falsch wäre?@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@smartboart
Funktioniert die Darstellung einwandfrei, wenn du oben den Filter nicht verwendest (z.B. Luftentfeuchter)?
Ist es nur ein Darstellungsproblem oder triggern die Timer auch entsprechend falsch, weil die Bedingung falsch wäre?ich meine es ist nur ein Darstellungsproblem...
-
@smartboart
Kannst du mir bitte dein TimerJSON zusenden bzw hochladen? Ich denke, dass ich damit schon einiges anfangen kann.@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@smartboart
Kannst du mir bitte dein TimerJSON zusenden bzw hochladen? Ich denke, dass ich damit schon einiges anfangen kann.klar..
-
@smartboart
Funktioniert die Darstellung einwandfrei, wenn du oben den Filter nicht verwendest (z.B. Luftentfeuchter)?
Ist es nur ein Darstellungsproblem oder triggern die Timer auch entsprechend falsch, weil die Bedingung falsch wäre?@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@smartboart
Funktioniert die Darstellung einwandfrei, wenn du oben den Filter nicht verwendest (z.B. Luftentfeuchter)?
Ist es nur ein Darstellungsproblem oder triggern die Timer auch entsprechend falsch, weil die Bedingung falsch wäre?wenn ich alle anwähle und zum Luftentfeuchter scrolle sieht es beim Luftentfeuchter gleich aus...
wenn ich es richtig sehe ist glaube ich auch nur dieser betroffen...Alle 3 Tablet Ladgeräte und die Poolpumpe scheinen richtig dargestellt zu werden...
-
@Glasfaser
Wenn mit Gruppen gearbeitet wird, muss unten nur "bestätigt" werden, wenn tatsächlich für die Gruppe übernommen werden soll. Man kann die Zeiten und/oder die Bedingungen auf Gruppen übernehmen. Man ist aber nie gezwungen Änderungen für die Gruppe zu übernehmen.Zum Thema Timing: kannst du bitte diesen Bereich bei dir Suchen (dialogCtrl sollte ein guter Suchbegriff sein)
setTimeout(makeCondHtml,100); setTimeout(dialogCtrl,150,"open");Ersetze bitte die 100 und 150 mit 200 bzw 300; also verdoppeln. Wenn es reicht, übernehme ich diese Timings.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Zum Thema Timing: ......... (dialogCtrl ....)
habe rauf und runter gespielt ...
hier mein Ergebnis .. bei mirsetTimeout(makeCondHtml,200); setTimeout(dialogCtrl,400,"open");sieht gut aus , auch die Verzögerung vom Popup öffnen hält sich in Grenzen .
.

-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Zum Thema Timing: ......... (dialogCtrl ....)
habe rauf und runter gespielt ...
hier mein Ergebnis .. bei mirsetTimeout(makeCondHtml,200); setTimeout(dialogCtrl,400,"open");sieht gut aus , auch die Verzögerung vom Popup öffnen hält sich in Grenzen .
.

@Glasfaser danke für den Test. Übernehme deine Werte
@smartboart ich schaue mir das JSON später an. Kurios dass nur ein Gerät betroffen ist. Hast du die in diesem Gerät genutzte Bedingung (also das State) auch woanders im Einsatz?
-
@Glasfaser danke für den Test. Übernehme deine Werte
@smartboart ich schaue mir das JSON später an. Kurios dass nur ein Gerät betroffen ist. Hast du die in diesem Gerät genutzte Bedingung (also das State) auch woanders im Einsatz?
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@smartboart ich schaue mir das JSON später an. Kurios dass nur ein Gerät betroffen ist. Hast du die in diesem Gerät genutzte Bedingung (also das State) auch woanders im Einsatz?
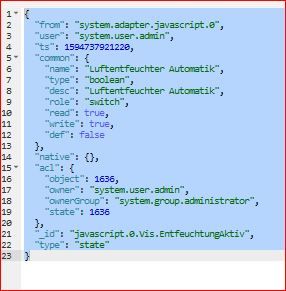
ich habe diesen State nur für Vis angelegt um es als Verriegelung für den Timer zu verwenden. Ist nix besonderes...
Im 1. Timer sieht es ja gut aus...
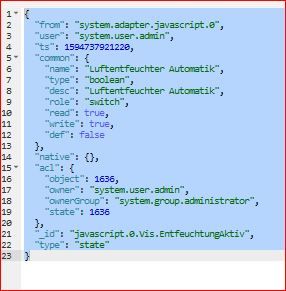
createState('Vis.EntfeuchtungAktiv',{ def: false, read: true, write: true, desc: 'Luftentfeuchter Automatik', type: 'boolean', role: 'switch' ,name: 'Luftentfeuchter Automatik'});
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@smartboart ich schaue mir das JSON später an. Kurios dass nur ein Gerät betroffen ist. Hast du die in diesem Gerät genutzte Bedingung (also das State) auch woanders im Einsatz?
ich habe diesen State nur für Vis angelegt um es als Verriegelung für den Timer zu verwenden. Ist nix besonderes...
Im 1. Timer sieht es ja gut aus...
createState('Vis.EntfeuchtungAktiv',{ def: false, read: true, write: true, desc: 'Luftentfeuchter Automatik', type: 'boolean', role: 'switch' ,name: 'Luftentfeuchter Automatik'});
@GiuseppeS
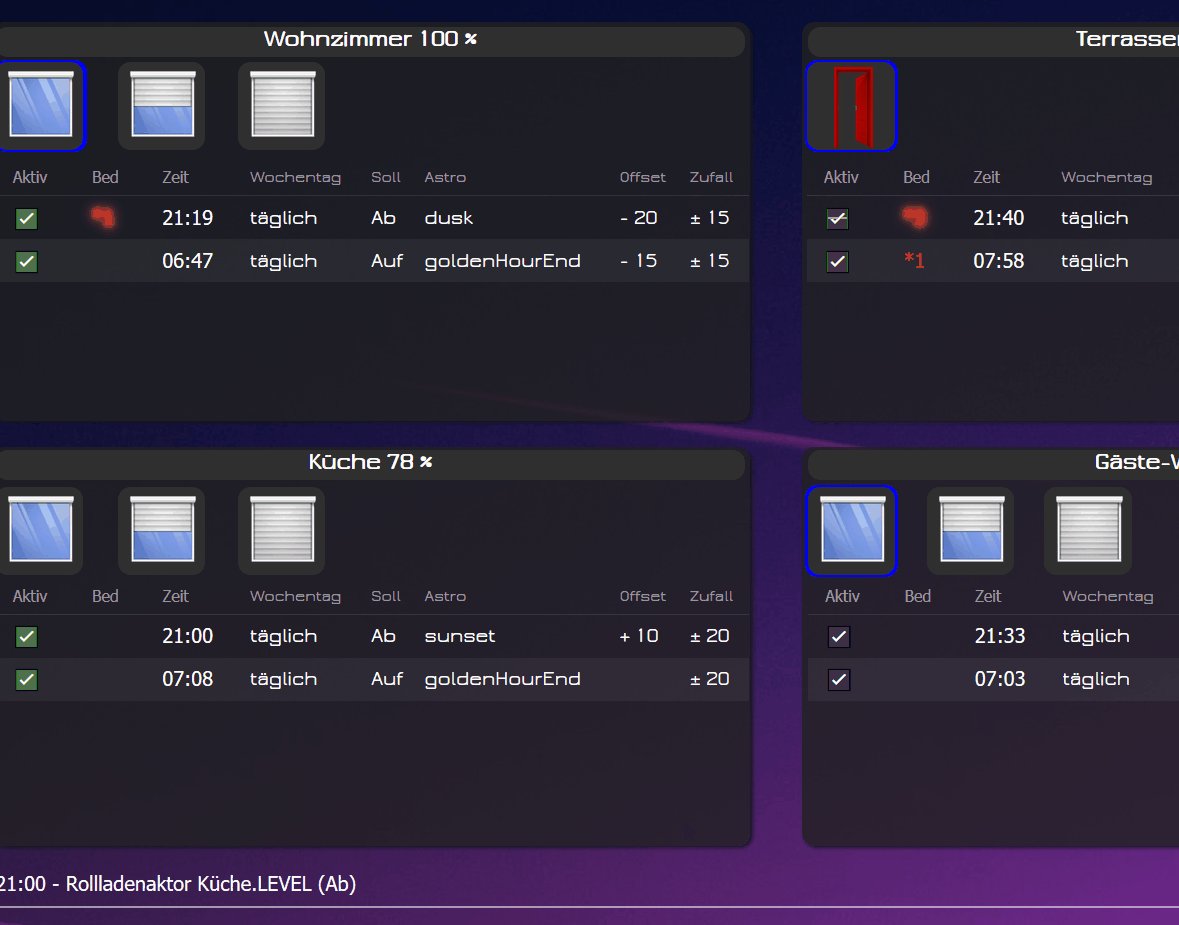
Ich habe den Datenpunkt im Konfigurator nochmal angewählt und zwischen true und false und wieder auf tru zurückgestellt und dann hat er es richtig angezeigt...

-
@GiuseppeS
Ich habe den Datenpunkt im Konfigurator nochmal angewählt und zwischen true und false und wieder auf tru zurückgestellt und dann hat er es richtig angezeigt...

Habe jetzt versucht deinen JSON zu entschlüsseln. Wieso auch immer bekomme ich Parse-Errors bei jedem Online-Viewer. Muss mal checken ob das bei meinem auch vorkommt.
Jedenfalls konnte ich das finden:
Im ersten (grünen) Timer steht im JSON als Auswertestring:
getState("javascript.0.Vis.EntfeuchtungAktiv").val == trueIn den weiteren Timern mit einer Bedingung steht:
getState("javascript.0.Vis.EntfeuchtungAktiv").val >= 50Darstellung schien dementsprechend zu passen. Wie es nun zu diesen unterschiedlichen Einträgen gekommen ist, ist mir ein Rätsel. Das HTML lässt ja bei booleans nur true/false zu. Hattest du diese Bedingungen mit der alten Übersicht erstellt? Oder hattest du bei deinem erstellten State ursprünglich nichts als Type stehen und hast es zu später zu boolean geändert?
Hattest du für die Übernahme der Bedingung auch den bool-Switch aktiviert?
EDIT: Mein Json lässt sich parsen. Dann lags wohl an Copy/Paste im Forum.
-
Habe jetzt versucht deinen JSON zu entschlüsseln. Wieso auch immer bekomme ich Parse-Errors bei jedem Online-Viewer. Muss mal checken ob das bei meinem auch vorkommt.
Jedenfalls konnte ich das finden:
Im ersten (grünen) Timer steht im JSON als Auswertestring:
getState("javascript.0.Vis.EntfeuchtungAktiv").val == trueIn den weiteren Timern mit einer Bedingung steht:
getState("javascript.0.Vis.EntfeuchtungAktiv").val >= 50Darstellung schien dementsprechend zu passen. Wie es nun zu diesen unterschiedlichen Einträgen gekommen ist, ist mir ein Rätsel. Das HTML lässt ja bei booleans nur true/false zu. Hattest du diese Bedingungen mit der alten Übersicht erstellt? Oder hattest du bei deinem erstellten State ursprünglich nichts als Type stehen und hast es zu später zu boolean geändert?
Hattest du für die Übernahme der Bedingung auch den bool-Switch aktiviert?
EDIT: Mein Json lässt sich parsen. Dann lags wohl an Copy/Paste im Forum.
@GiuseppeS
Danke für deine Auswertung....
Ich bekomme es nicht mehr zusammen wie ich was angelegt habe. Hatte viel rum probiert und alle Timer mal geöscht und dann neu geordnet.Vorher hatte ich alle ein Programme untereinander und dann alle aus Programme untereinander darunter...
Hatte dann alles gelöscht und neu angelegt mit ein - aus-ein-aus - ein- aus damit es übersichtlicher ist...
Der state ist schon 2 Jahre alt, hatte ihn vorher im sript verwendet und seit dem nicht mehr geändert.
Dank deinem Timer hab ich ein paar scripte aussortiert...Vlt. ist bei der löscherei dlete und add was durcheinander geraten...
Alle enums waren vorher schon angelegt und die states im nachinein nicht geändert...
Aber lass es gut sein...wenn es jetzt stimmt und kein anderer mehr solche Probleme hat, würde ich den status auf Beobachten setzen... -
@GiuseppeS
Danke für deine Auswertung....
Ich bekomme es nicht mehr zusammen wie ich was angelegt habe. Hatte viel rum probiert und alle Timer mal geöscht und dann neu geordnet.Vorher hatte ich alle ein Programme untereinander und dann alle aus Programme untereinander darunter...
Hatte dann alles gelöscht und neu angelegt mit ein - aus-ein-aus - ein- aus damit es übersichtlicher ist...
Der state ist schon 2 Jahre alt, hatte ihn vorher im sript verwendet und seit dem nicht mehr geändert.
Dank deinem Timer hab ich ein paar scripte aussortiert...Vlt. ist bei der löscherei dlete und add was durcheinander geraten...
Alle enums waren vorher schon angelegt und die states im nachinein nicht geändert...
Aber lass es gut sein...wenn es jetzt stimmt und kein anderer mehr solche Probleme hat, würde ich den status auf Beobachten setzen...@smartboart
Geht klar. So machen wir's. Kurz allgemein: Wenn du einen Timer erstellt und konfiguriert hast (Zeiten, Bedingungen), dann müssen die Zeiten und/oder Bedingungen definitiv über die komplette Gruppe kopiert werden, wenn einer der beiden Bool-Schalter aktiviert wurde. Hierbei wird blind kopiert ohne irgendwelche weiteren Kontrollen. Wenn du also Unterschiede zwischen den Timern entdeckst, dann kannst du es so bereinigen. Wenn das nicht korrekt funktioniert, einfach melden. -
@smartboart
Geht klar. So machen wir's. Kurz allgemein: Wenn du einen Timer erstellt und konfiguriert hast (Zeiten, Bedingungen), dann müssen die Zeiten und/oder Bedingungen definitiv über die komplette Gruppe kopiert werden, wenn einer der beiden Bool-Schalter aktiviert wurde. Hierbei wird blind kopiert ohne irgendwelche weiteren Kontrollen. Wenn du also Unterschiede zwischen den Timern entdeckst, dann kannst du es so bereinigen. Wenn das nicht korrekt funktioniert, einfach melden.@GiuseppeS
Hast Du Dir mal überlegt, eine Vis hierfür zu machen, die zu Uhulas MDCSS 2 passt?Ich glaube, wir hatten dass schon mal angesprochen.
VG
ak1 -
@GiuseppeS
Hast Du Dir mal überlegt, eine Vis hierfür zu machen, die zu Uhulas MDCSS 2 passt?Ich glaube, wir hatten dass schon mal angesprochen.
VG
ak1@ak1
Hi. Ja, da hast du vollkommen Recht. Ich habe es mir schon öfters vorgenommen, aber das braucht einfach echt viel Zeit, wobei der Mehrwert gerade sehr gering wäre.
Da ich aktuell wegen meiner Arbeit zu 100% vor dem PC sitze, habe ich nicht so die Muse für diese größere Projektumstellung.Allerdings: Die Anzahl der Widgets ist im Editor mit dem letzten Update deutlich geringer geworden. Wenn du Uhula's CSS2 nutzt, kannst du diese anwenden. Allgemein sind aktuell keine weiteren Änderungen innerhalb der VIS geplant. Bedeutet für dich, dass bei eventuellen zukünftigen Updates nichts oder nur minimal etwas angepasst werden müsste.
Wenn zukünftig etwas innerhalb der VIS geändert wird, werde ich die geänderten Widgets separat im Ankündigungspost hochladen. Da mittlerweile die Optiken unter den Anwender stärker auseinander driften, würde es mehreren Usern helfen.Sorry, wahrscheinlich nicht die gewünschte Antwort, aber aktuell sitze ich einfach zu selten/wenig vor dem PC.
-
@ak1
Hi. Ja, da hast du vollkommen Recht. Ich habe es mir schon öfters vorgenommen, aber das braucht einfach echt viel Zeit, wobei der Mehrwert gerade sehr gering wäre.
Da ich aktuell wegen meiner Arbeit zu 100% vor dem PC sitze, habe ich nicht so die Muse für diese größere Projektumstellung.Allerdings: Die Anzahl der Widgets ist im Editor mit dem letzten Update deutlich geringer geworden. Wenn du Uhula's CSS2 nutzt, kannst du diese anwenden. Allgemein sind aktuell keine weiteren Änderungen innerhalb der VIS geplant. Bedeutet für dich, dass bei eventuellen zukünftigen Updates nichts oder nur minimal etwas angepasst werden müsste.
Wenn zukünftig etwas innerhalb der VIS geändert wird, werde ich die geänderten Widgets separat im Ankündigungspost hochladen. Da mittlerweile die Optiken unter den Anwender stärker auseinander driften, würde es mehreren Usern helfen.Sorry, wahrscheinlich nicht die gewünschte Antwort, aber aktuell sitze ich einfach zu selten/wenig vor dem PC.
@GiuseppeS
Gar kein Problem! Das kann ich gut verstehen.
Ich werde demnächst mal Zeit aufbringen, um das in meine MDCSS 2 basierte Vis einzubauen. -
@GiuseppeS
Gar kein Problem! Das kann ich gut verstehen.
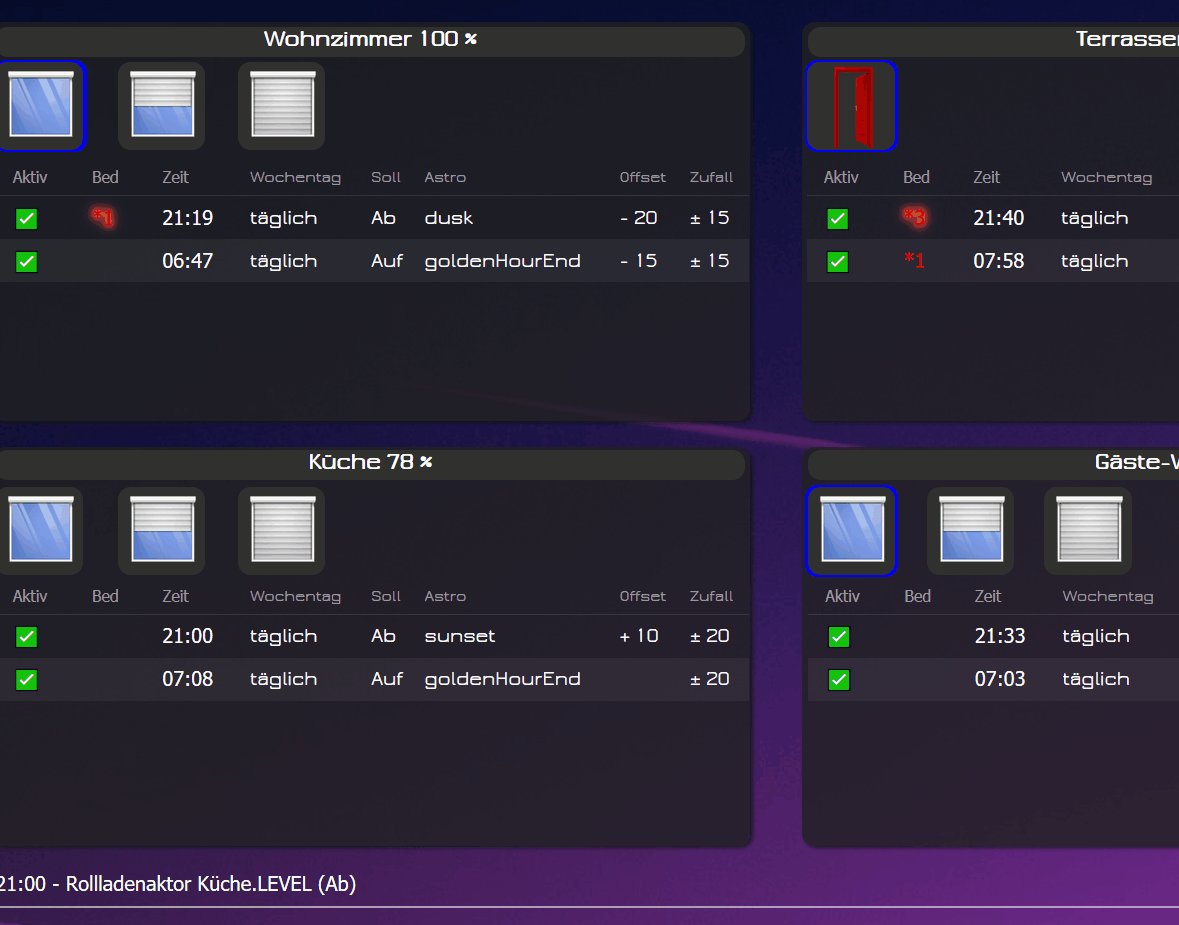
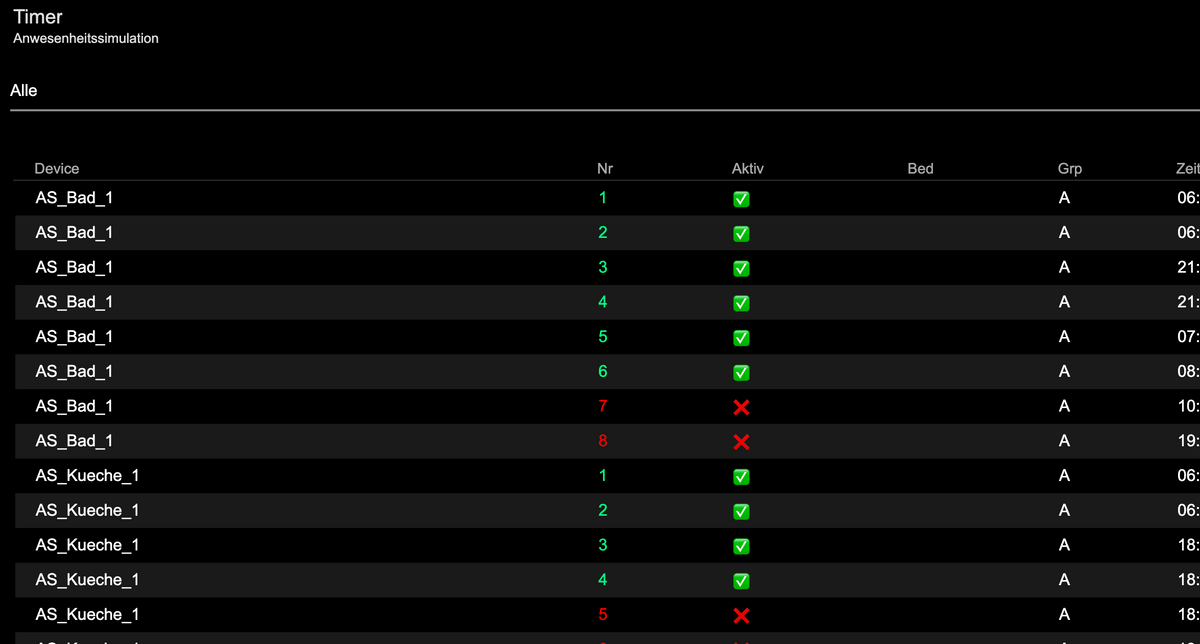
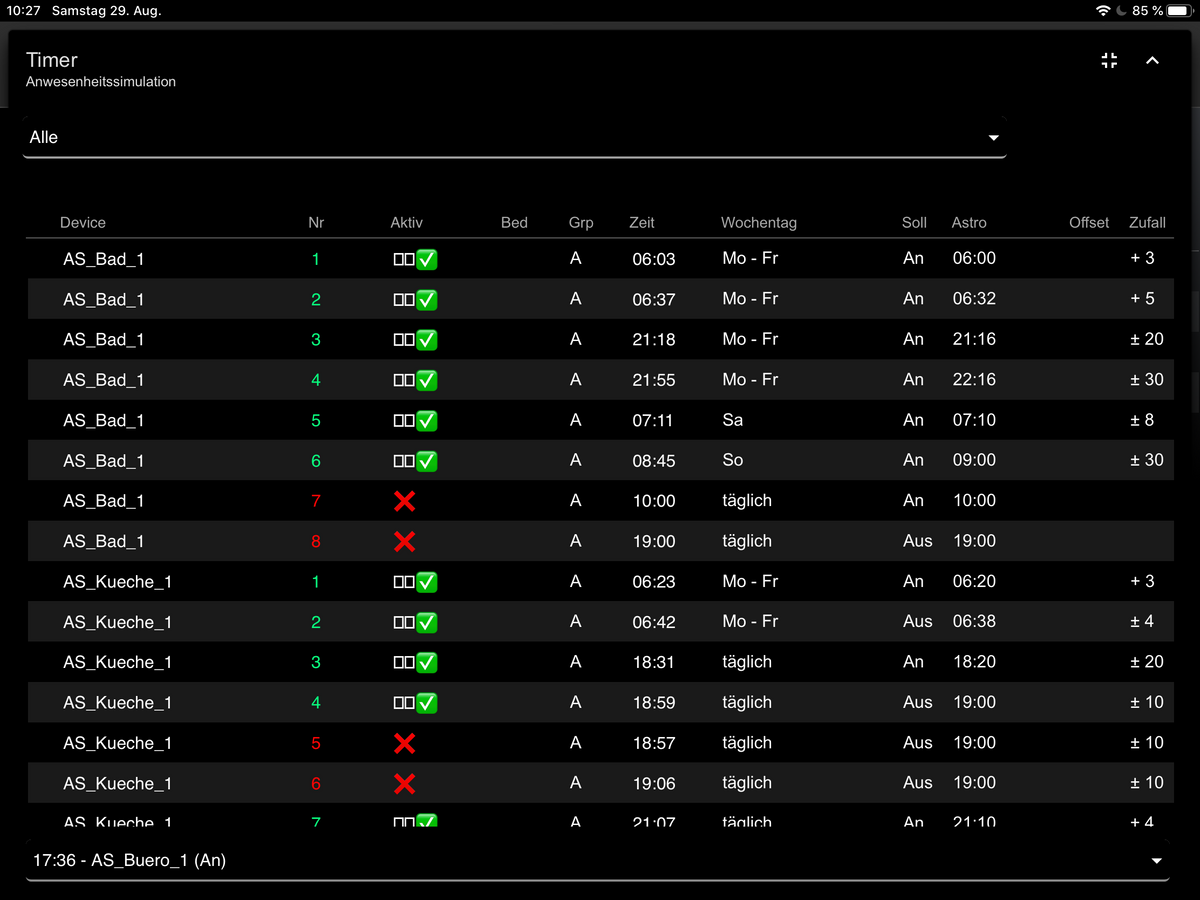
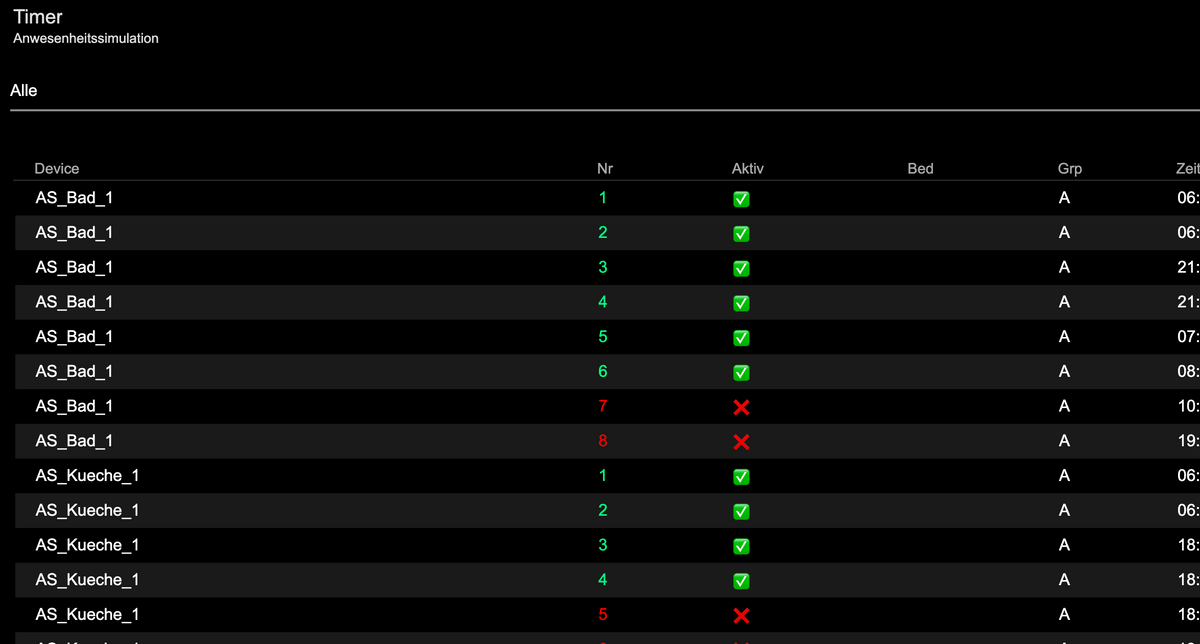
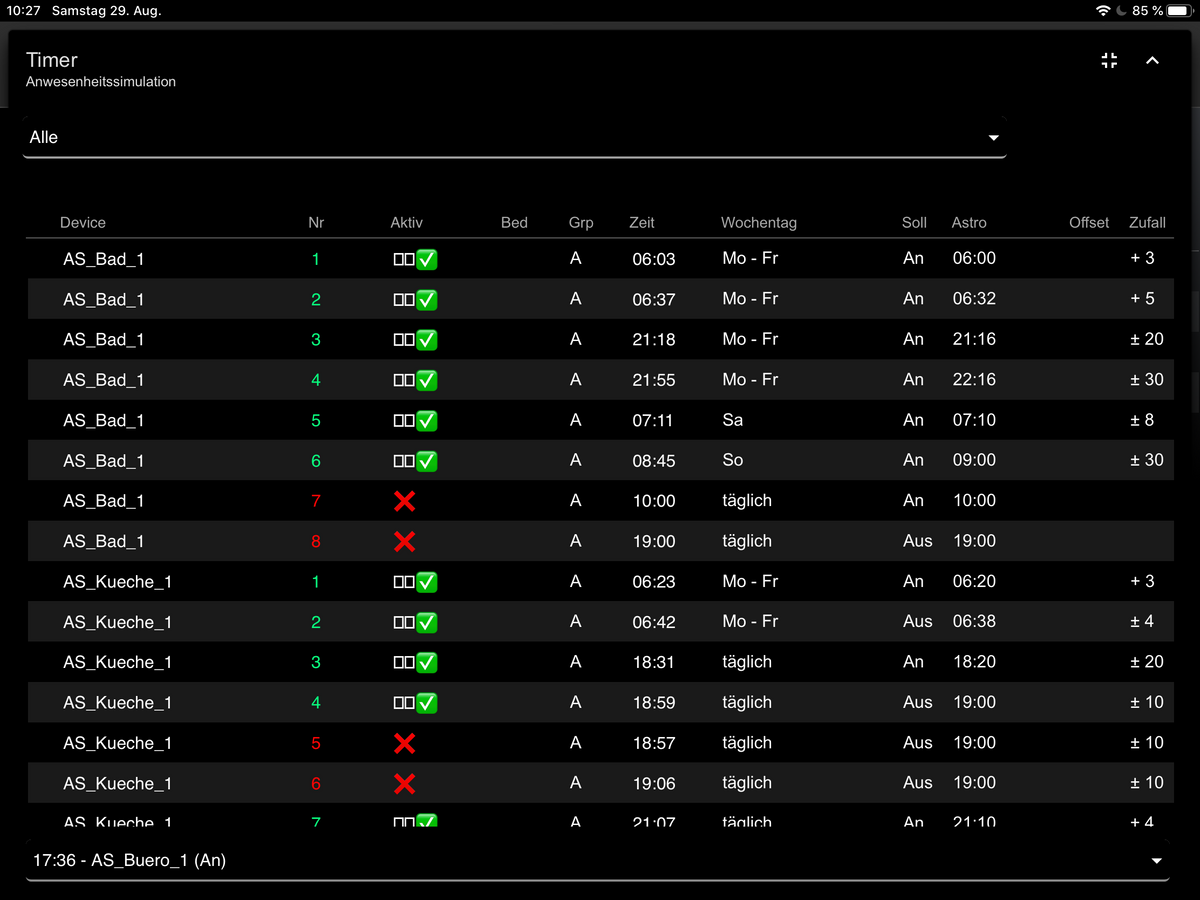
Ich werde demnächst mal Zeit aufbringen, um das in meine MDCSS 2 basierte Vis einzubauen.@GiuseppeS Ich bin jetzt dabei, die Views in meine MDCSS 2 Vis einzubauen.
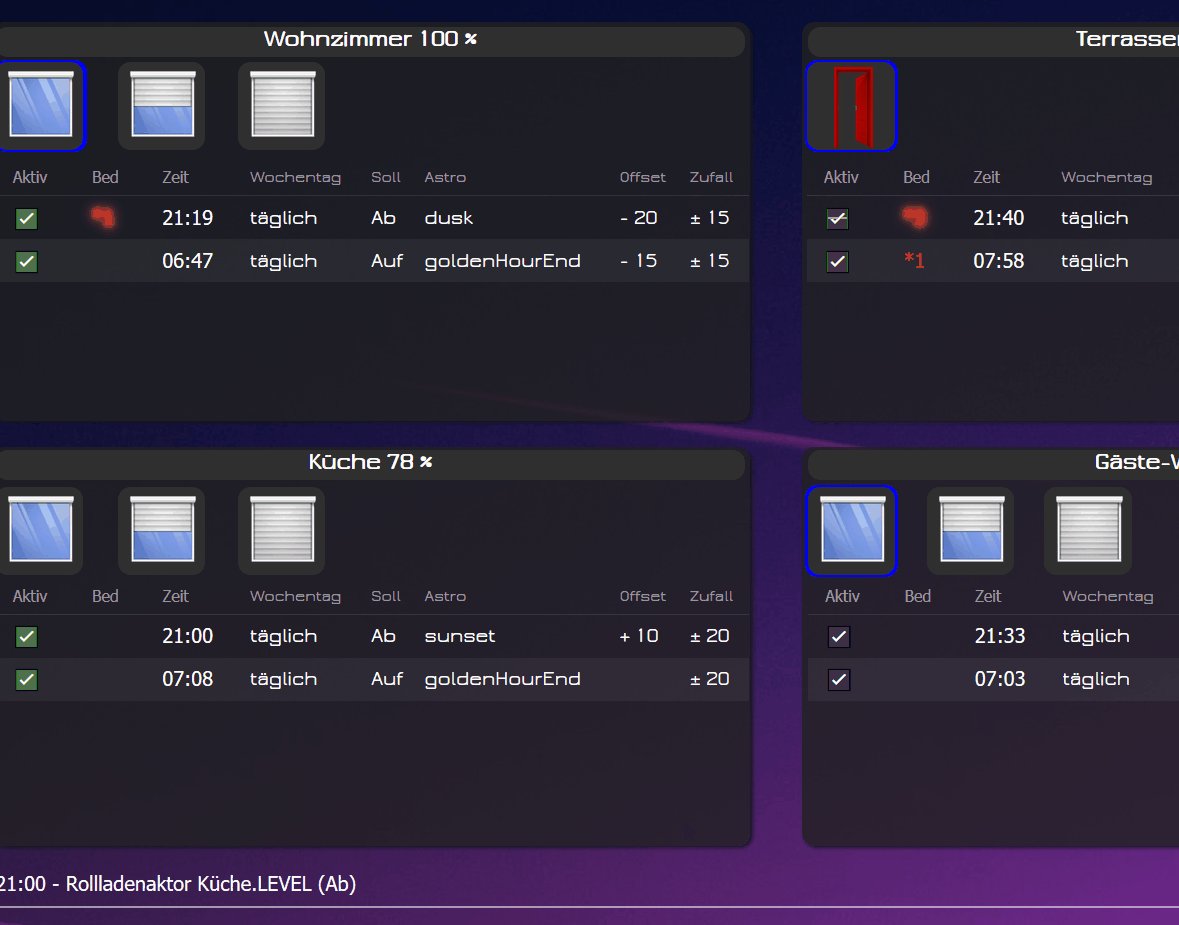
Hast Du eine Idee, warum in der Ansicht auf dem iPad vor der grünen Haken noch diese störenden Symbole auftauchen? Die Visualisierung läuft hier in der aktuellen ioBroker App.
Auf meinem Mac im Browser (Chrome) sieht hingegen alles ok aus.

-
@GiuseppeS Ich bin jetzt dabei, die Views in meine MDCSS 2 Vis einzubauen.
Hast Du eine Idee, warum in der Ansicht auf dem iPad vor der grünen Haken noch diese störenden Symbole auftauchen? Die Visualisierung läuft hier in der aktuellen ioBroker App.
Auf meinem Mac im Browser (Chrome) sieht hingegen alles ok aus.

@ak1
Das liegt an dem verwendeten Browser. Manche Browser haben Schwierigkeiten mit manchen Icons. Würde empfehlen ein anderes auszuwählen. Im Skript steht oben bei dem Icon, von welcher Seite es kopiert wurde. Wüsste nicht, wie ich eine solch fehlerhafte Darstellung korrigieren könnte. Auf einem älteren iPhone sehe ich das Icon auch so. Liegt definitiv nicht an dein Gerät -
@ak1
Das liegt an dem verwendeten Browser. Manche Browser haben Schwierigkeiten mit manchen Icons. Würde empfehlen ein anderes auszuwählen. Im Skript steht oben bei dem Icon, von welcher Seite es kopiert wurde. Wüsste nicht, wie ich eine solch fehlerhafte Darstellung korrigieren könnte. Auf einem älteren iPhone sehe ich das Icon auch so. Liegt definitiv nicht an dein Gerät@GiuseppeS
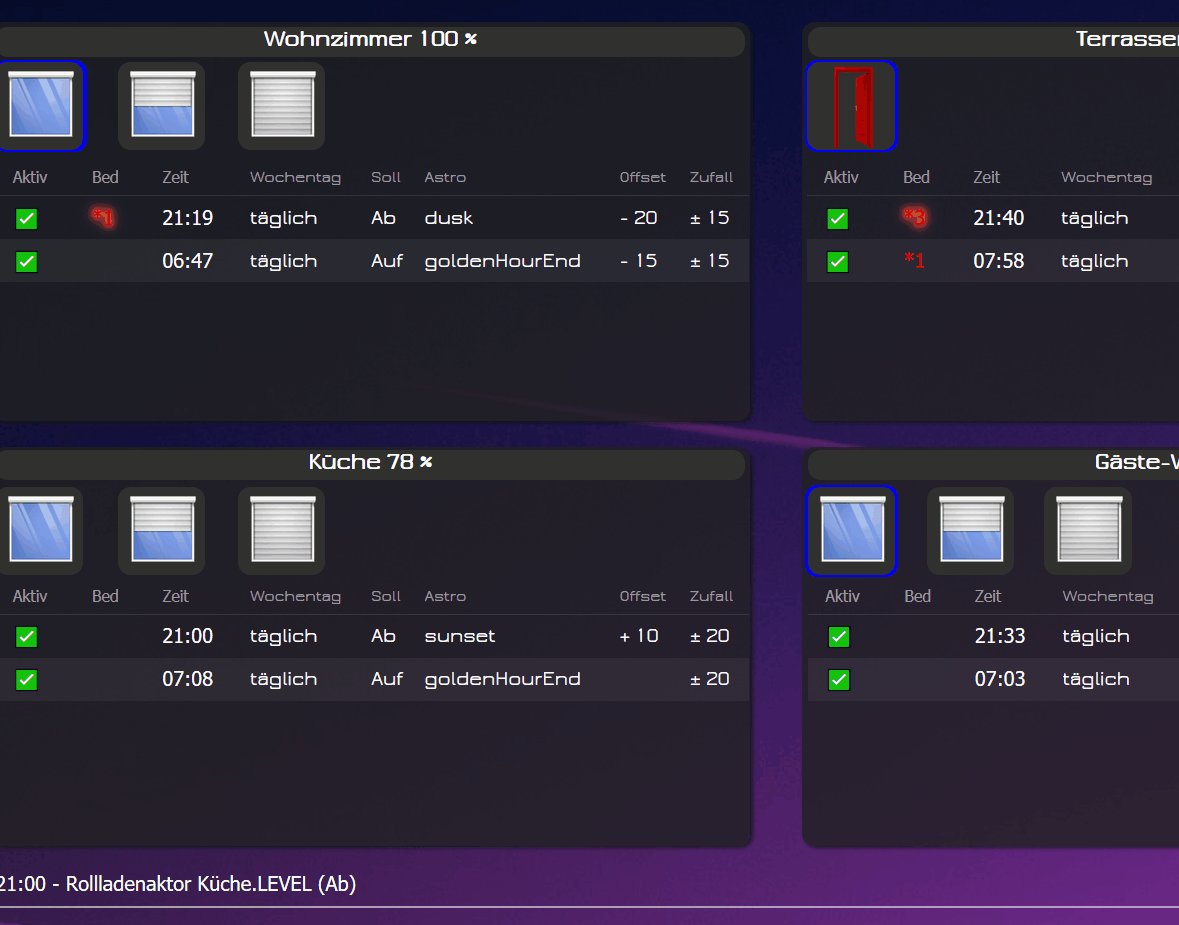
Danke. Es muss einen anderen Grund gehabt haben. Auch mit anderen Symbolen tauchte das Problem auf. Dann habe ich im Skript bei der Variablen symbEnab mal die komplette Wertzuweisung nach dem "=" gelöscht und wieder eingetragen.
Jetzt funktioniert es auch mit dem grünen Haken.




