NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@Glasfaser
ja wie geschrieben hab ich bereits die Variable "DlgWidget" editiert. -
@micklafisch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
öffnet er weiterhin das alte Widget "jqui container button".
Wenn er dieses öffnet , dann muß diese Widget in deiner View vorhanden sein , sonst würde es nicht dazu kommen einen Geisterview zu öffnen !
Schau mal in die Liste von den Widgets in deiner View !?
-
@Glasfaser
hab was gefunden, durch falschen z-index war der originale Button im Hintergrund. Hab ihn jetzt gelöscht, jetzt geht das per Klick auf die Uhrzeit gar nicht mehr. Im Skript steht die korrekte WidgetID für das DialogView.Manuel auf Edit kann ich auch klicken nur nicht per Klick auf die Uhrzeit

-
@micklafisch
Was hast du grundsätzlich eingestellt: onclick oder doubleclick?Probiere mal Doppel-Klick auf die Uhrzeit. Evtl ist es nur ein Konfig-Thema.
-
@GiuseppeS
hab oneclick eingestellt. Testweise jetzt auf doublecklick: da passiert ebenfalls nichts. Die Buttons "add" und "del" werden eingeblendet - er merkt quasi schon was ich mache aber das Popup kommt nicht.Wenn ich manuel auf Edit klicke, dann hat er im Popup die passenden Werte eingelesen.
-
@micklafisch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Widget ist materialdesign - dialog viewKann das sein , das dieses Widget anders getriggert werden muß .
if (btnSource == "dev"){ // Edit-Dialog öffnen bei Doppelklick Geräte-Button setState("vis.0.control.data"/*Data for control vis*/, DlgWidget); setState('vis.0.control.instance'/*Control vis*/, "FFFFFFFF"); setState("vis.0.control.command"/*Command for vis*/, 'dialog'); delFocusOnTimer(false); // Auswahl des Timers nicht automatisch zurücksetzen!Kann gerade nicht testen ... bin auf der Arbeit .
Wenn ich manuel auf Edit klicke, dann hat er im Popup die passenden Werte eingelesen.
Wie meinst du das -- Popup ist leer und dann wird es gefüllt
-
Wenn ich manuel auf Edit klicke, dann hat er im Popup die passenden Werte eingelesen.
Wie meinst du das -- Popup ist leer und dann wird es gefüllt
Genau, das Popup wird mit den entsprechenden Werten in den Dropdowns gefüllt und z.B. die Bedingungen zum gewählten Datensatz korrekt eingelesen.
-
@micklafisch
Ok. Kannst du vorübergehend bitte das original Widget verwenden und dessen Widget NummerKannst du bitte das Standard Widget inkl realer PopUp Funktionalität verwenden, um zu sehen ob das funktioniert wie es soll?
Im Nachgang können wir über deine individuellen Anpassungen diskutieren. -
@GiuseppeS
ja, damit klappt alles wie vorgesehen."jqui container button" öffnet das popup korrekt (widget-id im skript hinterlegt) - wenn ich jetzt den Button gegen "materialdesign dialog view" tausche und im Skript die Widget-ID ändere funktioniert es nicht mehr.
-
@micklafisch
Ok, dann ist das schonmal ein guter Hinweis.Du hattest geschrieben, dass dein Widget dauerhaft angezeigt wird. Bedeutet es, dass das von dir verwendete Widget nicht als PopUp fungiert, sondern immer dargestellt wird?
Dann könntest du die PopUp Funktionalität komplett entfernen.
Falls du aber eine PopUp Funktion nutzen möchtest, dafür aber das Material Design Widget vorsiehst,dann kann es sein, dass der Aufruf (wie von @Glasfaser erwähnt) anders aussehen muss. -
@GiuseppeS
achso, nein ich meinte das Widget "Edit" (quasi den Button der früher eingeblendet war und jetzt durch den oneclick arbeitslos wurde) lasse ich mir zum testen dauerhaft anzeigen.Das Popup selbst soll auch als Popup bleiben - eben nicht mit jqui sondern mit materialdesign.
-
@micklafisch
@GiuseppeS
Kann erst heute Abend es mit dem Widget testen ... warum es so ist !?Gegenfrage ... warum willst du denn den "materialdesign dialog view" nutzen , hat das ein Hintergrund !?
-
@micklafisch
Das mit dem dauerhaft angezeigten Edit Button macht kein Sinn. Nur wenn du mit Klick/Doppeklick das PopUp öffnest, werden Daten hinterlegt. Ein dauerhaft angezeigter Button könnte dazu verleiten, darüber das PopUp zu öffnen, dort werden dann Werte ohne Timer-Bezug angezeigt. Wenn dann das PopUp mit "Übernehmen/Ok" geschlossen wird, führt es zu Fehlern.Material Design Widgets habe ich nicht installiert. Ich empfehle, das Öffnen des PopUps separat in einem Skript zu testen. Diese Befehle müssten dann im Timer Skript angegeben werden.
Da das PopUp nur für das Editieren verwendet wird, wäre es eine Überlegung Wert das Standard Widget zu nutzen.
Evtl kann @Glasfaser unterstützen, wenn er auch das Widget Paket nutzt.
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
könnte dazu verleiten, darüber das PopUp zu öffnen, dort werden dann Werte ohne Timer-Bezug angezeigt.
.... und das wird es sein !
Habe Material Design ....
-
Gegenfrage ... warum willst du denn den "materialdesign dialog view" nutzen , hat das ein Hintergrund !?
Im Grund hätte ich gerne alles aus einem Guss (optisch wie technisch) - mit dem materialdesign kann ich persönlich mehr/angenehmer konfigurieren und habe z.B. auch nicht das olle "x" zum schließen rechts oben im Popup.
@GiuseppeS
das dauerhafte anzeigen war wie gesagt nur zum testen/fehlersuchen, da ich nicht nachvollziehen kann warum das Popup nicht beim klicken sich öffnet. Anfangs dachte ich noch es wäre ein fehlerhafter Viewbezug.Ich will nicht wirklich für immer den Edit Button sehen, war alles nur zum analysieren. Die neue Version mit dem klick auf den Datensatz ist schon wirklich super.
Dachte ich kann "mal eben" die View anpassen, aber bevor das überhand nimmt werde ich doch das jqui widget verwenden und dabei belassen.
-
könnte dazu verleiten, darüber das PopUp zu öffnen, dort werden dann Werte ohne Timer-Bezug angezeigt.
.... und das wird es sein !
nein, der Bezug ist da. Ich habe aktuell "doubleclick" aktiv. Wenn ich einen einzelnen klick mache und dann auf den "temporär dauerhaft eingeblendeten" Edit Button gehe werden die Zeiten ja korrekt eingelesen. Der Doppelklick aber öffnet das Popup nicht.
-
@micklafisch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
aber bevor das überhand nimmt
... du hast ja schon Scrounger im anderen Thread dazu informiert bzw. gebeten ob er helfen kann !
und dabei belassen.
Entweder .... oder

-
@micklafisch
Das verstehe ich mit dem einheitlichen Design.Mit dem korrekten Klick (je nach Einstellung) werden die Werte dauerhaft in das PopUp View geschrieben, das stimmt. Allerdings müsste im Nachgang das PopUp manuell geöffnet werden, damit die Buttons wieder ausgeblendet werden.
Was möglich wäre:
In den Script Einstellungen wählst du oneclick.
Dein Edit Button wird wie die anderen Buttons angezeigt, wenn ein Klick auf ein Timer erfolgt (kannst Du einstellen).
Dann wählst Du über die Tabelle den Timer und musst dann den EDIT Button drücken. -
Irgendwie klappt es nicht ganz ... bzw. sehr merkwürdig .
Ich denke mal da muss Scrounger etwas an seinem Widget ändern , damit es auf dem normalen Weg reagiert !?
habe :
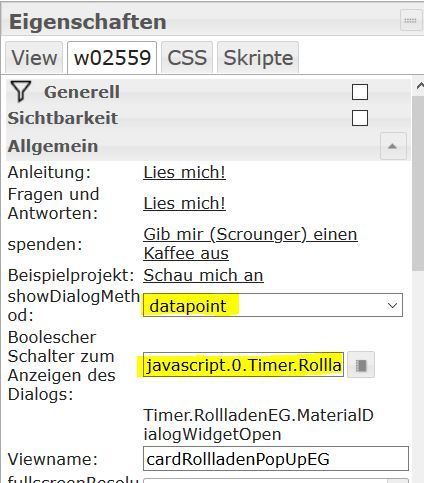
createState("Timer." + path + ".MaterialDialogWidgetOpen", false, { type: "boolean", role: "button" });dann im Script bei Click ....
setState("javascript.0.Timer." + path + ".MaterialDialogWidgetOpen", true);im Widget :

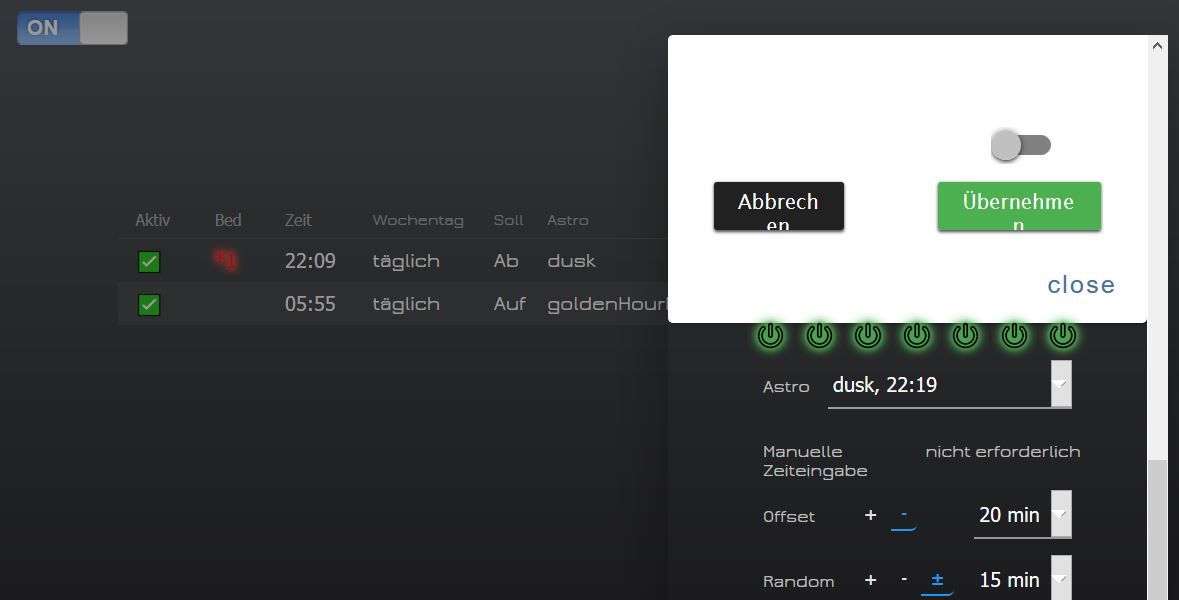
Pop Up öffnet nicht .
Nehme ich dann ein Boolbutton und weise Ihm den Datenpunkt .... .MaterialDialogWidgetOpen zu, (liegt einfach blind im View) , öffnet er den Popup !?
( View Dialog ist nicht eingestellt , deshalb dieser Effekt : )

-
@Glasfaser
Nimm mal statt Button ein normales State. Kann mir nicht vorstellen, was es sonst sein könnte.