NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
Hi Zusammen,
ich hatte das Script und die View bereits mit Stand aus Septemper 2019 am laufen. Jetzt habe ich heute die aktuellsten Versionen des Scripts und des Views bei mir eingespielt und bin auf ein Problem gestoßen. Ich kann keine Einträge mehr editieren :confused:
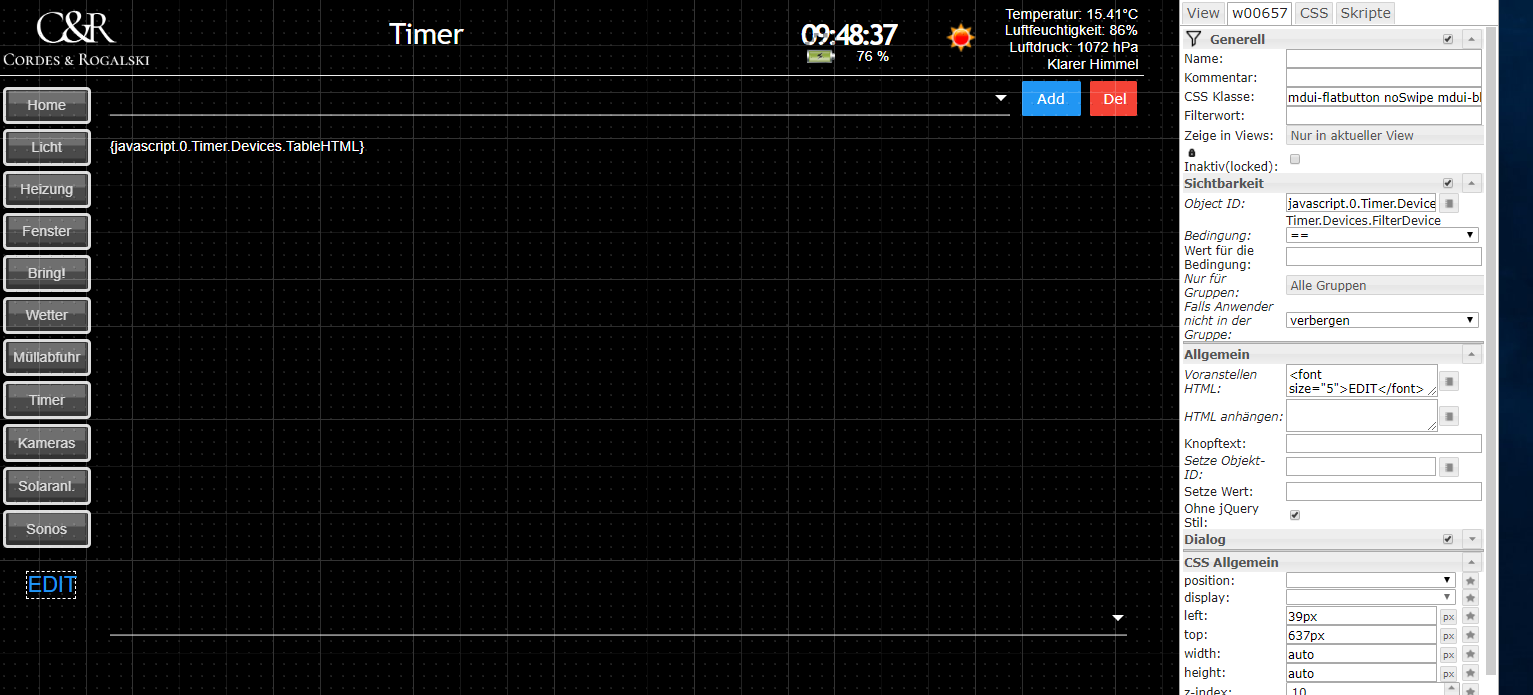
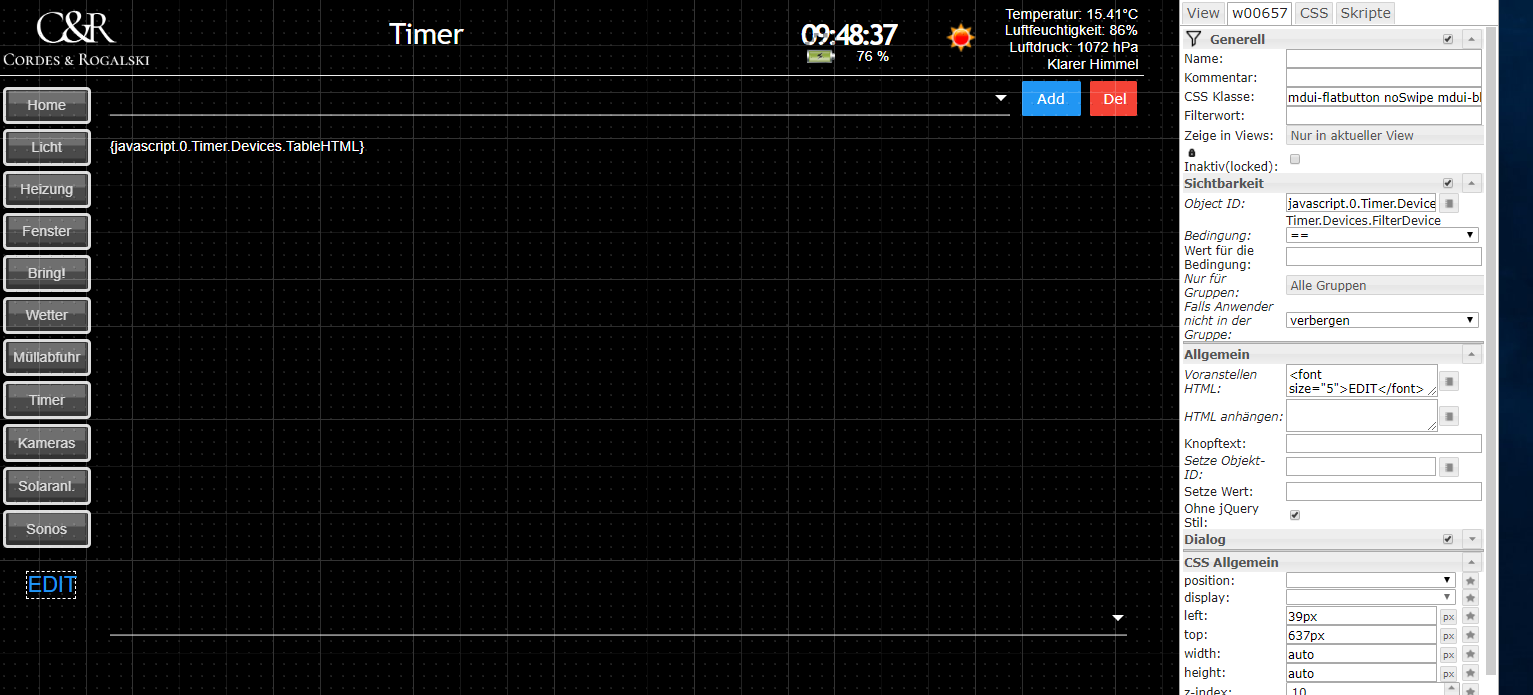
Im Editor sieht meine View aktuell so aus:

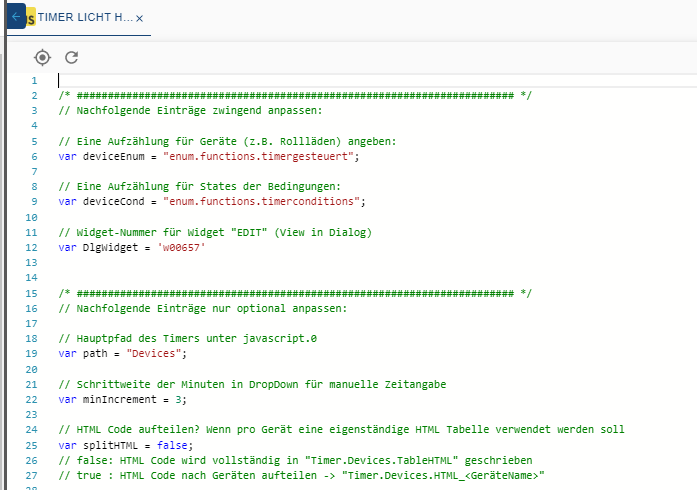
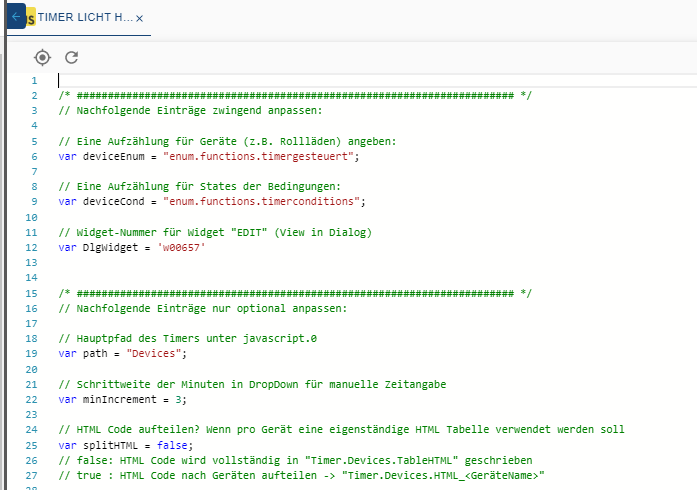
Wie man sieht, habe ich das "EDIT"-View nach links unten verschoben, dieses hat bei mir die ID "w00657".Im Script selbst habe ich dies natürlich auch angepasst:

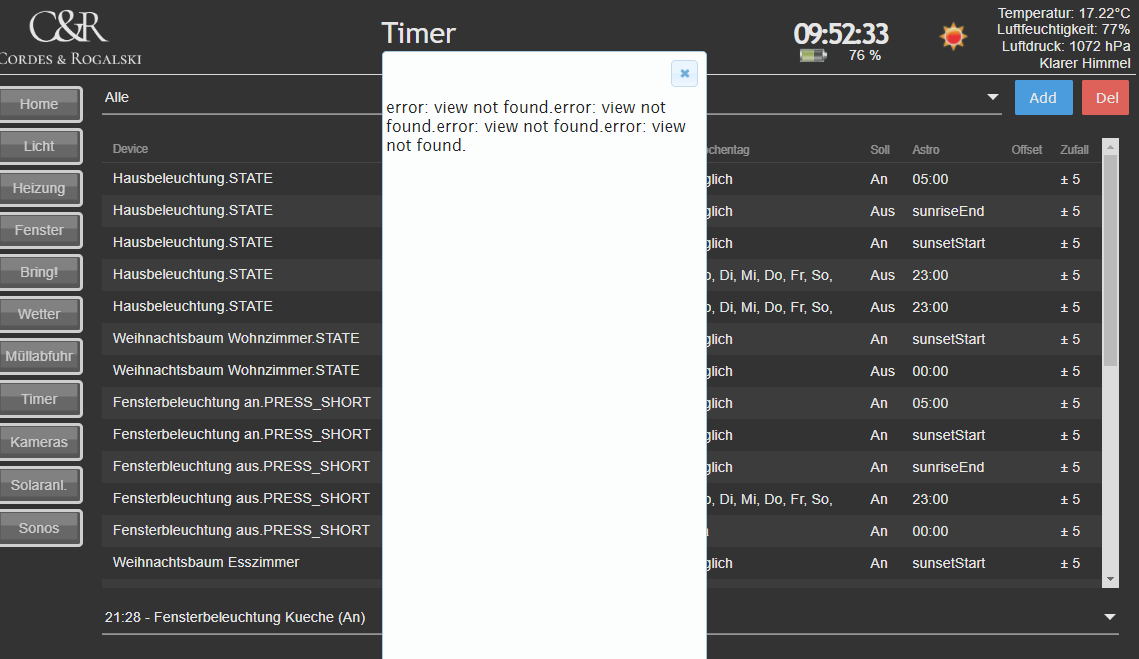
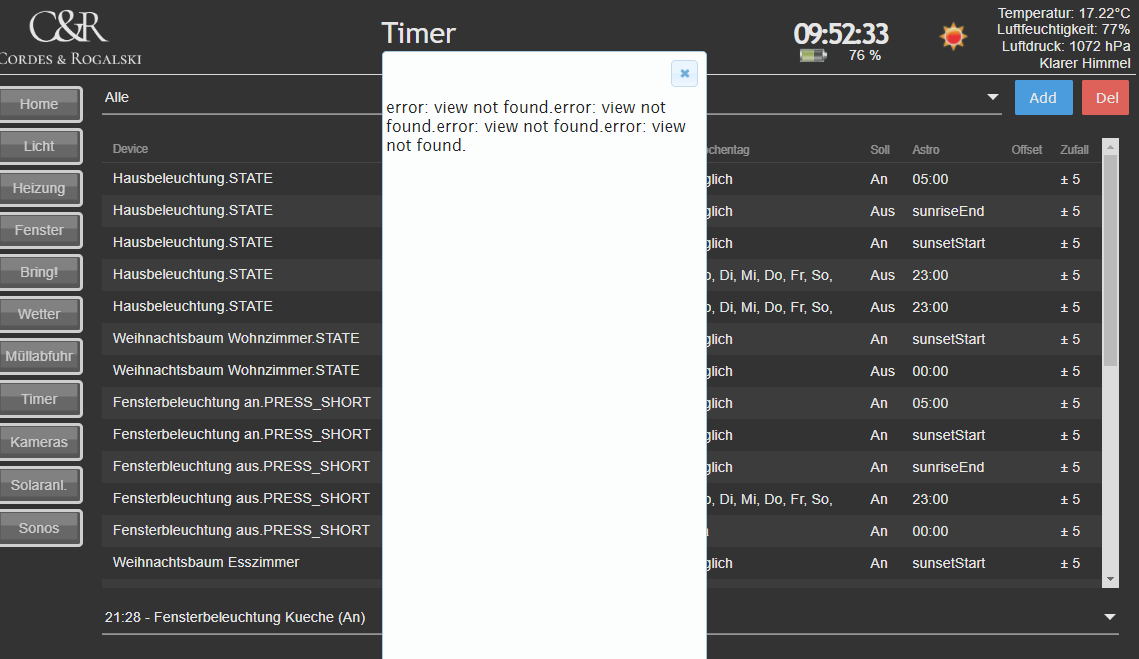
Wenn ich nun jedoch am Tablet oder wie hier am Rechner im Browser einen Eintrag editieren möchte bekomme ich die Fehlermeldung, das der View nicht existieren würde (error: view not found.error: view not found.error: view not found.error: view not found.):

Was ich schon probiert habe, ist, dass ich mal ein neues View angelegt habe und dort alles importiert habe. Danach habe ich das Skript mit dem Widget entsprechend angepasst. Leider funktionierte das aber auch nicht.
Vielleich hat jemand einen Tipp wie ich die Einträge wieder editieren kann? Wäre echt dankbar dafür.
-
Hi Zusammen,
ich hatte das Script und die View bereits mit Stand aus Septemper 2019 am laufen. Jetzt habe ich heute die aktuellsten Versionen des Scripts und des Views bei mir eingespielt und bin auf ein Problem gestoßen. Ich kann keine Einträge mehr editieren :confused:
Im Editor sieht meine View aktuell so aus:

Wie man sieht, habe ich das "EDIT"-View nach links unten verschoben, dieses hat bei mir die ID "w00657".Im Script selbst habe ich dies natürlich auch angepasst:

Wenn ich nun jedoch am Tablet oder wie hier am Rechner im Browser einen Eintrag editieren möchte bekomme ich die Fehlermeldung, das der View nicht existieren würde (error: view not found.error: view not found.error: view not found.error: view not found.):

Was ich schon probiert habe, ist, dass ich mal ein neues View angelegt habe und dort alles importiert habe. Danach habe ich das Skript mit dem Widget entsprechend angepasst. Leider funktionierte das aber auch nicht.
Vielleich hat jemand einen Tipp wie ich die Einträge wieder editieren kann? Wäre echt dankbar dafür.
-
-
Hallo Leute, habe mir speziell für die Rollladen Steuerung ein Skript erstellt.

Es ist möglich über eine einzige Sollwert Vorgabe mehrere Geräte zu steuern.
Wie immer ist das Skript generisch gestaltet. D.h. über die Angabe einer Aufzählung im oberen Skript Bereich wird die html Tabelle erstellt. Es können somit auch andere Geräte oder Eigenschaften, wie z.B. Dimmer-Werte mehrerer Lampen angegeben werden.Es kann statt eine Aufzählung auch eine Liste von Objekt-IDs (als Array) angegeben werden. Könnte das auch in den Standard Timer einbringen falls gewünscht.
Aktivieren bzw Deaktivieren der einzelnen Einträge in Tabelle über einen Klick/Touch auf die Zeile. Istwerte werden rein informativ dargestellt.In VIS wird ein html Widget für die Tabelle verwendet. Für die Sollwert Vorgabe kann nach eigenem Geschmack ein Widget genutzt werden. Sollwert Vorgabe sollte in das neue State "SetValue" geschrieben werden.
Ist das State "DeviceList" kann die Reihenfolge innerhalb der Tabelle manipuliert werden. Hier einfach Geräte untereinander tauschen, wenn gewünscht.Viel Spaß
ControlAll.zip
-
Hallo Leute, habe mir speziell für die Rollladen Steuerung ein Skript erstellt.

Es ist möglich über eine einzige Sollwert Vorgabe mehrere Geräte zu steuern.
Wie immer ist das Skript generisch gestaltet. D.h. über die Angabe einer Aufzählung im oberen Skript Bereich wird die html Tabelle erstellt. Es können somit auch andere Geräte oder Eigenschaften, wie z.B. Dimmer-Werte mehrerer Lampen angegeben werden.Es kann statt eine Aufzählung auch eine Liste von Objekt-IDs (als Array) angegeben werden. Könnte das auch in den Standard Timer einbringen falls gewünscht.
Aktivieren bzw Deaktivieren der einzelnen Einträge in Tabelle über einen Klick/Touch auf die Zeile. Istwerte werden rein informativ dargestellt.In VIS wird ein html Widget für die Tabelle verwendet. Für die Sollwert Vorgabe kann nach eigenem Geschmack ein Widget genutzt werden. Sollwert Vorgabe sollte in das neue State "SetValue" geschrieben werden.
Ist das State "DeviceList" kann die Reihenfolge innerhalb der Tabelle manipuliert werden. Hier einfach Geräte untereinander tauschen, wenn gewünscht.Viel Spaß
ControlAll.zip
Nur zur Info :
Schöne Idee , aber ..... da würde z.B. bei vielen gleichzeitigen Befehlen die CCU Homematic (Raspberrymatic ) der DutyCycle explodieren . bzw. die Befehle sich im Sendeprotokoll überschneiden . -
Nur zur Info :
Schöne Idee , aber ..... da würde z.B. bei vielen gleichzeitigen Befehlen die CCU Homematic (Raspberrymatic ) der DutyCycle explodieren . bzw. die Befehle sich im Sendeprotokoll überschneiden .@Glasfaser
Okay, da hast du recht. Bei 7 Rollläden über WLAN habe ich keine Probleme. Aber andere Protokolle sind anfälliger. Allerdings, wenn der Bedarf der allgemeinen Nutzung besteht:
Die Sollwerte der einzelnen Geräte werden ja innerhalb einer Schleife im Skript abgearbeitet; eine einstellbare Zeitverzögerung würde das Problem beheben. So wie es beim Scene Adapter auch möglich ist.Das gute ist: hier ist sehr viel Recycling von der Zeitsteuerung drin. War in 2/3 Stündchen erledigt 😁
-
Hallo, ich bin gerade dabei das ganze von der Version 15.09.2019 auf die aktuelle Version umzustellen (im Grunde aufgrund der unzähligen Anpassungen und Änderungen einmal das alte bisherige umbenennen und einmal komplett neuer Import aller Anhänge und Anpassung der Variablen und meiner VIS).
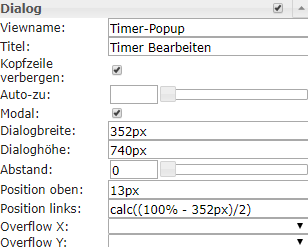
Was ich nun aufgrund der "oneclick" bzw. "doubleclick"-Aktion nicht mehr schaffe ist, dass mein Edit-Popup ein anders ist. Die Variable "DlgWidget" hab ich geändert (Widget ist materialdesign - dialog view). Ich habe das Widget permanent angezeigt. Bei der Auswahl eines Timers kann ich damit auch die View korrekt öffnen, aber bei einem doppelklick öffnet er weiterhin das alte Widget "jqui container button".
Woran kann das noch hängen?
-
Hallo, ich bin gerade dabei das ganze von der Version 15.09.2019 auf die aktuelle Version umzustellen (im Grunde aufgrund der unzähligen Anpassungen und Änderungen einmal das alte bisherige umbenennen und einmal komplett neuer Import aller Anhänge und Anpassung der Variablen und meiner VIS).
Was ich nun aufgrund der "oneclick" bzw. "doubleclick"-Aktion nicht mehr schaffe ist, dass mein Edit-Popup ein anders ist. Die Variable "DlgWidget" hab ich geändert (Widget ist materialdesign - dialog view). Ich habe das Widget permanent angezeigt. Bei der Auswahl eines Timers kann ich damit auch die View korrekt öffnen, aber bei einem doppelklick öffnet er weiterhin das alte Widget "jqui container button".
Woran kann das noch hängen?
Die Zuweisung zu diesem Button ( Dialog View ) erfolgt über diesen Eintrag :
// Eine Aufzählung für States der Bedingungen: var deviceCond = "enum.functions.timerconditions"; // Widget-Nummer für Widget "EDIT" (View in Dialog) var DlgWidget = 'w00561' /* ####################################################################### */ob Click oder Doppelclick wird im Script die Variable DlgWidget angesprochen .
Hast du dort die Widgetnummer richtig eingetragen von deinem Widget !? -
Die Zuweisung zu diesem Button ( Dialog View ) erfolgt über diesen Eintrag :
// Eine Aufzählung für States der Bedingungen: var deviceCond = "enum.functions.timerconditions"; // Widget-Nummer für Widget "EDIT" (View in Dialog) var DlgWidget = 'w00561' /* ####################################################################### */ob Click oder Doppelclick wird im Script die Variable DlgWidget angesprochen .
Hast du dort die Widgetnummer richtig eingetragen von deinem Widget !?@Glasfaser
ja wie geschrieben hab ich bereits die Variable "DlgWidget" editiert. -
Hallo, ich bin gerade dabei das ganze von der Version 15.09.2019 auf die aktuelle Version umzustellen (im Grunde aufgrund der unzähligen Anpassungen und Änderungen einmal das alte bisherige umbenennen und einmal komplett neuer Import aller Anhänge und Anpassung der Variablen und meiner VIS).
Was ich nun aufgrund der "oneclick" bzw. "doubleclick"-Aktion nicht mehr schaffe ist, dass mein Edit-Popup ein anders ist. Die Variable "DlgWidget" hab ich geändert (Widget ist materialdesign - dialog view). Ich habe das Widget permanent angezeigt. Bei der Auswahl eines Timers kann ich damit auch die View korrekt öffnen, aber bei einem doppelklick öffnet er weiterhin das alte Widget "jqui container button".
Woran kann das noch hängen?
@micklafisch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
öffnet er weiterhin das alte Widget "jqui container button".
Wenn er dieses öffnet , dann muß diese Widget in deiner View vorhanden sein , sonst würde es nicht dazu kommen einen Geisterview zu öffnen !
Schau mal in die Liste von den Widgets in deiner View !?
-
@micklafisch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
öffnet er weiterhin das alte Widget "jqui container button".
Wenn er dieses öffnet , dann muß diese Widget in deiner View vorhanden sein , sonst würde es nicht dazu kommen einen Geisterview zu öffnen !
Schau mal in die Liste von den Widgets in deiner View !?
@Glasfaser
hab was gefunden, durch falschen z-index war der originale Button im Hintergrund. Hab ihn jetzt gelöscht, jetzt geht das per Klick auf die Uhrzeit gar nicht mehr. Im Skript steht die korrekte WidgetID für das DialogView.Manuel auf Edit kann ich auch klicken nur nicht per Klick auf die Uhrzeit :confused:
-
@Glasfaser
hab was gefunden, durch falschen z-index war der originale Button im Hintergrund. Hab ihn jetzt gelöscht, jetzt geht das per Klick auf die Uhrzeit gar nicht mehr. Im Skript steht die korrekte WidgetID für das DialogView.Manuel auf Edit kann ich auch klicken nur nicht per Klick auf die Uhrzeit :confused:
@micklafisch
Was hast du grundsätzlich eingestellt: onclick oder doubleclick?Probiere mal Doppel-Klick auf die Uhrzeit. Evtl ist es nur ein Konfig-Thema.
-
@micklafisch
Was hast du grundsätzlich eingestellt: onclick oder doubleclick?Probiere mal Doppel-Klick auf die Uhrzeit. Evtl ist es nur ein Konfig-Thema.
@GiuseppeS
hab oneclick eingestellt. Testweise jetzt auf doublecklick: da passiert ebenfalls nichts. Die Buttons "add" und "del" werden eingeblendet - er merkt quasi schon was ich mache aber das Popup kommt nicht.Wenn ich manuel auf Edit klicke, dann hat er im Popup die passenden Werte eingelesen.
-
Hallo, ich bin gerade dabei das ganze von der Version 15.09.2019 auf die aktuelle Version umzustellen (im Grunde aufgrund der unzähligen Anpassungen und Änderungen einmal das alte bisherige umbenennen und einmal komplett neuer Import aller Anhänge und Anpassung der Variablen und meiner VIS).
Was ich nun aufgrund der "oneclick" bzw. "doubleclick"-Aktion nicht mehr schaffe ist, dass mein Edit-Popup ein anders ist. Die Variable "DlgWidget" hab ich geändert (Widget ist materialdesign - dialog view). Ich habe das Widget permanent angezeigt. Bei der Auswahl eines Timers kann ich damit auch die View korrekt öffnen, aber bei einem doppelklick öffnet er weiterhin das alte Widget "jqui container button".
Woran kann das noch hängen?
@micklafisch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Widget ist materialdesign - dialog viewKann das sein , das dieses Widget anders getriggert werden muß .
if (btnSource == "dev"){ // Edit-Dialog öffnen bei Doppelklick Geräte-Button setState("vis.0.control.data"/*Data for control vis*/, DlgWidget); setState('vis.0.control.instance'/*Control vis*/, "FFFFFFFF"); setState("vis.0.control.command"/*Command for vis*/, 'dialog'); delFocusOnTimer(false); // Auswahl des Timers nicht automatisch zurücksetzen!Kann gerade nicht testen ... bin auf der Arbeit .
Wenn ich manuel auf Edit klicke, dann hat er im Popup die passenden Werte eingelesen.
Wie meinst du das -- Popup ist leer und dann wird es gefüllt
-
@micklafisch sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Widget ist materialdesign - dialog viewKann das sein , das dieses Widget anders getriggert werden muß .
if (btnSource == "dev"){ // Edit-Dialog öffnen bei Doppelklick Geräte-Button setState("vis.0.control.data"/*Data for control vis*/, DlgWidget); setState('vis.0.control.instance'/*Control vis*/, "FFFFFFFF"); setState("vis.0.control.command"/*Command for vis*/, 'dialog'); delFocusOnTimer(false); // Auswahl des Timers nicht automatisch zurücksetzen!Kann gerade nicht testen ... bin auf der Arbeit .
Wenn ich manuel auf Edit klicke, dann hat er im Popup die passenden Werte eingelesen.
Wie meinst du das -- Popup ist leer und dann wird es gefüllt
Wenn ich manuel auf Edit klicke, dann hat er im Popup die passenden Werte eingelesen.
Wie meinst du das -- Popup ist leer und dann wird es gefüllt
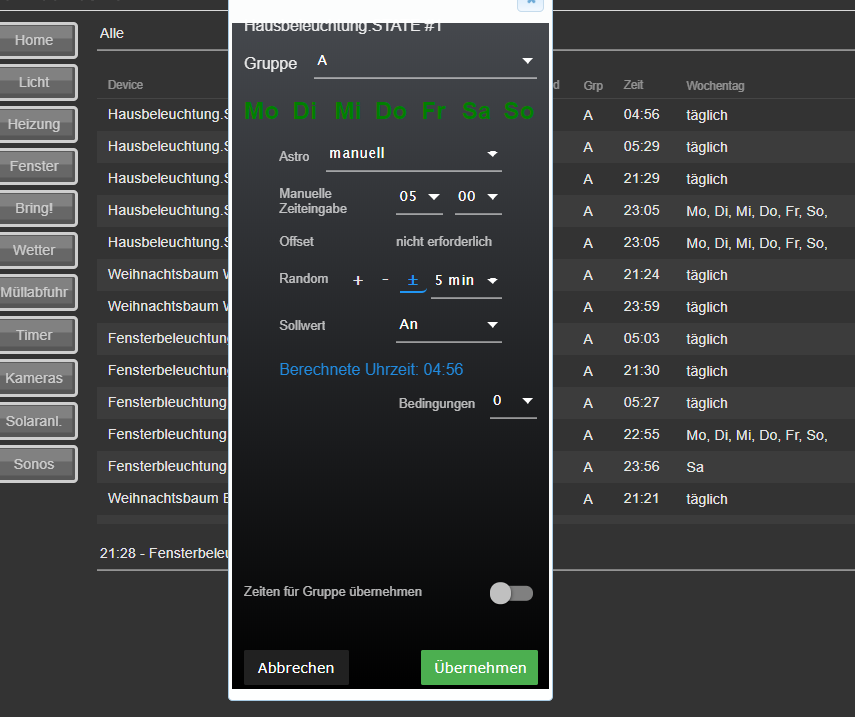
Genau, das Popup wird mit den entsprechenden Werten in den Dropdowns gefüllt und z.B. die Bedingungen zum gewählten Datensatz korrekt eingelesen.
-
Wenn ich manuel auf Edit klicke, dann hat er im Popup die passenden Werte eingelesen.
Wie meinst du das -- Popup ist leer und dann wird es gefüllt
Genau, das Popup wird mit den entsprechenden Werten in den Dropdowns gefüllt und z.B. die Bedingungen zum gewählten Datensatz korrekt eingelesen.
@micklafisch
Ok. Kannst du vorübergehend bitte das original Widget verwenden und dessen Widget NummerKannst du bitte das Standard Widget inkl realer PopUp Funktionalität verwenden, um zu sehen ob das funktioniert wie es soll?
Im Nachgang können wir über deine individuellen Anpassungen diskutieren. -
@micklafisch
Ok. Kannst du vorübergehend bitte das original Widget verwenden und dessen Widget NummerKannst du bitte das Standard Widget inkl realer PopUp Funktionalität verwenden, um zu sehen ob das funktioniert wie es soll?
Im Nachgang können wir über deine individuellen Anpassungen diskutieren.@GiuseppeS
ja, damit klappt alles wie vorgesehen."jqui container button" öffnet das popup korrekt (widget-id im skript hinterlegt) - wenn ich jetzt den Button gegen "materialdesign dialog view" tausche und im Skript die Widget-ID ändere funktioniert es nicht mehr.
-
@GiuseppeS
ja, damit klappt alles wie vorgesehen."jqui container button" öffnet das popup korrekt (widget-id im skript hinterlegt) - wenn ich jetzt den Button gegen "materialdesign dialog view" tausche und im Skript die Widget-ID ändere funktioniert es nicht mehr.
@micklafisch
Ok, dann ist das schonmal ein guter Hinweis.Du hattest geschrieben, dass dein Widget dauerhaft angezeigt wird. Bedeutet es, dass das von dir verwendete Widget nicht als PopUp fungiert, sondern immer dargestellt wird?
Dann könntest du die PopUp Funktionalität komplett entfernen.
Falls du aber eine PopUp Funktion nutzen möchtest, dafür aber das Material Design Widget vorsiehst,dann kann es sein, dass der Aufruf (wie von @Glasfaser erwähnt) anders aussehen muss. -
@micklafisch
Ok, dann ist das schonmal ein guter Hinweis.Du hattest geschrieben, dass dein Widget dauerhaft angezeigt wird. Bedeutet es, dass das von dir verwendete Widget nicht als PopUp fungiert, sondern immer dargestellt wird?
Dann könntest du die PopUp Funktionalität komplett entfernen.
Falls du aber eine PopUp Funktion nutzen möchtest, dafür aber das Material Design Widget vorsiehst,dann kann es sein, dass der Aufruf (wie von @Glasfaser erwähnt) anders aussehen muss.@GiuseppeS
achso, nein ich meinte das Widget "Edit" (quasi den Button der früher eingeblendet war und jetzt durch den oneclick arbeitslos wurde) lasse ich mir zum testen dauerhaft anzeigen.Das Popup selbst soll auch als Popup bleiben - eben nicht mit jqui sondern mit materialdesign.
-
@GiuseppeS
achso, nein ich meinte das Widget "Edit" (quasi den Button der früher eingeblendet war und jetzt durch den oneclick arbeitslos wurde) lasse ich mir zum testen dauerhaft anzeigen.Das Popup selbst soll auch als Popup bleiben - eben nicht mit jqui sondern mit materialdesign.
@micklafisch
@GiuseppeS
Kann erst heute Abend es mit dem Widget testen ... warum es so ist !?Gegenfrage ... warum willst du denn den "materialdesign dialog view" nutzen , hat das ein Hintergrund !?