NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@Glasfaser
LogPraefix war doch auch in der vorherigen Version drin, oder was meinst du genau?
Evtl hat er das Skript auch nur einmalig gestartet. Dann wird das Filter Objekt erst erstellt und kann nicht sofort beschrieben werden.Bei jedem Benutzer müsste der obere Variablen-Bereich bis Zeile 40 gehen (danach kommt Changelog). Ist das so nicht korrekt?
-
Ich wollte noch was dazuschreiben, du warst schneller mit deiner Antwort .

Man weis ja nicht (ist mir auch passiert) ab welcher Version , ein Update erfolgt .
Da ich deine ohne V2 hatte .( ohne logPraefix )
Ich würde den Hinweis geben erst ab der letzten Version vom :
15.09.2019: v2
Sollwerte in PopUp werden je nach Device mit An/Aus oder Zahlenwerte befüllt; PopUp >wurde entsprechend angepasst (Verweis statt freier Text).
Log-Ausgabe bei ausgeführten Timern über Variable logPraefix manipulierbar -
@Glasfaser
Da hast du Recht . Ich werde zukünftig eher empfehlen das komplette Skript zu ersetzen.
. Ich werde zukünftig eher empfehlen das komplette Skript zu ersetzen.
Ich kann dann zusätzlich erwähnen, ob sich etwas im oberen Bereich der Variablen geändert hat (im Vergleich zu letzter Version). -
Habs noch mal in Ruhe gemacht und es funktioniert nun am PC. Keine Ahnung wo das Problem lag. Den "Timer" hatte ich schon drin.
Problem ist aktuell, dass der Doppelklick auf meinem Tablet im Fully Kiosk Browser nicht funktioniert.
Gibt es eine einfache Möglichkeit den Edit Button einfach einzublenden, sobald ein Timer ausgewählt wurde?
Ansonsten wäre auch ein Edit Button pro Zeile für mich vollkommen OK.
Gibt es auch eine Möglichkeit Geräte zu gruppieren, ohne ein zweites Skript mit einer zweiten Aufzählung zu starten? Wäre klasse, um zB alle Rollos gleich einzustellen, aktuell kann man ja nur alle Nummern gleich einstellen.
Dann wäre auf meinem Wunschzettel noch eine Checkbox für Timer Aktiv, auf dem Tablet erkennt man nur ganz schwer, ob die Zahl nun rot oder grün ist.Aber alles wie gesagt zur nice to have, finde das Skript erleichert schon einiges und wenn die Wünsche nicht einfließen ist das absolut OK!
Die Filterung zu den einzelnen Geräten ist super!! Viel Bessere Übersicht. Danke dafür!
-
@baeri
Wenn Doppelklick nicht funktioniert, benötigst du weiterhin den "EDIT" und den blauen "Bool-Switch" (aus deiner letzten View). Der Edit Button ist ja in dieser Version weiterhin vorhanden. Schrift solltest du dann natürlich nicht löschen, wie im ersten Post beschrieben. Stell die Sichtbarkeit beim EDIT und Bool Switch so ein, wie es bei den Add und Del Buttons eingestellt ist. Dann siehst du die beiden Buttons nur dann, wenn ein Timer ausgewählt wurde.Wieso Doppelklick nicht funktioniert, ist weiter ein Rätsel. Wie oben bereits gefragt: Sind weitere Funktionen in deinem "Skript" Reiter (VIS Editor) vorhanden? Vllt ist die Bedienung des Fully Kiosk etwas träge, sodass der Doppelklick nicht reagieren kann. Da könnt ich auch testen, ob ich den nativen Doppelklick mit einem eigenen Doppelklick (mit setTimeout) ersetze.
Du kannst gern dein Original Skript hier hochladen und ich übernehme es für Testzwecke. Erweitere es mit zusätzlichen Ausgaben und evtl einem Doppelklick mit verstellbarer Reaktionszeit. Und lade es dann wieder hoch. -
Am PC funktioniert Doppelklick ja.
Hast du es auch auf einem Mobilgerät getestet?
Ich vermute, dass das evtl an irgendeiner System- oder Browsereinstellung liegt.
Konnte bisher aber nichts finden.
Werde mir erstmal den EDIT Button wieder einblenden lassen.Zwecks Gruppierung vermutlich nur über ein zweites Skript, oder?

Wie sieht es eigentlich mit dem Adapter-Bau aus, da gab es doch mal das Bestreben, wenn ich mich recht erinnere. Ist aber sicher mega aufwändig, aber evtl finden sich ja Nutzer, denen das mit dem vorhandenen Skript locker von der Hand geht...
Muss aber nochmal erwähnen, dass das ganze schon mega gut ist und es natürlich schwer ist jeden Wunsch zu berücksichtigen.
-
@baeri
Ich benutze meine VIS ausschließlich auf dem Smartphone, keine Probleme
Zu deinen Vorschlägen:
Jedem Timer eine Gruppennummer zuordnen und darüber gleichzeitig parametrieren müsste machbar sein. In der VIS Tabelle würde dann die Gruppennummer statt der Timer-Nummer angezeigt werden (oder optional Beide). Timer-Nummer wird ja für die Auswahl nicht mehr benötigt, wäre eigentlich unnötig.Neben der Gruppennummer könnt ich optional ein
 bzw.
bzw.  anzeigen lassen.
anzeigen lassen.Mehrere Aufzählungen pro Skript verwenden, würde ein paar aktuelle Start-Funktionen unbrauchbar machen. Müsste hier den Aufwand abschätzen.
-
Das ist komisch, auf meinem Tablet (Fully Kiosk Browser) geht gar nicht, auf meinem Handy mit Chrome zoome ich mit Toppel-Tap raus.
Leider funktioniert der "Aktiv" Schalter nicht. Ich lasse ihn mir nur einblenden, wenn ich einen Timer ausgewählt habe. Dort wird dann auch der korrekte State angezeigt, sprich Timer die aus sind werden erkannt. Aber umschalten kann ich damit nicht mehr. -
@baeri
Aber die Verknüpfung für den "Aktiv" Schalter passt weiterhin? Also die hinterlegte Objekt ID?
Wenn die passt muss ich das heute Abend mal prüfen, ob ich da nicht doch eine Kleinigkeit geändert hatte.Die Doppelklick Reaktionen sind ja ziemlich verblüffend. Benutze selbst die VIS auf einem Android Smartphone direkt über den Chrome Browser. Funktioniert wie es soll. Werde mir heute Abend mal Gedanken machen, ob auf den Doppelklick u.U. verzichtet werden kann. Einfacher Klick auf die entsprechenden Einträge könnte auch die Funktionalität aufweisen. Mal schauen wie das Feedback anderer Nutzer aussieht.
-
@GiuseppeS
Ja, das Objekt passt weiterhin und die Anzeige dafür stimmt auch immer.
Sprich wenn ich am PC, wo der Doppelklick ja klappt, umschalte, ändert sich auch der State am Schalter.
Zu dem Einfachklick: Glaube das würde viele stören, wenn man nur was "markiert" und direkt das Popup auf geht. Wie wäre es mit einem einfachen "Edit" Link am Ende der Tabelle?
Oder es eben so lassen, ich habe mit dem eingeblendeten Edit-Button von der Vorversion absolut keine Probleme. Nur kann ich derzeit am Tablet eben nicht aktiv/inaktiv schalten.
Bin mal auf die Erfahrungen anderer Nutzer gespannt! -
Gerade habe ich die View auf der VIS App vom IPhone getestet. Auch dort klappt es mit dem Doppeklick nicht, um den Editor zu öffnen. Seltsamerweise klappt es aber mit Aktivieren/Deaktivieren über Doppeklick...
Werde schauen, dass ich heute Abend die Doppeklick Funktion umstelle. 1xClick funktioniert anscheinend immer; wenn zweimal 1xClick innerhalb einer Sekunde erkannt wird, dann interpretiert es das Skript dann als "Doppeklick". Hoffe, dass es dann überall funktioniert.
-
Ändere im Script mal folgende Funktion:
// Double-Click Aktion aus Tabelle für Spezialfunktionen on({id: "javascript.0.Timer." + path + ".dblClickTarget", change: "any"}, function (obj) { var btnSource = obj.state.val.split("~")[2]; // Button-Funktion wird eingelesen if (btnSource == "dev" || btnSource == "time"){ // Edit-Dialog öffnen bei Doppelklick Geräte- oder IST-Zeit-Button setState("vis.0.control.data"/*Data for control vis*/, DlgWidget); setState('vis.0.control.instance'/*Control vis*/, "FFFFFFFF"); setState("vis.0.control.command"/*Command for vis*/, 'dialog'); delFocusOnTimer(false); // Auswahl des Timers nicht automatisch zurücksetzen! } if (btnSource == "nr"){ // Aktivieren/Deaktivieren des Timers setState("javascript.0.Timer." + path + ".Editor.Aktiv", !getState("javascript.0.Timer." + path + ".Editor.Aktiv").val); } });Dann funktioniert bei mir der Doppelklick
Zeile 8 ist neu -
@HelmutS
Sag bloß, es lag an der Instanz.... DAAAANKEEEEE
Werde es direkt testen. -
@HelmutS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
setState('vis.0.control.instance'/Control vis/, "FFFFFFFF");
Getestet und es funktioniert nun auf der VIS App. Hatte gar nicht mehr daran gedacht, dass es an der Instanz hängen könnte. Seltsamerweise scheint die App die Instanz-Nummer nicht zu übermitteln. Muss ich mir mal genauer anschauen. Nachteil ist nun, dass der Editor immer auf allen parallel geöffneten Instanzen aufpoppt. Aber egal, definitiv die viel bessere Lösung

@baeri
Kannst Du bitte rückmelden, ob es bei dir damit auch funktioniert? Kannst einfach die neue Zeile von HelmutS übernehmen. Neues Skript ist nun auch schon im ersten Post hochgeladen. -
Jap, mit der zusätzlichen Zeile geht der Doppelklick!
Auch wenn ich es darüber nicht ganz intuitiv finde.
Ich werde bei mir den Edit Button eingeblendet lassen. Nur zum aktivieren/deaktiveren brauche ich noch den Doppelklick, da der Schalter ja komischerweise nur lesend funktioniert. -
@baeri
Zum Editieren klappt auch der Doppeklick auf die Ist-Uhrzeit.
Wenn Du den Aktiv-Slider weiterhin verwenden willst: Dieser muss weiterhin funktionieren. Hatte es zwischenzeitlich selbst getestet und die View im ersten Post hochgeladen. Bei dem Slider muss die Widget-Bezeichnung korrigiert werden, wenn dieser neu importiert wird, hast du das beachtet? -
Das könnte es sein, welche Nummer muss da genau angegeben werden?
-
@baeri
Das erkläre/zeige ich im ersten Post. Hab dort ein Workaround erklärt falls jemand Schwierigkeiten mit dem Doppeklick hat (inkl. Screenshot).
Ist das Aktivieren/Deaktivieren eines Timers über Doppeklick des Status nicht intuitiv? Bin offen für Vorschläge.
Habe in meiner Testversion bereits Icons für den Status (optional zu den Timer-Nummern) integriert. Darauf ein Doppeklick finde ich schon angenehm...Hintergrund:
Ich möchte so viel wie möglich auf zusätzliche Widgets verzichten und (irgendwann) alles direkt im HTML Code darstellen. So fällt dann der Sprung zum Adapter inkl VIS Widgets bestimmt einfacher (auch wenn ich hier dann dennoch auf Unterstützung angewiesen wäre). -
danke für das Update des Timers und den Hinweis bezgl. perönlicher Anpassungen unterhalb von Zeile 41...

Bei mir läuft alles einwandfrei und mit dem Doppelklick habe ich auch keine Probleme.
Habe aber auch erst vor 2 Tagen gemacht, da war der bugfix von dir schon erledigt.. -
Neues Update ist raus. Hier die Liste der Änderungen:
Changelog 26.01.2020
- Timer werden Gruppen zugeordnet (aktuell statisch bis zu 10 Gruppen möglich)
- Änderungen über alle Timer einer Gruppe verteilen möglich
- Gruppennummer kann optional in Tabelle angezeigt werden
- Neue Spalte mit Symbolen (Aktiv-Status) anzeigbar und darüber auch manipulierbar (Doppelklick)
- Hinweis: Entweder Symbole oder Timer-Nummer muss angezeigt werden um Timer über Doppelklick zu aktivieren/deaktivieren
- Schriftgröße über Variable "fontSize" änderbar
- HTML-Code-Generierung aufgeräumt
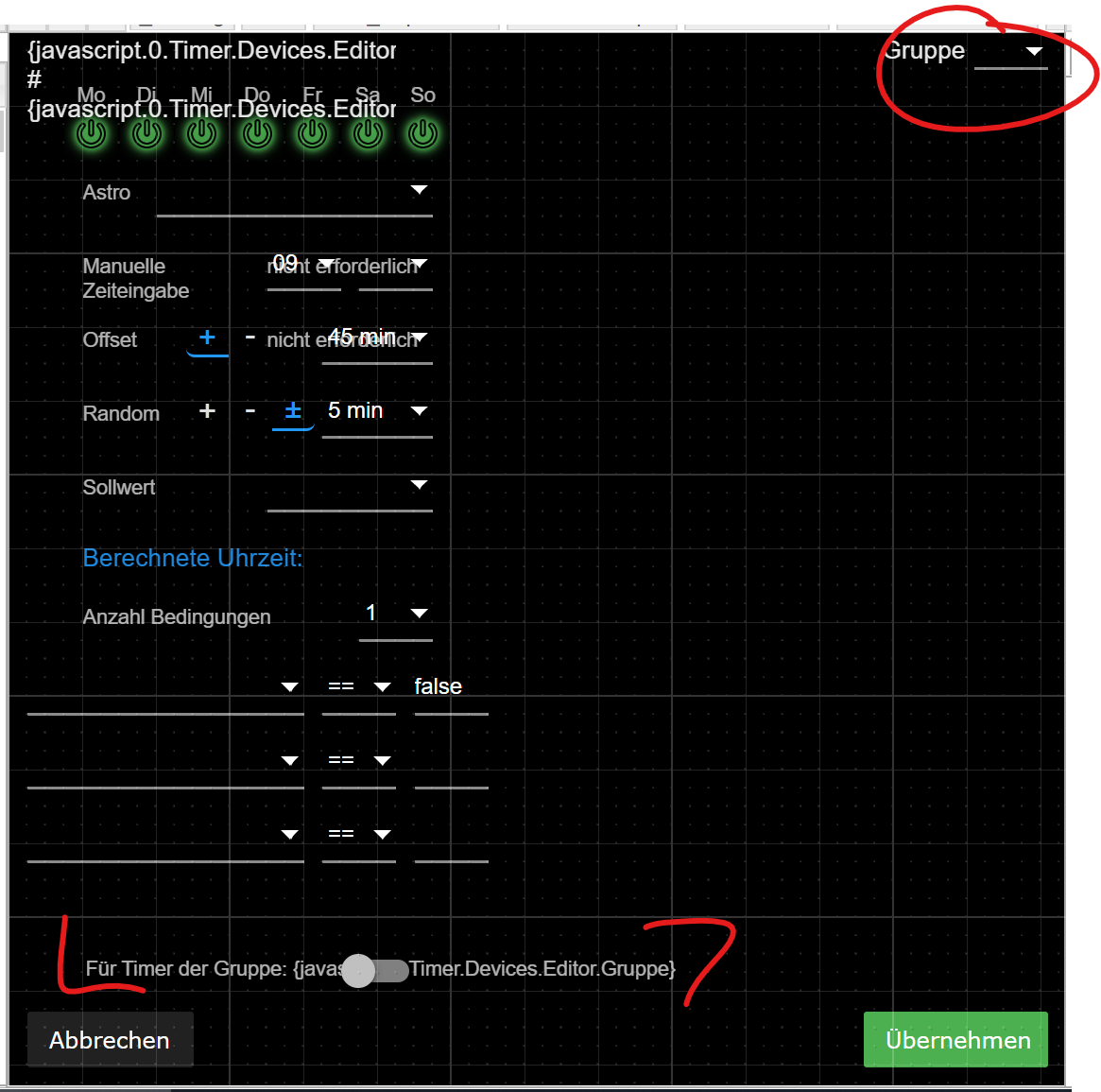
- PopUp mit DropDown für Gruppenzuordnung erweitert
- Gefilterte Darstellung ohne "Device"-Spalte, da hier unnötig
Für das Update aus einer älteren Version:
- Kopieren des Skripts. Falls von dem letzten Update kommend, kann ab Zeile 39 übernommen werden. Bitte Variablen oberhalb Zeile 39 abgleichen! Nach Variable "var showValues" sollte kopiert werden. Falls es zu Problemen kommt: Bitte komplettes Skript übernehmen und eure Variablen-Anpassungen übernehmen
- Im PopUp wurden folgende Anpassungen durchgeführt die ihr einzeln übernehmen könnt:
-> DropDown mit Text oben Rechts Neu.
-> Unterer Text geändert und darin das Binding zu Gruppen-ObjID statt zu Timer-Nummer