NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
Das ist komisch, auf meinem Tablet (Fully Kiosk Browser) geht gar nicht, auf meinem Handy mit Chrome zoome ich mit Toppel-Tap raus.
Leider funktioniert der "Aktiv" Schalter nicht. Ich lasse ihn mir nur einblenden, wenn ich einen Timer ausgewählt habe. Dort wird dann auch der korrekte State angezeigt, sprich Timer die aus sind werden erkannt. Aber umschalten kann ich damit nicht mehr.@baeri
Aber die Verknüpfung für den "Aktiv" Schalter passt weiterhin? Also die hinterlegte Objekt ID?
Wenn die passt muss ich das heute Abend mal prüfen, ob ich da nicht doch eine Kleinigkeit geändert hatte.Die Doppelklick Reaktionen sind ja ziemlich verblüffend. Benutze selbst die VIS auf einem Android Smartphone direkt über den Chrome Browser. Funktioniert wie es soll. Werde mir heute Abend mal Gedanken machen, ob auf den Doppelklick u.U. verzichtet werden kann. Einfacher Klick auf die entsprechenden Einträge könnte auch die Funktionalität aufweisen. Mal schauen wie das Feedback anderer Nutzer aussieht.
-
@baeri
Aber die Verknüpfung für den "Aktiv" Schalter passt weiterhin? Also die hinterlegte Objekt ID?
Wenn die passt muss ich das heute Abend mal prüfen, ob ich da nicht doch eine Kleinigkeit geändert hatte.Die Doppelklick Reaktionen sind ja ziemlich verblüffend. Benutze selbst die VIS auf einem Android Smartphone direkt über den Chrome Browser. Funktioniert wie es soll. Werde mir heute Abend mal Gedanken machen, ob auf den Doppelklick u.U. verzichtet werden kann. Einfacher Klick auf die entsprechenden Einträge könnte auch die Funktionalität aufweisen. Mal schauen wie das Feedback anderer Nutzer aussieht.
@GiuseppeS
Ja, das Objekt passt weiterhin und die Anzeige dafür stimmt auch immer.
Sprich wenn ich am PC, wo der Doppelklick ja klappt, umschalte, ändert sich auch der State am Schalter.
Zu dem Einfachklick: Glaube das würde viele stören, wenn man nur was "markiert" und direkt das Popup auf geht. Wie wäre es mit einem einfachen "Edit" Link am Ende der Tabelle?
Oder es eben so lassen, ich habe mit dem eingeblendeten Edit-Button von der Vorversion absolut keine Probleme. Nur kann ich derzeit am Tablet eben nicht aktiv/inaktiv schalten.
Bin mal auf die Erfahrungen anderer Nutzer gespannt! -
@GiuseppeS
Ja, das Objekt passt weiterhin und die Anzeige dafür stimmt auch immer.
Sprich wenn ich am PC, wo der Doppelklick ja klappt, umschalte, ändert sich auch der State am Schalter.
Zu dem Einfachklick: Glaube das würde viele stören, wenn man nur was "markiert" und direkt das Popup auf geht. Wie wäre es mit einem einfachen "Edit" Link am Ende der Tabelle?
Oder es eben so lassen, ich habe mit dem eingeblendeten Edit-Button von der Vorversion absolut keine Probleme. Nur kann ich derzeit am Tablet eben nicht aktiv/inaktiv schalten.
Bin mal auf die Erfahrungen anderer Nutzer gespannt!Gerade habe ich die View auf der VIS App vom IPhone getestet. Auch dort klappt es mit dem Doppeklick nicht, um den Editor zu öffnen. Seltsamerweise klappt es aber mit Aktivieren/Deaktivieren über Doppeklick...
Werde schauen, dass ich heute Abend die Doppeklick Funktion umstelle. 1xClick funktioniert anscheinend immer; wenn zweimal 1xClick innerhalb einer Sekunde erkannt wird, dann interpretiert es das Skript dann als "Doppeklick". Hoffe, dass es dann überall funktioniert.
-
Ändere im Script mal folgende Funktion:
// Double-Click Aktion aus Tabelle für Spezialfunktionen on({id: "javascript.0.Timer." + path + ".dblClickTarget", change: "any"}, function (obj) { var btnSource = obj.state.val.split("~")[2]; // Button-Funktion wird eingelesen if (btnSource == "dev" || btnSource == "time"){ // Edit-Dialog öffnen bei Doppelklick Geräte- oder IST-Zeit-Button setState("vis.0.control.data"/*Data for control vis*/, DlgWidget); setState('vis.0.control.instance'/*Control vis*/, "FFFFFFFF"); setState("vis.0.control.command"/*Command for vis*/, 'dialog'); delFocusOnTimer(false); // Auswahl des Timers nicht automatisch zurücksetzen! } if (btnSource == "nr"){ // Aktivieren/Deaktivieren des Timers setState("javascript.0.Timer." + path + ".Editor.Aktiv", !getState("javascript.0.Timer." + path + ".Editor.Aktiv").val); } });Dann funktioniert bei mir der Doppelklick
Zeile 8 ist neu -
Ändere im Script mal folgende Funktion:
// Double-Click Aktion aus Tabelle für Spezialfunktionen on({id: "javascript.0.Timer." + path + ".dblClickTarget", change: "any"}, function (obj) { var btnSource = obj.state.val.split("~")[2]; // Button-Funktion wird eingelesen if (btnSource == "dev" || btnSource == "time"){ // Edit-Dialog öffnen bei Doppelklick Geräte- oder IST-Zeit-Button setState("vis.0.control.data"/*Data for control vis*/, DlgWidget); setState('vis.0.control.instance'/*Control vis*/, "FFFFFFFF"); setState("vis.0.control.command"/*Command for vis*/, 'dialog'); delFocusOnTimer(false); // Auswahl des Timers nicht automatisch zurücksetzen! } if (btnSource == "nr"){ // Aktivieren/Deaktivieren des Timers setState("javascript.0.Timer." + path + ".Editor.Aktiv", !getState("javascript.0.Timer." + path + ".Editor.Aktiv").val); } });Dann funktioniert bei mir der Doppelklick
Zeile 8 ist neu -
Ändere im Script mal folgende Funktion:
// Double-Click Aktion aus Tabelle für Spezialfunktionen on({id: "javascript.0.Timer." + path + ".dblClickTarget", change: "any"}, function (obj) { var btnSource = obj.state.val.split("~")[2]; // Button-Funktion wird eingelesen if (btnSource == "dev" || btnSource == "time"){ // Edit-Dialog öffnen bei Doppelklick Geräte- oder IST-Zeit-Button setState("vis.0.control.data"/*Data for control vis*/, DlgWidget); setState('vis.0.control.instance'/*Control vis*/, "FFFFFFFF"); setState("vis.0.control.command"/*Command for vis*/, 'dialog'); delFocusOnTimer(false); // Auswahl des Timers nicht automatisch zurücksetzen! } if (btnSource == "nr"){ // Aktivieren/Deaktivieren des Timers setState("javascript.0.Timer." + path + ".Editor.Aktiv", !getState("javascript.0.Timer." + path + ".Editor.Aktiv").val); } });Dann funktioniert bei mir der Doppelklick
Zeile 8 ist neu@HelmutS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
setState('vis.0.control.instance'/Control vis/, "FFFFFFFF");
Getestet und es funktioniert nun auf der VIS App. Hatte gar nicht mehr daran gedacht, dass es an der Instanz hängen könnte. Seltsamerweise scheint die App die Instanz-Nummer nicht zu übermitteln. Muss ich mir mal genauer anschauen. Nachteil ist nun, dass der Editor immer auf allen parallel geöffneten Instanzen aufpoppt. Aber egal, definitiv die viel bessere Lösung :+1:
@baeri
Kannst Du bitte rückmelden, ob es bei dir damit auch funktioniert? Kannst einfach die neue Zeile von HelmutS übernehmen. Neues Skript ist nun auch schon im ersten Post hochgeladen. -
Jap, mit der zusätzlichen Zeile geht der Doppelklick!
Auch wenn ich es darüber nicht ganz intuitiv finde.
Ich werde bei mir den Edit Button eingeblendet lassen. Nur zum aktivieren/deaktiveren brauche ich noch den Doppelklick, da der Schalter ja komischerweise nur lesend funktioniert. -
Jap, mit der zusätzlichen Zeile geht der Doppelklick!
Auch wenn ich es darüber nicht ganz intuitiv finde.
Ich werde bei mir den Edit Button eingeblendet lassen. Nur zum aktivieren/deaktiveren brauche ich noch den Doppelklick, da der Schalter ja komischerweise nur lesend funktioniert.@baeri
Zum Editieren klappt auch der Doppeklick auf die Ist-Uhrzeit.
Wenn Du den Aktiv-Slider weiterhin verwenden willst: Dieser muss weiterhin funktionieren. Hatte es zwischenzeitlich selbst getestet und die View im ersten Post hochgeladen. Bei dem Slider muss die Widget-Bezeichnung korrigiert werden, wenn dieser neu importiert wird, hast du das beachtet? -
@baeri
Das erkläre/zeige ich im ersten Post. Hab dort ein Workaround erklärt falls jemand Schwierigkeiten mit dem Doppeklick hat (inkl. Screenshot).
Ist das Aktivieren/Deaktivieren eines Timers über Doppeklick des Status nicht intuitiv? Bin offen für Vorschläge.
Habe in meiner Testversion bereits Icons für den Status (optional zu den Timer-Nummern) integriert. Darauf ein Doppeklick finde ich schon angenehm...Hintergrund:
Ich möchte so viel wie möglich auf zusätzliche Widgets verzichten und (irgendwann) alles direkt im HTML Code darstellen. So fällt dann der Sprung zum Adapter inkl VIS Widgets bestimmt einfacher (auch wenn ich hier dann dennoch auf Unterstützung angewiesen wäre). -
Habe soeben den ersten Post überarbeitet und die neuen Dateien hochgeladen.
Zusätzlich zu den genannten Optimierungen, habe ich auch die Optik überarbeitet.EDIT19.01.2020:
- Auswahl des Timers direkt über Tabelle (onclick event)
- Edit mit Doppelklick Gerät oder Ist-Zeit (dblclick event)
- Aktivieren/Deaktivieren des Timers über Doppelklick auf Timer-Nummer
- DropDown in VIS zu Filter umfunktioniert, default = kein Filter (DropDown auch löschbar!)
- Filter DropDown bei Split-Darstellung ohne Funktion
Für ein Update aus einer älteren Version:
- Skript aus oberen Zip kopieren und euer Skript ersetzen. Es reicht wenn ihr die Zeilen ab Zeilen-Nummer 41 kopiert/ersetzt, somit bleiben eure Einstellungen unberührt.
@K_o_bold: Nicht vergessen, deine angepassten Sollwerte für die Thermostat-Regelung zu übernehmen. Diese befinden sich unter Zeile 41 ;-) - VIS:
ICH EMPFEHLE, DASS NEUE HAUPTVIEW ZU IMPORTIEREN UND DARAUS DIE NEUEN WIDGETS IN EURE VIEW ZU KOPIEREN, ansonsten:
Alte DropDowns für Geräte und für Timer-Nummer können gelöscht werden (Würden aber auch weiterhin funktionieren).
Der Edit-Button kann unsichtbar konfiguriert werden (nicht löschen!).
Wer will, kann den Filter-DropDown neu übernehmen.
ADD-Button muss importiert werden, falls Nummer-DropDown gelöscht wurde.
Habe alle neuen Funktionen bzgl der Bedienung getestet und konnte keine Fehler (mehr) ausfindig machen. Falls euch was auffällt, einfach rückmelden ;-)
danke für das Update des Timers und den Hinweis bezgl. perönlicher Anpassungen unterhalb von Zeile 41... ;-)
Bei mir läuft alles einwandfrei und mit dem Doppelklick habe ich auch keine Probleme.
Habe aber auch erst vor 2 Tagen gemacht, da war der bugfix von dir schon erledigt.. -
Neues Update ist raus. Hier die Liste der Änderungen:
Changelog 26.01.2020
- Timer werden Gruppen zugeordnet (aktuell statisch bis zu 10 Gruppen möglich)
- Änderungen über alle Timer einer Gruppe verteilen möglich
- Gruppennummer kann optional in Tabelle angezeigt werden
- Neue Spalte mit Symbolen (Aktiv-Status) anzeigbar und darüber auch manipulierbar (Doppelklick)
- Hinweis: Entweder Symbole oder Timer-Nummer muss angezeigt werden um Timer über Doppelklick zu aktivieren/deaktivieren
- Schriftgröße über Variable "fontSize" änderbar
- HTML-Code-Generierung aufgeräumt
- PopUp mit DropDown für Gruppenzuordnung erweitert
- Gefilterte Darstellung ohne "Device"-Spalte, da hier unnötig
Für das Update aus einer älteren Version:
- Kopieren des Skripts. Falls von dem letzten Update kommend, kann ab Zeile 39 übernommen werden. Bitte Variablen oberhalb Zeile 39 abgleichen! Nach Variable "var showValues" sollte kopiert werden. Falls es zu Problemen kommt: Bitte komplettes Skript übernehmen und eure Variablen-Anpassungen übernehmen
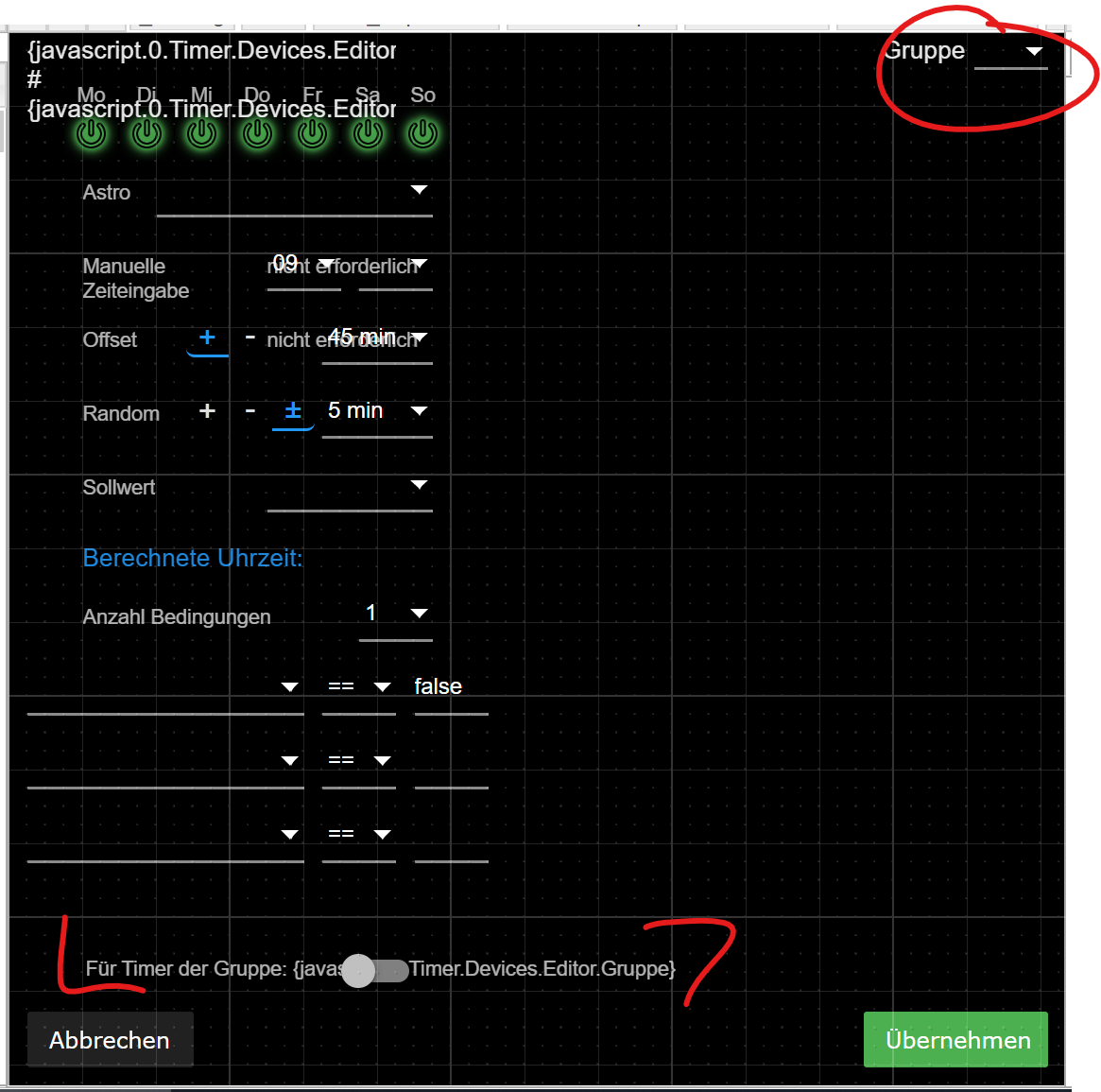
- Im PopUp wurden folgende Anpassungen durchgeführt die ihr einzeln übernehmen könnt:
-> DropDown mit Text oben Rechts Neu.
-> Unterer Text geändert und darin das Binding zu Gruppen-ObjID statt zu Timer-Nummer

-
-
Was mir gerade noch einfällt:
Bei einem Update werden den Geräten die Gruppen entsprechend der Timer-Nummern zugewiesen. Also nicht wundern, nach dem ersten Start: Gruppe = Timer-Nummer.
Kann dann nach Belieben angepasst werden.Kann ich selber ändern … ;)
Device wird über zwei Zeilen angezeigt !
Ich denke mal wegen der Gruppenauswahl ….
Würde er hierhin nicht passen :

-
Kann ich selber ändern … ;)
Device wird über zwei Zeilen angezeigt !
Ich denke mal wegen der Gruppenauswahl ….
Würde er hierhin nicht passen :

@Glasfaser
Da hatte ich es zuerst. Aber da hatte ich nur das Dropdown unterbekommen. Kein zusätzlicher Text.
Für einen Anwender, der hier die einzelnen Schritte mitbekommt ist es dann ersichtlich, aber für einen neuen Nutzer wird es dann vllt unübersichtlich, was da gemeint ist.Vorschlag:
Schieb die Widgets so hin, wie es dir gefällt und lade dann das View hoch. Wenn es passt, übernehme ich es 😉 -
Echt gut geworden!
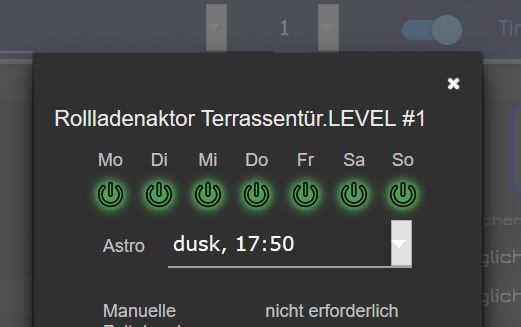
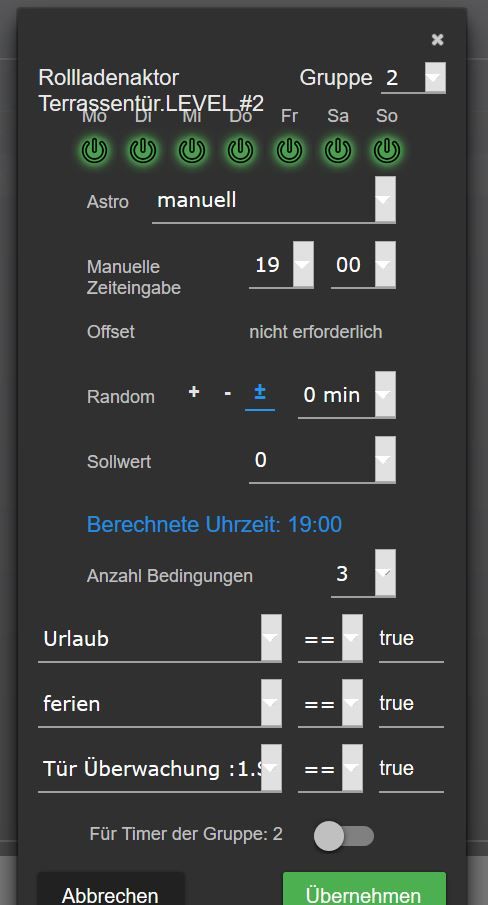
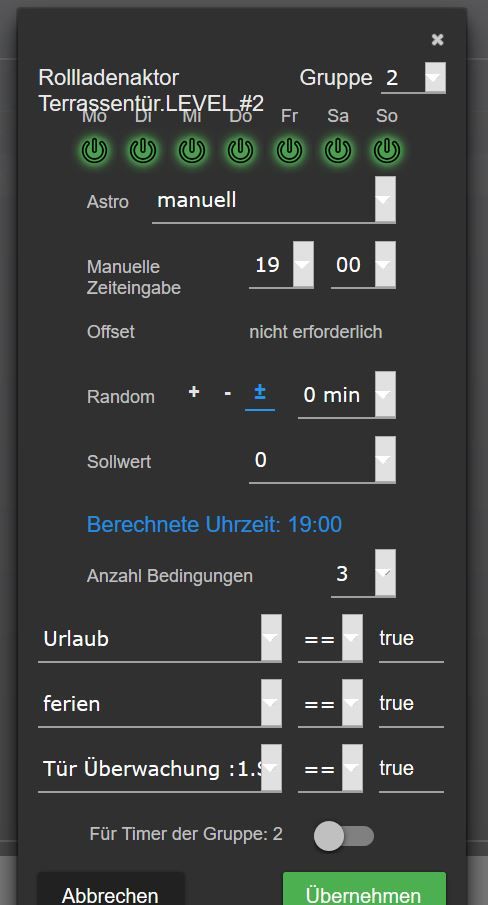
Wenn man jetzt noch den Gruppen Namen vergeben kann und auch nach den Gruppen filtern kann ist es für mich soweit komplett :)!//Edit: Eine Sache habe ich noch gefunden, leider ist die Leiste oben bei mir komischerweise sehr groß und verdeckt Teilweise den Namen vom Device. Außerdem ist die Gruppe "überlagert" vom Devicenamen. Wie kann man das Popup etwas breiter machen, so dass alles drauf passt?
Unbenannt.JPG -
Echt gut geworden!
Wenn man jetzt noch den Gruppen Namen vergeben kann und auch nach den Gruppen filtern kann ist es für mich soweit komplett :)!//Edit: Eine Sache habe ich noch gefunden, leider ist die Leiste oben bei mir komischerweise sehr groß und verdeckt Teilweise den Namen vom Device. Außerdem ist die Gruppe "überlagert" vom Devicenamen. Wie kann man das Popup etwas breiter machen, so dass alles drauf passt?
Unbenannt.JPG -
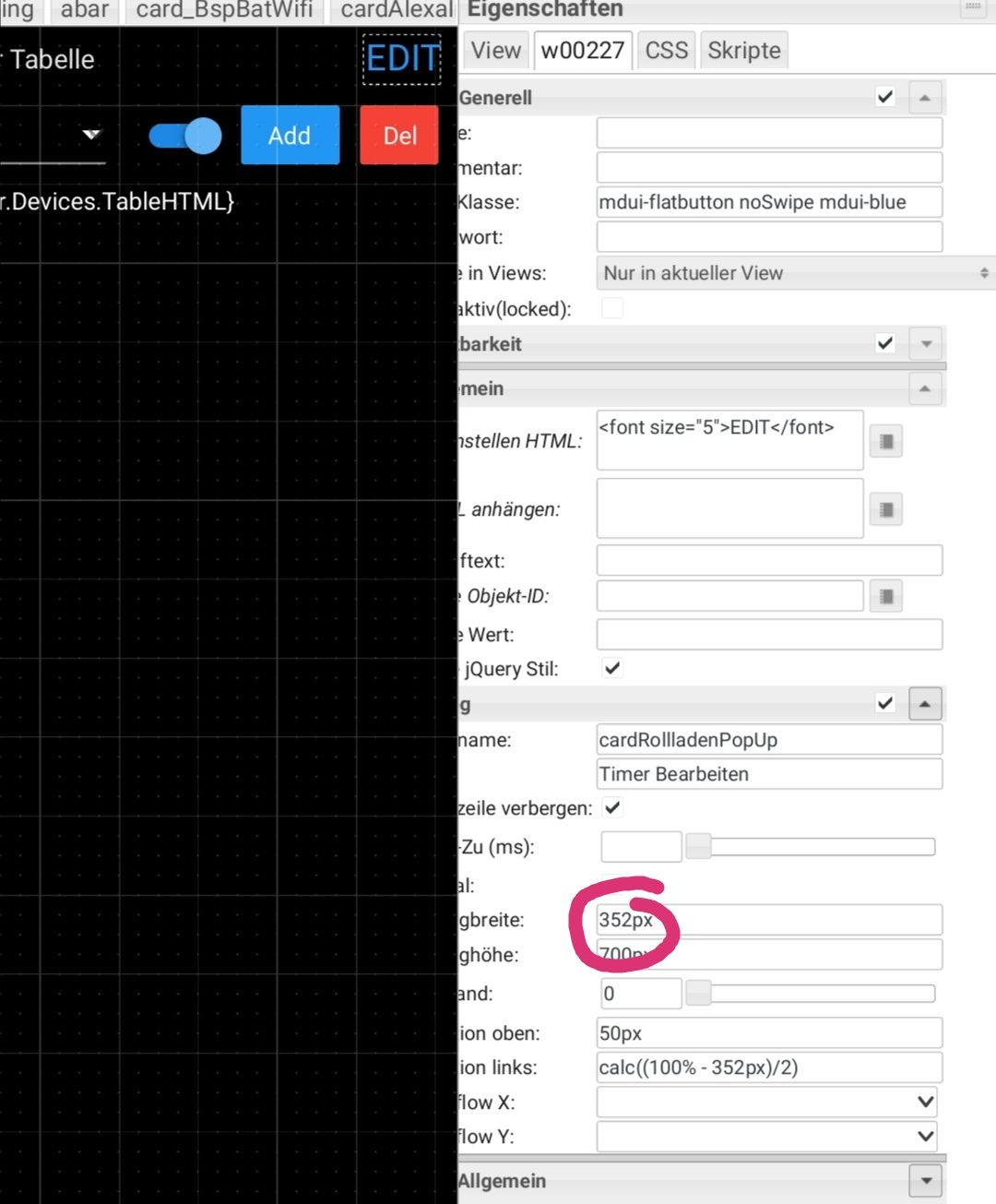
@baeri
Du kannst bei den drei oberen Elementen den "top" Wert erhöhen, sodass zumindest alles im sichtbaren Bereich liegt.
Rechts die Bezeichnung und das Dropdown kannst du auch runter schieben, irgendwo wo Platz ist.Das PopUp kannst du breiter machen indem du den EDIT Button auswählst und dort die Breite des Dialogs breiter stellst.