NEWS
setObject() setzt keinen Default-Wert
-
Schreibt man das nicht so?
createState(aFolder + ".Schaltzeit2", { name: "küche", type: "string", role: "state.blind", def: "empty" }); -
@Stabilostickin
createState erzeugt den Datenpunkt in die Adapter-Hierarchie (z.B. "javascript.0"). Weil ich aber eine Adapter-unabhängige Struktur benutze, habe ich das mit setObject umsetzen müssen.Die Syntax aus meinem Demo-Script eignet sich für die Auslagerung in ein globales Script.
-
@neo4a das sehe ich in deinem Code Beispiel aber nicht. Das einzige Mal sehe ich das bei setstate und nicht bei setobject
-
@neo4a sagte:
const aFolder = "Rollo.Erdgeschoss.Kueche";Das funktioniert nicht, da zwischen dem ersten und dem zweiten Punkt eine Ziffer stehen muss, z.B. so
const aFolder = "meineDatenpunkte.0.Rollo.Erdgeschoss.Kueche"; -
@neo4a Dieses vereinfachte Skript (ohne enums)
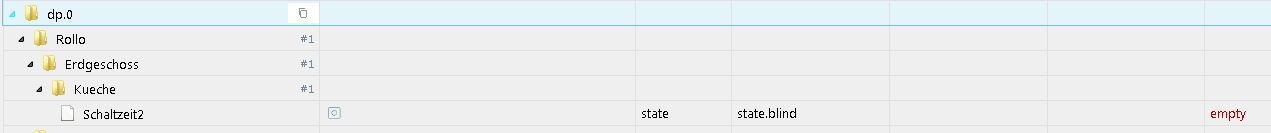
function createDp(id, common) { if(!existsState(id)) { var obj = {}; obj.type = 'state'; obj.native = {}; obj.common = common; setObject(id, obj, function (err) { if (err) log('Cannot write object: ' + err) else { var init = null; if(common.def === undefined) { if(common.type === 'number') init = 0; if(common.type === 'boolean') init = false; if(common.type === 'string') init = ''; } else init = common.def; setState(id, init); } }); } } const idDp = 'dp.0.Rollo.Erdgeschoss.Kueche'; createDp(idDp + ".Schaltzeit2", {read: true, write: true, role: "state.blind", desc: "Schaltzeit2", type: "string", def: "empty" });funktioniert bei mir.

EDIT(06.07.2020): Abfrage auf existsState(id) geändert.
-
@paul53 ist getObject nicht asynchron? dann müsste alles nach getObject noch in den Callback von getObject gepackt werden.
-
@OliverIO sagte:
ist getObject nicht asynchron?
getObject() des JS-Adapters arbeitet synchron, wenn keine Callback-Funktion übergeben wird.
-
@paul53
Nachdem ich keinen prinzipiellen Unterschied zwischen unseren Scripten erkennen konnte (bezogen auf den geschilderten Fehlerfall), habe ich mein Script noch einmal laufen lassen und musste feststellen, dassohne jegliche Änderungdas Problem verschwunden ist.Mein Fehler:
// falsch: this.setState(aID, aCommon.def); // richtig setState(aID, aCommon.def); -
@neo4a sagte:
Nachdem ich keinen prinzipiellen Unterschied zwischen unseren Scripten erkennen konnte
Der prinzipielle Unterschied ist die ID: Wenn zwischen dem ersten und zweiten Punkt keine Ziffer steht, gibt es regelmäßig Probleme.
-
@paul53
Danke für den Hinweis. Ich benutze diese "ohne-Punkt-Hierarchie" nun seit mehreren Jahren. Wahrscheinlich habe ich nur Glückgehabt...