NEWS
setObject() setzt keinen Default-Wert
-
bin nicht ganz sicher, aber ich glaube das attribut heißt def.
Also
aObj.type = 'state'; aObj.def = 'abc'; aObj.common = aCommon; aObj.common.name = aObj.common.desc;@OliverIO sagte in setObject() setzt keinen Default-Wert:
bin nicht ganz sicher, aber ich glaube das attribut heißt def.
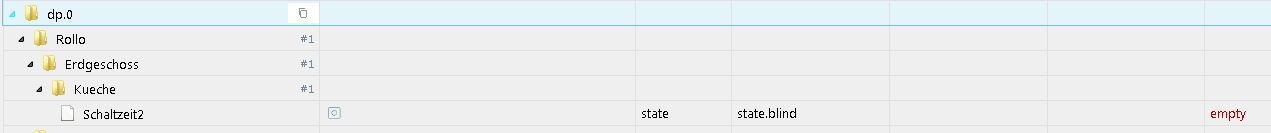
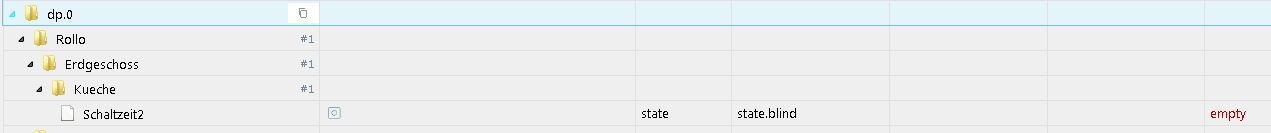
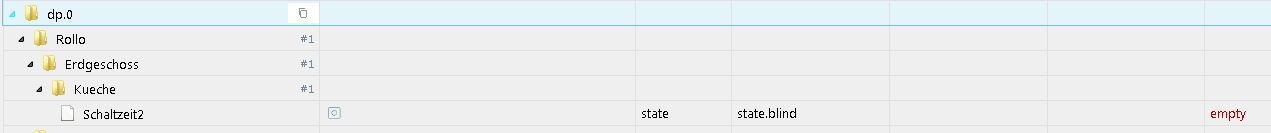
Genau. Das habe ich auch in der Struktur mitgegeben (im Script mit dem Wert "empty"). Es wird mir sogar in der Detail-Ansicht des Datenpunkts als Standardwert angezeigt. Nur wird der Wert bei der Neuanlage nicht eingetragen.
-
Schreibt man das nicht so?
createState(aFolder + ".Schaltzeit2", { name: "küche", type: "string", role: "state.blind", def: "empty" }); -
Schreibt man das nicht so?
createState(aFolder + ".Schaltzeit2", { name: "küche", type: "string", role: "state.blind", def: "empty" });@Stabilostickin
createState erzeugt den Datenpunkt in die Adapter-Hierarchie (z.B. "javascript.0"). Weil ich aber eine Adapter-unabhängige Struktur benutze, habe ich das mit setObject umsetzen müssen.Die Syntax aus meinem Demo-Script eignet sich für die Auslagerung in ein globales Script.
-
@OliverIO sagte in setObject() setzt keinen Default-Wert:
bin nicht ganz sicher, aber ich glaube das attribut heißt def.
Genau. Das habe ich auch in der Struktur mitgegeben (im Script mit dem Wert "empty"). Es wird mir sogar in der Detail-Ansicht des Datenpunkts als Standardwert angezeigt. Nur wird der Wert bei der Neuanlage nicht eingetragen.
-
Im folgenden Demo-Script benutze ich setObject(), um einen Datenpunkt in meiner eigenen Hierarchie zu erzeugen. Leider wird dabei nicht der Default-Wert eingetragen. Es gibt aus 2018 dazu einen entsprechenden Eintrag im Github, der später als gelöst markiert wurde.
Leider komme ich auch nicht mit der Alternative weiter, indem ich im Callback setState() benutze. Hier scheitere ich daran, dass die ID automatisch um die Adapter-Instanz ("javascript.0") erweitert wird.
Wie schaffe ich es nun, einem neuen Datenpunkt nach der Anlage einem Initialwert mitzugeben?
const aFolder = "Rollo.Erdgeschoss.Kueche"; function create_State(aID, aRoomName, aFunctionName, aCommon) { var aExtObj = getObject(aID); const aRoomID = 'enum.rooms.' + aRoomName; var aRoom = getObject(aRoomID); const aFuncID = 'enum.functions.' + aFunctionName; var aFunc = getObject(aFuncID); var aObj = {}; aObj.type = 'state'; aObj.common = aCommon; aObj.common.name = aObj.common.desc; if (!aExtObj) { setObject(aID, aObj, function (err) { if (err) { log('Cannot write object: ' + err) } else { this.setState(aID, aCommon.def); //aID beginnt mit "javascript.0." log(aCommon.def); } }); } else { extendObject(aID, aObj); } if (aRoom) { const aPos = aRoom.common.members.indexOf(aID); if (aPos === -1) { aRoom.common.members.push(aID); aRoom.from = 'system.adapter.' + this.namespace; aRoom.ts = Date.now(); setObject(aRoomID, aRoom); } } if (aFunc) { const aPosFunc = aFunc.common.members.indexOf(aID); if (aPosFunc === -1) { aFunc.common.members.push(aID); aFunc.from = 'system.adapter.' + this.namespace; aFunc.ts = Date.now(); setObject(aFuncID, aFunc); } } } create_State(aFolder + ".Schaltzeit2", 'küche', 'rollladen', {read: true, write: true, role: "state.blind", desc: "Schaltzeit2", type: "string", def: "empty" }); stopScript(); -
Im folgenden Demo-Script benutze ich setObject(), um einen Datenpunkt in meiner eigenen Hierarchie zu erzeugen. Leider wird dabei nicht der Default-Wert eingetragen. Es gibt aus 2018 dazu einen entsprechenden Eintrag im Github, der später als gelöst markiert wurde.
Leider komme ich auch nicht mit der Alternative weiter, indem ich im Callback setState() benutze. Hier scheitere ich daran, dass die ID automatisch um die Adapter-Instanz ("javascript.0") erweitert wird.
Wie schaffe ich es nun, einem neuen Datenpunkt nach der Anlage einem Initialwert mitzugeben?
const aFolder = "Rollo.Erdgeschoss.Kueche"; function create_State(aID, aRoomName, aFunctionName, aCommon) { var aExtObj = getObject(aID); const aRoomID = 'enum.rooms.' + aRoomName; var aRoom = getObject(aRoomID); const aFuncID = 'enum.functions.' + aFunctionName; var aFunc = getObject(aFuncID); var aObj = {}; aObj.type = 'state'; aObj.common = aCommon; aObj.common.name = aObj.common.desc; if (!aExtObj) { setObject(aID, aObj, function (err) { if (err) { log('Cannot write object: ' + err) } else { this.setState(aID, aCommon.def); //aID beginnt mit "javascript.0." log(aCommon.def); } }); } else { extendObject(aID, aObj); } if (aRoom) { const aPos = aRoom.common.members.indexOf(aID); if (aPos === -1) { aRoom.common.members.push(aID); aRoom.from = 'system.adapter.' + this.namespace; aRoom.ts = Date.now(); setObject(aRoomID, aRoom); } } if (aFunc) { const aPosFunc = aFunc.common.members.indexOf(aID); if (aPosFunc === -1) { aFunc.common.members.push(aID); aFunc.from = 'system.adapter.' + this.namespace; aFunc.ts = Date.now(); setObject(aFuncID, aFunc); } } } create_State(aFolder + ".Schaltzeit2", 'küche', 'rollladen', {read: true, write: true, role: "state.blind", desc: "Schaltzeit2", type: "string", def: "empty" }); stopScript();@neo4a Dieses vereinfachte Skript (ohne enums)
function createDp(id, common) { if(!existsState(id)) { var obj = {}; obj.type = 'state'; obj.native = {}; obj.common = common; setObject(id, obj, function (err) { if (err) log('Cannot write object: ' + err) else { var init = null; if(common.def === undefined) { if(common.type === 'number') init = 0; if(common.type === 'boolean') init = false; if(common.type === 'string') init = ''; } else init = common.def; setState(id, init); } }); } } const idDp = 'dp.0.Rollo.Erdgeschoss.Kueche'; createDp(idDp + ".Schaltzeit2", {read: true, write: true, role: "state.blind", desc: "Schaltzeit2", type: "string", def: "empty" });funktioniert bei mir.

EDIT(06.07.2020): Abfrage auf existsState(id) geändert.
-
@neo4a Dieses vereinfachte Skript (ohne enums)
function createDp(id, common) { if(!existsState(id)) { var obj = {}; obj.type = 'state'; obj.native = {}; obj.common = common; setObject(id, obj, function (err) { if (err) log('Cannot write object: ' + err) else { var init = null; if(common.def === undefined) { if(common.type === 'number') init = 0; if(common.type === 'boolean') init = false; if(common.type === 'string') init = ''; } else init = common.def; setState(id, init); } }); } } const idDp = 'dp.0.Rollo.Erdgeschoss.Kueche'; createDp(idDp + ".Schaltzeit2", {read: true, write: true, role: "state.blind", desc: "Schaltzeit2", type: "string", def: "empty" });funktioniert bei mir.

EDIT(06.07.2020): Abfrage auf existsState(id) geändert.
-
@paul53 ist getObject nicht asynchron? dann müsste alles nach getObject noch in den Callback von getObject gepackt werden.
-
@neo4a Dieses vereinfachte Skript (ohne enums)
function createDp(id, common) { if(!existsState(id)) { var obj = {}; obj.type = 'state'; obj.native = {}; obj.common = common; setObject(id, obj, function (err) { if (err) log('Cannot write object: ' + err) else { var init = null; if(common.def === undefined) { if(common.type === 'number') init = 0; if(common.type === 'boolean') init = false; if(common.type === 'string') init = ''; } else init = common.def; setState(id, init); } }); } } const idDp = 'dp.0.Rollo.Erdgeschoss.Kueche'; createDp(idDp + ".Schaltzeit2", {read: true, write: true, role: "state.blind", desc: "Schaltzeit2", type: "string", def: "empty" });funktioniert bei mir.

EDIT(06.07.2020): Abfrage auf existsState(id) geändert.
@paul53
Nachdem ich keinen prinzipiellen Unterschied zwischen unseren Scripten erkennen konnte (bezogen auf den geschilderten Fehlerfall), habe ich mein Script noch einmal laufen lassen und musste feststellen, dassohne jegliche Änderungdas Problem verschwunden ist.Mein Fehler:
// falsch: this.setState(aID, aCommon.def); // richtig setState(aID, aCommon.def); -
@paul53
Nachdem ich keinen prinzipiellen Unterschied zwischen unseren Scripten erkennen konnte (bezogen auf den geschilderten Fehlerfall), habe ich mein Script noch einmal laufen lassen und musste feststellen, dassohne jegliche Änderungdas Problem verschwunden ist.Mein Fehler:
// falsch: this.setState(aID, aCommon.def); // richtig setState(aID, aCommon.def); -
@neo4a sagte:
Nachdem ich keinen prinzipiellen Unterschied zwischen unseren Scripten erkennen konnte
Der prinzipielle Unterschied ist die ID: Wenn zwischen dem ersten und zweiten Punkt keine Ziffer steht, gibt es regelmäßig Probleme.


