NEWS
Test Adapter lovelace v0.2.x
-
hat hier wer eine idee wie ich das piface schalten kann? shellys sind kein problem mit einem schalter aber, das relais des piface wird nicht erkannt.
-
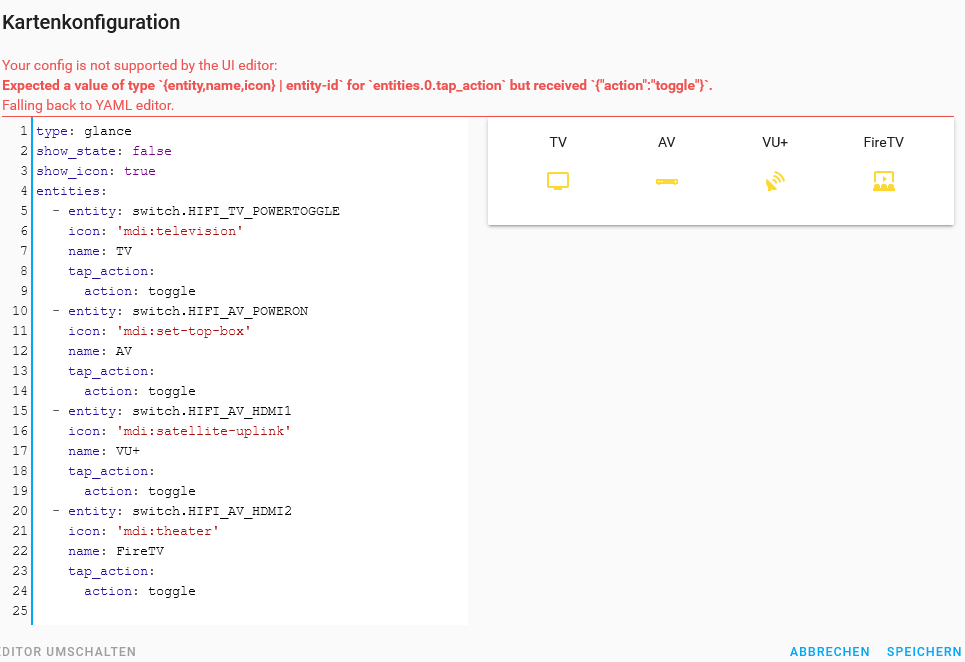
@beroliv Du kannst sämtliche Icon von https://materialdesignicons.com/ verwenden.
In den Properties dannicon: 'mdi:icon-name'
verwenden.
Je nach verwendeter Karte / Konfiguration ist die Syntax anders.
Beispiel:

-
Hat jemand von euch einen Dim Aktor von Homematic in Lovelace eingebunden?
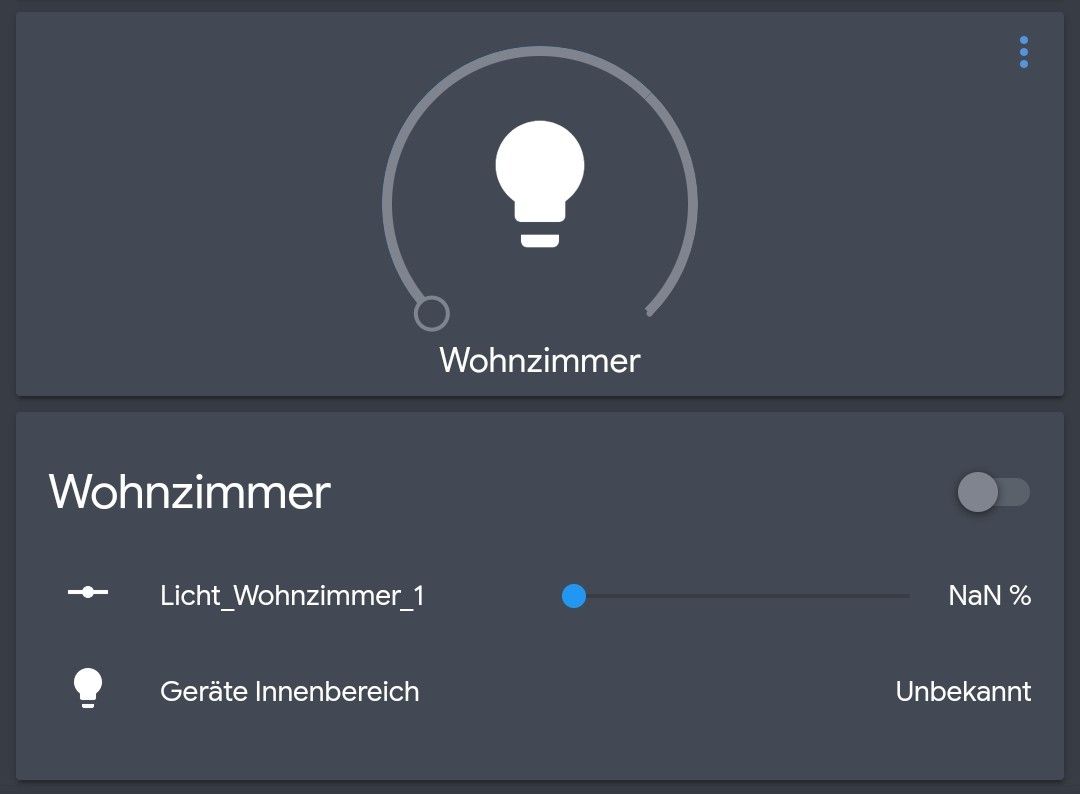
Ich habe es versucht... Das hier kam dabei raus...


Zur Erklärung:
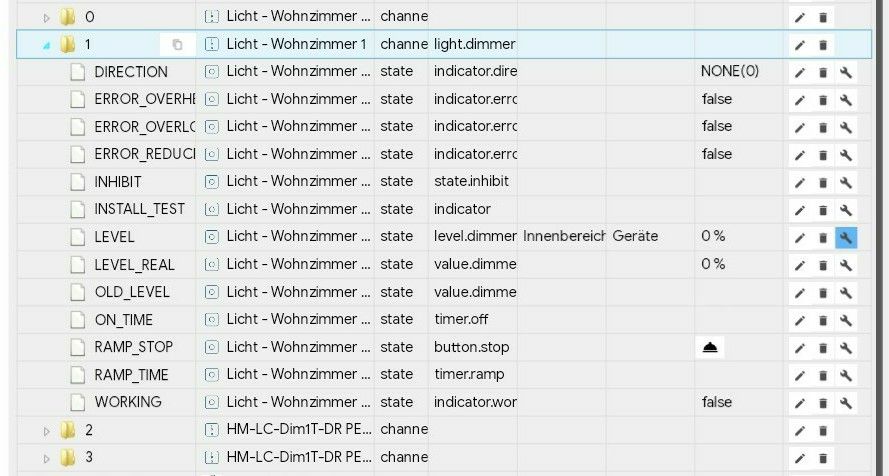
Ich habe das Objekt LEVEL verwendet. Denn wenn ich das unter ioBroker -> Objekte von hand auf einen Wert von 75% setze, wird das Homematic Modul auch angesteuert.
Zusätzlich habe ich eine Variable für Lovelace von Hand angelegt. Somit liegen auf dem einen Objekt 2 Variablen für Lovelace. Diese sind:- light.Licht___Wohnzimmer_1
- input_number.Licht_Wohnzimmer_1
Auf dem 2 Bild sieht man dann, dass ich 2 unterschiedliche Cards hinzugefügt habe. Die Light Cards ist mit light.Licht___Wohnzimmer_1 parametriert und setzt beim Ändern unter Lovelace das Objekt nicht auf den gewünschten Wert. Da passiert überhaupt nichts.
Die andere Card ist eine Entities Card und mit beiden Variablen parametriert. Wie man sieht, wird bei der input_number "NaN %" angezeigt. Ändere ich den Wert über den Slider, so ändert sich der Wert des Objekts, aber in der Card bleibt der Wert auf "NaN %". Und die Variable light lässt sich ja (wie man sieht) nicht bedienen.Ich Stelle mit die Frage, ob ich den Channel nicht für Lovelace angeben muss (anstelle von Objekt LEVEL). Aber vielleicht habt ihr ja einen Tipp für mich. Oder es ist am Ende ein Bug (Kombi aus HM Gerät und Lovelace).
-
Hallo,
ich bin sehr begeistert von diesem Projekt hier. Aktuell versuche ich grade die mini-graph-card zu nutzen. Sie zeigt auch die Temperatur an, aber der Graph ist leer.Was muss ich dort tun, damit dort so ein schöner Graph kommt, wie auf den anderen Bildern hier? Ich habe history & sql aktiviert für den Wert.
type: 'custom:mini-graph-card' entities: - sensor.Flur_Temp name: Temperatur hours_to_show: 24 points_per_hour: 0.25 -
Hallo,
ist das bei euch auch, dass die Anmeldedaten im nicht gespeichert werden, wenn ich "Login speichern" bestätige. Oder habe ich etwas falsche eingerichtet?
Gruß
-
Bei mir kommt dauernd dieser Fehler
Caught 2019-08-26 17:09:21.660 error by controller[0]: at Timer.processTimers (timers.js:223:10) Caught 2019-08-26 17:09:21.660 error by controller[0]: at listOnTimeout (timers.js:263:5) Caught 2019-08-26 17:09:21.659 error by controller[0]: at tryOnTimeout (timers.js:300:5) Caught 2019-08-26 17:09:21.659 error by controller[0]: at ontimeout (timers.js:436:11) Caught 2019-08-26 17:09:21.659 error by controller[0]: at Timeout._updateTimer.setTimeout [as _onTimeout] (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:3099:22) Caught 2019-08-26 17:09:21.659 error by controller[0]: at WebServer.onStateChange (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:1644:22) Caught 2019-08-26 17:09:21.659 error by controller[0]: at Array.forEach (<anonymous>) Caught 2019-08-26 17:09:21.659 error by controller[0]: at entities.forEach.entity (/opt/iobroker/node_modules/iobroker.lovelace/lib/server.js:1683:76) Caught 2019-08-26 17:09:21.659 error by controller[0]: at Date.toISOString (<anonymous>) Caught 2019-08-26 17:09:21.659 error by controller[0]: RangeError: Invalid time valueWas will mir dieser Fehler sagen ?
-
Noch was, welchen Entity Typ wähle ich für eine schaltbare Steckdose ?
-
@marcuskl Die sagt, dass man auf 0.1.5 updaten sollte
-
@Bluefox
Bei mir zeigtes aber die neuste Version 0.1.1 an
-

Wie bekomme ich die Werte hinten einheitlich hin?
MfG eMd
-
@Bluefox läuft bei mir leider immer noch nicht, beim starten ein TypeError: cannot read property '0' of undefined, hab ein Issue auf Git erstellt. mit Logfile.
-
Ich hab auch mal angefangen mit dem Lovelace adapter, und klemme mit einem Problem:
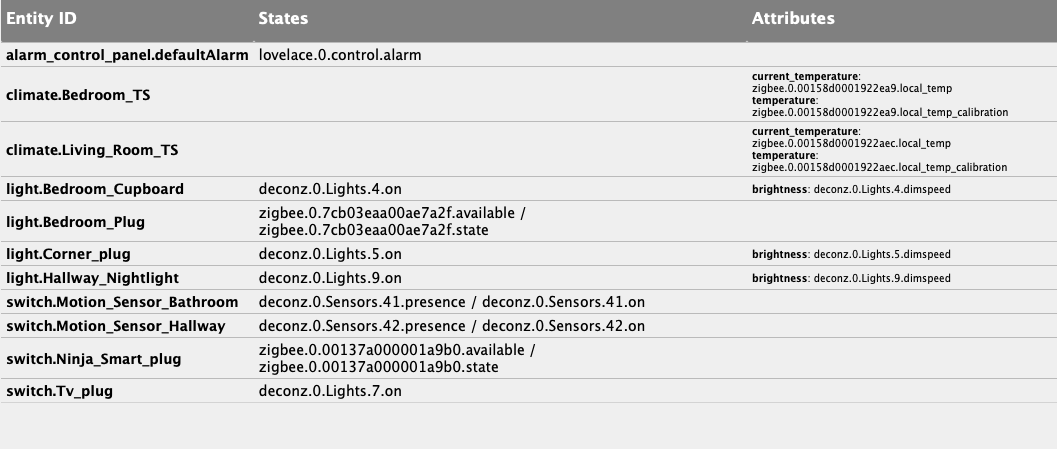
Ich habe einige Sensoren über deconz, und habe denen eine Funktion und einen Raum zugewiesen. Allerdings werden die Sensoren nicht als Entity Sensor sondern als Entity Switch erkannt.
Auch bei den Lampen werden die Stati unsauber erkannt (siehe Bild)

- switch.Motion_Sensor_Bathroom ist ein Sensor
- das dim speed Attribut steuert nicht die Helligkeit der Lampen
Kann/muss ich da noch etwas tun ?
-
Hallo,
der Adapter ist echt Klasse und im gegensatz zur VIS wesentlich schneller und einfacher eingerichtet.Einige Fragen sind mir allerdings aktuell offen:
- Hat jemand Shelly RGBW Geräte und diese bereits on Lovelace eingebunden? Ich hätte gerne ein Card mit Farbauswahl, Mode und Dimmfunktion.
- Es gibt eine calendar-card für HA. Es es möglich die Werte dafür über den iCal Adapter zu holen? Oder gibt es andere Möglichkeiten?
Update:
- Ist es zudem möglich, den Compact-Custom Header im ioBroker zu nutzen?
Viele Grüße
thorstenreichelt -
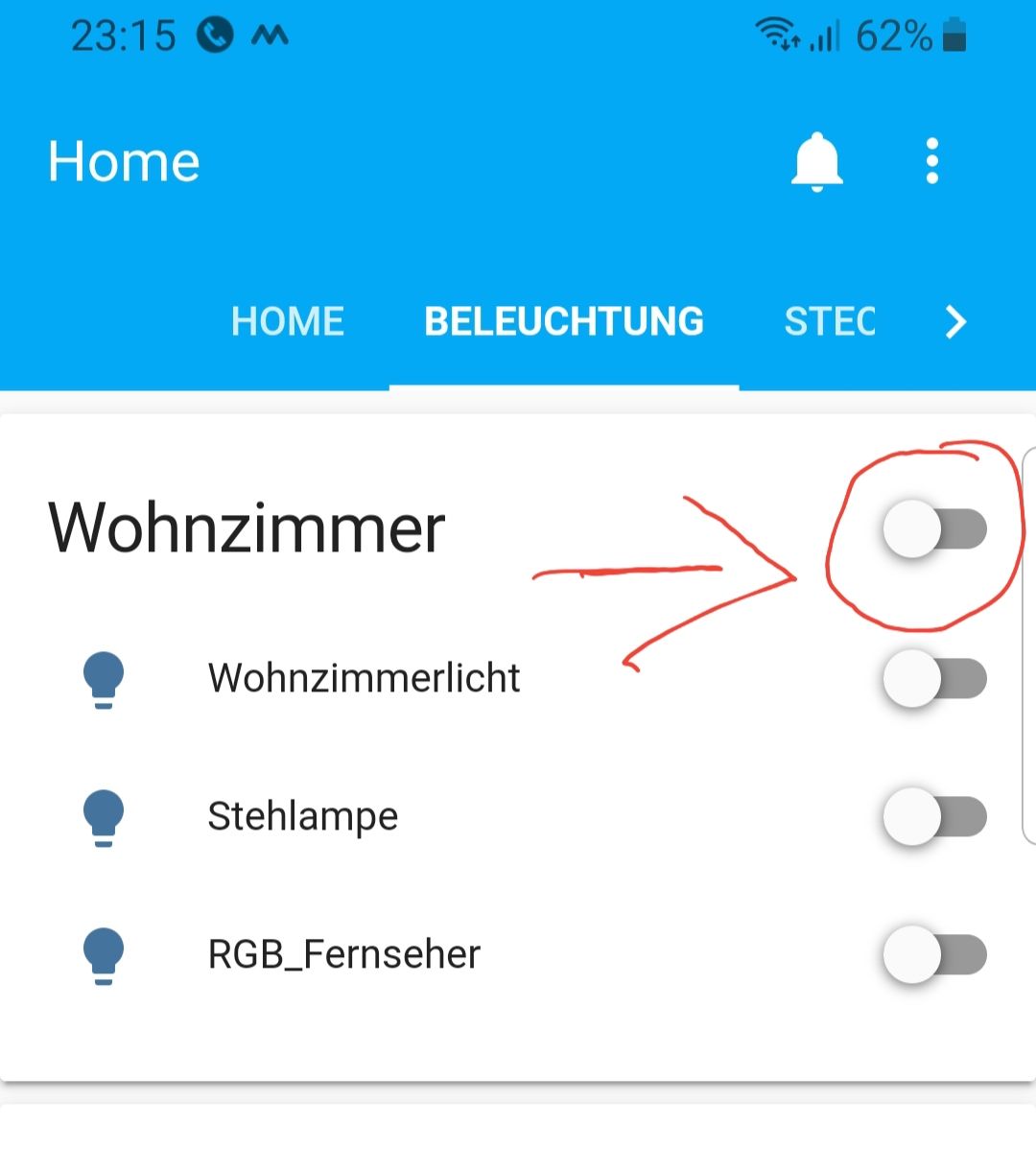
Der Header Toggle funktioniert garnicht, zum Beispiel um die ganze Beleuchtung ein oder aus zu schalten.
Oder muss man da noch was konfigurieren?

-
@Raducanu sagte in [Aufruf] Test lovelace Adapter:
Ein Nachtrag:
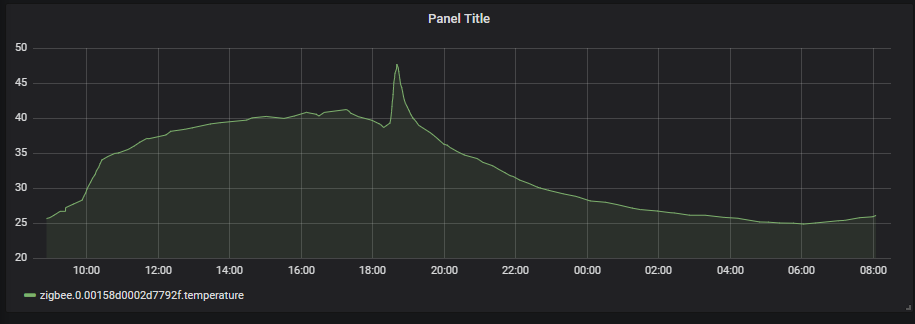
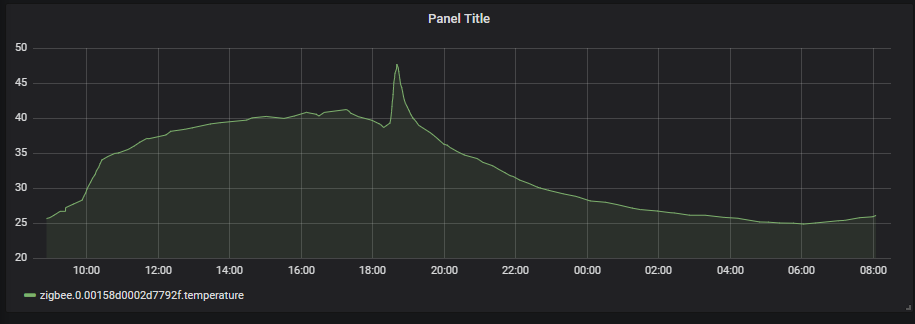
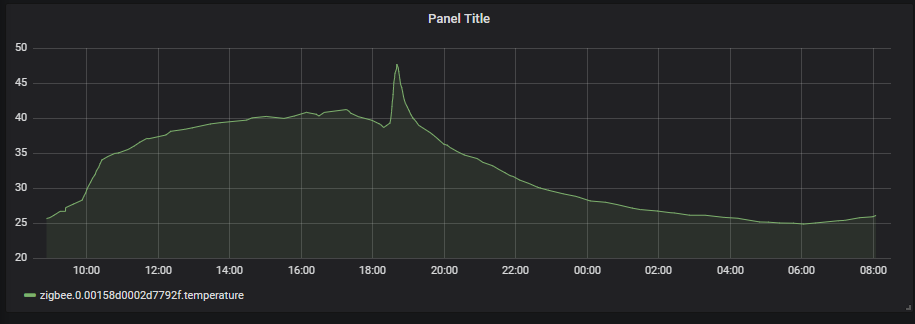
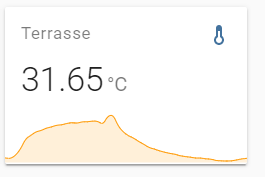
Hier die Darstellung der Werte aus der influxDB

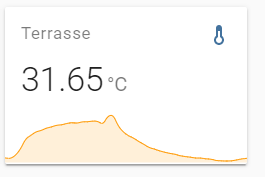
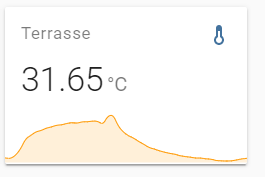
Hier der Graph in Lovelace zur selben Zeit:

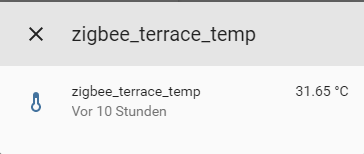
Der angezeigte Wert (31.65°C) ist uralt:

Der Dargestellte Graph im Hintergrund zeigt aber offenbar aktuelle Werte...
Wie ändert man die Ansicht, dass der Graph so aussieht wie bei dir ?
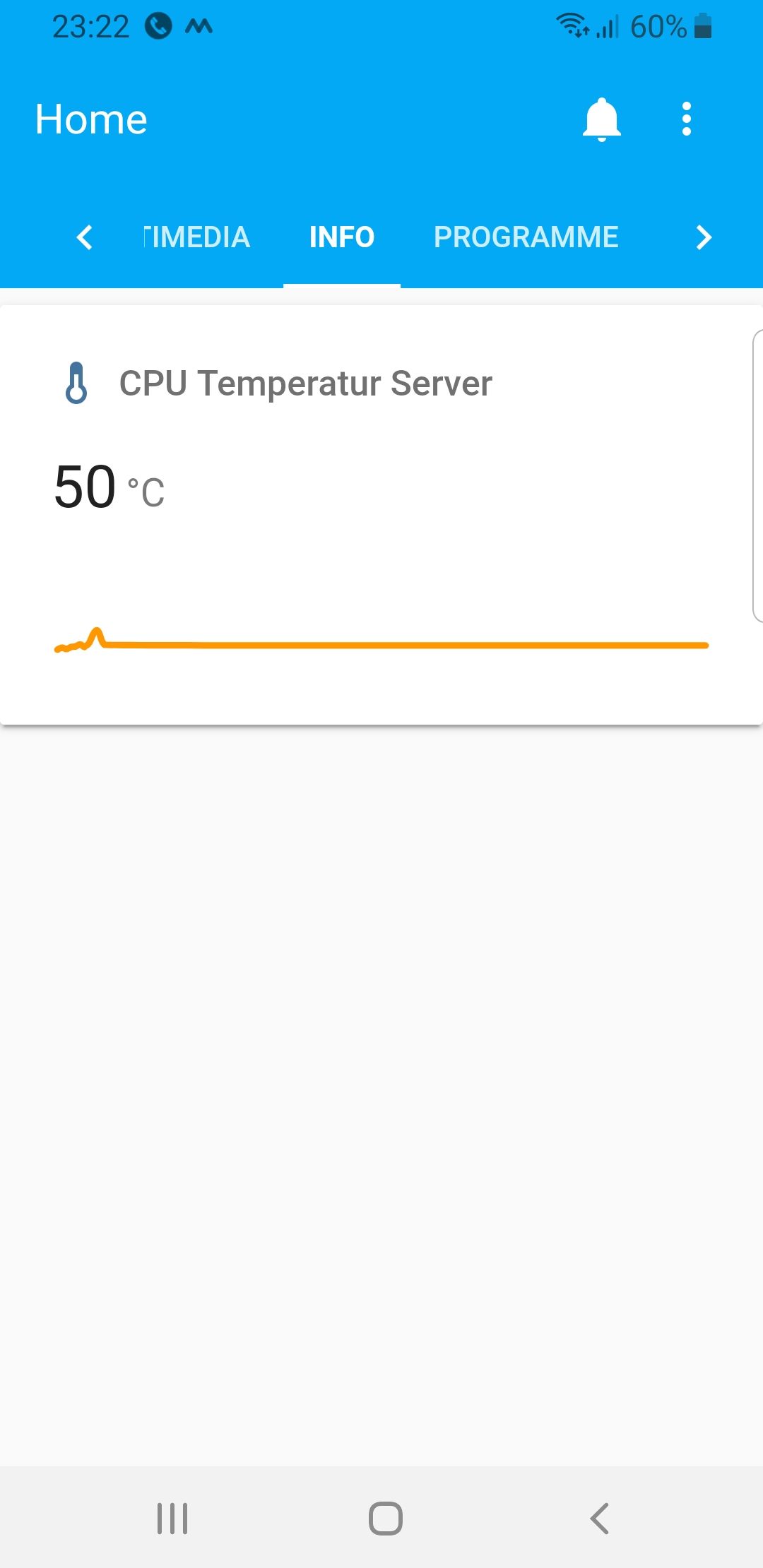
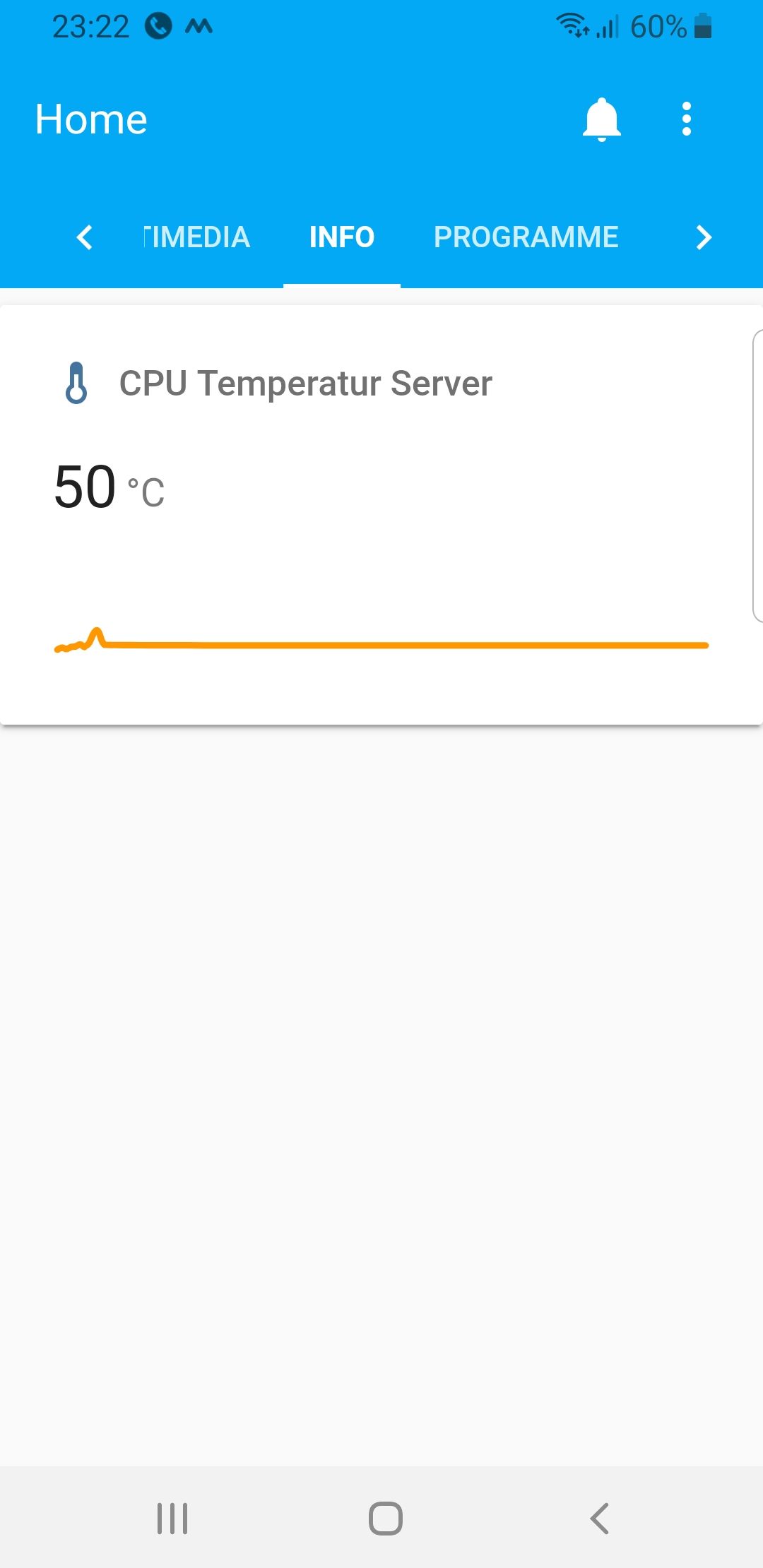
Bei mir sieht es so aus:

-
@marcuskl said in [Aufruf] Test lovelace Adapter:
@Raducanu sagte in [Aufruf] Test lovelace Adapter:
Ein Nachtrag:
Hier die Darstellung der Werte aus der influxDB

Hier der Graph in Lovelace zur selben Zeit:

Der angezeigte Wert (31.65°C) ist uralt:

Der Dargestellte Graph im Hintergrund zeigt aber offenbar aktuelle Werte...
Wie ändert man die Ansicht, dass der Graph so aussieht wie bei dir ?
Bei mir sieht es so aus:

Das ist die "type: 'custom:mini-graph-card'"
-> https://github.com/kalkih/mini-graph-card
Kannst du übers Admin Menü Installieren -
@Raducanu sagte in [Aufruf] Test lovelace Adapter:
@marcuskl said in [Aufruf] Test lovelace Adapter:
@Raducanu sagte in [Aufruf] Test lovelace Adapter:
Ein Nachtrag:
Hier die Darstellung der Werte aus der influxDB

Hier der Graph in Lovelace zur selben Zeit:

Der angezeigte Wert (31.65°C) ist uralt:

Der Dargestellte Graph im Hintergrund zeigt aber offenbar aktuelle Werte...
Wie ändert man die Ansicht, dass der Graph so aussieht wie bei dir ?
Bei mir sieht es so aus:

Das ist die "type: 'custom:mini-graph-card'"
-> https://github.com/kalkih/mini-graph-card
Kannst du übers Admin Menü InstallierenMuss man die Card bei Github laden und dann einfach in das Verzeichnis /lovelace.0/cards/
reinkopieren ? -
-
Hallo zusammen,
ich bin gerade dabei die Alarm Panel Karte in meine Visualisierung zu integrieren. Grundsätzlich funktioniert das Widget, ich finde nur den Datenpunkt nicht, mit dem ich ermitteln kann, in welchem Modus die Alarmanlage steht. Es können ja verschiedene States ausgewählt werden (Zuhause aktiv, Unterwegs aktiv). Über den lovelace.0.control.alarm Datenpunkt sehe ich nur ob die Alarmanlage aktiv oder inaktiv ist. Wo finde ich den Modus?
Viele Grüße,
Matthias Korte -
Hat jemand von euch ein Kalender von Google schon integriert bekommen?