NEWS
RGB Farbtastic mit RGBW Funk-Controller (HM-LC-RGBW-WM)
-
Danke für die schnelle Info.
Kannst Du mir evtl. sagen mit welchem Sensor oder Schnittstelle der Farbtastic funktioniert.
-
Genauso ist es, du brauchst ein anderes Widget (das es leider noch nicht gibt). Der Colorpicker muss die Farbe als ein Wert ausgeben.
https://acko.net/blog/farbtastic-jquery … r-plug-in/
Evtl. kann man per Javascript drei Objekte erstellen (RGB) und die drei vom jetzigen Colorpicker gelieferten Werte (0-255) dann in einen HEX Wert umrechneen und in den Datenpunkt HMxxxx.2.COLOR schreiben.
Gruß
Pix
-
Richtig getrennt ist nicht, versteh auch nicht wieso eq3 das nicht anders gelöst hat. Wenn man jedem Datenpunkt im Widget einen eigenen Bereich zu ordnen kann, könnte man es vielleicht realisieren.
PS: Der color wert vom rgbw controller ist 0-200, nicht 0-255. Noch so eine besonderheit.
Gesendet von meinem Jolla mit Tapatalk
-
@pix:Genauso ist es, du brauchst ein anderes Widget (das es leider noch nicht gibt). Der Colorpicker muss die Farbe als ein Wert ausgeben.
https://acko.net/blog/farbtastic-jquery … r-plug-in/
Evtl. kann man per Javascript drei Objekte erstellen (RGB) und die drei vom jetzigen Colorpicker gelieferten Werte (0-255) dann in einen HEX Wert umrechneen und in den Datenpunkt HMxxxx.2.COLOR schreiben.
Gruß
Pix `
Kannst Du bitte Deinen Gedanken etwas genauer erläutern?
Ich bin leider kein programmierer, hätte aber einen Kollegen in der Arbeit, dieser hat aber keine Homematic.
Java Script drei Objekte erstellen - verstanden
ColorpickerWert - wo finde ich diesen bzw. wo kann ich diesen auslesen
HEX Umrechnen und in HMxxx.2.Color schreiben - ??? wie schreibe ich diesen da rein?
Danke für die tolle Hilfe
-
Hallo,
mal schnell hier im Forum Editor..
! ````
createState('Farbtastic.Eingabe.Rot', 0, {
name: 'Rot (0-255) als Quelle für Hex-Umrechnung'',
type: 'number'
});
createState('Farbtastic.Eingabe.Gruen', 0, {
name: 'Grün (0-255) als Quelle für Hex-Umrechnung'',
type: 'number'
});
createState('Farbtastic.Eingabe.Blau', 0, {
name: 'Blau (0-255) als Quelle für Hex-Umrechnung',
type: 'number'
});
! createState('Farbtastic.Ausgabe.HEX', '', {
name: 'Farbe als HEX-Wert',
type: 'string'
});
! var idHex = ''; /// <<<<<< hier Dtaenpunkt ***HM123456.2.COLOR eintragen
! // Wenn vom Colorpicker neue Werte kommen
on( {
id: /.Farbtastic.Eingabe.$/
}, berechneHEX);
! // variable mit Adapter Datenpunkt syncen
on('Farbtastic.Ausgabe.HEX', idHex);
! function berechneHEX () {
var rot = getState('Farbtastic.Eingabe.Rot'),val,
gruen = getState('Farbtastic.Eingabe.Gruen'),val,
blau = getState('Farbtastic.Eingabe.Blau'),val,
hex = '';// hier kommt die Formel rein, um aus rot, gruen und blau einen HEX-Wert zu errechnen // habe gerade keine Zeit, das fertig zu machen. Muss Gassi gehen. :-) // ENDE FORMEL setState('Farbtastic.Ausgabe.HEX', hex);}
! ````
Dann im Colorpicker Widget jeweils die drei angelegten Objekte für Eingabe eintragen. Datenpunkt vom Controller oben unter idHex nicht vergessen
Gruß
Pix
-
Hallo,
ich habe jetzt das Skript fertig, Google war hilfreich.


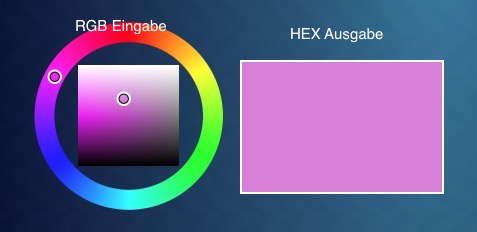
Eingabe mit Colorpicker Widget in VIS:[{"tpl":"tplRGBFarbtastic","data":{"visibility-cond":"==","visibility-val":1,"divisor":"1","decimal":"0","gestures-offsetX":0,"gestures-offsetY":0,"red-oid":"javascript.2.Farbtastic.Eingabe.Rot","green-oid":"javascript.2.Farbtastic.Eingabe.Gruen","blue-oid":"javascript.2.Farbtastic.Eingabe.Blau","name":"Farbtastic Color Picker"},"style":{"left":"100px","top":"696px","z-index":"20"},"widgetSet":"colorpicker"}]Ausgabe (hier als Beispiel) mit diesem Widget über den Datenpunkt "Farbtastic.Ausgabe.HEX":
[{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","gestures-offsetX":0,"gestures-offsetY":0,"name":"Ausgabefarbe"},"style":{"left":"309px","top":"738px","z-index":"20","background":"{javascript.2.Farbtastic.Ausgabe.HEX}","border-width":"2px","border-style":"solid","border-color":"white"},"widgetSet":"basic"}]Skript zur Steuerung (läuft bei mit in Javascript-Instanz 2, deshalb bitte oben die Widgets anpassen)
! ````
/* Farbtastic RGB to HEX
! berechnet HEX-Farbwert aus drei RGB Werten (0-255)
für http://forum.iobroker.org/viewtopic.php?f=20&t=2604&sid=228ef97f4a34b575fb6df1eebd91e51b
zu Benutzung mit RGB Colorpicker Widget in VIS und HEX-Ausgabe für RGB-Controller
! erstellt: 14.4.2016 von pix und durch http://stackoverflow.com/questions/5623838/rgb-to-hex-and-hex-to-rgb
! */
! var idHex = ''; /// <<<<<< hier Datenpunkt ***HM123456.2.COLOR eintragen
! var logging = true; // setze FALSE, wenn kein Logeintrag gewünscht
! // ab hier nix mehr ändern
! createState('Farbtastic.Eingabe.Rot', 0, {
name: 'Rot (0-255) als Quelle für Hex-Umrechnung',
type: 'number'
});
createState('Farbtastic.Eingabe.Gruen', 0, {
name: 'Grün (0-255) als Quelle für Hex-Umrechnung',
type: 'number'
});
createState('Farbtastic.Eingabe.Blau', 0, {
name: 'Blau (0-255) als Quelle für Hex-Umrechnung',
type: 'number'
});
! createState('Farbtastic.Ausgabe.HEX', '', {
name: 'Farbe als HEX-Wert',
type: 'string'
});
! // Wenn vom Colorpicker neue Werte kommen
on( {
id: /.Farbtastic.Eingabe.$/
}, berechneHEX);
! // variable mit Adapter Datenpunkt syncen
on('Farbtastic.Ausgabe.HEX', idHex);
! function berechneHEX () {
var rot = parseInt(getState('Farbtastic.Eingabe.Rot').val, 10);
gruen = parseInt(getState('Farbtastic.Eingabe.Gruen').val,10),
blau = parseInt(getState('Farbtastic.Eingabe.Blau').val,10),
hex = rgbToHex(rot, gruen, blau);
if (logging) log('RGB ' + rot +' '+ gruen +' '+ blau + ' zu HEX ' + hex);
setState('Farbtastic.Ausgabe.HEX', hex);
}
! function componentToHex(c) {
var hex = c.toString(16);
return hex.length == 1 ? "0" + hex : hex;
}
! function rgbToHex(r, g, b) {
return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b);
}Gruß Pix -
Hallo,
leider bin ich nicht im Besitz dieses Aktors und kann ihn daher nicht testen. Ich habe jetzt gelesen, dass der Wert für den COLOR-Datenpunkt doch ganz anders zusammengesetzt ist:
@[url=http://www.fhemwiki.de/wiki/HM-LC-RGBW-WM_Funk-RGBW-Controller:~~FHEM Wiki Artikel"]~~0 = Rot, 66 = Grün, 133 = Blau, 199 = Rot, 200 = Weiß
Werte dazwischen ergeben Mischfarben, z.B. 15 = Gelb, 150 = Lila. Weiß zusammen mit R, G oder B zu mischen ist offenbar nicht möglich. `
Da bin ich leider auch überfragt.Gruß
Pix
-
Hallo pix,
@pix:Ich habe jetzt gelesen, dass der Wert für den COLOR-Datenpunkt doch ganz anders zusammengesetzt ist: `
genauso ist es leider

es gibt 255 Farben und gut ist. (oder eben nicht - so ein Schwachsinn!)
Deswegen hatte ich das mit dem Umsetzen in HEX wohl auch nicht verstanden

Gruß
Rainer
-
Hallo zusammen,
Ich habe zwar den o.g. Controller ebenfalls nicht, habe mich aber mal trotzdem etwas eingelesen.
Das eigentliche Problem, zumindest wenn man sich die datenpunkte anschaut, scheint zu sein, dass es sich überhaupt nicht um einen rgb Controller handelt, sondern um einen hsv Controller.
Ich habe dazu einen sehr interessanten Artikel bei Wikipedia gefunden, der auch den eigentlich dazu gehörenden farbpicker zeigt. https://de.m.wikipedia.org/wiki/HSV-Farbraum
Ich bin zwar kein Programmierer, aber ich vermute, dass man dafür also einen hsv farbtastic Widget bräuchte.
Oder eben einen angepassten Satz von Schiebereglern der die einzelnen Werte dann steuert als Zwischenlösung.
-
ich habe den Artikel jetzt nur quergelesen.
Aber ich denke dass hier Werte zwischen 0 und 360 (°) möglich sind.
Beim RGB-W Dimmer sind es nur 255 (Bit??)
Dann müsste das noch weiter umgerechnet werden bzw. geprüft werden, ob die Farben bei entsprechenden Werten herauskommen.
Gruß
Rainer
-
wie lassen sich die ermittelten Hex Werte umrechnen, das der Homematic RGBW Controler gesteuert werden kann?
Mit dem hier vorgestellten Script werden die Hex-Werte in den Richtigen Datenpunkt geschrieben was ja leider falsch ist.
Ich habe leider keine Javascript Kenntnisse um das selber umzusetzen