NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@mikweb
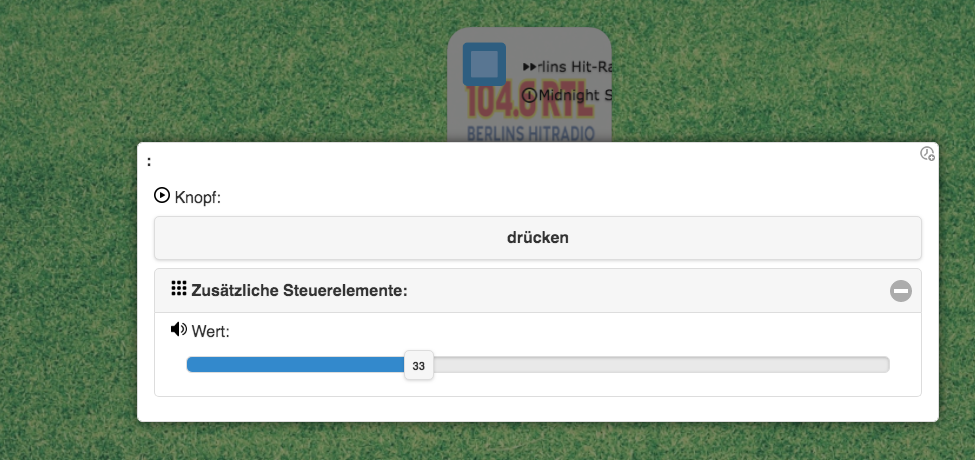
oder so mit Knopf

Nochmal Super Arbeit macht spass hier alles zu basteln
-
@markus-frankl said in Test Adapter iQontrol 1.5.x:
Hi... Das würde mich auch interessieren. Kannst du da mal einen oder zwei Screenshots der Config machen? Sprich vom Schraubenschlüssel und von der Config der Kachel?
Wäre super




-
Kannst du da mal einen oder zwei Screenshots der Config machen? Sprich vom Schraubenschlüssel und von der Config der Kachel?
da sind viele eigene Datenpunkte im Spiel (zum Teil mit Blockly dahinter) Da müßte man fast eine "Anleitung" dafür schreiben.







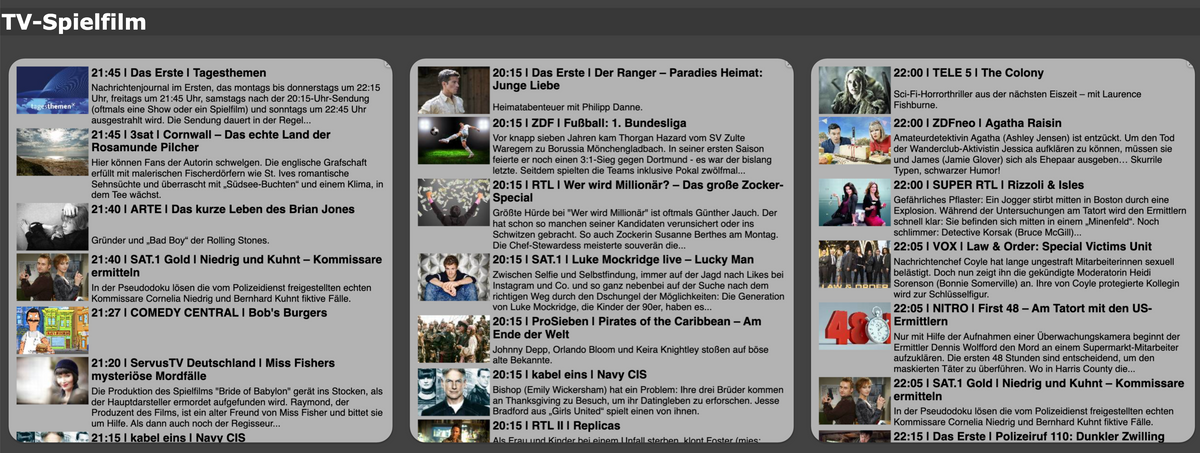
oder EPG alternativ so (jetzt/20:15 und 22:00 Uhr)

-
@Qlink
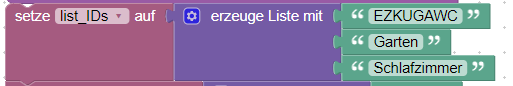
Versuch mal dieses Blockly hier:
Komplett kopieren und als neues Blockly Skript importieren, dann das Skript starten.
Die Datenpunkte für folgende IDs werden automatisch angelegt, alles unter '0_userdata.0.sonos.api':

Hier musst du nur deine vier anderen IDs noch ergänzen (auf das blaue Zahnrad bei 'erzeuge Liste mit' klicken und noch vier Elemente per Drag and Drop hinzufügen).Die Datenpunkte werden als Buttons angelegt. Wenn du diese drückst, sollte die entsprechende Aktion auf dem entsprechenden Lautsprecher über die API ausgeführt werden.
Teste das mal bitte und gib mir kurz Rückmeldung dazu, gerne auch im Chat. -
@dslraser sagte in Test Adapter iQontrol 1.5.x:
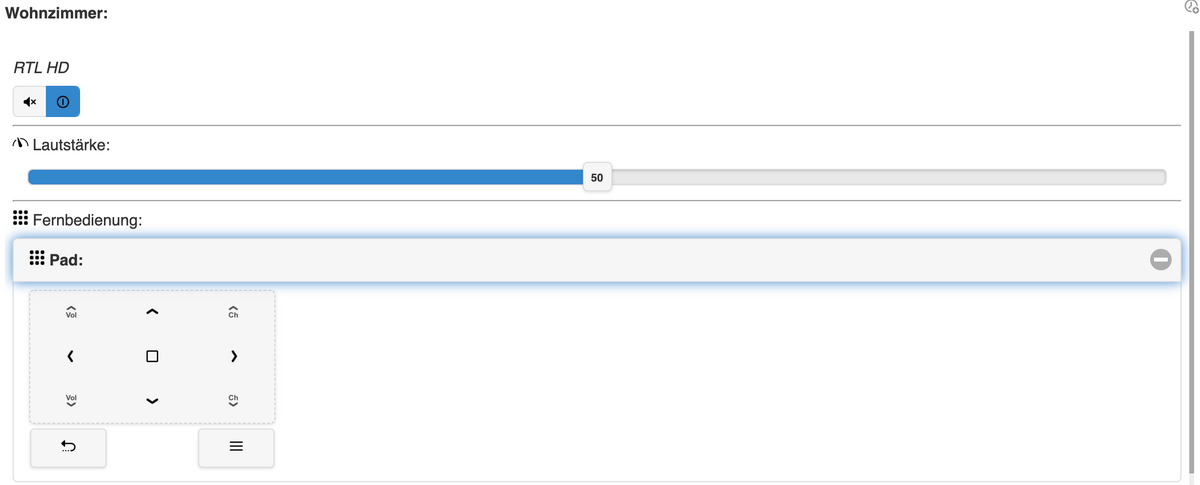
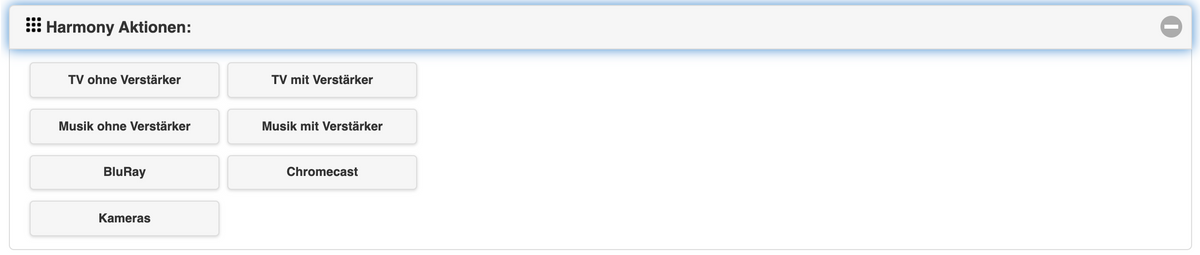
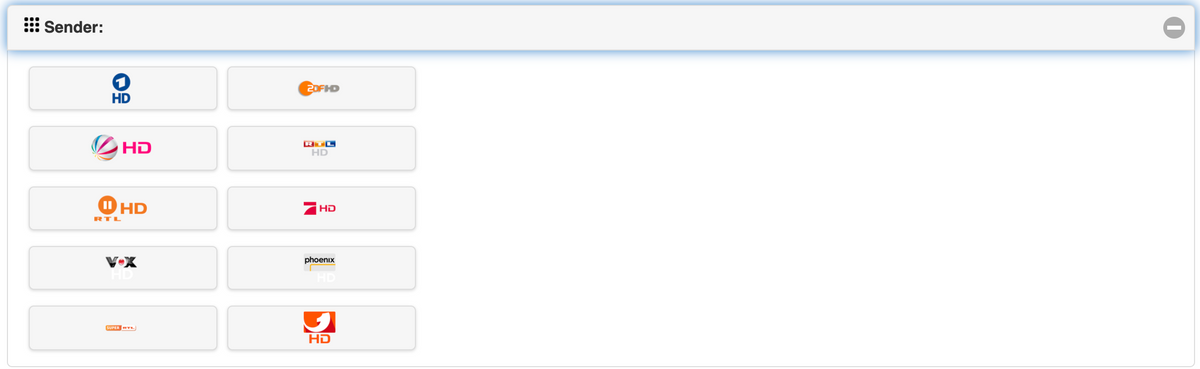
@mikweb
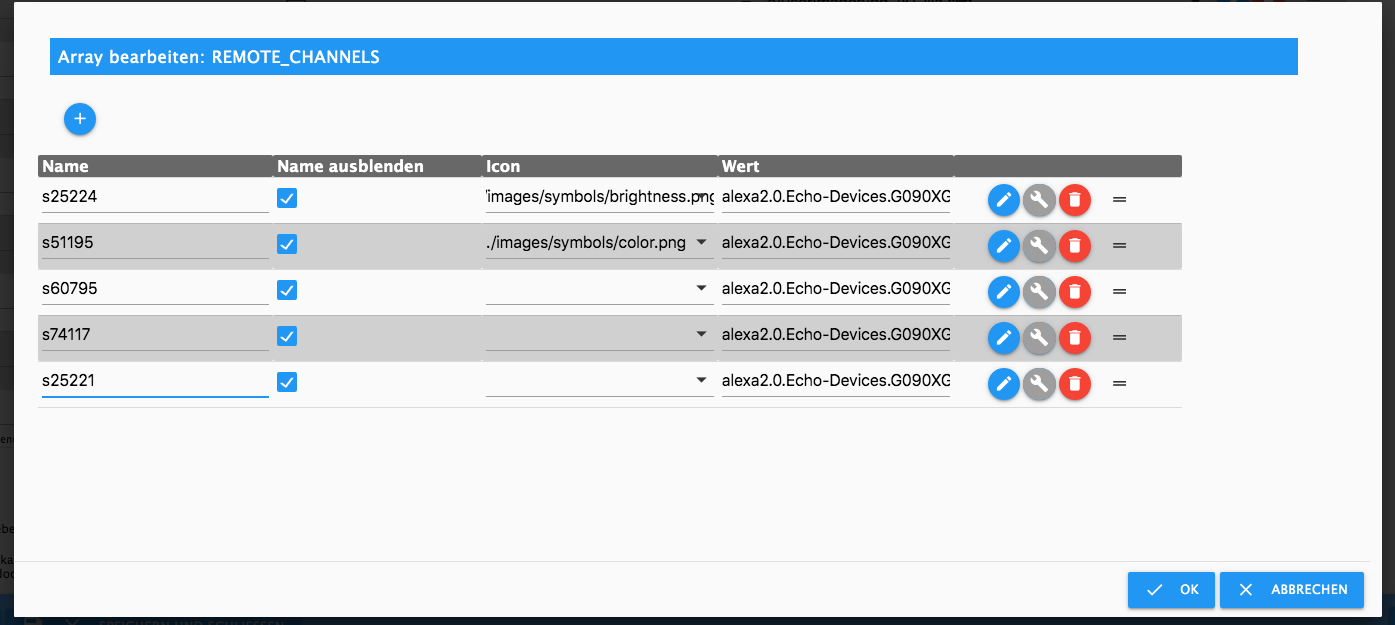
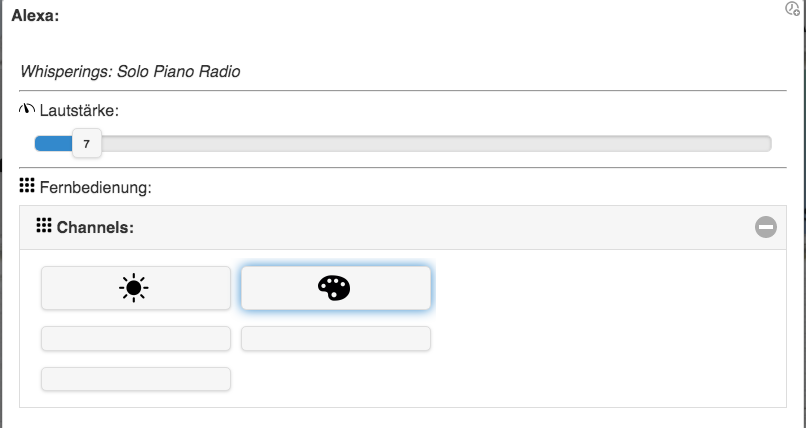
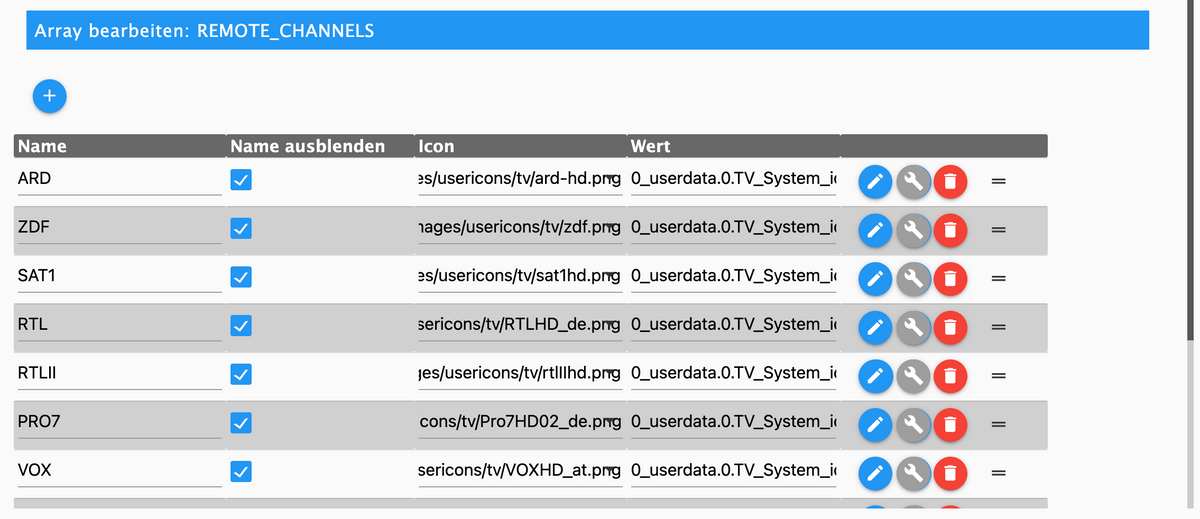
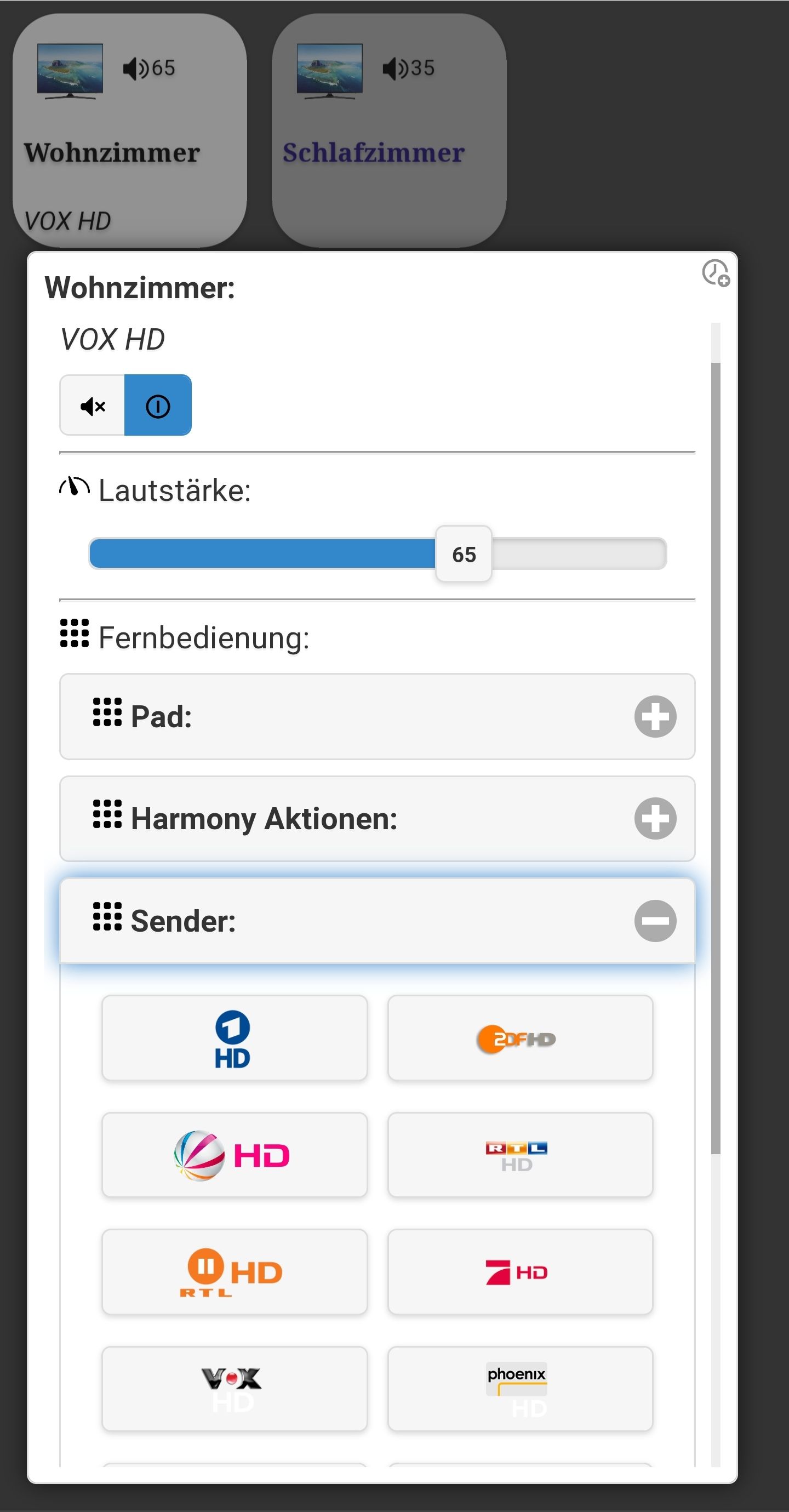
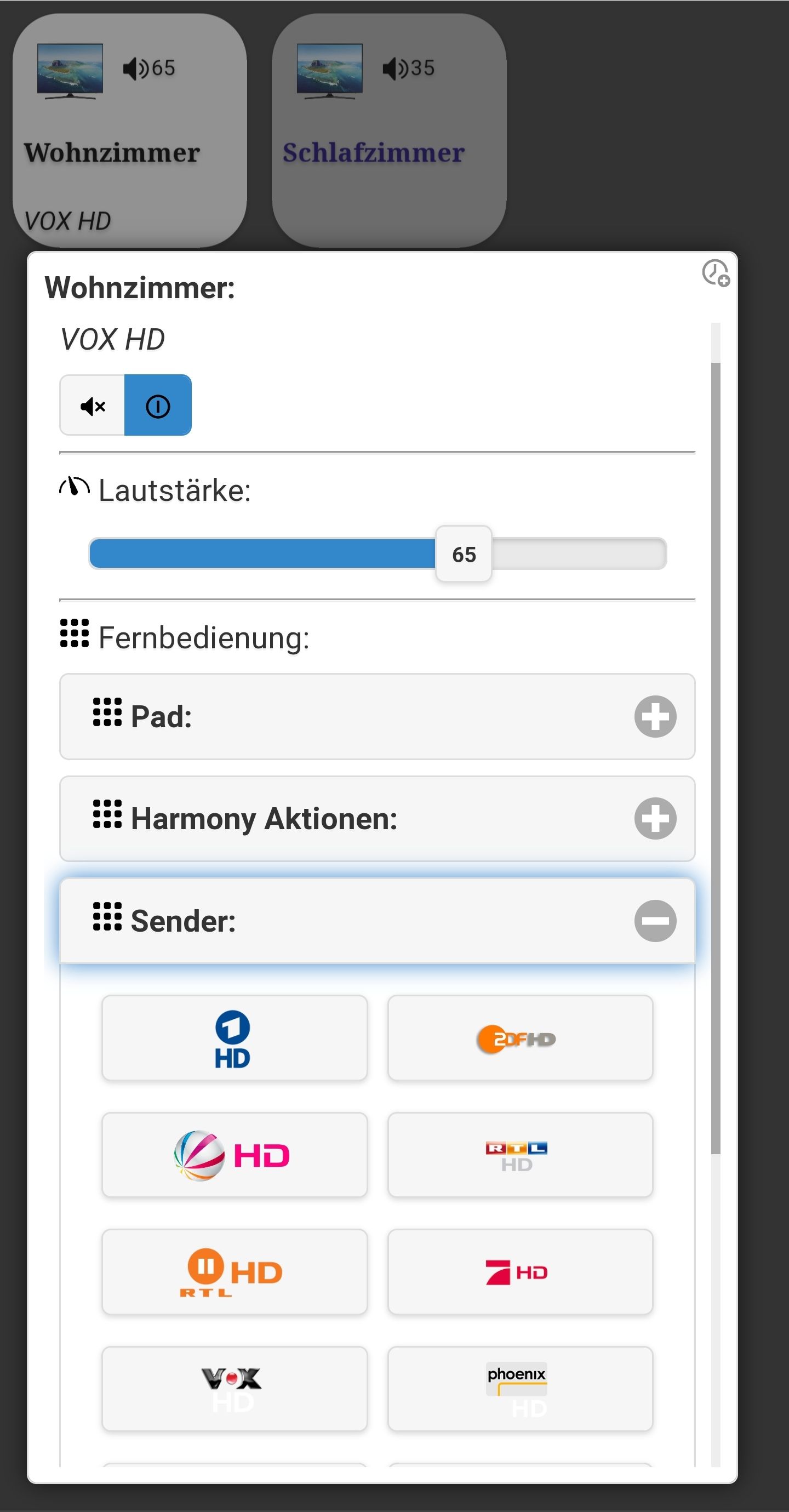
das hier ist z.B. die Fernbedienung. Ich habe es zwar nicht probiert, aber mit Radiosendern sollte das genau so möglich sein. Vielleicht wäre das ja auch was für Dich.
Das ist eine sehr schöne Lösung. Design by dslraser - wie immer top!

-
@s-bormann said in Test Adapter iQontrol 1.5.x:
@dslraser sagte in Test Adapter iQontrol 1.5.x:
@mikweb
das hier ist z.B. die Fernbedienung. Ich habe es zwar nicht probiert, aber mit Radiosendern sollte das genau so möglich sein. Vielleicht wäre das ja auch was für Dich.
Das ist eine sehr schöne Lösung. Design by dslraser - wie immer top!

ja finde ich auch bin dabei alle logos zu importieren es funktioniert auch für Alexa bzw Tunein

-
@s-bormann sagte in Test Adapter iQontrol 1.5.x:
Das ist eine sehr schöne Lösung. Design by dslraser - wie immer top!
Danke für die Blumen, aber das gebe ich gern zurück. Dein Adapter macht es ja erst möglich.
-
@dslraser genau so hab ich das auch vor... Ich werd einfach mal testen...

-
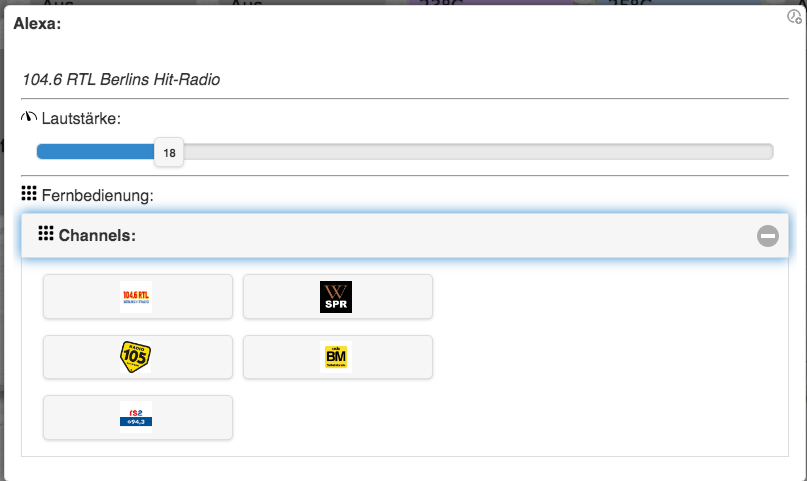
@mikweb Hier meine Lösung.
Beim Aufruf wird einfach eine Szene aufgerufen mit Sender und passender Lautstärke.
Wird auch von der Frau des Hauses akzeptiert.

-
Guten Morgen zusammen
Ich habe mein Problem bereits mit s.bormann besprochen, wir konnten jedoch die Ursache / Lösung nicht finden - Deshalb stelle ich das Problem welches ich habe mal hier rein; vielleicht kann jemand von euch weiterhelfen;
Meine Konfig:
Socket io : 3.0.13
Node.js : v12.20.1
NPM : 6.14.10
WEB : 3.1.0
Admin : 4.1.11
iqontrol : 1.5.6Für das korrekte Arbeiten des Adapters sollen Admin und WEB auf https stehen - hab ich so. (hab noch ne 2. WEB auf http erstellt zu Testzwecken)
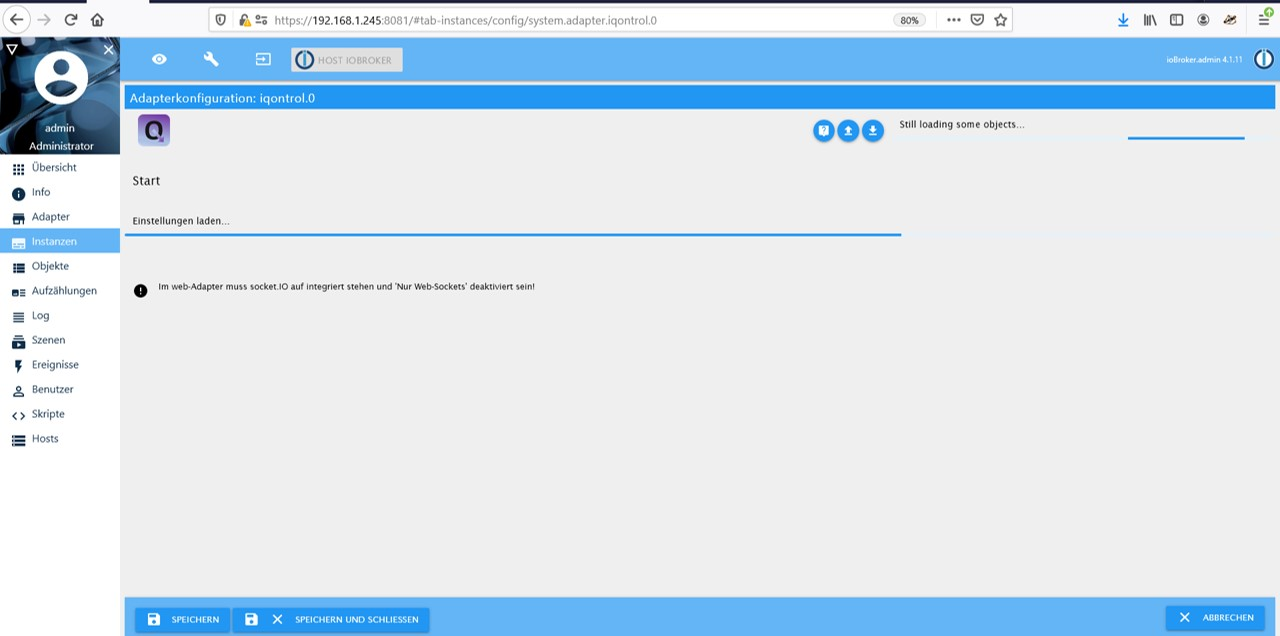
Nun habe ich jedoch das Problem, dass ich hier nicht weiter komme:
Stelle ich den WEB auf http, bekomme ich die zu erwartenden Hinweise den Adapter auf https zu stellen etc - danach könnte ich jedoch beginnen meine Vis aufzubauen.
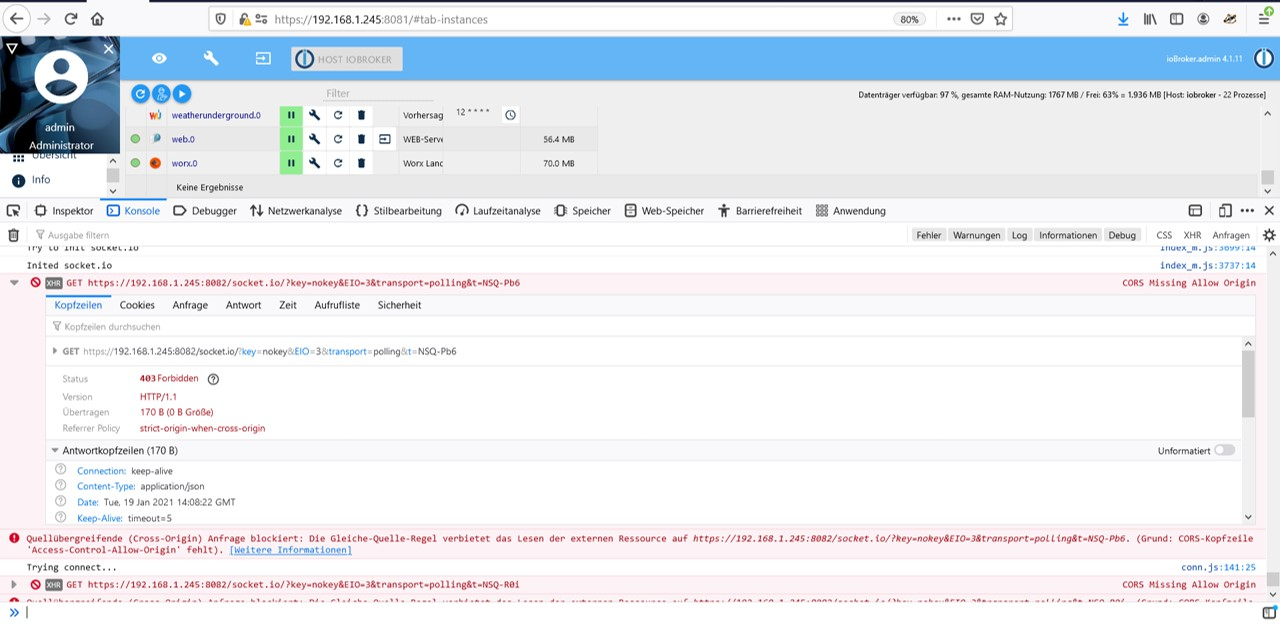
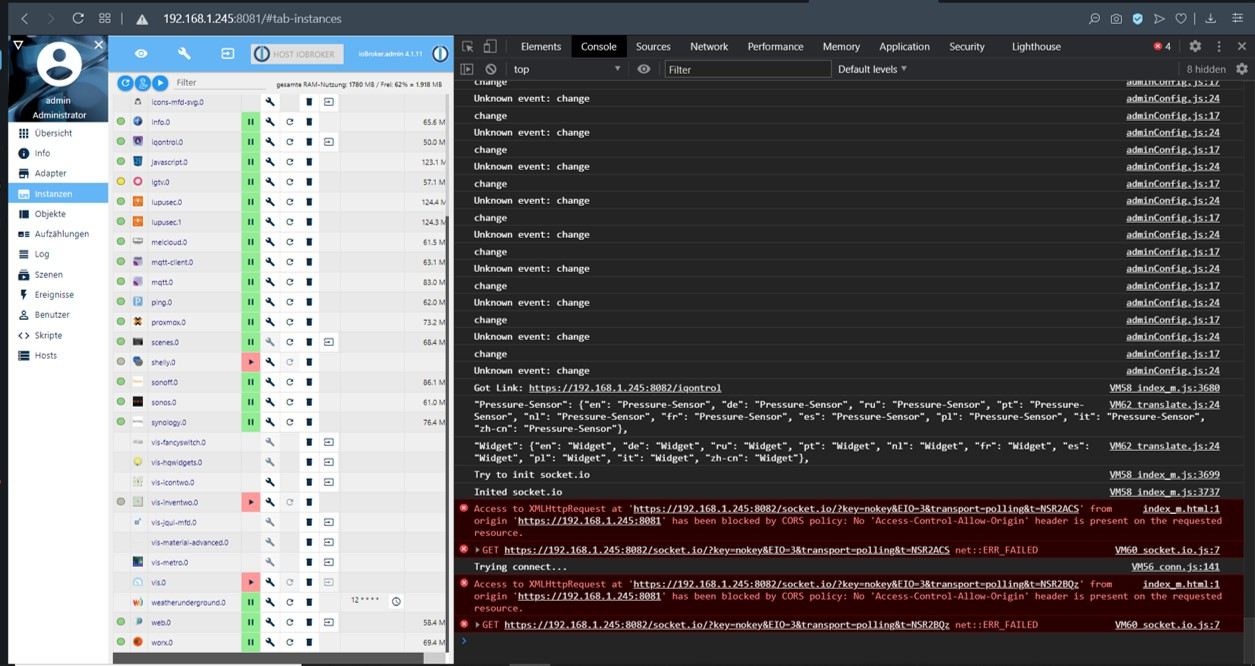
Hier mal noch das Log der Entwicklerkonsole Firefox:

...Und hier noch mit dem Opera:

Hat jemand von euch eine Idee, was da bei mir genau rumzickt?
Grüsse & Besten Dank
Matt -
@frankthegreat
nicht schlecht ich habe mich erstmal für @dslraser Lösung entschieden
-
@s-bormann said in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
Hi,
ich versuche mich grade dabei Flot Charts bei den Temp Sensoren zu hinterlegen. Daten werden bei mir in influx geloggt. Leider hab ich immer nur eine flache Linie:

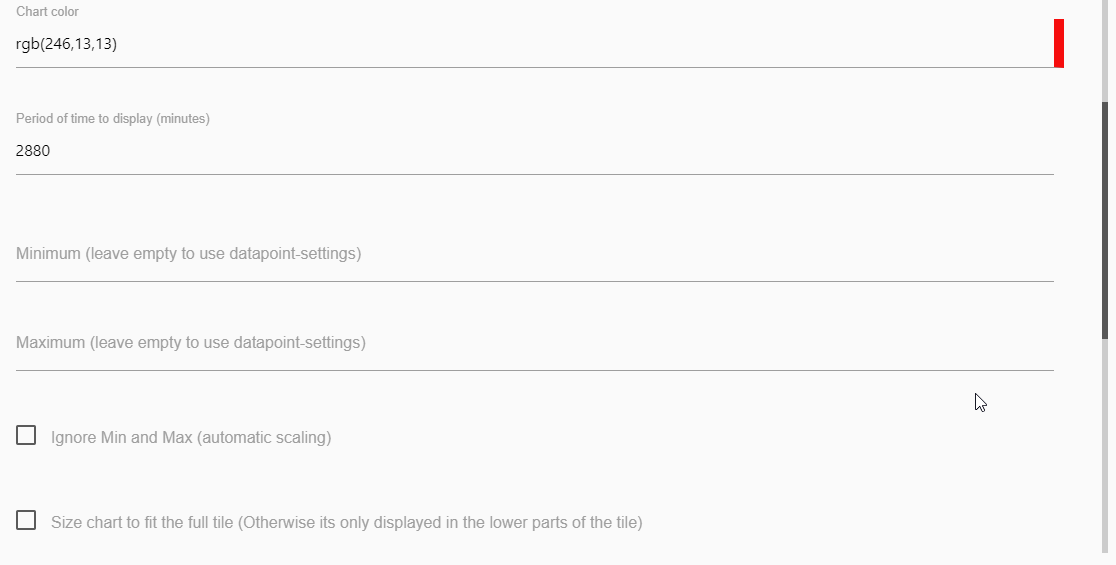
Im Flot Editor sieht es auch so aus, wenn ich nicht einen längeren Zeitraum auswähle. Hab jetzt bei den Kacheln auch mal 2880 bzw 1440 min hinterlegt, das Ergebnis ist leider das gleiche.
Das sind meine Einstellungen

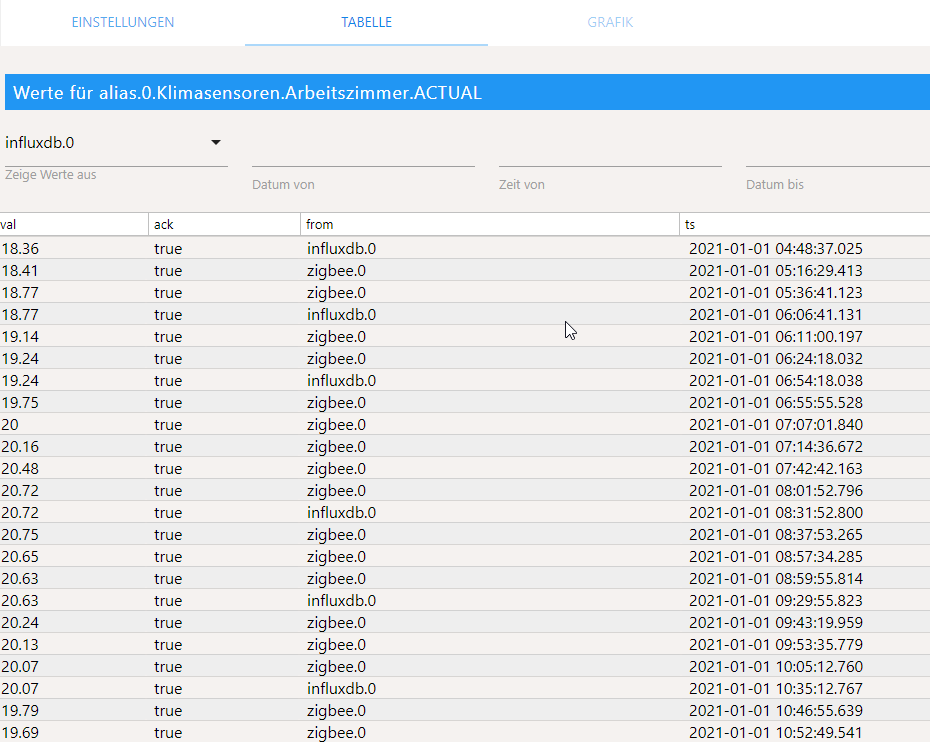
Und wie man sieht, sind die Werte durchaus unterschiedlich über Zeit:

Wenn ich bei Min Temp einen Wert eintrage verschwindet der Balken übrigens komplett. Auch wenn ich die Seite mit den Kacheln öffne, werden die Balken erst angezeigt und verschwinden dann nach einigen Sekunden.
Wie bekomme ich den so schöne Charts hin, wie es im iQontrol Wiki zu sehen ist?
Lösung gefunden
Ich hab mir die URL des Flot Chart Widgets mal geholt und rumexperimentiert und URL Parameter ergänzt. Erfolg hatte ich als ich &l%5B0%5D%5Binstance%5D=influxdb.0 angehängt habe.Kann es sein, das iQontrol bei mehr als einer History Instance nicht weiß welche es nehmen soll @s-bormann ?
ciao
MartinHi,
mit der aktuellen Github-Version kann man nun die gewünschte History-Instance beim FLOT-Chart-Widget wählen.
VG
Hi @s-bormann vielen Dank. Leider hab ich noch immer eine flache Linie.
Ich nutze Xiaomi Sensoren, die sind bei mir alle hinter Aliasen vom Device Adapter. Der Datenpunkt heißt
alias.0.Klimasensoren.Arbeitszimmer.ACTUAL, ich logge die Daten in die InfluxDB und nutze dabei einen Alias (dieser ist nur für die InfluxDB) und lautet "Arbeitszimmer Temperatur".Kann es sein, das iQontrol bei der influxDB keine Daten findet weil nach alias.0.Klimasensoren.Arbeitszimmer.ACTUAL gesucht wird?
Ach ja, ich nutze die 1.5.6 von github. In der Entwicklerconsole hab ich grade noch diese Fehlermeldung entdeckt:
DevTools failed to load SourceMap: Could not load content for http://192.168.1.198:8082/iqontrol/jquery/jquery.mobile-1.4.5.min.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load SourceMap: Could not load content for http://192.168.1.198:8082/iqontrol/jquery/plugins/shuffle.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load SourceMap: Could not load content for http://192.168.1.198:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREciao
Martin -
@s-bormann : Alta, du hast nicht schon die Idee mit dem Overlay eingebaut, oder?
Du Maschine
BADGE: number or string - if a value other than zero/false is present, then a badge in the upper left corner is shown with this value
*BADGE_COLOR: string - any valid html-color-string (like 'green', '#00FF00', 'rgba(0,255,0,0.5)' and so on) that represents the color of the badge. If not present or invalid red with 50% transparency will be used.Teufelskerl
 Hab es grade getestet.
Hab es grade getestet.
-
@martinschm
@s-bormann
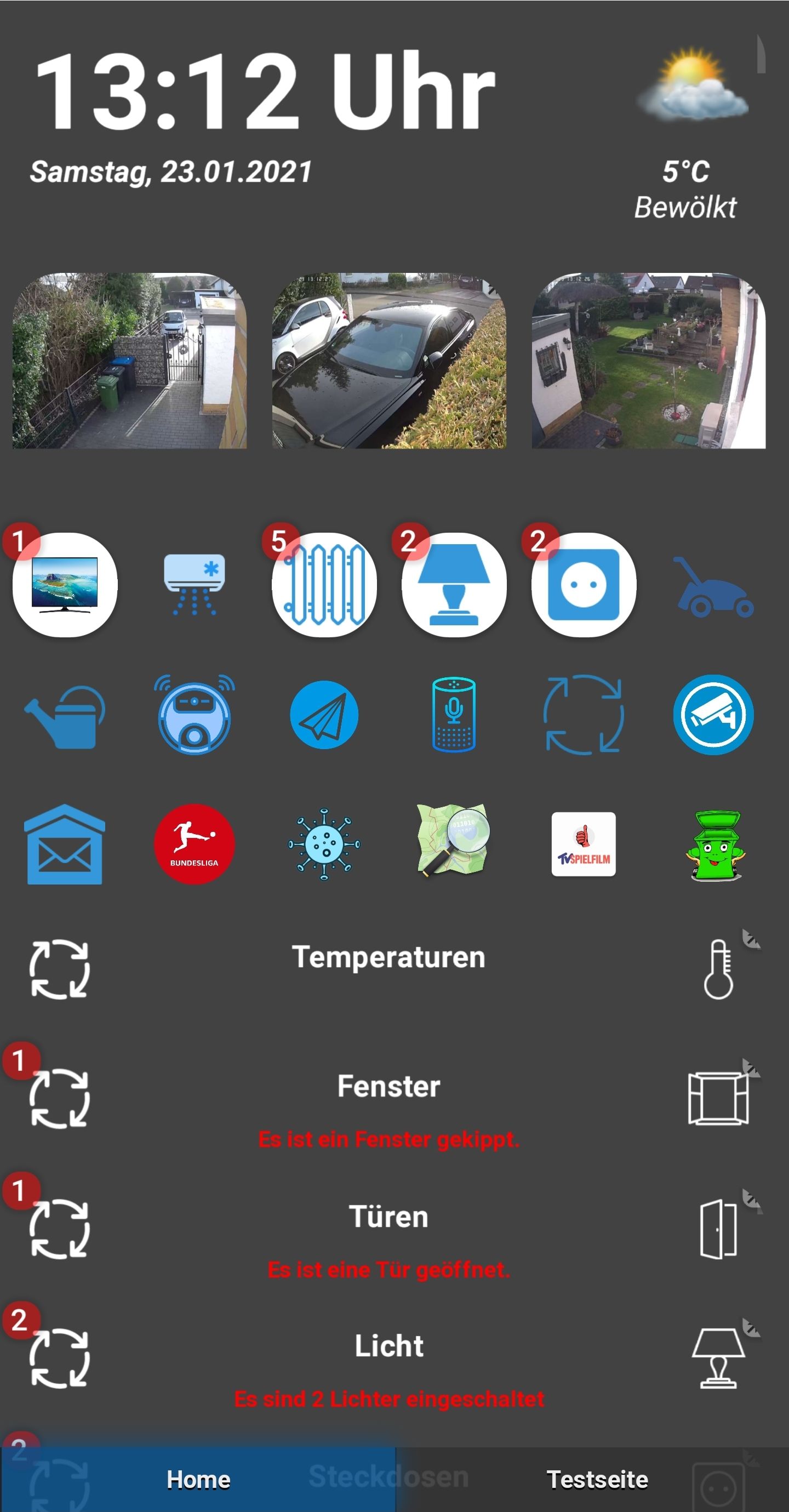
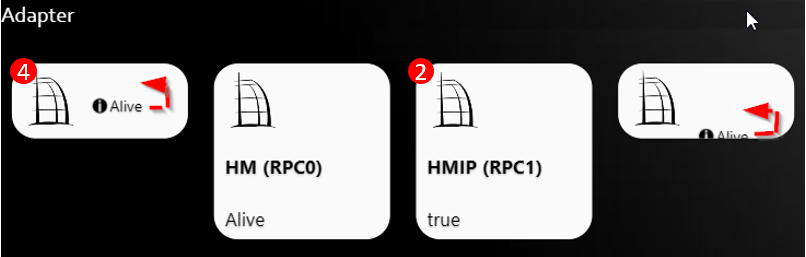
ich habe das bei mir auch mal Testweise eingebaut.
auch das mit dem Color Picker funktioniert.

Da könnte man ja direkt über die weiteren 3 Ecken für weitere in Anzeigen in verschiedenen Farben nachdenken.
Anzahl aktiv
Anzahl inaktiv
Anzahl gesamt
Anzahl nicht erreichbar
oder bei Fenstern...
Anzahl gekippt oder geöffnet
Soll/ist Temperaturusw...

-
@dslraser neue, ungeahnte möglichkeiten...

hätte man info a/b für anderes... -
@dslraser said in Test Adapter iQontrol 1.5.x:
@martinschm
@s-bormann
ich habe das bei mir auch mal Testweise eingebaut.
auch das mit dem Color Picker funktioniert.

Da könnte man ja direkt über die weiteren 3 Ecken für weiter Anzeigen nachdenken.
Anzahl aktiv
Anzahl inaktiv
Anzahl gesamt
Anzahl nicht erreichbar
oder bei Fenstern...
Anzahl gekippt oder geöffnetIst doch mega.
Evtl kann man ja noch konfigurierbar machen in welcher Ecke das Badge erscheint.
Meine Ursprungsidee war, das es über dem Icon in der rechten unteren Ecke auftaucht. Hatte gesehen wie ein User hier dafür extra x Icons mit der Nummer angelegt hat und dachte dass das doch auch anders gehen müsste. -
@martinschm geht auch mit solltemperatur...

-
@s-bormann : Darf ich noch ein paar Wünsche posten?
-
Bei den Kachelnamen kann man den Text ersetzen wenn man zB das hier einfügt "Müllabfuhr|{trashschedule.0.next.typesText}"
Wäre das auch bei den Addiotional Controls möglich?
Dann könnte ich das umsetzen, das ich die Startzeiten der heatingcontrol Profile dynamisch einfüge. -
Könnte man bei Info_A/b auch eine Konstante anzeigen? Würde da gern ein Text platzieren ohne erst ein DP dafür anzulegen.
-
-
@s-bormann said in Test Adapter iQontrol 1.5.x:
@s-bormann sagte in Test Adapter iQontrol 1.5.x:
@martinschm sagte in Test Adapter iQontrol 1.5.x:
@martinschm said in Test Adapter iQontrol 1.5.x:
@s-bormann : wäre es möglich bei den flachen Kacheln die Info_A und Info_B nach oben zu schieben?

Ganz links sieht man Info_A in der Mitte der Kachel und Info_B rutscht unten raus.
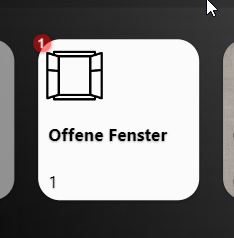
Am liebsten würde ich bei Info_a den Namen anzeigen und bei Info_b noch nen State.Hätte noch ein Wunsch, die Möglichkeit dynamisch eine Nummer als Overlay auf der Kachel anzuzeigen. Damit könnte man zB die Anzahl der offenen Fenster anzeigen, besonders brauchbar wäre das wenn man die Kachel klein hat (0,5x0,5)
So etwa:

Gute Idee, kommt auf die Liste.
Geht jetzt mit der aktuellen Github-Version.
Geil. Ist voll an mir vorbei gegangen. Komme im neuen Job einfach nicht mehr dazu regelmässig mitzulesen. Sehr cool, auch hier vielen Dank.
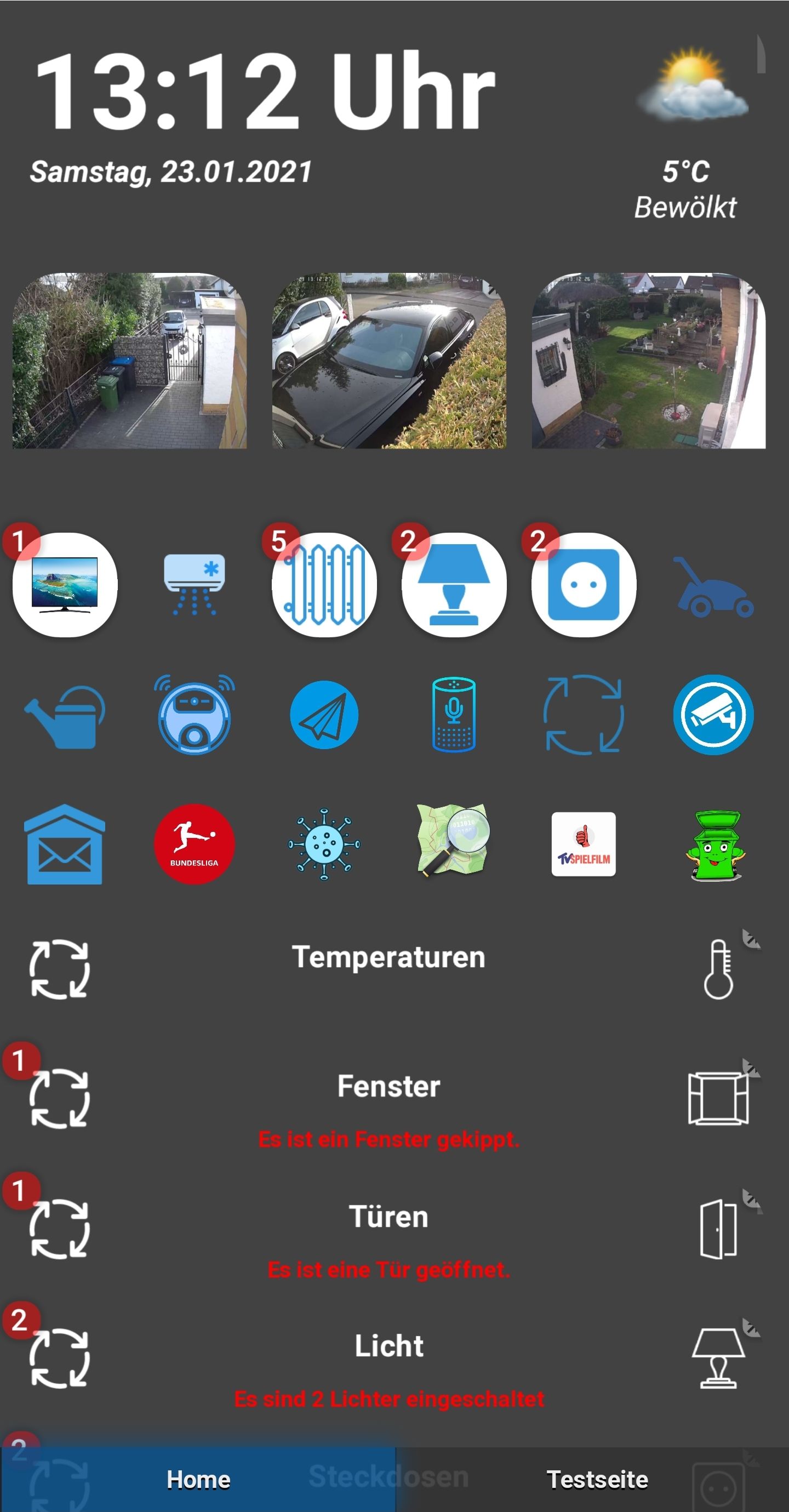
@s-bormann sieht bei mir aber noch immer so aus, also die Anzeige von Info_a und Info_b die verrutscht aussehen.

Nutze Chrome 87.0.4280.141 und iQontrol 1.5.6, Upload hab ich gemacht.
-
@s-bormann mir sind noch zwei kleine Bugs aufgefallen.
-
Ich habe bei einer Ansicht den Hintergrund gelöscht, mir wird dann aber trotzdem das gleich angezeigt wie bei den anderen Ansichten. Wenn ich ein anderes Bild wähle wird dieses angezeigt, wenn ich "kein Hintergrund" wähle kommt wieder das Bild der anderen.
-
Wenn ich den Zoom Effekt deaktiviere wird bei mir das Icon beim Hover trotzdem vergrößert.
Nutze Chrome 87.0.4280.141 und iQontrol 1.5.6
-