NEWS
Wunschliste Blockly-Elemente
-
@dslraser Deswegen sagte ich ja, ich modifiziere das Element einfach damit mann Initianalvalue und das Common-Object angeben kann.
-
Kurzer Hinweis:
Bei Änderungen an bestehenden Sachen bitte immer auf "Abwärts-Kompatibilität" achten.
Gruß
-
@iomountain sagte in Wunschliste Blockly-Elemente:
wenn sowas funktionieren würde, wäre mir sehr geholfen,

Eine Liste von ID's aus dem Objektbaum mit Wildcard generieren.
@thewhobox sagte in Wunschliste Blockly-Elemente:
@iomountain Das ist glaube ich schon etwas schwieriger. Ich hab iwo mal gesehen wie man bestimmte States auflisten kann. Muss das mal in Ruhe suchen und schauen wie ich ein Element daraus machen kann.
@thewhobox Danke Dir, ich nehme auch jede andere Lösung, eilt aber nicht.
-
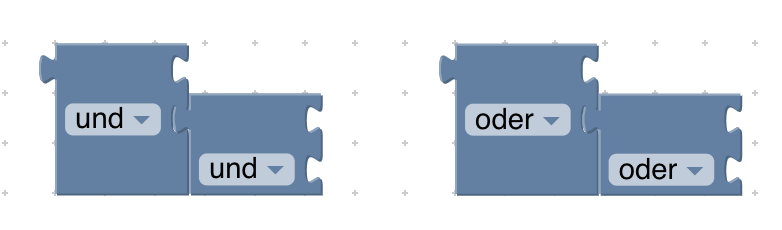
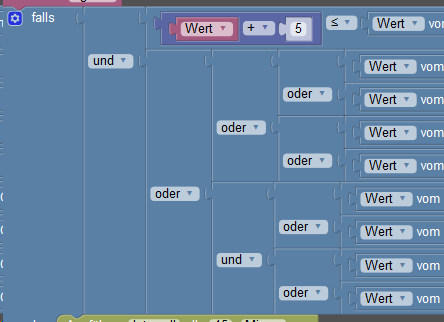
Die Bausteine und / oder mit mehreren "Ausgängen" versehen bzw. die Anzahl wählbar oder hinzufügbar über ein Zahnrad.
Nicht so...

-
@dslraser sagte in Wunschliste Blockly-Elemente:
Die Bausteine und / oder mit mehreren "Ausgängen" versehen bzw. die Anzahl wählbar oder hinzufügbar über ein Zahnrad.
Nicht so...
ja das nervt echt

das wäre super
-
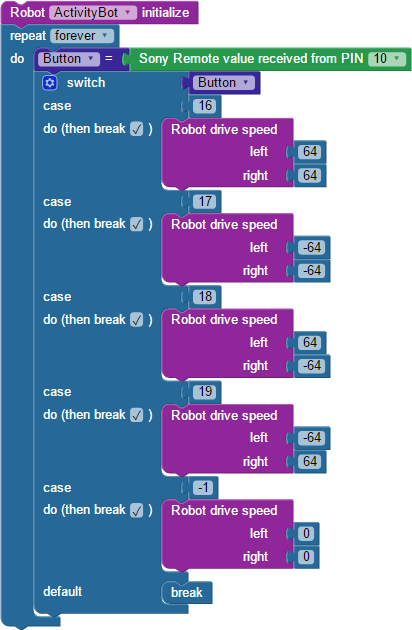
@thewhobox ein switch/case block wäre als Alternative zu if/else if/else if/else if/else if/else schön.
Beispielbild:

-
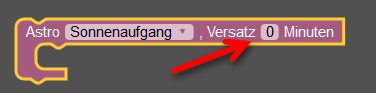
Dynamischer Astro-Versatz.
Da haben früher immer so viele nach geschrien. Jetzt keiner mehr?

(Wird aber wahrscheinlich nicht gehen)
-
@rantanplan sagte in Wunschliste Blockly-Elemente:
Dynamischer Astro-Versatz.
Da haben früher immer so viele nach geschrien. Jetzt keiner mehr?
(Wird aber wahrscheinlich nicht gehen)Doch, ich kam noch nicht dazu. Und den Versatz auch negativ möglich, also vor Sonnenaufgang.
Beste Grüsse paul -
@paul-honka sagte in Wunschliste Blockly-Elemente:
Doch, ich kam noch nicht dazu. Und den Versatz auch negativ möglich, also vor Sonnenaufgang.
ist er ja, ich gebe ein minus davor und es funktioniert

-
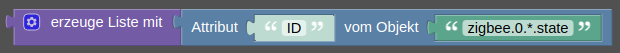
@iomountain Selector Blockly ist fertig
 (Gibt alle IDs als Array zurück)
(Gibt alle IDs als Array zurück)

-
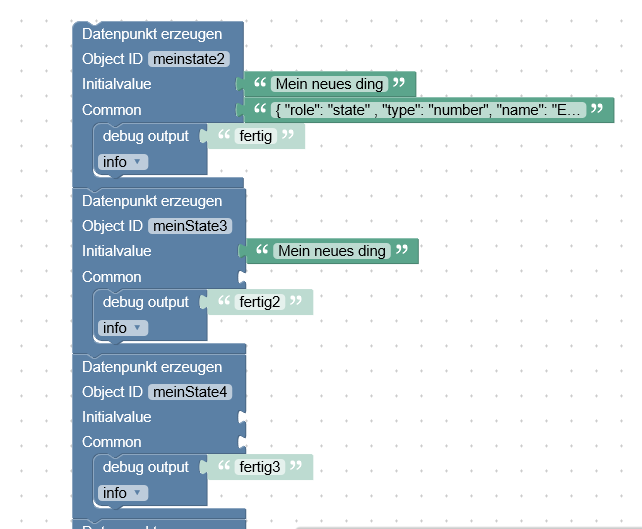
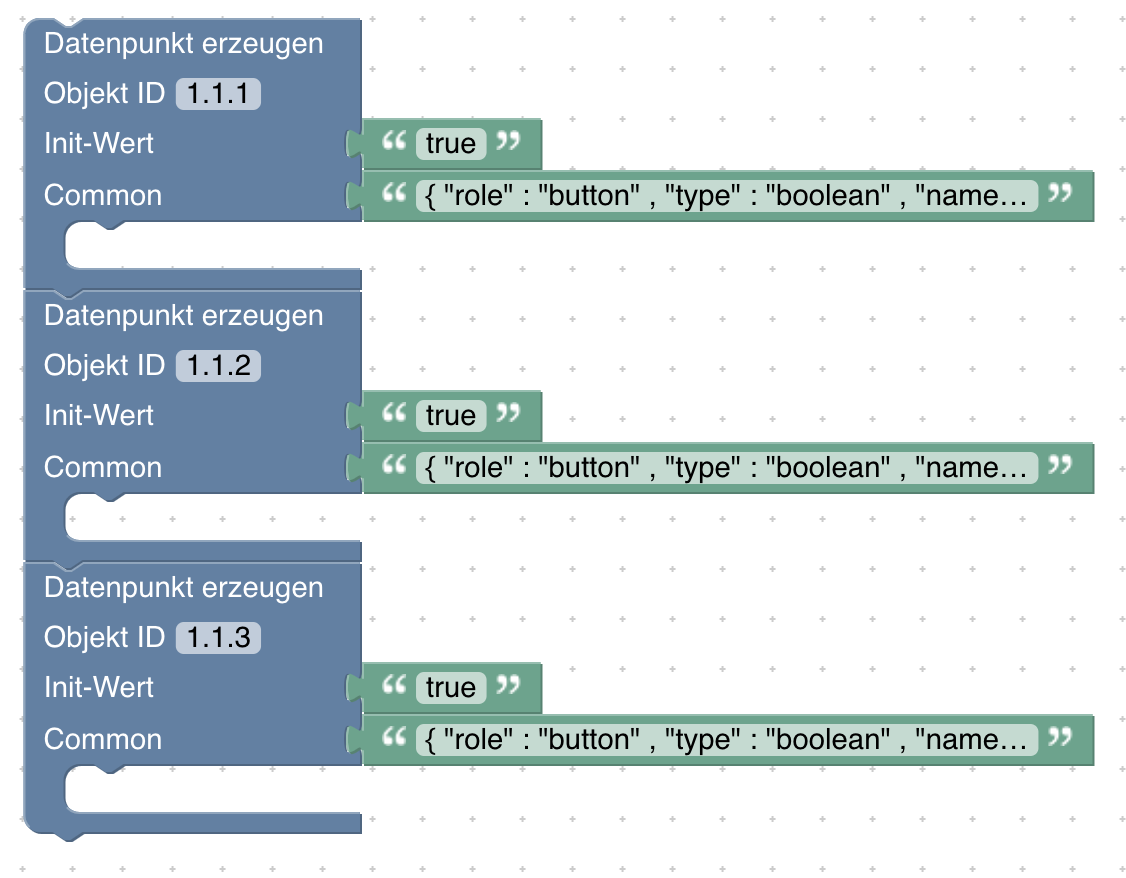
@dslraser Datenpunkt erstellen wurde nun erweitert und ist vollkommen Abwärtskompatibel.

Wer die Änderungen Probieren mag kann sie von Github installieren: https://github.com/thewhobox/ioBroker.javascript
-
@thewhobox
werde ich morgen mal probieren, danke Dir. -

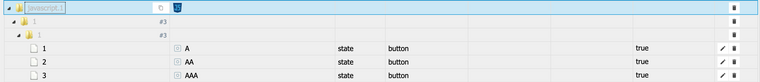
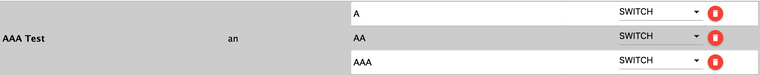
Datenpunkte

iot/cloud Adapter

Blockly Export:
<xml xmlns="http://www.w3.org/1999/xhtml"> <block type="create" id="0qiGN9NF-oRvp8*wFQM~" x="-2237" y="-1088"> <field name="NAME">1.1.1</field> <value name="VALUE"> <block type="text" id="?Hv/Pwoj(:`z7TT7d?U#"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id="!:l5@]a6d}y%WV+%8gS~"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "A" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> <next> <block type="create" id="z(]=c48dVJC-AMnF2K:("> <field name="NAME">1.1.2</field> <value name="VALUE"> <block type="text" id="+FnBpU}C?hi*D1DY${$~"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id="%^B9Xeiy8)KJoRB6S(9^"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "AA" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> <next> <block type="create" id="Pnft6G@Kaix-G(vD2T^="> <field name="NAME">1.1.3</field> <value name="VALUE"> <block type="text" id="n:U40nFEP%W;7gyhA~|T"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id=",dkN7$*iWEkA5dW@[-[t"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "AAA" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> </block> </next> </block> </next> </block> </xml> -
@dslraser Nice. Freut mich, dass es bei dir auf anhieb funktioniert

-
@thewhobox sagte in Wunschliste Blockly-Elemente:
@iomountain Selector Blockly ist fertig
 (Gibt alle IDs als Array zurück)
(Gibt alle IDs als Array zurück)




 MEGA
MEGA
funktioniert! Danke Dir!
Kann man schon sagen wann wird die Änderungen in Serie gehen?Für Anfänger wie mich: von Github über die Katze installieren: https://github.com/thewhobox/ioBroker.javascript und dann im Expertenmodus noch einen Upload bei dem Adapter machen.
-
@iomountain Ich habe die Blockly-Elemente noch nicht per Pull-Request eingereicht. Ich will erst ein paar Sammeln und dann zusammen einreichen.
Wie lange es dann dauert bis er akzeptiert ist und in die latest einfließt kann ich nicht sagen. -
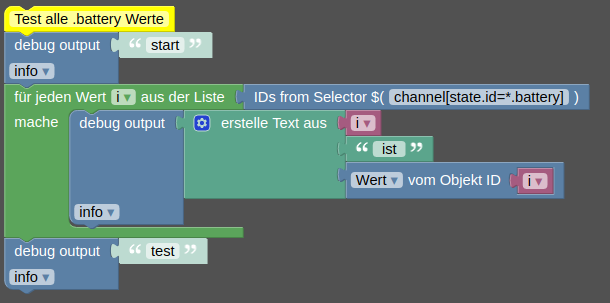
kannst du mir kurz erklären was diese Blockly macht, pls
-
@MyzerAT sagte in Wunschliste Blockly-Elemente:
kannst du mir kurz erklären was diese Blockly macht, pls
gerne z.B.:

Listet mir den Bateriestand meiner Zigbee Sensoren
-
ah der schreibt das dann ins log vom iobroker ?
-