NEWS
SOLVED [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
@berzi
Ich hab es ausgegraut das Autplay Videos. Ich habe jetzt auch mal Fully komplett deinstalliert und installiert...
Kannst du mir mal deine Settings per PN senden wenn das ok wäre für dich.
Ich komme echt nicht mehr weiter...
Gruß Toni -
Hallo,
ich habe im letzten Post ja nur das Ergebnis gezeigt, nicht den Weg dahin. Wird hier nachgeholt:
Wie oben erwähnt, ändert sich der Link zur aktuellsten Version der Sendung ständig. Deshalb nutze ich dieses Skript, um den Link zeitgesteuert zu aktualisieren. Das Skript legt einen Datenpunkt "VIS.URL.Tagesschau" an. Den brauche ich später in VIS.
Neue Version vom 11.11.2018
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert */ const fC = false; // forceCreation für createState() const logging = false; const instanz = 'javascript.1.'; const idURL = instanz + 'VIS.URL.Tagesschau'; // ab hier nix mehr ändern const link = "http://www.tagesschau.de/100sekunden/"; createState(idURL,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen und speichern let text1 = " Wir bieten dieses Video in folgenden Formaten zum Download an: ", text2 = " **Hinweis:** Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und 'Ziel speichern unter ...' auswählen. "; let start = body.search(text1) + text1.length; let ende = body.search(text2); if (logging) log("Startposition: " + start); if (logging) log("Endposition: " + ende); let zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : "Fehler beim Ausschneiden"; if (logging) log("Zwischenspeicher: " + zwischenspeicher); let text3 = "//download", text4 = ".websm.h264.mp4"; let start2 = body.search(text3); let ende2 = body.search(text4); if (logging) log("Startposition2: " + start2); if (logging) log("Endposition2: " + ende2); let zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : "Fehler beim Ausschneiden 2"; if (logging) log(zwischenspeicher2); film_url = "http:" + zwischenspeicher2 + ".webl.h264.mp4"; setState(idURL, film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000);ALTE VERSION VON 2016
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video erstellt: 02.03.2016 von pix 15.03.2016 zu Javascript Instanz 1 gewechselt */ var logging = false; var instanz = 'javascript.1.'; // ab hier nix mehr ändern createState('VIS.URL.Tagesschau','', { name: 'Link zu Tagesschau in 100s', desc: 'geparster Link aus tagesschau.de', type: 'string' }); var idURL = instanz + 'VIS.URL.Tagesschau'; var link = 'http://www.tagesschau.de/100sekunden/'; var film_url; function findeURL () { var optin = true; var request = require('request'); if (optin) try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen und speichern var text1 = ' Wir bieten dieses Video in folgenden Formaten zum Download an: ', text2 = ' **Hinweis:** Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und "Ziel speichern unter ..." auswählen. '; var start = body.search(text1) + text1.length; var ende = body.search(text2); if (logging) log('Startposition: ' + start); if (logging) log('Endposition: ' + ende); var zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher); var text3 = 'http://download', text4 = '.websm.h264.mp4'; var start2 = body.search(text3); var ende2 = body.search(text4); if (logging) log('Startposition: ' + start2); if (logging) log('Endposition: ' + ende2); var zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher2); film_url = zwischenspeicher2 + '.webl.h264.mp4'; setState(idURL, film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log('Fehler (try): ' + fehler, 'error'); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL();Jetzt muss in VIS noch ein Widget mit Dialog gebaut werden, das bei Tastendruck den Dialog öffnet, in welchem dann das Video läuft:
[{"tpl":"tplMetroTileDialogStatic","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":"true","bg_class":"bg-darkCyan","icon_class":"","icon_badge":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":"true","dialog_icon_class":"icon-film","gestures-offsetX":0,"gestures-offsetY":0,"name":"Tagesschau","label":"tagesschau in 100s","html":"\n<video src="\"{javascript.1.VIS.URL.Tagesschau}\"" width="\"950\"" height="\"543\"" \nposter="\"video-standbild.jpg\"" autobuffer/autoplay/\ncontrols="">\n\nSchade – hier käme ein Video, wenn Ihr \nBrowser HTML5 Unterstützung hätte, wie z.B. der \naktuelle Firefox\n\n</video>","dialog_width":"960","dialog_height":"623","dialog_title":"Tagesschau in 100s","dialog_flat":true,"dialog_shadow":true,"dialog_modal":true,"icon_src":"/vis.0/iPad/img/tagesschau100_logo_base.png","icon_height":"22","icon_width":"96","icon_top":"50","icon_left":"24","dialog_icon_src":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"428px","top":"8px","z-index":"20"},"widgetSet":"metro"}]Der Link zum Video ist im Widget als {Binding} hinterlegt. Die Größen sind für ein iPad Air Landscape ausgelegt.
Wenn ich Zeit habe, teste ich noch andere Sendungen von anderen Sendern.

Gruß
Pix
EDIT: Neues Skript vom 11.11.2018 im Spoiler
-
Hallo,
bei mir lief das Script eigentlich schon sehr lange ohne Probleme. Jetzt bekomme ich folgende Fehlermeldung :
Fehler beim Ausschneiden. Dies steht auch im Datenpunkt.javascript.0 2021-02-09 21:02:08.251 info (6298) script.js.common.tagesschau100: Fehler beim Ausschneiden
javascript.0 2021-02-09 21:02:08.251 info (6298) script.js.common.tagesschau100: Endposition: 4
javascript.0 2021-02-09 21:02:08.251 info (6298) script.js.common.tagesschau100: Startposition: -1
javascript.0 2021-02-09 21:02:08.250 info (6298) script.js.common.tagesschau100: Fehler beim Ausschneiden
javascript.0 2021-02-09 21:02:08.250 info (6298) script.js.common.tagesschau100: Endposition: -1
javascript.0 2021-02-09 21:02:08.249 info (6298) script.js.common.tagesschau100: Startposition: 88
javascript.0 2021-02-09 21:02:08.078 info (6298) script.js.common.tagesschau100: registered 0 subscriptions and 1 schedule
javascript.0 2021-02-09 21:02:08.072 info (6298) Start javascript script.js.common.tagesschau100Script entspricht diesem Stand
erstellt: 02.03.2016 von pix
15.03.2016 zu Javascript Instanz 1 gewechselt (es ist immer noch oder wieder Instanz 0)
19.12.2019 Änderung für Einbettung mit iFrame von Udo_EKann mir hier jemand helfen ? Danke schön
-
@novregen sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Kann mir hier jemand helfen ? Danke schön
Hast du den thread gelesen ?
Ich glaube nicht. -
Ich habe den Fehler bei mir gefunden es lag and er Einstellung vom Fully Kiosk Browser! Nachdem ich länger darüber geschlafen habe und auch nicht mehr dran gedacht habe ist mir die Lösung eingefallen.
Ich habe ALLE Einstellungen geprüft und es war folgende Einstellung falsch bzw für mich nicht richtig:Unter Advanced Web Settings / war folgender Punkt an "Resume Playback when Getting to Foreground"
Warum der jetzt an war ?!?
Vielleicht hilft es irgendjemand mal....
Danke an alle die mich unterstütz haben, weiter so.
-
Moin, funktioniert bei euch die Tagesschau noch, bei mir wird nichts mehr aktualisiert, seltsam

-
@nashra
das mit dem nicht-aktualisieren ist mir vor 2 tagen aufgefallen - habe aber nicht weiter drüber nachgedachthabe gerade getestet - jetzt fangt es bei mir nicht zu spielen an - das aktuelle standbild scheint aber aktualiesiert da zu sein. könnte aber sein, das ich in der vis irgendwas geändert habe, was sich auf dieses widget auswirkt ? ich kann den pfad im dp aber auch nicht mit vlc abspielen
https://media.tagesschau.de/video/2021/0218/TV-20210218-0838-1300.webxl.h.webl.h264.mp4 -
@nashra kann ich leider bestätigen, der Pfad der vom Script erstellt wird kann wenn man ihn im Browser eingibt nicht gefunden werden.
-
@liv-in-sky, @Ash2k, danke für die Bestätigung

Sieht also so aus als wenn die was geändert haben, nur was ist mal wieder die Frage. -
Ich werd nicht mehr, 2 Tage nichts und jetzt funktioniert es auf einmal wieder

-
bei mir hatte es gestern noch funktioniert...und jetzt auch wieder

Keine Ahnung was die da veranstalten oder ob es an den Scripts liegen kann.
-
@nashra bei mir geht's auch wieder

-
die haben aber auch ein problem auf ihrer seite - da stockt es bei mir im browser - manchmal geht es - manchmal kreiselt es
-
@bahnuhr Moin ich wollte das selbe in meine Visualisierung einbinden, jedoch erstellt es bei mir nicht das Objekt auch nicht mit einem Extra Script. Noch dazu verstehe ich noch nicht ganz in welches Widget ich es am Ende dann einfüge. Könnten sie mir dort helfen. Ich habe Metro Style Widget schon heruntergeladen
-
@lws-naja sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
@bahnuhr Moin ich wollte das selbe in meine Visualisierung einbinden, jedoch erstellt es bei mir nicht das Objekt auch nicht mit einem Extra Script. Noch dazu verstehe ich noch nicht ganz in welches Widget ich es am Ende dann einfüge. Könnten sie mir dort helfen. Ich habe Metro Style Widget schon heruntergeladen
Bitte den Thread lesen. Es steht alles hier drin.
Auch widget sind vorhanden. Man muss diese nur importieren. -
@bahnuhr
 Ich konnte jetzt mein Object erstellen jedoch bekomme ich unter Status und meinem Objekt nun diese Meldung.
Ich konnte jetzt mein Object erstellen jedoch bekomme ich unter Status und meinem Objekt nun diese Meldung. -
@lws-naja
entweder falsches Script, oder falscher Datenpunkt
Musst du nochmal vergleichen. -
PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
mit diesen beiden tools kannst du bildschirmphotos machen - ohne kamera
-
Hallo,
ich habe das Problem, das das Video noch während der Wiedergabe beendet wird. Hat da einer eine Idee woran es liegen könnte ? Vielen Dank.
Standard HTML widget :
<video src='{javascript.0.tagesschau.tagesschau100SekundenVideo}' width='279' height='175' poster='{javascript.0.tagesschau.tagesschau100SekundenImg}' onmouseover="dataset.over=true; controls=true" onmouseout="delete dataset.over;if(paused)controls=false;" onplay="controls=true" onpause="if(!dataset.over&&!dataset.focus)controls=false" onfocusin="dataset.focus=true; controls=true" onfocusout="delete dataset.focus;if(paused)controls=false;"><div>Das Video konnte nicht geladen werden!</div></video>var logging = false; var jsInstance = 'javascript.'+ instance + '.'; createState(jsInstance + 'tagesschau.tagesschau100SekundenVideo','', { name: 'Videolink zu Tagesschau in 100s', desc: 'geparster Link aus tagesschau.de', type: 'string' }); createState(jsInstance + 'tagesschau.tagesschau100SekundenImg','', { name: 'Bildlink zu Tagesschau in 100s', desc: 'geparster Link aus tagesschau.de', type: 'string' }); var idVIDEO = jsInstance + 'tagesschau.tagesschau100SekundenVideo'; var idIMG = jsInstance + 'tagesschau.tagesschau100SekundenImg'; var link = 'http://www.tagesschau.de/100sekunden/'; function findeURL () { var request = require('request'); try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var video_url; var img_url; var bodyTextVideo1 = '<meta name="twitter:player:stream" content="', bodyTextVideo2 = '<meta name="twitter:player:stream:content_type"'; var bodyTextImg1 = '<meta name="twitter:image:src" content="', bodyTextImg2 = '<meta name="twitter:card"'; var startVideo = body.search(bodyTextVideo1) + bodyTextVideo1.length; var endVideo = body.search(bodyTextVideo2); var startImg = body.search(bodyTextImg1) + bodyTextImg1.length; var endImg = body.search(bodyTextImg2); if (logging) log('startVideo: ' + startVideo); if (logging) log('endVideo: ' + endVideo); if (logging) log('startImg: ' + startImg); if (logging) log('endImg: ' + endImg); var tmpVideo = ((startVideo != -1) && (endVideo != -1) ) ? body.slice(startVideo, endVideo) : 'Fehler beim Ausschneiden'; var tmpImg = ((startImg != -1) && (endImg != -1) ) ? body.slice(startImg, endImg) : 'Fehler beim Ausschneiden'; tmpVideo = tmpVideo.trim(); tmpImg = tmpImg.trim(); tmpVideo = tmpVideo.substr(0, tmpVideo.length - 10); video_url = tmpVideo + ".webl.h264.mp4"; img_url = tmpImg.substr(0, tmpImg.length - 3); setState(idVIDEO, video_url); setState(idIMG, img_url); } else { log('Error in Tagesschau100Sekunden: ' + error, 'error'); } }); } catch (e) { log('Error in Tagesschau100Sekunden: ' + e, 'error'); } } schedule("*/5 * * * *", findeURL); findeURL(); -
-
Und wer auch noch den TagesschauStream sehen will, kann dieses (auf die Schnelle) erweiterte Skript nutzen.
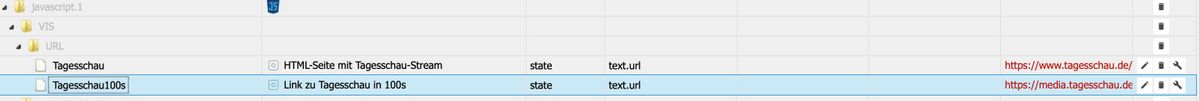
Es legt 2 Datenpunkte an:
mp4 Datei für tagesschau in 100s
html-Link für StreamDazu zwei Widgets für die Anzeige in VIS




Gruß
PixEDIT: Ja, in der Modal-Box vom Stream steht noch 100s, kann man ja selbst ändern