NEWS
[Vorstellung] Meine zweite Visualisierung
-
@Horie wie sieht dein Verzeichnis nach dem Packen aus? Ich hatte damals auch Probleme mit dem Verzeichnis
@Glasfaser sagte in [Vorstellung] Meine zweite Visualisierung:
Zeige mal den zip ( Archiv ) Inhalt , wie du es zusammen gefügt hast !
So muss dann der Inhalt aussehen !

Test Projekt installiert ……. , so sieht es dann aus :

@Negalein Danke für den Edit

-
@DennisMenger
ja das habe ich schon gelesen. Das habe ich richtig.
-
@Horie
Nimm mal bitte die Original zip Datei ( 2019-11-06-VIS.zip ) ohne die Bilder und importiere diese.
Viewname dann als " Test "nehmen .
-
@Glasfaser Ja, das ging. Wie bekomme ich jetzt die Bilder rein

-
@Horie
War nur ein Test , ob es überhaupt bei Dir funktioniert !
Da muß was mit deiner erstellten Zip Datei sein , versuche es nochmal neu zu zippen.
-
Boa, ihr seit echt schneller als die Polizei erlaubt. Das ist ja toll hier...
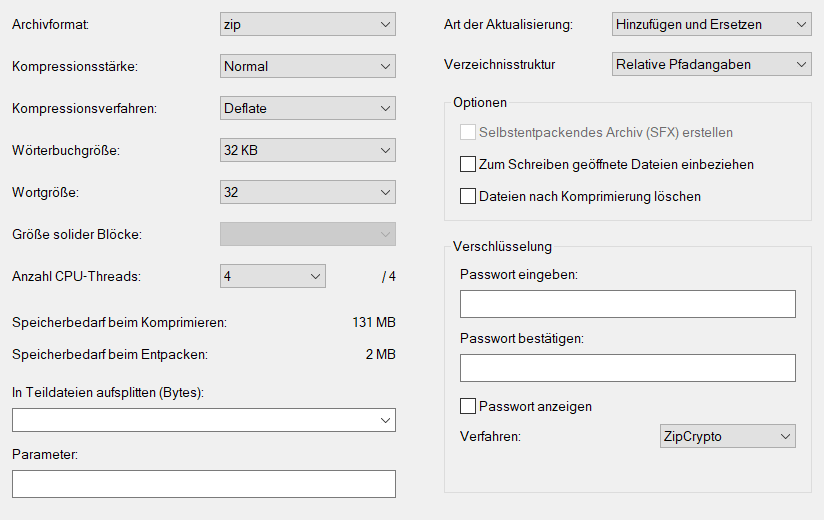
Passt die Einstellung der ZIP:

-
@Horie
Ich habe noch niemals was an den Original-Einstellungen verändert , dazu kann ich dir jetzt nichts sagen !
Erstelle es einfach neu ! -
@Glasfaser schnif ich bin zu blöd... geht nicht
-
@Horie
Nicht aufgeben ..... hast du es mal mit einem anderen Zip Programm mal versucht !
-
@Glasfaser said in [Vorstellung] Meine zweite Visualisierung:
@Horie
Nicht aufgeben ..... hast du es mal mit einem anderen Zip Programm mal versucht !
Na sowieso nicht! Probiere jetzt noch ein anderes ZIP Programm und einen anderen Browser. Aber dann muss ich die Daten ohne Import an die richtige stelle legen ...
-
@Horie sagte in [Vorstellung] Meine zweite Visualisierung:
Aber dann muss ich die Daten ohne Import an die richtige stelle legen ...
Nein das geht nicht ....
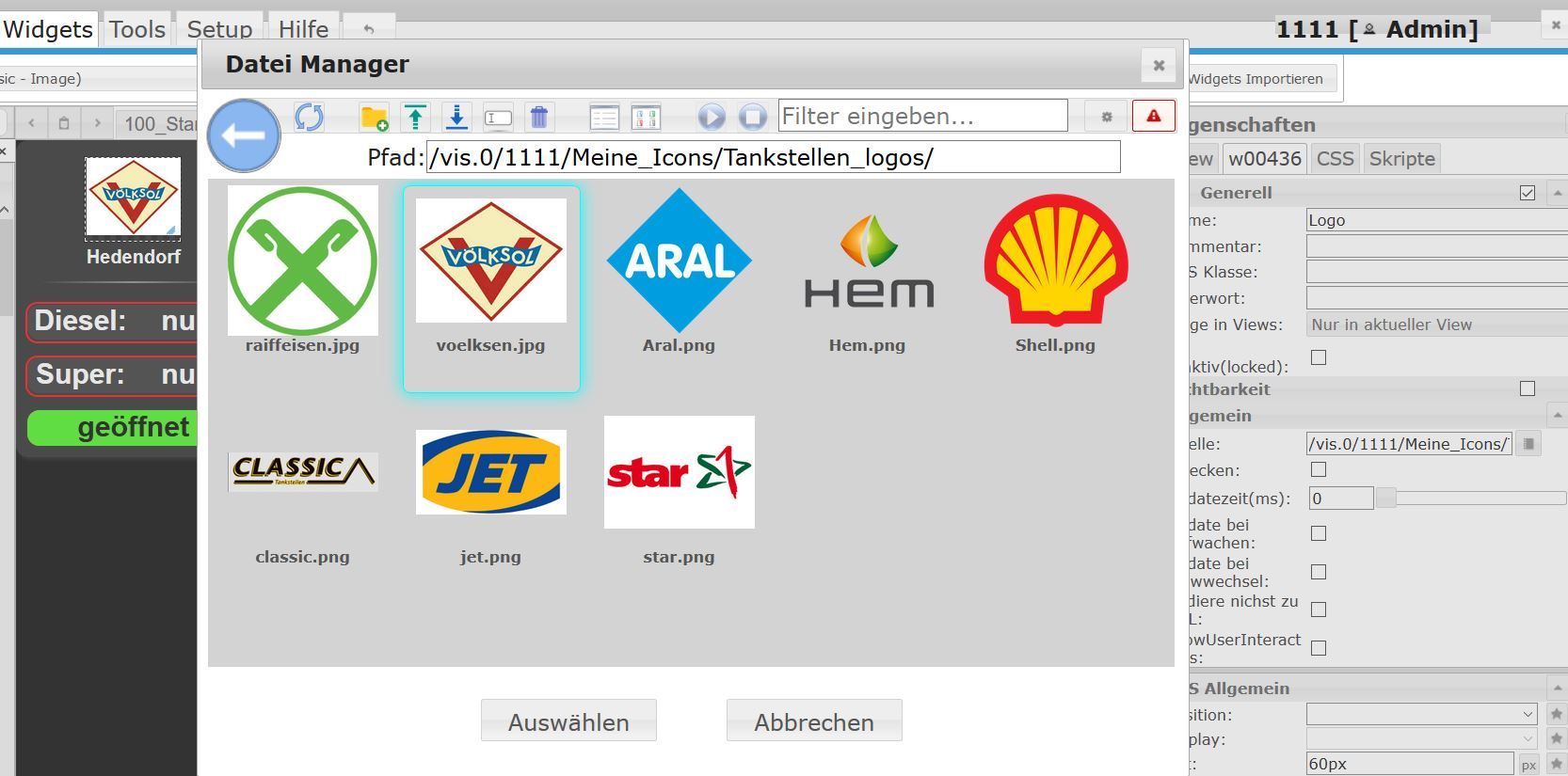
Nur über den Vis Import als Projekt oder über den Dateimanager ( Bilder ) im Vis einfügen ! -
Es lag an der VPN Verbindung. Als ich dann zuhause war, direkt im WLAN hat alles einwandfrei geklappt. Danke euch!
Nun werde ich mich als erstes mal mit dem Abfall Widget beschäftigen und dann nach und nach alle anderen

-
@Kuddel Hallo Kuddel, super schöne VIS

Ich würde gerne das Script für Kodi (Cover) übernehmen. Leider bin ich bei Scripten noch nicht so firm. Könntest du mich unterstützen?Danke im Voraus!
-
@Kuddel du hast ja in deiner Vis alle Views einzeln erstellt, die dann ja zusätzlich auf den einzelnen Übersichtsseiten eingebunden sind. Wie bekomme ich die Views dann zusätzlich auf die Übersichtsseiten? Einfach exportieren und dann importieren?
-
@DennisMenger Hallo Dennis, das kannst du mit einem View in Widget machen.

Dann einfach die View aussuchen die du gerne anzeigen lassen möchtest.

-
@G4l4h4d Oh super. Danke, das probiere ich aus
-
Zentrieren kanns du die einzelnen view indem du auf deiner view das widget zentrierst. View in view geht das nicht.
-
Hi Kuddel und vielen Dank, dein View war und ist meine Inspiration



Frage:
Im Navi View will ich einen Button mit /Icon/mfd-png/time_calendar.png darstellen.
Jedoch hat dieser immer die 14
Ich möchte die Zahl je nach Tag entsprechend anzeigen lassen.
Habe dazu bereits ein Objekt im JavaScript welches mir je nach Tag den entsprechenden Pfad erzeugt. /icon-mfd-png/time_calwndar_23.png z.bWie bekomme ich das aber in das Widget rein?
Das Metro Navigation Widget unterstützt ja das Icon, aber keinen Pfad zu einem State. -
@bug77 ich habe dein Problem noch nicht so ganz verstanden. könntest du vllt. zur Verdeutlichung paar Screenshots anhängen?
-
@Kuddel Ich habe noch eine Frage zu deinem Blockly für den Datenpunkt "alle_fenster_eg_geschlossen". Ich nutze HmIP 3 Fensterkontakte. Habe das Blockly jetzt versucht auf meine Bedürfnisse anzupassen, aber der Datenpunkt ändert sich nicht.
Hier der Code, wie kann ich das Blockly selber hier einstellen?
// Alle Fenster EG geschlossen on({id: new RegExp('hmip\\.0\\.devices\\.3014F711A00000DA4994DB9F\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00007DA4989AD87\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00000DA4994DB86\\.channels\\.1\\.windowOpen'), change: "ne"}, function (obj) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, true); // Sofaecke if (getState("hmip.0.devices.3014F711A00000DA4994DB9F.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } // Terrasse if (getState("hmip.0.devices.3014F711A00007DA4989AD87.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } // Essecke if (getState("hmip.0.devices.3014F711A00000DA4994DB86.channels.1.windowOpen").val == false) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } }); on({id: new RegExp('hmip\\.0\\.devices\\.3014F711A00000DA4994DB9F\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00007DA4989AD87\\.channels\\.1\\.windowOpen' + "|" + 'hmip\\.0\\.devices\\.3014F711A00000DA4994DB86\\.channels\\.1\\.windowOpen'), change: "ne"}, function (obj) { if (getState("hmip.0.devices.3014F711A00000DA4994DB9F.channels.1.windowOpen").val == true || getState("hmip.0.devices.3014F711A00007DA4989AD87.channels.1.windowOpen").val == true || getState("hmip.0.devices.3014F711A00000DA4994DB86.channels.1.windowOpen").val == true) { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, true); } else { setState("javascript.0.VIS-Status.alle_fenster_eg_geschlossen"/*alle_fenster_eg_geschlossen*/, false); } });