NEWS
Yahka hue color nach hex convertieren
-
Hatte ich geändert, hat aber leider nichts gebracht. Interessant ist auch wenn ich auf rot schalte kommt rot, wenn ich auf blau schalte kommt grün und bei grün blau. Habe dann mal blau und grün vertauscht, bringt aber auch nichts

-
Setz alle Werte im Yahka auf eigene Datenpunkte, damit du weisst, was dort ausgegeben wird. Brightness muss 0-100 sein, Sat 0-255, hue 0-360.
Falls das passt, schauen wir weiter.
-
Also irgendwie bin ich zu deppert offenbar…ich hänge mal ein paar Bilder an, wie es bei mir grad aussieht.
Nicht über "Eierlampe" wundern, aber die Lampe sieht nun mal aus wie ein großes buntes Osterei (Interpretation meiner Kinder
 )
)-
Ein/Aus funktioniert
-
Helligkeit funktioniert
-
Farbauswahl funktioniert nicht
Wo ist der Wurm drin?
wifilight0.JPG
yahka.JPG
skript.JPG
Sobald ich das Skript starte habe ich auch jede Menge Fehler im Log...
Und los geht's mit:
message javascript.0.scriptEnabled.common.EierlampeAuslesen.sat [object Object] Cannot read property 'native' of undefinedlog.JPG `
Mich wundert, dass hue hier ein Prozentwert ist. Muss der Datenpunkt RGB zur Farbänderung geändert werden, oder der Punkt hue?
-
-
Vielleicht etwas zur Verdeutlichung, was da passiert:
Yahka macht da nicht viel, sofern du keine Conversion Function eingerichtet hast, mit den Werten die du per HomeKit eingibst.
Soll es ja auch nicht.
Das Apple nunmal den Wert in einer anderen Einheit/Berechnung übergibt, kann weder dein Lichtmodul (wie auch immer angeschlossen) oder Yahka (ohne Conversion Function) beeinflussen.
Das "hue" und das "Colortemp" ist also nicht das, was Yahka vorgibt, sondern das, was du im HomeKit für eine Farbe und/oder Farbtemperatur einstellst. Der Rohwert.
Soviel erstmal zur grundlegenden Erklärung.
Die Verknüpfung zwischen beiden Werten muss nun, wo auch immer - ob nun im Yahka mit einer Conversion Function oder per Javascript -, passieren.
Aus dem HSV Wert (also hue, saturation, brightness) wird der RGB (also Red,Green,Blue) errechnet, zwischendurch in temporäre Objekte geschrieben, und am Ende gesetzt.
In deiner Yahka Config setzt du Colortemp und Brightness direkt auf das zigbee Objekt was korrekt ist, wenn Colortemp zwischen 140 und 500 sein muss und Brightness 0-100.
Da Apple den hue Wert, also Color, in Mired übergibt (wie auch Colortemp zwischen 140 und 500 also) muss dieser dann genommen werden und in RGB umgerechnet werden.
Anpassung von Colortemp und Brightness sollte also schon funktionieren.
Jetzt muss halt einzeln geschaut werden, wo das Problem liegt.
Das Script sieht nicht falsch aus. Deswegen füge doch mal bitte vor die Zeile
setState ("javascript.0.scriptEnabled.logic.Licht.r1"/*r1*/, Math.round(255 * r));Die Zeilen````
log(r + " " + Math.round(255 * r));
log(g + " " + Math.round(255 * g));
log(b + " " + Math.round(255 * b));hinzu. So können wir schauen, was die Variablen enthalten, bevor es dem temporären Objekt hinzugefügt wird. Das zweite Script reagiert auf eine Änderung von einer der drei temporären Objekte, rechnet es in RGB um und setzt es in das color Objekt vom zigbee. Da gibt es schon eine Logzeile ("log('#' + toHex(R) + toHex(G) + toHex(B));"). Was gibt denn das alles aus, wenn du die Farbe anpasst? `Bitte auch an beide meine vorherigen Poster das nochmal zu lesen um zu verstehen, was das Script macht und die Zusammehänge zu erkennen. Eigentlich isses nämlich ganz einfach, wenn man weiss, was die Lampe erwartet und was man an Werten bekommt

-
Für die, bei denen es noch nicht funktioniert:
1. Skript:
Mit diesem Skript regel ich IKEA Tradfri Lampen und Osram LED Strips (Ihr braucht nur ein Skript):
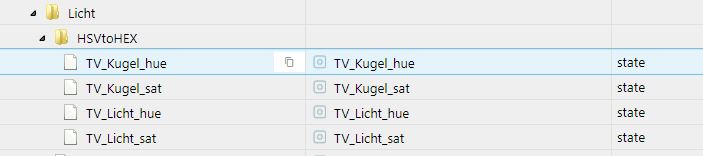
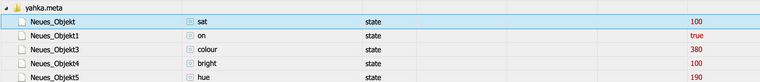
Bei den Osram Bändern hab ich noch Probleme, wenn man dimmt, kann aber auch am zigbee Adpater liegen. Bei den IKEA Lampen funktioniert es ganz gut.////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Licht_hue","javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Licht_sat","zigbee.0.7cb03eaa000024ef.brightness"] , function (dp) { h = getState("javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Licht_hue").val / 360; s = getState("javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Licht_sat").val / 255; v = getState("zigbee.0.7cb03eaa000024ef.brightness").val / 100; HSVtoRGB(); setState('zigbee.0.7cb03eaa000024ef.color', '#' + toHex(r) + toHex(g) + toHex(b)); }); on(["javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Kugel_hue","javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Kugel_sat","zigbee.0.d0cf5efffe22e689.brightness"] , function (dp) { h = getState("javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Kugel_hue").val / 360; s = getState("javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Kugel_sat").val / 255; v = getState("zigbee.0.d0cf5efffe22e689.brightness").val / 100; HSVtoRGB(); setState('zigbee.0.d0cf5efffe22e689.color', '#' + toHex(r) + toHex(g) + toHex(b)); });2. Folgende Objekte müssen angelegt sein:

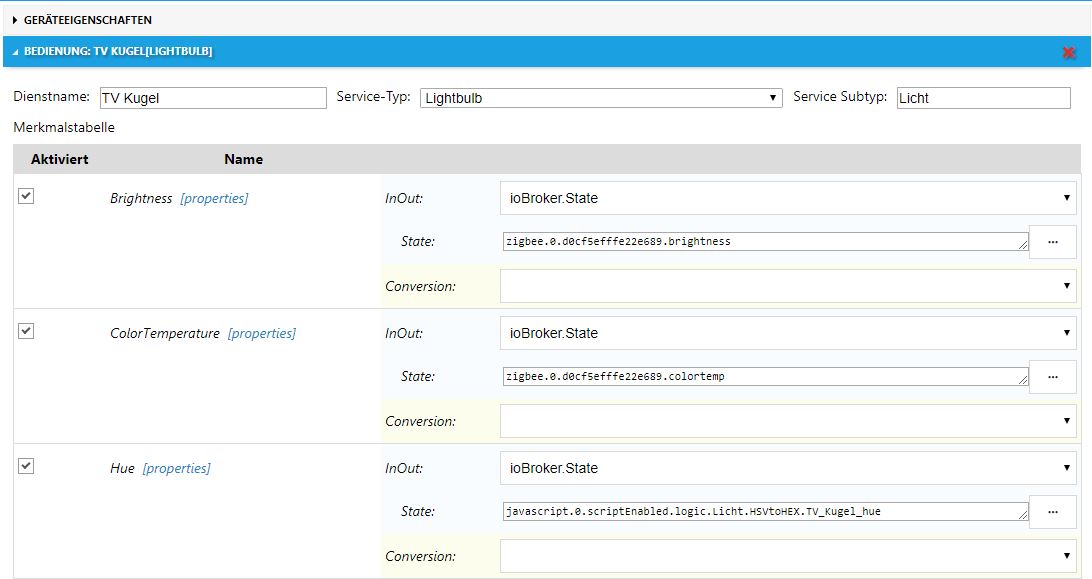
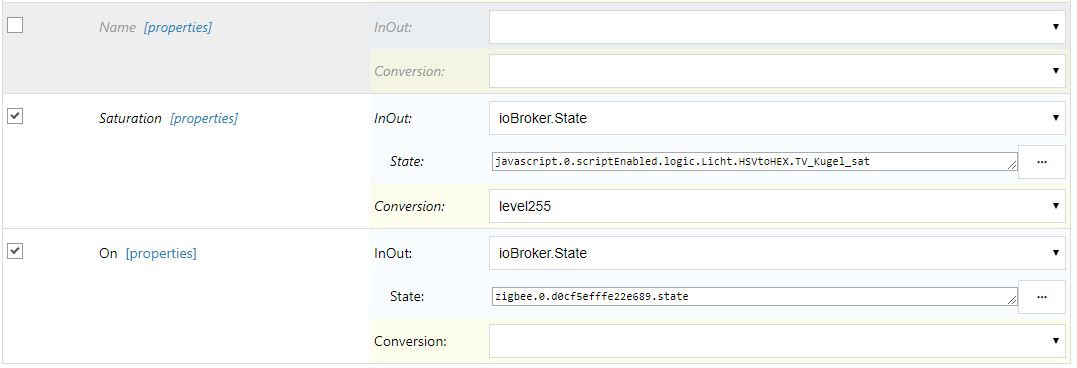
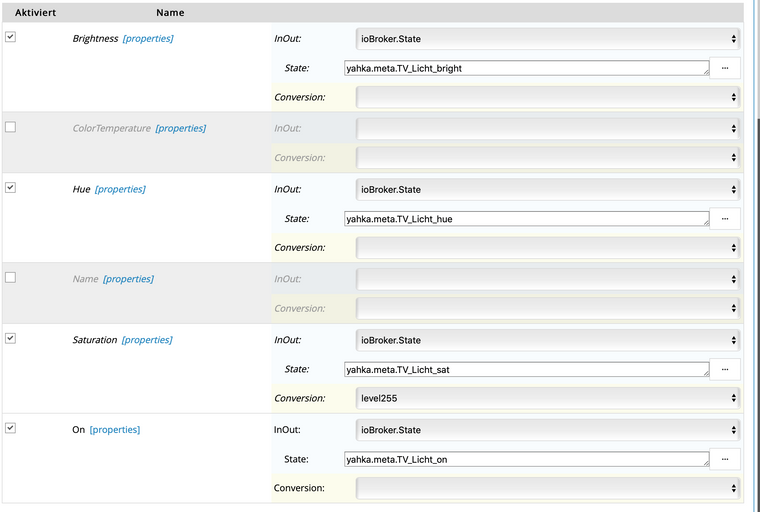
(Und zwar so, dass die Objekte Zahlen annehmen können.)3. Einstellung in yahka:
Ganz wichtig bei Saturation muss bei Conversion level255 angegeben werden, ansonsten stimmen die Farben nicht!

-
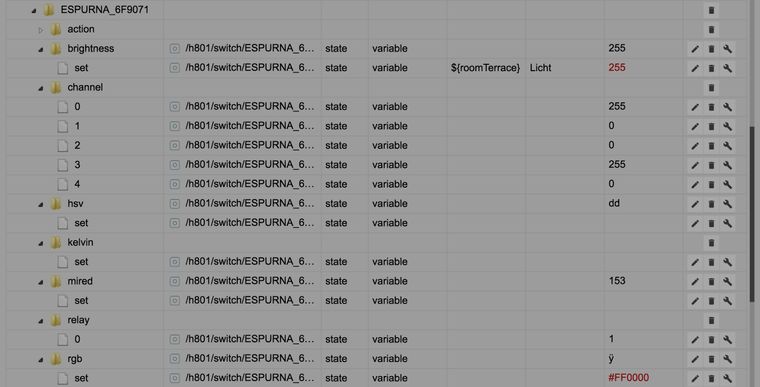
Hallo,
Jetzt muss ich auch mal fragen ob ich mit einem Skript von hier die Farbe über Yahka ändern kann? An aus und Brightness geht schon mal, auf dem Bild sind die Datenpunkte womit ich mein Controller steuern kann.

-
Hi,
gibt es hier Neuigkeiten wie man das ganze mit einem Zigbee Adapter und einer Tint (Aldi) zum laufen bekommt ?! Wenn ich das obige Skript benutze, bekomme ich viel zu viele Fehler und die Lampe reagiert sehr träge und zeitverzögert auf alle Änderungen. @xatrix Hast du eine Lösung dafür ?
-
@Alwiz
Sorry für die doch reichlich späte Antwort.
Das Problem ist, dass du im Yahka-Adapter und im Umrechnungsskript auf unterschiedliche Datenpunkte verweist für HUE und SAT.
Außerdem noch versichern, dass für die Datenpunkte "Schreiben" erlaubt ist und beim HUE-Datenpunkt die %-Einheit wegnehmen. -
Hy hab das Skript bei Shelly RGBW2 im Einsatz , hab aber nur RGB Led Strips , funktioniert fast alles nur schaltet er ab und zu nicht weis sondern auf rot . Kann wer helfen. Und danach kommt er komplett durcheinander dann ist blau - weis usw
-
@danw said in Yahka hue color nach hex convertieren:
Klar, du kannst alles in ein Script packen.
Und vom Script her kannst du es auch ohne "Zwischenspeicherung" bauen, mach einfach eine "große" Funktion draus.
Ich möchte den Satz aus dem obigen Zitat einmal aufgreifen.
Eine "große" Funktion habe ich mittlerweile draus gebaut. Aber wie soll das ganze ohne "Zwischenspeicherung" in die zwei virtuellen Datenpunkten funktionieren? Könntest du hier vielleicht einmal einen Gedankenanstoß liefern? Ich grübel da jetzt schon die letzten Tage drüber. -
hallo
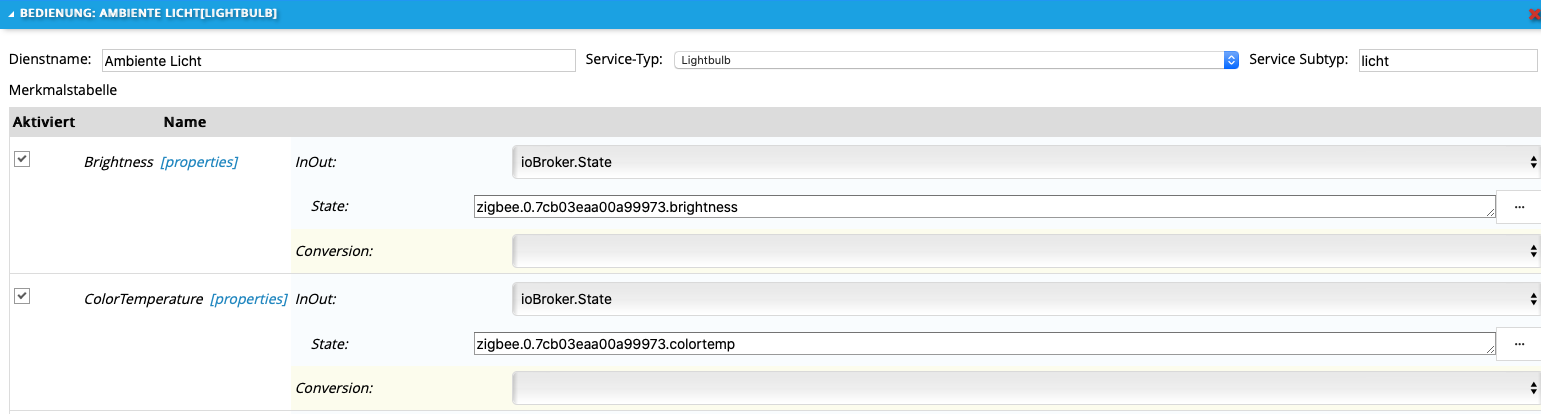
ich greife den Post mal auf und hoffe das ich so spät noch eine Antwort auf meine Frage bekommeDas hier ist mein Setup:

////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["yahka.meta.TV_Licht_hue","yahka.meta.TV_Licht_sat","yahka.meta.TV_Licht_bright"] , function (dp) { h = getState("yahka.meta.TV_Licht_hue").val / 360; s = getState("yahka.meta.TV_Licht_sat").val / 255; v = getState("yahka.meta.TV_Licht_bright").val / 100; HSVtoRGB(); setState('yahka.meta.TV_Licht_RGBW', '#' + toHex(r) + toHex(g) + toHex(b)); });
Nun ist mein Problem, dass die Werte bzw die Farben nur bei 100 % brightness in der Homekitapp übereinstimmen. Sobald ich die mit Brightness runter gehe wird die Farbe immer dunkler bis schwarz (auch bei 5 %). Das klingt auf der einen Seite auch logisch aber ich will ja bei der Veränderung von Brightness in der HomeKit app, ja nur dass die Lampe heller oder dunkler wird und nicht die Farbe. Der Fehler wird denke mal für einen von euch sehr simpel sein, jedoch bin ich mit meinen Anfängerfähigkeiten leider am Ende.Ist mein Brightness Wert falsch verknüpft??
-
@Berserker sagte in Yahka hue color nach hex convertieren:
Brightness
Warum verknüpft du den Brightness Wert in Yahka nicht direkt mit deinem Gerät?
-
Re: Yahka hue color nach hex convertieren
Hi,
ich habe jetzt mehrere Stunden recherchiert und viele Foren durch stöbert, aber ich kann keine Lösung finden.
Ich habe einen 2812b LED Strip und Steuer diesen über ein ESP 8266 und MC Lighting-Skript.
Nun versuche ich den Strip über den Yahka-Adapter zu steuern.
Ich bin nach dieser Anleitung vorgegangen und kann über die oben stehenden skripte den RGB Werte soweit errechnen und an den MC Lighting Adapter vom iobroker übergeben, jedoch sind die Farbwerte nicht korrekt, wenn ich grün auswähle erscheint auch grün und bei Auswahl von rot erscheint rot usw. aber die Farben sind eher pastelfarbend und nicht in voller Sättigung also irgendwie ausgeblichen.
Hat eventuell jemand dieses Vorhaben bereits erfolgreich umgesetzt und kann mir weiterhelfen?
Liegt Gegenfalls dran das MC Lightning kein Wert für color_temp annimmt?Danke für Eure Hilfe!
-
@MaxWell
Für mich ist die Farbumwandlung generell auch ein riesen Mysterium, da muss man sich glaube ich mal richtig intensiv mit beschäftigen und belesen. Hatte auch Probleme mit Yahka und konnte es mit dem Skript lösen. Vielleicht hilft dir das ja weiter.
https://forum.iobroker.net/topic/22344/tradfri-rgb-über-deconz-und-yahka-farbwahl-nicht-möglich/31 -
Hi bin im moment lost
suche nach einem Skript das mir Osram Lightly ( Echo Hub) über YAHKA steuerbar macht - der thread fängt hier mit Osram an und endet bei milights
hätte hier jemand ein Beispiel Skript für mich?
Im ersten post zb gibt es zwei skripte
hsvTOrgb und RGB2HEX
diese beinhalten verweise auf zb "javascript.0.scriptEnabled.logic.Licht.hue"
was soll in dieses skript rein?
oder habe ich einen Denkfehler?Danke!
-
@mireki1975 said in Yahka hue color nach hex convertieren:
Hi bin im moment lost
suche nach einem Skript das mir Osram Lightly ( Echo Hub) über YAHKA steuerbar macht - der thread fängt hier mit Osram an und endet bei milights
hätte hier jemand ein Beispiel Skript für mich?
Im ersten post zb gibt es zwei skripte
hsvTOrgb und RGB2HEX
diese beinhalten verweise auf zb "javascript.0.scriptEnabled.logic.Licht.hue"
was soll in dieses skript rein?
oder habe ich einen Denkfehler?Danke!
So das mit den Datenpunkten habe ich jetzt verstanden- aber wie verknüpfe ich diese mit dem Endgerät? hat jemand bitte ein Beispiel für mich?
Danke!
-
@mireki1975 said in Yahka hue color nach hex convertieren:
@mireki1975 said in Yahka hue color nach hex convertieren:
Hi bin im moment lost
suche nach einem Skript das mir Osram Lightly ( Echo Hub) über YAHKA steuerbar macht - der thread fängt hier mit Osram an und endet bei milights
hätte hier jemand ein Beispiel Skript für mich?
Im ersten post zb gibt es zwei skripte
hsvTOrgb und RGB2HEX
diese beinhalten verweise auf zb "javascript.0.scriptEnabled.logic.Licht.hue"
was soll in dieses skript rein?
oder habe ich einen Denkfehler?Danke!
So das mit den Datenpunkten habe ich jetzt verstanden- aber wie verknüpfe ich diese mit dem Endgerät? hat jemand bitte ein Beispiel für mich?
Danke!
So, skript ist angelegt und es werden aus der Homekit app auch Werte in die Datenpunkte geschrieben! - es wird nur nicht in die Osram hue geschrieben- wird das in den RAW einstellungen des Datenpunkts definiert?
-
@mireki1975 said in Yahka hue color nach hex convertieren:
@mireki1975 said in Yahka hue color nach hex convertieren:
@mireki1975 said in Yahka hue color nach hex convertieren:
Hi bin im moment lost
suche nach einem Skript das mir Osram Lightly ( Echo Hub) über YAHKA steuerbar macht - der thread fängt hier mit Osram an und endet bei milights
hätte hier jemand ein Beispiel Skript für mich?
Im ersten post zb gibt es zwei skripte
hsvTOrgb und RGB2HEX
diese beinhalten verweise auf zb "javascript.0.scriptEnabled.logic.Licht.hue"
was soll in dieses skript rein?
oder habe ich einen Denkfehler?Danke!
So das mit den Datenpunkten habe ich jetzt verstanden- aber wie verknüpfe ich diese mit dem Endgerät? hat jemand bitte ein Beispiel für mich?
Danke!
So, skript ist angelegt und es werden aus der Homekit app auch Werte in die Datenpunkte geschrieben! - es wird nur nicht in die Osram hue geschrieben- wird das in den RAW einstellungen des Datenpunkts definiert?
habs jetzt verstanden
 der Datenpunkt wird dann in YAHKA verknüpft
der Datenpunkt wird dann in YAHKA verknüpft -
Hallo Leute ich habe folgendes Problem,
Gibt es eine Lösung dazu?
Ich habe den Magic Home LED Treiber mit Tasmota geflasht und alles funktioniert reibungslos...
allerdings habe ich den gleichen Fehler wie hier im Viedo zu sehen ist.
1570565912610-rpreplay_final1570565610.mp4
(Video kommt hier aus dem Forum)Dimmen, Temperatur und Farbauswahl funktionieren. Aber Homekit "speichert" die gewünschten Farbwerte nicht, er ändert alle auf dem selbe Farbe.

Grüße
-
Hallo,
ich stehe vor einem ähnlichen Problem. Ich habe zwar eine Lösung, aber ob die "sauber" ist, kann ich nicht sagen hierfür habe ich zu wenig Kenntnisse in JS.
Problem, ich will die hue Bridge loswerden

Also cc2531 geholt und ZigBee-to-mqtt geflasht. soweit alles gut. Gleich mal den Philips Dimmer Schalter angemeldet. Super, diesen über Node-Red zum öffnen und schließen des WC Fensters und zum Dimmen bzw. ein- ausschalten des Lichte im WC genutzt, wenn es nicht über den Bewegungsmelder laufen soll. Soweit alles gut.
Dann zum testen eine Philips Hue "Iris" angelernt, nun die Ernüchterung, Farbwerte in RGB HEX, kein Wert für Saturation und Hue. Kenne mich zu wenig aus, aber das sollte man doch hinbekommen im ZigBee Adapter.
Warum ist das ein Problem für mich?
Ich benutze zahlreiche Tablets und auch zwei 22,5 Zoll FullHD Touchscreens mit Raspberry Pi4 zur Steuerung im Haus (VIS). Aber ich bin ein Apple Fan-Boy (so habe mich geoutet :-)) und aus diesem Grund muss alles auch über HomeKit (2 iPhones, iPad 2019, iPad Pro, Apple Watch 4 und 5, Apple TV, usw.) steuerbar sein. Find ich persönlich einfach auch gut, wenn ich z.B. im Garten bin beim Grillen und trotzdem die Kontrolle über alles habe.So nun genug, jetzt zu dem was ich umgesetzt habe. (Wo ich aber denke, das ginge bestimmt noch besser.)


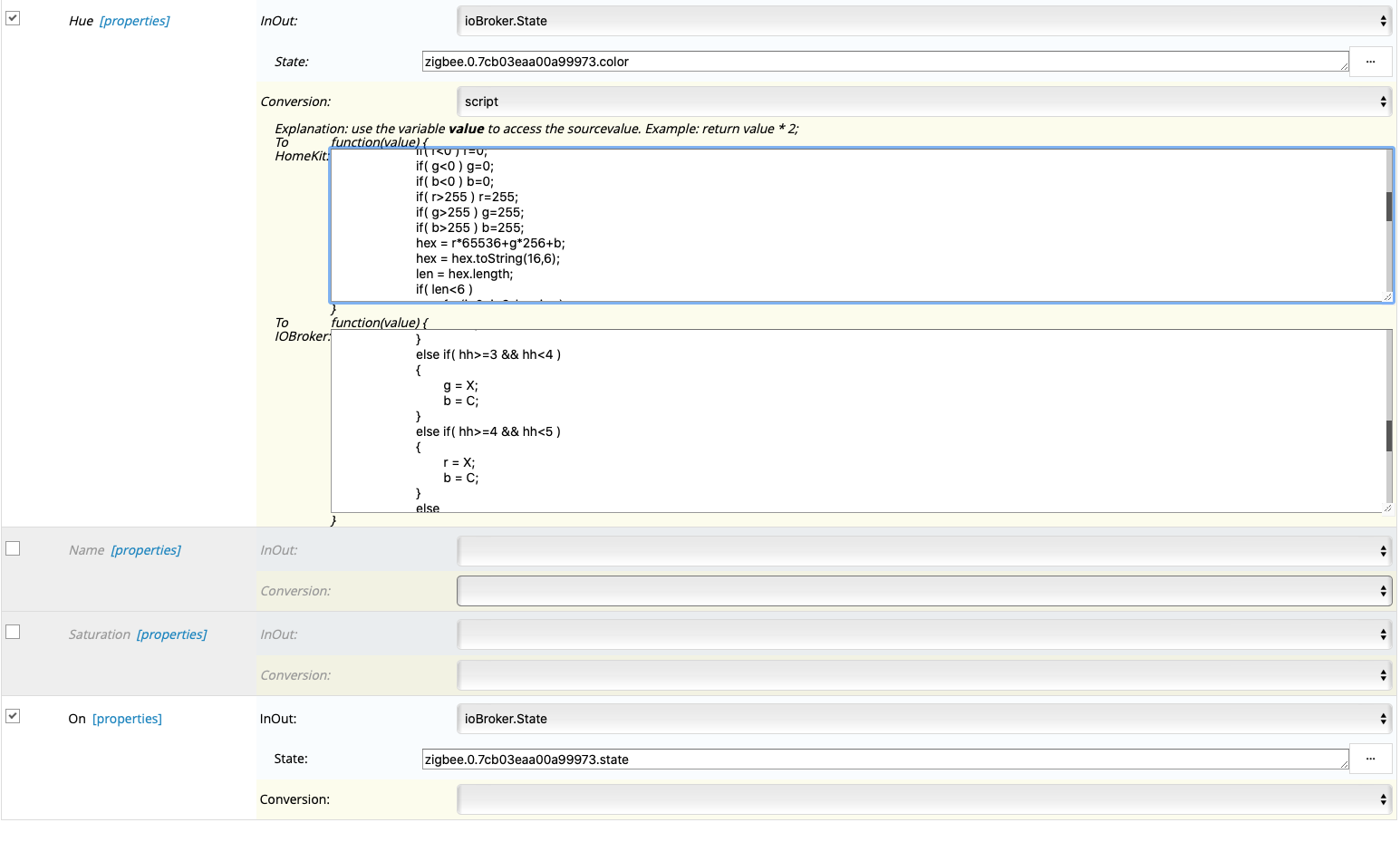
Hue: Script to ioBroker: (Saturation und Helligkeit setze ich von Hand hier auf 100%, weil ich nicht weis wie ich die Wert hier aus den anderen Zeilen in der Yahka Geräte Eigenschaften hole soll.)
h = value; s = 100; v = 100; if( h=="" ) h=0; if( s=="" ) s=0; if( v=="" ) v=0; h = parseFloat(h); s = parseFloat(s); v = parseFloat(v); if( h<0 ) h=0; if( s<0 ) s=0; if( v<0 ) v=0; if( h>=360 ) h=359; if( s>100 ) s=100; if( v>100 ) v=100; s/=100.0; v/=100.0; C = v*s; hh = h/60.0; X = C*(1.0-Math.abs((hh%2)-1.0)); r = g = b = 0; if( hh>=0 && hh<1 ) { r = C; g = X; } else if( hh>=1 && hh<2 ) { r = X; g = C; } else if( hh>=2 && hh<3 ) { g = C; b = X; } else if( hh>=3 && hh<4 ) { g = X; b = C; } else if( hh>=4 && hh<5 ) { r = X; b = C; } else { r = C; b = X; } m = v-C; r += m; g += m; b += m; r *= 255.0; g *= 255.0; b *= 255.0; r = Math.round(r); g = Math.round(g); b = Math.round(b); hex = r*65536+g*256+b; hex = hex.toString(16,6); len = hex.length; if( len<6 ) for(i=0; i<6-len; i++) hex = '0'+hex; return "#" + hex; // Hier noch die Raute zum HEX WertHue: Script - to HomeKit: (wenn ich über ein anderes Gerät (nicht Apple) z.B. Touchscreen Raspberry Pi4 die Farbe ändere, damit in HomeKit auch die aktuelle Farbe angezeigt wird, wenn ich dir auf Farbe oder Dimmen gehe)
hex = value; r = hex.substring(1,3); g = hex.substring(3,5); b = hex.substring(5,7); r = parseInt(r, 16); g = parseInt(g, 16); b = parseInt(b, 16); if( r=="" ) r=0; if( g=="" ) g=0; if( b=="" ) b=0; r = parseFloat(r); g = parseFloat(g); b = parseFloat(b); if( r<0 ) r=0; if( g<0 ) g=0; if( b<0 ) b=0; if( r>255 ) r=255; if( g>255 ) g=255; if( b>255 ) b=255; hex = r*65536+g*256+b; hex = hex.toString(16,6); len = hex.length; if( len<6 ) for(i=0; i<6-len; i++) hex = '0'+hex; r/=255; g/=255; b/=255; M = Math.max(r,g,b); m = Math.min(r,g,b); C = M-m; if( C==0 ) h=0; else if( M==r ) h=((g-b)/C)%6; else if( M==g ) h=(b-r)/C+2; else h=(r-g)/C+4; h*=60; if( h<0 ) h+=360; v = M; if( v==0 ) s = 0; else s = C/v; s*=100; v*=100; return h.toFixed(0);Saturation Script to Homekit:
hex = value; r = hex.substring(1,3); g = hex.substring(3,5); b = hex.substring(5,7); r = parseInt(r, 16); g = parseInt(g, 16); b = parseInt(b, 16); if( r=="" ) r=0; if( g=="" ) g=0; if( b=="" ) b=0; r = parseFloat(r); g = parseFloat(g); b = parseFloat(b); if( r<0 ) r=0; if( g<0 ) g=0; if( b<0 ) b=0; if( r>255 ) r=255; if( g>255 ) g=255; if( b>255 ) b=255; hex = r*65536+g*256+b; hex = hex.toString(16,6); len = hex.length; if( len<6 ) for(i=0; i<6-len; i++) hex = '0'+hex; r/=255; g/=255; b/=255; M = Math.max(r,g,b); m = Math.min(r,g,b); C = M-m; if( C==0 ) h=0; else if( M==r ) h=((g-b)/C)%6; else if( M==g ) h=(b-r)/C+2; else h=(r-g)/C+4; h*=60; if( h<0 ) h+=360; v = M; if( v==0 ) s = 0; else s = C/v; s*=100; v*=100; return s.toFixed(1);Ich möchte das nicht über den Javascript Adapter machen, und oder extra Datenpunkte von Hand anlegen für jede Lampe. Eine andere Lösung wäre evtl. Node Red. Ich habe noch nicht getestet, welche "Pfade und Datenpunkte" angelegt werden in Matt wenn man den Zigbee Stick damit verbindet. Ich möchte eigentlich direkt den Zigbee Adapter von ioBroker verwenden, den finde ich bis auf das Problem super.
Fazit, ich kann nicht verstehen warum zum einen im ZigBee Adapter nicht die Hue - und Sat Datenpunkte angelegt werden, dann wäre das Problem gelöst. Zum anderen wäre es bestimmt auch machbar im Yahka Adapter die Felder für HEX und drei Felder für RGB anzulegen. Dann wären wir alle hier super Flexibel. Oder verstehe ich das Falsch und sowas ist nicht machbar.
Wie kann man die Entwickler auf diese Problematik aufmerksam machen?
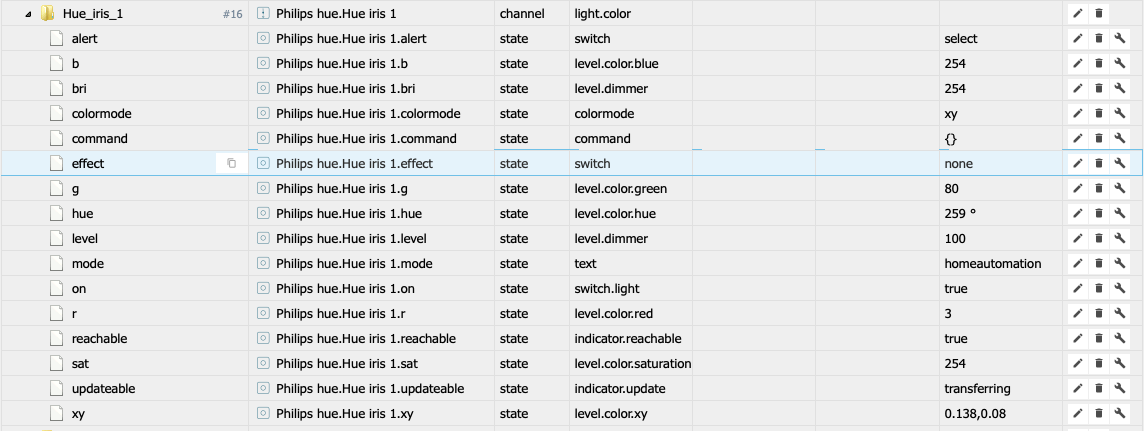
Hier noch ein Screenshot von den Datenpunkten die vom ZigBee Adapter für die Philips Hue Lampe "Iris" angelegt werden:

Hier noch ein Screenshot, welche Datenpunkte die Philips Hue Adapter in Verbindung mit der Hue Bridge erzeugt für die gleiche Lampe:

Noch was zum Schluss:
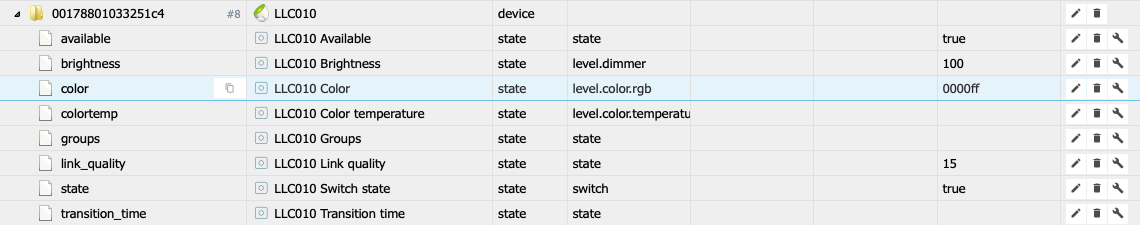
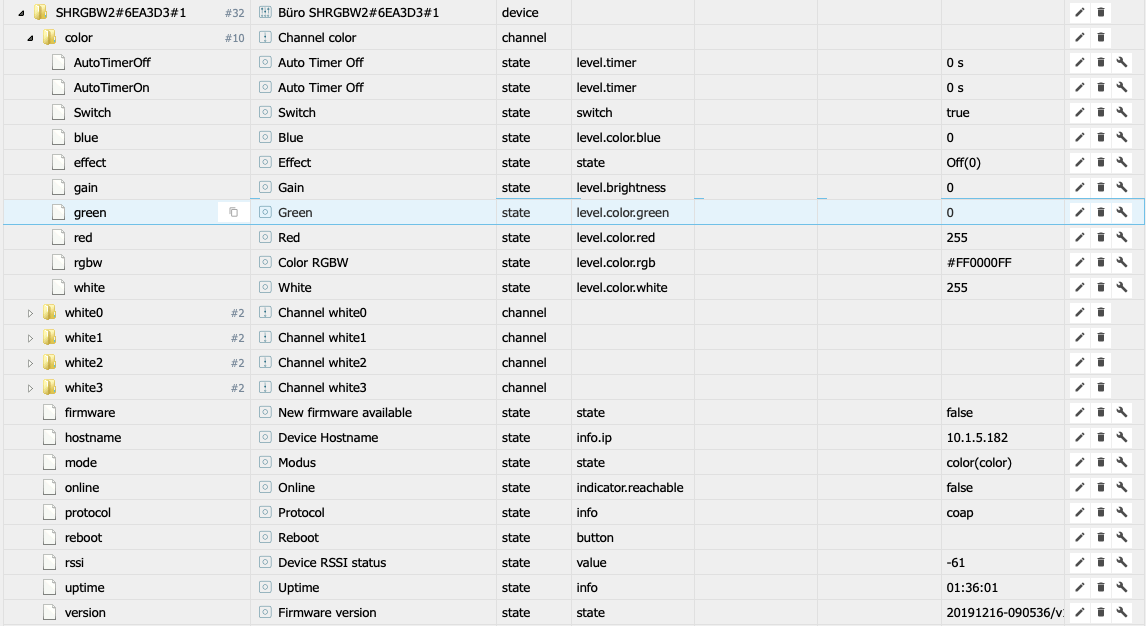
Ähnlich ist es beim Shelly ioBroker Adapter, hier ein Screenshot von den Datenpunkten die dieser zu einem Shelly RGBW2 anlegt, Verwendung mit einen RGBW Strip (auch kein Hue Wert hier wird RGBW als HEX angelegt und damit schlecht in Verbindung mit Yahka Adapter für HomeKit):

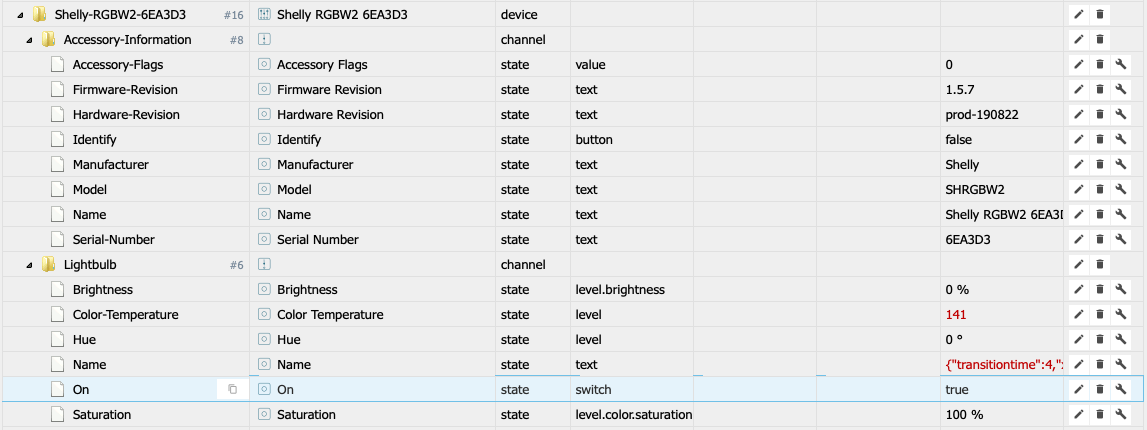
gelöst habe ich das dadurch, das ich den Homebridge Adapter für ioBroker installiert habe und dort das npm-Modul "homebridge-shelly" hinzugefügt habe. Dadurch legt mir der Adapter dann für den gleichen Shelly RGBW2 folgende Datenpunkte an, mit HUE uns SAT:

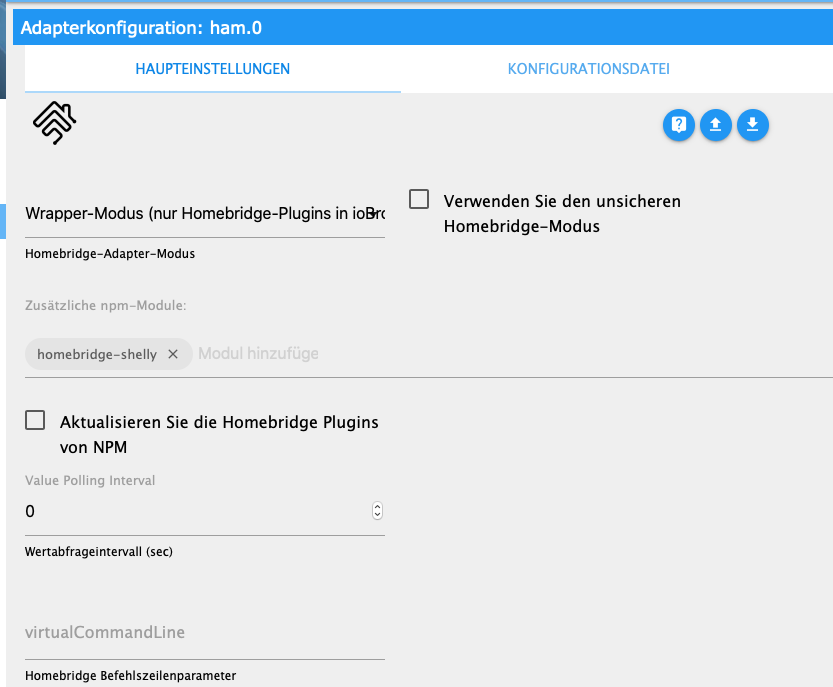
Dadurch kann ich die Shelly mit jedem Farbwert ansprechen. Egal was mir vorliegt. Hier noch ein Screenshot der Einstellungen des Homebridge Adapters:

Ich hoffe mal, ich sehe den Wald vor lauter Bäumen nicht und es gibt für das oben beschriebene Problem doch eine Lösung, bzw. die Entwickler habe diese schon implementiert und ich verstehe nur nicht den Yahka Adapter und den ZigBee Adapter richtig anzuwenden.
Ich bin für jeden Tipp dankbar.