NEWS
Yahka hue color nach hex convertieren
-
Das ist immernoch abhängig von den Datenpunkten, die du hast.
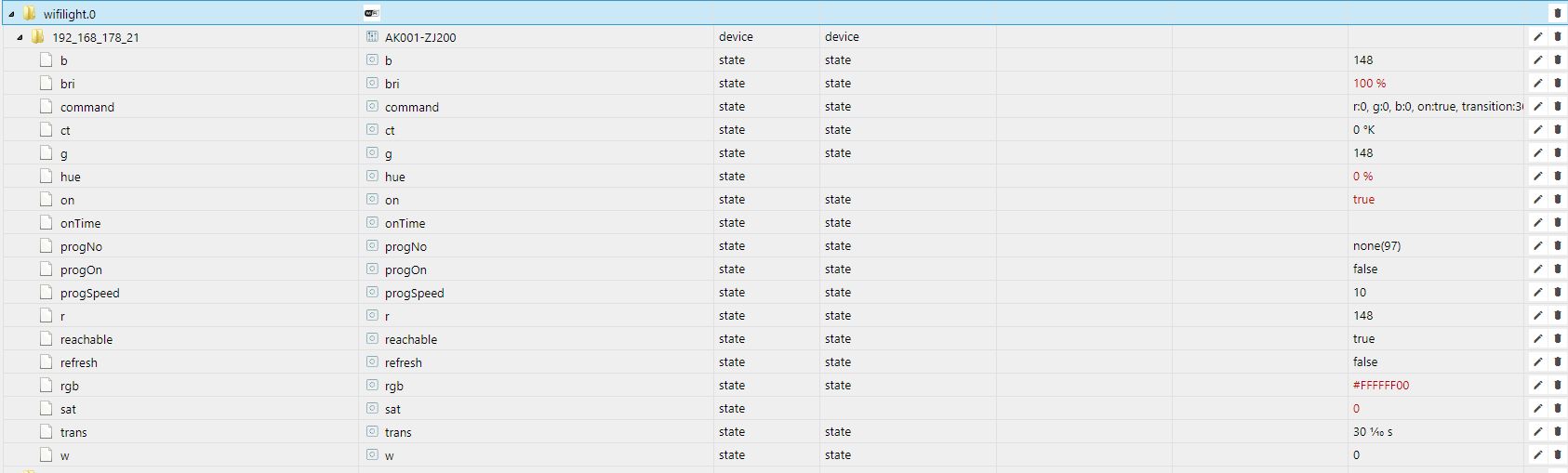
Schau doch einfach mal unter wifilight.0
Laut Script brauchst du folgende Datenpunkte:
"wifilight.0.192_168_178_15.hue",
"wifilight.0.192_168_178_15.sat",
"wifilight.0.192_168_178_15.bri"
(die werden bei dir nicht 100%ig identisch sein)
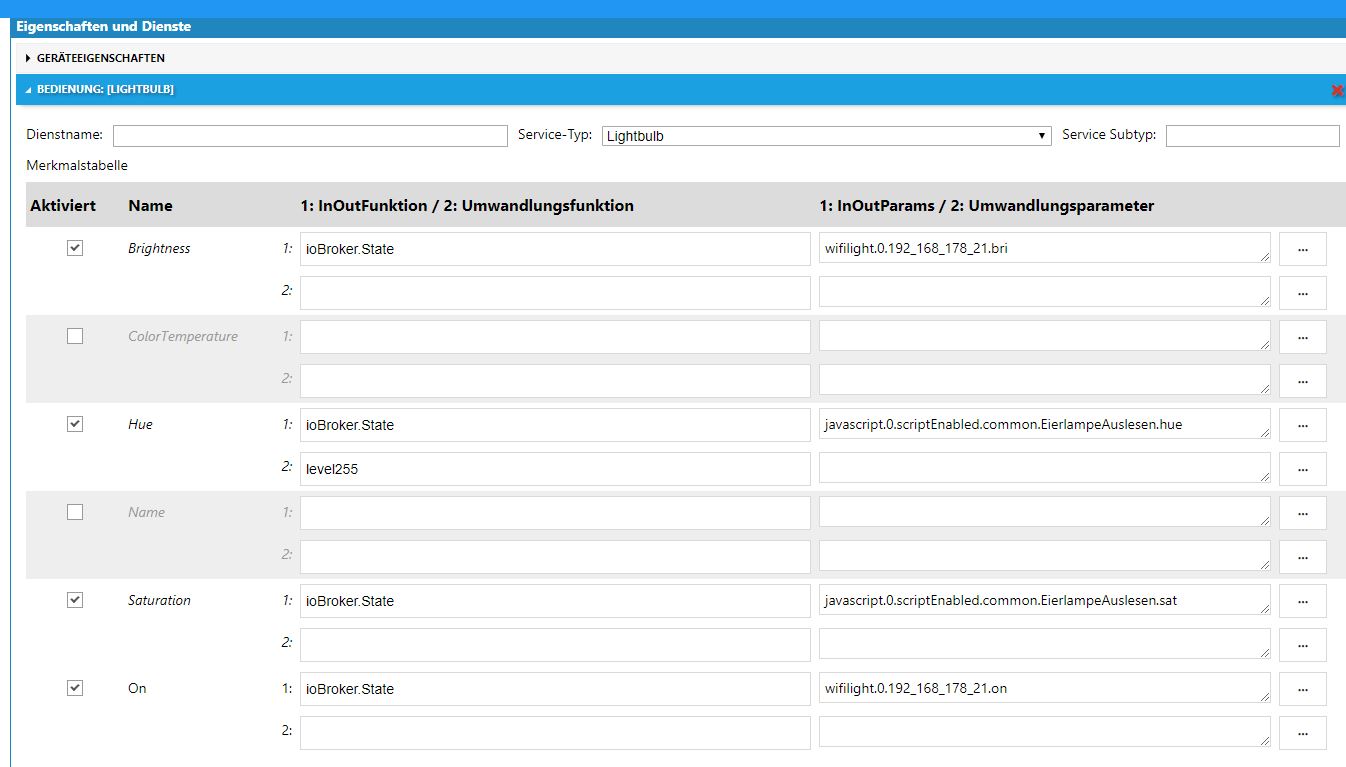
.bri verknüpfst du im Yahka mit Brightness, hue mit Hue, sat mit Saturation. Bei Saturation wahrscheinlich Conversion Function level255, bei hue wahrscheinlich KEINE Conversion Function
-
Also irgendwie bin ich zu deppert offenbar…ich hänge mal ein paar Bilder an, wie es bei mir grad aussieht.
Nicht über "Eierlampe" wundern, aber die Lampe sieht nun mal aus wie ein großes buntes Osterei (Interpretation meiner Kinder :D )
-
Ein/Aus funktioniert
-
Helligkeit funktioniert
-
Farbauswahl funktioniert nicht
Wo ist der Wurm drin?



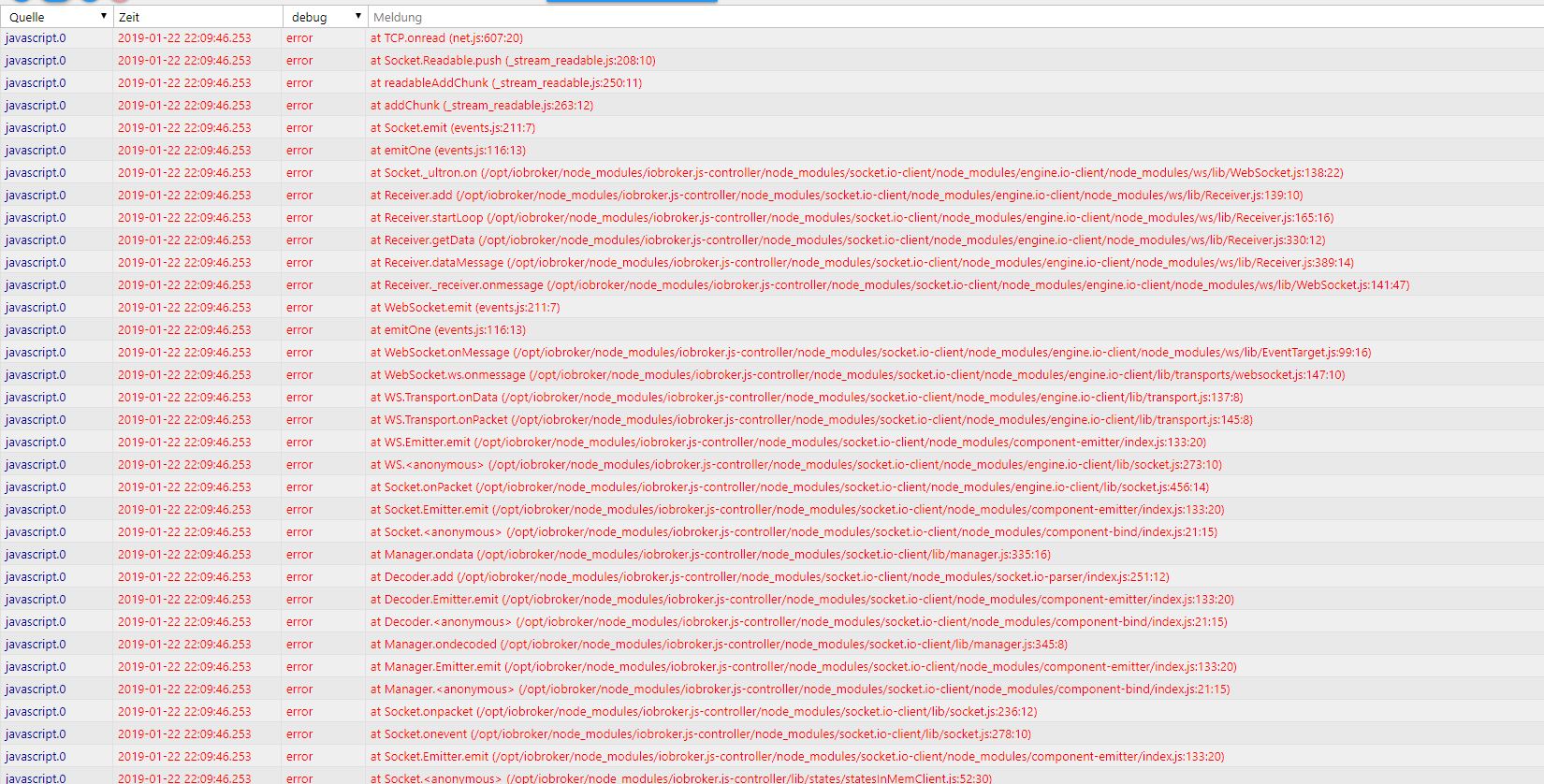
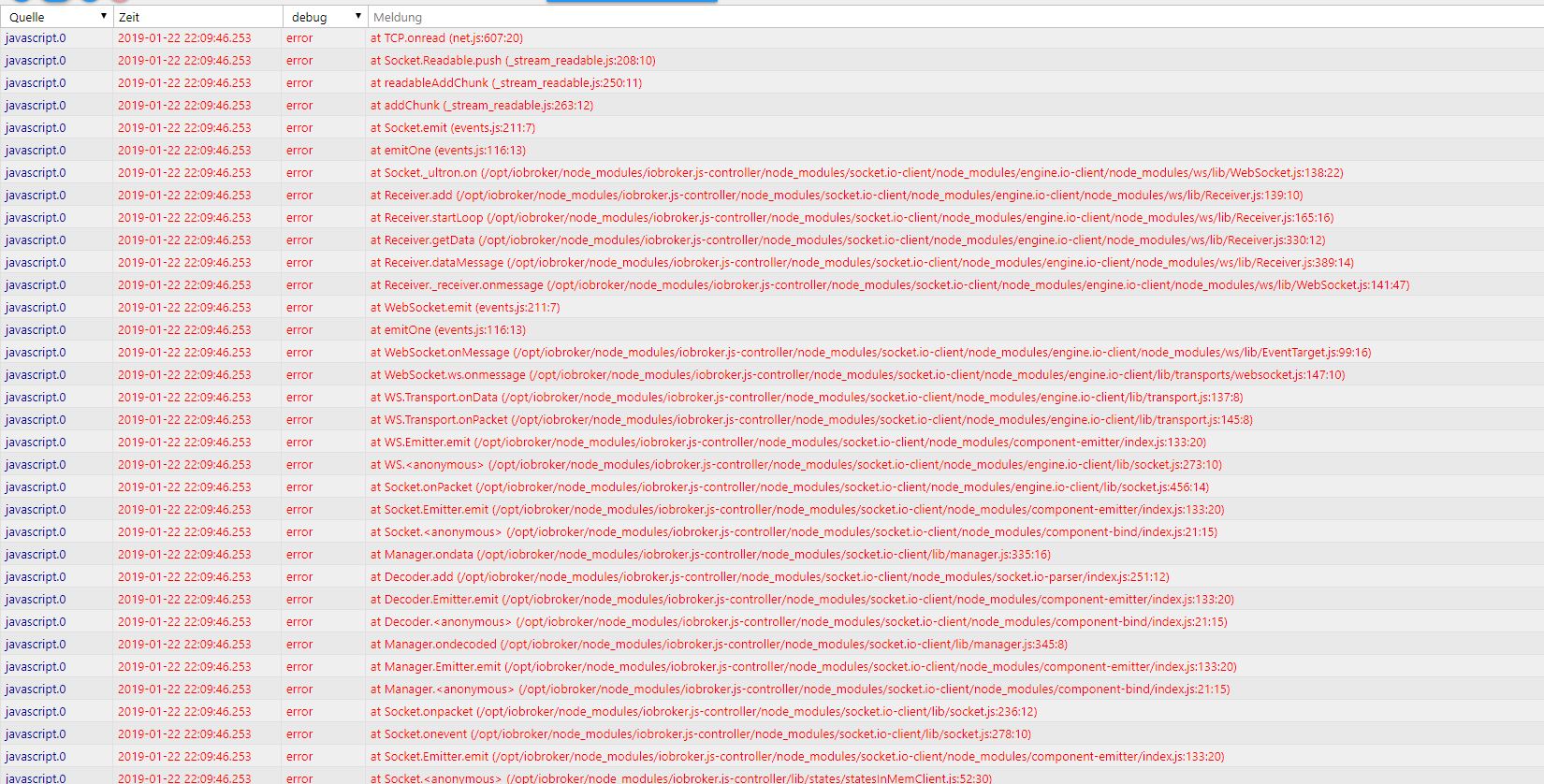
Sobald ich das Skript starte habe ich auch jede Menge Fehler im Log…
Und los geht's mit:
message javascript.0.scriptEnabled.common.EierlampeAuslesen.sat [object Object] Cannot read property 'native' of undefined
-
-
Hallo Zusammen,
ich bin jetzt nach Anleitung gegangen und habe das Problem das ich immer falsche Farben bekomme. Die umwandlung von RGB nach HEX funktioniert, aber der hui bzw sat Wert den yahka einsetzt schein nicht zu passen. Ich habe zigbee mit Müller Tint licht (Aldi) im Einsatz. Weiß jemand wieso das nicht funktioniert? Hier meine Einstellungen:
var R = getState('javascript.0.scriptEnabled.logic.Licht.r1').val; var G = getState('javascript.0.scriptEnabled.logic.Licht.g1').val; var B = getState('javascript.0.scriptEnabled.logic.Licht.b1').val; function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } function calculateColor() { log('# R ' + toHex(R) + " G " + toHex(G) + " B " + toHex(B)); setState('zigbee.0.00158d0002ffde9a.color', '#' + toHex(R) + toHex(G) + toHex(B)); } calculateColor(); // Skriptstart on('javascript.0.scriptEnabled.logic.Licht.r1', function(dp) { R = dp.state.val; calculateColor(); }); on('javascript.0.scriptEnabled.logic.Licht.g1', function(dp) { G = dp.state.val; calculateColor(); }); on('javascript.0.scriptEnabled.logic.Licht.b1', function(dp) { B = dp.state.val; calculateColor(); });und
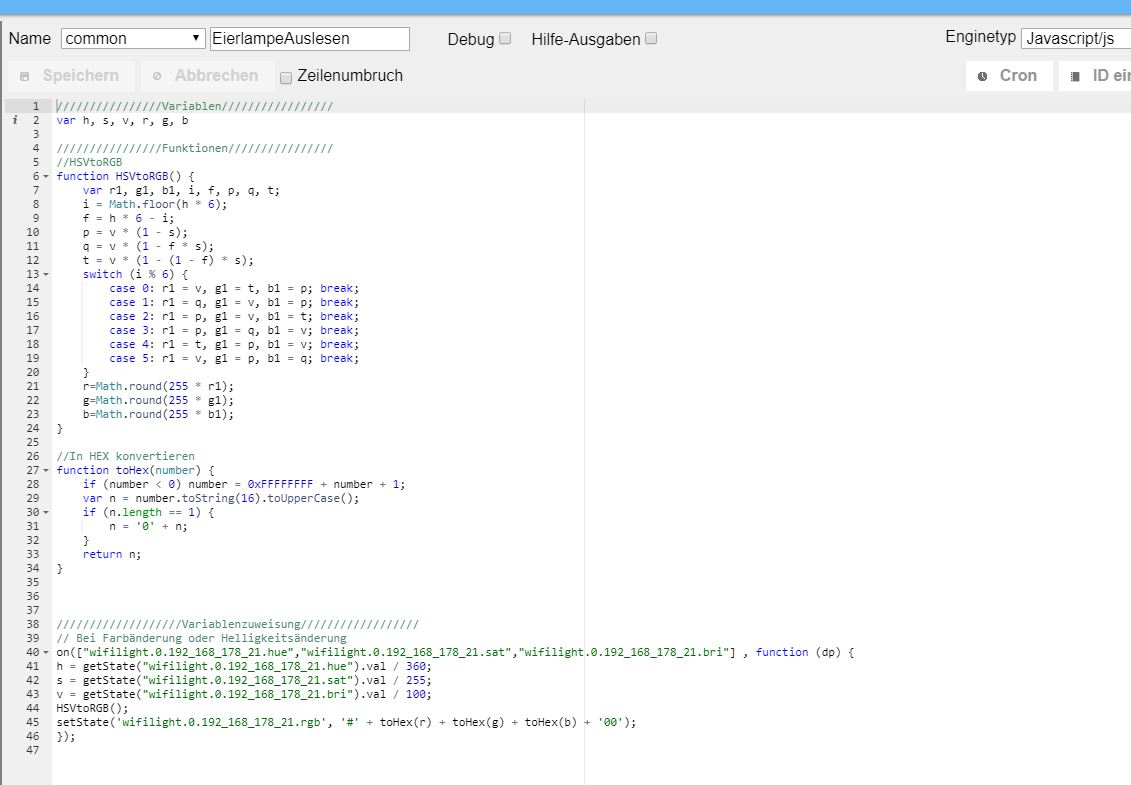
// Initialisierung bei Skriptstart var h = getState("javascript.0.scriptEnabled.logic.Licht.hue").val / 360; var s = getState("javascript.0.scriptEnabled.logic.Licht.sat").val / 255; var v = getState("zigbee.0.00158d0002ffde9a.brightness").val / 100; log("h: " + h); log("s: " + s); log("v: " + v); function HSVtoRGB() { var r, g, b, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r = v, g = t, b = p; break; case 1: r = q, g = v, b = p; break; case 2: r = p, g = v, b = t; break; case 3: r = p, g = q, b = v; break; case 4: r = t, g = p, b = v; break; case 5: r = v, g = p, b = q; break; } log("R: " + r + " - " + Math.round(255 * r)); log("G: " + g + " - " + Math.round(255 * g)); log("B: " + b + " - " + Math.round(255 * b)); setState ("javascript.0.scriptEnabled.logic.Licht.r1"/*r1*/, Math.round(255 * r)); setState ("javascript.0.scriptEnabled.logic.Licht.g1"/*g1*/, Math.round(255 * g)); setState ("javascript.0.scriptEnabled.logic.Licht.b1"/*b1*/, Math.round(255 * b)); } // Ende der Funktion HSVtoRGB(); // Aufruf bei Skriptstart on(["javascript.0.scriptEnabled.logic.Licht.hue","javascript.0.scriptEnabled.logic.Licht.sat","zigbee.0.00158d0002ffde9a.brightness"] , function (dp) { h = getState("javascript.0.scriptEnabled.logic.Licht.hue").val / 360; s = getState("javascript.0.scriptEnabled.logic.Licht.sat").val / 255; v = getState("zigbee.0.00158d0002ffde9a.brightness").val / 100; HSVtoRGB(); });Hat da jemand eine Idee?
-
Meine Datenpunkte also color von der zigbee Lampe will HEX Code. Wenn ich einen Hexcode manuel eingebe z.B. #B40431 zeigt die Lampe auch direkt die richtige Farbe. Wenn ich über das Homekit Grün auswähle kommt z.b. ein Rot als RGB Wert an und wird dann in Rot HEXCode umgewandelt.
-
Also irgendwie bin ich zu deppert offenbar…ich hänge mal ein paar Bilder an, wie es bei mir grad aussieht.
Nicht über "Eierlampe" wundern, aber die Lampe sieht nun mal aus wie ein großes buntes Osterei (Interpretation meiner Kinder :D )
-
Ein/Aus funktioniert
-
Helligkeit funktioniert
-
Farbauswahl funktioniert nicht
Wo ist der Wurm drin?
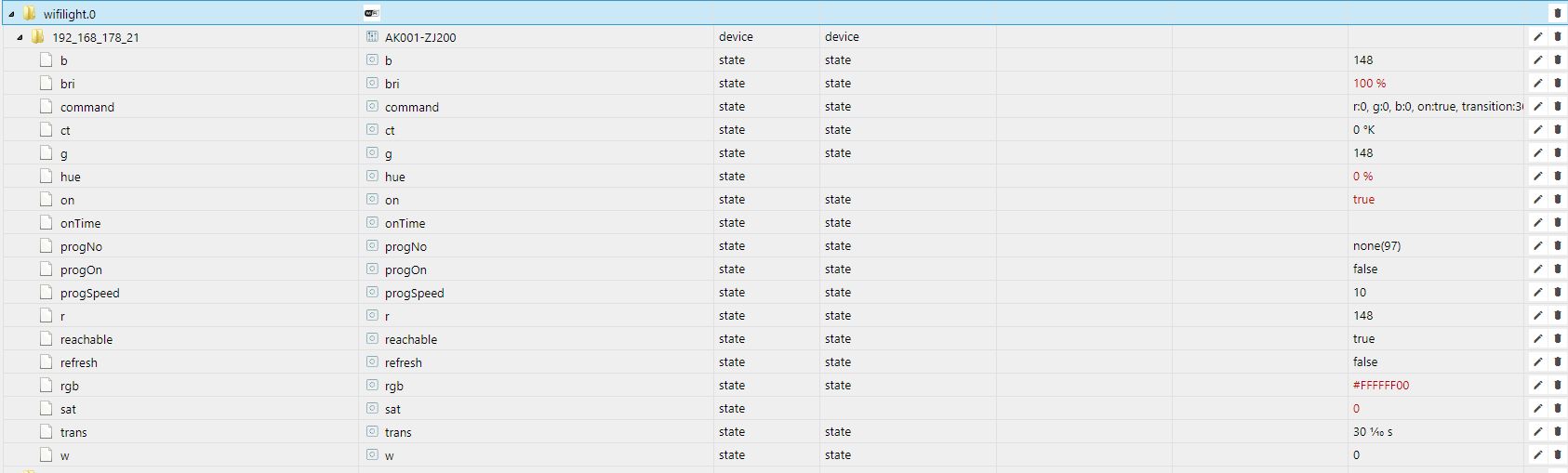
wifilight0.JPG
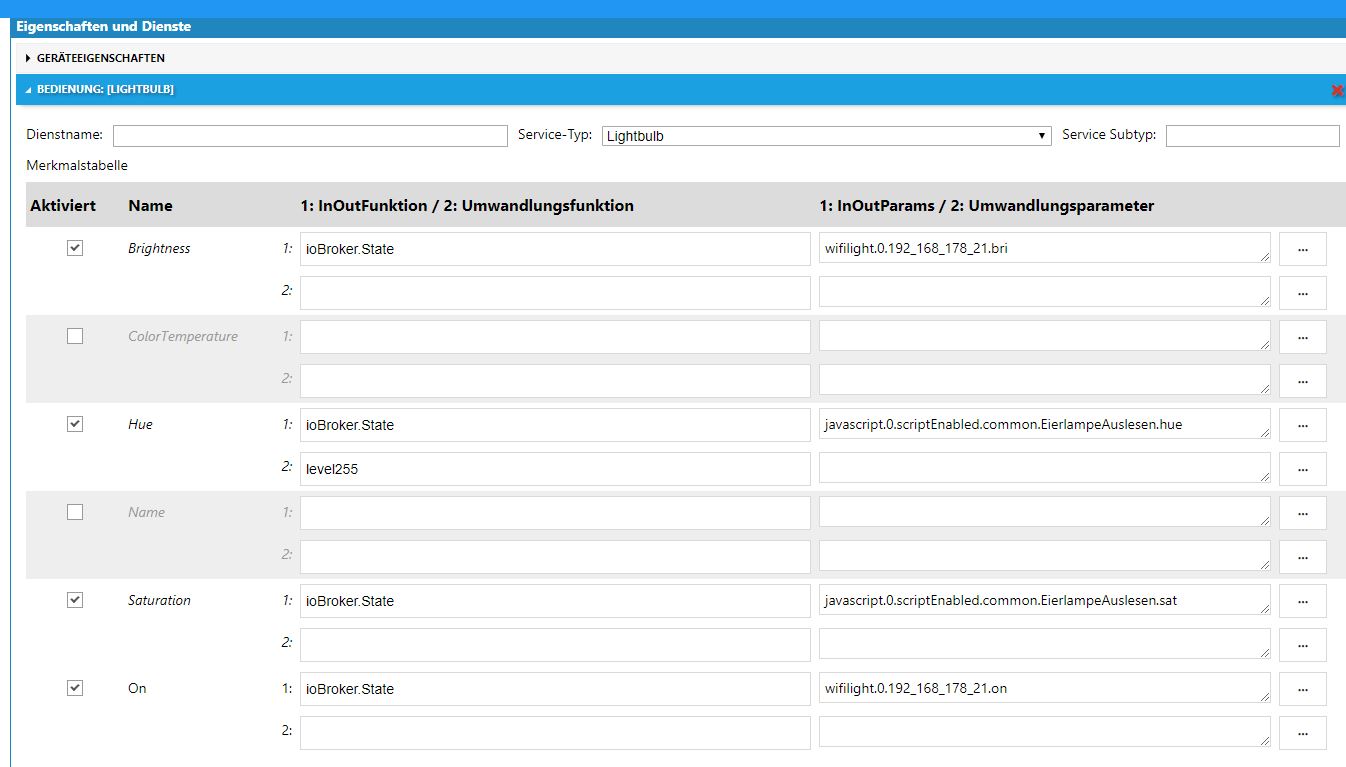
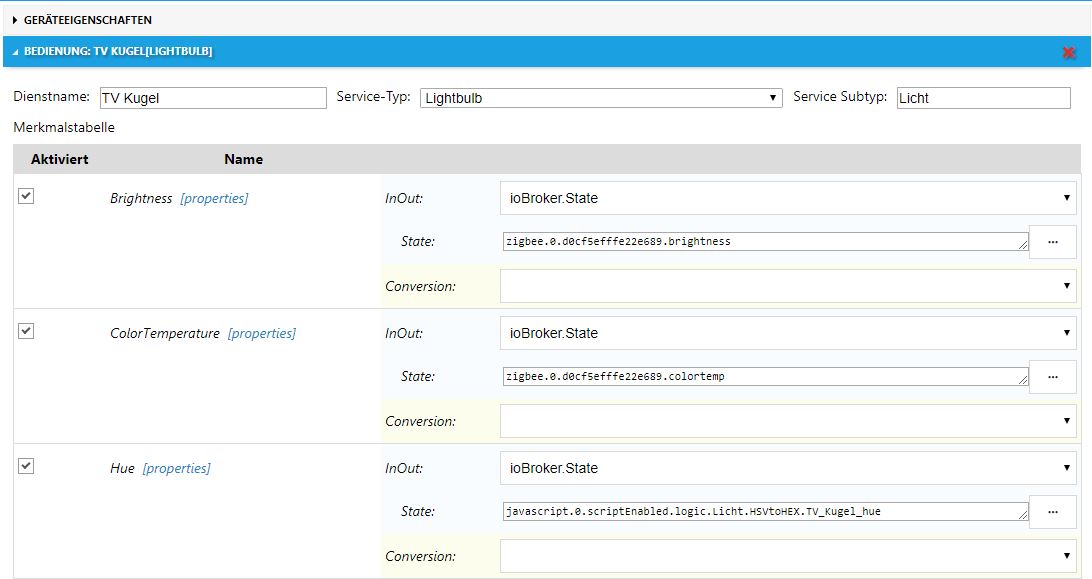
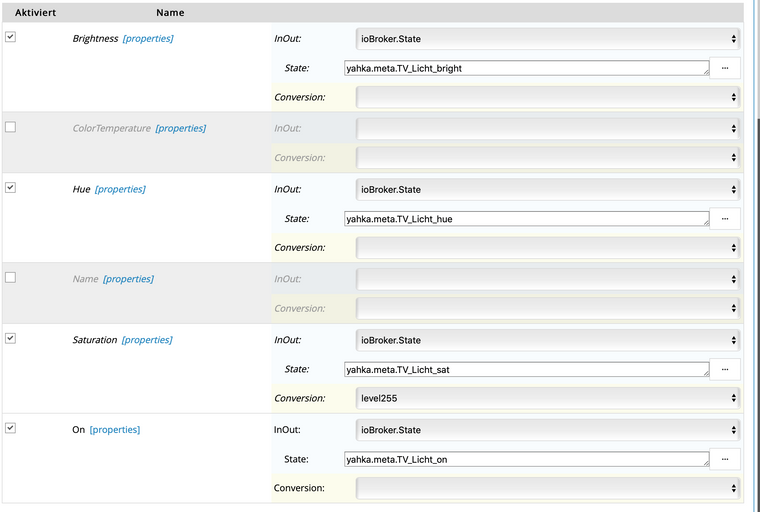
yahka.JPG
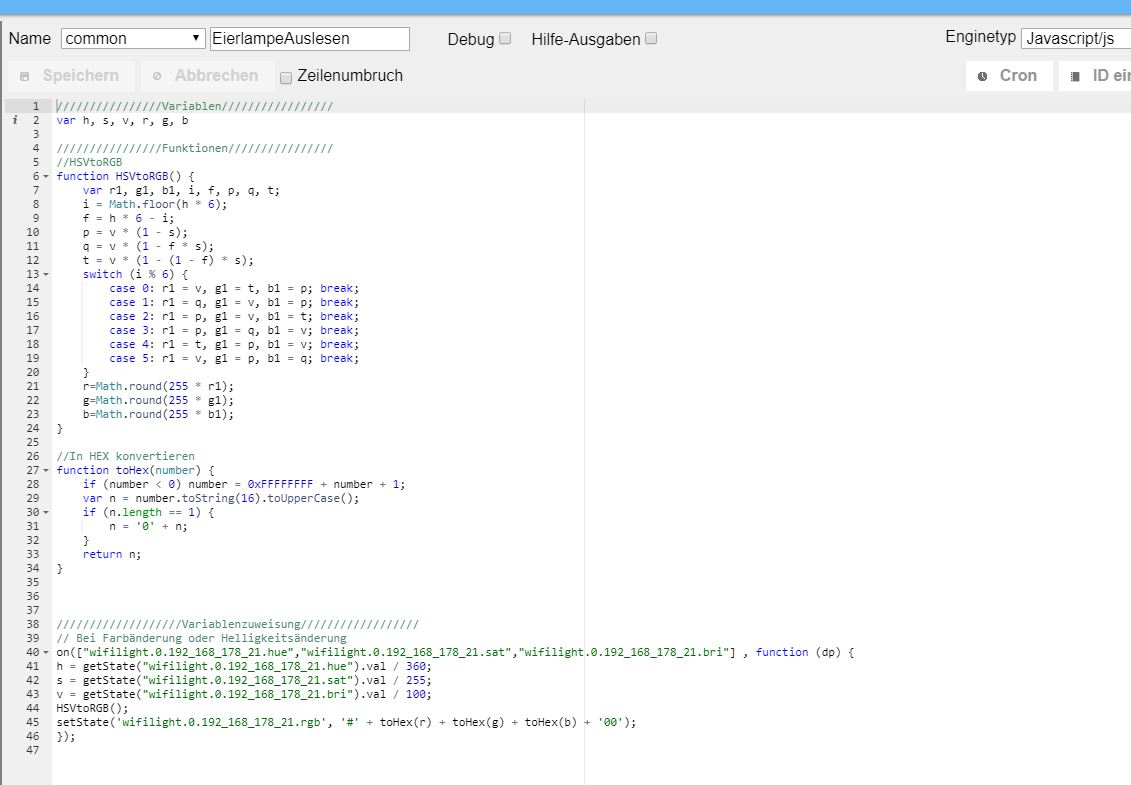
skript.JPG
Sobald ich das Skript starte habe ich auch jede Menge Fehler im Log...
Und los geht's mit:
message javascript.0.scriptEnabled.common.EierlampeAuslesen.sat [object Object] Cannot read property 'native' of undefinedlog.JPG `
Mich wundert, dass hue hier ein Prozentwert ist. Muss der Datenpunkt RGB zur Farbänderung geändert werden, oder der Punkt hue?
-
-
Vielleicht etwas zur Verdeutlichung, was da passiert:
Yahka macht da nicht viel, sofern du keine Conversion Function eingerichtet hast, mit den Werten die du per HomeKit eingibst.
Soll es ja auch nicht.
Das Apple nunmal den Wert in einer anderen Einheit/Berechnung übergibt, kann weder dein Lichtmodul (wie auch immer angeschlossen) oder Yahka (ohne Conversion Function) beeinflussen.
Das "hue" und das "Colortemp" ist also nicht das, was Yahka vorgibt, sondern das, was du im HomeKit für eine Farbe und/oder Farbtemperatur einstellst. Der Rohwert.
Soviel erstmal zur grundlegenden Erklärung.
Die Verknüpfung zwischen beiden Werten muss nun, wo auch immer - ob nun im Yahka mit einer Conversion Function oder per Javascript -, passieren.
Aus dem HSV Wert (also hue, saturation, brightness) wird der RGB (also Red,Green,Blue) errechnet, zwischendurch in temporäre Objekte geschrieben, und am Ende gesetzt.
In deiner Yahka Config setzt du Colortemp und Brightness direkt auf das zigbee Objekt was korrekt ist, wenn Colortemp zwischen 140 und 500 sein muss und Brightness 0-100.
Da Apple den hue Wert, also Color, in Mired übergibt (wie auch Colortemp zwischen 140 und 500 also) muss dieser dann genommen werden und in RGB umgerechnet werden.
Anpassung von Colortemp und Brightness sollte also schon funktionieren.
Jetzt muss halt einzeln geschaut werden, wo das Problem liegt.
Das Script sieht nicht falsch aus. Deswegen füge doch mal bitte vor die Zeile
setState ("javascript.0.scriptEnabled.logic.Licht.r1"/*r1*/, Math.round(255 * r));Die Zeilen````
log(r + " " + Math.round(255 * r));
log(g + " " + Math.round(255 * g));
log(b + " " + Math.round(255 * b));hinzu. So können wir schauen, was die Variablen enthalten, bevor es dem temporären Objekt hinzugefügt wird. Das zweite Script reagiert auf eine Änderung von einer der drei temporären Objekte, rechnet es in RGB um und setzt es in das color Objekt vom zigbee. Da gibt es schon eine Logzeile ("log('#' + toHex(R) + toHex(G) + toHex(B));"). Was gibt denn das alles aus, wenn du die Farbe anpasst? `Bitte auch an beide meine vorherigen Poster das nochmal zu lesen um zu verstehen, was das Script macht und die Zusammehänge zu erkennen. Eigentlich isses nämlich ganz einfach, wenn man weiss, was die Lampe erwartet und was man an Werten bekommt :)
-
Für die, bei denen es noch nicht funktioniert:
1. Skript:
Mit diesem Skript regel ich IKEA Tradfri Lampen und Osram LED Strips (Ihr braucht nur ein Skript):
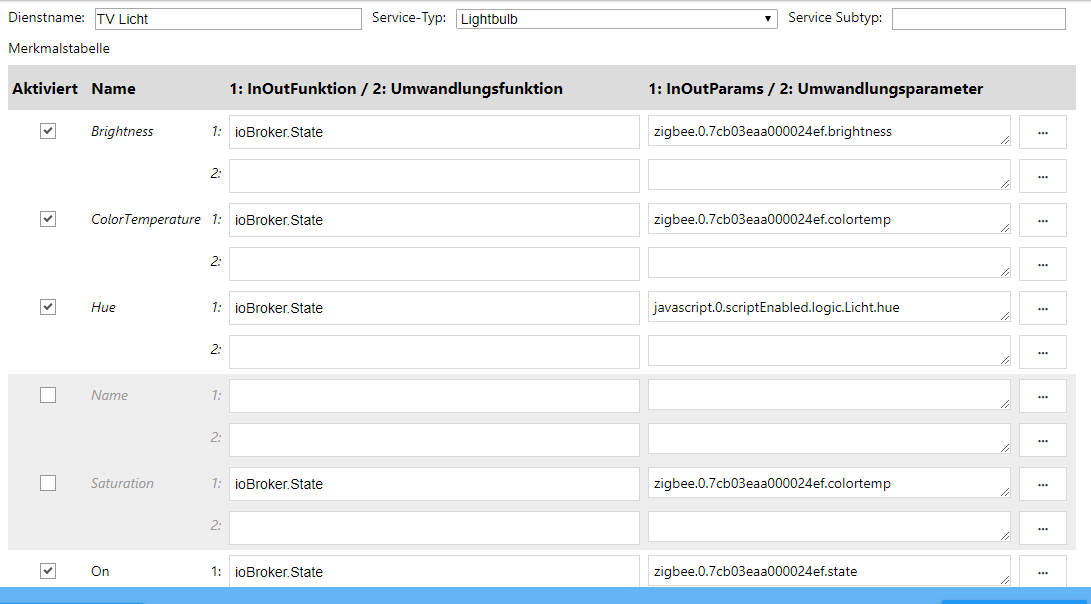
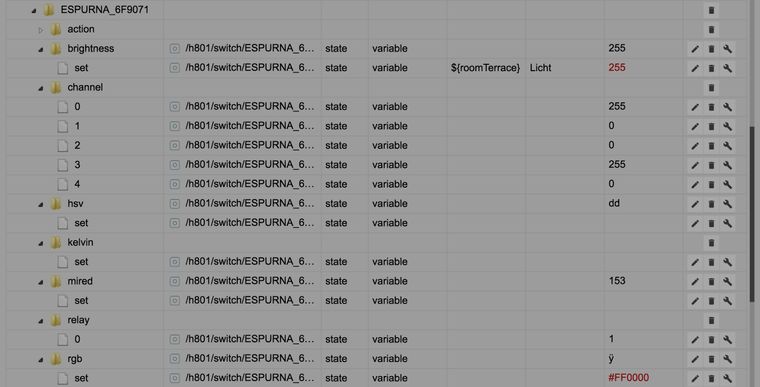
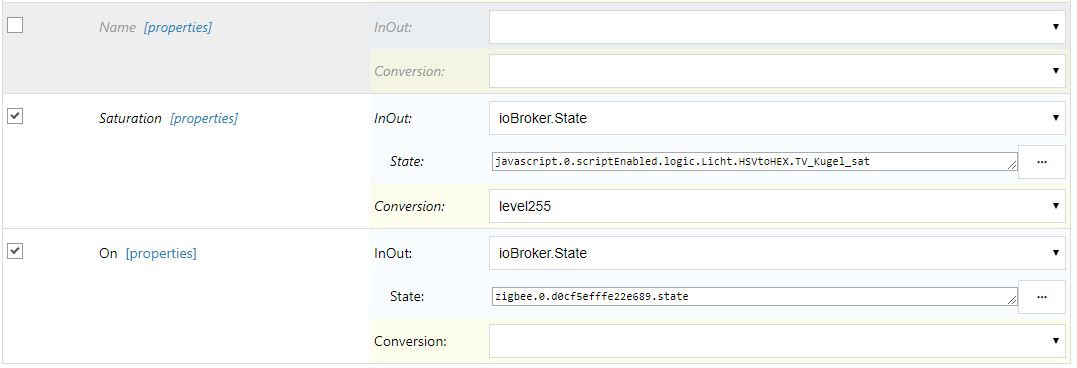
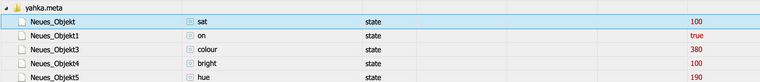
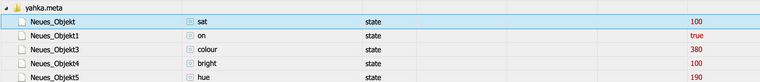
Bei den Osram Bändern hab ich noch Probleme, wenn man dimmt, kann aber auch am zigbee Adpater liegen. Bei den IKEA Lampen funktioniert es ganz gut.////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Licht_hue","javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Licht_sat","zigbee.0.7cb03eaa000024ef.brightness"] , function (dp) { h = getState("javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Licht_hue").val / 360; s = getState("javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Licht_sat").val / 255; v = getState("zigbee.0.7cb03eaa000024ef.brightness").val / 100; HSVtoRGB(); setState('zigbee.0.7cb03eaa000024ef.color', '#' + toHex(r) + toHex(g) + toHex(b)); }); on(["javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Kugel_hue","javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Kugel_sat","zigbee.0.d0cf5efffe22e689.brightness"] , function (dp) { h = getState("javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Kugel_hue").val / 360; s = getState("javascript.0.scriptEnabled.logic.Licht.HSVtoHEX.TV_Kugel_sat").val / 255; v = getState("zigbee.0.d0cf5efffe22e689.brightness").val / 100; HSVtoRGB(); setState('zigbee.0.d0cf5efffe22e689.color', '#' + toHex(r) + toHex(g) + toHex(b)); });2. Folgende Objekte müssen angelegt sein:

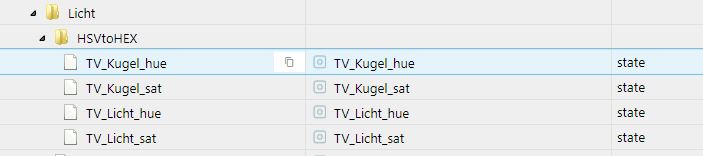
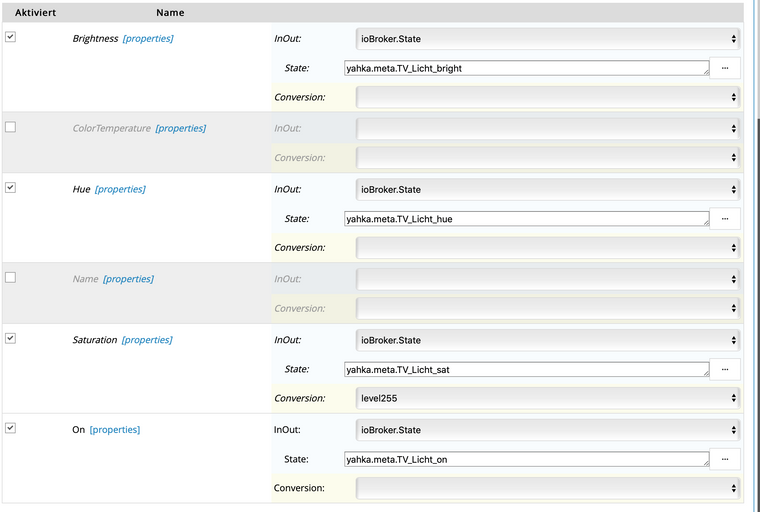
(Und zwar so, dass die Objekte Zahlen annehmen können.)3. Einstellung in yahka:
Ganz wichtig bei Saturation muss bei Conversion level255 angegeben werden, ansonsten stimmen die Farben nicht!

-
Hi,
gibt es hier Neuigkeiten wie man das ganze mit einem Zigbee Adapter und einer Tint (Aldi) zum laufen bekommt ?! Wenn ich das obige Skript benutze, bekomme ich viel zu viele Fehler und die Lampe reagiert sehr träge und zeitverzögert auf alle Änderungen. @xatrix Hast du eine Lösung dafür ?
-
Also irgendwie bin ich zu deppert offenbar…ich hänge mal ein paar Bilder an, wie es bei mir grad aussieht.
Nicht über "Eierlampe" wundern, aber die Lampe sieht nun mal aus wie ein großes buntes Osterei (Interpretation meiner Kinder :D )
-
Ein/Aus funktioniert
-
Helligkeit funktioniert
-
Farbauswahl funktioniert nicht
Wo ist der Wurm drin?



Sobald ich das Skript starte habe ich auch jede Menge Fehler im Log…
Und los geht's mit:
message javascript.0.scriptEnabled.common.EierlampeAuslesen.sat [object Object] Cannot read property 'native' of undefined
@Alwiz
Sorry für die doch reichlich späte Antwort.
Das Problem ist, dass du im Yahka-Adapter und im Umrechnungsskript auf unterschiedliche Datenpunkte verweist für HUE und SAT.
Außerdem noch versichern, dass für die Datenpunkte "Schreiben" erlaubt ist und beim HUE-Datenpunkt die %-Einheit wegnehmen. -
-
Hy hab das Skript bei Shelly RGBW2 im Einsatz , hab aber nur RGB Led Strips , funktioniert fast alles nur schaltet er ab und zu nicht weis sondern auf rot . Kann wer helfen. Und danach kommt er komplett durcheinander dann ist blau - weis usw
-
Klar, du kannst alles in ein Script packen.
Und vom Script her kannst du es auch ohne "Zwischenspeicherung" bauen, mach einfach eine "große" Funktion draus.
@danw said in Yahka hue color nach hex convertieren:
Klar, du kannst alles in ein Script packen.
Und vom Script her kannst du es auch ohne "Zwischenspeicherung" bauen, mach einfach eine "große" Funktion draus.
Ich möchte den Satz aus dem obigen Zitat einmal aufgreifen.
Eine "große" Funktion habe ich mittlerweile draus gebaut. Aber wie soll das ganze ohne "Zwischenspeicherung" in die zwei virtuellen Datenpunkten funktionieren? Könntest du hier vielleicht einmal einen Gedankenanstoß liefern? Ich grübel da jetzt schon die letzten Tage drüber. -
hallo
ich greife den Post mal auf und hoffe das ich so spät noch eine Antwort auf meine Frage bekommeDas hier ist mein Setup:

////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["yahka.meta.TV_Licht_hue","yahka.meta.TV_Licht_sat","yahka.meta.TV_Licht_bright"] , function (dp) { h = getState("yahka.meta.TV_Licht_hue").val / 360; s = getState("yahka.meta.TV_Licht_sat").val / 255; v = getState("yahka.meta.TV_Licht_bright").val / 100; HSVtoRGB(); setState('yahka.meta.TV_Licht_RGBW', '#' + toHex(r) + toHex(g) + toHex(b)); });
Nun ist mein Problem, dass die Werte bzw die Farben nur bei 100 % brightness in der Homekitapp übereinstimmen. Sobald ich die mit Brightness runter gehe wird die Farbe immer dunkler bis schwarz (auch bei 5 %). Das klingt auf der einen Seite auch logisch aber ich will ja bei der Veränderung von Brightness in der HomeKit app, ja nur dass die Lampe heller oder dunkler wird und nicht die Farbe. Der Fehler wird denke mal für einen von euch sehr simpel sein, jedoch bin ich mit meinen Anfängerfähigkeiten leider am Ende.Ist mein Brightness Wert falsch verknüpft??
-
hallo
ich greife den Post mal auf und hoffe das ich so spät noch eine Antwort auf meine Frage bekommeDas hier ist mein Setup:

////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["yahka.meta.TV_Licht_hue","yahka.meta.TV_Licht_sat","yahka.meta.TV_Licht_bright"] , function (dp) { h = getState("yahka.meta.TV_Licht_hue").val / 360; s = getState("yahka.meta.TV_Licht_sat").val / 255; v = getState("yahka.meta.TV_Licht_bright").val / 100; HSVtoRGB(); setState('yahka.meta.TV_Licht_RGBW', '#' + toHex(r) + toHex(g) + toHex(b)); });
Nun ist mein Problem, dass die Werte bzw die Farben nur bei 100 % brightness in der Homekitapp übereinstimmen. Sobald ich die mit Brightness runter gehe wird die Farbe immer dunkler bis schwarz (auch bei 5 %). Das klingt auf der einen Seite auch logisch aber ich will ja bei der Veränderung von Brightness in der HomeKit app, ja nur dass die Lampe heller oder dunkler wird und nicht die Farbe. Der Fehler wird denke mal für einen von euch sehr simpel sein, jedoch bin ich mit meinen Anfängerfähigkeiten leider am Ende.Ist mein Brightness Wert falsch verknüpft??
@Berserker sagte in Yahka hue color nach hex convertieren:
Brightness
Warum verknüpft du den Brightness Wert in Yahka nicht direkt mit deinem Gerät?