NEWS
Yahka hue color nach hex convertieren
-
Das kriegste auch noch gelöst ;)
Einfach beschreibende Logzeilen hinzufügen und schauen, bei welcher es dann "hängt". Dann kann man weiter schauen.
Hier noch ne kleine Verschönerung vom Code. Schlafe jetzt… ;)
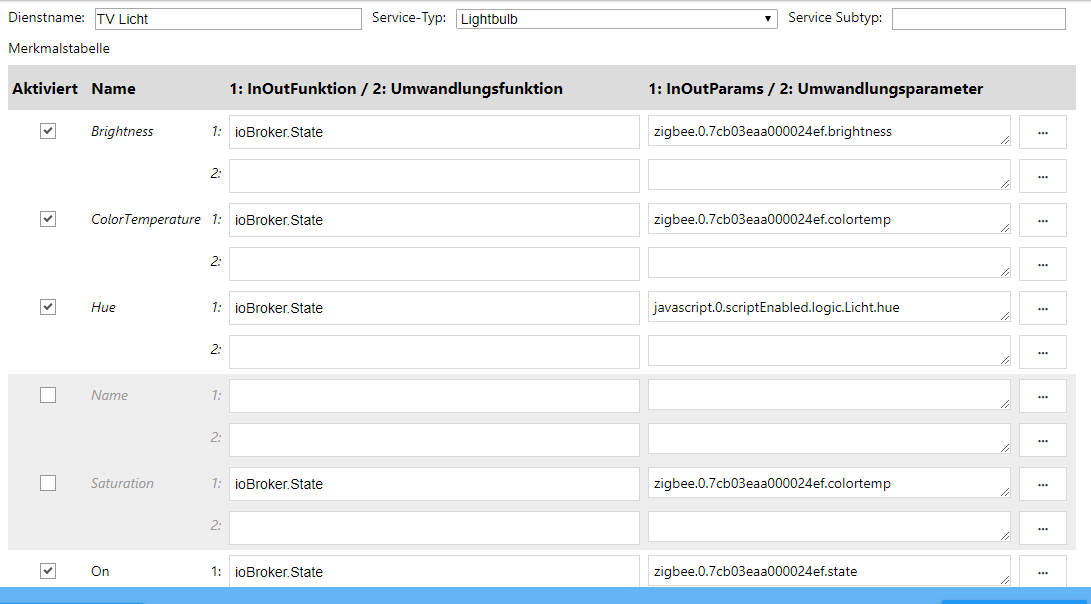
on("javascript.0.scriptEnabled.logic.Licht.hue", function(dp) { h = dp.state.val / 360; log("h: " + h); HSVtoRGB(); // Aufruf bei Änderung von hue }); on("javascript.0.scriptEnabled.logic.Licht.sat", function(dp) { s = dp.state.val / 255; log("s: " + s); HSVtoRGB(); // Aufruf bei Änderung von saturation }); on("zigbee.0.7cb03eaa000024ef.brightness", function(dp) { v = dp.state.val / 100; log("v: " + v); HSVtoRGB(); // Aufruf bei Änderung von dimmer });wird zu
on(["javascript.0.scriptEnabled.logic.Licht.hue","javascript.0.scriptEnabled.logic.Licht.sat","zigbee.0.7cb03eaa000024ef.brightness"] , function (dp) { h = getState("javascript.0.scriptEnabled.logic.Licht.hue").val / 360; s = getState("javascript.0.scriptEnabled.logic.Licht.sat").val / 255; v = getState("zigbee.0.7cb03eaa000024ef.brightness").val / 100; HSVtoRGB(); }); -
Ok … Hab die Zeilen geändert.
Jetzt beobachte ich das erstmal ein paar Tage und dann schaue mer mal ob ich hier nochmal "nerve" ;)
Danke dir auf alle fälle nochmal bis zu dem Punkt hier. Das ist schonmal fast perfekt :)
-
Dank der 1A Vorarbeit und Dokumentation von euch beiden konnte ich mein Problem auch lösen.
Jetzt lassen sich meine MagicHome LED Controller über Wifilight und Yahka nun auch endlich einwandfrei steuern. Zuvor war nur An/Aus und Helligkeit möglich.
Also ein ganz dickes Dankeschön von mir :D
Besteht allerdings die Möglichkeit das ganze zu verschlanken? Weil derzeit habe ich für jeden LED Controller jeweils zwei Skripte und die fünf temporären Datenpunkte.
 ~~<link_text text="https://www.bilder-upload.eu/upload/d01 ... 672967.png">https://www.bilder-upload.eu/upload/d01170-1546672967.png</link_text>" />
~~<link_text text="https://www.bilder-upload.eu/upload/d01 ... 672967.png">https://www.bilder-upload.eu/upload/d01170-1546672967.png</link_text>" />
<link_text text="https://www.bilder-upload.eu/upload/48d ... 673040.png">https://www.bilder-upload.eu/upload/48d172-1546673040.png</link_text>" />~~ -
Habe jetzt mal etwas Zeit investiert und das Skript so angepasst, dass ich für jeden LED-Controller nur den Datenpunkt .hue und .sat erstellen muss, damit Yahka die Werte dort eintragen kann.
Keine zusätzlichen Datenpunkte mehr notwendig. Der .rgb Datenpunkt wird dann ohne weitere Umwege vom Skript gefüllt und die Farben der LEDs entsprechend angepasst.
Hier der entsprechende Code, vielleicht hilft er ja auch anderen weiter: ;)
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["wifilight.0.192_168_178_15.hue","wifilight.0.192_168_178_15.sat","wifilight.0.192_168_178_15.bri"] , function (dp) { h = getState("wifilight.0.192_168_178_15.hue").val / 360; s = getState("wifilight.0.192_168_178_15.sat").val / 255; v = getState("wifilight.0.192_168_178_15.bri").val / 100; HSVtoRGB(); setState('wifilight.0.192_168_178_15.rgb', '#' + toHex(r) + toHex(g) + toHex(b) + '00'); }); on(["wifilight.0.192_168_178_18.hue","wifilight.0.192_168_178_18.sat","wifilight.0.192_168_178_18.bri"] , function (dp) { h = getState("wifilight.0.192_168_178_18.hue").val / 360; s = getState("wifilight.0.192_168_178_18.sat").val / 255; v = getState("wifilight.0.192_168_178_18.bri").val / 100; HSVtoRGB(); setState('wifilight.0.192_168_178_18.rgb', '#' + toHex(r) + toHex(g) + toHex(b) + '00'); }); on(["wifilight.0.192_168_178_19.hue","wifilight.0.192_168_178_19.sat","wifilight.0.192_168_178_19.bri"] , function (dp) { h = getState("wifilight.0.192_168_178_19.hue").val / 360; s = getState("wifilight.0.192_168_178_19.sat").val / 255; v = getState("wifilight.0.192_168_178_19.bri").val / 100; HSVtoRGB(); setState('wifilight.0.192_168_178_19.rgb', '#' + toHex(r) + toHex(g) + toHex(b) + '00'); }); -
Hallo Zusammen,
ich brauche offenbar noch etwas Nachhilfe.
Mein Stand:
-
Wifi Light Adapter installiert –> Gerät gefunden (MagicHome LED Stripe Controller)
-
Yahka installiert --> LED Controler eingebunden (An/Aus, Helligkeit funktioniert)
Es klemmt irgendwie bei der Farbwahl. Ich bekomme in HomeKit das Farbrad angezeigt, aber es tut sich nix.
Ich habe das Skript aus dem letzen Posting genommen (alles in einem Skript zusammengefasst), aber ich habe so das Gefühl dass ich da mit den Datenpunkten nicht verstanden habe. Kann mir das mal jemand erklären?
Welche Datenpunkte brauche ich (zusätzlich zu den bereits vorhandenen - ich glaube verstanden zu haben hue und sat brauche ich).
Abe wie lege ich die an, wie befülle ich sie mit Daten etc. etc?
-
-
Hallo Zusammen,
ich brauche offenbar noch etwas Nachhilfe.
Mein Stand:
-
Wifi Light Adapter installiert –> Gerät gefunden (MagicHome LED Stripe Controller)
-
Yahka installiert --> LED Controler eingebunden (An/Aus, Helligkeit funktioniert)
Es klemmt irgendwie bei der Farbwahl. Ich bekomme in HomeKit das Farbrad angezeigt, aber es tut sich nix.
Ich habe das Skript aus dem letzen Posting genommen (alles in einem Skript zusammengefasst), aber ich habe so das Gefühl dass ich da mit den Datenpunkten nicht verstanden habe. Kann mir das mal jemand erklären?
Welche Datenpunkte brauche ich (zusätzlich zu den bereits vorhandenen - ich glaube verstanden zu haben hue und sat brauche ich).
Abe wie lege ich die an, wie befülle ich sie mit Daten etc. etc? `
Das kommt ein wenig darauf an, was denn dein LightStrip erwartet. Dein Post liest sich so, als ob du die Zusammenhänge auch noch nicht ganz verstehst.
Wenn du nur Brightness und on bei den Parametern im Yahka (also Apple) genutzt hast, kann auch keine Farbauswahl funktionieren. Abhängig vom Lightstrip brauchst du nur noch hue und auch vielleicht Saturation und ColorTemperature.
WIr bräuchten die Info von dir, was du für Datenpunkte brauchst (bzw der LightStrip) und welche Werte dieser erwartet.
-
-
> Dein Post liest sich so, als ob du die Zusammenhänge auch noch nicht ganz verstehst.
Das kann ich nicht ganz ausschließen :roll:Also der Strip liefert von Haus aus R, B, G, Brightness zurück (neben State, Prog, etc.).
Nach meinem Verständnis aus den vorherigen Posts brauche ich also noch hue und Sat.
Aber ich weiß irgendwie nicht wie/wo ich die Anlege (Basiswissen fehlt da offenbar, sorry), und wie ich die dann mit dem Skript verwurstel…
Nebenbei gefragt: angenommen, ich würde einen anderen Strip verwenden, könnten dann andere Datenpunkte kommen? Also, sind die Datenpunkte vom Strip abhängig, nicht vom Controller ? Als Controller kommt bei mir der AL-LC09 zum Einsatz (Wifi Controller)
-
Das ist immernoch abhängig von den Datenpunkten, die du hast.
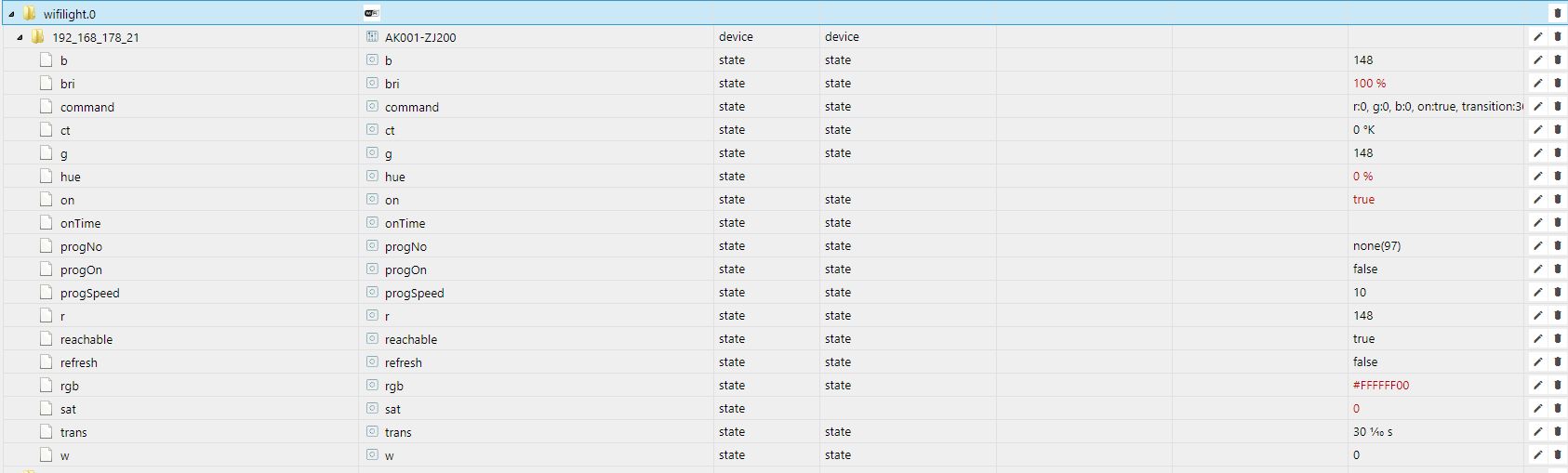
Schau doch einfach mal unter wifilight.0
Laut Script brauchst du folgende Datenpunkte:
"wifilight.0.192_168_178_15.hue",
"wifilight.0.192_168_178_15.sat",
"wifilight.0.192_168_178_15.bri"
(die werden bei dir nicht 100%ig identisch sein)
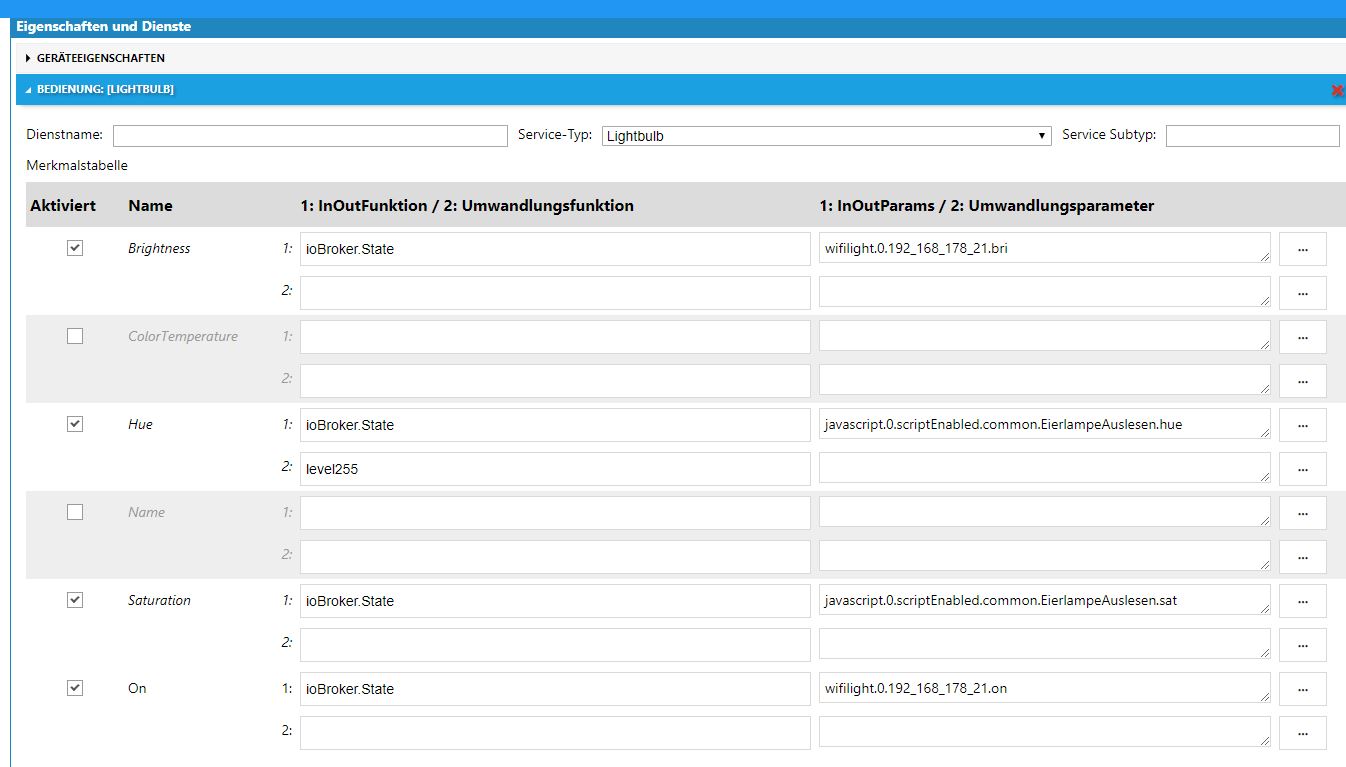
.bri verknüpfst du im Yahka mit Brightness, hue mit Hue, sat mit Saturation. Bei Saturation wahrscheinlich Conversion Function level255, bei hue wahrscheinlich KEINE Conversion Function
-
Also irgendwie bin ich zu deppert offenbar…ich hänge mal ein paar Bilder an, wie es bei mir grad aussieht.
Nicht über "Eierlampe" wundern, aber die Lampe sieht nun mal aus wie ein großes buntes Osterei (Interpretation meiner Kinder :D )
-
Ein/Aus funktioniert
-
Helligkeit funktioniert
-
Farbauswahl funktioniert nicht
Wo ist der Wurm drin?



Sobald ich das Skript starte habe ich auch jede Menge Fehler im Log…
Und los geht's mit:
message javascript.0.scriptEnabled.common.EierlampeAuslesen.sat [object Object] Cannot read property 'native' of undefined
-
-
Hallo Zusammen,
ich bin jetzt nach Anleitung gegangen und habe das Problem das ich immer falsche Farben bekomme. Die umwandlung von RGB nach HEX funktioniert, aber der hui bzw sat Wert den yahka einsetzt schein nicht zu passen. Ich habe zigbee mit Müller Tint licht (Aldi) im Einsatz. Weiß jemand wieso das nicht funktioniert? Hier meine Einstellungen:
var R = getState('javascript.0.scriptEnabled.logic.Licht.r1').val; var G = getState('javascript.0.scriptEnabled.logic.Licht.g1').val; var B = getState('javascript.0.scriptEnabled.logic.Licht.b1').val; function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } function calculateColor() { log('# R ' + toHex(R) + " G " + toHex(G) + " B " + toHex(B)); setState('zigbee.0.00158d0002ffde9a.color', '#' + toHex(R) + toHex(G) + toHex(B)); } calculateColor(); // Skriptstart on('javascript.0.scriptEnabled.logic.Licht.r1', function(dp) { R = dp.state.val; calculateColor(); }); on('javascript.0.scriptEnabled.logic.Licht.g1', function(dp) { G = dp.state.val; calculateColor(); }); on('javascript.0.scriptEnabled.logic.Licht.b1', function(dp) { B = dp.state.val; calculateColor(); });und
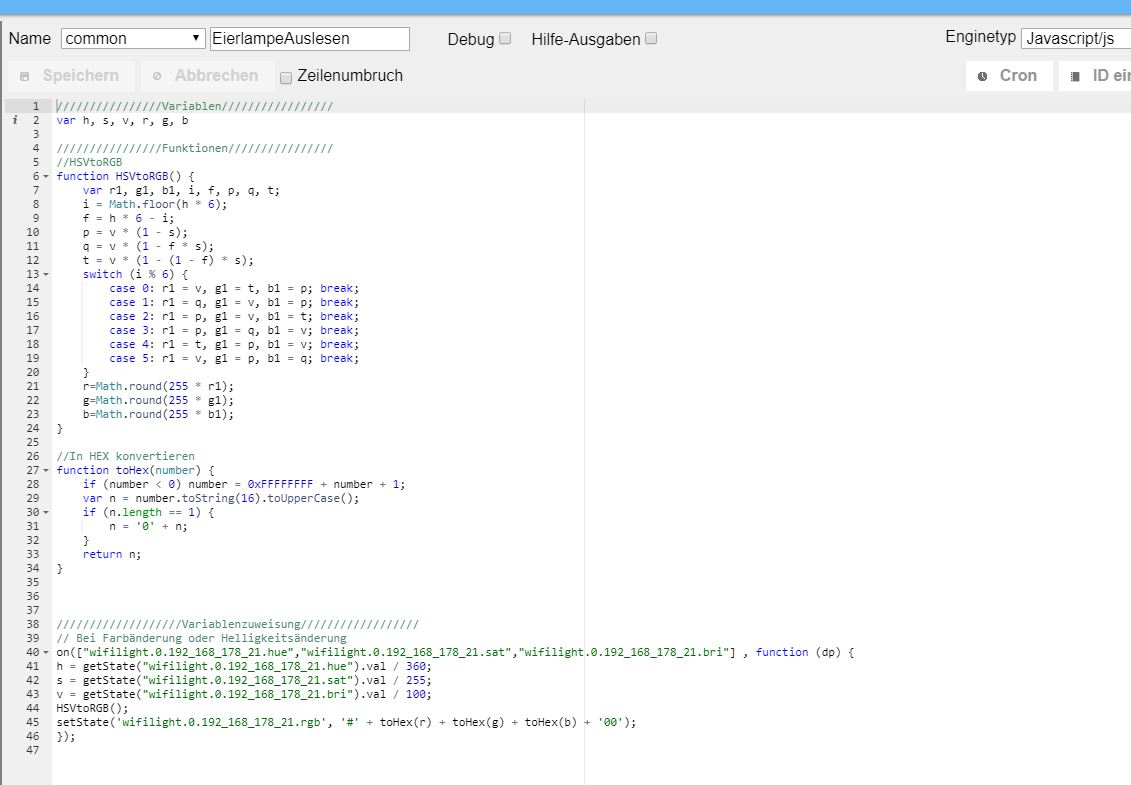
// Initialisierung bei Skriptstart var h = getState("javascript.0.scriptEnabled.logic.Licht.hue").val / 360; var s = getState("javascript.0.scriptEnabled.logic.Licht.sat").val / 255; var v = getState("zigbee.0.00158d0002ffde9a.brightness").val / 100; log("h: " + h); log("s: " + s); log("v: " + v); function HSVtoRGB() { var r, g, b, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r = v, g = t, b = p; break; case 1: r = q, g = v, b = p; break; case 2: r = p, g = v, b = t; break; case 3: r = p, g = q, b = v; break; case 4: r = t, g = p, b = v; break; case 5: r = v, g = p, b = q; break; } log("R: " + r + " - " + Math.round(255 * r)); log("G: " + g + " - " + Math.round(255 * g)); log("B: " + b + " - " + Math.round(255 * b)); setState ("javascript.0.scriptEnabled.logic.Licht.r1"/*r1*/, Math.round(255 * r)); setState ("javascript.0.scriptEnabled.logic.Licht.g1"/*g1*/, Math.round(255 * g)); setState ("javascript.0.scriptEnabled.logic.Licht.b1"/*b1*/, Math.round(255 * b)); } // Ende der Funktion HSVtoRGB(); // Aufruf bei Skriptstart on(["javascript.0.scriptEnabled.logic.Licht.hue","javascript.0.scriptEnabled.logic.Licht.sat","zigbee.0.00158d0002ffde9a.brightness"] , function (dp) { h = getState("javascript.0.scriptEnabled.logic.Licht.hue").val / 360; s = getState("javascript.0.scriptEnabled.logic.Licht.sat").val / 255; v = getState("zigbee.0.00158d0002ffde9a.brightness").val / 100; HSVtoRGB(); });Hat da jemand eine Idee?
-
Meine Datenpunkte also color von der zigbee Lampe will HEX Code. Wenn ich einen Hexcode manuel eingebe z.B. #B40431 zeigt die Lampe auch direkt die richtige Farbe. Wenn ich über das Homekit Grün auswähle kommt z.b. ein Rot als RGB Wert an und wird dann in Rot HEXCode umgewandelt.
-
Also irgendwie bin ich zu deppert offenbar…ich hänge mal ein paar Bilder an, wie es bei mir grad aussieht.
Nicht über "Eierlampe" wundern, aber die Lampe sieht nun mal aus wie ein großes buntes Osterei (Interpretation meiner Kinder :D )
-
Ein/Aus funktioniert
-
Helligkeit funktioniert
-
Farbauswahl funktioniert nicht
Wo ist der Wurm drin?
wifilight0.JPG
yahka.JPG
skript.JPG
Sobald ich das Skript starte habe ich auch jede Menge Fehler im Log...
Und los geht's mit:
message javascript.0.scriptEnabled.common.EierlampeAuslesen.sat [object Object] Cannot read property 'native' of undefinedlog.JPG `
Mich wundert, dass hue hier ein Prozentwert ist. Muss der Datenpunkt RGB zur Farbänderung geändert werden, oder der Punkt hue?
-
-
Vielleicht etwas zur Verdeutlichung, was da passiert:
Yahka macht da nicht viel, sofern du keine Conversion Function eingerichtet hast, mit den Werten die du per HomeKit eingibst.
Soll es ja auch nicht.
Das Apple nunmal den Wert in einer anderen Einheit/Berechnung übergibt, kann weder dein Lichtmodul (wie auch immer angeschlossen) oder Yahka (ohne Conversion Function) beeinflussen.
Das "hue" und das "Colortemp" ist also nicht das, was Yahka vorgibt, sondern das, was du im HomeKit für eine Farbe und/oder Farbtemperatur einstellst. Der Rohwert.
Soviel erstmal zur grundlegenden Erklärung.
Die Verknüpfung zwischen beiden Werten muss nun, wo auch immer - ob nun im Yahka mit einer Conversion Function oder per Javascript -, passieren.
Aus dem HSV Wert (also hue, saturation, brightness) wird der RGB (also Red,Green,Blue) errechnet, zwischendurch in temporäre Objekte geschrieben, und am Ende gesetzt.
In deiner Yahka Config setzt du Colortemp und Brightness direkt auf das zigbee Objekt was korrekt ist, wenn Colortemp zwischen 140 und 500 sein muss und Brightness 0-100.
Da Apple den hue Wert, also Color, in Mired übergibt (wie auch Colortemp zwischen 140 und 500 also) muss dieser dann genommen werden und in RGB umgerechnet werden.
Anpassung von Colortemp und Brightness sollte also schon funktionieren.
Jetzt muss halt einzeln geschaut werden, wo das Problem liegt.
Das Script sieht nicht falsch aus. Deswegen füge doch mal bitte vor die Zeile
setState ("javascript.0.scriptEnabled.logic.Licht.r1"/*r1*/, Math.round(255 * r));Die Zeilen````
log(r + " " + Math.round(255 * r));
log(g + " " + Math.round(255 * g));
log(b + " " + Math.round(255 * b));hinzu. So können wir schauen, was die Variablen enthalten, bevor es dem temporären Objekt hinzugefügt wird. Das zweite Script reagiert auf eine Änderung von einer der drei temporären Objekte, rechnet es in RGB um und setzt es in das color Objekt vom zigbee. Da gibt es schon eine Logzeile ("log('#' + toHex(R) + toHex(G) + toHex(B));"). Was gibt denn das alles aus, wenn du die Farbe anpasst? `Bitte auch an beide meine vorherigen Poster das nochmal zu lesen um zu verstehen, was das Script macht und die Zusammehänge zu erkennen. Eigentlich isses nämlich ganz einfach, wenn man weiss, was die Lampe erwartet und was man an Werten bekommt :)