NEWS
[Vorlage] todoist.com To-Do-Listen Script für VIS
-
Bei mir bekomme ich immer Im Log eine fehlermeldung woran diese liegt weiß ich nicht
**- javascript.0 warn State "[object Object]" not found**
kenne mich nicht mit javascript aus
ansonsten leuft es
- javascript.0 warn State "[object Object]" not found**
-
Bei mir bekomme ich immer Im Log eine fehlermeldung woran diese liegt weiß ich nicht
**- javascript.0 warn State "[object Object]" not found**
kenne mich nicht mit javascript aus
ansonsten leuft es
- javascript.0 warn State "[object Object]" not found**
-
@bdasch sagte in [Vorlage] todoist.com To-Do-Listen Script für VIS:
Script zur Telegramübertragung
Nein hab ich nicht es soll erstmal so laufen
-
super ja teste mal ob bei dir auch die fehlermeldung kommt
javascript.0 warn State "[object Object]" not found*
-
// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget
// Scriptversion: v0.2
// Ergänzungen tempestas, Stand 17.3.2018
// https://forum.iobroker.net/viewtopic.php?f=21&t=12563
// https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205
//Erforderliche Angaben:
var APItoken = "Token Eintragen"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden
var debug = true;
//Weitere Parameter ggf. anpassen:
var instanz = 'javascript.0'; // Instanz fuer die Datenpunkte definieren
var pfad = 'Todoist.'; // Pfad definieren
var regexTrigger = /^javascript.0.Einkaufsliste.Items..*$/; // Trigger analog der manuellen Einkaufsliste
schedule("*/1 * * * *", checkTODOIST); // Abfragezeit: jede Minute
// *********************************************************
// Scriptbeginn - Ab hier nichts mehr ändern!
// *********************************************************
function checkTODOIST() {
var APIprojectsURL = "https://beta.todoist.com/API/v8/projects?token="+APItoken; var APItaskURL = "https://beta.todoist.com/API/v8/tasks?token="+APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)} }); setTimeout(function() { try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+content+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j], HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); } catch(err) {log(err.message)} }, 1000); setTimeout(function() { // legt IDs der einzelnen Tasks in Unterordnern an request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j] +'.TaskID', "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var taskid = JSON.stringify(json[i].id); if (Liste == ToDoListen[j]) { if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+taskid+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); }, 1000);}
// ***********************************************
// TRIGGER
// ***********************************************
on({ id:regexTrigger,
change: 'ne'}, function() { // regex trigger, löst immer aus sobald etwas in der manuellen Liste an- oder abgewählt wird checkTODOIST(); }); -
// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget
// Scriptversion: v0.2
// Ergänzungen tempestas, Stand 17.3.2018
// https://forum.iobroker.net/viewtopic.php?f=21&t=12563
// https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205
//Erforderliche Angaben:
var APItoken = "Token Eintragen"; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden
var debug = true;
//Weitere Parameter ggf. anpassen:
var instanz = 'javascript.0'; // Instanz fuer die Datenpunkte definieren
var pfad = 'Todoist.'; // Pfad definieren
var regexTrigger = /^javascript.0.Einkaufsliste.Items..*$/; // Trigger analog der manuellen Einkaufsliste
schedule("*/1 * * * *", checkTODOIST); // Abfragezeit: jede Minute
// *********************************************************
// Scriptbeginn - Ab hier nichts mehr ändern!
// *********************************************************
function checkTODOIST() {
var APIprojectsURL = "https://beta.todoist.com/API/v8/projects?token="+APItoken; var APItaskURL = "https://beta.todoist.com/API/v8/tasks?token="+APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)} }); setTimeout(function() { try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+content+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j], HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); } catch(err) {log(err.message)} }, 1000); setTimeout(function() { // legt IDs der einzelnen Tasks in Unterordnern an request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j] +'.TaskID', "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var taskid = JSON.stringify(json[i].id); if (Liste == ToDoListen[j]) { if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+taskid+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); }, 1000);}
// ***********************************************
// TRIGGER
// ***********************************************
on({ id:regexTrigger,
change: 'ne'}, function() { // regex trigger, löst immer aus sobald etwas in der manuellen Liste an- oder abgewählt wird checkTODOIST(); }); -
Bei mir selbe fehlermeldung im log.
Scheint so als ob diese kommt wenn sich bei der liste etwas manuell ändert oder diese erneut abgefragt wird.
Kann hier jemand mit mehr java kenntnissen unterstützen?Danke schon mal!
@Matze89
Daran liegt es nicht. Woran es liegt bleibt unklar.Probiert mal diese Version bitte. Nur ein zusätzliches try-catch eingebaut
// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget // Scriptversion: v0.21 // Ergänzungen tempestas, Stand 27.3.2019 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = ""; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var debug = false; //Weitere Parameter ggf. anpassen: var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren var regexTrigger = /^javascript\.0\.Einkaufsliste\.Items\..*$/; // Trigger analog der manuellen Einkaufsliste schedule("*/1 * * * *", checkTODOIST); // Abfragezeit: jede Minute // ********************************************************* // Scriptbeginn - Ab hier nichts mehr ändern! // ********************************************************* function checkTODOIST() { var APIprojectsURL = "https://beta.todoist.com/API/v8/projects?token="+APItoken; var APItaskURL = "https://beta.todoist.com/API/v8/tasks?token="+APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)} }); setTimeout(function() { try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+content+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j], HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); } catch(err) {log(err.message)} }, 1000); setTimeout(function() { // legt IDs der einzelnen Tasks in Unterordnern an try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j] +'.TaskID', "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var taskid = JSON.stringify(json[i].id); if (Liste == ToDoListen[j]) { if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+taskid+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); } catch(err) {log(err.message)} }, 1000); } // *********************************************** // TRIGGER // *********************************************** on({ id:regexTrigger, change: 'ne'}, function() { // regex trigger, löst immer aus sobald etwas in der manuellen Liste an- oder abgewählt wird checkTODOIST(); }); -
@Matze89
Daran liegt es nicht. Woran es liegt bleibt unklar.Probiert mal diese Version bitte. Nur ein zusätzliches try-catch eingebaut
// Todoist Script zur Erstellung eines HTML Codes zur Einbindung in VIS mittels "basic - String (unescaped)" Widget // Scriptversion: v0.21 // Ergänzungen tempestas, Stand 27.3.2019 // https://forum.iobroker.net/viewtopic.php?f=21&t=12563 // https://forum.iobroker.net/viewtopic.php?f=21&p=133205#p133205 //Erforderliche Angaben: var APItoken = ""; // API Token kann in den Todoist Settings auf der Webseite ausgelesen werden var debug = false; //Weitere Parameter ggf. anpassen: var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'Todoist.'; // Pfad definieren var regexTrigger = /^javascript\.0\.Einkaufsliste\.Items\..*$/; // Trigger analog der manuellen Einkaufsliste schedule("*/1 * * * *", checkTODOIST); // Abfragezeit: jede Minute // ********************************************************* // Scriptbeginn - Ab hier nichts mehr ändern! // ********************************************************* function checkTODOIST() { var APIprojectsURL = "https://beta.todoist.com/API/v8/projects?token="+APItoken; var APItaskURL = "https://beta.todoist.com/API/v8/tasks?token="+APItoken; var request = require("request"); var ToDoListen = []; // wird mit IDs der TO-DO Listen befuellt var ToDoListen_names = []; // wird mit Namen der TO-DO Listen befuellt request(APIprojectsURL, function (error, response, body) { try{ var projects_json = JSON.parse(body); for (k = 0; k < projects_json.length; k++) { var projects = parseInt(projects_json[k].id); var projects_name = JSON.stringify(projects_json[k].name); projects_name = projects_name.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring ToDoListen[ToDoListen.length] = projects; ToDoListen_names[ToDoListen_names.length] = projects_name; createState(instanz + pfad + ToDoListen_names[k], {def: 'false',type: 'string',role: 'html', name: ToDoListen_names[k]+' HTML String'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+" erstellt.", "info"); createState(instanz + pfad + ToDoListen_names[k]+'.TaskID', {def: 'false',type: 'string',role: 'string', name: ToDoListen_names[k]+' Task IDs'}); if(debug) log("Datenpunkt "+ToDoListen_names[k]+'.TaskID'+" erstellt.", "info"); } } catch(err) {log (err.message)} }); setTimeout(function() { try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j], "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var content = JSON.stringify(json[i].content); content = content.replace(/\"/g, ""); //entfernt die Anfuehrungszeichen aus dem quellstring content = content[0].toUpperCase() + content.substring(1); // Macht den ersten Buchstaben des strings zu einem Grossbuchstaben var taskurl = JSON.stringify(json[i].url); taskurl = taskurl.replace(/\"/g, ""); if (Liste == ToDoListen[j]) { if(debug) log ("["+content+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+content+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j], HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); } catch(err) {log(err.message)} }, 1000); setTimeout(function() { // legt IDs der einzelnen Tasks in Unterordnern an try{ request(APItaskURL, function (error, response, body) { var json = JSON.parse(body); for (j = 0; j < ToDoListen.length; j++) { var HTMLstring = ""; setState(instanz + pfad + ToDoListen_names[j] +'.TaskID', "leer"); for (i = 0; i < json.length; i++) { var Liste = parseInt(json[i].project_id); var taskid = JSON.stringify(json[i].id); if (Liste == ToDoListen[j]) { if(debug) log ("["+taskid+"] in "+ToDoListen_names[j]+" gefunden", "info"); HTMLstring = HTMLstring+taskid+"<br>"; // mit Link: HTMLstring = HTMLstring+"<tr><td><li><a href=\""+taskurl+"\" target=\"_blank\">"+content+"</a></li></td></tr>"; setState(instanz + pfad + ToDoListen_names[j]+'.TaskID', HTMLstring); // "<table><>"+HTMLstring+"</ul></table>"); } } } }); } catch(err) {log(err.message)} }, 1000); } // *********************************************** // TRIGGER // *********************************************** on({ id:regexTrigger, change: 'ne'}, function() { // regex trigger, löst immer aus sobald etwas in der manuellen Liste an- oder abgewählt wird checkTODOIST(); });@tempestas
hab mal dein neues Skript seid gestern am Laufen.
Leider immernoch fehler im log obwohl es funktioniert.
Trotzdem Danke :)Hat jemand noch eine andere Idee?
host.debian 2019-03-28 18:04:01.473 error instance system.adapter.javascript.0 terminated with code 0 (OK)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Object.onceWrapper (events.js:313:30)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at IncomingMessage.<anonymous> (/opt/iobroker/node_modules/request/request.js:1083:12)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Request.emit (events.js:211:7)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at emitOne (events.js:116:13)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Request.<anonymous> (/opt/iobroker/node_modules/request/request.js:1161:10)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Request.emit (events.js:214:7)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at emitTwo (events.js:126:13)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Request.self.callback (/opt/iobroker/node_modules/request/request.js:185:22)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Request._callback (script.js.Einkaufsliste.Einkaufslisteneutest:105:33)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at JSON.parse (<anonymous>:null:null)
Caught 2019-03-28 18:04:01.473 error by controller[0]: SyntaxError: Unexpected token I in JSON at position 0 -
@tempestas
hab mal dein neues Skript seid gestern am Laufen.
Leider immernoch fehler im log obwohl es funktioniert.
Trotzdem Danke :)Hat jemand noch eine andere Idee?
host.debian 2019-03-28 18:04:01.473 error instance system.adapter.javascript.0 terminated with code 0 (OK)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Object.onceWrapper (events.js:313:30)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at IncomingMessage.<anonymous> (/opt/iobroker/node_modules/request/request.js:1083:12)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Request.emit (events.js:211:7)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at emitOne (events.js:116:13)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Request.<anonymous> (/opt/iobroker/node_modules/request/request.js:1161:10)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Request.emit (events.js:214:7)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at emitTwo (events.js:126:13)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Request.self.callback (/opt/iobroker/node_modules/request/request.js:185:22)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at Request._callback (script.js.Einkaufsliste.Einkaufslisteneutest:105:33)
Caught 2019-03-28 18:04:01.473 error by controller[0]: at JSON.parse (<anonymous>:null:null)
Caught 2019-03-28 18:04:01.473 error by controller[0]: SyntaxError: Unexpected token I in JSON at position 0 -
kannst du mir mal sagen, was bei dir in Zeile 105 steht? Welcher Code Abschnitt?
-
Hi,
das Script läuft super bei mir, vielen Dank dafür.
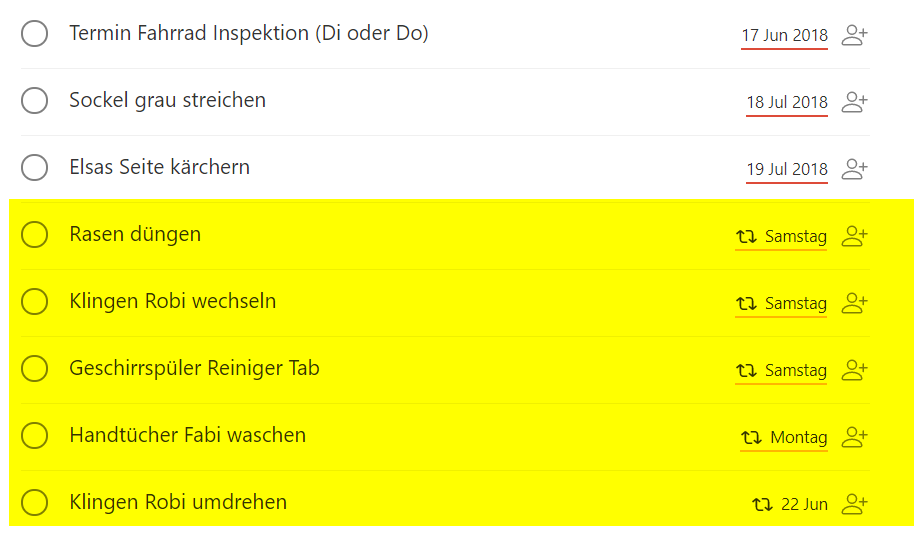
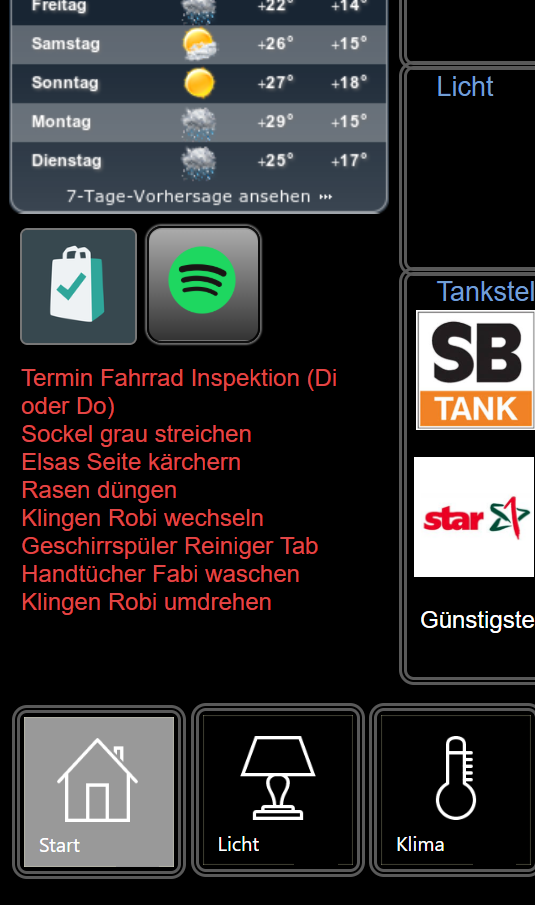
Leider zeigt es auch Termine in der Zukunft mit an, kann man das ändern? Ich habe viele Serienaufgaben mit drin, z.B. alle 8 Wochen Rasen düngen. Siehe Screenshot. Ich hätte in meiner Liste gerne nur die derzeit gültigen Aufgaben drin. Also nicht die gelb markierten. Geht das irgendwie? In Vis sind leider alle drin:
Geht das irgendwie? In Vis sind leider alle drin:

-
kannst du mir mal sagen, was bei dir in Zeile 105 steht? Welcher Code Abschnitt?
Ich brauche bitte dringend Deine Hilfe.
Aus dem Nichts erscheint im Log : Unexpected token P in JSON at Position 0.
Einkaufsliste wird nicht mehr aktualisiert.
Ich habe nichts geändert.
Vor 3 Tagen um 2 Uhr morgens ist das passiert. Hab es im Logfile lesen können. Da war auch nichts außergewöhnliches. -
Ich brauche bitte dringend Deine Hilfe.
Aus dem Nichts erscheint im Log : Unexpected token P in JSON at Position 0.
Einkaufsliste wird nicht mehr aktualisiert.
Ich habe nichts geändert.
Vor 3 Tagen um 2 Uhr morgens ist das passiert. Hab es im Logfile lesen können. Da war auch nichts außergewöhnliches.Hallo,
das Problem gibt es schon länger, meistens mit "unexpected Token I"... bislang keine Lösung, sorry
-
Hallo,
das Problem gibt es schon länger, meistens mit "unexpected Token I"... bislang keine Lösung, sorry
Und das kommt aus dem Nichts und lässt sich nicht reparieren? 😮
-
Und das kommt aus dem Nichts und lässt sich nicht reparieren? 😮
@haselchen
ersetze die Adresse in dem Skript durch die Neue dann sollte wieder alles gehenvar APIprojectsURL = "https://api.todoist.com/rest/v1/projects?token=" + APItoken; var APItaskURL = "https://api.todoist.com/rest/v1/tasks?token=" + APItoken; -
@haselchen
ersetze die Adresse in dem Skript durch die Neue dann sollte wieder alles gehenvar APIprojectsURL = "https://api.todoist.com/rest/v1/projects?token=" + APItoken; var APItaskURL = "https://api.todoist.com/rest/v1/tasks?token=" + APItoken;Alter , Du bist der Geilste!
Ich drücke 1000 Mal auf Danke , wenn das ginge.
Ich denke, damit rettest Du den meisten hier den Tag.Funktioniert wieder.
-
Alter , Du bist der Geilste!
Ich drücke 1000 Mal auf Danke , wenn das ginge.
Ich denke, damit rettest Du den meisten hier den Tag.Funktioniert wieder.
das freut mich.:blush:




