NEWS
Twinkly Led Movie im Dropdown auswählen
-
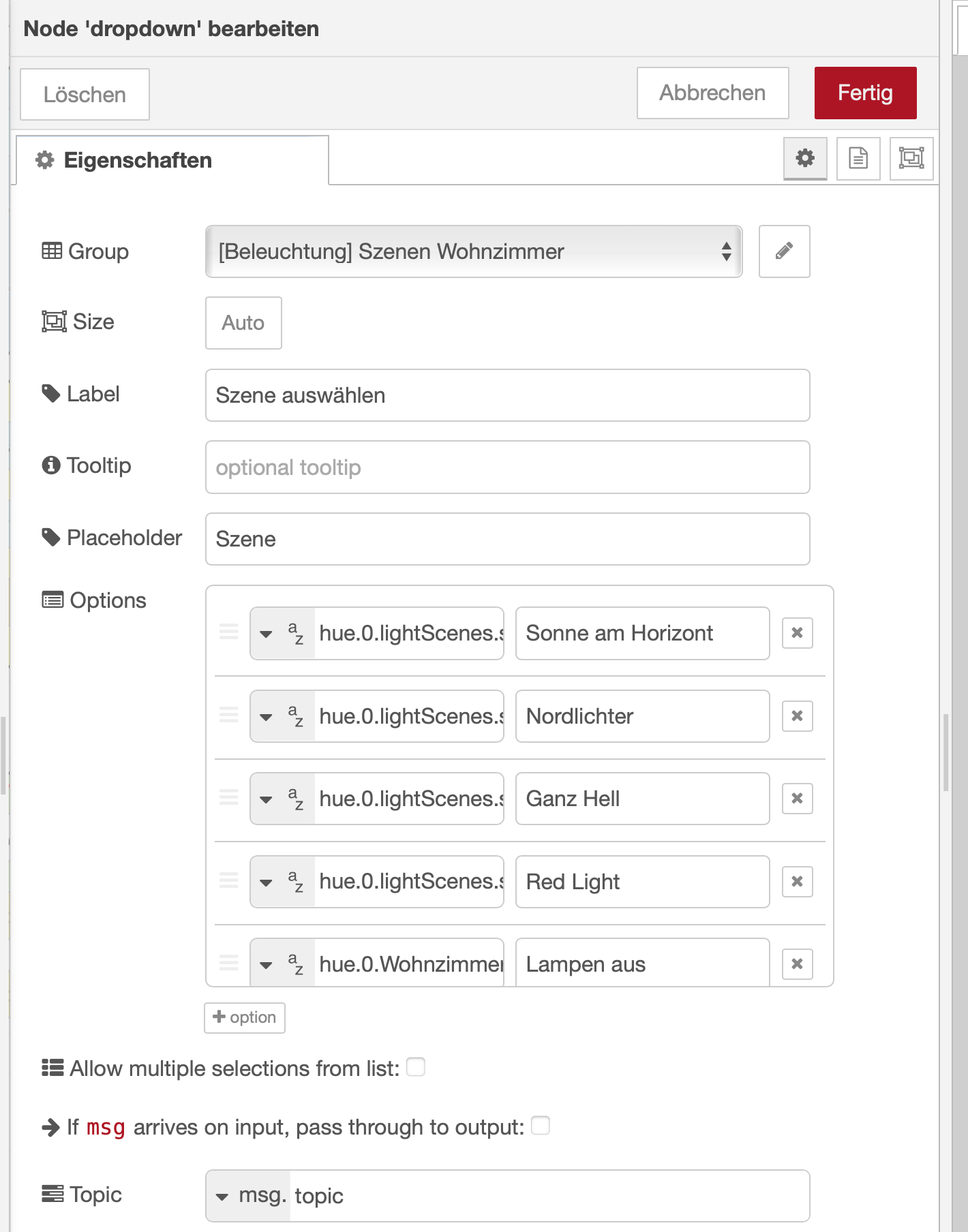
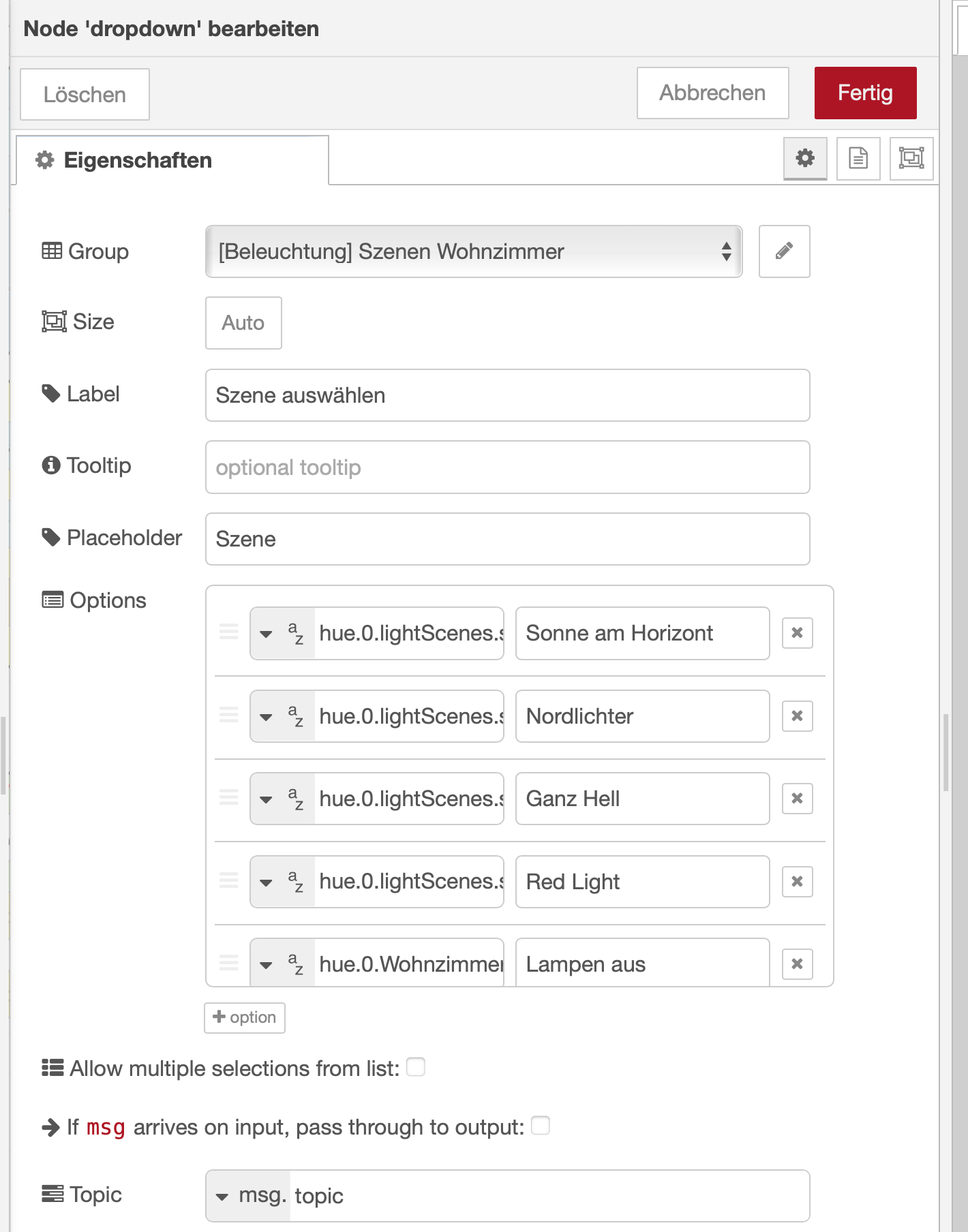
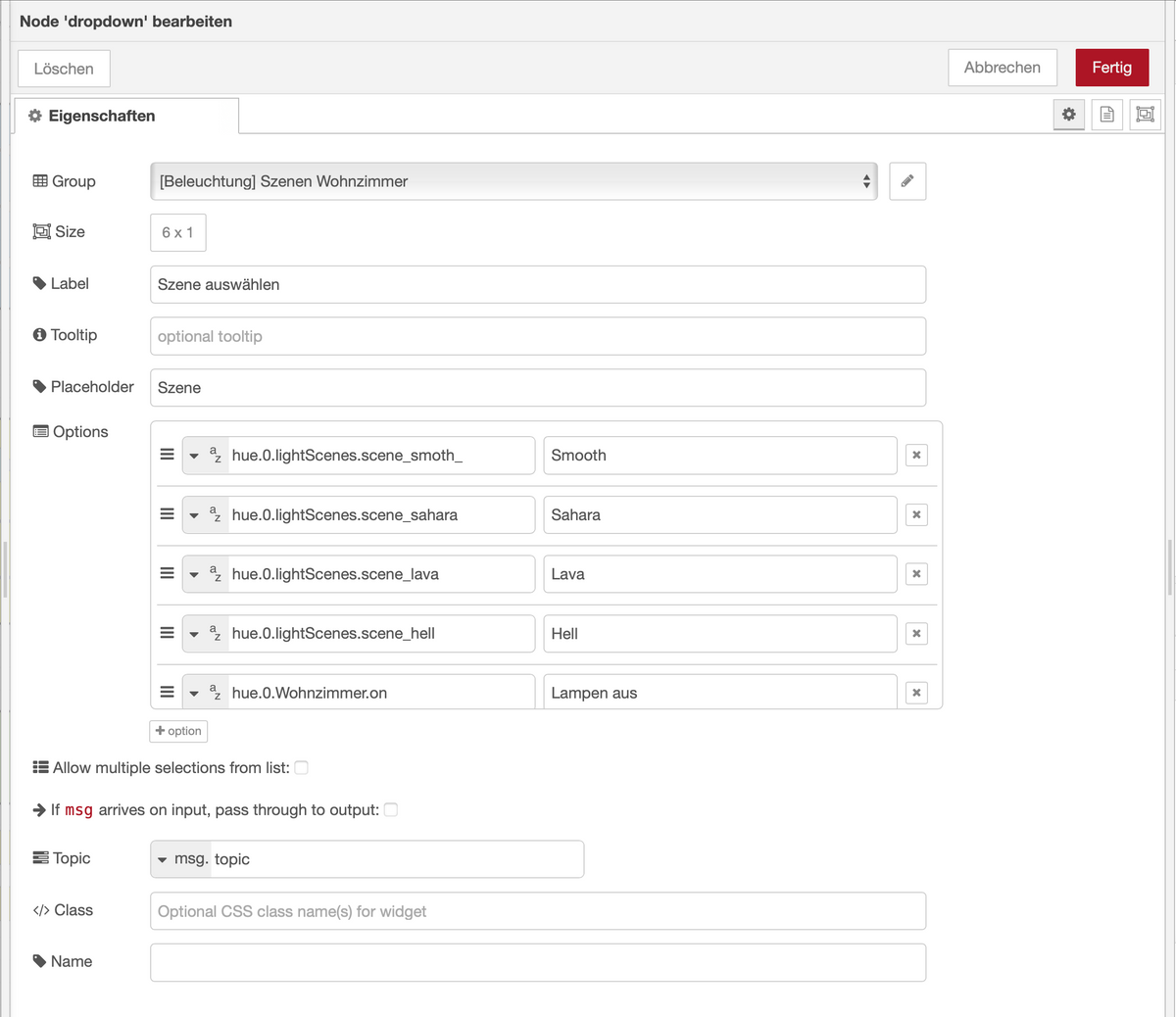
Ich habe mal folgende Frage: Alle meine Lampen schalte ich über ein Dropdown Menü

Das Gleiche würde ich auch gerne mit meinen Twinklys machen. Hier wird aber immer nur der aktuelle Datenpunkt angezeigt:

Wie bekomme ich es hin, das ich die verschiedenen, verfügbaren Movies, also Vertical Flag, Miaka, Flare usw. in den Datenpunkten hinterlegen kann um Sie dann die Dropdown Menü wechseln zu können.
Ich vermute das geht über eigene Datenpunkte. Aber wie bekomme ich dann die verschiedenen Movies in die eigenen Datenpunkte?Hoffentlich habe ich mich verständlich ausgedrückt und jemand hat einen Tipp für mich.
-
Ich habe mal folgende Frage: Alle meine Lampen schalte ich über ein Dropdown Menü

Das Gleiche würde ich auch gerne mit meinen Twinklys machen. Hier wird aber immer nur der aktuelle Datenpunkt angezeigt:

Wie bekomme ich es hin, das ich die verschiedenen, verfügbaren Movies, also Vertical Flag, Miaka, Flare usw. in den Datenpunkten hinterlegen kann um Sie dann die Dropdown Menü wechseln zu können.
Ich vermute das geht über eigene Datenpunkte. Aber wie bekomme ich dann die verschiedenen Movies in die eigenen Datenpunkte?Hoffentlich habe ich mich verständlich ausgedrückt und jemand hat einen Tipp für mich.
@damrak2022 Hi Andy, danke für den Reminder, den Forumbeitrag habe ich irgendwie nicht gesehen...
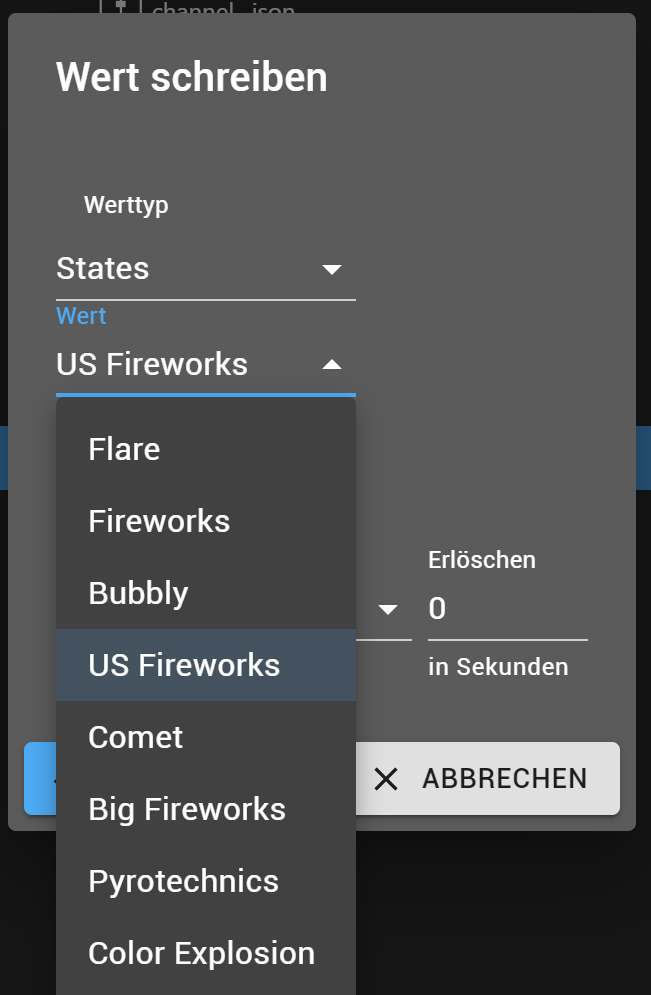
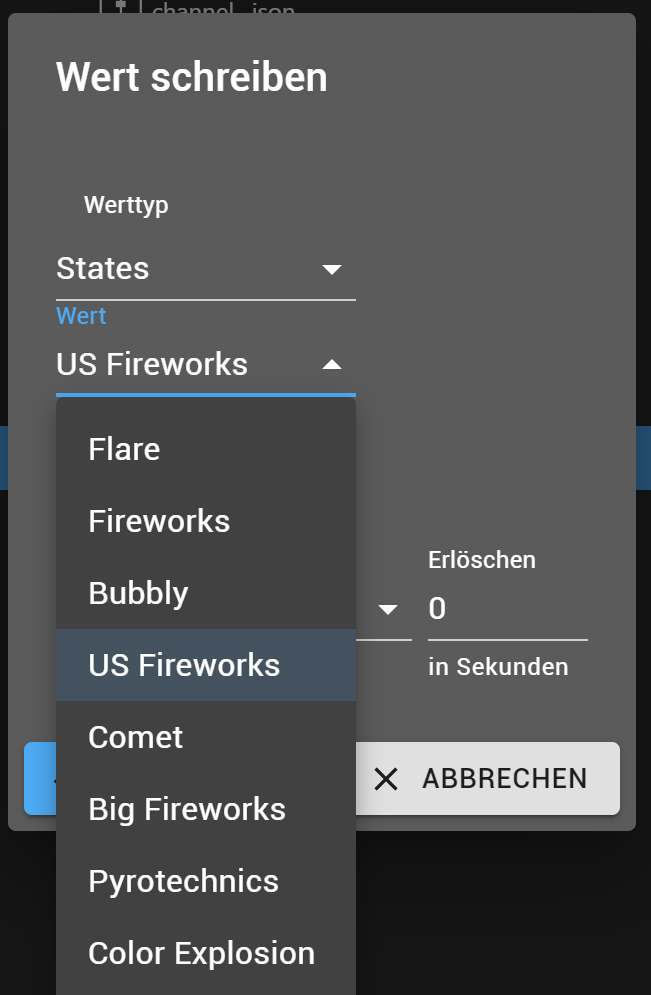
Aktuell ist es beispielsweise bereits möglich über die Objektansicht über ein Dropdown zwischen den verfügbaren Movies zu wechseln:

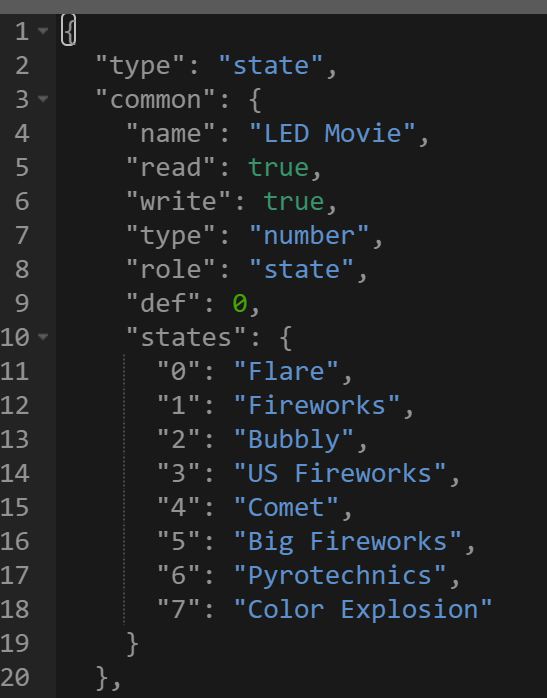
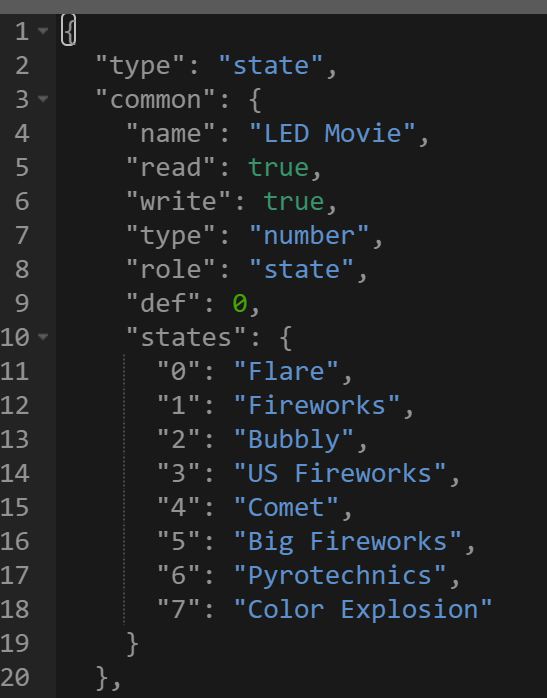
Wenn du dir im Expertenmodus den Datenpunkt
ledMovieanschaust wirst du die Einträge aus dem Dropdown dort wiederfinden.
Das bedeutet, um beispielsweise das Movie
Fireworksauszuwählen muss der DatenpunktledMoviemit dem Wert 1 geschrieben werden oderCometmit 4, usw.Ist es in deiner Dropdown-Auswahl möglich einen Wert zu vergeben mit dem der Eintrag geschrieben wird? Falls nicht, dann könntest du ein kleines Skript schreiben, dass dir anhand deiner Twinklys pro Movie einen Datenpunkt erstellt.
const states = getObject('pfad.zum.twinkly.ledMovie').common.states; Object.keys(states).forEach(key -> { createState('pfad.zum.datenpunkt.' + states[key], false, true, {role: 'button', type: 'boolean', name: states[key], read: false, write: true}, {movie: key, twinkly: 'pfad.zum.twinkly'}); }); on({id: new RegExp('pfad.zum.datenpunkt..*'.replace(/(?!\.\*)\./g, '\\.')), change: 'any', val: true}, function (obj) { setState(obj.native.twinkly, obj.native.movie); });Code ist ungetestet.
Ich hoffe das hilft.
Viele Grüße
-
@damrak2022 Hi Andy, danke für den Reminder, den Forumbeitrag habe ich irgendwie nicht gesehen...
Aktuell ist es beispielsweise bereits möglich über die Objektansicht über ein Dropdown zwischen den verfügbaren Movies zu wechseln:

Wenn du dir im Expertenmodus den Datenpunkt
ledMovieanschaust wirst du die Einträge aus dem Dropdown dort wiederfinden.
Das bedeutet, um beispielsweise das Movie
Fireworksauszuwählen muss der DatenpunktledMoviemit dem Wert 1 geschrieben werden oderCometmit 4, usw.Ist es in deiner Dropdown-Auswahl möglich einen Wert zu vergeben mit dem der Eintrag geschrieben wird? Falls nicht, dann könntest du ein kleines Skript schreiben, dass dir anhand deiner Twinklys pro Movie einen Datenpunkt erstellt.
const states = getObject('pfad.zum.twinkly.ledMovie').common.states; Object.keys(states).forEach(key -> { createState('pfad.zum.datenpunkt.' + states[key], false, true, {role: 'button', type: 'boolean', name: states[key], read: false, write: true}, {movie: key, twinkly: 'pfad.zum.twinkly'}); }); on({id: new RegExp('pfad.zum.datenpunkt..*'.replace(/(?!\.\*)\./g, '\\.')), change: 'any', val: true}, function (obj) { setState(obj.native.twinkly, obj.native.movie); });Code ist ungetestet.
Ich hoffe das hilft.
Viele Grüße
@patrickbs96 Hallo Patrick,
erstmal danke für Deine Erklärung. Bei meinen vorhanden Philips Hue Lampen, welche ich mit IconnectHue steuere, sieht das so aus das die Szenen automatisch im Iobroker unter Objekte auftauchen. Von daher war es hier einfach das mit dem Dropdown Feld umzusetzen. Hier ein paar Screenshots zur Verdeutlichung:





Ich muss aber gestehen, das ich in meinem ganzen Leben noch nie ein Script geschrieben habe um Datenpunkte anzulegen. Wäre es zuviel verlangt, wenn ich Dich hier um Deine Hilfe bitte, wo Du mir vielleicht die ersten 5 Datenpunkte anlegst. Darauf kann ich dann eventuell aufbauen.
Mit Deinem Beispiel kann ich so garnichts anfangen, da ich es schlichtweg nicht verstehe. -
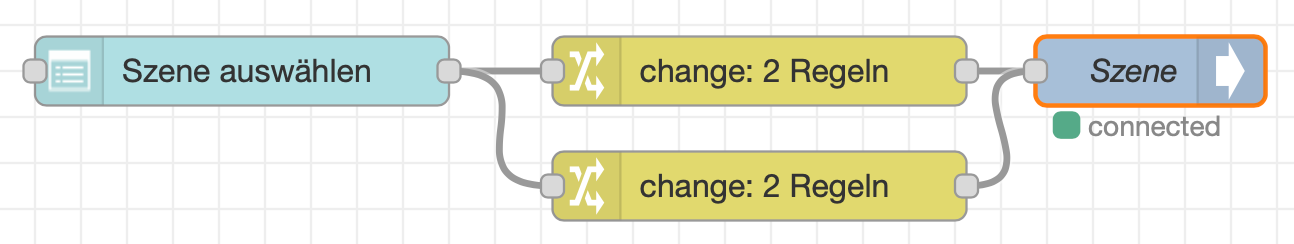
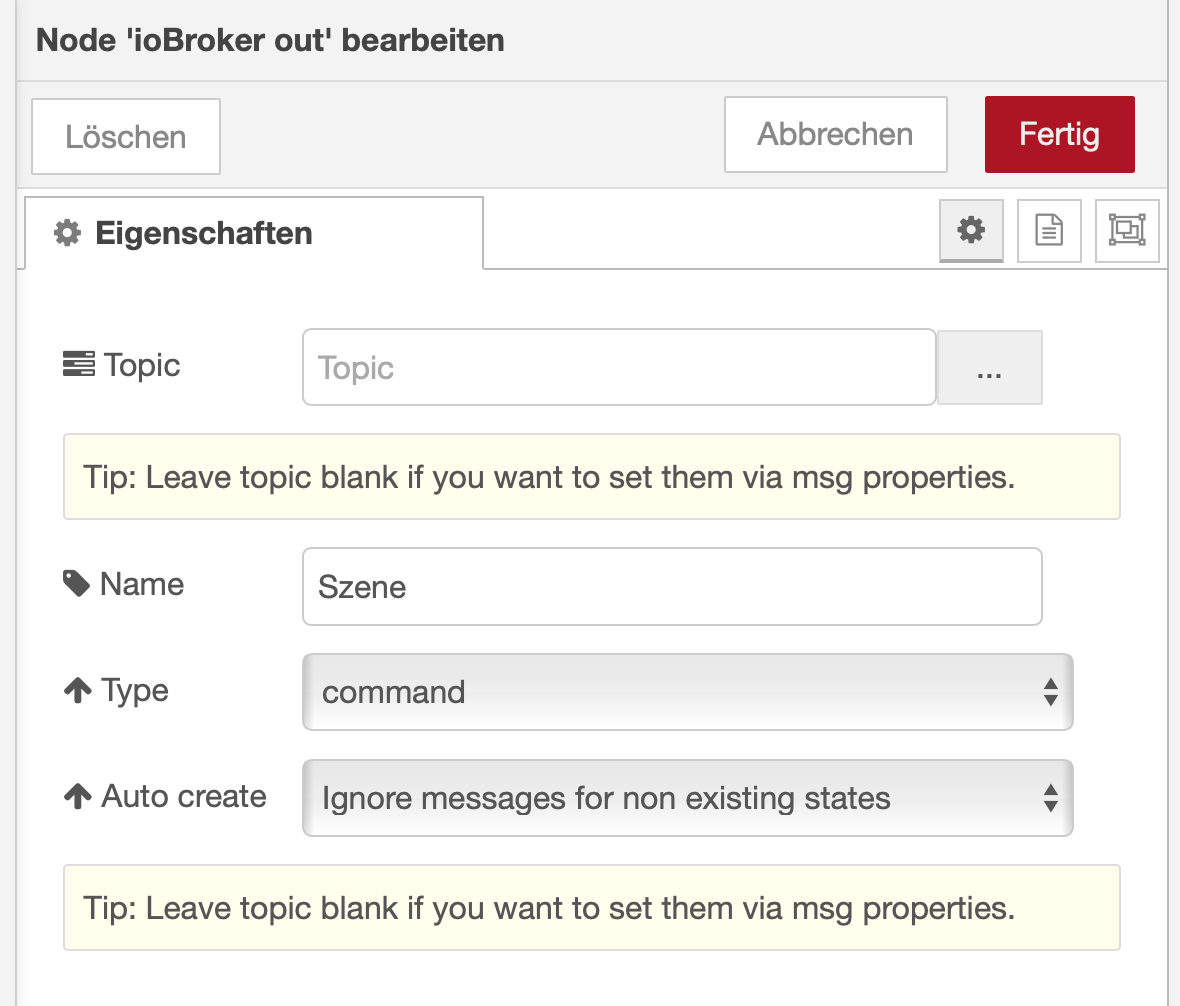
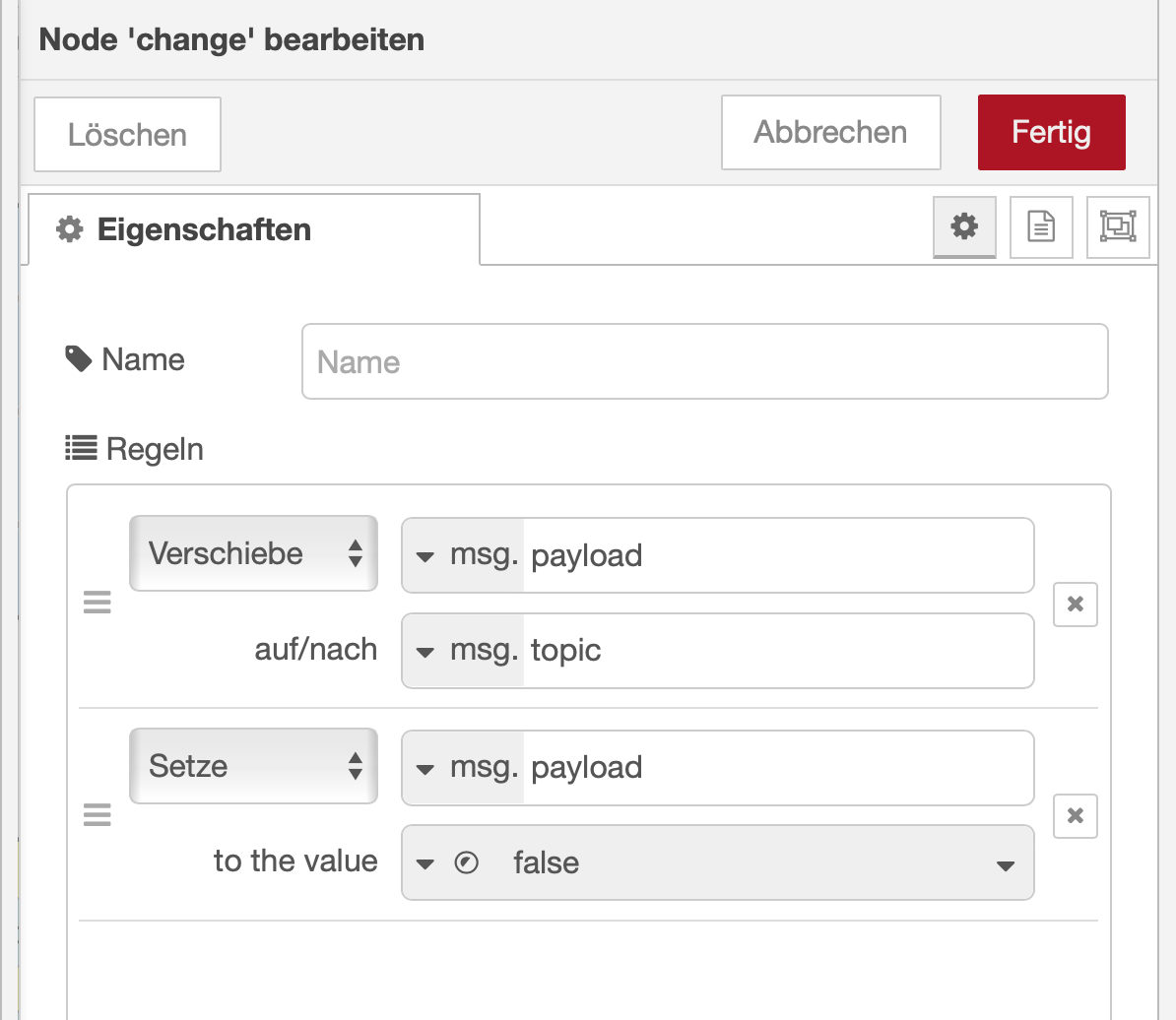
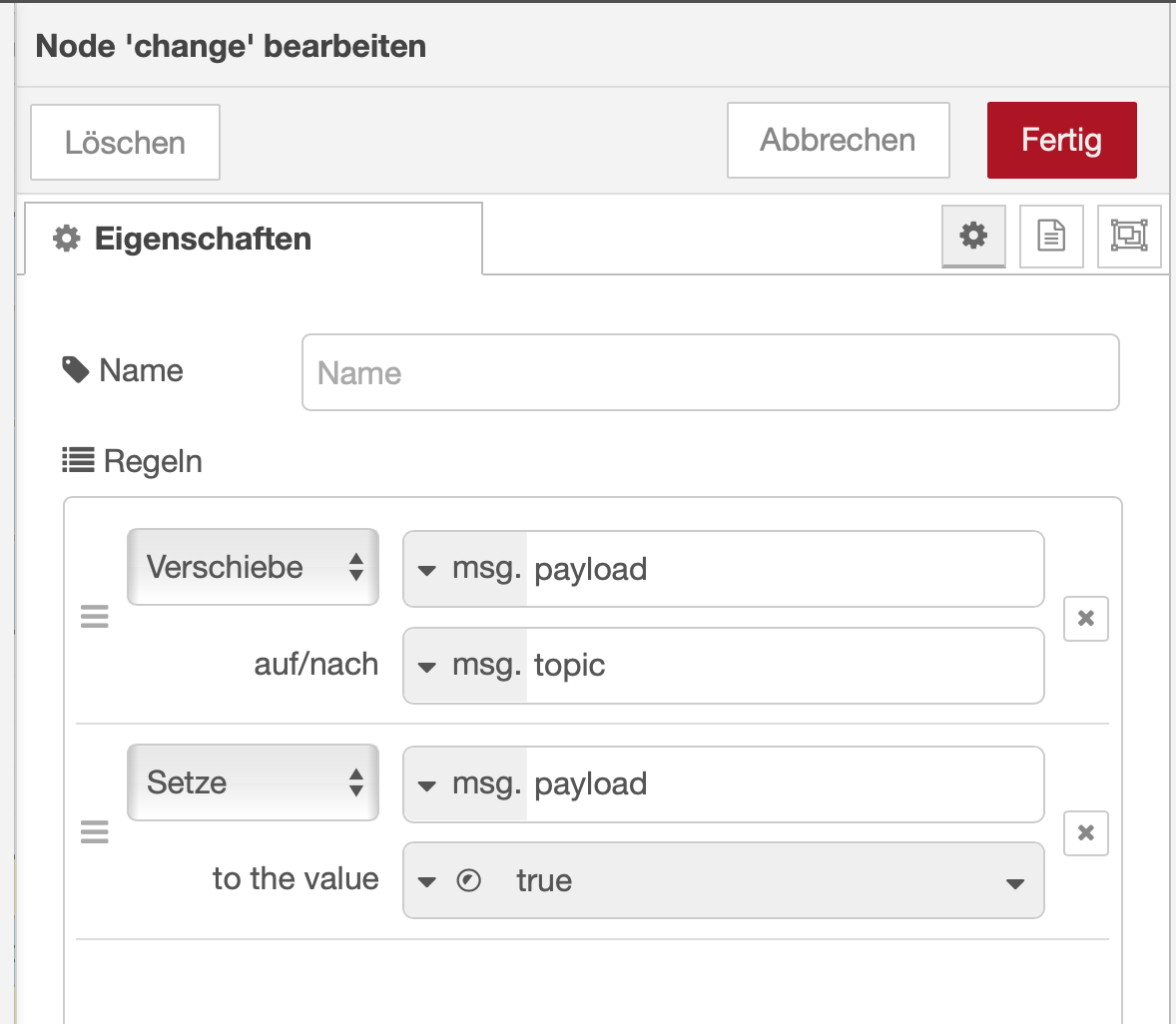
Du brauchst doch nur den Wert 0-7 in den Datenpunkt schreiben - das ist alles. Machs mit einer Inject Node - später baust Du Dir halt das ganze mit einer DropDown Node. Dieser Flow mit 2 Change Nodes macht sicher keinen Sinn



