NEWS
Test Adapter vis 2.0 (Alpha)
-
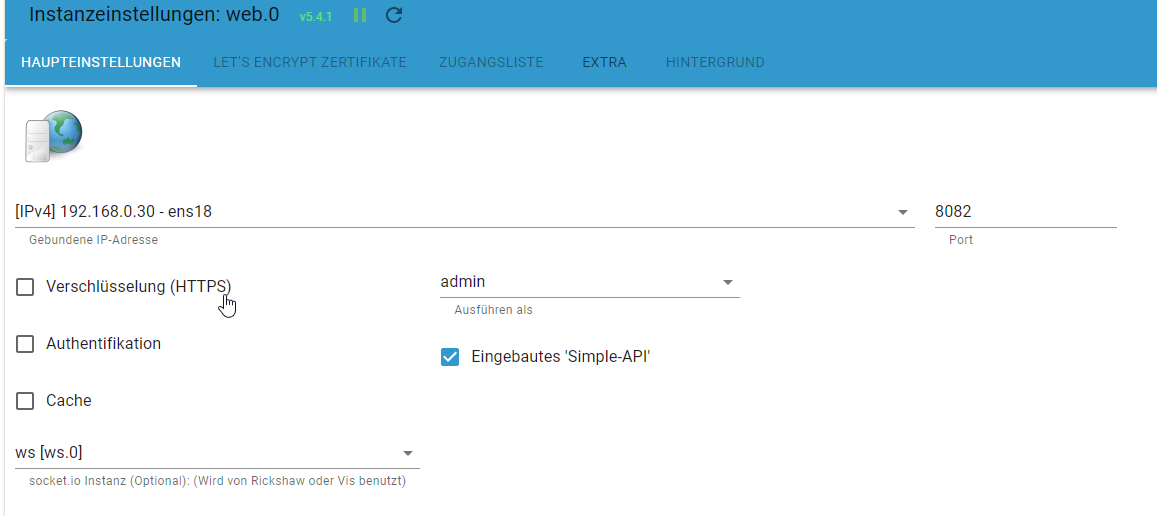
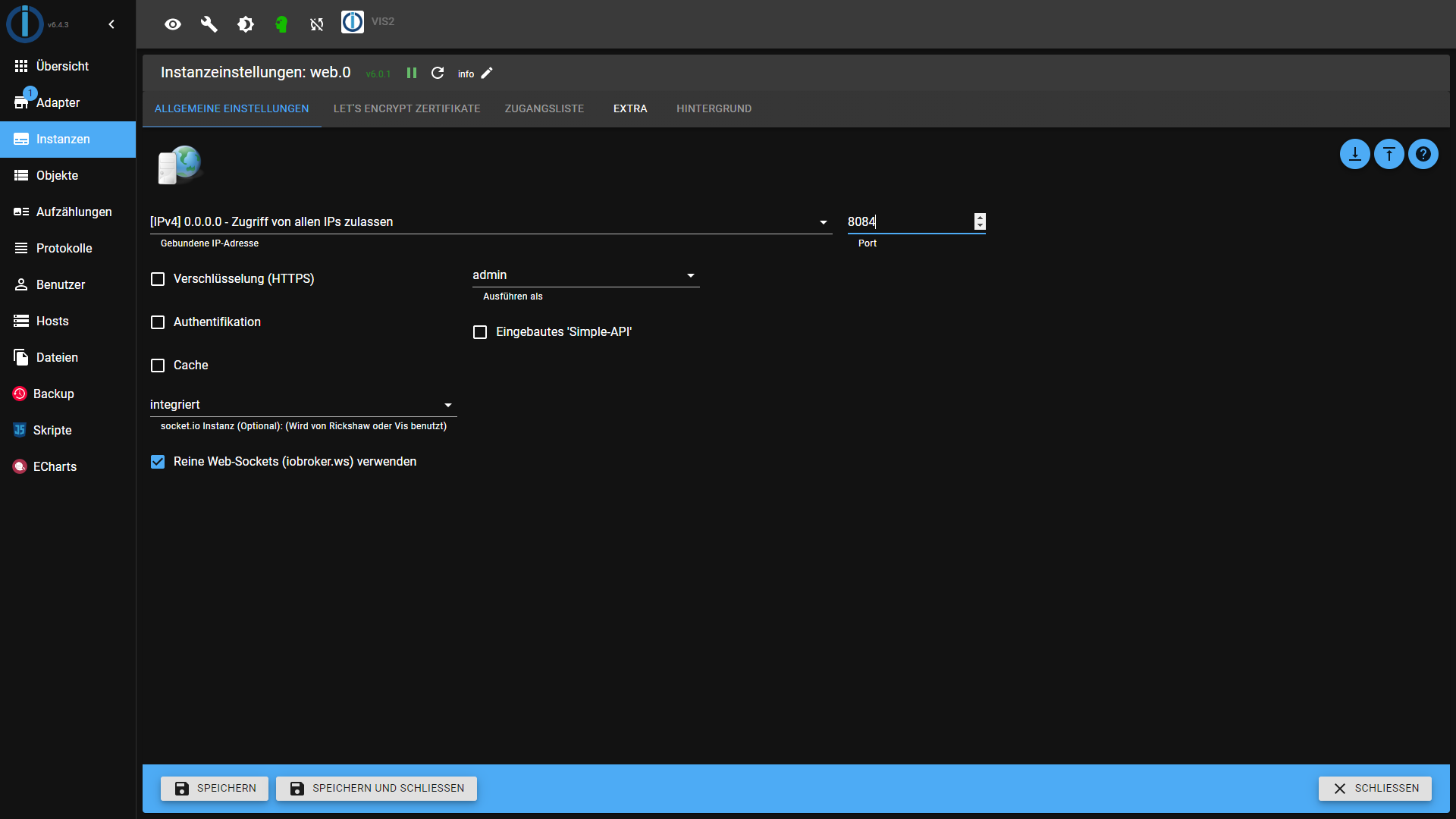
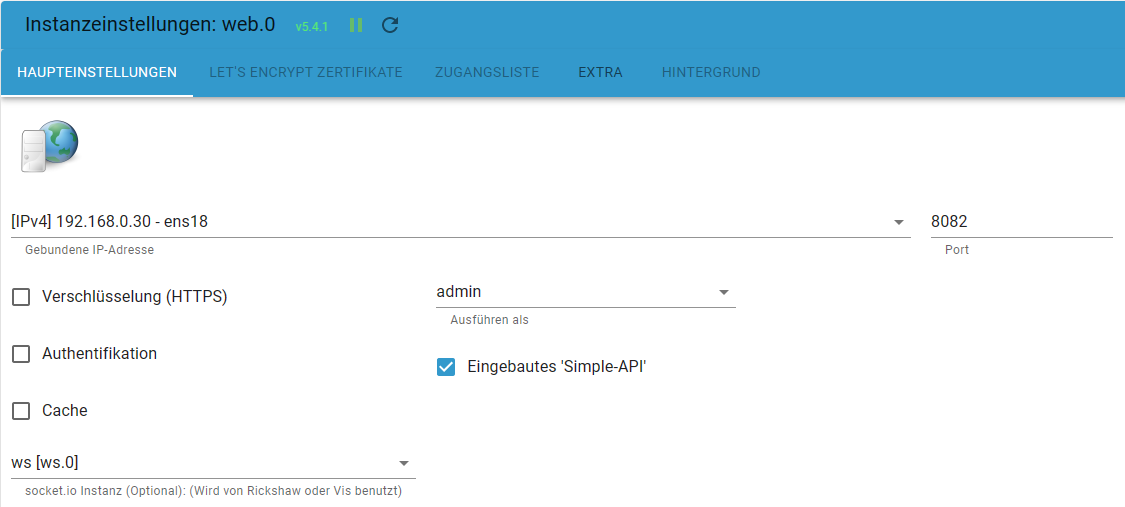
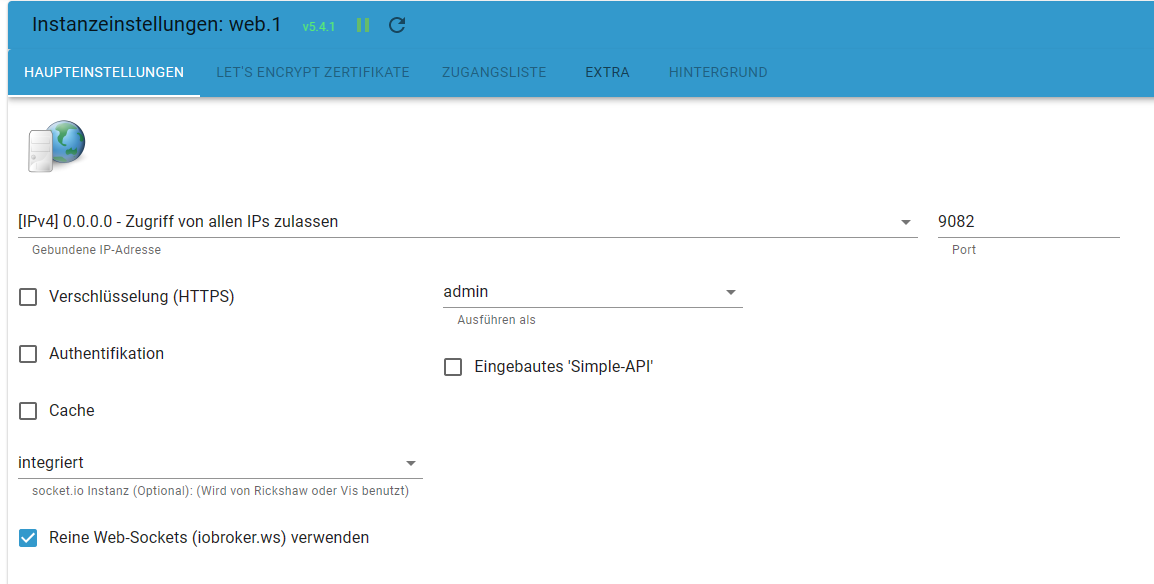
Zeig mal die Einstellungen vom WEB Adapter
-
-
@sigi234
Hab eine zweite web-Instanz mit den gleichen Einstellungen wie du über Port 9082.Da kommt folgendes:
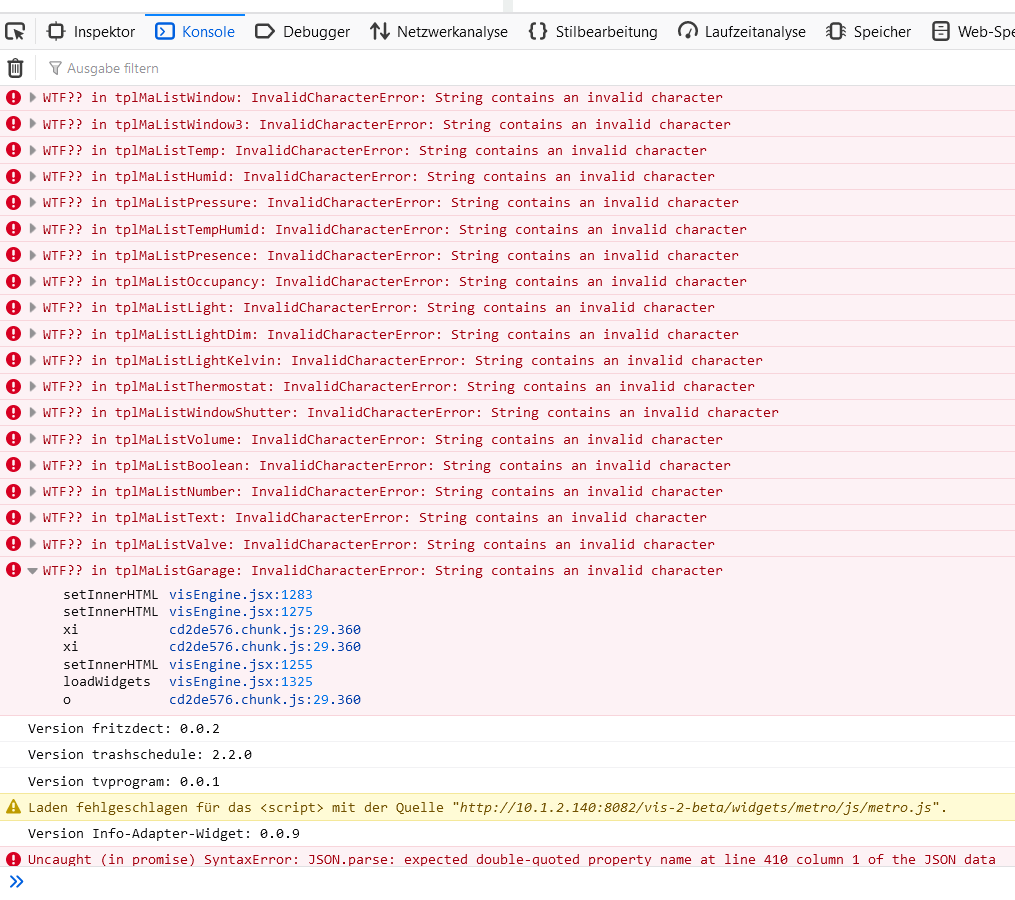
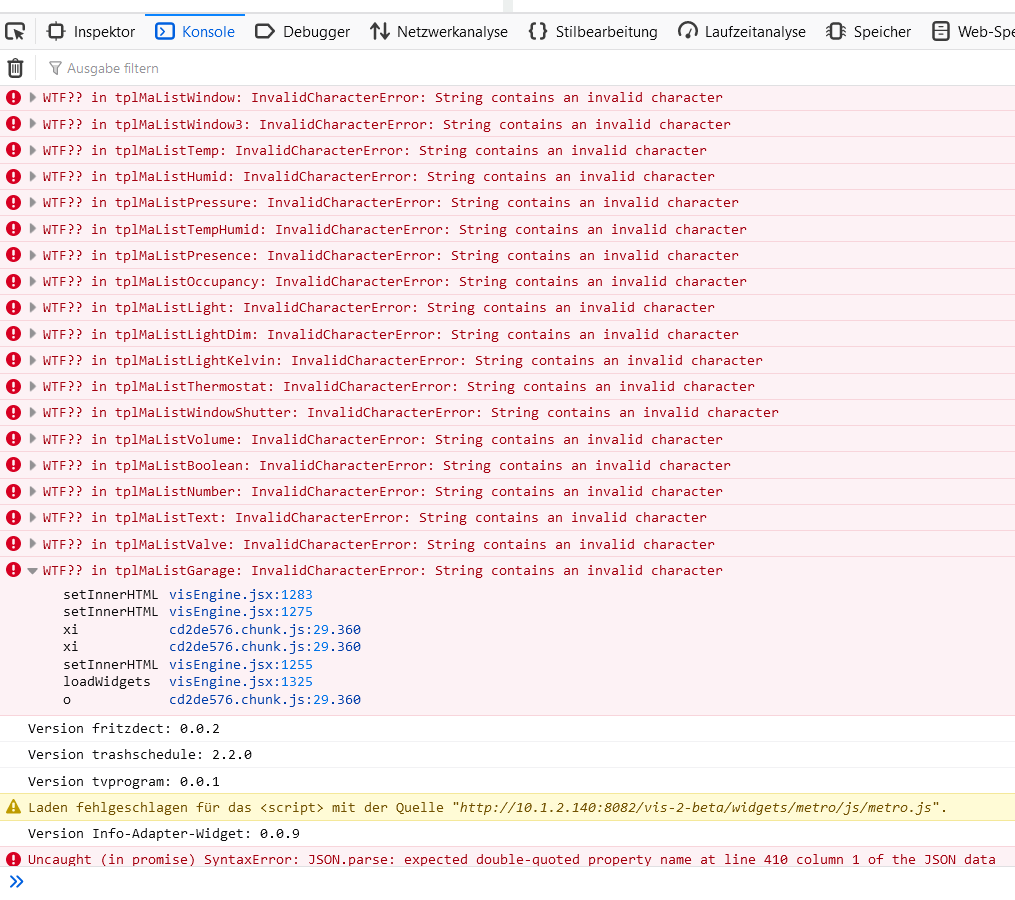
iobroker.vis-2-beta@2.0.24 using theme "colored" main.7b76ba87.js:658 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.7b76ba87.js:658 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.7b76ba87.js:658 Help us to create open source project with reactJS! main.7b76ba87.js:658 See you :) socket.io.js:66 [2023-04-05T15:19:38.123Z] Try to connect main.7b76ba87.js:658 Translate: background VM1641:402 Version eventlist: 1.0.1 visEngine.jsx:1283 WTF?? in tplMaListDoor: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListWindow: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListWindow3: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListTemp: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListHumid: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListPressure: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListTempHumid: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListPresence: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListOccupancy: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListLight: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListLightDim: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListLightKelvin: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListThermostat: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListWindowShutter: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListVolume: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListBoolean: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListNumber: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListText: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListValve: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListGarage: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 metro-bootstrap.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) iconFont.min.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) fritzdect.js:46 Version fritzdect: 0.0.2 kodi.js:48 Version kodi: 2.0.0 trashschedule.js:163 Version trashschedule: 2.2.0 info.js:21 Version Info-Adapter-Widget: 0.0.9 :9082/vis-2-beta/widgets/metro/js/metro.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) :9082/vis-2-beta/adapter/template/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) vis-material-advanced.js:184 Version vis-material-advanced: 1.6.0 :9082/vis-2-beta/edi…r_hourly_Preise:410 Uncaught (in promise) SyntaxError: Expected double-quoted property name in JSON at position 247968 at JSON.parse (<anonymous>) at getTranslation (info.js:13:47) iconFont.min.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) metro-bootstrap.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) -
@sigi234
Hab eine zweite web-Instanz mit den gleichen Einstellungen wie du über Port 9082.Da kommt folgendes:
iobroker.vis-2-beta@2.0.24 using theme "colored" main.7b76ba87.js:658 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.7b76ba87.js:658 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.7b76ba87.js:658 Help us to create open source project with reactJS! main.7b76ba87.js:658 See you :) socket.io.js:66 [2023-04-05T15:19:38.123Z] Try to connect main.7b76ba87.js:658 Translate: background VM1641:402 Version eventlist: 1.0.1 visEngine.jsx:1283 WTF?? in tplMaListDoor: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListWindow: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListWindow3: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListTemp: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListHumid: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListPressure: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListTempHumid: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListPresence: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListOccupancy: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListLight: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListLightDim: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListLightKelvin: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListThermostat: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListWindowShutter: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListVolume: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListBoolean: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListNumber: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListText: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListValve: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListGarage: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 metro-bootstrap.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) iconFont.min.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) fritzdect.js:46 Version fritzdect: 0.0.2 kodi.js:48 Version kodi: 2.0.0 trashschedule.js:163 Version trashschedule: 2.2.0 info.js:21 Version Info-Adapter-Widget: 0.0.9 :9082/vis-2-beta/widgets/metro/js/metro.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) :9082/vis-2-beta/adapter/template/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) vis-material-advanced.js:184 Version vis-material-advanced: 1.6.0 :9082/vis-2-beta/edi…r_hourly_Preise:410 Uncaught (in promise) SyntaxError: Expected double-quoted property name in JSON at position 247968 at JSON.parse (<anonymous>) at getTranslation (info.js:13:47) iconFont.min.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) metro-bootstrap.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) -
@sigi234
Hab eine zweite web-Instanz mit den gleichen Einstellungen wie du über Port 9082.Da kommt folgendes:
iobroker.vis-2-beta@2.0.24 using theme "colored" main.7b76ba87.js:658 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.7b76ba87.js:658 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.7b76ba87.js:658 Help us to create open source project with reactJS! main.7b76ba87.js:658 See you :) socket.io.js:66 [2023-04-05T15:19:38.123Z] Try to connect main.7b76ba87.js:658 Translate: background VM1641:402 Version eventlist: 1.0.1 visEngine.jsx:1283 WTF?? in tplMaListDoor: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListWindow: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListWindow3: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListTemp: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListHumid: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListPressure: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListTempHumid: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListPresence: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListOccupancy: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListLight: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListLightDim: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListLightKelvin: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListThermostat: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListWindowShutter: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListVolume: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListBoolean: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListNumber: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListText: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListValve: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 visEngine.jsx:1283 WTF?? in tplMaListGarage: InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': ';' is not a valid attribute name. (anonym) @ visEngine.jsx:1283 metro-bootstrap.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) iconFont.min.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) fritzdect.js:46 Version fritzdect: 0.0.2 kodi.js:48 Version kodi: 2.0.0 trashschedule.js:163 Version trashschedule: 2.2.0 info.js:21 Version Info-Adapter-Widget: 0.0.9 :9082/vis-2-beta/widgets/metro/js/metro.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) :9082/vis-2-beta/adapter/template/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) vis-material-advanced.js:184 Version vis-material-advanced: 1.6.0 :9082/vis-2-beta/edi…r_hourly_Preise:410 Uncaught (in promise) SyntaxError: Expected double-quoted property name in JSON at position 247968 at JSON.parse (<anonymous>) at getTranslation (info.js:13:47) iconFont.min.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) metro-bootstrap.css:1 Failed to load resource: the server responded with a status of 404 (Not Found)Funktioniert es jetzt?
-
@sigi234
Ich habe zwei Web-Instanzen (einmal auf Port 8082 und einmal auf Port 9082) wegen dem Energieflussadapter.
Port 8082 ist mit ws.io.
Das brauch ich weil sonst der Energieflussadapter nicht funktioniert (geht nicht über ws.io). Und ohne ws.io habe ich die Probleme mit dem VIS-Editor (Verbindungsabbruch ....)

-
Funktioniert es jetzt?
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Funktioniert es jetzt?
nein, hab den Web-Adapter nun auf Version 5.5.3 aktualisiert, aber ebenfalls ohne erfolg.
Abend.........
Den Schmarren hatte ich heute auch und hat mich 3 Stunden gekostet.....
Bei mir stand Kurz da, wo ich die VIS aufgerufen habe stand sowas wie " Updating VIS " oder sowas in dem dreh da was mich wunderte da ich schon einige Tage auf v .23 bin....
Und danach 3 stunden Schnecke egal was ich machte....
bei F12 war was mit Socket.io oder sowas was ich nun gar nicht wusste was das ist aber da steht viel was ich nicht weiß....
Ich bin noch auf Vis .24 gegangen, ist doch dass was grade Aktuell ist oder ?
auch 0 Effeckt.....
Der Knaller ist das die .16 funktioniert......
Keine Ahnung wieso ich immer wieder bei der Version landen muss.........
Vielleicht Hilft es ja den einen oder anderen........
Ich bin für heute satt von IOB.....
Schönen Abend noch......
P.s. ich weiss das es eine Beta ist und das man mit sowas leben muss dann also nicht meckern ;)
Leider ist die Beta für mich immer noch Besser wie Vis1.... das ist schlimmer wie Vis 2 Beta bei mir !
mfg
Digi-Bit .
-
@sandy Na dann melde doch bitte mal das was nicht geht oder was in deinen augen komisch ist ... :-)
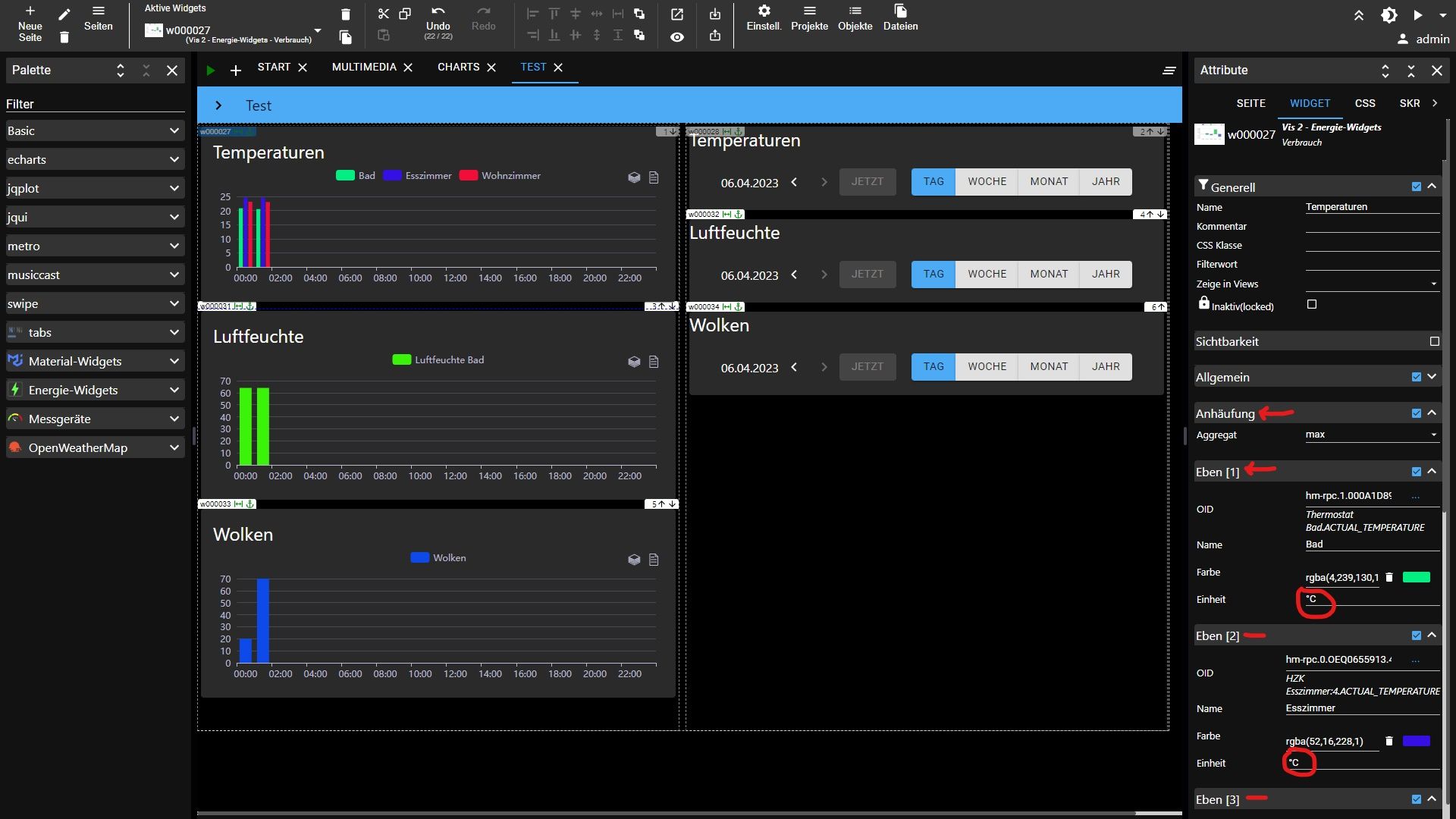
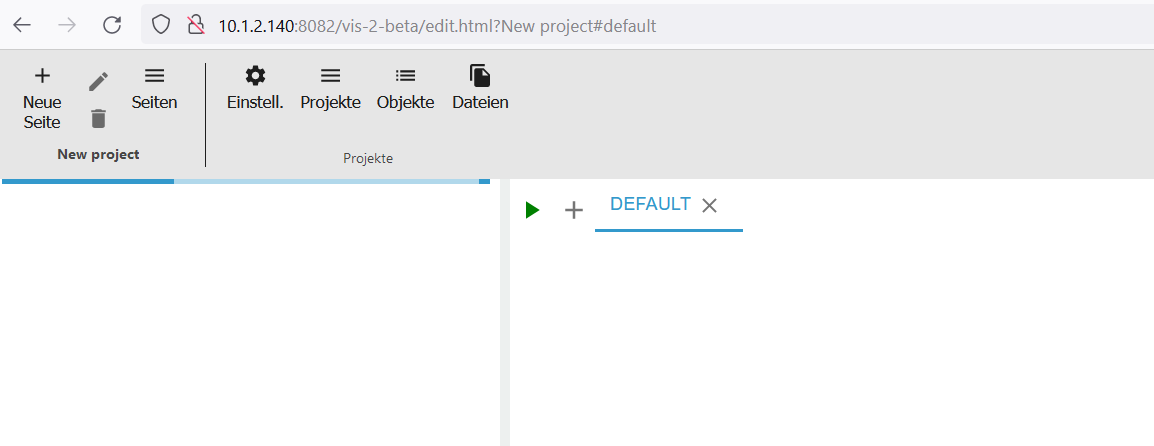
@apollon77 habe mal ein Screenshot von der Bearbeitungsoberfläche gemacht und eins vom Vorschaufenster.


Alle Buttons verschoben.
Und dann geht noch das Wetter nicht von dieser Seite (https://weatherwidget.io/)
Habe es schon bei github.com gemeldet. Wenn einer was wissen will denke ich mal wird es dort als erstes stehen :-)
-
Hallo Leute,
habe jetzt mal eine ganze Weile rum gespielt und man merkt das die Vis2 noch in der Testphase ist. Manche Sachen gehen gar nicht (wie z.B. meine Wetter App) Und viele Buttons sind einfach an einer anderen Stelle als vorher. Also wenn man in die Bearbeitenoberfläche geht sind sie an der richtigen Stelle aber wenn man dann auf das Vorschaufenster geht dann nicht mehr. Aber ich denke diese Fehler werden noch behoben.
Ansonsten lässt es sich gut mit arbeiten :-)
@sandy sagte in Test Adapter vis 2.0 (Alpha):
Aber ich denke diese Fehler werden noch behoben.
Die Fehler können nur behoben werden, wenn sie einzeln auf github als issue eingestellt werden. Bluefox arbeitet dort die Tickets ab und stellt dort bei Bedarf Rückfragen oder markiert sie als fixed.
Der thread hier dient als Austausch, um zu schauen ob andere auch das Problem haben oder ob der Fehler z.b. bereits bekannt ist. In deinem Fall mit den verschoben Grafiken kenne ich noch kein entsprechendes issue was dazu passt. Daher bitte ein issue auf github einstellen :-) -
@sandy sagte in Test Adapter vis 2.0 (Alpha):
Aber ich denke diese Fehler werden noch behoben.
Die Fehler können nur behoben werden, wenn sie einzeln auf github als issue eingestellt werden. Bluefox arbeitet dort die Tickets ab und stellt dort bei Bedarf Rückfragen oder markiert sie als fixed.
Der thread hier dient als Austausch, um zu schauen ob andere auch das Problem haben oder ob der Fehler z.b. bereits bekannt ist. In deinem Fall mit den verschoben Grafiken kenne ich noch kein entsprechendes issue was dazu passt. Daher bitte ein issue auf github einstellen :-)@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Der thread hier dient als Austausch, um zu schauen ob andere auch das Problem haben oder ob der Fehler z.b. bereits bekannt ist.
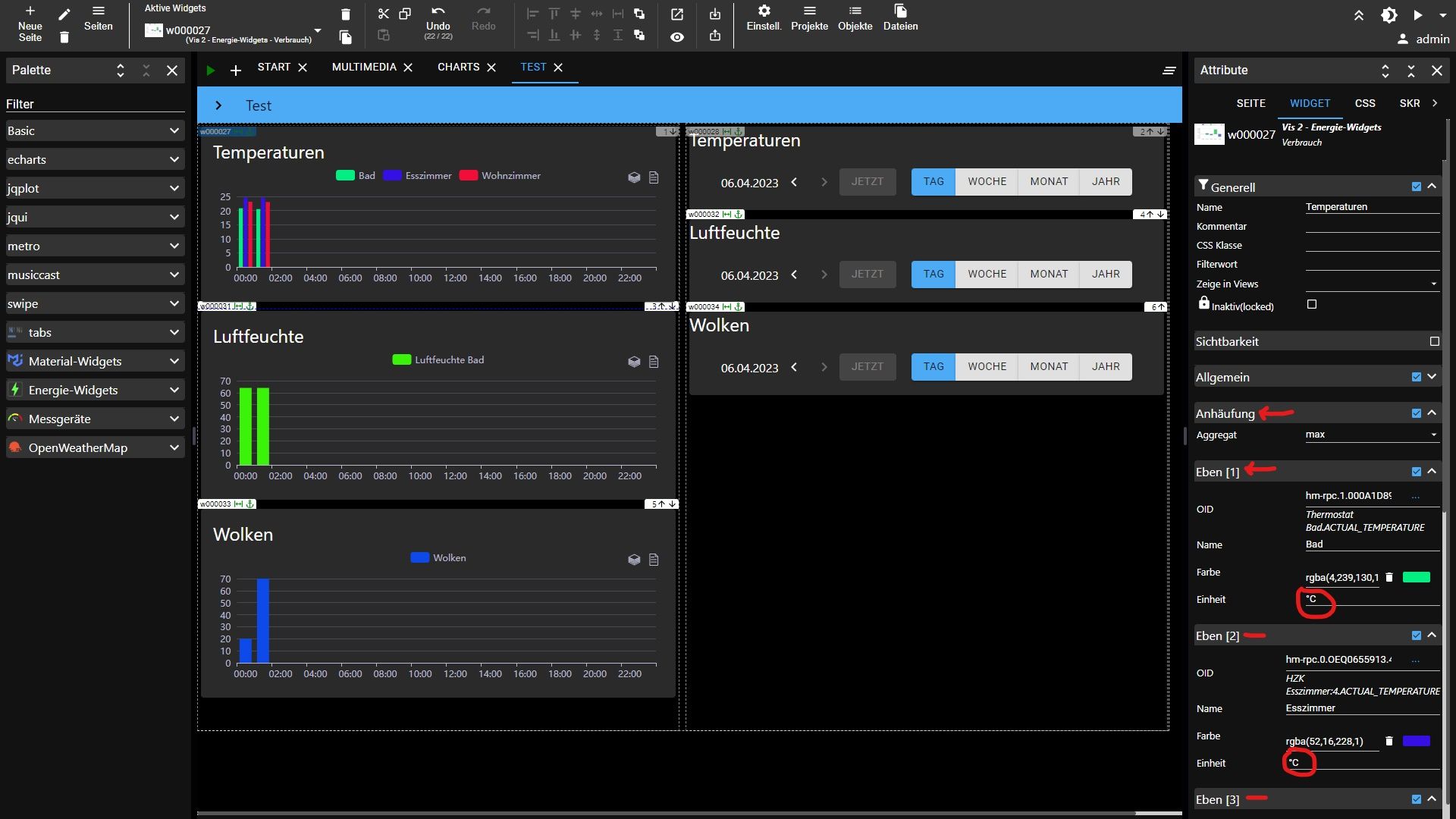
Jupp, da haben wir eines: Einheiten werden nicht angezeigt bei Energy Widgets Verbrauch und ein paar Übersetzungsfehler.

@Feuersturm bei dir auch?
-
@sandy sagte in Test Adapter vis 2.0 (Alpha):
Aber ich denke diese Fehler werden noch behoben.
Die Fehler können nur behoben werden, wenn sie einzeln auf github als issue eingestellt werden. Bluefox arbeitet dort die Tickets ab und stellt dort bei Bedarf Rückfragen oder markiert sie als fixed.
Der thread hier dient als Austausch, um zu schauen ob andere auch das Problem haben oder ob der Fehler z.b. bereits bekannt ist. In deinem Fall mit den verschoben Grafiken kenne ich noch kein entsprechendes issue was dazu passt. Daher bitte ein issue auf github einstellen :-)@feuersturm said in Test Adapter vis 2.0 (Alpha):
@sandy sagte in Test Adapter vis 2.0 (Alpha):
Aber ich denke diese Fehler werden noch behoben.
Die Fehler können nur behoben werden, wenn sie einzeln auf github als issue eingestellt werden. Bluefox arbeitet dort die Tickets ab und stellt dort bei Bedarf Rückfragen oder markiert sie als fixed.
Der thread hier dient als Austausch, um zu schauen ob andere auch das Problem haben oder ob der Fehler z.b. bereits bekannt ist. In deinem Fall mit den verschoben Grafiken kenne ich noch kein entsprechendes issue was dazu passt. Daher bitte ein issue auf github einstellen :-)kannst du mr vielleicht erklären wie ich das machen muss.
-
@feuersturm said in Test Adapter vis 2.0 (Alpha):
@sandy sagte in Test Adapter vis 2.0 (Alpha):
Aber ich denke diese Fehler werden noch behoben.
Die Fehler können nur behoben werden, wenn sie einzeln auf github als issue eingestellt werden. Bluefox arbeitet dort die Tickets ab und stellt dort bei Bedarf Rückfragen oder markiert sie als fixed.
Der thread hier dient als Austausch, um zu schauen ob andere auch das Problem haben oder ob der Fehler z.b. bereits bekannt ist. In deinem Fall mit den verschoben Grafiken kenne ich noch kein entsprechendes issue was dazu passt. Daher bitte ein issue auf github einstellen :-)kannst du mr vielleicht erklären wie ich das machen muss.
-
Bei mir startet der Vis Editor nicht. Da einzige was ich sehe, ist das drehende Iobrokersymbol. Weiter komme ich nicht. Womit kann das zusammenhängen?
Sorry ... aber lesen in diesem Thread ist nicht deine stärke .. bzw. es mal zu versuchen
das ist Käse :
https://forum.iobroker.net/topic/64458/vis-2-0-öffnet-sich-nichtund mit den Infos von dir kann man nicht viel hier anfangen !
-
@feuersturm said in Test Adapter vis 2.0 (Alpha):
@sandy sagte in Test Adapter vis 2.0 (Alpha):
Aber ich denke diese Fehler werden noch behoben.
Die Fehler können nur behoben werden, wenn sie einzeln auf github als issue eingestellt werden. Bluefox arbeitet dort die Tickets ab und stellt dort bei Bedarf Rückfragen oder markiert sie als fixed.
Der thread hier dient als Austausch, um zu schauen ob andere auch das Problem haben oder ob der Fehler z.b. bereits bekannt ist. In deinem Fall mit den verschoben Grafiken kenne ich noch kein entsprechendes issue was dazu passt. Daher bitte ein issue auf github einstellen :-)kannst du mr vielleicht erklären wie ich das machen muss.
@sandy sagte in Test Adapter vis 2.0 (Alpha):
kannst du mr vielleicht erklären wie ich das machen muss.
Klar. Du brauchst einen Account auf der Seite github.com
Über diesen link kommst du zum Repository vom vis Adapter https://github.com/ioBroker/ioBroker.vis
Dort gehst du auf zweiten Tab "issue". Dort findest du einen Button "New".
Wenn du einen Fehler melden möchtest wählst du "Bug" aus, bei einem Verbesserungsvorschlag "Feature request".
Im neuen Fenster füllst du dann die entsprechenden Abschnitte aus, welche durch das Template schon vorgegeben sind. -
Hatte in der falschen Gruppe gepostet - daher hier nochmal neu
Hallo Leute,
ich wollte über die Ostertage die neue "vis-2" ausprobieren und habe mir "https://forum.iobroker.net/topic/60398/test-adapter-vis-2-0-alpha" die Testversion installiert.
Der Adapter scheint zwar grundsätzlich zu laufen:
 01cf2b00-504b-4601-a5fd-fedf49c9cd2e-grafik.png
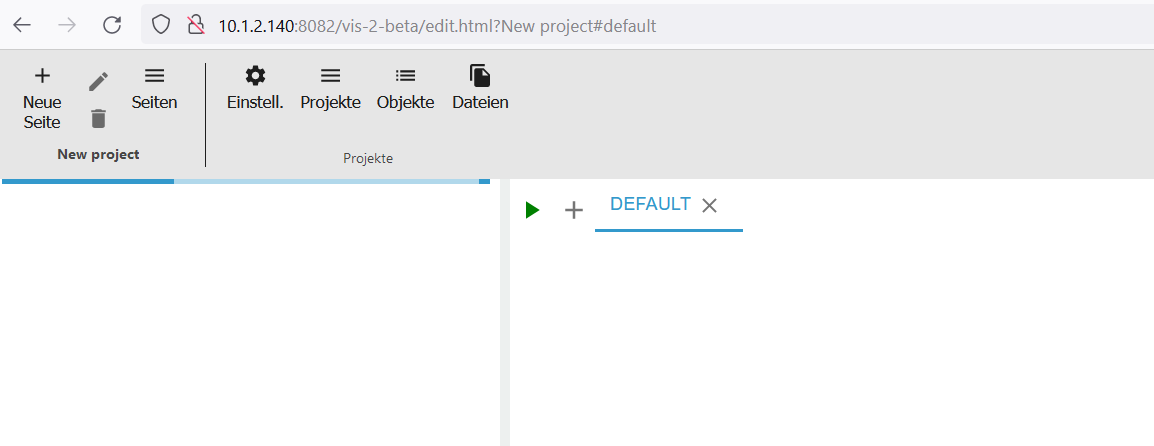
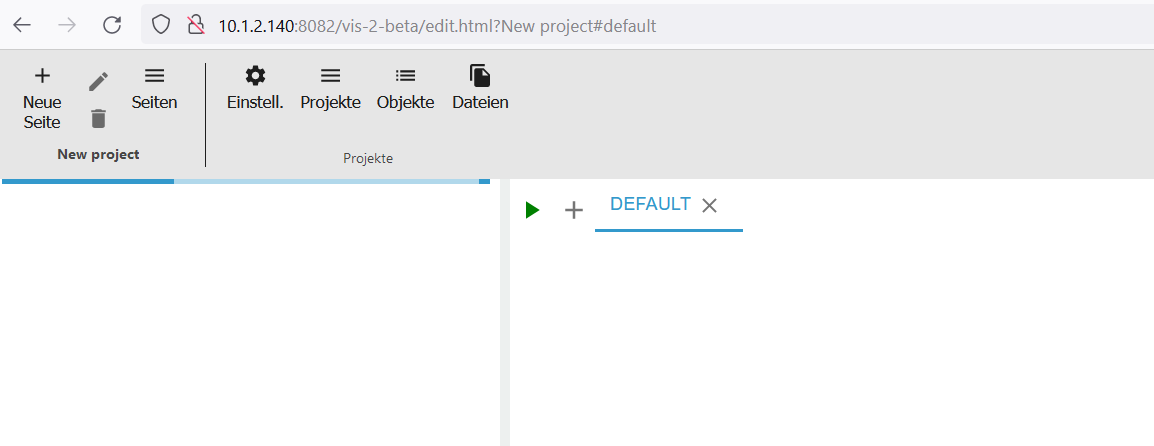
01cf2b00-504b-4601-a5fd-fedf49c9cd2e-grafik.pngeine erste Testview ließ sich zwar anlegen, nach erneutem Aufruf läuft aber alles ins Leere. Es kommt dann nur noch die nicht vollständige Startseite
... der blaue Laufbalken läuft bis zum St-Nimmerleinstag durch
... switch zwischen Edit-Ansicht und Runtime-Ansicht funktioniert nicht
... "Runtime in neuem Fenster öffnen" hat die leere Seite "http://IP-iobroker-Maschine:8082/vis-2-beta/?Test#dd" zur Folge
InstallationsPfad ist "/opt/iobroker/"
Es laufen:
Node.js v18.15.0
NPM 9.5.0"iob list adapters" liefert:
system.adapter.admin: admin - v6.3.5
system.adapter.socketio: socketio - v4.2.0
system.adapter.vis: vis - v1.4.16
system.adapter.vis-2-beta: vis-2-beta - v2.0.24
system.adapter.web: web - v5.5.0
system.adapter.ws: ws - v1.3.0"web-v5.5.0" habe ich aus der beta-Repo genommen, weil nach der Installation von "vis-2-beta-v2.0.24" eine entsprechende Meldung in der log aufgeschlagen ist.
An welcher Stelle könnte ich mit der Fehlersuche anfangen?
Danke & Gruß
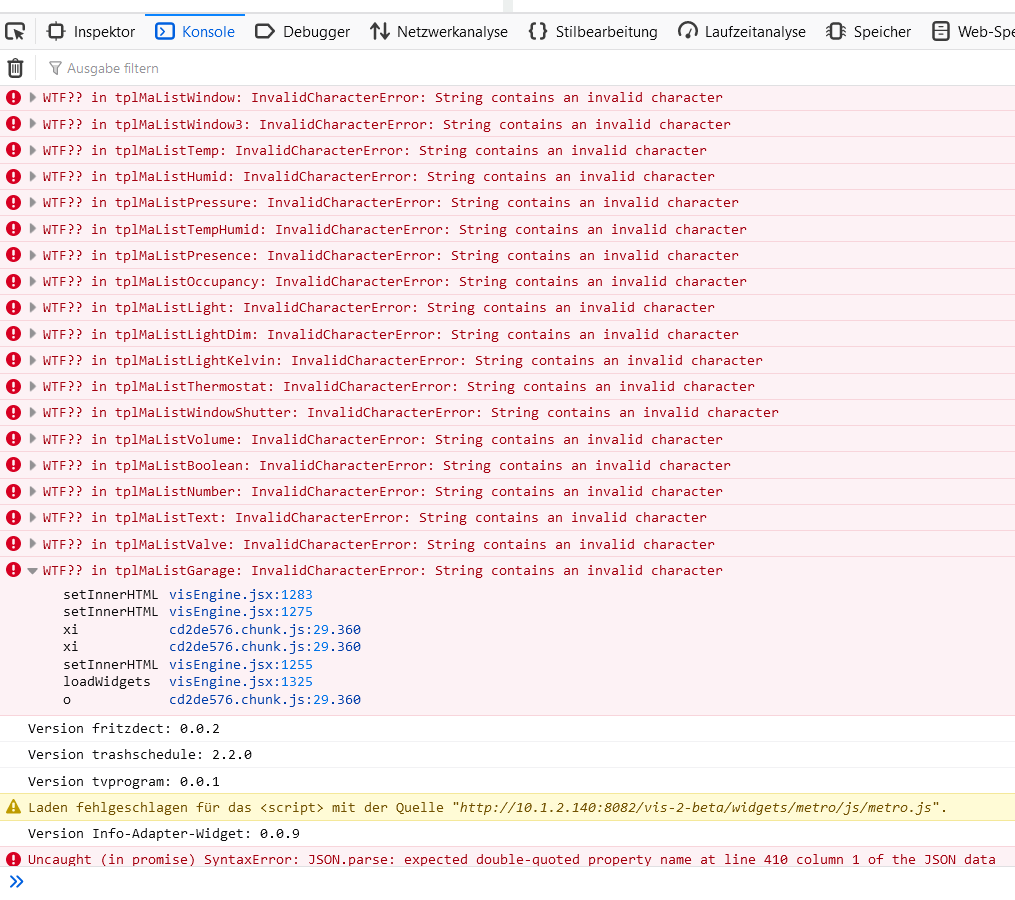
Thomassigi gab mir den Tip mit der Konsole. Dann kommt folgendes:

-
Hatte in der falschen Gruppe gepostet - daher hier nochmal neu
Hallo Leute,
ich wollte über die Ostertage die neue "vis-2" ausprobieren und habe mir "https://forum.iobroker.net/topic/60398/test-adapter-vis-2-0-alpha" die Testversion installiert.
Der Adapter scheint zwar grundsätzlich zu laufen:
 01cf2b00-504b-4601-a5fd-fedf49c9cd2e-grafik.png
01cf2b00-504b-4601-a5fd-fedf49c9cd2e-grafik.pngeine erste Testview ließ sich zwar anlegen, nach erneutem Aufruf läuft aber alles ins Leere. Es kommt dann nur noch die nicht vollständige Startseite
... der blaue Laufbalken läuft bis zum St-Nimmerleinstag durch
... switch zwischen Edit-Ansicht und Runtime-Ansicht funktioniert nicht
... "Runtime in neuem Fenster öffnen" hat die leere Seite "http://IP-iobroker-Maschine:8082/vis-2-beta/?Test#dd" zur Folge
InstallationsPfad ist "/opt/iobroker/"
Es laufen:
Node.js v18.15.0
NPM 9.5.0"iob list adapters" liefert:
system.adapter.admin: admin - v6.3.5
system.adapter.socketio: socketio - v4.2.0
system.adapter.vis: vis - v1.4.16
system.adapter.vis-2-beta: vis-2-beta - v2.0.24
system.adapter.web: web - v5.5.0
system.adapter.ws: ws - v1.3.0"web-v5.5.0" habe ich aus der beta-Repo genommen, weil nach der Installation von "vis-2-beta-v2.0.24" eine entsprechende Meldung in der log aufgeschlagen ist.
An welcher Stelle könnte ich mit der Fehlersuche anfangen?
Danke & Gruß
Thomassigi gab mir den Tip mit der Konsole. Dann kommt folgendes:

@thomas-b sagte in Test Adapter vis 2.0 (Alpha):
"web-v5.5.0" habe ich aus der beta-Repo genommen, weil nach der Installation von "vis-2-beta-v2.0.24" eine entsprechende Meldung in der log aufgeschlagen ist.
Wie bist du denn an Web version 5.5.0 gekommen? 5.5.3 ist die aktuelle beta Version. Installiere die mal. Lösch bitte auch einmal deinen Browser Cache.
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Der thread hier dient als Austausch, um zu schauen ob andere auch das Problem haben oder ob der Fehler z.b. bereits bekannt ist.
Jupp, da haben wir eines: Einheiten werden nicht angezeigt bei Energy Widgets Verbrauch und ein paar Übersetzungsfehler.

@Feuersturm bei dir auch?
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@Feuersturm bei dir auch?
Ich bin aktuell unterwegs, kann es Sonntag abend testen.
-
Hatte in der falschen Gruppe gepostet - daher hier nochmal neu
Hallo Leute,
ich wollte über die Ostertage die neue "vis-2" ausprobieren und habe mir "https://forum.iobroker.net/topic/60398/test-adapter-vis-2-0-alpha" die Testversion installiert.
Der Adapter scheint zwar grundsätzlich zu laufen:
 01cf2b00-504b-4601-a5fd-fedf49c9cd2e-grafik.png
01cf2b00-504b-4601-a5fd-fedf49c9cd2e-grafik.pngeine erste Testview ließ sich zwar anlegen, nach erneutem Aufruf läuft aber alles ins Leere. Es kommt dann nur noch die nicht vollständige Startseite
... der blaue Laufbalken läuft bis zum St-Nimmerleinstag durch
... switch zwischen Edit-Ansicht und Runtime-Ansicht funktioniert nicht
... "Runtime in neuem Fenster öffnen" hat die leere Seite "http://IP-iobroker-Maschine:8082/vis-2-beta/?Test#dd" zur Folge
InstallationsPfad ist "/opt/iobroker/"
Es laufen:
Node.js v18.15.0
NPM 9.5.0"iob list adapters" liefert:
system.adapter.admin: admin - v6.3.5
system.adapter.socketio: socketio - v4.2.0
system.adapter.vis: vis - v1.4.16
system.adapter.vis-2-beta: vis-2-beta - v2.0.24
system.adapter.web: web - v5.5.0
system.adapter.ws: ws - v1.3.0"web-v5.5.0" habe ich aus der beta-Repo genommen, weil nach der Installation von "vis-2-beta-v2.0.24" eine entsprechende Meldung in der log aufgeschlagen ist.
An welcher Stelle könnte ich mit der Fehlersuche anfangen?
Danke & Gruß
Thomassigi gab mir den Tip mit der Konsole. Dann kommt folgendes:

@thomas-b installiere bitte auch einmal den metro Adapter. Vis2 braucht den wohl.
-
@sandy sagte in Test Adapter vis 2.0 (Alpha):
kannst du mr vielleicht erklären wie ich das machen muss.
Klar. Du brauchst einen Account auf der Seite github.com
Über diesen link kommst du zum Repository vom vis Adapter https://github.com/ioBroker/ioBroker.vis
Dort gehst du auf zweiten Tab "issue". Dort findest du einen Button "New".
Wenn du einen Fehler melden möchtest wählst du "Bug" aus, bei einem Verbesserungsvorschlag "Feature request".
Im neuen Fenster füllst du dann die entsprechenden Abschnitte aus, welche durch das Template schon vorgegeben sind.@feuersturm said in Test Adapter vis 2.0 (Alpha):
@sandy sagte in Test Adapter vis 2.0 (Alpha):
kannst du mr vielleicht erklären wie ich das machen muss.
Klar. Du brauchst einen Account auf der Seite github.com
Über diesen link kommst du zum Repository vom vis Adapter https://github.com/ioBroker/ioBroker.vis
Dort gehst du auf zweiten Tab "issue". Dort findest du einen Button "New".
Wenn du einen Fehler melden möchtest wählst du "Bug" aus, bei einem Verbesserungsvorschlag "Feature request".
Im neuen Fenster füllst du dann die entsprechenden Abschnitte aus, welche durch das Template schon vorgegeben sind.Ok, habe ich rein geschrieben. Schade das ich keine Bilder hoch laden konnte dann hätte man es besser verstanden :-)