NEWS
Tvspielfilm.adapter TV Programm für VIS
-
Na in welchem Thread sind wie hier? ;)
Ich will die CSS Anweisung für das Widget übernehmen.
Dieses normale grau etc. find ich nicht so prall.@haselchen
stimmt, hast recht, gerade nochmal getestet, dass CSS ändert die Standarttabellen in der VIS mit um -
@haselchen
stimmt, hast recht, gerade nochmal getestet, dass CSS ändert die Standarttabellen in der VIS mit um -
@haselchen
Tabellen aus einem anderen VIS Adapter nehmen, so mache ich das, darum ist mir das auch nicht aufgefallen beim einrichten :wink: -
@haselchen
Tabellen aus einem anderen VIS Adapter nehmen, so mache ich das, darum ist mir das auch nicht aufgefallen beim einrichten :wink: -
@haselchen
ich verwende für meine VIS hauptsächlich folgende Adapter: Material Design Widgets und vis-inventwo, ich glaube das TV-Spielfilm Widget ist die einzige Standarttabelle bei mir -
@haselchen
ich verwende für meine VIS hauptsächlich folgende Adapter: Material Design Widgets und vis-inventwo, ich glaube das TV-Spielfilm Widget ist die einzige Standarttabelle bei mirIch hab jetzt das Material probiert.
Wie bekomme ich den Hintergrund transparent?
Egal welches Feld ich nehme, es bleibt weiss.
Edit: habs gefunden!
Material ist docht etwas mächtiger in den Einstellungen als das normale JSON Table.
Jetzt fehlt noch eine kleine Sache...
Die Sender sind in schwarzer Farbe.
Wie bekomme ich die geändert? Sehe vielleicht den Wald....
-
Ich hab jetzt das Material probiert.
Wie bekomme ich den Hintergrund transparent?
Egal welches Feld ich nehme, es bleibt weiss.
Edit: habs gefunden!
Material ist docht etwas mächtiger in den Einstellungen als das normale JSON Table.
Jetzt fehlt noch eine kleine Sache...
Die Sender sind in schwarzer Farbe.
Wie bekomme ich die geändert? Sehe vielleicht den Wald....
@haselchen
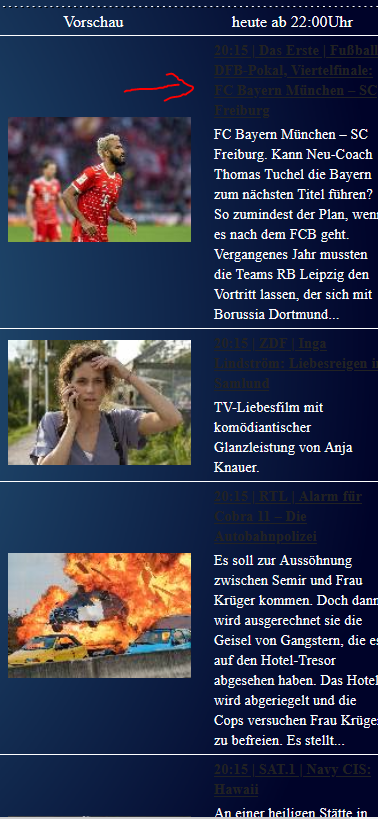
puh, bei mir ist die ganze Schrift weißLinks vis-inventwo, rechts Material Design Widgets

-
@haselchen
puh, bei mir ist die ganze Schrift weißLinks vis-inventwo, rechts Material Design Widgets

-
Ich werde wahnsinnig. Ich bekomme ums Verrecken die Farbe nicht geändert und die Icons kleiner.

Haste dafür nen Tipp?
@haselchen
Die Bilder solltest du über die Spaltenbreite kleiner bekommen, mit der Schrift bin ich momentan selbst überfragt -
@haselchen
Hallo,die Spaltentitel kannst in diesem CSS (aus der mehrfach verlinkten Anleitung) ändern:
.tclass-th { /* Headerzeilen */ background-color: darkgrey; background-color: rgba(100,100,100,0.8); color: white;Du kannst recht einfach im VIS-Editor rechts im Feld CSS/Projekt/ den Code aus der Adapter-Anleitung einfügen. Einfach unter bestehenden drunter. Dann scrollst du zu den einzelnen Definitionen. Die oben genannte ist ziemlich am Anfang. Wenn du nun statt 'white' mal 'blue' eingibst, wirst du die Veränderung im Editor direkt sehen. Du musst kein Runtimefenster starten.
Es kann fast nicht sein, dass andere Vis-Ansichten diese CSS-Anweisungen umsetzen. Die verwendeten Klassen sind extra für den Adapter erstellt und benannt (zum Beispiel 'tclass-th' statt nur 'th').
Kleiner Überblick:
th = Table Header (Überschrift)
tr = Table Row (Reihe)
td = Table Data (Element).tv_tipps tr, /* eol 11/2022 */ .tv_filme tr, .tv_jetzt tr, .tv_heute2015 tr, .tv_heute2200 tr { background-color: transparent; color: white; }Das 'white' kannste auch mal ändern und sehen, was passiert.
Hilf dir das?
Gruß
Pix -
-
@haselchen
Dazu hätte ich noch eine Quick'n'dirty-LösungSind Deine Tabellen in verschiedenen Views?
Wie heißt Deine View fürs TV Programm?
Wenn auf dieser View (bei mir heißt sie TV) keine andere Tabelle ist, kannst du mal probieren vor jedes CSS-Definition die id 'visview_TV' zu setzen.Also im obigen Falle statt
.tclass-th { /* Headerzeilen */ background-color: darkgrey; background-color: rgba(100,100,100,0.8); color: white;dann
#visview_TV .tclass-th { /* Headerzeilen in der View TV */ background-color: darkgrey; background-color: rgba(100,100,100,0.8); color: white;Wenn die View 'Fernsehen' heißt, dann eben
#visview_Fernsehen .tclass-th { /* Headerzeilen in der View Fernsehen */ background-color: darkgrey; background-color: rgba(100,100,100,0.8); color: white;Gruß
Pix -
@haselchen
Dazu hätte ich noch eine Quick'n'dirty-LösungSind Deine Tabellen in verschiedenen Views?
Wie heißt Deine View fürs TV Programm?
Wenn auf dieser View (bei mir heißt sie TV) keine andere Tabelle ist, kannst du mal probieren vor jedes CSS-Definition die id 'visview_TV' zu setzen.Also im obigen Falle statt
.tclass-th { /* Headerzeilen */ background-color: darkgrey; background-color: rgba(100,100,100,0.8); color: white;dann
#visview_TV .tclass-th { /* Headerzeilen in der View TV */ background-color: darkgrey; background-color: rgba(100,100,100,0.8); color: white;Wenn die View 'Fernsehen' heißt, dann eben
#visview_Fernsehen .tclass-th { /* Headerzeilen in der View Fernsehen */ background-color: darkgrey; background-color: rgba(100,100,100,0.8); color: white;Gruß
PixHabs auch mal anders probiert und Passagen aus der CSS gelöscht.
Im Editor passt es jetzt mit der Schriftfarbe.
Mein anderes Widget ist wieder normal durch diese Passagenänderung, aber jetzt kommt es:die VIS App setzt das nicht um. Jegliche Änderung wird nicht übernommen.
In der Runtime sind die Veränderungen sichtbar.Edit: Dein Vorschlag ändert leider nichts :(
-
Hallo zusammen,
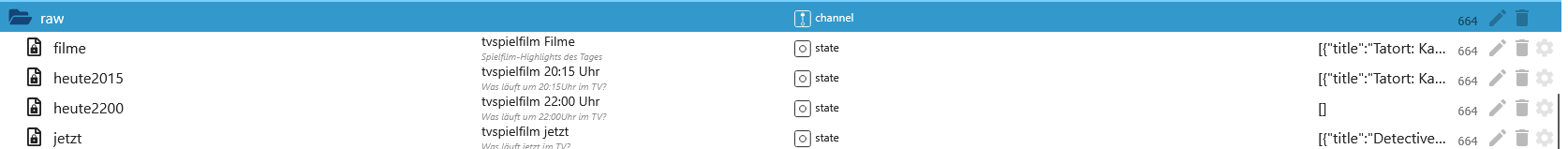
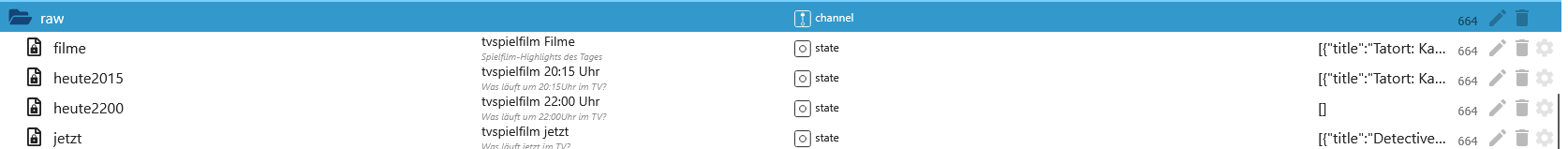
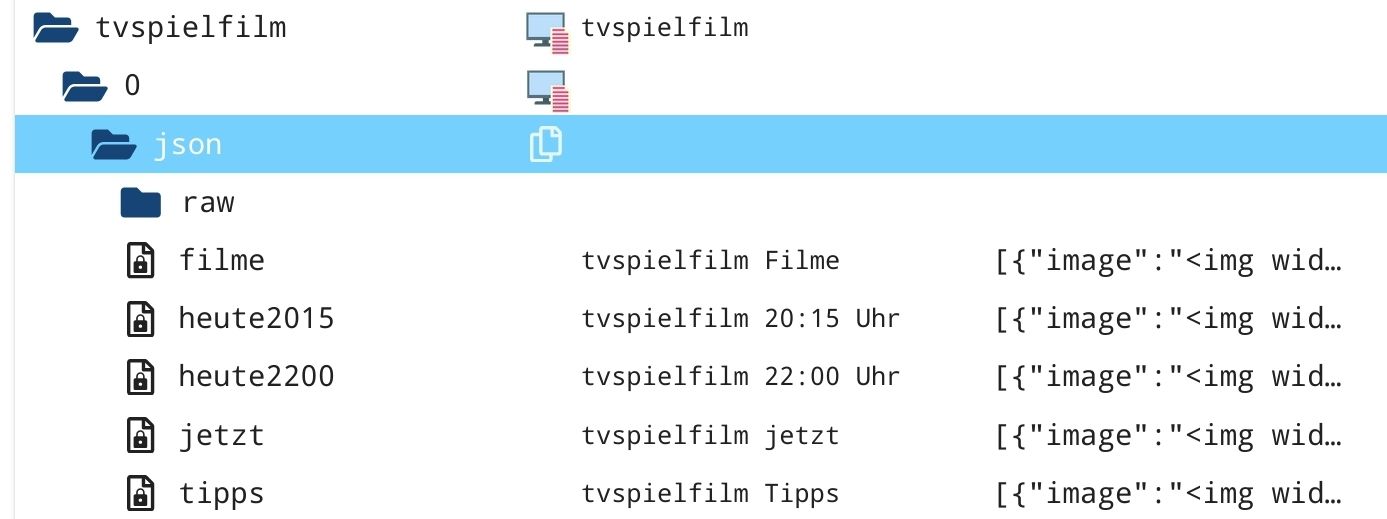
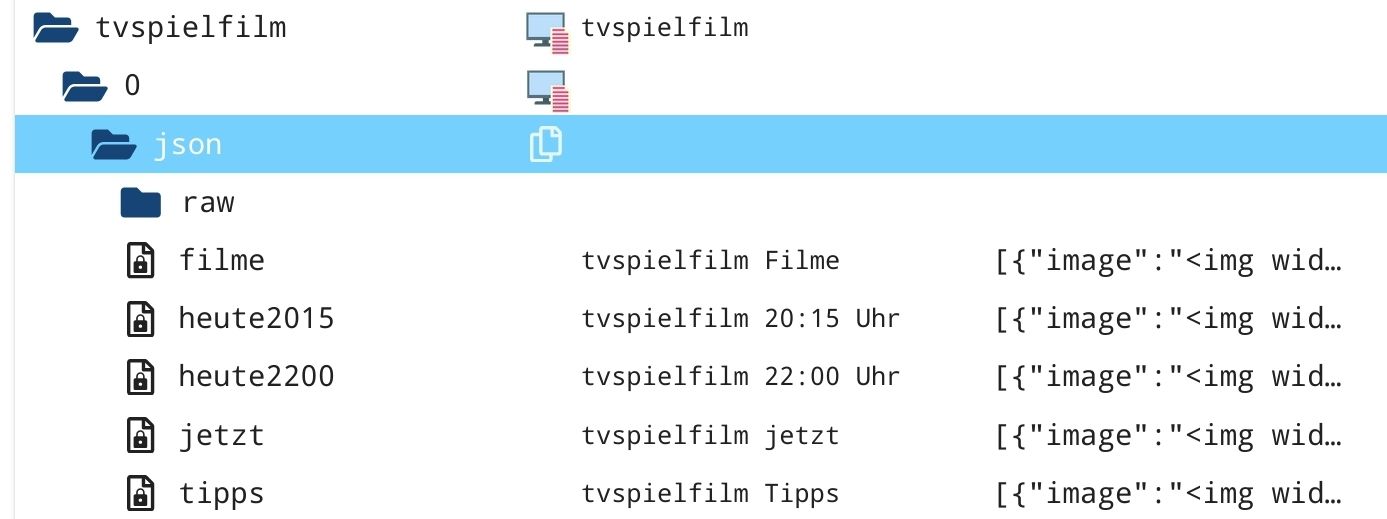
ich habe mir den Adapter heute aktiviert, Version 2.0.5. und auch einige Beiträge dazu gelesen.Ich hätte aber eine allgemeine Verstädnisfrage: Im JSON tvspielfilm.0.json.heute2015 sehe ich 17 Sender. Weder in der Whitelist noch Blacklist habe ich etwas eingetragen. Auf der Webseite selbst, sind unter "Alle Sender" jedoch viele viele mehr. Verstehe ich es richtig, dass im RSS Feed nicht mehr Sender mitgeliefert werden?
DAnke im Voraus :-)
-
@haselchen Versuch mal unter Headers in der Spaltenbreite (Width) den Wert 5px oder ähnliches einzutragen. Habe ich in einem anderen Thread gelesen und es funktioniert bei mir. Die Schriftgröße habe ich unter "CSS Font & Text --> font-size" geändert.
Gruß
Torsten -
@haselchen Versuch mal unter Headers in der Spaltenbreite (Width) den Wert 5px oder ähnliches einzutragen. Habe ich in einem anderen Thread gelesen und es funktioniert bei mir. Die Schriftgröße habe ich unter "CSS Font & Text --> font-size" geändert.
Gruß
TorstenHallo zusammen!
Zunächst einmal vielen Dank für den Adapter. Mit den VIS (in meinem Fall der VIS2) bin ich noch relativ neu zugange.
Vielen Dank an @pix für den super Adapter!
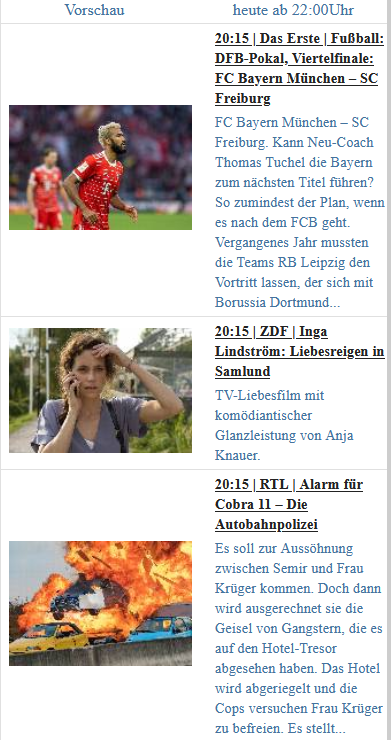
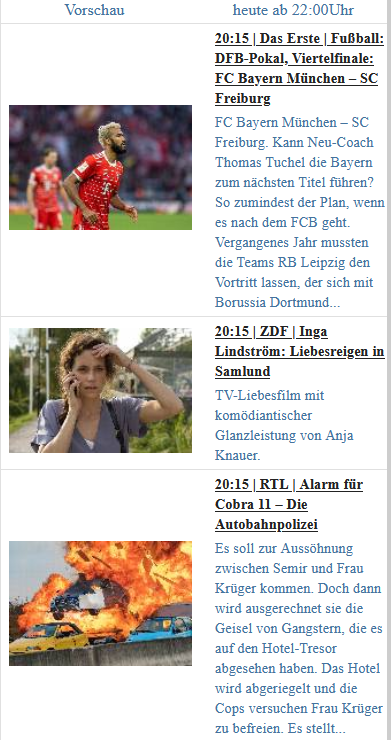
Aktuell verstehe ich leider nicht, wie ich in meiner View in der Tabelle die Spalte mit den Bilder kleiner bekomme. Die CSS-Einstellungen habe ich vorgenommen:

Ich verstehe aber nicht, wo ich was eintragen oder ändern muss, um die Spalte mit den Bildern schmaler und dafür den Text Breiter zu bekommen. Wo kann ich mit welchem Wert probieren, bis es für mich passt?
Sorry, für die Nachfrage.
Danke!
VG Martin -
Hallo zusammen!
Zunächst einmal vielen Dank für den Adapter. Mit den VIS (in meinem Fall der VIS2) bin ich noch relativ neu zugange.
Vielen Dank an @pix für den super Adapter!
Aktuell verstehe ich leider nicht, wie ich in meiner View in der Tabelle die Spalte mit den Bilder kleiner bekomme. Die CSS-Einstellungen habe ich vorgenommen:

Ich verstehe aber nicht, wo ich was eintragen oder ändern muss, um die Spalte mit den Bildern schmaler und dafür den Text Breiter zu bekommen. Wo kann ich mit welchem Wert probieren, bis es für mich passt?
Sorry, für die Nachfrage.
Danke!
VG MartinMoin Jungs,
wird der Adapter noch gepflegt?
War bisher immer ganz nice in der VIS kurz nach dem Programm zu gucken.
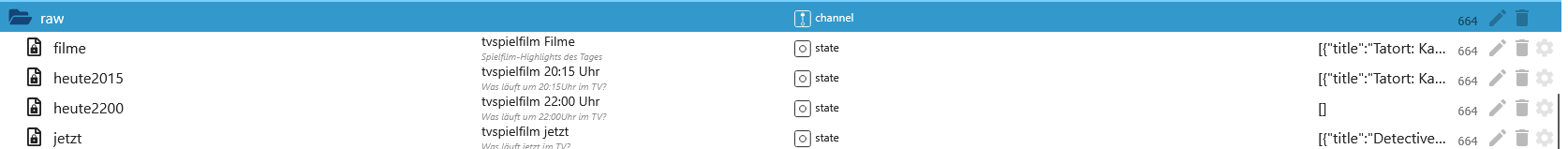
Aber seit geraumer Zeit wird z.B. 22.00Uhr nicht mehr angezeigt.
Version ist die Stable 2.1.0
-
Moin Jungs,
wird der Adapter noch gepflegt?
War bisher immer ganz nice in der VIS kurz nach dem Programm zu gucken.
Aber seit geraumer Zeit wird z.B. 22.00Uhr nicht mehr angezeigt.
Version ist die Stable 2.1.0
@haselchen sagte in Tvspielfilm.adapter TV Programm für VIS:
wird der Adapter noch gepflegt?
War bisher immer ganz nice in der VIdurchaus möglich, dass da nach 10 Jahren nichts mehr passiert
Aber

ich hab da noch was
-
@haselchen sagte in Tvspielfilm.adapter TV Programm für VIS:
wird der Adapter noch gepflegt?
War bisher immer ganz nice in der VIdurchaus möglich, dass da nach 10 Jahren nichts mehr passiert
Aber

ich hab da noch was
@haselchen said in Tvspielfilm.adapter TV Programm für VIS:
wird der Adapter noch gepflegt?
Ja, wann immer sich jemand dazu findet der hier Probleme analysiert / behebt. :-)
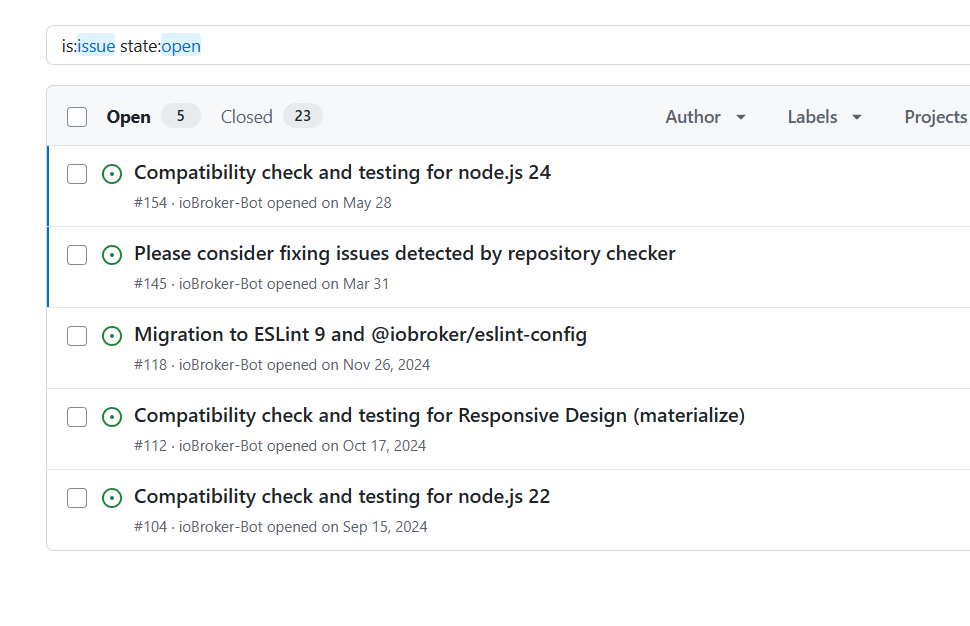
Einen dedizierten Hauptentwickler gibt es m.W. nach nicht.Es sind aber auch keine Probleme mit dem Adapter bekannt:

Ansonsten git wie imemr - bitte ein DEBUG LOG
-
Moin Jungs,
wird der Adapter noch gepflegt?
War bisher immer ganz nice in der VIS kurz nach dem Programm zu gucken.
Aber seit geraumer Zeit wird z.B. 22.00Uhr nicht mehr angezeigt.
Version ist die Stable 2.1.0