NEWS
Parser Wert auslesen aber wie?
-
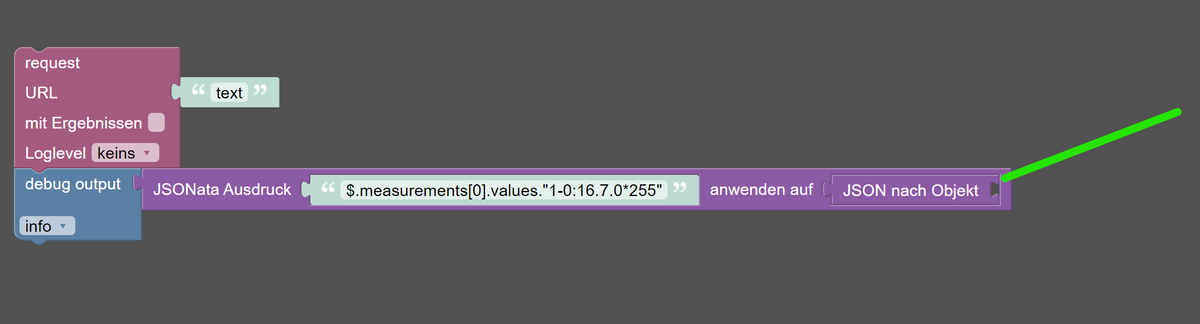
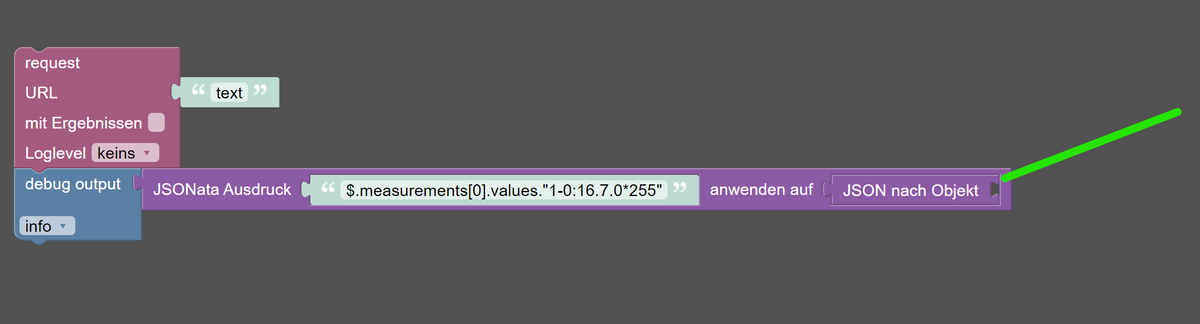
@g-hawk Nein musst Du nicht erst in Datenpunkt schreiben - du kannst wenn Du willst das result direkt in meine Konvertierung JSON nach Objekt schreiben.
Ansonsten müsste doch wie du es machst - der gesamte JSON String in den Datenpunkt geschrieben werden.
-
@mickym
Das funktioniert leider schon nicht. Der Datenpunkt bleibt leer.
Ich brauche aus dieser JSON insgesamt 3 Werte.@g-hawk Wie bekommt man denn dieses blöde result Wert da rein. Ich bin wie gesagt kein Blockly user.

-
@g-hawk Wie bekommt man denn dieses blöde result Wert da rein. Ich bin wie gesagt kein Blockly user.

@mickym
Das ist eine Variable.
So geht es aber nicht, dann bekomme ich wieder diesen Fehler:javascript.0 (1183) script.js.Gerätesteuerung.Strom.Gesamtstrom.Daten_auslesen: {'bytesParsed':46,'code':'HPE_INVALID_HEADER_TOKEN','reason':'Invalid header value char','rawPacket':{'type':'Buffer','data':[72,84,84,80,47,49,46,49,32,50,48,48,32,79,75,10,67,111,110,116,101,110,116,45,116,121,112,101,58,32,97,112,112,108,105,99,97,116,105,111,110,47,106,115,111,110,10,67,97,99,104,101,45,67,111,110,116,114,111,108,58,32,110,111,45,115,116,111,114,101,44,32,110,111,45,99,97,99,104,101,44,32,109,117,115,116,45,114,101,118,97,108,105,100,97,116,101,44,32,109,97,120,45,97,103,101,61,48,10,80,114,97,103,109,97,58,32,110,111,45,99,97,99,104,101,10,10]}} -
@mickym
Das ist eine Variable.
So geht es aber nicht, dann bekomme ich wieder diesen Fehler:javascript.0 (1183) script.js.Gerätesteuerung.Strom.Gesamtstrom.Daten_auslesen: {'bytesParsed':46,'code':'HPE_INVALID_HEADER_TOKEN','reason':'Invalid header value char','rawPacket':{'type':'Buffer','data':[72,84,84,80,47,49,46,49,32,50,48,48,32,79,75,10,67,111,110,116,101,110,116,45,116,121,112,101,58,32,97,112,112,108,105,99,97,116,105,111,110,47,106,115,111,110,10,67,97,99,104,101,45,67,111,110,116,114,111,108,58,32,110,111,45,115,116,111,114,101,44,32,110,111,45,99,97,99,104,101,44,32,109,117,115,116,45,114,101,118,97,108,105,100,97,116,101,44,32,109,97,120,45,97,103,101,61,48,10,80,114,97,103,109,97,58,32,110,111,45,99,97,99,104,101,10,10]}}@g-hawk Mach halt mal das Blockly so, dass in der Variable der JSON steht und das ausgegeben wird.
-
@g-hawk Mach halt mal das Blockly so, dass in der Variable der JSON steht und das ausgegeben wird.
-
@mickym
Er ruft das ganze ja nicht mal ab, also kann ich es auch nicht weiterverarbeiten.Wenn ich nicht Blockly verwenden würde welche Möglichkeiten würden denn bestehen die Daten der URL in eine Datenpunkt zu schreiben?
@g-hawk Na mit NodeRed ist es am einfachsten bei Javascript musst halt programmieren. Wenn Du NodeRed nutzen willst - dann helfe ich Dir gerne.
-
@g-hawk Na mit NodeRed ist es am einfachsten bei Javascript musst halt programmieren. Wenn Du NodeRed nutzen willst - dann helfe ich Dir gerne.
-
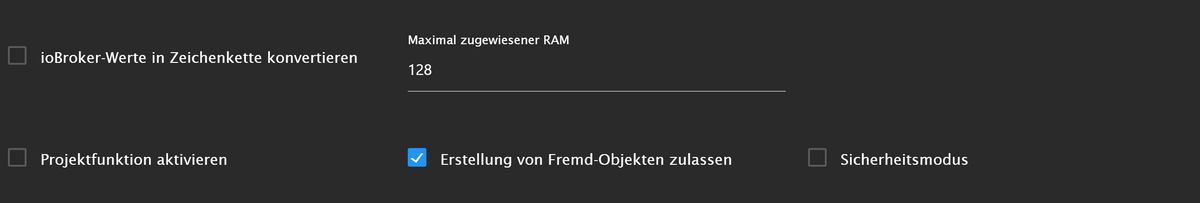
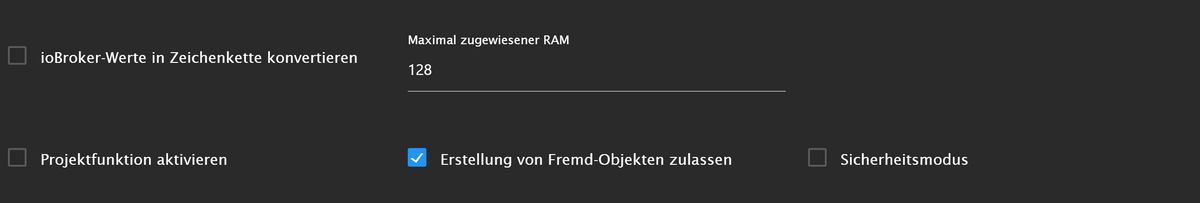
@g-hawk Nun schau mal in die Adaptereinstellungen - dass keine Konvertierung angehakt ist und Fremdobjekte erstellen aktiv ist:

-
@g-hawk Nun schau mal in die Adaptereinstellungen - dass keine Konvertierung angehakt ist und Fremdobjekte erstellen aktiv ist:

-
@g-hawk sagte in Parser Wert auslesen aber wie?:
@mickym
ok@g-hawk Nun schau mal in die Adaptereinstellungen - dass keine Konvertierung angehakt ist und Fremdobjekte erstellen aktiv ist:
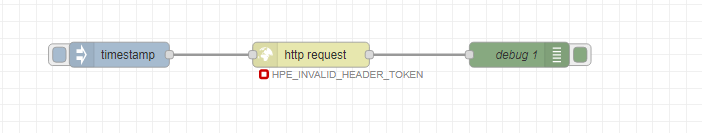
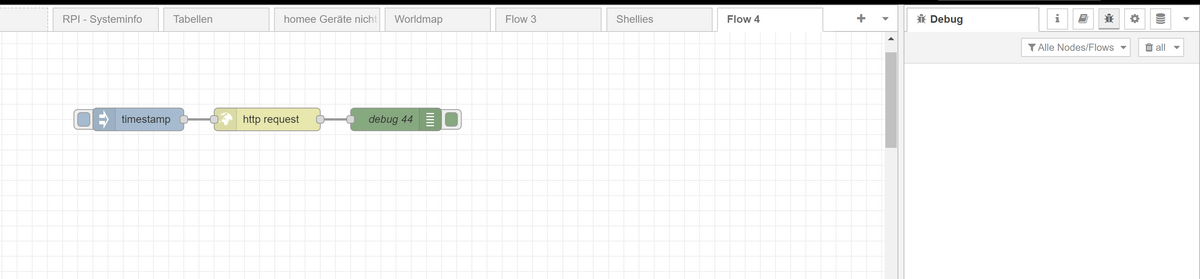
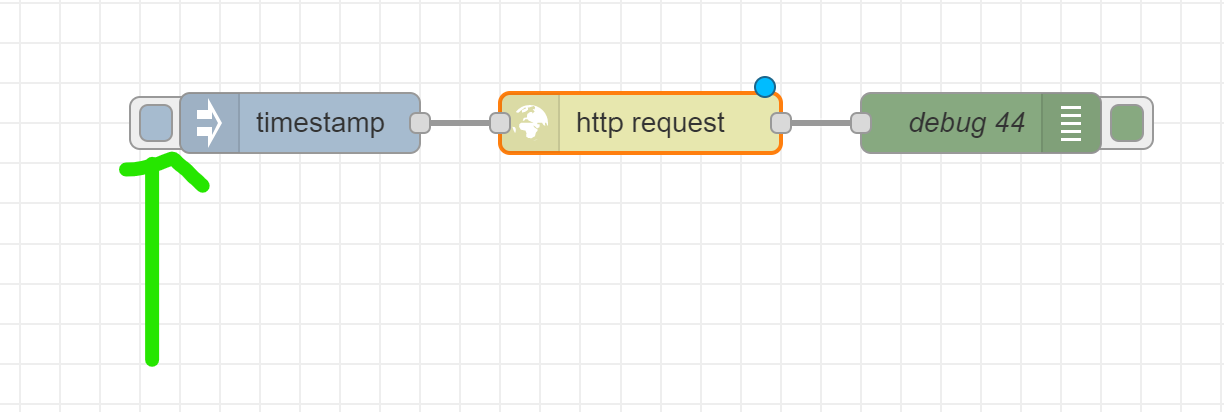
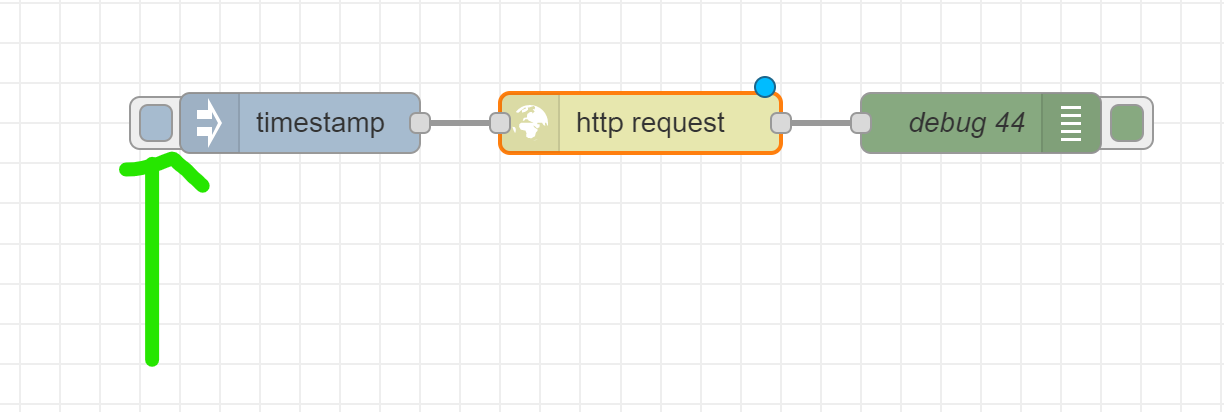
Dann nimmst Du eine Inject Node und ziehst den in den Arbeitsbereich in der Mitte, ein HttpRequest Node und ein Debug Node

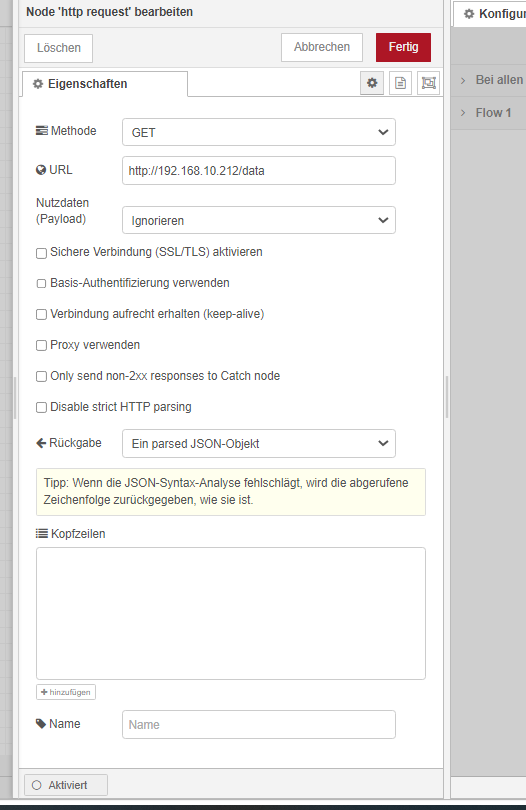
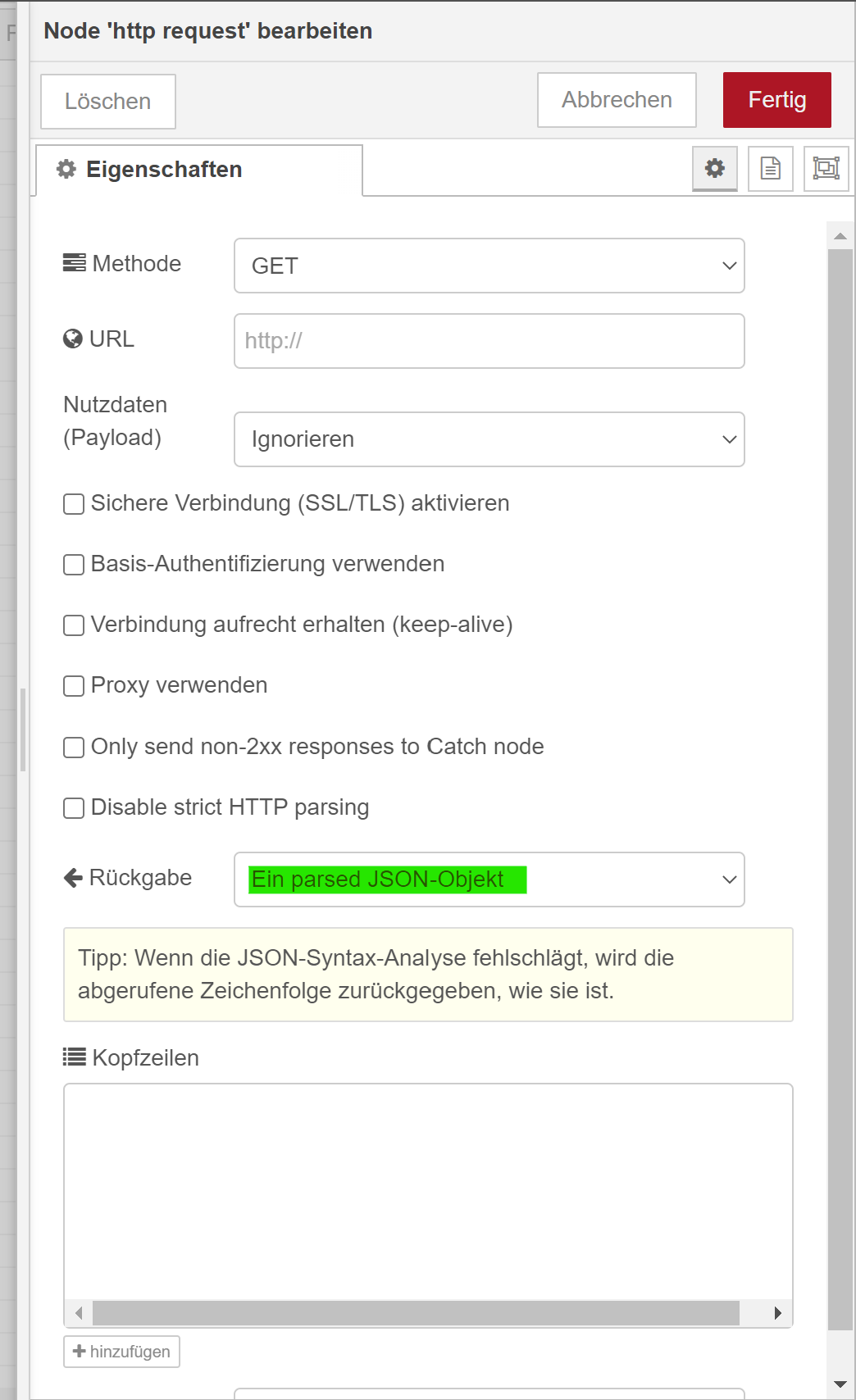
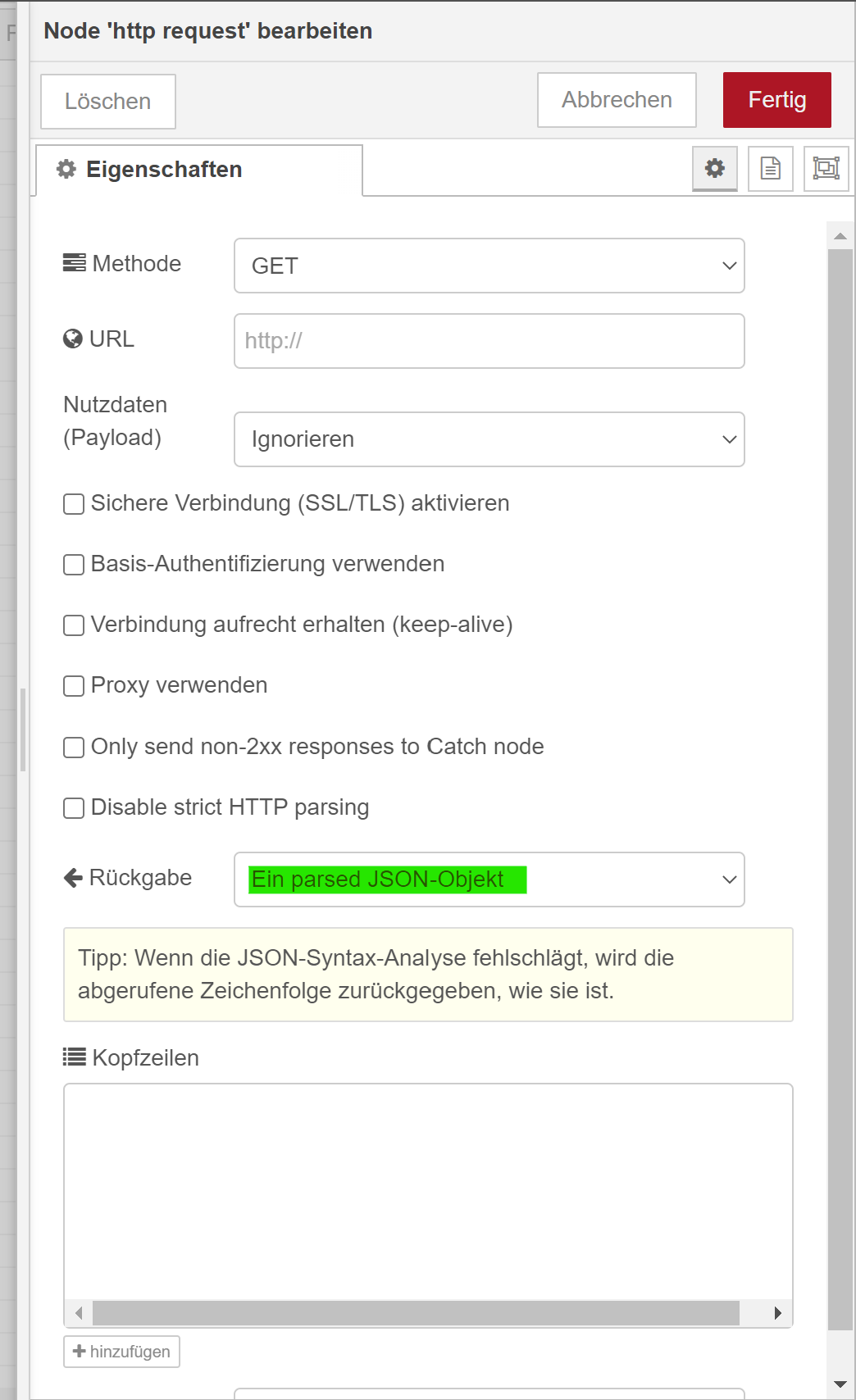
In die http Request Node gibst Du die URL ein, die Du abfragen möchtest.
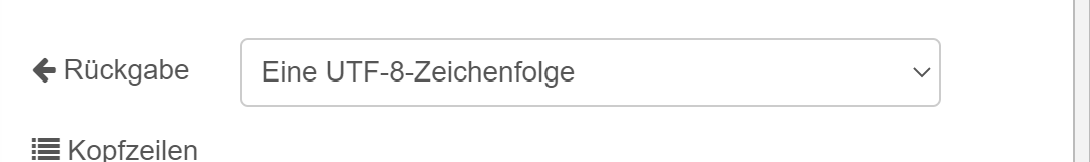
Der Übersicht halber - lässt Du den JSON gleich interpretieren:

Triggern tust Du erst mal, indem Du das ganze über die Schaltfläche auf der Inject Node drückst:

-
@g-hawk sagte in Parser Wert auslesen aber wie?:
@mickym
ok@g-hawk Nun schau mal in die Adaptereinstellungen - dass keine Konvertierung angehakt ist und Fremdobjekte erstellen aktiv ist:
Dann nimmst Du eine Inject Node und ziehst den in den Arbeitsbereich in der Mitte, ein HttpRequest Node und ein Debug Node

In die http Request Node gibst Du die URL ein, die Du abfragen möchtest.
Der Übersicht halber - lässt Du den JSON gleich interpretieren:

Triggern tust Du erst mal, indem Du das ganze über die Schaltfläche auf der Inject Node drückst:

-
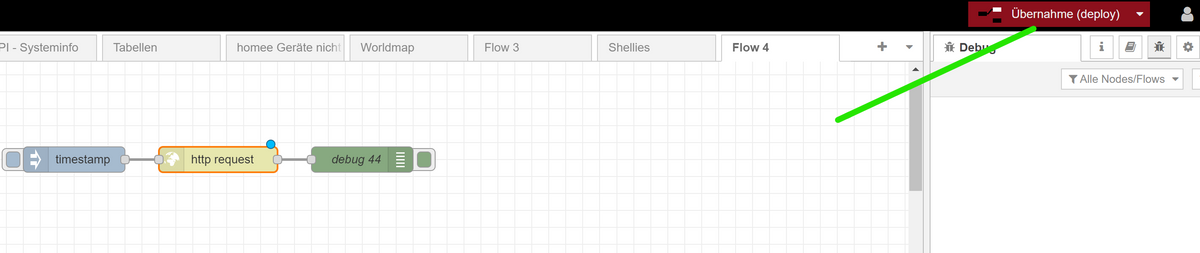
@g-hawk Ok da rechts oben den Knopf drücken. das musst Du nach jeder Änderung machen:

-
@g-hawk Ok hast Du irgendwelche Header eingegeben oder brauchst Du welche um die Daten abzurufen?
-
@g-hawk Ok hast Du irgendwelche Header eingegeben oder brauchst Du welche um die Daten abzurufen?
-
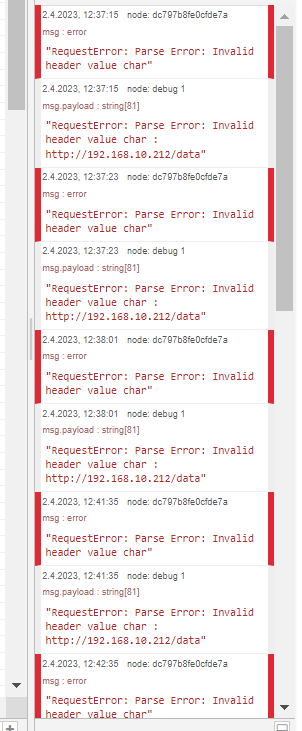
@g-hawk Mach mal bei der Ausgabe auf

Musst Du dich irgendwie anmelden oder sonst was?
-
@mickym
Keine ÄnderungIn der App auf dem Handy melde ich mich an aber sonst nicht, ich kann die Url auf jedem Gerät im Wlan eingeben und bekomme das Ergebnis von oben
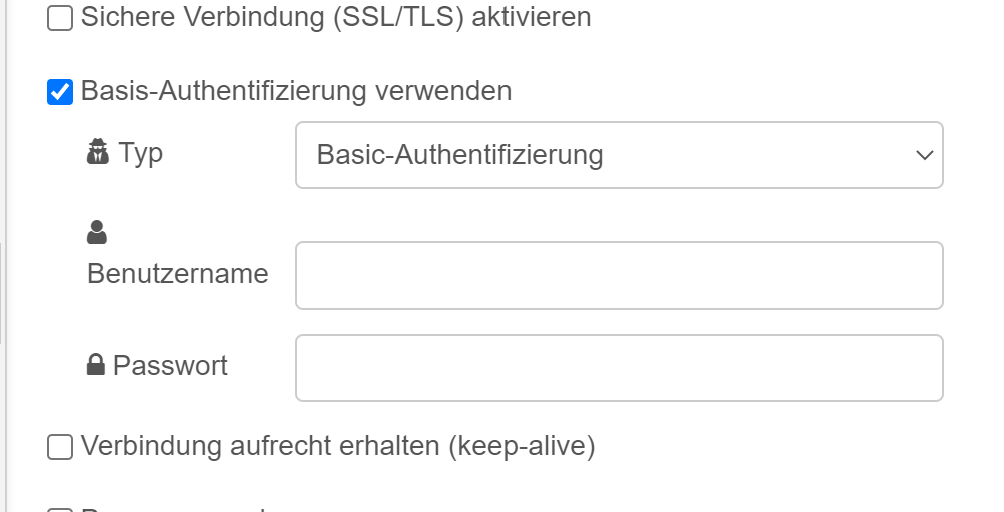
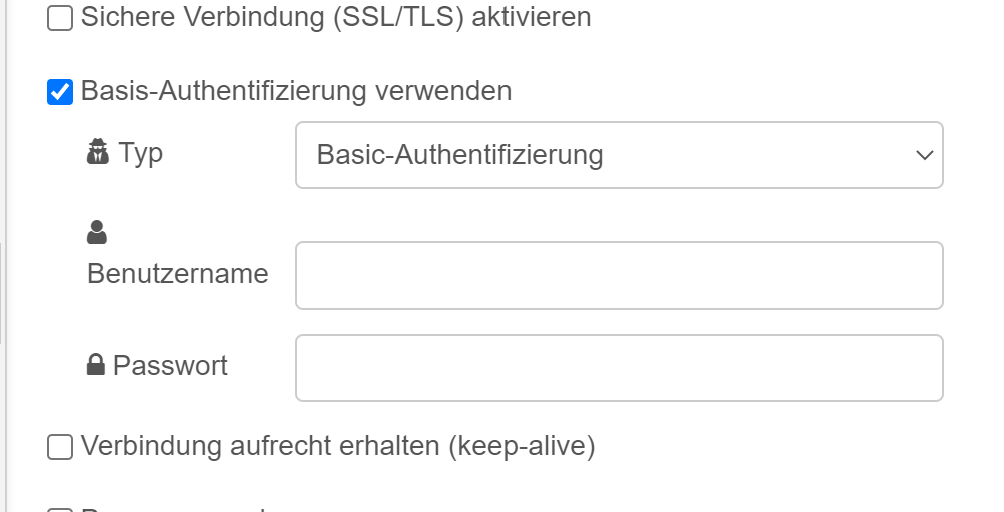
@g-hawk Na wenn Du Dich anmelden musst, hast Du im Browser auch mal Deine Anmeldedaten eingegeben.
Du kannst ja mal versuchen hier deine Anmeldedaten einzugeben:

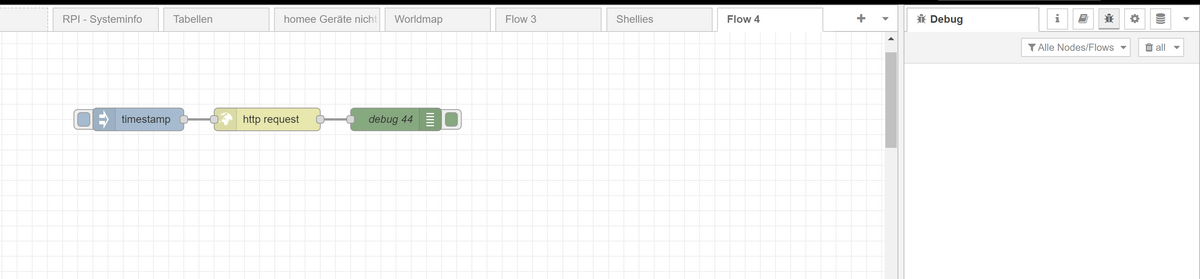
Zeig mal den Screenshot was aus DEinem Debug Fenster rauskommt?

Einfach den Tab mit der Wanze öffnen und schauen was da drin steht.
-
@g-hawk Na wenn Du Dich anmelden musst, hast Du im Browser auch mal Deine Anmeldedaten eingegeben.
Du kannst ja mal versuchen hier deine Anmeldedaten einzugeben:

Zeig mal den Screenshot was aus DEinem Debug Fenster rauskommt?

Einfach den Tab mit der Wanze öffnen und schauen was da drin steht.