NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
yAxisTicks: [0,5,100,150,200,250],
Danke hab das targetValue um Skript umgerechnet in kW. Funktioniert!
Zur Doku wenn einer mal das gleiche Problem hat...
Meine Solaranlage macht Max. 4100W also die yAxisTicks wie folgt:
yAxisTicks: [20,40,60,80,100,20,40,60,80,200,20,40,60,80,300,20,40,60,80,400,20],Meine Werte aus der History werden aber in W und nicht in kW angegeben dann kann man ein Teil des Scriptes wie folgt anpassen:
if (valueDate > targetDate){
if ((targetDate.getHours() % stepXAchsis) == 0){
cardChartString += (targetValue/100) + '^' + targetDate.getHours() + ':00' + '~';
} else {
cardChartString += (targetValue/100) + '~';
}
break;
} else {
targetValue = value;
}Hallo, ich hatte jetzt noch mal Zeit und hab versucht die WLED Seiten noch irgendwie ans laufen zu bekommen, aber bis auf aus und anschalten geht nichts. Colors, Presets und so sind nicht steuerbar. Die Datenpunkte unter userdata bleiben unverändert. Das Skript läuft und ist auch angepasst. Hab keine Ahnung was ich da falsch mache.
Hier ist das Skript.
// Pfad zum WLED-Modul const wledPath = 'wled.0.ecfabc5fb058.'; // Pfad zu 0_userdata Datenpunkten const userdataPath = '0_userdata.0.KuecheWLED.Spuele.WLED.'; // WLED Effektliste als Konstante (Favoriten) // Listen müssen gleiche Werte wie im Panel haben const presetList = ['Preset 0', 'Add Preset']; const colorsList = ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' ]; const effectsList = ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' ]; on({id: userdataPath + 'Presets', change: "ne"}, async function (obj) { console.log(wledPath + 'ps' + ' = ' + obj.state.val); setState(wledPath + 'ps', obj.state.val) }); // Trigger auf NSPanel Colors on({id: userdataPath + 'Colors', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.pal'); let tempStringColor = colorsList[obj.state.val] for (let i = 0; i < 71; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringColor) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.pal', i) break; } } }); // Trigger auf NSPanel Effekte on({id: userdataPath + 'Effects', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.fx'); let tempStringEffect = effectsList[obj.state.val] for (let i = 0; i < 118; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringEffect) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.fx', i) break; } } });Meine Seitenkonfiguration
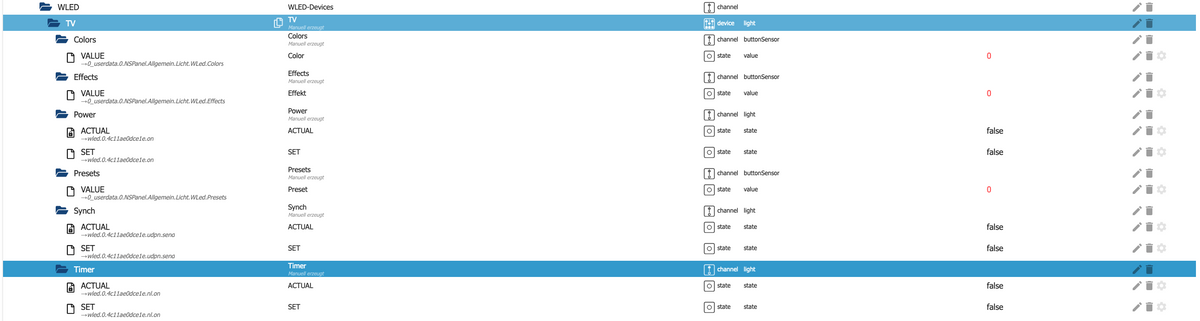
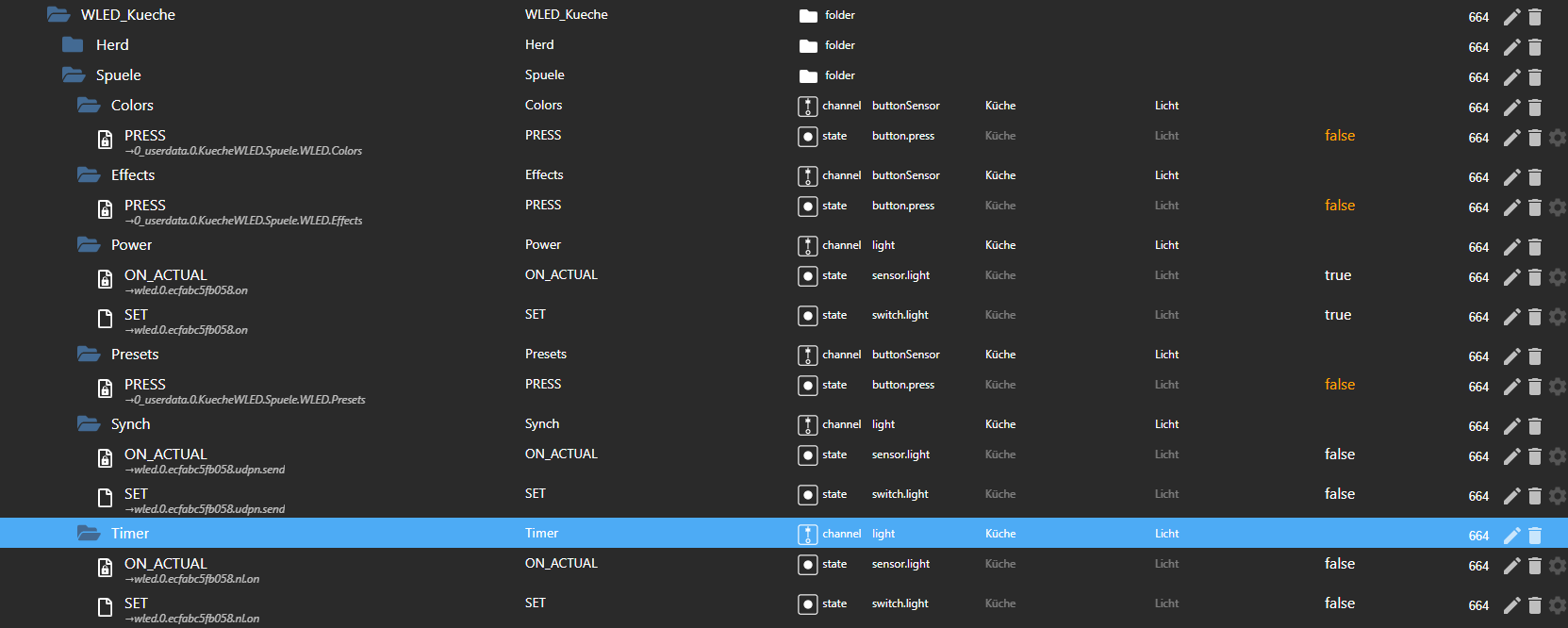
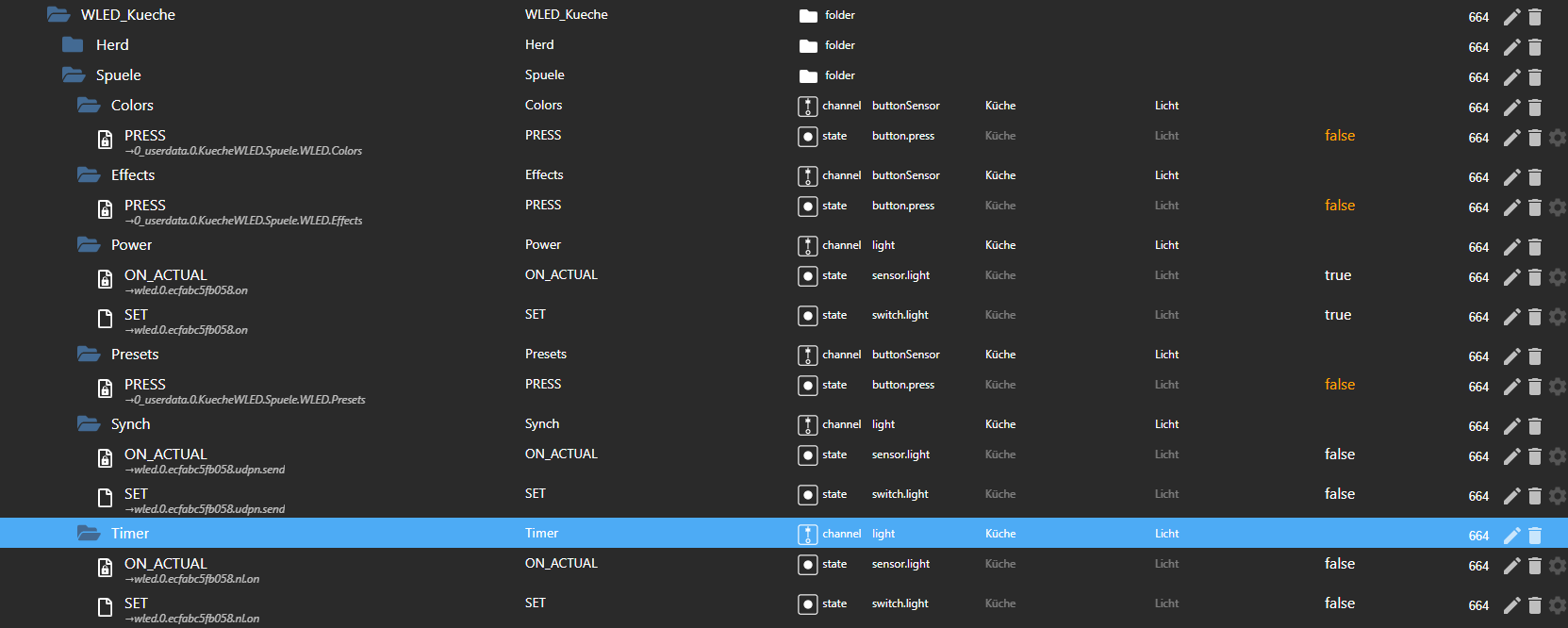
let WLED_Kueche_Spuele= <PageGrid> { "type": "cardGrid", "heading": "WLED Spüle", "useColor": true, "subPage": true, "parent": Kueche1, 'next': 'WLED_Kueche_Herd', 'home': 'Untergeschoss', "items": [ <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Rainbow', 'Solid Weiss', 'Aurora', 'Aus']}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']}, //<PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };Und hier die Datenpunkte

-
Hallo, ich hatte jetzt noch mal Zeit und hab versucht die WLED Seiten noch irgendwie ans laufen zu bekommen, aber bis auf aus und anschalten geht nichts. Colors, Presets und so sind nicht steuerbar. Die Datenpunkte unter userdata bleiben unverändert. Das Skript läuft und ist auch angepasst. Hab keine Ahnung was ich da falsch mache.
Hier ist das Skript.
// Pfad zum WLED-Modul const wledPath = 'wled.0.ecfabc5fb058.'; // Pfad zu 0_userdata Datenpunkten const userdataPath = '0_userdata.0.KuecheWLED.Spuele.WLED.'; // WLED Effektliste als Konstante (Favoriten) // Listen müssen gleiche Werte wie im Panel haben const presetList = ['Preset 0', 'Add Preset']; const colorsList = ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' ]; const effectsList = ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' ]; on({id: userdataPath + 'Presets', change: "ne"}, async function (obj) { console.log(wledPath + 'ps' + ' = ' + obj.state.val); setState(wledPath + 'ps', obj.state.val) }); // Trigger auf NSPanel Colors on({id: userdataPath + 'Colors', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.pal'); let tempStringColor = colorsList[obj.state.val] for (let i = 0; i < 71; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringColor) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.pal', i) break; } } }); // Trigger auf NSPanel Effekte on({id: userdataPath + 'Effects', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.fx'); let tempStringEffect = effectsList[obj.state.val] for (let i = 0; i < 118; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringEffect) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.fx', i) break; } } });Meine Seitenkonfiguration
let WLED_Kueche_Spuele= <PageGrid> { "type": "cardGrid", "heading": "WLED Spüle", "useColor": true, "subPage": true, "parent": Kueche1, 'next': 'WLED_Kueche_Herd', 'home': 'Untergeschoss', "items": [ <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Rainbow', 'Solid Weiss', 'Aurora', 'Aus']}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']}, //<PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };Und hier die Datenpunkte

-
Zeige bitte nochmal die config der Seite. Das Script für den WLED und die Objekte von der WLED.
Also es läuft bei mir, dann muss es auch bei dir klappen. -
@tt-tom Hab ich gerade noch angehangen an den letzten Post.
Gut dann bin ich ja schon mal guter Hoffnung das es hier auch läuft. :) -
Hallo zusammen,
macht von Euch einer eine Anzeige des Fahrplan-Adapters?
Wenn ja, wie bringt Ihr die Abfahrttafel auf das Panel? -
Hallo zusammen,
macht von Euch einer eine Anzeige des Fahrplan-Adapters?
Wenn ja, wie bringt Ihr die Abfahrttafel auf das Panel?Wie? Was für ein Fahrplanadapter? Was für eine Abfahrttafel?
Wenn du bis zu 4 mögliche Termine hast, dann kannst du eine cardEntities mit Info-Aliasen verwenden. Von einer anderen Liste außer dem popupInSel weiß ich nichts. Hast du da irgendwie andere Infos?
-
@tt-tom
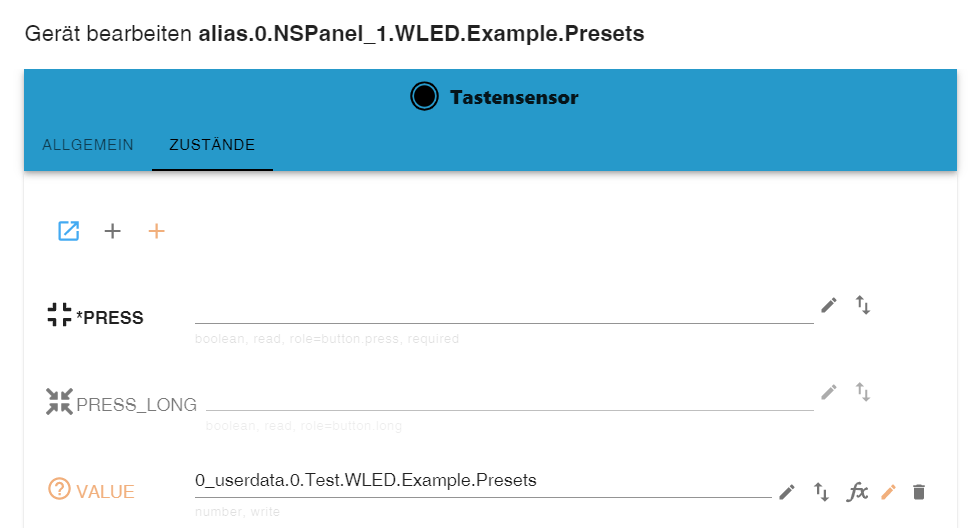
OK,also müssen die Datenpunkte unter userdata erstmal number sein. Und dann lege ich unter Geräte einen Tastensensor an, und verweise auf diese Datenpunkte? Aber wie weise ich da ein VALUE zu??
Ich habe es gerade noch mal versucht, ich habs verstanden wie es funktioniert, aber wenn ich beim Definieren des Tastensensors im Dialog etwas hinzufüge bleibt dann mein Bildschirm immer schwarz und ich muss die Seite neu laden. Da scheint was mit meinem Geräte Adapter nicht zu stimmen. -
@tt-tom
OK,also müssen die Datenpunkte unter userdata erstmal number sein. Und dann lege ich unter Geräte einen Tastensensor an, und verweise auf diese Datenpunkte? Aber wie weise ich da ein VALUE zu??
Ich habe es gerade noch mal versucht, ich habs verstanden wie es funktioniert, aber wenn ich beim Definieren des Tastensensors im Dialog etwas hinzufüge bleibt dann mein Bildschirm immer schwarz und ich muss die Seite neu laden. Da scheint was mit meinem Geräte Adapter nicht zu stimmen.Falls der Geräteadapter in der Version 1.1.2 ist, dann Downgrade auf 1.1.1 . Der Adapter in der Version 1.1.2 hat immer noch die bekannten Bugs und ist komplett unbrauchbar...
-
@tt-tom
OK,also müssen die Datenpunkte unter userdata erstmal number sein. Und dann lege ich unter Geräte einen Tastensensor an, und verweise auf diese Datenpunkte? Aber wie weise ich da ein VALUE zu??
Ich habe es gerade noch mal versucht, ich habs verstanden wie es funktioniert, aber wenn ich beim Definieren des Tastensensors im Dialog etwas hinzufüge bleibt dann mein Bildschirm immer schwarz und ich muss die Seite neu laden. Da scheint was mit meinem Geräte Adapter nicht zu stimmen.Dann Datenpunkt über "+" hinzufügen und VALUE benennen
-
Falls der Geräteadapter in der Version 1.1.2 ist, dann Downgrade auf 1.1.1 . Der Adapter in der Version 1.1.2 hat immer noch die bekannten Bugs und ist komplett unbrauchbar...
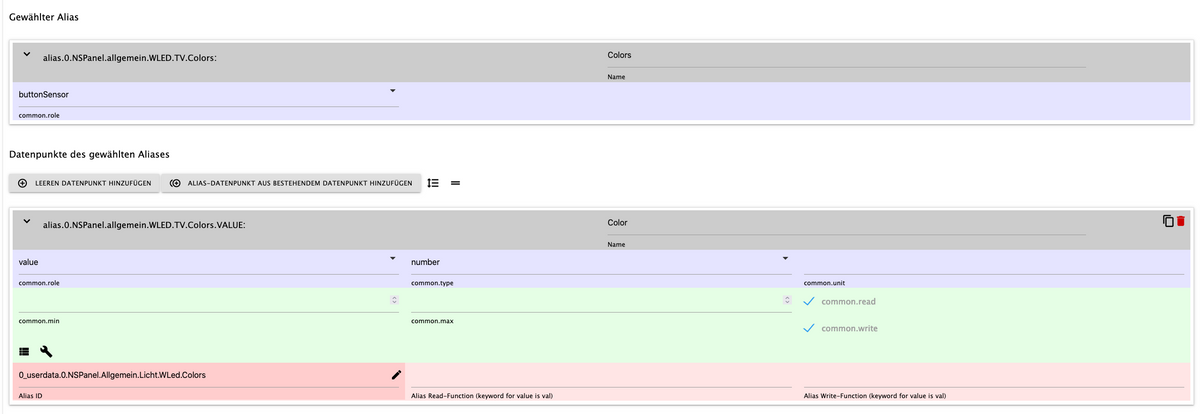
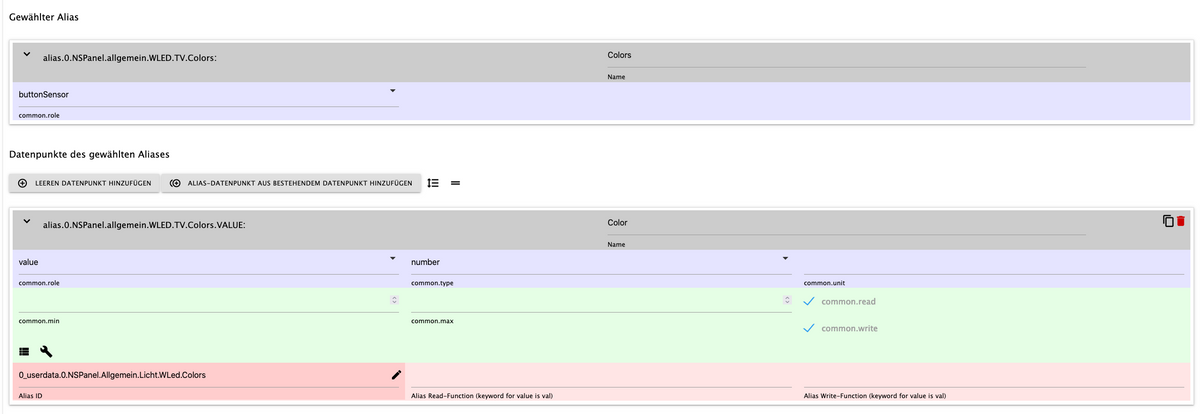
Der Geräteadapter erstellt nur Press und Logpress. Ich nutzte ihn garnicht mehr. Ich erstelle meine Alias mit dem Alias Manager oder ganz kurz über den Adminoberfläche. mit dem Manager gehst du z.B. auf den Channel Colors und erstellst einen neuen Datenpunkt und den nennst du VALUE (großschreiben). Sollte dann so aussehen.

EDIT: ja so Armilar zeigt geht natürlich auch.
-
Der Geräteadapter erstellt nur Press und Logpress. Ich nutzte ihn garnicht mehr. Ich erstelle meine Alias mit dem Alias Manager oder ganz kurz über den Adminoberfläche. mit dem Manager gehst du z.B. auf den Channel Colors und erstellst einen neuen Datenpunkt und den nennst du VALUE (großschreiben). Sollte dann so aussehen.

EDIT: ja so Armilar zeigt geht natürlich auch.
-
@armilar Ok downgrade Läuft
Jetzt lies sich der Datenpunkt anlegen. Aber nun ist am Panel zb die Presets Liste leer.
@danny_v1 hatte ich auch mal zwischen durch. starte die Javainstanz mal durch
EDIT: sehe grade in deinem Script musst du die Perset noch anpassen
// Listen müssen gleiche Werte wie im Panel Script haben const presetList = ['Preset 0', 'Add Preset'];modeList: ['Rainbow', 'Solid Weiss', 'Aurora', 'Aus']}, -
@danny_v1 hatte ich auch mal zwischen durch. starte die Javainstanz mal durch
EDIT: sehe grade in deinem Script musst du die Perset noch anpassen
// Listen müssen gleiche Werte wie im Panel Script haben const presetList = ['Preset 0', 'Add Preset'];modeList: ['Rainbow', 'Solid Weiss', 'Aurora', 'Aus']},@tt-tom Hab mal beide Skripte neu gestartet, und nun gehts, ja die Liste hatte ich schon angepasst.
Hatte jetzt nur noch ein Problem, das erste Preset im Panel schreibt eine 0 in den Datenpunkt, ein Preset 0 hatte ich aber nicht da gabs ein Verschiebung. Aber jetzt gehts, Danke für die Hilfe!!!Achso im Wiki gabs auch eine Verschiebung zur Erklärung mit dem Anlegen des Tastsensors, aber denk das liegt bei mir am Browser.
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom
Achso im Wiki gabs auch eine Verschiebung zur Erklärung mit dem Anlegen des Tastsensors, aber denk das liegt bei mir am Browser.Das Problem habe ich auch manchmal. Welchen Browser nutzt du???
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom
Achso im Wiki gabs auch eine Verschiebung zur Erklärung mit dem Anlegen des Tastsensors, aber denk das liegt bei mir am Browser.Das Problem habe ich auch manchmal. Welchen Browser nutzt du???
-
Manchmal wenn der Screensaver am Panel angeht wird nur die Uhr dargestellt, woran könnte das liegen?
Und wie kann der Text (Name) der indicatorScreensaverEntity also die 5 Symbole über dem Wetter angezeigt werden?
-
Wie? Was für ein Fahrplanadapter? Was für eine Abfahrttafel?
Wenn du bis zu 4 mögliche Termine hast, dann kannst du eine cardEntities mit Info-Aliasen verwenden. Von einer anderen Liste außer dem popupInSel weiß ich nichts. Hast du da irgendwie andere Infos?
@armilar
Ich meine den hierhttps://github.com/gaudes/ioBroker.fahrplanIch kann also 4 Zeilen wahllos mit Aliasen füllen, hab ich das richtig verstanden?
-
@armilar
Ich meine den hierhttps://github.com/gaudes/ioBroker.fahrplanIch kann also 4 Zeilen wahllos mit Aliasen füllen, hab ich das richtig verstanden?
@australien
mit der CardEntities und alias vom Typ info, ja.mit etwas Anpassung könnte man auch den Abfallkalender umbiegen.
wie bekommst du die Daten den aus dem Fahrplan? zeige mal bitte ein Beispiel.EDIT: habe grade mal nach gesehen, der Adapter liefert auch ein JSON. Vielleicht kann man diesen nutzen zum Abwandeln des Abfallkalenders.