NEWS
SONOFF NSPanel mit Lovelace UI
-
Moin zusammen,
ich habe meine Panel FW und Skript geupdatet.
javascript.0 (5701) script.js.house.panel.NsPanelTs_130129: Installed TFT Firmware: 50 / v4.0.5Musste den ScreenSaver umstellen aber läuft alles wieder wie vorher.
Jetzt wollte ich mal cardChart ausprobieren bekomme es aber nicht zum laufen.
Hier meine Konfiguration im Script:let ChartDailySolarPower = <PageChart>
{
"type": "cardChart",
"heading": "Stromerzeugung",
"useColor": true,
"subPage": true,
"parent": Solar,
"items": [<PageItem>{
id: 'alias.0.NSPanel.1.Solar.ChartDailySolarPower',
yAxis: 'Leistung [W]',
yAxisTicks: [0,1000,2000,3000,4000,5000],
onColor: Yellow
}]
};Nachtrag: auch mit:
yAxisTicks: [0,500,1000,1500,5000,2500],
sieht es genau so aus!Das ist der Inhalt von meinem Datenpunkt:
502^8:00~627~1052~1523~1577^12:00~1826~1695~1288~711^16:00~288~151~64~0^20:00~0~0~0~0^0:00~0~0~0~0^4:00~0~0~0Auf meinem Panel sieht es aus als wenn die Balken nach unten gehen. Kann mir jemand sagen was ich falsch mache?

PS: wie macht ihr die ScreenShots vom Panel?!Fehler gefunden...
yAxisTicks: [**0,**500,1000,1500,5000,2500],
sogehts
yAxisTicks: [500,1000,1500,5000,2500], -
Moin zusammen,
ich habe meine Panel FW und Skript geupdatet.
javascript.0 (5701) script.js.house.panel.NsPanelTs_130129: Installed TFT Firmware: 50 / v4.0.5Musste den ScreenSaver umstellen aber läuft alles wieder wie vorher.
Jetzt wollte ich mal cardChart ausprobieren bekomme es aber nicht zum laufen.
Hier meine Konfiguration im Script:let ChartDailySolarPower = <PageChart>
{
"type": "cardChart",
"heading": "Stromerzeugung",
"useColor": true,
"subPage": true,
"parent": Solar,
"items": [<PageItem>{
id: 'alias.0.NSPanel.1.Solar.ChartDailySolarPower',
yAxis: 'Leistung [W]',
yAxisTicks: [0,1000,2000,3000,4000,5000],
onColor: Yellow
}]
};Nachtrag: auch mit:
yAxisTicks: [0,500,1000,1500,5000,2500],
sieht es genau so aus!Das ist der Inhalt von meinem Datenpunkt:
502^8:00~627~1052~1523~1577^12:00~1826~1695~1288~711^16:00~288~151~64~0^20:00~0~0~0~0^0:00~0~0~0~0^4:00~0~0~0Auf meinem Panel sieht es aus als wenn die Balken nach unten gehen. Kann mir jemand sagen was ich falsch mache?

PS: wie macht ihr die ScreenShots vom Panel?!Fehler gefunden...
yAxisTicks: [**0,**500,1000,1500,5000,2500],
sogehts
yAxisTicks: [500,1000,1500,5000,2500],@andré-koschnik sagte in SONOFF NSPanel mit Lovelace UI:
yAxisTicks: [0,500,1000,1500,5000,2500],
Die yAxisTicks: [0,5000,10000,15000,20000,25000], benötigen den Faktor 10
Dennoch würde die y-Achse im tausender Bereich nicht vollständig angezeigt werden. Abhilfe würde eine Umrechnung des Wertes von Watt in Kilowatt schaffen. Bei einer Umrechnung von W in kW (/1000) könnten die yAxisTicks folgendermaßen sein:
yAxisTicks: [0,5,100,150,200,250],
Die Screenshots kann man nicht direkt mit dem NSPanel machen. Das sind dann Screenshots mit dem Nextion Editor in Form einer NSPanel-Emulation...
-
Moin zusammen,
ich habe meine Panel FW und Skript geupdatet.
javascript.0 (5701) script.js.house.panel.NsPanelTs_130129: Installed TFT Firmware: 50 / v4.0.5Musste den ScreenSaver umstellen aber läuft alles wieder wie vorher.
Jetzt wollte ich mal cardChart ausprobieren bekomme es aber nicht zum laufen.
Hier meine Konfiguration im Script:let ChartDailySolarPower = <PageChart>
{
"type": "cardChart",
"heading": "Stromerzeugung",
"useColor": true,
"subPage": true,
"parent": Solar,
"items": [<PageItem>{
id: 'alias.0.NSPanel.1.Solar.ChartDailySolarPower',
yAxis: 'Leistung [W]',
yAxisTicks: [0,1000,2000,3000,4000,5000],
onColor: Yellow
}]
};Nachtrag: auch mit:
yAxisTicks: [0,500,1000,1500,5000,2500],
sieht es genau so aus!Das ist der Inhalt von meinem Datenpunkt:
502^8:00~627~1052~1523~1577^12:00~1826~1695~1288~711^16:00~288~151~64~0^20:00~0~0~0~0^0:00~0~0~0~0^4:00~0~0~0Auf meinem Panel sieht es aus als wenn die Balken nach unten gehen. Kann mir jemand sagen was ich falsch mache?

PS: wie macht ihr die ScreenShots vom Panel?!Fehler gefunden...
yAxisTicks: [**0,**500,1000,1500,5000,2500],
sogehts
yAxisTicks: [500,1000,1500,5000,2500],ich denke der Sprung von 1500 auf 2500 ist nicht 5000, sondern 2000
Wie beschrieben geht im Momment deine Skala von 50W - 250W
-
@andré-koschnik sagte in SONOFF NSPanel mit Lovelace UI:
yAxisTicks: [0,500,1000,1500,5000,2500],
Die yAxisTicks: [0,5000,10000,15000,20000,25000], benötigen den Faktor 10
Dennoch würde die y-Achse im tausender Bereich nicht vollständig angezeigt werden. Abhilfe würde eine Umrechnung des Wertes von Watt in Kilowatt schaffen. Bei einer Umrechnung von W in kW (/1000) könnten die yAxisTicks folgendermaßen sein:
yAxisTicks: [0,5,100,150,200,250],
Die Screenshots kann man nicht direkt mit dem NSPanel machen. Das sind dann Screenshots mit dem Nextion Editor in Form einer NSPanel-Emulation...
@armilar said in SONOFF NSPanel mit Lovelace UI:
yAxisTicks: [0,5,100,150,200,250],
Danke hab das targetValue um Skript umgerechnet in kW. Funktioniert!
Zur Doku wenn einer mal das gleiche Problem hat...
Meine Solaranlage macht Max. 4100W also die yAxisTicks wie folgt:
yAxisTicks: [20,40,60,80,100,20,40,60,80,200,20,40,60,80,300,20,40,60,80,400,20],Meine Werte aus der History werden aber in W und nicht in kW angegeben dann kann man ein Teil des Scriptes wie folgt anpassen:
if (valueDate > targetDate){
if ((targetDate.getHours() % stepXAchsis) == 0){
cardChartString += (targetValue/100) + '^' + targetDate.getHours() + ':00' + '~';
} else {
cardChartString += (targetValue/100) + '~';
}
break;
} else {
targetValue = value;
} -
@armilar said in SONOFF NSPanel mit Lovelace UI:
yAxisTicks: [0,5,100,150,200,250],
Danke hab das targetValue um Skript umgerechnet in kW. Funktioniert!
Zur Doku wenn einer mal das gleiche Problem hat...
Meine Solaranlage macht Max. 4100W also die yAxisTicks wie folgt:
yAxisTicks: [20,40,60,80,100,20,40,60,80,200,20,40,60,80,300,20,40,60,80,400,20],Meine Werte aus der History werden aber in W und nicht in kW angegeben dann kann man ein Teil des Scriptes wie folgt anpassen:
if (valueDate > targetDate){
if ((targetDate.getHours() % stepXAchsis) == 0){
cardChartString += (targetValue/100) + '^' + targetDate.getHours() + ':00' + '~';
} else {
cardChartString += (targetValue/100) + '~';
}
break;
} else {
targetValue = value;
}Hallo, ich hatte jetzt noch mal Zeit und hab versucht die WLED Seiten noch irgendwie ans laufen zu bekommen, aber bis auf aus und anschalten geht nichts. Colors, Presets und so sind nicht steuerbar. Die Datenpunkte unter userdata bleiben unverändert. Das Skript läuft und ist auch angepasst. Hab keine Ahnung was ich da falsch mache.
Hier ist das Skript.
// Pfad zum WLED-Modul const wledPath = 'wled.0.ecfabc5fb058.'; // Pfad zu 0_userdata Datenpunkten const userdataPath = '0_userdata.0.KuecheWLED.Spuele.WLED.'; // WLED Effektliste als Konstante (Favoriten) // Listen müssen gleiche Werte wie im Panel haben const presetList = ['Preset 0', 'Add Preset']; const colorsList = ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' ]; const effectsList = ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' ]; on({id: userdataPath + 'Presets', change: "ne"}, async function (obj) { console.log(wledPath + 'ps' + ' = ' + obj.state.val); setState(wledPath + 'ps', obj.state.val) }); // Trigger auf NSPanel Colors on({id: userdataPath + 'Colors', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.pal'); let tempStringColor = colorsList[obj.state.val] for (let i = 0; i < 71; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringColor) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.pal', i) break; } } }); // Trigger auf NSPanel Effekte on({id: userdataPath + 'Effects', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.fx'); let tempStringEffect = effectsList[obj.state.val] for (let i = 0; i < 118; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringEffect) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.fx', i) break; } } });Meine Seitenkonfiguration
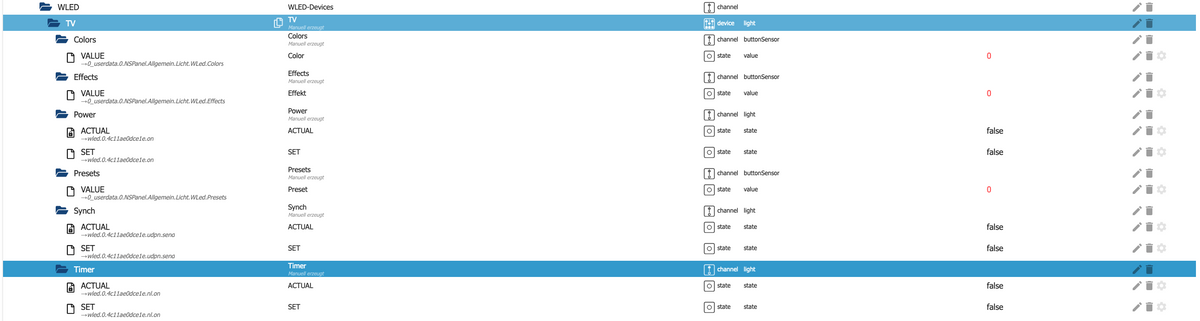
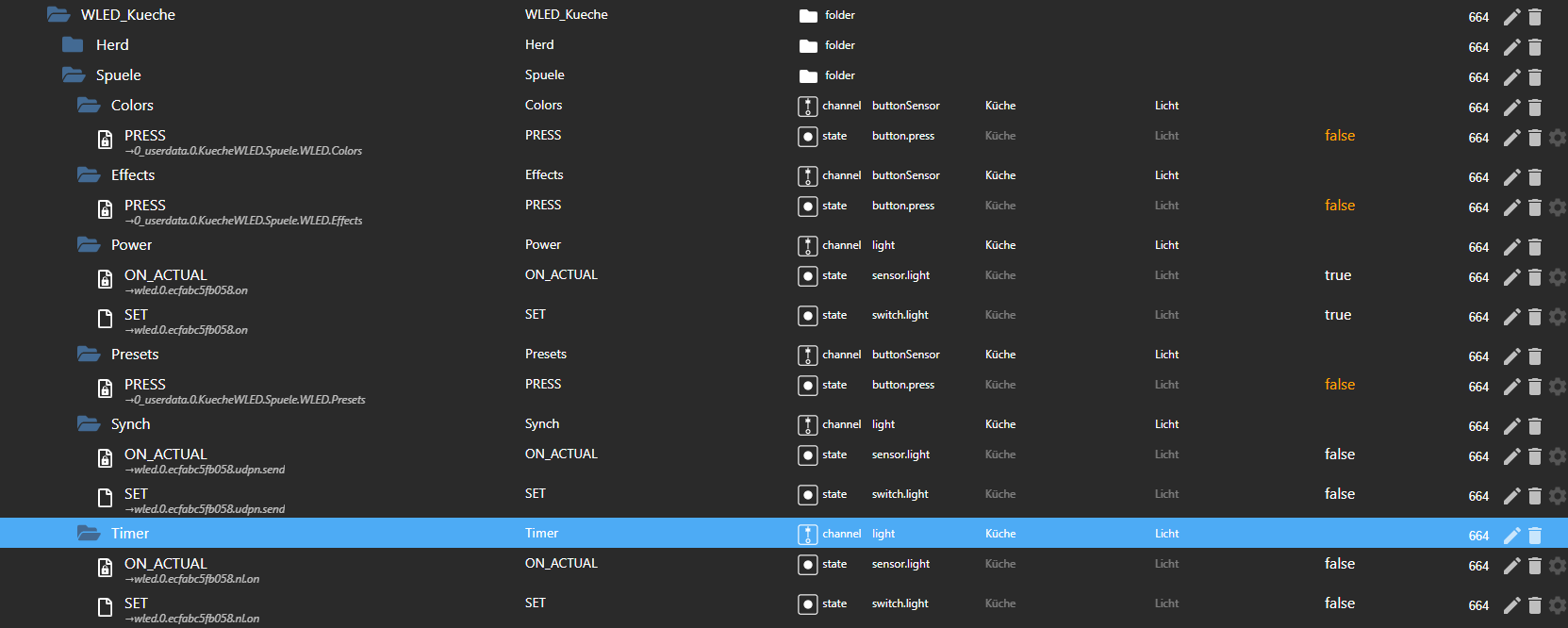
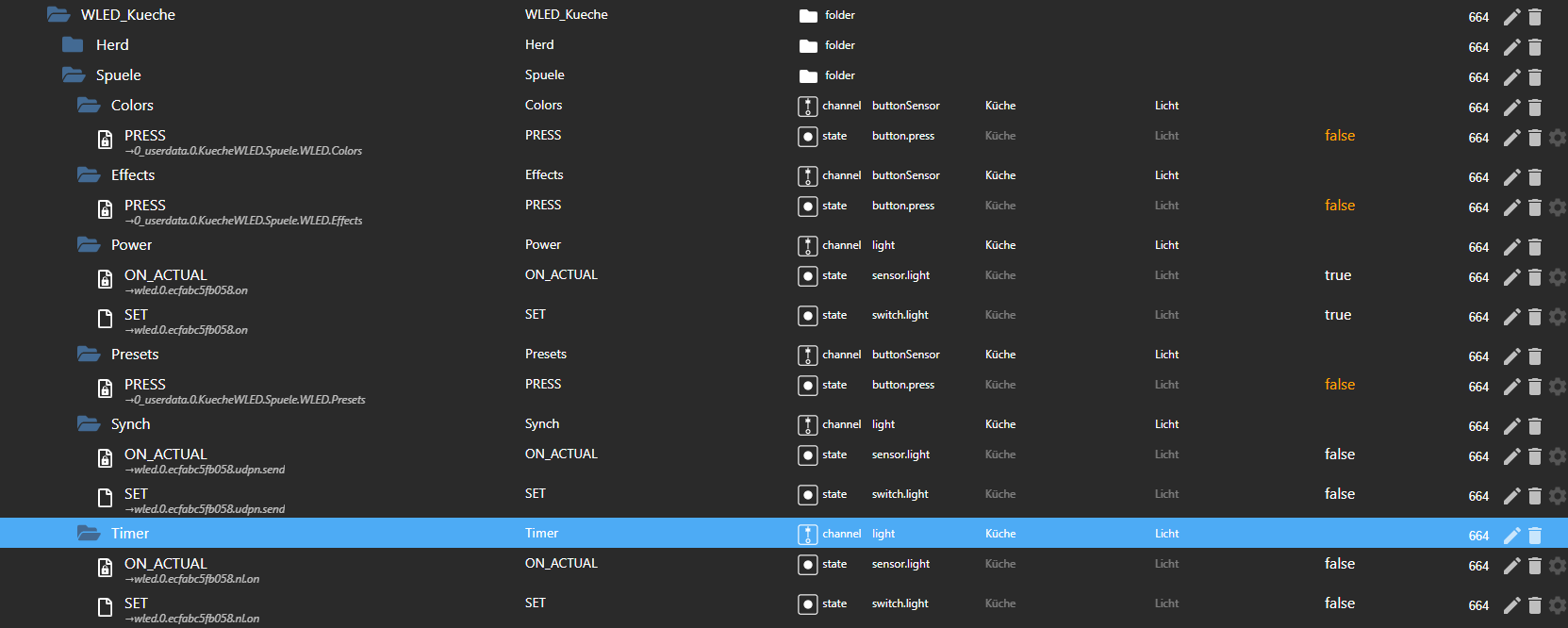
let WLED_Kueche_Spuele= <PageGrid> { "type": "cardGrid", "heading": "WLED Spüle", "useColor": true, "subPage": true, "parent": Kueche1, 'next': 'WLED_Kueche_Herd', 'home': 'Untergeschoss', "items": [ <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Rainbow', 'Solid Weiss', 'Aurora', 'Aus']}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']}, //<PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };Und hier die Datenpunkte

-
Hallo, ich hatte jetzt noch mal Zeit und hab versucht die WLED Seiten noch irgendwie ans laufen zu bekommen, aber bis auf aus und anschalten geht nichts. Colors, Presets und so sind nicht steuerbar. Die Datenpunkte unter userdata bleiben unverändert. Das Skript läuft und ist auch angepasst. Hab keine Ahnung was ich da falsch mache.
Hier ist das Skript.
// Pfad zum WLED-Modul const wledPath = 'wled.0.ecfabc5fb058.'; // Pfad zu 0_userdata Datenpunkten const userdataPath = '0_userdata.0.KuecheWLED.Spuele.WLED.'; // WLED Effektliste als Konstante (Favoriten) // Listen müssen gleiche Werte wie im Panel haben const presetList = ['Preset 0', 'Add Preset']; const colorsList = ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' ]; const effectsList = ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' ]; on({id: userdataPath + 'Presets', change: "ne"}, async function (obj) { console.log(wledPath + 'ps' + ' = ' + obj.state.val); setState(wledPath + 'ps', obj.state.val) }); // Trigger auf NSPanel Colors on({id: userdataPath + 'Colors', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.pal'); let tempStringColor = colorsList[obj.state.val] for (let i = 0; i < 71; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringColor) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.pal', i) break; } } }); // Trigger auf NSPanel Effekte on({id: userdataPath + 'Effects', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.fx'); let tempStringEffect = effectsList[obj.state.val] for (let i = 0; i < 118; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringEffect) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.fx', i) break; } } });Meine Seitenkonfiguration
let WLED_Kueche_Spuele= <PageGrid> { "type": "cardGrid", "heading": "WLED Spüle", "useColor": true, "subPage": true, "parent": Kueche1, 'next': 'WLED_Kueche_Herd', 'home': 'Untergeschoss', "items": [ <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Power", name: "Power", icon: "power", onColor: Blue, offColor: HMIOff}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Synch", name: "Sync", icon: "sync", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Timer", name: "Timer", icon: "moon-waxing-crescent", onColor: Blue, offColor: White}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Presets", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Rainbow', 'Solid Weiss', 'Aurora', 'Aus']}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Colors", icon: "palette", name: "Colors", onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc']}, <PageItem>{ id: "alias.0.Kueche.WLED_Kueche.Spuele.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc']}, //<PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] };Und hier die Datenpunkte

-
Zeige bitte nochmal die config der Seite. Das Script für den WLED und die Objekte von der WLED.
Also es läuft bei mir, dann muss es auch bei dir klappen. -
@tt-tom Hab ich gerade noch angehangen an den letzten Post.
Gut dann bin ich ja schon mal guter Hoffnung das es hier auch läuft. :) -
Hallo zusammen,
macht von Euch einer eine Anzeige des Fahrplan-Adapters?
Wenn ja, wie bringt Ihr die Abfahrttafel auf das Panel? -
Hallo zusammen,
macht von Euch einer eine Anzeige des Fahrplan-Adapters?
Wenn ja, wie bringt Ihr die Abfahrttafel auf das Panel?Wie? Was für ein Fahrplanadapter? Was für eine Abfahrttafel?
Wenn du bis zu 4 mögliche Termine hast, dann kannst du eine cardEntities mit Info-Aliasen verwenden. Von einer anderen Liste außer dem popupInSel weiß ich nichts. Hast du da irgendwie andere Infos?
-
@tt-tom
OK,also müssen die Datenpunkte unter userdata erstmal number sein. Und dann lege ich unter Geräte einen Tastensensor an, und verweise auf diese Datenpunkte? Aber wie weise ich da ein VALUE zu??
Ich habe es gerade noch mal versucht, ich habs verstanden wie es funktioniert, aber wenn ich beim Definieren des Tastensensors im Dialog etwas hinzufüge bleibt dann mein Bildschirm immer schwarz und ich muss die Seite neu laden. Da scheint was mit meinem Geräte Adapter nicht zu stimmen. -
@tt-tom
OK,also müssen die Datenpunkte unter userdata erstmal number sein. Und dann lege ich unter Geräte einen Tastensensor an, und verweise auf diese Datenpunkte? Aber wie weise ich da ein VALUE zu??
Ich habe es gerade noch mal versucht, ich habs verstanden wie es funktioniert, aber wenn ich beim Definieren des Tastensensors im Dialog etwas hinzufüge bleibt dann mein Bildschirm immer schwarz und ich muss die Seite neu laden. Da scheint was mit meinem Geräte Adapter nicht zu stimmen.Falls der Geräteadapter in der Version 1.1.2 ist, dann Downgrade auf 1.1.1 . Der Adapter in der Version 1.1.2 hat immer noch die bekannten Bugs und ist komplett unbrauchbar...
-
@tt-tom
OK,also müssen die Datenpunkte unter userdata erstmal number sein. Und dann lege ich unter Geräte einen Tastensensor an, und verweise auf diese Datenpunkte? Aber wie weise ich da ein VALUE zu??
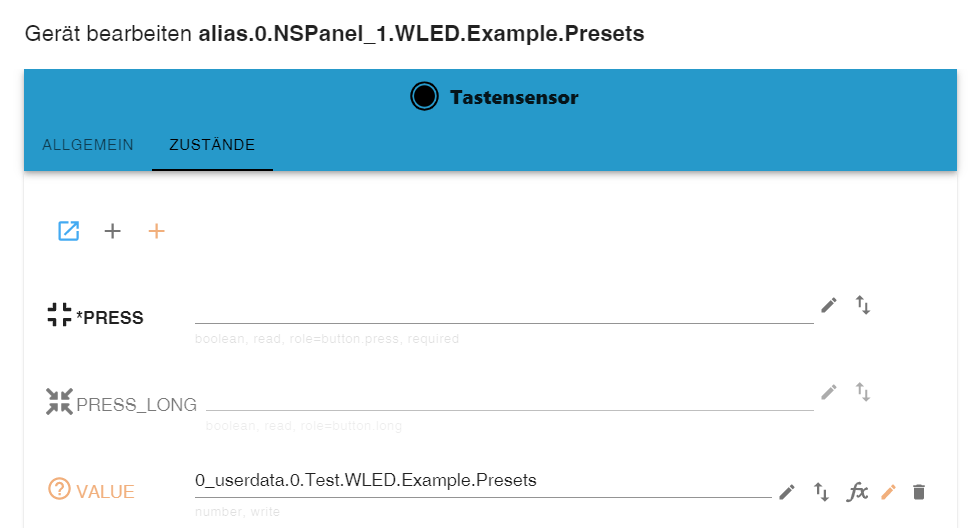
Ich habe es gerade noch mal versucht, ich habs verstanden wie es funktioniert, aber wenn ich beim Definieren des Tastensensors im Dialog etwas hinzufüge bleibt dann mein Bildschirm immer schwarz und ich muss die Seite neu laden. Da scheint was mit meinem Geräte Adapter nicht zu stimmen.Dann Datenpunkt über "+" hinzufügen und VALUE benennen
-
Falls der Geräteadapter in der Version 1.1.2 ist, dann Downgrade auf 1.1.1 . Der Adapter in der Version 1.1.2 hat immer noch die bekannten Bugs und ist komplett unbrauchbar...
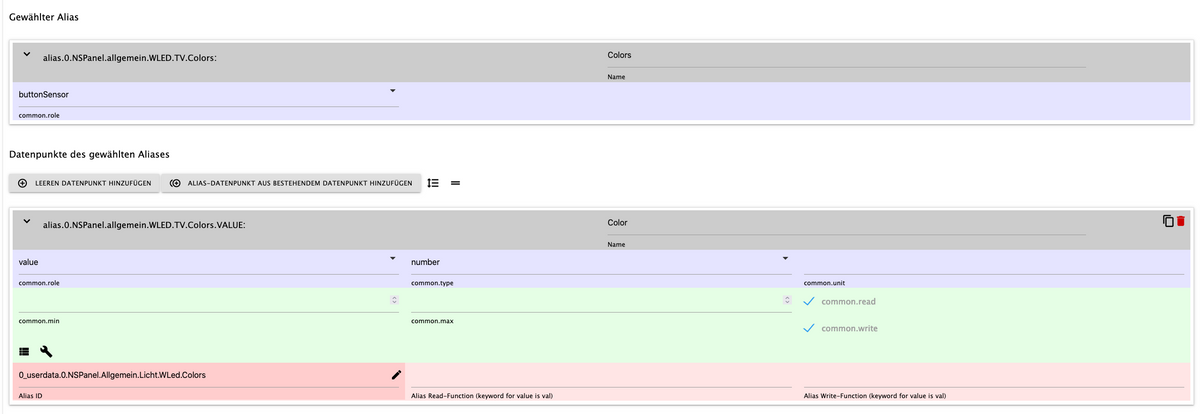
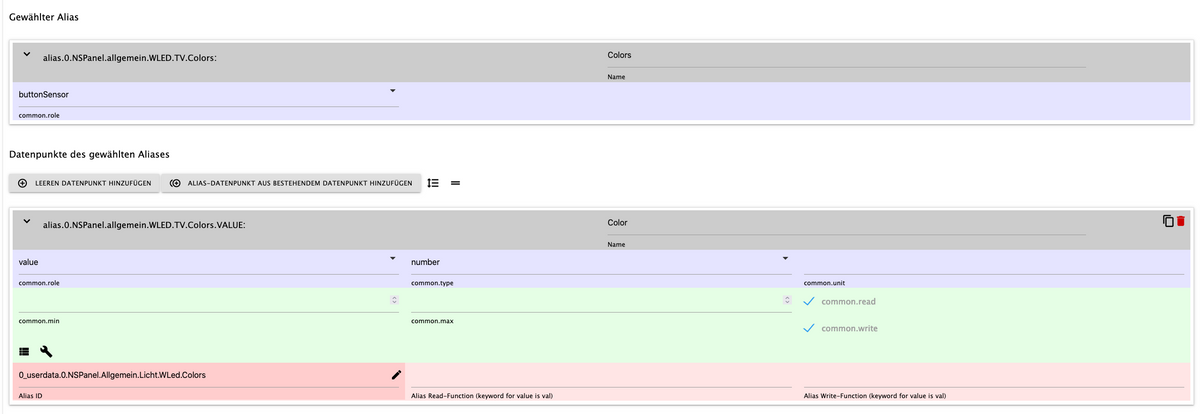
Der Geräteadapter erstellt nur Press und Logpress. Ich nutzte ihn garnicht mehr. Ich erstelle meine Alias mit dem Alias Manager oder ganz kurz über den Adminoberfläche. mit dem Manager gehst du z.B. auf den Channel Colors und erstellst einen neuen Datenpunkt und den nennst du VALUE (großschreiben). Sollte dann so aussehen.

EDIT: ja so Armilar zeigt geht natürlich auch.
-
Der Geräteadapter erstellt nur Press und Logpress. Ich nutzte ihn garnicht mehr. Ich erstelle meine Alias mit dem Alias Manager oder ganz kurz über den Adminoberfläche. mit dem Manager gehst du z.B. auf den Channel Colors und erstellst einen neuen Datenpunkt und den nennst du VALUE (großschreiben). Sollte dann so aussehen.

EDIT: ja so Armilar zeigt geht natürlich auch.
-
@armilar Ok downgrade Läuft
Jetzt lies sich der Datenpunkt anlegen. Aber nun ist am Panel zb die Presets Liste leer.
@danny_v1 hatte ich auch mal zwischen durch. starte die Javainstanz mal durch
EDIT: sehe grade in deinem Script musst du die Perset noch anpassen
// Listen müssen gleiche Werte wie im Panel Script haben const presetList = ['Preset 0', 'Add Preset'];modeList: ['Rainbow', 'Solid Weiss', 'Aurora', 'Aus']}, -
@danny_v1 hatte ich auch mal zwischen durch. starte die Javainstanz mal durch
EDIT: sehe grade in deinem Script musst du die Perset noch anpassen
// Listen müssen gleiche Werte wie im Panel Script haben const presetList = ['Preset 0', 'Add Preset'];modeList: ['Rainbow', 'Solid Weiss', 'Aurora', 'Aus']},@tt-tom Hab mal beide Skripte neu gestartet, und nun gehts, ja die Liste hatte ich schon angepasst.
Hatte jetzt nur noch ein Problem, das erste Preset im Panel schreibt eine 0 in den Datenpunkt, ein Preset 0 hatte ich aber nicht da gabs ein Verschiebung. Aber jetzt gehts, Danke für die Hilfe!!!Achso im Wiki gabs auch eine Verschiebung zur Erklärung mit dem Anlegen des Tastsensors, aber denk das liegt bei mir am Browser.
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom
Achso im Wiki gabs auch eine Verschiebung zur Erklärung mit dem Anlegen des Tastsensors, aber denk das liegt bei mir am Browser.Das Problem habe ich auch manchmal. Welchen Browser nutzt du???
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom
Achso im Wiki gabs auch eine Verschiebung zur Erklärung mit dem Anlegen des Tastsensors, aber denk das liegt bei mir am Browser.Das Problem habe ich auch manchmal. Welchen Browser nutzt du???