NEWS
Flot Chart vs Material Design History Chart
-
@homoran sagte in Flot Chart vs Material Design History Chart:
willst du da auch die Beta testen?
Ja, ich teste es. Eventuell liegt das lange Laden der Charts daran?
Falls nicht kommt FLOT sowieso komplett runter.@rtwl sagte in Flot Chart vs Material Design History Chart:
Eventuell liegt das lange Laden der Charts daran?
jetzt mal gerechnet? :sunglasses:
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
Eventuell liegt das lange Laden der Charts daran?
jetzt mal gerechnet? :sunglasses:
@homoran sagte in Flot Chart vs Material Design History Chart:
jetzt mal gerechnet?
Achso, du willst wissen wieviele Datensätze im History gespeichert sind. Richtig?
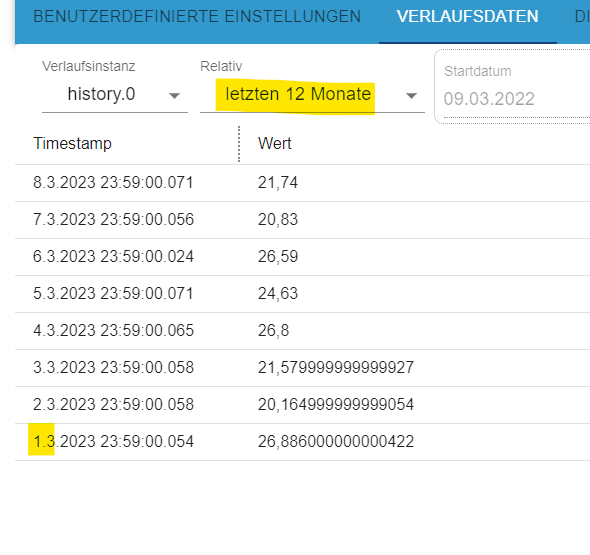
Da brauch ich nicht rechnen, die kann ich zählen.
das eine Chart hat 8 Einträge (Tageswerte seit 1. März 2023)
das zweite Chart hat ca 170 Einträge (Stundenwerte seit 3. März 2023)FLOT muss hier auch selber nichts rechnen, da ich diese Werte täglich bzw stündlich mit einem Blockly in das Objekt schreibe - also keine Summe von Werten alle 5 Sek
-
@homoran sagte in Flot Chart vs Material Design History Chart:
jetzt mal gerechnet?
Achso, du willst wissen wieviele Datensätze im History gespeichert sind. Richtig?
Da brauch ich nicht rechnen, die kann ich zählen.
das eine Chart hat 8 Einträge (Tageswerte seit 1. März 2023)
das zweite Chart hat ca 170 Einträge (Stundenwerte seit 3. März 2023)FLOT muss hier auch selber nichts rechnen, da ich diese Werte täglich bzw stündlich mit einem Blockly in das Objekt schreibe - also keine Summe von Werten alle 5 Sek
@rtwl sagte in Flot Chart vs Material Design History Chart:
FLOT muss hier auch selber nichts rechnen
dann hast du es nicht gelesen.
Natürlich rechnet Flot auf der Backend-Seite und dann nochmal das Frontend beim Rendern.
bei 170 Einträgen und einer Linienbreite von 3px braucht es mindestens einen 850px breiten chart
Ansonsten muss das Frontend wieder runterrechnen, mitteln.... -
@rtwl sagte in Flot Chart vs Material Design History Chart:
FLOT muss hier auch selber nichts rechnen
dann hast du es nicht gelesen.
Natürlich rechnet Flot auf der Backend-Seite und dann nochmal das Frontend beim Rendern.
bei 170 Einträgen und einer Linienbreite von 3px braucht es mindestens einen 850px breiten chart
Ansonsten muss das Frontend wieder runterrechnen, mitteln.... -
@homoran Mit "nicht rechnen" meinte ich, dass es nur 8 bzw 170 Einträge sind. Das würde ein Nokia 3210 auch schaffen.
@rtwl sagte in Flot Chart vs Material Design History Chart:
Das würde ein Nokia 3210 auch schaffen.
wenn du das meinst.
Ich wusste gar nicht dass das Charts aufbereiten kann, Aggregation berechnen, Schatten, linien. Kurvenformen.... -
@rtwl sagte in Flot Chart vs Material Design History Chart:
FLOT muss hier auch selber nichts rechnen
dann hast du es nicht gelesen.
Natürlich rechnet Flot auf der Backend-Seite und dann nochmal das Frontend beim Rendern.
bei 170 Einträgen und einer Linienbreite von 3px braucht es mindestens einen 850px breiten chart
Ansonsten muss das Frontend wieder runterrechnen, mitteln.... -
@homoran sagte in Flot Chart vs Material Design History Chart:
bei 170 Einträgen
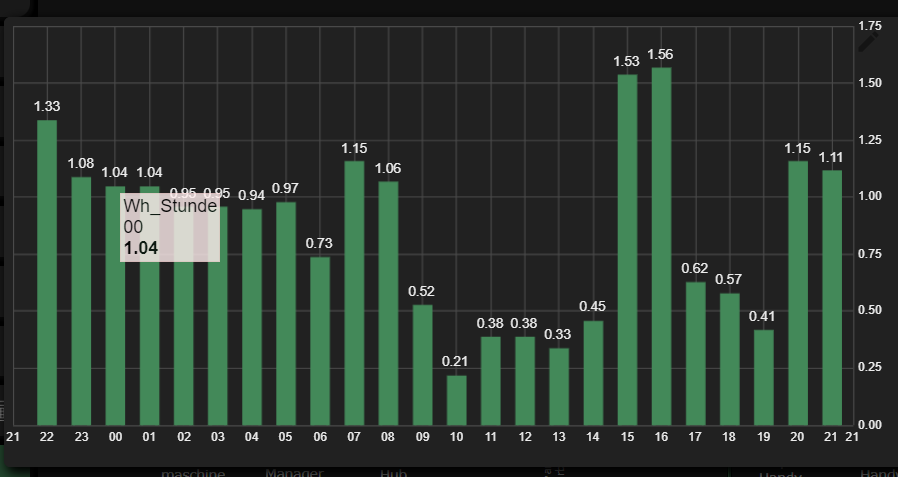
Von den 170 werden nur die letzten 24 angezeigt - als Balken.

@rtwl sagte in Flot Chart vs Material Design History Chart:
nur die letzten 24 angezeigt
Das war doch die Frage!
Aber auch da muss die Grafik berechnet werden, als CSS Anweisung zum Frontend geschickt, und dort daraus ein Bild passend zur Auflösung gerechnet werden.
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
Das würde ein Nokia 3210 auch schaffen.
wenn du das meinst.
Ich wusste gar nicht dass das Charts aufbereiten kann, Aggregation berechnen, Schatten, linien. Kurvenformen....@homoran sagte in Flot Chart vs Material Design History Chart:
Aggregation berechnen, Schatten, linien. Kurvenformen
Nokia 3210 ... deutete offensichtlich auf einen Scherz hin, meinst nicht?
@homoran sagte in Flot Chart vs Material Design History Chart:
Aggregation berechnen, Schatten, linien. Kurvenformen
Aggregation - braucht es nicht, da wie gesagt keine Summen gebildet werden müssen. Der Wert der in der History bei 15:00 Uhr steht, wird als Balken bei 15:00 Uhr angezeigt usw.
Schatten - Gibt es nicht - nur ein hex-code für die grüne Farbe
Linien - Gibt es nicht bzw nur die 24 senkrechten Balken
Kurvenform - Gibt es nicht bei Balkendiagrammen -
@homoran sagte in Flot Chart vs Material Design History Chart:
Aggregation berechnen, Schatten, linien. Kurvenformen
Nokia 3210 ... deutete offensichtlich auf einen Scherz hin, meinst nicht?
@homoran sagte in Flot Chart vs Material Design History Chart:
Aggregation berechnen, Schatten, linien. Kurvenformen
Aggregation - braucht es nicht, da wie gesagt keine Summen gebildet werden müssen. Der Wert der in der History bei 15:00 Uhr steht, wird als Balken bei 15:00 Uhr angezeigt usw.
Schatten - Gibt es nicht - nur ein hex-code für die grüne Farbe
Linien - Gibt es nicht bzw nur die 24 senkrechten Balken
Kurvenform - Gibt es nicht bei Balkendiagrammen@rtwl sagte in Flot Chart vs Material Design History Chart:
Nokia 3210 ... deutete offensichtlich auf einen Scherz hin, meinst nicht?
ach was!
aber selbst um das von dir genannte zu produzieren benötigt es Berechnungen
Balkenbreite, Balkenhöhe, äquidistante Abstände, Beschriftungen, Achsenskalierungen....... -
@rtwl sagte in Flot Chart vs Material Design History Chart:
Nokia 3210 ... deutete offensichtlich auf einen Scherz hin, meinst nicht?
ach was!
aber selbst um das von dir genannte zu produzieren benötigt es Berechnungen
Balkenbreite, Balkenhöhe, äquidistante Abstände, Beschriftungen, Achsenskalierungen.......@homoran
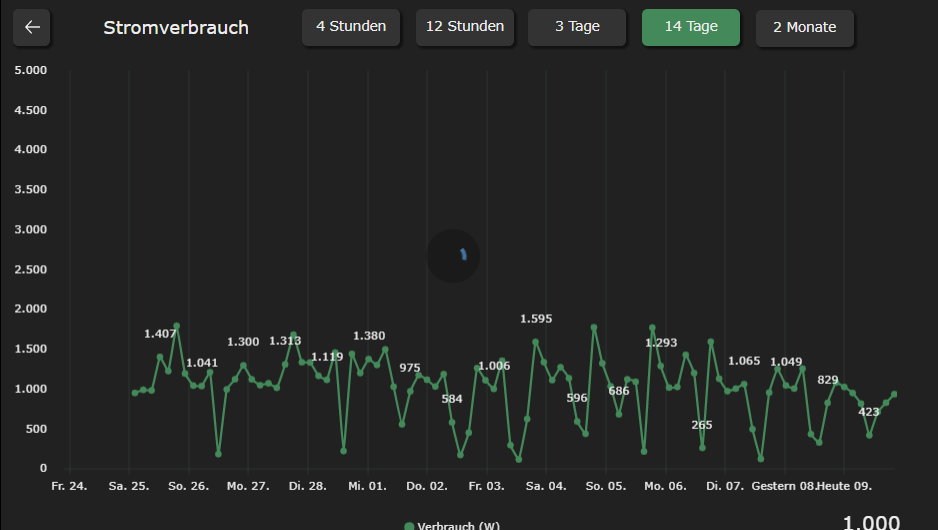
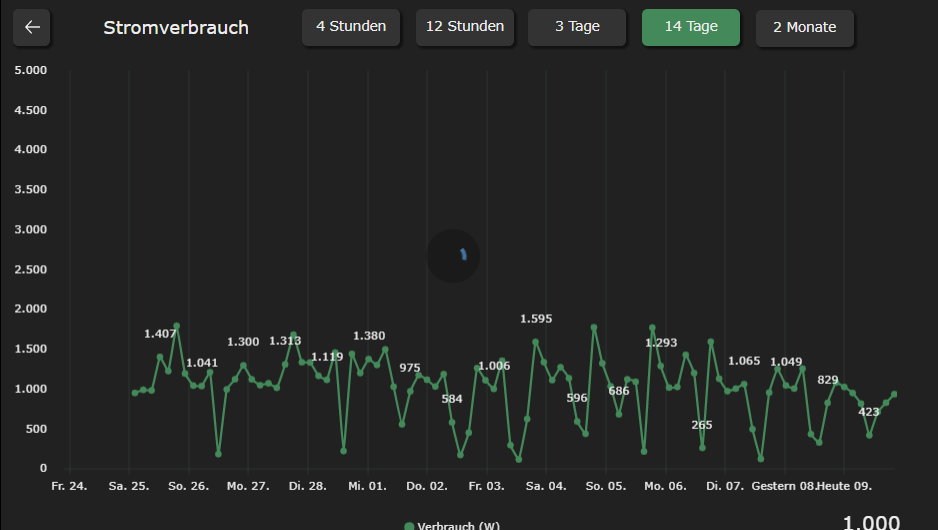
Ja, alles korrekt und verstehe ich auch.Die Frage aller Fragen: Warum schafft es der Material Design Adapter innerhalb weniger Millisekunden das Chart darzustellen und auch das Wechseln der Zeitspanne von 4 Std auf 14 Tage oder 2 Monate wo sicherlich einiges an Aggregationen, Berechnungen usw stattfinden muss. Der FLOT Adapter scheitert schon an 24 Balken ohne Aggregationen und braucht dafür 11 Sek.

Vielleicht kannst du ja mal deine kostbare Zeit kurz für ein Video opfern, da sieht man es sehr gut was ich meine.
-
@homoran
Ja, alles korrekt und verstehe ich auch.Die Frage aller Fragen: Warum schafft es der Material Design Adapter innerhalb weniger Millisekunden das Chart darzustellen und auch das Wechseln der Zeitspanne von 4 Std auf 14 Tage oder 2 Monate wo sicherlich einiges an Aggregationen, Berechnungen usw stattfinden muss. Der FLOT Adapter scheitert schon an 24 Balken ohne Aggregationen und braucht dafür 11 Sek.

Vielleicht kannst du ja mal deine kostbare Zeit kurz für ein Video opfern, da sieht man es sehr gut was ich meine.
@rtwl sagte in Flot Chart vs Material Design History Chart:
was ich meine.
weiss ich auch ohne Video.
@rtwl sagte in Flot Chart vs Material Design History Chart:
Warum schafft es der Material Design Adapter innerhalb weniger Millisekunden das Chart darzustellen
Aber das weiß ich nicht.
Sowohl flot, als auch eCharts gibt es schon lange als eigenständige Programme. Die Adapter sind Adaptionen davon für ioBroker.
ich kenne auch nicht die in den Programmen verwendeten Grafikengines.
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
was ich meine.
weiss ich auch ohne Video.
@rtwl sagte in Flot Chart vs Material Design History Chart:
Warum schafft es der Material Design Adapter innerhalb weniger Millisekunden das Chart darzustellen
Aber das weiß ich nicht.
Sowohl flot, als auch eCharts gibt es schon lange als eigenständige Programme. Die Adapter sind Adaptionen davon für ioBroker.
ich kenne auch nicht die in den Programmen verwendeten Grafikengines.
@homoran sagte in Flot Chart vs Material Design History Chart:
die in den Programmen verwendeten Grafikengines.
Das könnte gut sein, dass hier der Unterschied liegt.
Danke für den netten Austausch und deinen Tipps - ich werde jetzt mal FLOT und E-Charts in den Beta Versionen austesten.
Zusätzlich hab ich auf Github gefragt ob es in Zukunft mal ein "Balken History Widget" von Material Design geben könnte. Mal schauen ob der Entwickler hier ein Statement dazu abgeben kann. Ich würde mich über so ein Widget sehr freuen. -
@homoran
Ja, alles korrekt und verstehe ich auch.Die Frage aller Fragen: Warum schafft es der Material Design Adapter innerhalb weniger Millisekunden das Chart darzustellen und auch das Wechseln der Zeitspanne von 4 Std auf 14 Tage oder 2 Monate wo sicherlich einiges an Aggregationen, Berechnungen usw stattfinden muss. Der FLOT Adapter scheitert schon an 24 Balken ohne Aggregationen und braucht dafür 11 Sek.

Vielleicht kannst du ja mal deine kostbare Zeit kurz für ein Video opfern, da sieht man es sehr gut was ich meine.
@rtwl Schritt 1 das herauszu finden wäre mal mit Debug log zu schauen was die beiden jeweils als getHistory Anfragen an den Adapter senden....
Also: Such einen Datenpunkt aus und aktivieren in den Datenpunktspezifischen Historyeinstellungen das erweitere Debug logging. Dann history Adapter Loglevel auf debug stellen. Wenn möglich alle anderen Browser die Daten abfragen ausschalten/schliessen damit das Log kleiner ist udn klarer.
Dann mit den beiden Visus mal das Chart aufrufen mit einem zeitlichen versatz. Uhrzeiten aufschreiben und dann alle infos, zeiten und das Debug logfile von der Platte am besten als GitHub issue bereitstellen ... Dann kann man das mal vergleichen.
Wenn einer Sackschnell und einer langsam ist dann liegt es am ehesten daran wie die beiden jeweils genau die Daten abfragen ....
-
@rtwl Schritt 1 das herauszu finden wäre mal mit Debug log zu schauen was die beiden jeweils als getHistory Anfragen an den Adapter senden....
Also: Such einen Datenpunkt aus und aktivieren in den Datenpunktspezifischen Historyeinstellungen das erweitere Debug logging. Dann history Adapter Loglevel auf debug stellen. Wenn möglich alle anderen Browser die Daten abfragen ausschalten/schliessen damit das Log kleiner ist udn klarer.
Dann mit den beiden Visus mal das Chart aufrufen mit einem zeitlichen versatz. Uhrzeiten aufschreiben und dann alle infos, zeiten und das Debug logfile von der Platte am besten als GitHub issue bereitstellen ... Dann kann man das mal vergleichen.
Wenn einer Sackschnell und einer langsam ist dann liegt es am ehesten daran wie die beiden jeweils genau die Daten abfragen ....
@apollon77 sehr guter input und auch gleich mir detaillierter Beschreibung! Vielen Dank! Das werde ich ausprobieren!