NEWS
Flot Chart vs Material Design History Chart
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
sollen ungeübte/unerfahrene keine Adapter über die "Katze" installieren.
musst du doch gar nicht.

ist ja schon seit 2 Monaten im latest.@rtwl sagte in Flot Chart vs Material Design History Chart:
siehe Video
ich sehe mir prinzipiell keine Videos an.
@rtwl sagte in Flot Chart vs Material Design History Chart:
Mein Tablet ist tatsächlich nicht das neueste (3 Jahre altes Huawei) aber da es mit dem Material Design Widget super funktioniert auch mit einigen hunderten Werten vom History
hast du dir die Berechnung zu Gemüte geführt?
@rtwl sagte in Flot Chart vs Material Design History Chart:
WLAN Qualität kann ich nicht messen, aber das Tablet zeigt einen "vollen Balken" an.
Balken sagen gar nichts aus. Die Datenrate ist entscheidend. Dafür gibt es Apps.
@homoran sagte in Flot Chart vs Material Design History Chart:
ist ja schon seit 2 Monaten im latest.
Deine Antwort mit 1.3.3 bezog sich auf E-Charts nicht auf FLOT.
@homoran sagte in Flot Chart vs Material Design History Chart:
ich sehe mir prinzipiell keine Videos an.
Cool
@homoran sagte in Flot Chart vs Material Design History Chart:
hast du dir die Berechnung zu Gemüte geführt?
Welche Berechnung? Ich hab das Objekt ausgewählt und meine Einstellungen gemacht - Da ist nichts mit Berechnung.
@homoran sagte in Flot Chart vs Material Design History Chart:
Balken sagen gar nichts aus. Die Datenrate ist entscheidend. Dafür gibt es Apps.
Verstehe. Muss ich mal schauen.
-
@homoran sagte in Flot Chart vs Material Design History Chart:
ist ja schon seit 2 Monaten im latest.
Deine Antwort mit 1.3.3 bezog sich auf E-Charts nicht auf FLOT.
@homoran sagte in Flot Chart vs Material Design History Chart:
ich sehe mir prinzipiell keine Videos an.
Cool
@homoran sagte in Flot Chart vs Material Design History Chart:
hast du dir die Berechnung zu Gemüte geführt?
Welche Berechnung? Ich hab das Objekt ausgewählt und meine Einstellungen gemacht - Da ist nichts mit Berechnung.
@homoran sagte in Flot Chart vs Material Design History Chart:
Balken sagen gar nichts aus. Die Datenrate ist entscheidend. Dafür gibt es Apps.
Verstehe. Muss ich mal schauen.
@rtwl sagte in Flot Chart vs Material Design History Chart:
Welche Berechnung?
in dem verlinkten Thread, wo ichves irrtümlich reingeschrieben hatte
@homoran sagte in Flot Chart vs Material Design History Chart:
das sind nicht die relevanten Parameter.
ich hab da zwei Threads verwechselt und das für hier irrtümlich in diesen Thread gepostet: https://forum.iobroker.net/post/959619
Bitte mal dort nachsehen (+ein paar posts weiter), dann muss uch das nicht nochmal alles am Handy tippen -
@homoran sagte in Flot Chart vs Material Design History Chart:
ist ja schon seit 2 Monaten im latest.
Deine Antwort mit 1.3.3 bezog sich auf E-Charts nicht auf FLOT.
@homoran sagte in Flot Chart vs Material Design History Chart:
ich sehe mir prinzipiell keine Videos an.
Cool
@homoran sagte in Flot Chart vs Material Design History Chart:
hast du dir die Berechnung zu Gemüte geführt?
Welche Berechnung? Ich hab das Objekt ausgewählt und meine Einstellungen gemacht - Da ist nichts mit Berechnung.
@homoran sagte in Flot Chart vs Material Design History Chart:
Balken sagen gar nichts aus. Die Datenrate ist entscheidend. Dafür gibt es Apps.
Verstehe. Muss ich mal schauen.
@rtwl sagte in Flot Chart vs Material Design History Chart:
Deine Antwort mit 1.3.3 bezog sich auf E-Charts nicht auf FLOT.
ok! ok!
dann nochmal

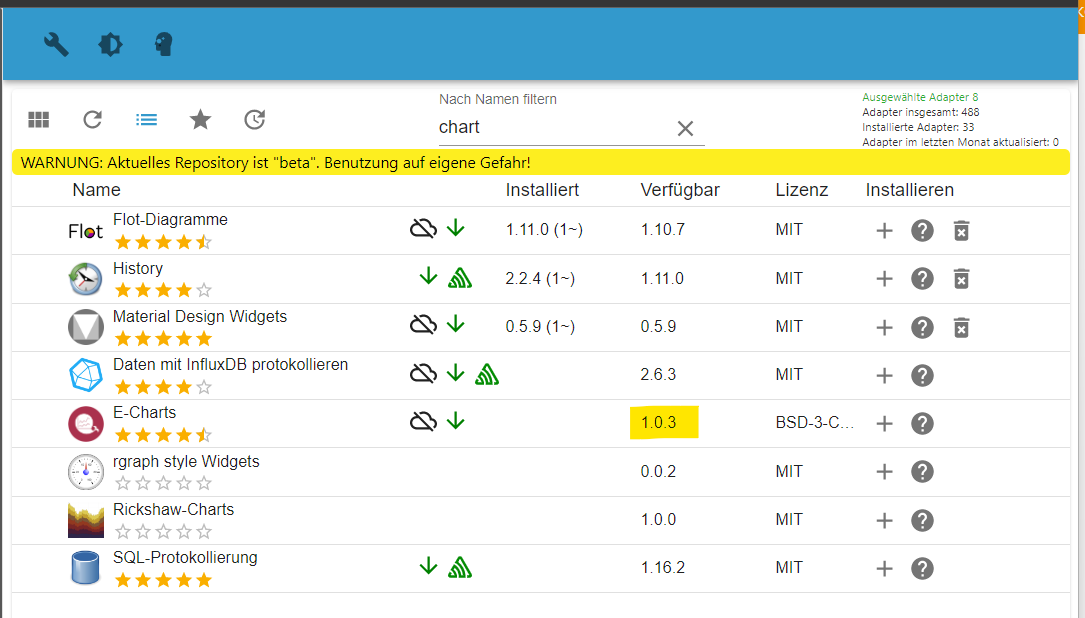
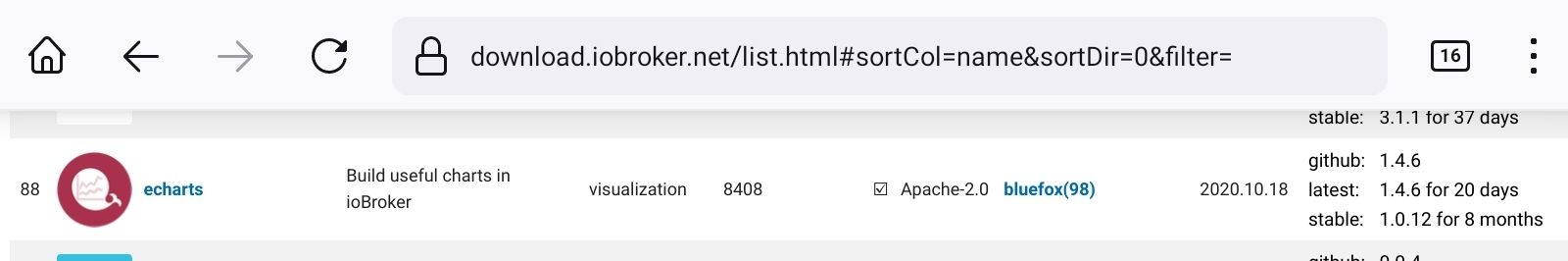
wann da die 1.3.3 im latest auftauchte weiß ich nicht mehr. -
@rtwl sagte in Flot Chart vs Material Design History Chart:
Deine Antwort mit 1.3.3 bezog sich auf E-Charts nicht auf FLOT.
ok! ok!
dann nochmal

wann da die 1.3.3 im latest auftauchte weiß ich nicht mehr. -
@homoran sagte in Flot Chart vs Material Design History Chart:
wann da die 1.3.3 im latest auftauchte weiß ich nicht mehr.
Also ich kann nur die 1.0.12 installieren? 🤔

@rtwl repo kurz auf beta umstellen
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
Welche Berechnung?
in dem verlinkten Thread, wo ichves irrtümlich reingeschrieben hatte
@homoran sagte in Flot Chart vs Material Design History Chart:
das sind nicht die relevanten Parameter.
ich hab da zwei Threads verwechselt und das für hier irrtümlich in diesen Thread gepostet: https://forum.iobroker.net/post/959619
Bitte mal dort nachsehen (+ein paar posts weiter), dann muss uch das nicht nochmal alles am Handy tippen@homoran sagte in Flot Chart vs Material Design History Chart:
in dem verlinkten Thread, wo ichves irrtümlich reingeschrieben hatte
Es gut mir leid, aber ich verstehe den Zusammenhang mit dem verlinkten Thread nicht. Auch in Bezug auf "Berechnung" finde ich hier keinen Anhaltspunkt. - Ich finde es aber sehr löblich wie du so vielen Usern (mir eingeschlossen) immer wieder hilfst 👍
-
@homoran sagte in Flot Chart vs Material Design History Chart:
in dem verlinkten Thread, wo ichves irrtümlich reingeschrieben hatte
Es gut mir leid, aber ich verstehe den Zusammenhang mit dem verlinkten Thread nicht. Auch in Bezug auf "Berechnung" finde ich hier keinen Anhaltspunkt. - Ich finde es aber sehr löblich wie du so vielen Usern (mir eingeschlossen) immer wieder hilfst 👍
mal die Diskussion hierherkopiert
-
@rtwl reload geklickt?
-
@homoran Macht er automatisch beim Speichern der Repo Änderung. Zur Sicherheit nochmal F5. E-Charts bleibt bei 1.0.3
@rtwl sagte in Flot Chart vs Material Design History Chart:
Zur Sicherheit nochmal F5.
das nutzt nichts!
du musst das neue Repo neuladen.
zweites icon von links -
@rtwl sagte in Flot Chart vs Material Design History Chart:
Zur Sicherheit nochmal F5.
das nutzt nichts!
du musst das neue Repo neuladen.
zweites icon von links -
@rtwl sagte in Flot Chart vs Material Design History Chart:
@homoran das war es, danke
und zurück auf stable
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
@homoran das war es, danke
und zurück auf stable
@homoran sagte in Flot Chart vs Material Design History Chart:
und zurück auf stable
Danke, hätt ich wohl vergessen.
Muss aber noch warten bis FLOT auch aktualisiert ist. E-Charts ist schon durch. Dann teste ich nochmal mit beiden.@rtwl sagte in Flot Chart vs Material Design History Chart:
Kann jemand mir kurz mit Ja oder Nein beantworten ob es möglich ist (noch nicht wie) mit einem Blockly die letzten 7 gespeicherten History Adapter Werte eines Objektes abzufragen, um eine JSON Tabelle zu erstellen für das Balken Widget von Material Design?
kannst du mir das zufällig auch beantworten?
-
@homoran sagte in Flot Chart vs Material Design History Chart:
und zurück auf stable
Danke, hätt ich wohl vergessen.
Muss aber noch warten bis FLOT auch aktualisiert ist. E-Charts ist schon durch. Dann teste ich nochmal mit beiden.@rtwl sagte in Flot Chart vs Material Design History Chart:
Kann jemand mir kurz mit Ja oder Nein beantworten ob es möglich ist (noch nicht wie) mit einem Blockly die letzten 7 gespeicherten History Adapter Werte eines Objektes abzufragen, um eine JSON Tabelle zu erstellen für das Balken Widget von Material Design?
kannst du mir das zufällig auch beantworten?
@rtwl sagte in Flot Chart vs Material Design History Chart:
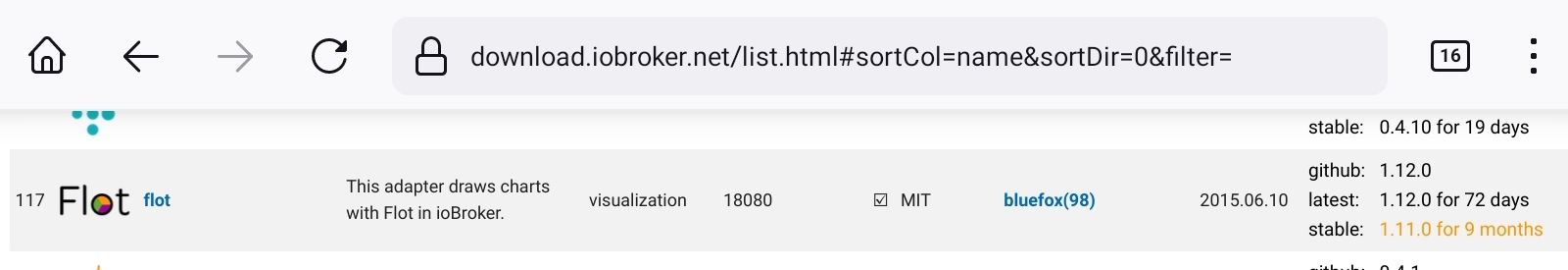
Muss aber noch warten bis FLOT auch aktualisiert is
warum?
willst du da auch die Beta testen?@rtwl sagte in Flot Chart vs Material Design History Chart:
kannst du mir das zufällig auch beantworten?
nein
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
Muss aber noch warten bis FLOT auch aktualisiert is
warum?
willst du da auch die Beta testen?@rtwl sagte in Flot Chart vs Material Design History Chart:
kannst du mir das zufällig auch beantworten?
nein
-
@homoran sagte in Flot Chart vs Material Design History Chart:
willst du da auch die Beta testen?
Ja, ich teste es. Eventuell liegt das lange Laden der Charts daran?
Falls nicht kommt FLOT sowieso komplett runter.@rtwl sagte in Flot Chart vs Material Design History Chart:
Eventuell liegt das lange Laden der Charts daran?
jetzt mal gerechnet? :sunglasses:
-
@rtwl sagte in Flot Chart vs Material Design History Chart:
Eventuell liegt das lange Laden der Charts daran?
jetzt mal gerechnet? :sunglasses:
@homoran sagte in Flot Chart vs Material Design History Chart:
jetzt mal gerechnet?
Achso, du willst wissen wieviele Datensätze im History gespeichert sind. Richtig?
Da brauch ich nicht rechnen, die kann ich zählen.
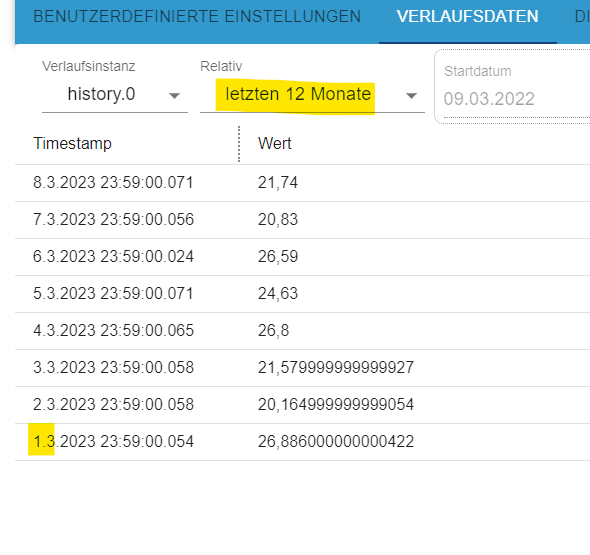
das eine Chart hat 8 Einträge (Tageswerte seit 1. März 2023)
das zweite Chart hat ca 170 Einträge (Stundenwerte seit 3. März 2023)FLOT muss hier auch selber nichts rechnen, da ich diese Werte täglich bzw stündlich mit einem Blockly in das Objekt schreibe - also keine Summe von Werten alle 5 Sek
-
@homoran sagte in Flot Chart vs Material Design History Chart:
jetzt mal gerechnet?
Achso, du willst wissen wieviele Datensätze im History gespeichert sind. Richtig?
Da brauch ich nicht rechnen, die kann ich zählen.
das eine Chart hat 8 Einträge (Tageswerte seit 1. März 2023)
das zweite Chart hat ca 170 Einträge (Stundenwerte seit 3. März 2023)FLOT muss hier auch selber nichts rechnen, da ich diese Werte täglich bzw stündlich mit einem Blockly in das Objekt schreibe - also keine Summe von Werten alle 5 Sek
@rtwl sagte in Flot Chart vs Material Design History Chart:
FLOT muss hier auch selber nichts rechnen
dann hast du es nicht gelesen.
Natürlich rechnet Flot auf der Backend-Seite und dann nochmal das Frontend beim Rendern.
bei 170 Einträgen und einer Linienbreite von 3px braucht es mindestens einen 850px breiten chart
Ansonsten muss das Frontend wieder runterrechnen, mitteln....