NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom
Okay, Den ersten PageItem hatte ich später hinzugefügt, nur als Test.
Vorher waren nur die alias-Item drin......Aber ich schmeiss den ersten gleich raus. und starte neu...Hier ein Beispiel für eine Page mit Werten. Ist auch im Script vorgestellt.
let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] }; -
Hier ein Beispiel für eine Page mit Werten. Ist auch im Script vorgestellt.
let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };@tt-tom
Danke, ich schmeiss das gleich rein.... -
@tt-tom
Danke, ich schmeiss das gleich rein....@alfredtetzlaff
Habs reinkopiert aus dem Beispiel-Script und gleich noch eine zweite Seite generiert. Die zweite ist da, kann auch navigieren, aber auf beiden Seiten keine Werte. Es kann also nur der alias fehlerhaft sein.
Ist vielleich das Minuszeichen im Alias-wort der fehler? Ich korrigiere das gleich... -
@alfredtetzlaff
Habs reinkopiert aus dem Beispiel-Script und gleich noch eine zweite Seite generiert. Die zweite ist da, kann auch navigieren, aber auf beiden Seiten keine Werte. Es kann also nur der alias fehlerhaft sein.
Ist vielleich das Minuszeichen im Alias-wort der fehler? Ich korrigiere das gleich...@alfredtetzlaff zeige mal bitte deine Alias.
-
@alfredtetzlaff zeige mal bitte deine Alias.
-
@alfredtetzlaff aus dem Objekte Tab und wenn möglich keine Fotos. Bitte Screenshots posten.
-
@alfredtetzlaff aus dem Objekte Tab und wenn möglich keine Fotos. Bitte Screenshots posten.
@tt-tom
ScreenShot ist schwierig zZ...Ich lege die Aliasse neu an ohne Minuszeichen....Ich denke, daran liegt es...
Melde mich wieder ....Danke... -
@tt-tom
ScreenShot ist schwierig zZ...Ich lege die Aliasse neu an ohne Minuszeichen....Ich denke, daran liegt es...
Melde mich wieder ....Danke...@alfredtetzlaff

Neue Aliase sind angelegt worden. Kompiler bringt auch keine Fehler.//-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUALL', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] }; let PV = <PageGrid> { 'type': 'cardGrid', 'heading': 'Growatt', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieHeute.ACTUAL', icon: 'timer-outline', name: 'Timer', onColor: White} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------Die beiden Seite sind da, aber keine Werte und Icons. Komisch.
-
@alfredtetzlaff

Neue Aliase sind angelegt worden. Kompiler bringt auch keine Fehler.//-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUALL', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] }; let PV = <PageGrid> { 'type': 'cardGrid', 'heading': 'Growatt', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.GrowattSolar.EnergieGesamt.ACTUAL', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.GrowattSolar.EnergieHeute.ACTUAL', icon: 'timer-outline', name: 'Timer', onColor: White} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------Die beiden Seite sind da, aber keine Werte und Icons. Komisch.
LASS das ACTUAL weg.
-
@tklein sagte in SONOFF NSPanel mit Lovelace UI:
Was/wie in welcher Reihenfolge müsste ich updaten, damit ich wieder uptodate bin?
als erstes solltest du Tasmota auf den aktuellen Stand bringen.
Panel neu starten
Berry DriverBacklog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1in der Tasmota Console die TFT-Firmware aktualisieren.
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.0.4.tftund dann das neue Script von Github laden.
Es haben sich viele Schreibweisen im laufe der Zeit geändert. Lese im Wiki einfach mal nach, das ist es sehr gut dokumentiert.
Wichtig bevor du das neue Script startest, lösche deine PanelObjekte "NSPanel.1." unter 0_userdata.0. und alias.0.
Gibt es mittlerweile einen eigenen Adapter dazu?
nein, gibt es nicht
UPDATE: hat geklappt
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1
thx, wo gebe ch das an/ein? auch in der Tasmota Console?
-
LASS das ACTUAL weg.
@tt-tom
Prima, danke....Fortschritt ist zu verzeichnen.....
Growatt-Seite zeigt jetzt zumindest zwei Icons an: Radio BOB & Timer.
Sensor-Werte-Seite zeigt 2 x 3 große Zahlenwerten an, aus dem Adapter "3200"...
Die Schrift bei den Zahlenwerten st SEHR groß, aber immerhin ein Groooosser Erfolg.. -
@alfredtetzlaff
So sieht es jetzt aus....trotzdem keine Werte oder auch Icons://-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- let PV = <PageGrid> { 'type': 'cardGrid', 'heading': 'Growatt', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Gesamt.ACTUAL', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Heute.ACTUAL', icon: 'timer-outline', name: 'Timer', onColor: White} ]Da darf kein .ACTUAL in der id stehen
-
UPDATE: hat geklappt
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1
thx, wo gebe ch das an/ein? auch in der Tasmota Console?
-
Da darf kein .ACTUAL in der id stehen
@armilar
Jo, hatte den falschen Zweig im Alias stehen,,ohne ACTUAL geht es jetzt erstmal.
In der Seite mit 2x3 anzeigen ist die Schriftgröße der angezeigten Werte einfach zu groß. Kann man die ändern.???? -
@armilar
Jo, hatte den falschen Zweig im Alias stehen,,ohne ACTUAL geht es jetzt erstmal.
In der Seite mit 2x3 anzeigen ist die Schriftgröße der angezeigten Werte einfach zu groß. Kann man die ändern.????@alfredtetzlaff
Was möchtest du eigentlich darstellen. Du könntest auch eine CardEntiries erstellen, hast dann aber nur 4 Werte pro Seite. -
@alfredtetzlaff
Was möchtest du eigentlich darstellen. Du könntest auch eine CardEntiries erstellen, hast dann aber nur 4 Werte pro Seite.@tt-tom
Ja, 4 Werte würden mir schon ausreichen.
Brauche aus der PV nur 4 Werte:
Gesamt in kWh
Heute in kWh
Strom in A
akt. Leistung in W -
@tt-tom
Ja, 4 Werte würden mir schon ausreichen.
Brauche aus der PV nur 4 Werte:
Gesamt in kWh
Heute in kWh
Strom in A
akt. Leistung in W@alfredtetzlaff
dann ändere den oberen teil der Page Definition inlet PV = <PageEntities> { 'type': 'cardEntities', -
@tt-tom
Ja, 4 Werte würden mir schon ausreichen.
Brauche aus der PV nur 4 Werte:
Gesamt in kWh
Heute in kWh
Strom in A
akt. Leistung in WWo werden denn eigentlich die Likes im Forum vergeben???
-
Wo werden denn eigentlich die Likes im Forum vergeben???
Du kannst den Post like
-
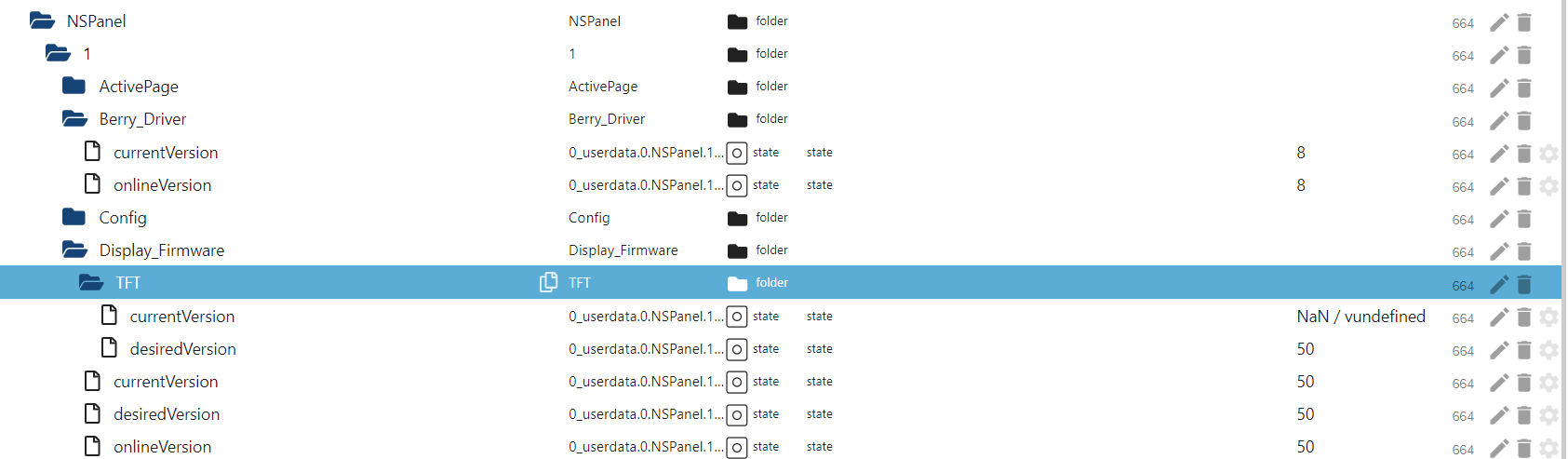
@tt-tom habe geupdated und die entsprechenden objekte gelöscht. wurde auch wieder neu angelegt :-)

Aber irgendie scheinen noch alte Daten im Display angezeigt zu werden. Auch nach dem Neustart. Sprich Räume/Views von der alten Version, die ich deaktivert habe