NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo Alfred, erstmal herzlich Willkommen bei iobroker. Du hast das Script mit den ganzen Beispielseiten am laufen. Diese soll dir nur als Unterstützung dienen, werden aber auf deinem System nicht laufen. Du hast die entsprechenden Datenpunkte nicht. Du kannst diese löschen und eine einfache cardGrid anlegen. Hast du schon das Wiki zu dem Panel gelesen, dort sind auch die Seiten/Page beschrieben.
Bin zur Zeit unterwegs und und kann dir nur eingeschränkt helfen.@tt-tom
Hi, Tom vielen Dank für Deine schnelle Antwort. Werde die Beispiele mal auskommentieren..
VG Alfred -
@tt-tom
Hi, Tom vielen Dank für Deine schnelle Antwort. Werde die Beispiele mal auskommentieren..
VG Alfred@alfredtetzlaff
Bin weiter am Probieren.......
Ich vermute nun ich weis an was es lag, dass es m Anfang nicht funktioniert hatte:- Die beiden Scripts sollten im RAW-Modus kopiert/eingefügt werden.
- Die Einstellungen in den Adaptern(Instanzen) sollten alle mit der Taste ENTER bestätigt werden und dann erst unten "gespeichert" werden.
Einige Einstellungen zB mqtt.0.* wurden bei mir nicht übernommen.
Vl. hilft das manchem Anderen, wenn die Sache nicht funzt...
VG Alfred
-
Guten Morgen,
Ich habe bei mir den Screensaver angepasst. Dort soll die Regenwahrscheinlichkeit angezeigt werden.
bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'weather-pouring', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} },Grundsätzlich klappt das. Aber ich habe folgendes Problem. Wenn eine neue Minute beginnt, wird die Regenwahrscheinlichkeit wieder mit dem Sonnenaufgang überschrieben.
Nach einer weiteren Minute wird wieder Regenwahrscheinlichkeit angezeigt. Und das wechselt sich ab.
0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast ist false
Testweise habe ich auch mal
0_userdata.0.NSPanel.1.ScreensaverInfo.entityChangeTime
auf 10 gestellt. Hat aber keine Auswirkungen
-
Guten Morgen,
Ich habe bei mir den Screensaver angepasst. Dort soll die Regenwahrscheinlichkeit angezeigt werden.
bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'weather-pouring', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} },Grundsätzlich klappt das. Aber ich habe folgendes Problem. Wenn eine neue Minute beginnt, wird die Regenwahrscheinlichkeit wieder mit dem Sonnenaufgang überschrieben.
Nach einer weiteren Minute wird wieder Regenwahrscheinlichkeit angezeigt. Und das wechselt sich ab.
0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast ist false
Testweise habe ich auch mal
0_userdata.0.NSPanel.1.ScreensaverInfo.entityChangeTime
auf 10 gestellt. Hat aber keine Auswirkungen
@darkness_08
Wenn der Wechsel zwischen Wettervorhersage und eigenen Werten nicht stattfinden soll, muss
0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecastTimerauf false stehen.
-
@darkness_08
Wenn der Wechsel zwischen Wettervorhersage und eigenen Werten nicht stattfinden soll, muss
0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecastTimerauf false stehen.
@armilar
Der steht schon auf false. Es ändert sich aber nichts. Der Wechsel erfolgt weiterhin.Es ändert sich auch nur die bottomScreensaverEntity 1. Alle anderen bleiben gleich.
-
@armilar
Der steht schon auf false. Es ändert sich aber nichts. Der Wechsel erfolgt weiterhin.Es ändert sich auch nur die bottomScreensaverEntity 1. Alle anderen bleiben gleich.
@darkness_08
Hi, in die Runde...
Habe das Script (ohne die Beispielseiten) geladen. Funzt erstmal.
Diesen Block habe ich eingefügt.[ // leftScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Temperatur', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35, 'val_best': 22} }, // leftScreensaverEntity 2 (only Advanced Screensaver) { // ScreensaverEntity: 'sonoff.0.DZG_DWSB20_2H.DZG_Leistung_Aktuell', geändert 07.03.2023 ScreensaverEntity: 'growatt.0.343892.devices.DJE3A1318D.deviceData.eTotal', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'counter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'L1-L3', ScreensaverEntityUnitText: ' kW', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 5000} }, { // ScreensaverEntity: 'sonoff.0.DZG_DWSB20_2H.DZG_Leistung_Aktuell', geändert 07.03.2023 ScreensaverEntity: 'growatt.0.343892.devices.DJE3A1318D.deviceData.eToday', ScreensaverEntityFactor: 1000, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'counter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'L1-L3', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 5000} }, ],Auf der linken Seite wird jetzt im Minutenakt einmal meine Werte angezeigt (freu) und dann einmal ein "counter" + "nul" und darunter ein Mülleimer und "null".
Der untere Abschitt zeigt konstant "Sonne WInd Böen Windr" an und wechselt nicht.
Ich habe dann mit der Suchfunktion im Script nach diesem String gesucht:
0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecastTimer
Finde aber nichts.
Dieser Fehler ist zwar nur Kosmetik, aber ich möchte das Ganze verstehen, und jede Änderung nachvollziehen können.
LG Alfred -
@armilar
Der steht schon auf false. Es ändert sich aber nichts. Der Wechsel erfolgt weiterhin.Es ändert sich auch nur die bottomScreensaverEntity 1. Alle anderen bleiben gleich.
@darkness_08
Der Wechsel ist auch nur in den bottomScreensaverEnties.
Starte mal deine JS-Instanz durch
-
@darkness_08
Hi, in die Runde...
Habe das Script (ohne die Beispielseiten) geladen. Funzt erstmal.
Diesen Block habe ich eingefügt.[ // leftScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Temperatur', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35, 'val_best': 22} }, // leftScreensaverEntity 2 (only Advanced Screensaver) { // ScreensaverEntity: 'sonoff.0.DZG_DWSB20_2H.DZG_Leistung_Aktuell', geändert 07.03.2023 ScreensaverEntity: 'growatt.0.343892.devices.DJE3A1318D.deviceData.eTotal', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'counter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'L1-L3', ScreensaverEntityUnitText: ' kW', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 5000} }, { // ScreensaverEntity: 'sonoff.0.DZG_DWSB20_2H.DZG_Leistung_Aktuell', geändert 07.03.2023 ScreensaverEntity: 'growatt.0.343892.devices.DJE3A1318D.deviceData.eToday', ScreensaverEntityFactor: 1000, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'counter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'L1-L3', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 5000} }, ],Auf der linken Seite wird jetzt im Minutenakt einmal meine Werte angezeigt (freu) und dann einmal ein "counter" + "nul" und darunter ein Mülleimer und "null".
Der untere Abschitt zeigt konstant "Sonne WInd Böen Windr" an und wechselt nicht.
Ich habe dann mit der Suchfunktion im Script nach diesem String gesucht:
0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecastTimer
Finde aber nichts.
Dieser Fehler ist zwar nur Kosmetik, aber ich möchte das Ganze verstehen, und jede Änderung nachvollziehen können.
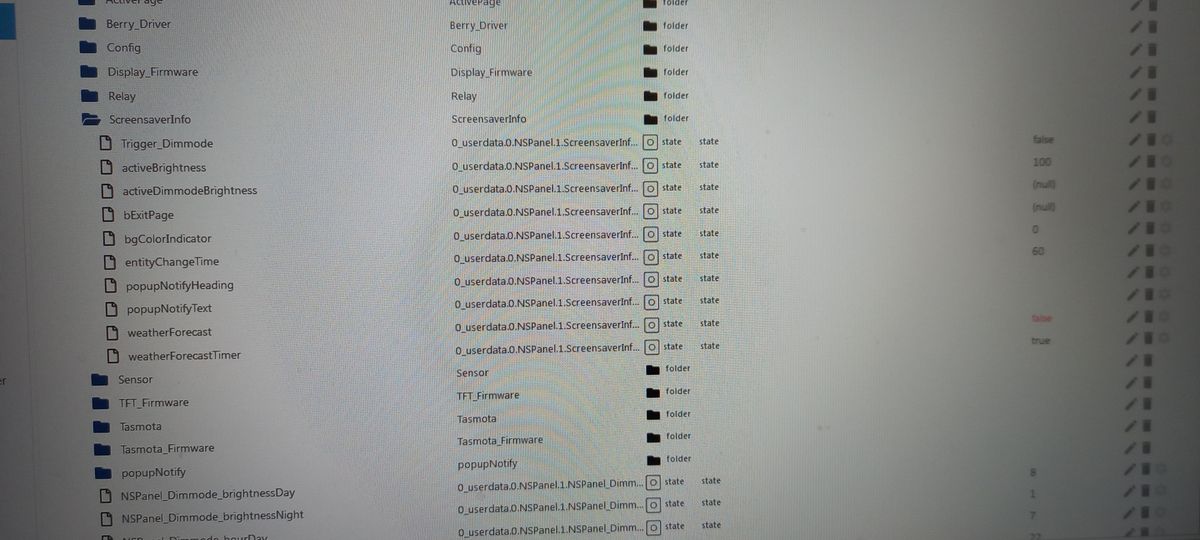
LG Alfred@alfredtetzlaff sagte in SONOFF NSPanel mit Lovelace UI:
0_userdata.0.NSPanel.1.ScreensaverInfo
Sende mal einen Screenshot aller Datenpunkte in
0_userdata.0.NSPanel.1.ScreensaverInfo
-
@darkness_08
Der Wechsel ist auch nur in den bottomScreensaverEnties.
Starte mal deine JS-Instanz durch
@armilar
Alle Instanzen nue gezündet....Scheint zu funzen....Freu....:+1: :+1: :+1: -
@armilar
Alle Instanzen nue gezündet....Scheint zu funzen....Freu....:+1: :+1: :+1: -
@alfredtetzlaff
WIeder was gelernt...Bei jeder Änderung (oder fast jeder),,,alles neu starten. -
@alfredtetzlaff
WIeder was gelernt...Bei jeder Änderung (oder fast jeder),,,alles neu starten.@alfredtetzlaff
So sieht es jetzt aus.....und wir bleiben drann:
-
@alfredtetzlaff
So sieht es jetzt aus.....und wir bleiben drann:
@alfredtetzlaff
DANKE....:+1: :+1: :+1: -
@darkness_08
Der Wechsel ist auch nur in den bottomScreensaverEnties.
Starte mal deine JS-Instanz durch
@armilar
Das war der Trick. Jetzt scheint es zu laufen. Danke -
Hallo,
ich musste mit meinem NS Panel Projekt leider eine Pause einlegen. Jetzt würde ich gerne wieder durchstarten.
Was/wie in welcher Reihenfolge müsste ich updaten, damit ich wieder uptodate bin?

Gibt es mittlerweile einen eigenen Adapter dazu? Meine mal in der Vergangenheit etwas gelesen zu habe.
Grüße
Thomas -
@armilar
Alle Instanzen nue gezündet....Scheint zu funzen....Freu....:+1: :+1: :+1:@alfredtetzlaff
So, habe eine neue Seite hinzugefügt, als Test,,,zum Erlernen der anderen Tricks://-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ----------------
let PV = <PageGrid>
{
'type': 'cardGrid',
'heading': 'Growatt',
'useColor': true,
'items': [
<PageItem>{ id: 'growatt.0.343892.devices.DJE3A1318D.deviceData.eTotal'},
<PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Gesamt.ACTUAL', icon: 'radio', name: 'Radio BOB', onColor: colorRadio},
<PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Heute.ACTUAL', icon: 'timer-outline', name: 'Timer', onColor: White}
]
};
//-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------Vorher hatte ich die aliase mit dem GeräteManager angelegt und mit den Growatt-DP verbunden.
Zusätzlich noch die Seite eingefügt:weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden
defaultOffColor: Off, // Default-Farbe für Off-Zustände
defaultOnColor: On, // Default-Farbe für On-Zustände
defaultColor: Off,
defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black
pages: [
PV,
NSPanel_Service, //Auto-Alias Service Page
],Nun wird eine neue Seite angezeigt, mit der Überschrift "Growatt".
Doppelklick im Screener bringt mich auch dorthin, kann dann auf die Service-Seite navigieren und zurück zu "Growatt". Nun fehlen aber noch die Anzeigewerte, und/oder auch die Icons (nur zum Testen).
Was habe ich noch übersehen???? -
@alfredtetzlaff
So, habe eine neue Seite hinzugefügt, als Test,,,zum Erlernen der anderen Tricks://-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ----------------
let PV = <PageGrid>
{
'type': 'cardGrid',
'heading': 'Growatt',
'useColor': true,
'items': [
<PageItem>{ id: 'growatt.0.343892.devices.DJE3A1318D.deviceData.eTotal'},
<PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Gesamt.ACTUAL', icon: 'radio', name: 'Radio BOB', onColor: colorRadio},
<PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Heute.ACTUAL', icon: 'timer-outline', name: 'Timer', onColor: White}
]
};
//-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------Vorher hatte ich die aliase mit dem GeräteManager angelegt und mit den Growatt-DP verbunden.
Zusätzlich noch die Seite eingefügt:weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden
defaultOffColor: Off, // Default-Farbe für Off-Zustände
defaultOnColor: On, // Default-Farbe für On-Zustände
defaultColor: Off,
defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black
pages: [
PV,
NSPanel_Service, //Auto-Alias Service Page
],Nun wird eine neue Seite angezeigt, mit der Überschrift "Growatt".
Doppelklick im Screener bringt mich auch dorthin, kann dann auf die Service-Seite navigieren und zurück zu "Growatt". Nun fehlen aber noch die Anzeigewerte, und/oder auch die Icons (nur zum Testen).
Was habe ich noch übersehen???? -
Hallo,
ich musste mit meinem NS Panel Projekt leider eine Pause einlegen. Jetzt würde ich gerne wieder durchstarten.
Was/wie in welcher Reihenfolge müsste ich updaten, damit ich wieder uptodate bin?

Gibt es mittlerweile einen eigenen Adapter dazu? Meine mal in der Vergangenheit etwas gelesen zu habe.
Grüße
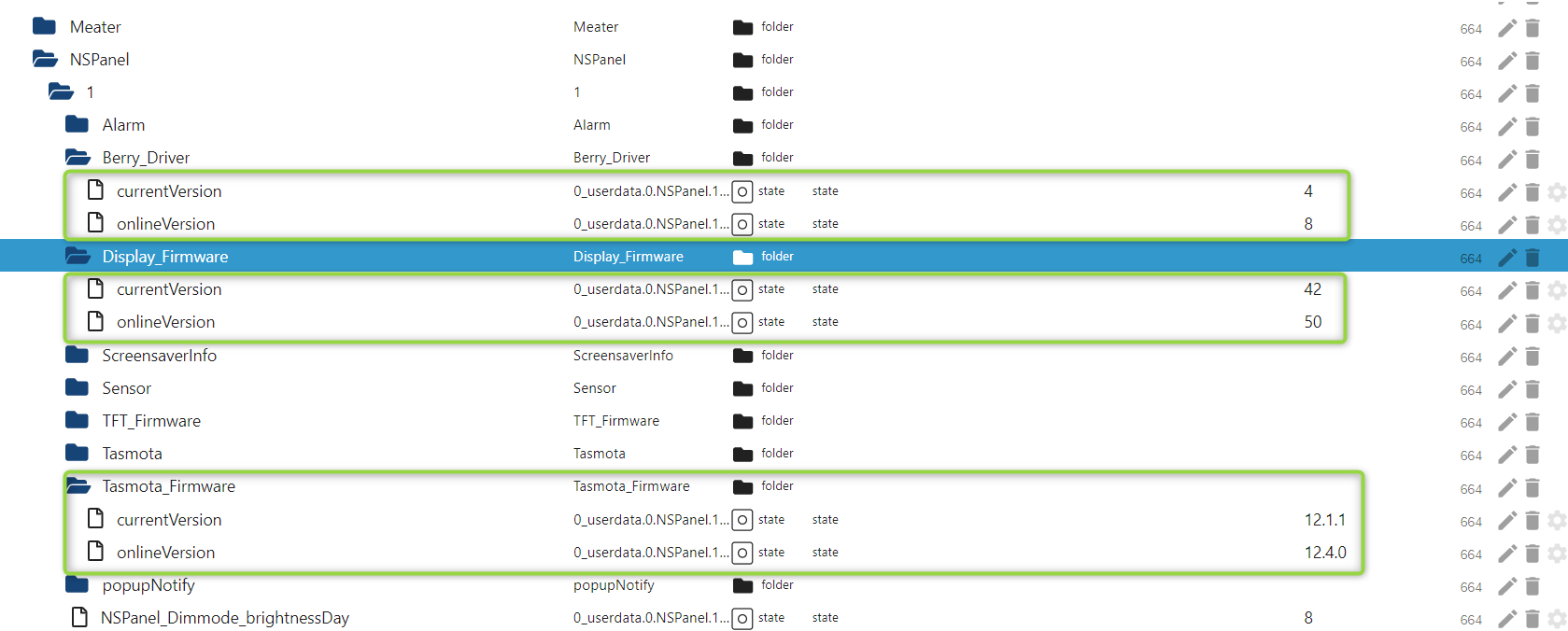
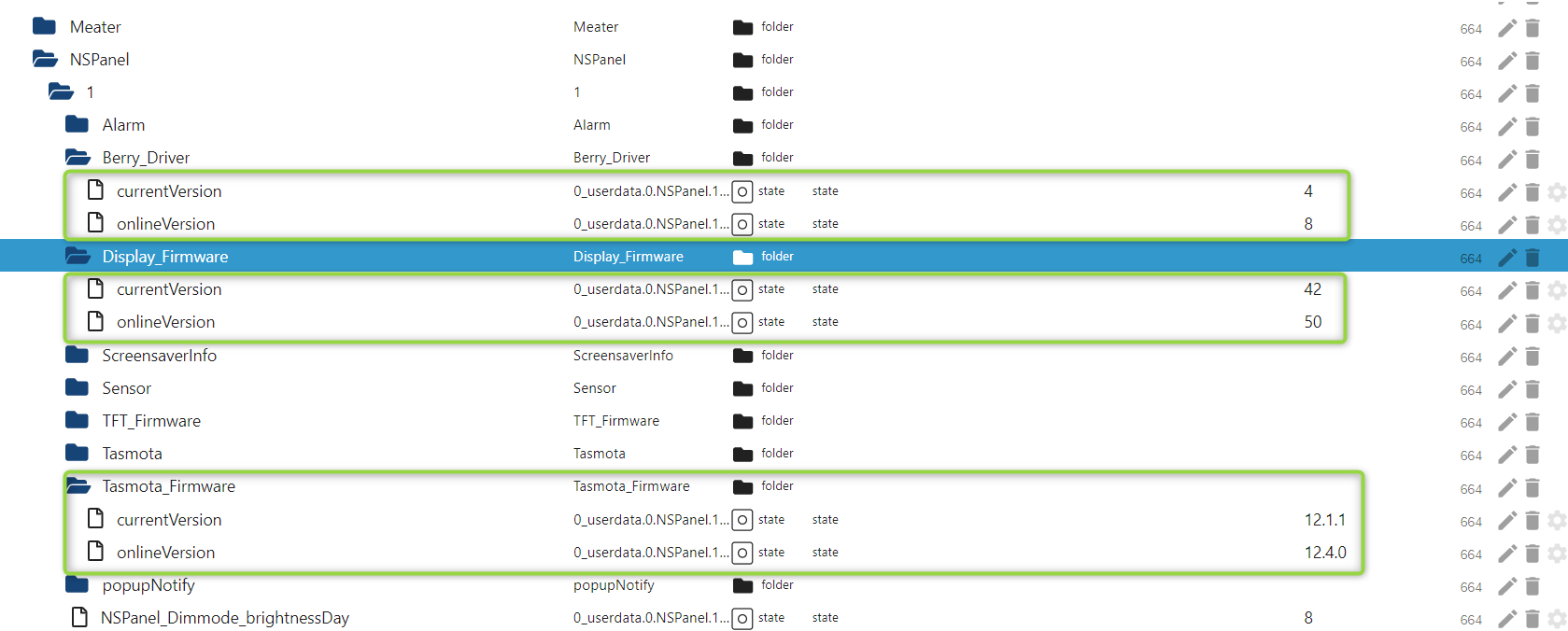
Thomas@tklein sagte in SONOFF NSPanel mit Lovelace UI:
Was/wie in welcher Reihenfolge müsste ich updaten, damit ich wieder uptodate bin?
als erstes solltest du Tasmota auf den aktuellen Stand bringen.
Panel neu starten
Berry DriverBacklog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1in der Tasmota Console die TFT-Firmware aktualisieren.
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.0.4.tftund dann das neue Script von Github laden.
Es haben sich viele Schreibweisen im laufe der Zeit geändert. Lese im Wiki einfach mal nach, das ist es sehr gut dokumentiert.
Wichtig bevor du das neue Script startest, lösche deine PanelObjekte "NSPanel.1." unter 0_userdata.0. und alias.0.
Gibt es mittlerweile einen eigenen Adapter dazu?
nein, gibt es nicht
-
@alfredtetzlaff
So, habe eine neue Seite hinzugefügt, als Test,,,zum Erlernen der anderen Tricks://-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ----------------
let PV = <PageGrid>
{
'type': 'cardGrid',
'heading': 'Growatt',
'useColor': true,
'items': [
<PageItem>{ id: 'growatt.0.343892.devices.DJE3A1318D.deviceData.eTotal'},
<PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Gesamt.ACTUAL', icon: 'radio', name: 'Radio BOB', onColor: colorRadio},
<PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Heute.ACTUAL', icon: 'timer-outline', name: 'Timer', onColor: White}
]
};
//-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------Vorher hatte ich die aliase mit dem GeräteManager angelegt und mit den Growatt-DP verbunden.
Zusätzlich noch die Seite eingefügt:weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden
defaultOffColor: Off, // Default-Farbe für Off-Zustände
defaultOnColor: On, // Default-Farbe für On-Zustände
defaultColor: Off,
defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black
pages: [
PV,
NSPanel_Service, //Auto-Alias Service Page
],Nun wird eine neue Seite angezeigt, mit der Überschrift "Growatt".
Doppelklick im Screener bringt mich auch dorthin, kann dann auf die Service-Seite navigieren und zurück zu "Growatt". Nun fehlen aber noch die Anzeigewerte, und/oder auch die Icons (nur zum Testen).
Was habe ich noch übersehen????bitte gewöhne dir an Codezeilen in die Codetaks </> zu schreiben, dass lässt sich besser lesen. findest du oben in der Menüleiste 5te Icon.
-
@armilar
Kenne ich, und bestimmt 10x durchgelesen,,habe vl. was übersehen???
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)
Ein cardGrid müsste doch für diesen Zweck ausreichend sein....Sind die Aliase falsch??