NEWS
Js Script für externe MySQL Abfrage
-
die folgende Zeile rausnehmen
if (err) throw err;ggfs ersetzen mit, bin mir aber nicht sicher ob das funktioniert
if (err) log(err); -
Hallo,
jetzt hat sich im laufenden Betrieb noch ein kleines Problem ergeben.
Wenn der Mysql Server neu gestartet oder nicht erreichbar ist bringt das Script logischerweise jede Menge Fehler. Ist aber nun der Mysql Server wieder online nimmt das Script seine Arbeit nicht mehr auf. Das Problem kann gelöst werden indem ich das Script stoppe und neu starte.Meine Frage:
Gibt es eine Möglichkeit die Abfrage nur zu starten, wenn der Mysql Server auch online ist?@reiner sagte in Js Script für externe MySQL Abfrage:
Gibt es eine Möglichkeit die Abfrage nur zu starten, wenn der Mysql Server auch online ist?
Dann würde ich das so machen:
con.connect((err) => { if (err) { console.log(err); } else { con.query('SELECT Wert1 FROM Test1 WHERE Id = 1', (err, results, fields) => { if (err) { console.error(err); } else { setState('0_userdata.0.blabla', { val: results[0].Wert1, ack: true }); } }); } });Oder ein try/catch drumherum bauen und das throw drin lassen.
-
@reiner sagte in Js Script für externe MySQL Abfrage:
Gibt es eine Möglichkeit die Abfrage nur zu starten, wenn der Mysql Server auch online ist?
Dann würde ich das so machen:
con.connect((err) => { if (err) { console.log(err); } else { con.query('SELECT Wert1 FROM Test1 WHERE Id = 1', (err, results, fields) => { if (err) { console.error(err); } else { setState('0_userdata.0.blabla', { val: results[0].Wert1, ack: true }); } }); } });Oder ein try/catch drumherum bauen und das throw drin lassen.
Das hat alles wunderbar funktioniert.
Jetzt hätte ich noch einen Anwendungsfall.
Ist es auch möglich 2 Felder einer Zeile und mehrere Zeilen in einen Datenpunkt zu schreiben. Die Anzahl der Zeilen kann hier variieren.
Ebenfalls ist mir hier nicht klar welches Format der Datenpunkt haben muss. -
Das hat alles wunderbar funktioniert.
Jetzt hätte ich noch einen Anwendungsfall.
Ist es auch möglich 2 Felder einer Zeile und mehrere Zeilen in einen Datenpunkt zu schreiben. Die Anzahl der Zeilen kann hier variieren.
Ebenfalls ist mir hier nicht klar welches Format der Datenpunkt haben muss.@reiner Klar kannst Du auch Werte aus anderen Spalten schreiben. Einfach mit
con.connect((err) => { if (err) { console.log(err); } else { con.query('SELECT Wert1, Wert2 FROM Test1 WHERE Id = 1', (err, results, fields) => { if (err) { console.error(err); } else { setState('0_userdata.0.blabla1', { val: results[0].Wert1, ack: true }); setState('0_userdata.0.blabla2', { val: results[0].Wert2, ack: true }); } }); } });Wenn Du das Ergebnis aus mehreren Zeilen schreiben möchtest, dann kommt es darauf an was Du konkret vor hast. Also ob Du eine Schleife brauchst, weil Du die Anzahl der Zeilen nicht kennst usw.
-
@reiner Klar kannst Du auch Werte aus anderen Spalten schreiben. Einfach mit
con.connect((err) => { if (err) { console.log(err); } else { con.query('SELECT Wert1, Wert2 FROM Test1 WHERE Id = 1', (err, results, fields) => { if (err) { console.error(err); } else { setState('0_userdata.0.blabla1', { val: results[0].Wert1, ack: true }); setState('0_userdata.0.blabla2', { val: results[0].Wert2, ack: true }); } }); } });Wenn Du das Ergebnis aus mehreren Zeilen schreiben möchtest, dann kommt es darauf an was Du konkret vor hast. Also ob Du eine Schleife brauchst, weil Du die Anzahl der Zeilen nicht kennst usw.
@haus-automatisierung
Also die Anzahl der Zeilen ist nicht bekannt, dh diese ändert sich.
Wenn ich das richtig verstanden habe muss ich für jeden Wert einen eigenen Datenpunkt im voraus erstellen. Das ist so gesehen kein Problem.Nur was mir nicht klar ist. Ich kann ja im Script keine Zeilen in der DB abfragen die gar nicht vorhanden sind. Und eine andere Sache ist wie kann ich dann zB in der Visualisierung nur die tatsächlich vorhandenen Werte anzeigen ohne das ich hier sehr viele Leerzeilen der leeren Datenpunkte habe.
-
@haus-automatisierung
Also die Anzahl der Zeilen ist nicht bekannt, dh diese ändert sich.
Wenn ich das richtig verstanden habe muss ich für jeden Wert einen eigenen Datenpunkt im voraus erstellen. Das ist so gesehen kein Problem.Nur was mir nicht klar ist. Ich kann ja im Script keine Zeilen in der DB abfragen die gar nicht vorhanden sind. Und eine andere Sache ist wie kann ich dann zB in der Visualisierung nur die tatsächlich vorhandenen Werte anzeigen ohne das ich hier sehr viele Leerzeilen der leeren Datenpunkte habe.
@reiner sagte in Js Script für externe MySQL Abfrage:
Wenn ich das richtig verstanden habe muss ich für jeden Wert einen eigenen Datenpunkt im voraus erstellen.
Musst Du nicht - kann man auch per JavaScript. Aber daher die Frage, was Du konkret vor hast. Man kann ja auch mehrere Werte als JSON in einen Datenpunkt schreiben und später weiter verwenden usw.
Ich möchte jetzt nicht empfehlen, hunderte Datenpunkte anzulegen ohne die Anforderung zu kennen.
-
@reiner sagte in Js Script für externe MySQL Abfrage:
Wenn ich das richtig verstanden habe muss ich für jeden Wert einen eigenen Datenpunkt im voraus erstellen.
Musst Du nicht - kann man auch per JavaScript. Aber daher die Frage, was Du konkret vor hast. Man kann ja auch mehrere Werte als JSON in einen Datenpunkt schreiben und später weiter verwenden usw.
Ich möchte jetzt nicht empfehlen, hunderte Datenpunkte anzulegen ohne die Anforderung zu kennen.
@haus-automatisierung
Es geht darum Positionen die im Plus sind via Iobroker zu Visualisieren.
Die Anzahl der Positionen die im Plus sind, sind bereits in der DB und je nachdem wie viele im Plus sind ändert sich die Anzahl der Zeilen in der DB. 1 Position im Plus = eine Zeile. 5 Positionen im Plus = 5 Zeilen.
Die Felder die abgefragt werden sind "market" und "profit".Wenn zB 5 Zeilen vorhanden sind, sollen in der Visualisierung (Jarvis) auch 5 Zeilen erscheinen. Allerdings nur mit den Feldern "market" und "profit".
Ich hoffe ich habe es verständlich erklärt.
-
@haus-automatisierung
Es geht darum Positionen die im Plus sind via Iobroker zu Visualisieren.
Die Anzahl der Positionen die im Plus sind, sind bereits in der DB und je nachdem wie viele im Plus sind ändert sich die Anzahl der Zeilen in der DB. 1 Position im Plus = eine Zeile. 5 Positionen im Plus = 5 Zeilen.
Die Felder die abgefragt werden sind "market" und "profit".Wenn zB 5 Zeilen vorhanden sind, sollen in der Visualisierung (Jarvis) auch 5 Zeilen erscheinen. Allerdings nur mit den Feldern "market" und "profit".
Ich hoffe ich habe es verständlich erklärt.
@reiner Das würde ich über JSON lösen. Also alles in einen Datenpunkt schreiben und dann die Tabelle in Jarvis darstellen. Alles andere wäre ja total anstrengend.
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3868
-
@reiner Das würde ich über JSON lösen. Also alles in einen Datenpunkt schreiben und dann die Tabelle in Jarvis darstellen. Alles andere wäre ja total anstrengend.
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3868
@haus-automatisierung
Danke für den Hinweis.
Ich werde mir das mal ansehen. -
@reiner Das würde ich über JSON lösen. Also alles in einen Datenpunkt schreiben und dann die Tabelle in Jarvis darstellen. Alles andere wäre ja total anstrengend.
https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-vis/3868
@haus-automatisierung
Hallo,
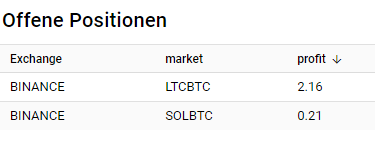
also das Ergebnis sieht schon sehr ordentlich aus dank deiner Hilfe.
Zwei Schönheitsfehler habe ich noch.
In der Anzeigenvariante vom Datenpunkt habe ich folgendes eingefügt um die Labels zu ändern:{
"Exchange":"Exchange",
"market":"Market",
"profit":"Profit"
}In der Einheit des Datenpunktes habe ich folgendes eingefügt um den Wert ein Prozentzeichen hinzuzufügen:
{
"profit":"%"
}Irgendwie funktioniert aber beides nicht. Dh es ändert sich nichts und es gibt auch keinen Fehler.
Vielleicht hast Du noch eine Idee wo ich ansetzen kann.


