NEWS
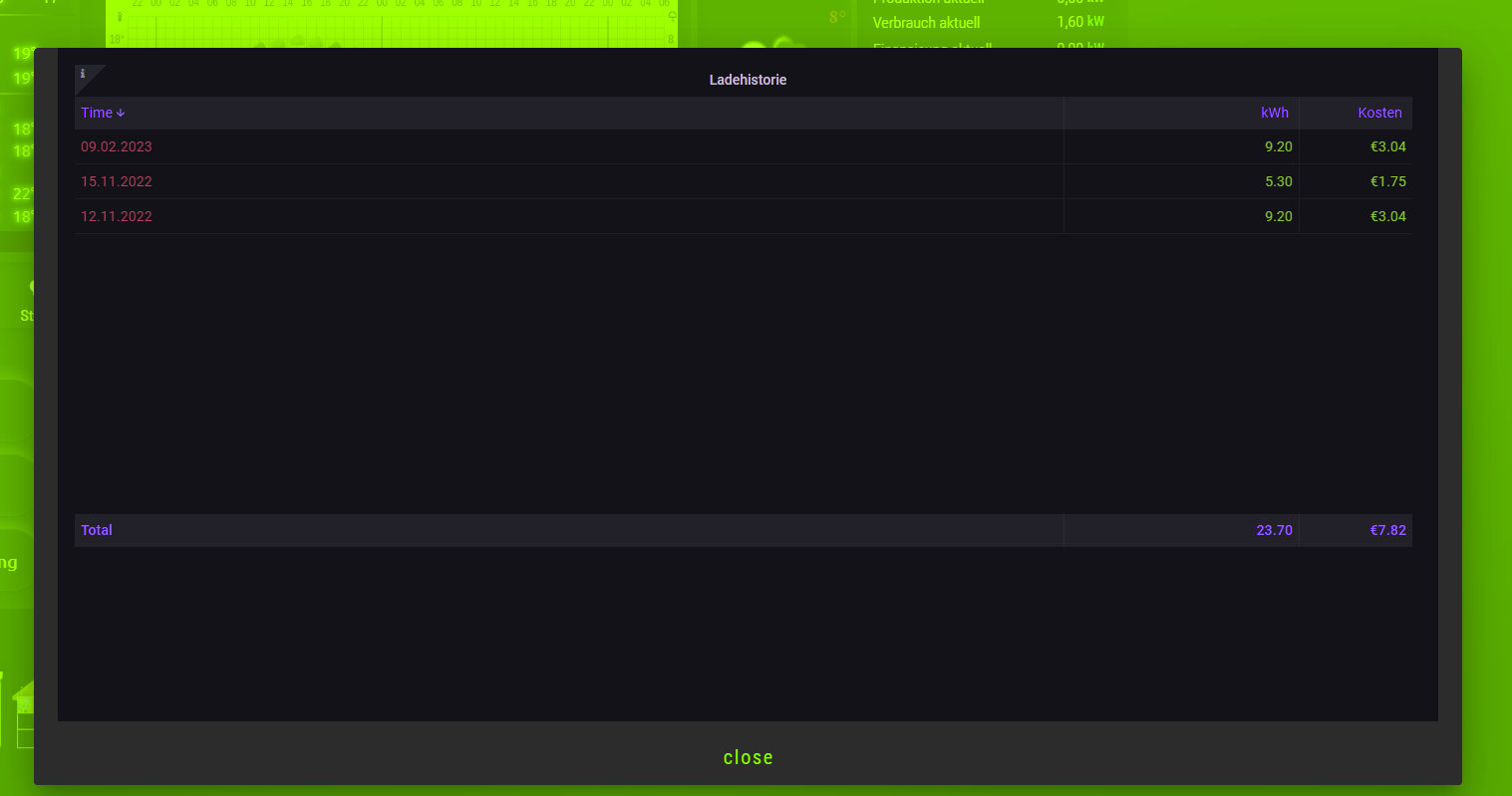
bug im materialdesign - dialog iframe Widget
-
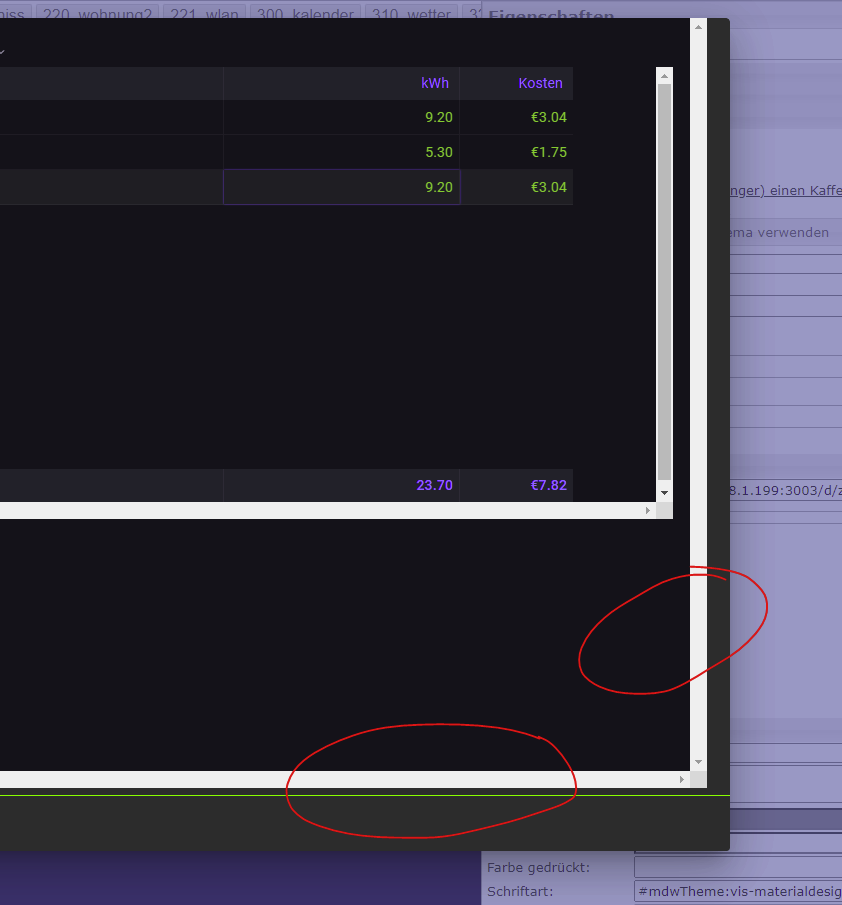
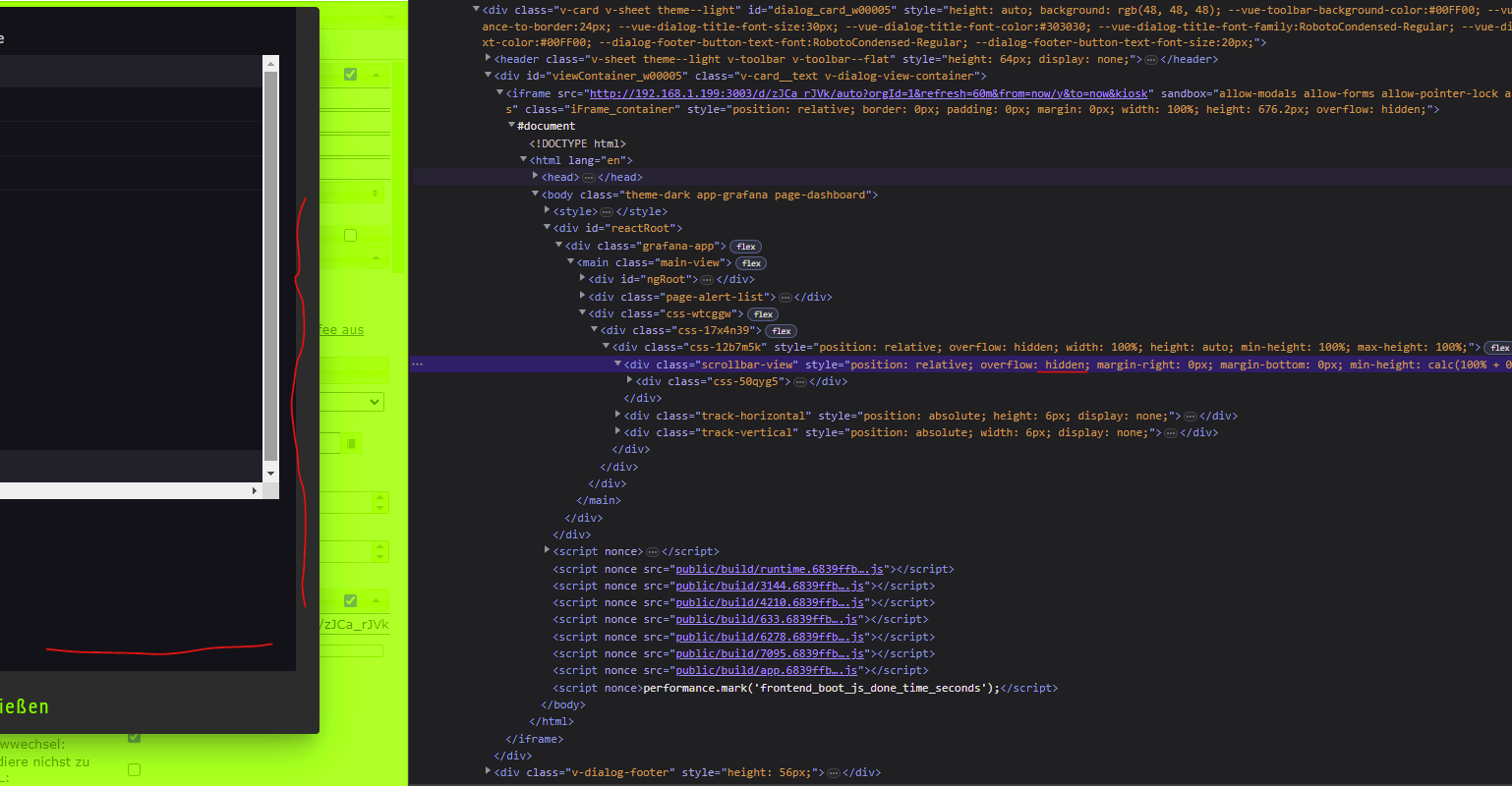
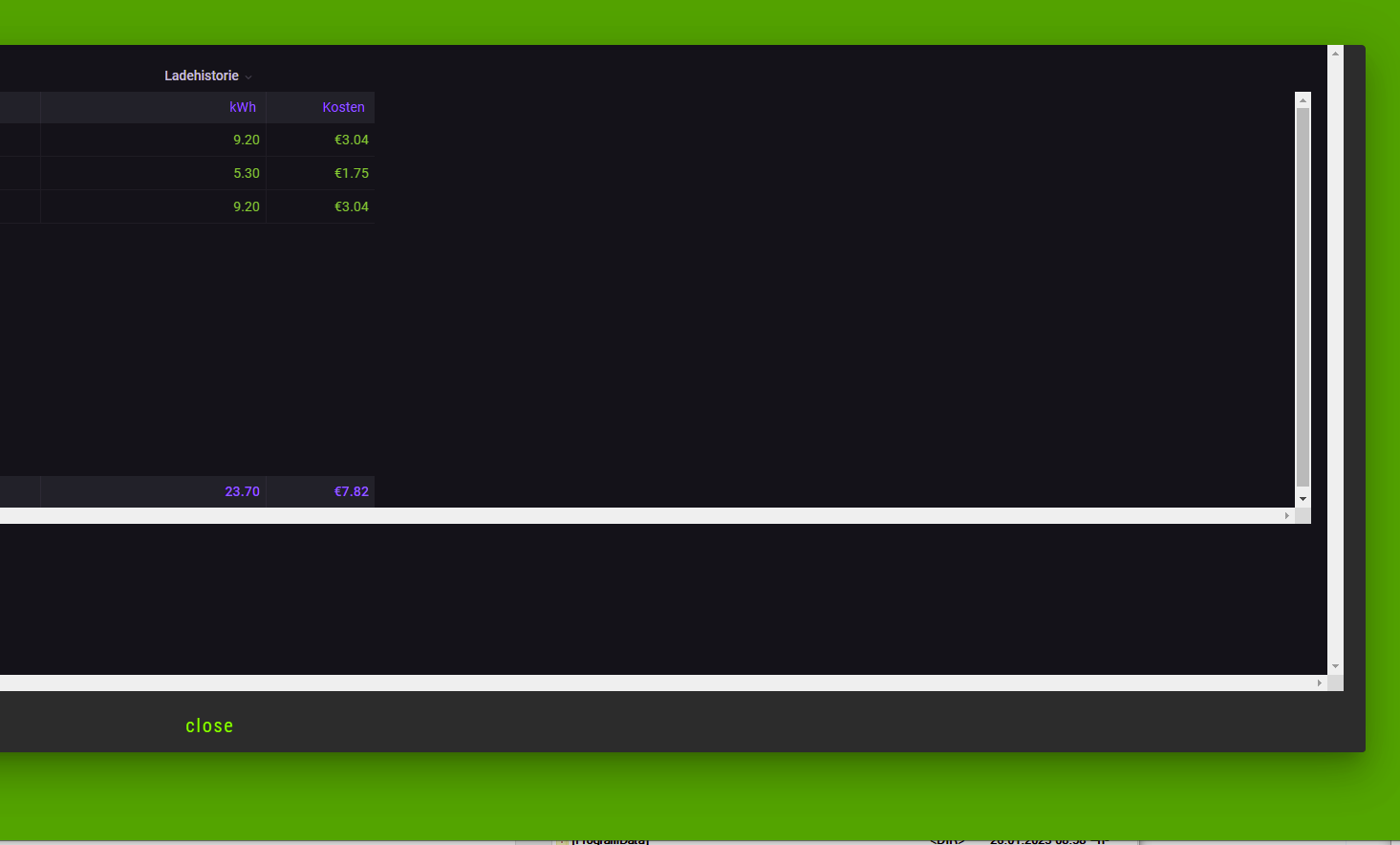
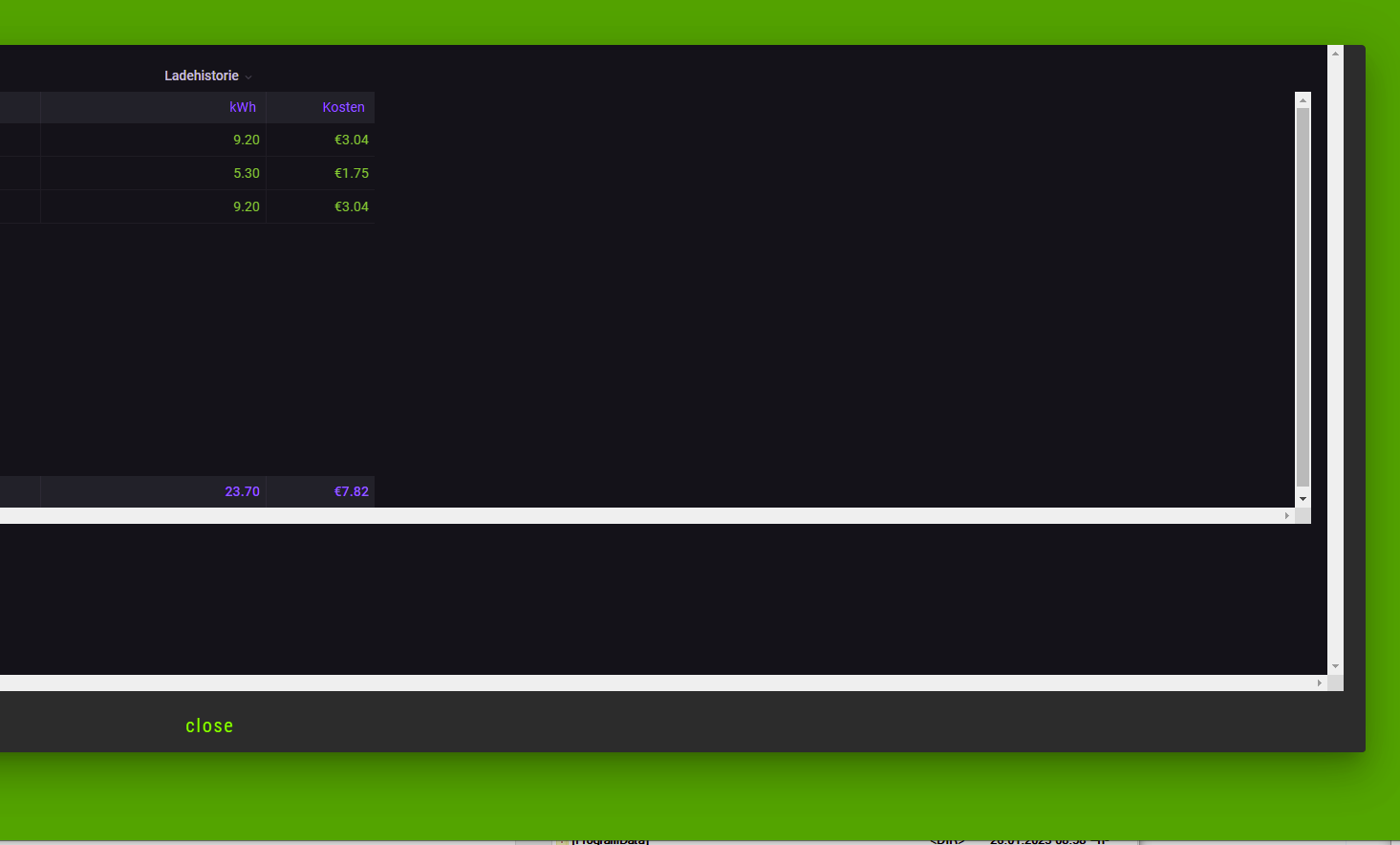
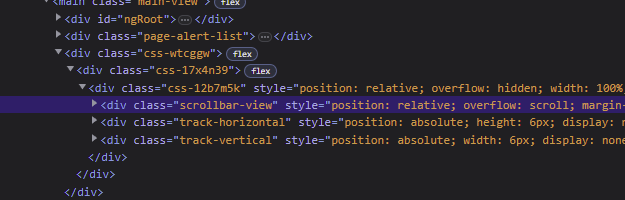
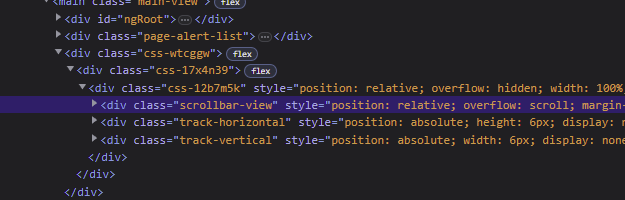
@Scrounger haben wir ein bug in dem icon ??die 2 scrollbalken kann ich nicht ausblenden

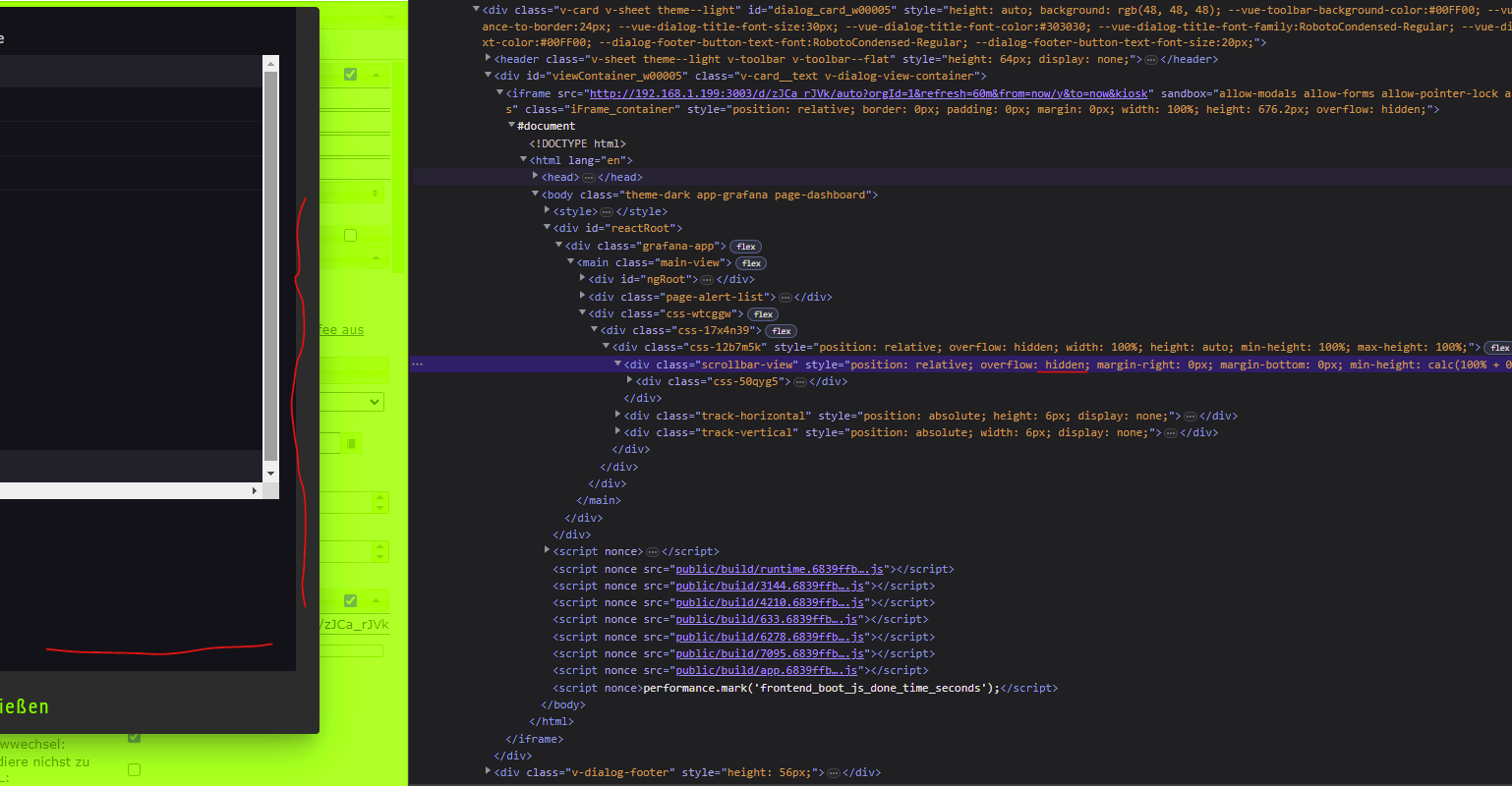
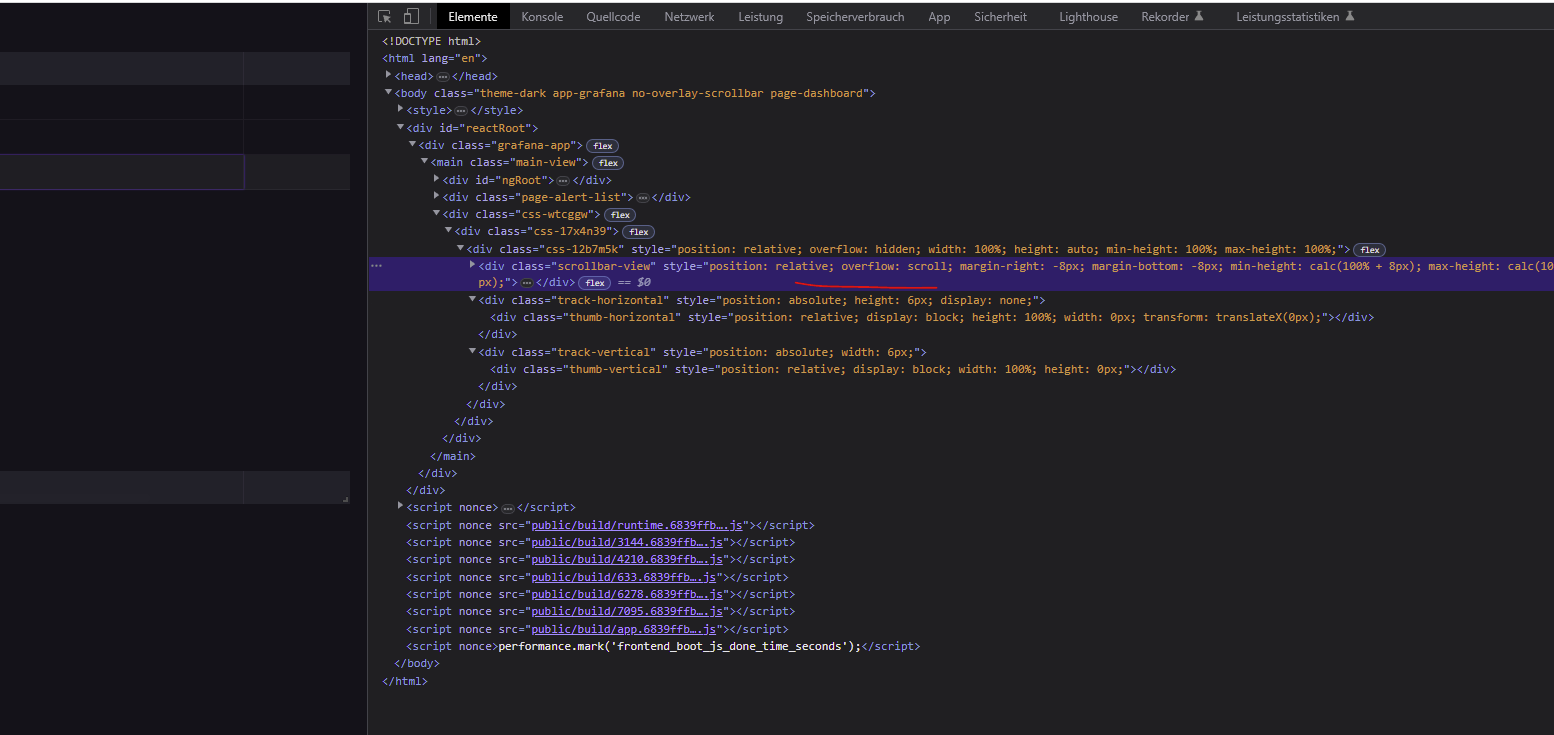
müsste das hier sein

@arteck habe noch eine stunde alles mögliche probiert - leider habe ich keine weiteren ideen und es gelingt mitr nicht - @Scrounger hat da mehr überblick - viell. meldet er sich noch
beispiel, was ich getestet habe (damit konnte ich bei meinen widgets die scrollen eine schönere scrollbar erzeugen - mit material design geht das nicht:
....::-webkit-scrollbar { width: 0px !important; background: transparent !important; display: none !important; scrollbar-width: none; } .....::-webkit-scrollbar-thumb { width: 0px !important; background: transparent !important; display: none !important; scrollbar-width: none; } -
@arteck da könnte es mehrere Ansätze geben ...
Nur für das jeweilige Widget:
#w00123 { overflow: hidden; }im CSS-Reiter von VIS einfügen und
w00123dann mit der jeweiligen Widget-Nummer ersetzen
Bei mehreren Widgets ggf. WiederholenAnsonsten hast du da jede Menge Bezeichnungen, folgendes könnte auch gehen
.scrollbar-view { overflow: hidden; }was dann aber auch überall in deinem Projekt gelten würde wo diese Klasse vorkommt.
Alternativ erstellst du deine eigene CSS-Klasse:
.bitte-keine-scrollbars { overflow: hidden; }und fügst diese beim Widget unter Generell => CSS Klasse mit dem Namen
bitte-keine-scrollbarseinDazu kommt der Effekt das es sein kann das du am PC die Scrollbars trotzdem noch siehst, auf dem Tablet sind die dann weg. Man kann die Scrollbars auch umdesignen, also z.B. nur 1 Pixel breit in rot oder 0px breit. So etwas sieht man auch am PC sofort
@bananajoe ne so einfach ist es nicht.. auf die idee bin ich auch schon gekommen...
deshalb die frage an die, die sich mehr mit css beschäftigen :-).. da tickt das widget anders
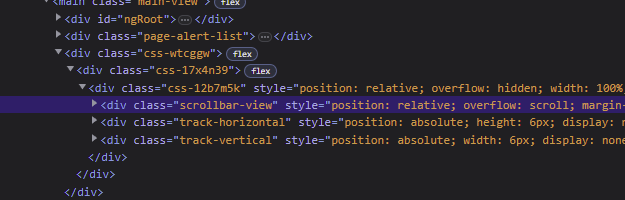
@liv-in-sky ja das was ich geschickt habe ist direkt von dem widget. wenn ich es da auf hidden stellen ist der balken weg guck

das grafana gedönz kommt als nächstes.. aber einz nach dem anderen ..
-
@bananajoe ne so einfach ist es nicht.. auf die idee bin ich auch schon gekommen...
deshalb die frage an die, die sich mehr mit css beschäftigen :-).. da tickt das widget anders
@liv-in-sky ja das was ich geschickt habe ist direkt von dem widget. wenn ich es da auf hidden stellen ist der balken weg guck

das grafana gedönz kommt als nächstes.. aber einz nach dem anderen ..
@arteck
ich nehme an das dies nicht funktioniert.scrollbar-view{ overflow:hidden !important;}im ccs-tab der vis
-
@arteck
ich nehme an das dies nicht funktioniert.scrollbar-view{ overflow:hidden !important;}im ccs-tab der vis
@liv-in-sky nope
-
@liv-in-sky nope
evtl ein jquery script, welches das attribut nachträglich ändert
-
evtl ein jquery script, welches das attribut nachträglich ändert
-
@arteck ahh - eine ebene drüber - :+1:
-
@arteck ahh - eine ebene drüber - :+1:
@liv-in-sky aber nicht immer

-
@liv-in-sky aber nicht immer

@arteck sagte in bug im materialdesign - dialog iframe Widget:
@liv-in-sky aber nicht immer
ändert sich der class name ?
-
@arteck sagte in bug im materialdesign - dialog iframe Widget:
@liv-in-sky aber nicht immer
ändert sich der class name ?
@liv-in-sky ne der wird nicht generiert.

zumindest nicht zur laufzeit
ich werd bekloppt
@Scrounger hilfmal.. kann auch quick and dirty sein... im code ..hauptsache wech :-)
-
@liv-in-sky ne der wird nicht generiert.

zumindest nicht zur laufzeit
ich werd bekloppt
@Scrounger hilfmal.. kann auch quick and dirty sein... im code ..hauptsache wech :-)
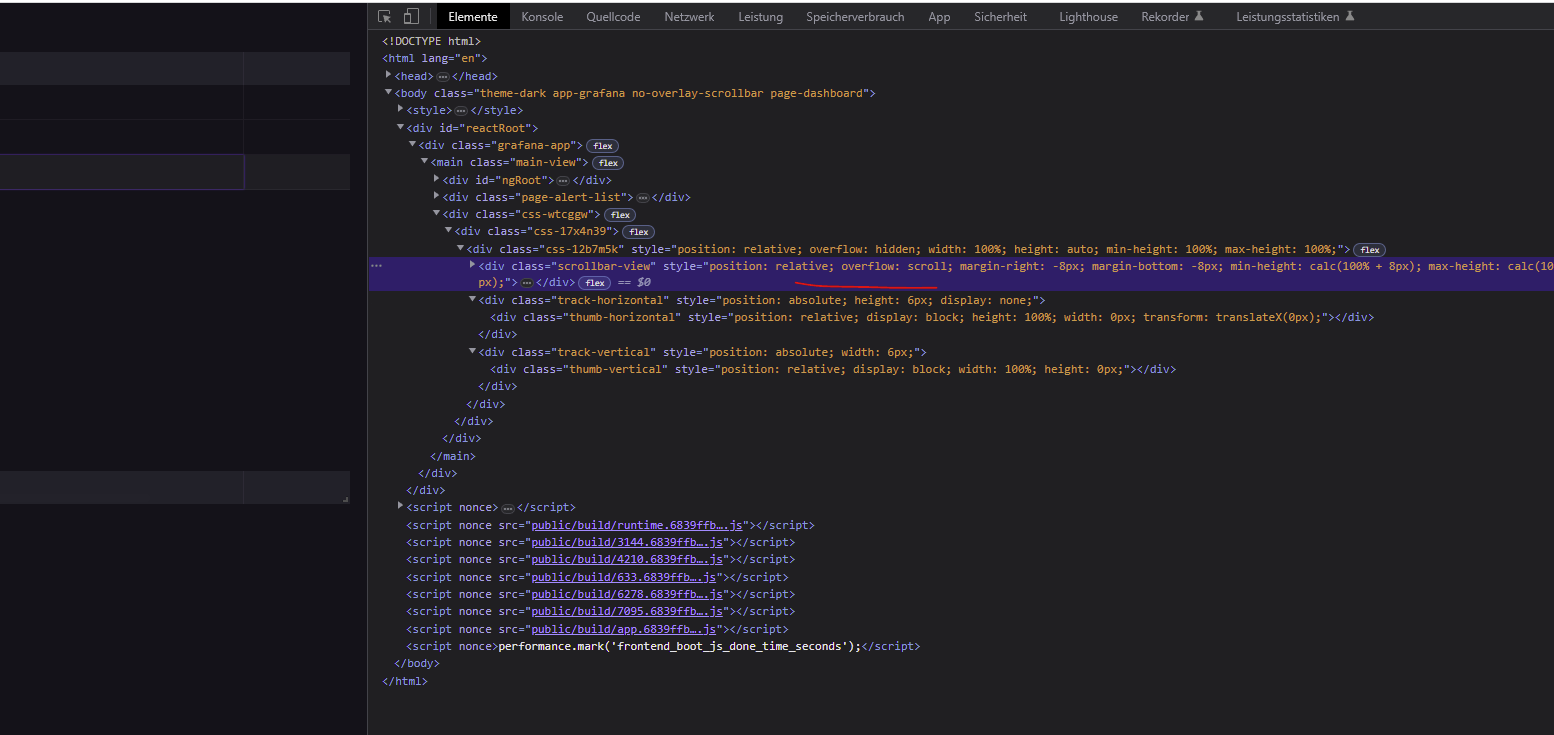
evtl das problem - eigentlich nur eine theorie - diese änderung ist eigentlich nicht im widget sondern du änderst damit den inhalt des iframes widget - das ganze hat eigentlich wenig mit dem mat-des widget zu tun, sondern mit der eingebundenen seite - wenn also die class geändert wird ist evtl bei einem neuladen des inhalts (ich denke grafana) das nicht der fall
wenn du das ganze nicht in grafana steuern kannst - muss evtl doch ein script her, das irgendwie getriggert wird, wenn der inhalt des iframes upgedatet wird - da seigentliche mat-des widget wird ja nur einmal geladen uns ist dann da
hoffentlich stimmt das, was ich hier zusammenschreibe
-
@liv-in-sky ne der wird nicht generiert.

zumindest nicht zur laufzeit
ich werd bekloppt
@Scrounger hilfmal.. kann auch quick and dirty sein... im code ..hauptsache wech :-)
@arteck, @liv-in-sky
das wäre auch mein Vermutung, liegt wahscheinlich am Inhalt des Iframe, evtl. einfach zu groß.
Evtl. kannst du was über die Dialog größe ändern.Oder einfach mal alles im iframe überschreiben
.dialog_wXXXXX .iFrame_container > * { overflow:hidden !important; } -
evtl das problem - eigentlich nur eine theorie - diese änderung ist eigentlich nicht im widget sondern du änderst damit den inhalt des iframes widget - das ganze hat eigentlich wenig mit dem mat-des widget zu tun, sondern mit der eingebundenen seite - wenn also die class geändert wird ist evtl bei einem neuladen des inhalts (ich denke grafana) das nicht der fall
wenn du das ganze nicht in grafana steuern kannst - muss evtl doch ein script her, das irgendwie getriggert wird, wenn der inhalt des iframes upgedatet wird - da seigentliche mat-des widget wird ja nur einmal geladen uns ist dann da
hoffentlich stimmt das, was ich hier zusammenschreibe
@liv-in-sky damit könntest du sogar recht haben

ne andere Seite eingebundenhast recht

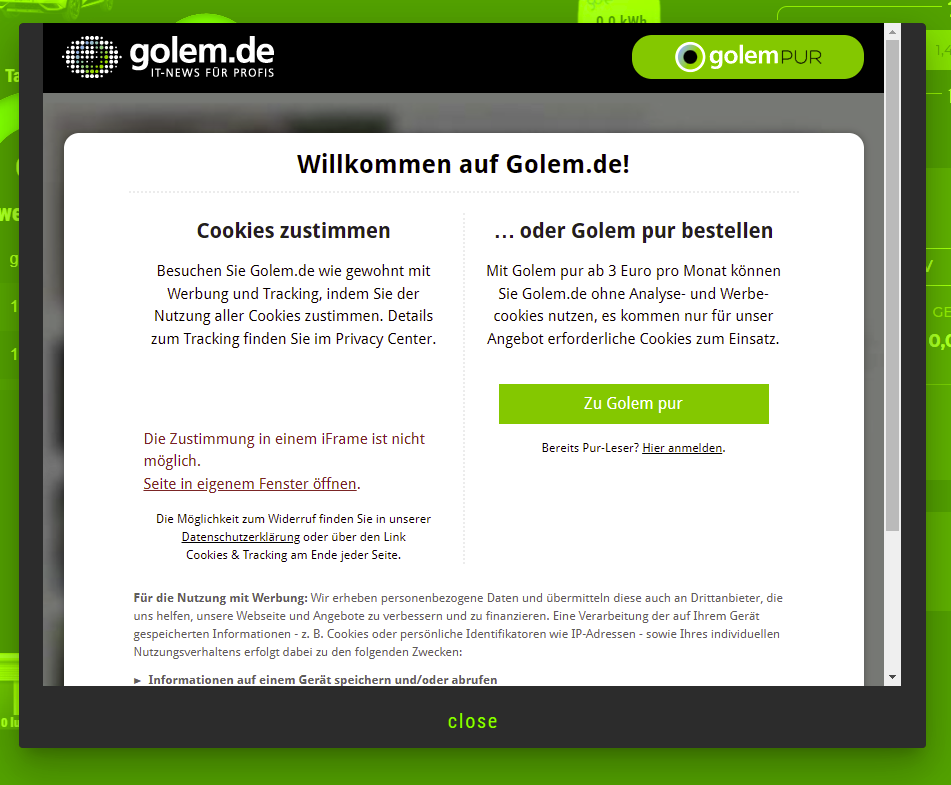
das view von grafana nur im neuem browser tab.. und ich such mir einen -
@liv-in-sky damit könntest du sogar recht haben

ne andere Seite eingebundenhast recht

das view von grafana nur im neuem browser tab.. und ich such mir einenein paar infos sind hier zu finden
https://stackoverflow.com/questions/583753/using-css-to-affect-div-style-inside-iframe
-
ein paar infos sind hier zu finden
https://stackoverflow.com/questions/583753/using-css-to-affect-div-style-inside-iframe
@liv-in-sky ich hasse css..... :-)
so gehts

mit einem navi dialog ..
@liv-in-sky DANKÖÖÖÖÖÖÖÖÖÖ
@Scrounger erledigt... kannst dich wieder hinlegen :-)