NEWS
Visualisierung mit Node Red erstellen
-
@mickym sagte in Visualisierung mit Node Red erstellen:
cd /opt/iobroker/iobroker-data/node-red
Bin ich
@damrak2022 Dann die Themes installieren:
npm install @node-red-contrib-themes/theme-collection -
@damrak2022 Dann die Themes installieren:
npm install @node-red-contrib-themes/theme-collection@mickym sagte in Visualisierung mit Node Red erstellen:
npm install @node-red-contrib-themes/theme-collection
Habe ich auch:
pi@homebridge:/opt/iobroker/iobroker-data/node-red $ npm install @node-red-contrib-themes/theme-collection added 1 package, and audited 409 packages in 7s 16 packages are looking for funding run `npm fund` for details 10 vulnerabilities (1 low, 4 moderate, 5 high) To address issues that do not require attention, run: npm audit fix To address all issues (including breaking changes), run: npm audit fix --force Run `npm audit` for details. npm notice npm notice New major version of npm available! 8.19.3 -> 9.5.0 npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.5.0 npm notice Run npm install -g npm@9.5.0 to update! npm notice pi@homebridge:/opt/iobroker/iobroker-data/node-red $ -
@mickym sagte in Visualisierung mit Node Red erstellen:
npm install @node-red-contrib-themes/theme-collection
Habe ich auch:
pi@homebridge:/opt/iobroker/iobroker-data/node-red $ npm install @node-red-contrib-themes/theme-collection added 1 package, and audited 409 packages in 7s 16 packages are looking for funding run `npm fund` for details 10 vulnerabilities (1 low, 4 moderate, 5 high) To address issues that do not require attention, run: npm audit fix To address all issues (including breaking changes), run: npm audit fix --force Run `npm audit` for details. npm notice npm notice New major version of npm available! 8.19.3 -> 9.5.0 npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.5.0 npm notice Run npm install -g npm@9.5.0 to update! npm notice pi@homebridge:/opt/iobroker/iobroker-data/node-red $@damrak2022 Dann wechselst Du in das Verzeichnis:
cd /opt/iobroker/node_modules/iobroker.node-red -
@damrak2022 Dann wechselst Du in das Verzeichnis:
cd /opt/iobroker/node_modules/iobroker.node-red@mickym sagte in Visualisierung mit Node Red erstellen:
cd /opt/iobroker/node_modules/iobroker.node-red
pi@homebridge:/opt/iobroker/iobroker-data/node-red $ npm install @node-red-contrib-themes/theme-collection added 1 package, and audited 409 packages in 7s 16 packages are looking for funding run `npm fund` for details 10 vulnerabilities (1 low, 4 moderate, 5 high) To address issues that do not require attention, run: npm audit fix To address all issues (including breaking changes), run: npm audit fix --force Run `npm audit` for details. npm notice npm notice New major version of npm available! 8.19.3 -> 9.5.0 npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.5.0 npm notice Run npm install -g npm@9.5.0 to update! npm notice pi@homebridge:/opt/iobroker/iobroker-data/node-red $ cd /opt/iobroker/node_modules/iobroker.node-red pi@homebridge:/opt/iobroker/node_modules/iobroker.node-red $ -
@mickym sagte in Visualisierung mit Node Red erstellen:
cd /opt/iobroker/node_modules/iobroker.node-red
pi@homebridge:/opt/iobroker/iobroker-data/node-red $ npm install @node-red-contrib-themes/theme-collection added 1 package, and audited 409 packages in 7s 16 packages are looking for funding run `npm fund` for details 10 vulnerabilities (1 low, 4 moderate, 5 high) To address issues that do not require attention, run: npm audit fix To address all issues (including breaking changes), run: npm audit fix --force Run `npm audit` for details. npm notice npm notice New major version of npm available! 8.19.3 -> 9.5.0 npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.5.0 npm notice Run npm install -g npm@9.5.0 to update! npm notice pi@homebridge:/opt/iobroker/iobroker-data/node-red $ cd /opt/iobroker/node_modules/iobroker.node-red pi@homebridge:/opt/iobroker/node_modules/iobroker.node-red $@damrak2022 Dort die settings.js bearbeiten - also
nano settings.js -
@damrak2022 Dort die settings.js bearbeiten - also
nano settings.js -
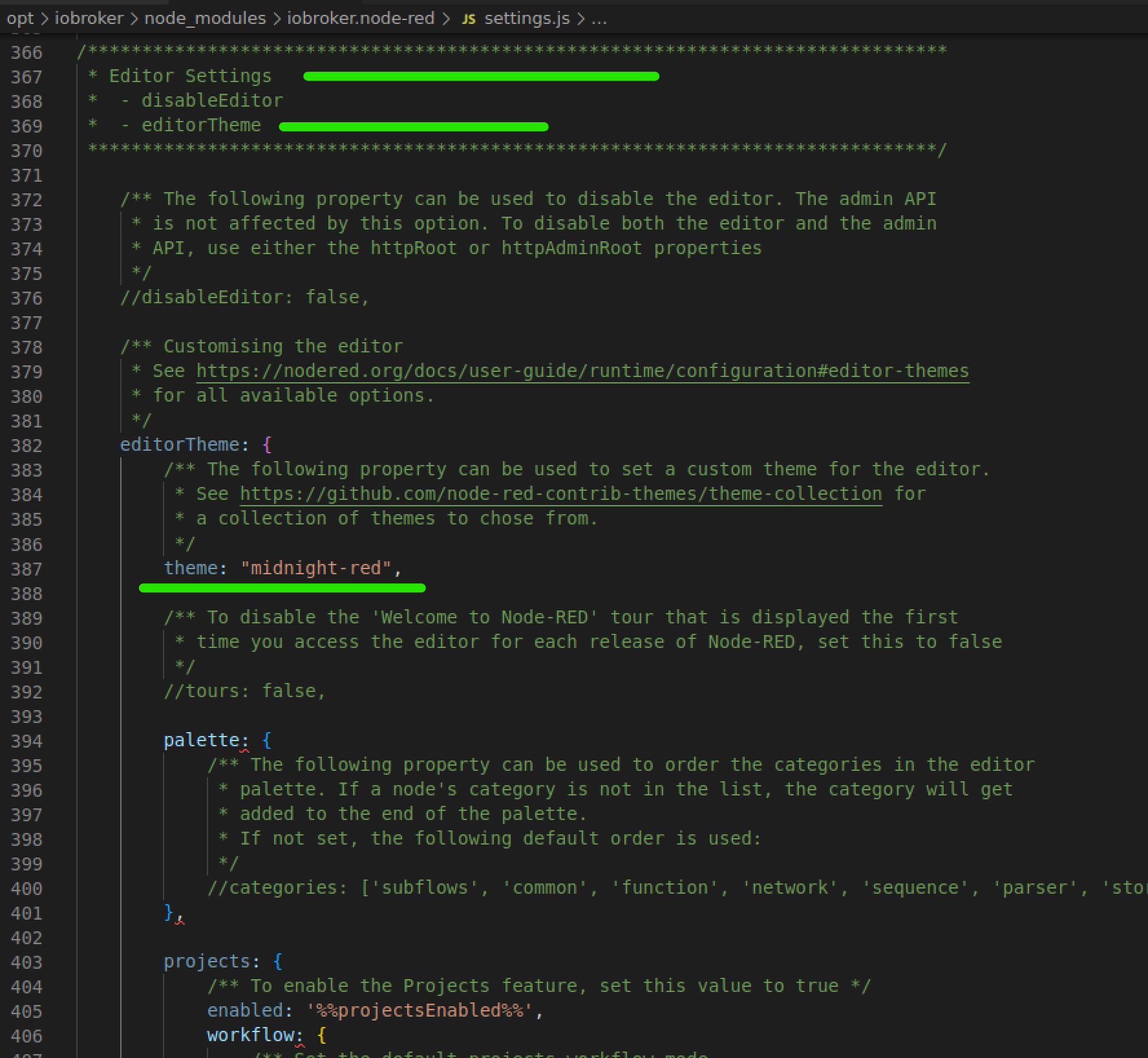
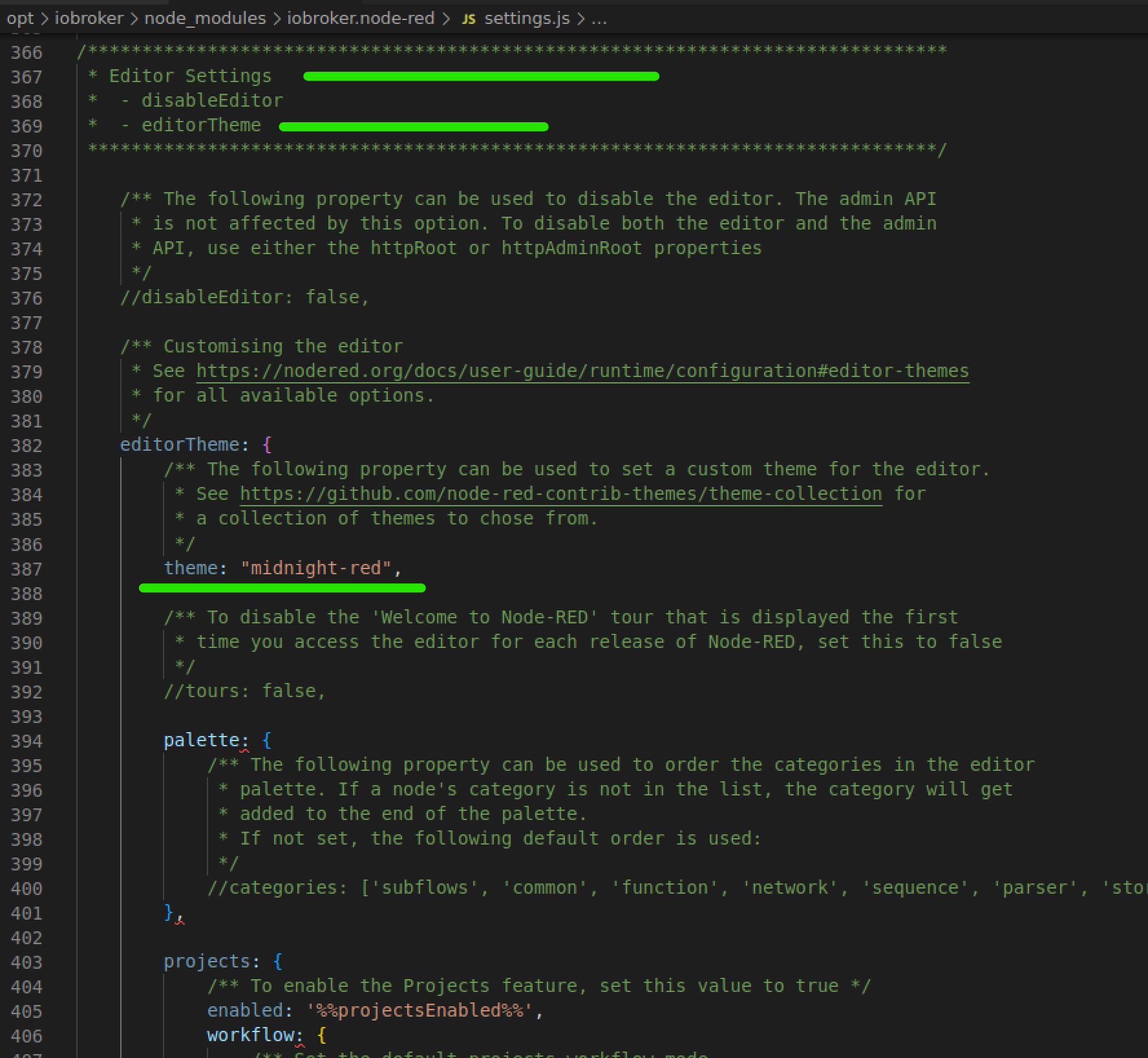
@damrak2022 Nun dann gehst Du ungefähr zu Ende in die Sektion

also Editor Settings - Editor Theme
das theme: ist mit 2 Schrägstrichen auskommentiert. Die beiden Schrägstriche löschen und dort dann den Namen des Themes eintragen. Also entweder "dark" oder "midnight-red".
Wenn Du hier Fehler machst - irgendwelche Kommas löschst oder Anführungszeichen vergisst, wird dein Node-Red nicht mehr starten.
Vielleicht beendest Du den Editor nochmal ohne was zu verändern und machst eine Sicherungskopie.
Beende also nano nochmals und dann
cp settings.js settings.js.bakund dann erst bearbeiten.
-
@damrak2022 Nun dann gehst Du ungefähr zu Ende in die Sektion

also Editor Settings - Editor Theme
das theme: ist mit 2 Schrägstrichen auskommentiert. Die beiden Schrägstriche löschen und dort dann den Namen des Themes eintragen. Also entweder "dark" oder "midnight-red".
Wenn Du hier Fehler machst - irgendwelche Kommas löschst oder Anführungszeichen vergisst, wird dein Node-Red nicht mehr starten.
Vielleicht beendest Du den Editor nochmal ohne was zu verändern und machst eine Sicherungskopie.
Beende also nano nochmals und dann
cp settings.js settings.js.bakund dann erst bearbeiten.
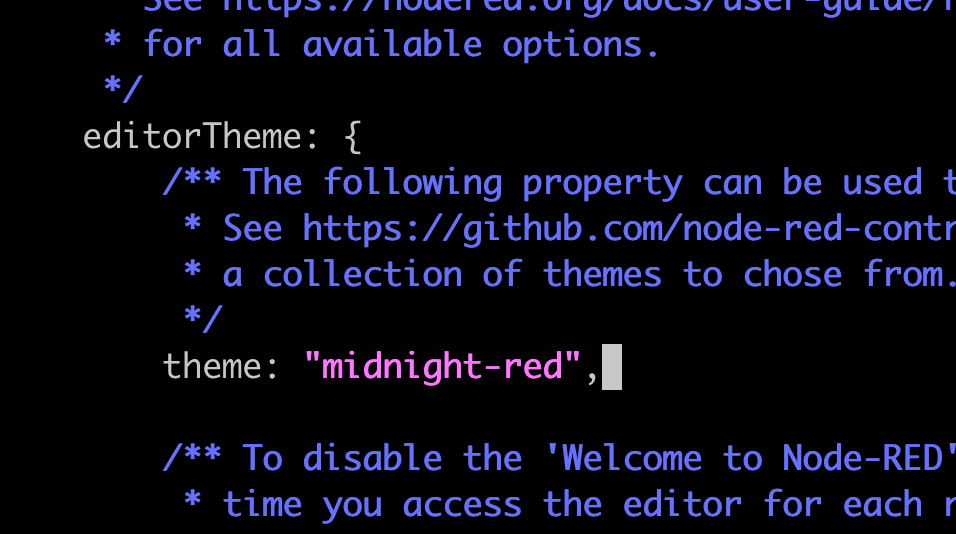
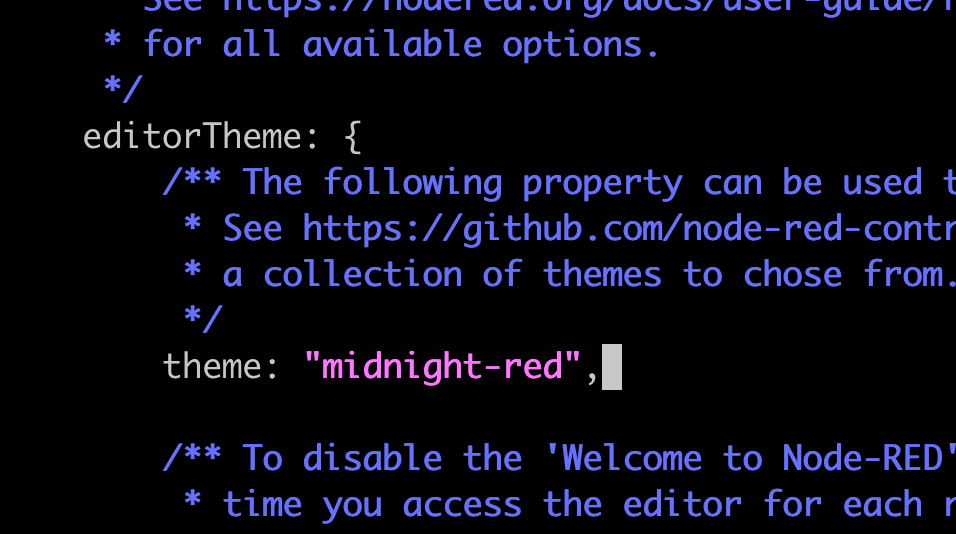
@mickym Habe midnight-red eingetragen und wie speichere ich das jetzt - Mit control X

-
@mickym Habe midnight-red eingetragen und wie speichere ich das jetzt - Mit control X

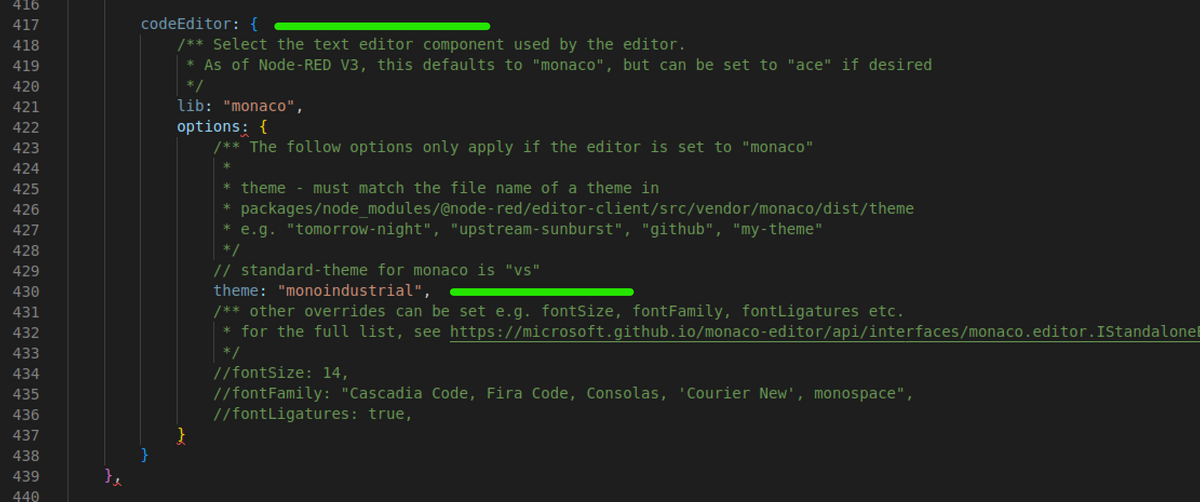
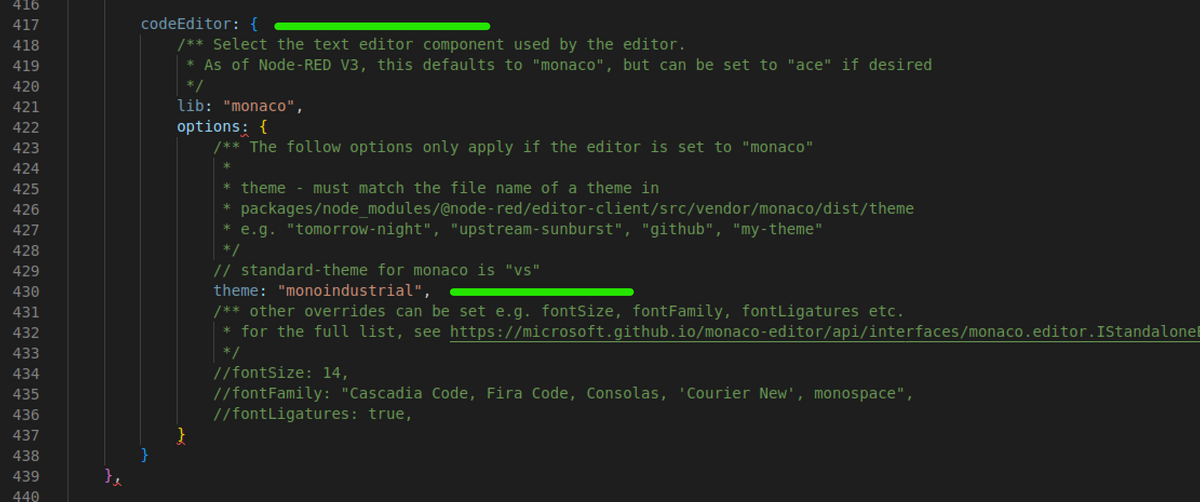
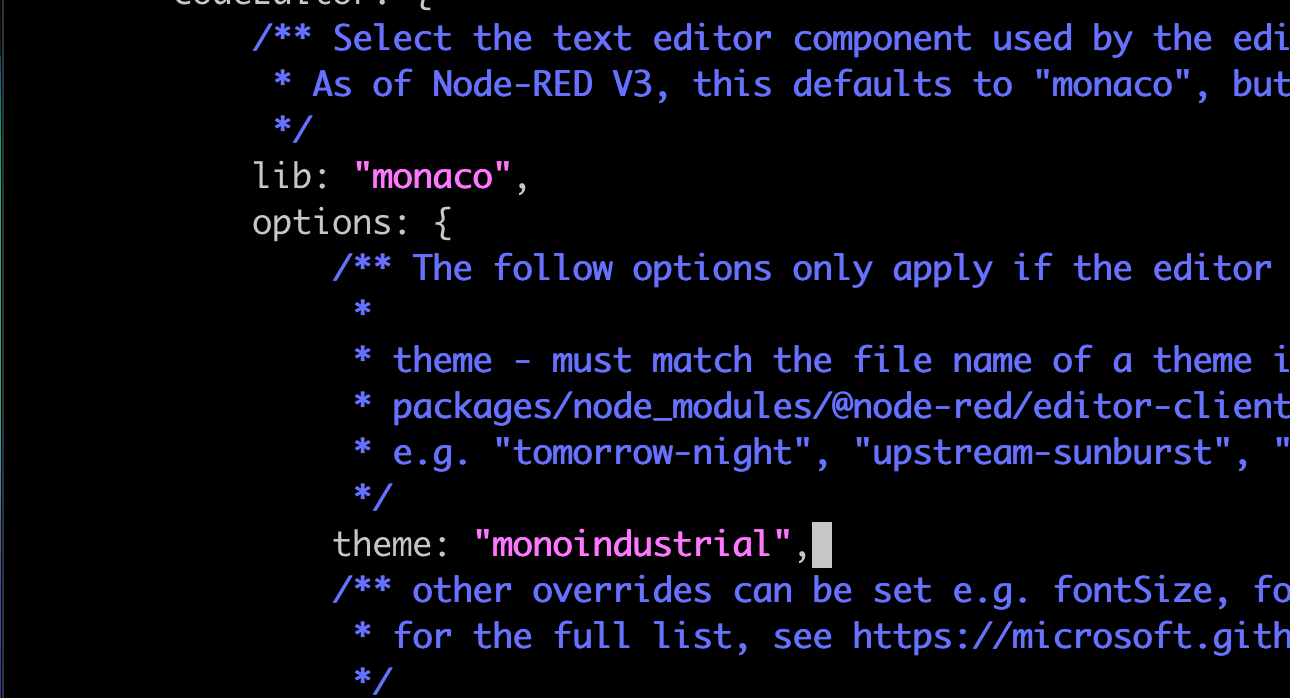
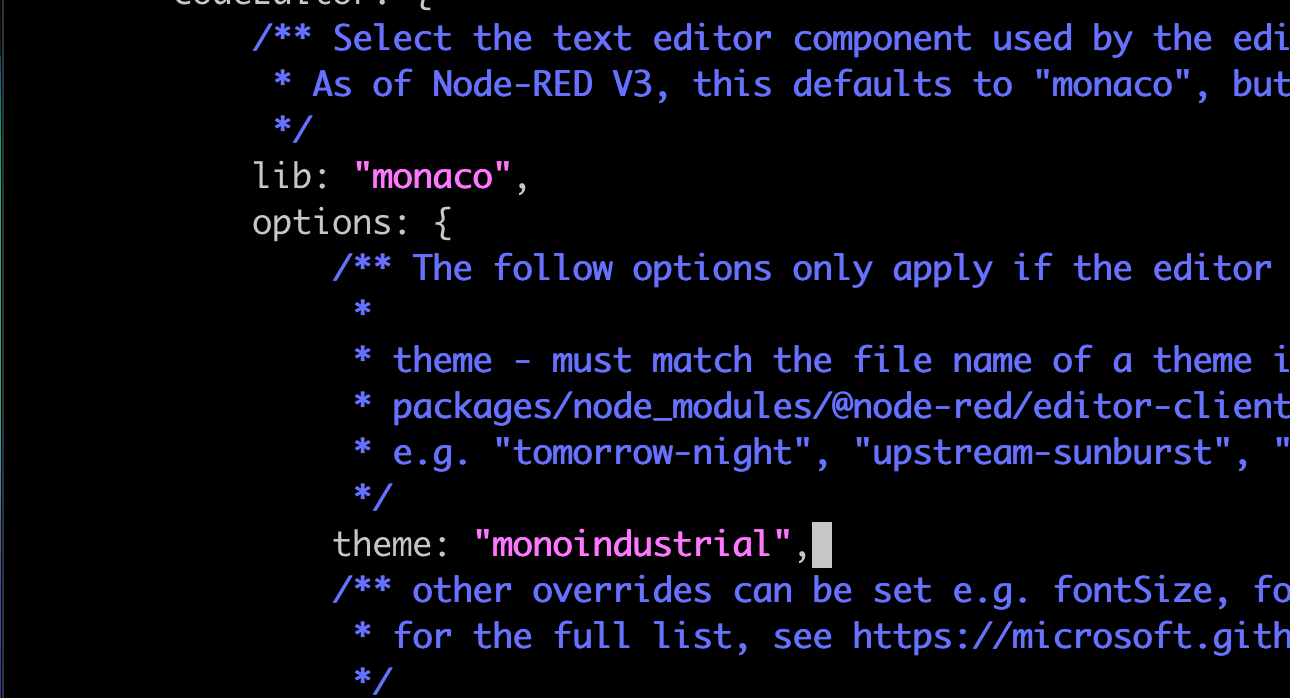
@damrak2022 Ok dann musst du noch etwas nach unten zum monaco Editor.

dort zum codeEditor. Dort gibst auch noch eine theme - das steht vs drin - das musst Du ändern in "monoindustrial"
Wenn Du das hast mit Control+X beenden und mit J bestätigen und settings.js bestätigen.
Dann Node-Red Instanz neu starten, das wars.
-
@damrak2022 Ok dann musst du noch etwas nach unten zum monaco Editor.

dort zum codeEditor. Dort gibst auch noch eine theme - das steht vs drin - das musst Du ändern in "monoindustrial"
Wenn Du das hast mit Control+X beenden und mit J bestätigen und settings.js bestätigen.
Dann Node-Red Instanz neu starten, das wars.
@mickym Habe ich

-
@mickym Habe ich

@damrak2022 Genua wie gesagt mit Control+X beenden mit Y oder J bestätigen und settings.js ebenfalls bestätigen. Die Node-Red Instanz muss dann neu gestartet werden.
-
@damrak2022 Genua wie gesagt mit Control+X beenden mit Y oder J bestätigen und settings.js ebenfalls bestätigen. Die Node-Red Instanz muss dann neu gestartet werden.
@mickym Ja, muss nur kurz überlegen, denn Control X war es nicht. Da passiert nichts.
-
@mickym Ja, muss nur kurz überlegen, denn Control X war es nicht. Da passiert nichts.
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, muss nur kurz überlegen, denn Control X war es nicht. Da passiert nichts.
Doch

Alternativ mit Control O Speichern - das siehst DU doch unten im Editor.
Ich hab nur keine Ahnung ob Dein Mac das macht - der hat glaub keine Ctrl Taste oder die heißt anders.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, muss nur kurz überlegen, denn Control X war es nicht. Da passiert nichts.
Doch

Alternativ mit Control O Speichern - das siehst DU doch unten im Editor.
Ich hab nur keine Ahnung ob Dein Mac das macht - der hat glaub keine Ctrl Taste oder die heißt anders.
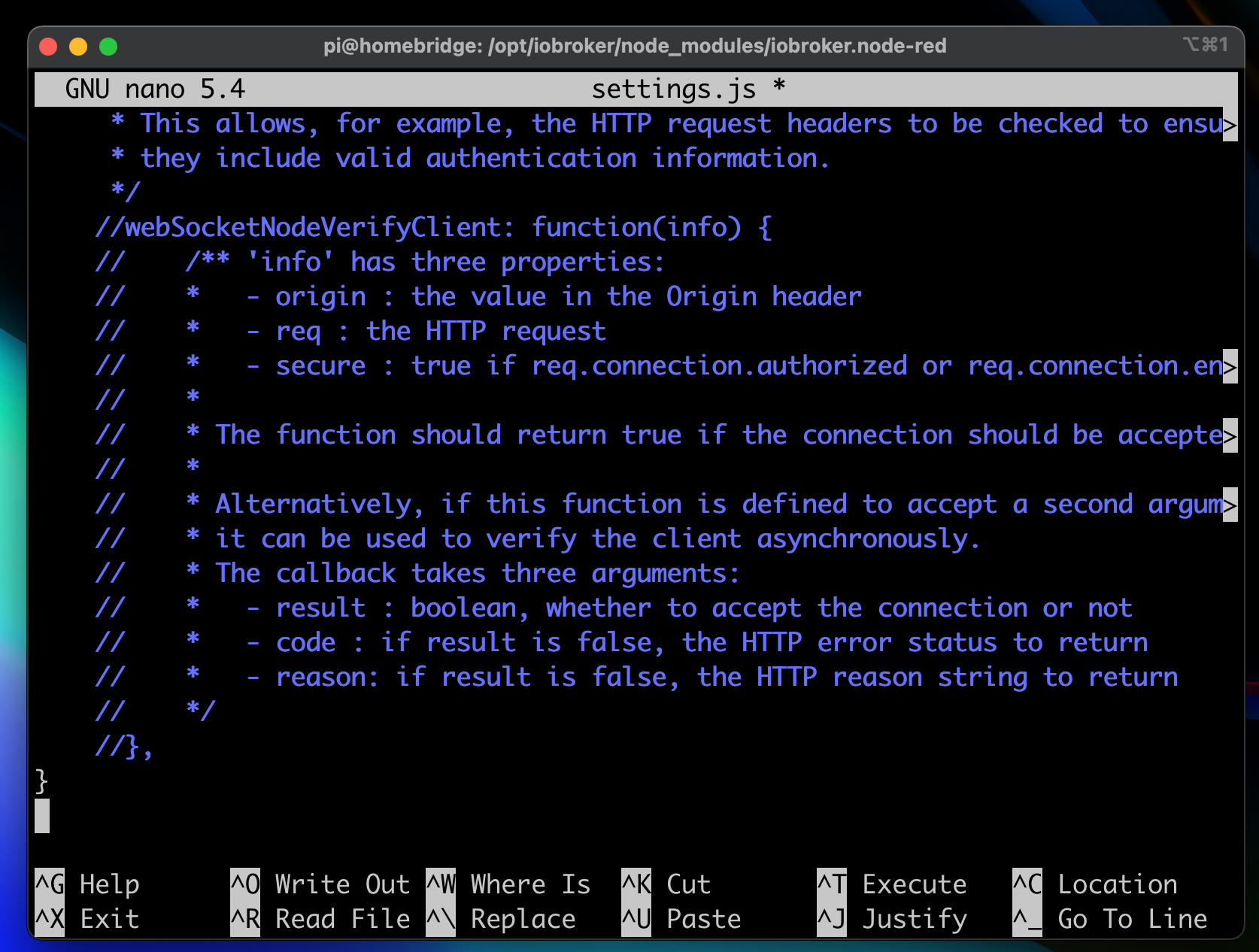
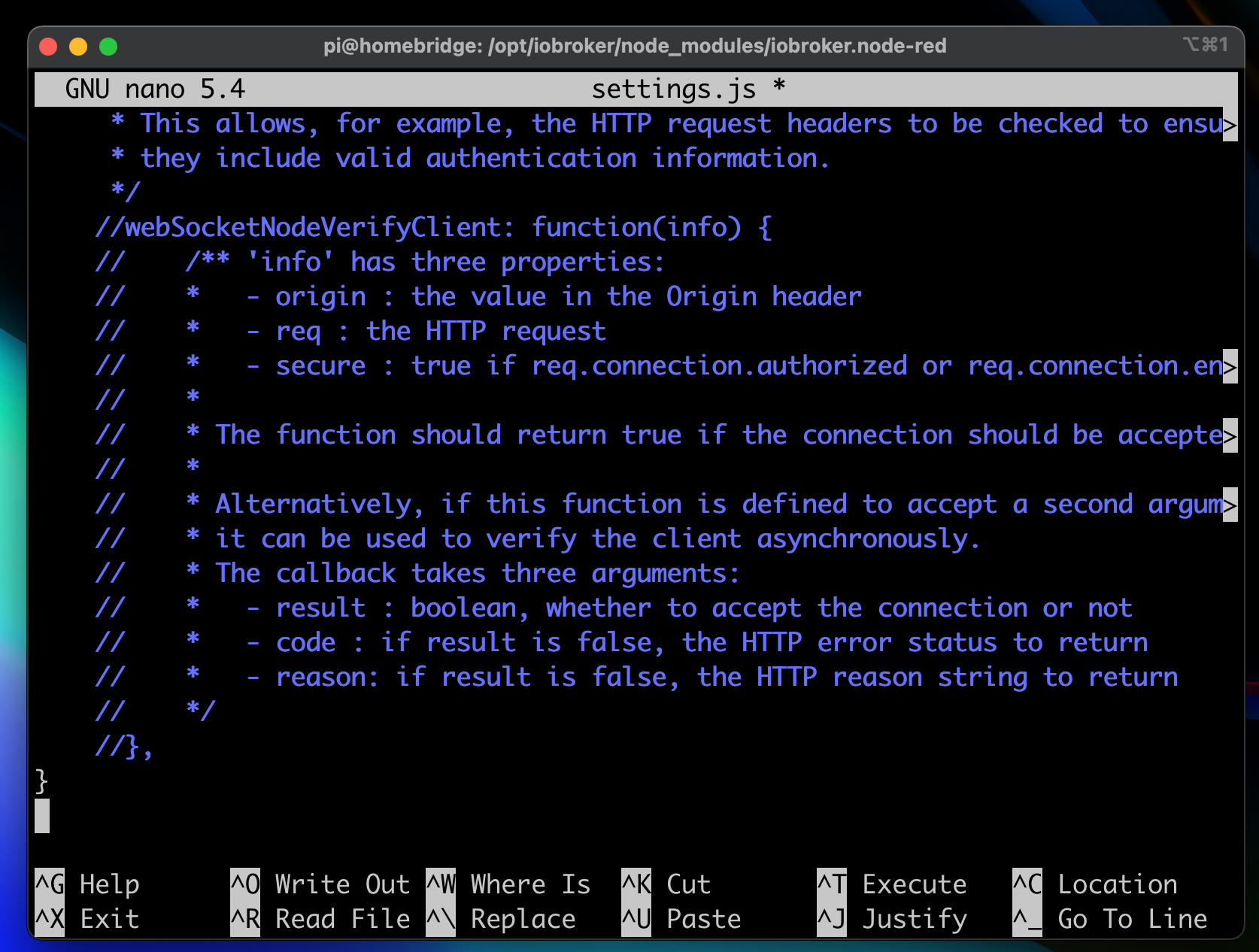
@mickym Bei mir sieht das etwas anders aus:

-
@mickym Bei mir sieht das etwas anders aus:

@damrak2022 Ist aber die gleiche Tastenkobination Ctrl+X ist Exit und Ctrl+O ist Speichern.
-
@damrak2022 Ist aber die gleiche Tastenkobination Ctrl+X ist Exit und Ctrl+O ist Speichern.
@mickym Ist seltsam
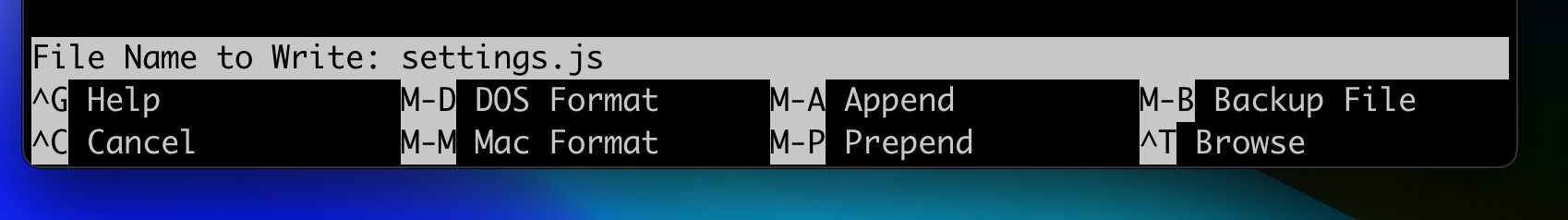
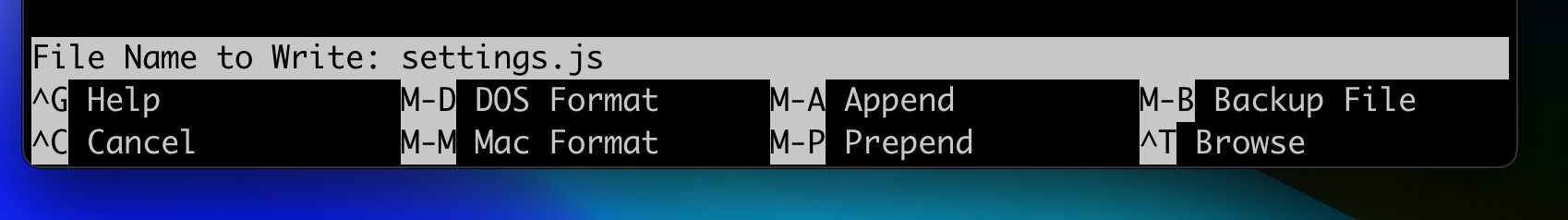
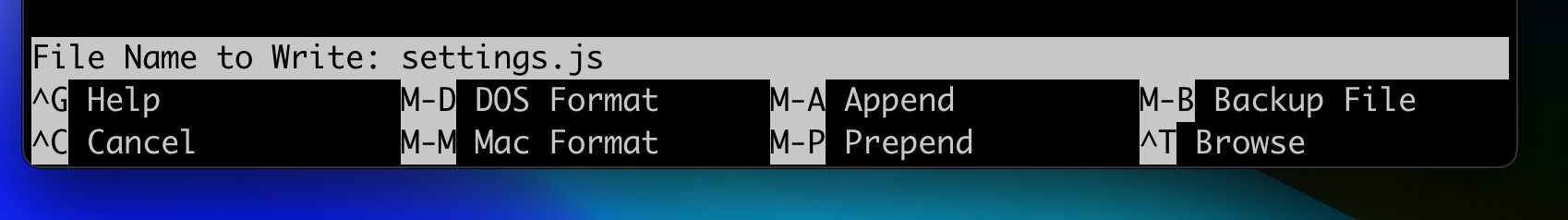
bei Control O bin ich hier gelandet:

-
@mickym Ist seltsam
bei Control O bin ich hier gelandet:

@damrak2022 Ja das mit Enter bestätigen
-
@damrak2022 Ja das mit Enter bestätigen
@mickym sagte in Visualisierung mit Node Red erstellen:
@damrak2022 Ja das mit Enter bestätigen
Anschließend musst du trotzdem mit Ctrl-X verlassen
-
@damrak2022 Ja das mit Enter bestätigen
@mickym Oh Mann, ja dann lande ich wieder im vorigen Fenster, komme da aber nicht mit Control X raus.
-
@mickym Ist seltsam
bei Control O bin ich hier gelandet:

@damrak2022 Ist
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Oh Mann, ja dann lande ich wieder im vorigen Fenster, komme da aber nicht mit Control X raus.
Dann probiere mal Ctrl + Y
Du scheinst ja nicht mal eine deutsche Tastatur eingestellt zu haben.




