NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo zusammen, ich verwende das NSPanel mit ioBroker und hab auch die Aktuelle Version des TFT Treibers und auch die aktuelle Verson des Skripts (TypeScript v3.9.0.1).
Ich habe das Problem, dass bei mir einige Datenpunkte nicht angezeigt werden. Beispielsweise ist die Seite "Dimmode (1)" (NSPanel_ScreensaverDimmode), komplett leer. Die Aliase und die Datenpunkte sind aber da. Auch fehlt die Anzeige der SSID auf der Seite NSPanel_Wifi_Info_2. Wie kann das sein? Hab ich was übersehen? Alle anderen Seiten funktionieren soweit.Schon mal danke für die Hilfe.
@bumbum said in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen, ich verwende das NSPanel mit ioBroker und hab auch die Aktuelle Version des TFT Treibers und auch die aktuelle Verson des Skripts (TypeScript v3.9.0.1).
Ich habe das Problem, dass bei mir einige Datenpunkte nicht angezeigt werden. Beispielsweise ist die Seite "Dimmode (1)" (NSPanel_ScreensaverDimmode), komplett leer. Die Aliase und die Datenpunkte sind aber da. Auch fehlt die Anzeige der SSID auf der Seite NSPanel_Wifi_Info_2. Wie kann das sein? Hab ich was übersehen? Alle anderen Seiten funktionieren soweit.Schon mal danke für die Hilfe.
Hi, konnte das Problem schon jemand lösen, habe heute das Update gemacht und habe genau das gleich Problem.async function InitDimmode() { try { // Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0") if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', <iobJS.State>{ val: 8, ack: true }); setObject(AliasPath + 'Dimmode.brightnessDay', {type: 'channel', common: {role: 'slider', name:'brightnessDay'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_hourDay')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourDay', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourDay', <iobJS.State>{ val: 7, ack: true }); setObject(AliasPath + 'Dimmode.hourDay', {type: 'channel', common: {role: 'slider', name:'hourDay'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.hourDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.hourDay.SET', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', <iobJS.State>{ val: 1, ack: true }); setObject(AliasPath + 'Dimmode.brightnessNight', {type: 'channel', common: {role: 'slider', name:'brightnessNight'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_hourNight')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourNight', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourNight', <iobJS.State>{ val: 22, ack: true }); setObject(AliasPath + 'Dimmode.hourNight', {type: 'channel', common: {role: 'slider', name:'hourNight'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.hourNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.hourNight.SET', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } const vTimeDay = getState(NSPanel_Path + 'NSPanel_Dimmode_hourDay').val; const vTimeNight = getState(NSPanel_Path + 'NSPanel_Dimmode_hourNight').val; const timeDimMode = <DimMode>{ dimmodeOn: true, brightnessDay: getState(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay').val, brightnessNight: getState(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight').val, timeDay: (vTimeDay < 10) ? `0${vTimeDay}:00` : `${vTimeDay}:00`, timeNight: (vTimeNight < 10) ? `0${vTimeNight}:00` : `${vTimeNight}:00` }; // timeDimMode Day schedule({ hour: getState(NSPanel_Path + 'NSPanel_Dimmode_hourDay').val, minute: 0 }, () => { ScreensaverDimmode(timeDimMode); }); // timeDimMode Night schedule({ hour: getState(NSPanel_Path + 'NSPanel_Dimmode_hourNight').val, minute: 0 }, () => { ScreensaverDimmode(timeDimMode); }); ScreensaverDimmode(timeDimMode); } catch (err) { console.warn('function InitDimmode: ' + err.message); } }Im Code wird zwar der Pfad abgefragt aber nie angelegt => muss man die Datenpunkte manuell anlegen?
AliasPath + 'Dimmode.brightnessDay' AliasPath + 'Dimmode.hourDay' AliasPath + 'Dimmode.brightnessNight' AliasPath + 'Dimmode.hourNight'EDIT: Ich habe ein hinbekommen, habe nochmal alle vom Script erzeugten Alias gelöscht und dann wurden sie auch angelegt.~~
Aber ein Frage habe ich noch => mit der neuen Version funktioniert der Touch Display nur noch ruckelhaft, man muss übel oft klicken damit überhaupt was passiert teilweise landet man im Debug Menü. Wie bekomme ich das weg?
EDIT2: Ich wollte heute das nächste Panel umstellen, bei diesem werden einfach die Alias nicht erzeugt, irgendwie ist der Wurm drin :(
Dimmode wird nicht erzeugt, der Reboot Button fehlt unter Service fehlt, der Config.xxx Alias wird auch nicht erzeugt, bitte um Hilfe :) -
@bumbum said in SONOFF NSPanel mit Lovelace UI:
Hallo zusammen, ich verwende das NSPanel mit ioBroker und hab auch die Aktuelle Version des TFT Treibers und auch die aktuelle Verson des Skripts (TypeScript v3.9.0.1).
Ich habe das Problem, dass bei mir einige Datenpunkte nicht angezeigt werden. Beispielsweise ist die Seite "Dimmode (1)" (NSPanel_ScreensaverDimmode), komplett leer. Die Aliase und die Datenpunkte sind aber da. Auch fehlt die Anzeige der SSID auf der Seite NSPanel_Wifi_Info_2. Wie kann das sein? Hab ich was übersehen? Alle anderen Seiten funktionieren soweit.Schon mal danke für die Hilfe.
Hi, konnte das Problem schon jemand lösen, habe heute das Update gemacht und habe genau das gleich Problem.async function InitDimmode() { try { // Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0") if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', <iobJS.State>{ val: 8, ack: true }); setObject(AliasPath + 'Dimmode.brightnessDay', {type: 'channel', common: {role: 'slider', name:'brightnessDay'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_hourDay')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourDay', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourDay', <iobJS.State>{ val: 7, ack: true }); setObject(AliasPath + 'Dimmode.hourDay', {type: 'channel', common: {role: 'slider', name:'hourDay'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.hourDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.hourDay.SET', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', <iobJS.State>{ val: 1, ack: true }); setObject(AliasPath + 'Dimmode.brightnessNight', {type: 'channel', common: {role: 'slider', name:'brightnessNight'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_hourNight')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourNight', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourNight', <iobJS.State>{ val: 22, ack: true }); setObject(AliasPath + 'Dimmode.hourNight', {type: 'channel', common: {role: 'slider', name:'hourNight'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.hourNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.hourNight.SET', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } const vTimeDay = getState(NSPanel_Path + 'NSPanel_Dimmode_hourDay').val; const vTimeNight = getState(NSPanel_Path + 'NSPanel_Dimmode_hourNight').val; const timeDimMode = <DimMode>{ dimmodeOn: true, brightnessDay: getState(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay').val, brightnessNight: getState(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight').val, timeDay: (vTimeDay < 10) ? `0${vTimeDay}:00` : `${vTimeDay}:00`, timeNight: (vTimeNight < 10) ? `0${vTimeNight}:00` : `${vTimeNight}:00` }; // timeDimMode Day schedule({ hour: getState(NSPanel_Path + 'NSPanel_Dimmode_hourDay').val, minute: 0 }, () => { ScreensaverDimmode(timeDimMode); }); // timeDimMode Night schedule({ hour: getState(NSPanel_Path + 'NSPanel_Dimmode_hourNight').val, minute: 0 }, () => { ScreensaverDimmode(timeDimMode); }); ScreensaverDimmode(timeDimMode); } catch (err) { console.warn('function InitDimmode: ' + err.message); } }Im Code wird zwar der Pfad abgefragt aber nie angelegt => muss man die Datenpunkte manuell anlegen?
AliasPath + 'Dimmode.brightnessDay' AliasPath + 'Dimmode.hourDay' AliasPath + 'Dimmode.brightnessNight' AliasPath + 'Dimmode.hourNight'EDIT: Ich habe ein hinbekommen, habe nochmal alle vom Script erzeugten Alias gelöscht und dann wurden sie auch angelegt.~~
Aber ein Frage habe ich noch => mit der neuen Version funktioniert der Touch Display nur noch ruckelhaft, man muss übel oft klicken damit überhaupt was passiert teilweise landet man im Debug Menü. Wie bekomme ich das weg?
EDIT2: Ich wollte heute das nächste Panel umstellen, bei diesem werden einfach die Alias nicht erzeugt, irgendwie ist der Wurm drin :(
Dimmode wird nicht erzeugt, der Reboot Button fehlt unter Service fehlt, der Config.xxx Alias wird auch nicht erzeugt, bitte um Hilfe :)das Script prüft die Pfade unter 0_userdata.0., wenn sie da sind, wird nix angelegt. Soll heißen du solltest unter 0_userdata und unter Alias die Objekte löschen, dann sollten auch alle neu angelegt werden.
Edit2 : hast du dafür ein separates Script mit einer eigenen Objektstruktur?
-
Hallo,
ich hatte bis zur aktuellen Version (V3.9.0.2) den weatherForecast immer variabel eingestellt.
Bis Mittag: den aktuellen Tag + 4 Tage (let i = 1 ; i < 5;) und
Nachmittag: Morgen + 4 Tage (let i = 2 ; i < 6;).
Das hat bis zur V3.9.0.2 immer funktioniert.
Dies funktioniert leider nicht mehr. Gibt es eine Möglichkeit, das es wieder funktioniert?// AccuWeather Forecast Tag 1 - Tag 5 -- Wenn weatherForecast = true for (let i = getState(NSPanel_Path + "ScreensaverInfo.weatherDayStart").val; i < getState(NSPanel_Path + "ScreensaverInfo.weatherDayEnd").val; i++) { //for (let i = 2 ; i < 6; i++) {@mayan sagte in SONOFF NSPanel mit Lovelace UI:
Hallo,
ich hatte bis zur aktuellen Version (V3.9.0.2) den weatherForecast immer variabel eingestellt.
Bis Mittag: den aktuellen Tag + 4 Tage (let i = 1 ; i < 5;) und
Nachmittag: Morgen + 4 Tage (let i = 2 ; i < 6;).
Das hat bis zur V3.9.0.2 immer funktioniert.
Dies funktioniert leider nicht mehr. Gibt es eine Möglichkeit, das es wieder funktioniert?Ich kann mir das für den bisherigen Screensaver nochmal ansehen. Für die 4.0.0 (demnächst mit zusätzlichem Advanced-Layout) habe ich alles was zum Screensaver an Code vorhanden war, weggeworfen und komplett neu implementiert. Ich sehe mir das mal an...
Kleine Preview für den Advanced Screensaver:

Der normale Screensaver (mit und ohne Alternativ-Layout) bleibt natürlich erhalten...
-
das Script prüft die Pfade unter 0_userdata.0., wenn sie da sind, wird nix angelegt. Soll heißen du solltest unter 0_userdata und unter Alias die Objekte löschen, dann sollten auch alle neu angelegt werden.
Edit2 : hast du dafür ein separates Script mit einer eigenen Objektstruktur?
danke dir, habe jetzt nochmal alles gelöscht und dann wird es auch angelegt :)
Aber es ist trotzdem noch alles so träge => Button auf der cardEntities Seite kann man fast überhaupt nicht drücken, man muss immer in die Detailansicht, dass er reagiert und schaltet. Die Navigation reagiert auch nicht so gut wie in der älteren Version und meist lande ich dann auf der Debugseite :(
Es macht fast den Anschein als ob der Speicher komplett voll ausgenutzt wird und er deshalb nicht reagiert.
-
danke dir, habe jetzt nochmal alles gelöscht und dann wird es auch angelegt :)
Aber es ist trotzdem noch alles so träge => Button auf der cardEntities Seite kann man fast überhaupt nicht drücken, man muss immer in die Detailansicht, dass er reagiert und schaltet. Die Navigation reagiert auch nicht so gut wie in der älteren Version und meist lande ich dann auf der Debugseite :(
Es macht fast den Anschein als ob der Speicher komplett voll ausgenutzt wird und er deshalb nicht reagiert.
@ronny130286 sagte in SONOFF NSPanel mit Lovelace UI:
Es macht fast den Anschein als ob der Speicher komplett voll ausgenutzt wird und er deshalb nicht reagiert.
Zur Laufzeit ist immer nur eine Seite aktiv. Diese wir vom TS-Script entsprechend zum Panel transportiert und aufgeschaltet. Gleiches gilt für die Subscriptions (Trigger), die mit jeder Seite gelöscht werden und neu initialisiert werden.
Somit wird im Panel kein optionaler Speicherplatz, außer für die aktuelle Page (immer eine Page) benötigt.
Kann es sein, dass dein System (ioBroker) an der Schmerzgrenze läuft?
-
@ronny130286 sagte in SONOFF NSPanel mit Lovelace UI:
Es macht fast den Anschein als ob der Speicher komplett voll ausgenutzt wird und er deshalb nicht reagiert.
Zur Laufzeit ist immer nur eine Seite aktiv. Diese wir vom TS-Script entsprechend zum Panel transportiert und aufgeschaltet. Gleiches gilt für die Subscriptions (Trigger), die mit jeder Seite gelöscht werden und neu initialisiert werden.
Somit wird im Panel kein optionaler Speicherplatz, außer für die aktuelle Page (immer eine Page) benötigt.
Kann es sein, dass dein System (ioBroker) an der Schmerzgrenze läuft?
Eigentlich nicht, nutze ein Pi4 mit 4GB Ram
Freier Festplattenspeicher: 82%, Gesamte RAM-Auslastung: 2031 Mb / Frei: 67% = 2568 Mb [Server: iobroker - 21 Prozesse]Bevor ich das update gemacht hatte lief es auch sehr gut sogar, ich kann mir es gerade nicht herleiten wieso das so langsam ist, selbst der Wlan Empfang ist Top.
-
Eigentlich nicht, nutze ein Pi4 mit 4GB Ram
Freier Festplattenspeicher: 82%, Gesamte RAM-Auslastung: 2031 Mb / Frei: 67% = 2568 Mb [Server: iobroker - 21 Prozesse]Bevor ich das update gemacht hatte lief es auch sehr gut sogar, ich kann mir es gerade nicht herleiten wieso das so langsam ist, selbst der Wlan Empfang ist Top.
CPU auch okay?
Evtl. mal die Wartezeit nach unten setzen?

oder die Max Events im Admin erhöhen:

Bei mir flutscht das Panel auch mit der neuen Version nur so - lief nie besser...
-
Eigentlich nicht, nutze ein Pi4 mit 4GB Ram
Freier Festplattenspeicher: 82%, Gesamte RAM-Auslastung: 2031 Mb / Frei: 67% = 2568 Mb [Server: iobroker - 21 Prozesse]Bevor ich das update gemacht hatte lief es auch sehr gut sogar, ich kann mir es gerade nicht herleiten wieso das so langsam ist, selbst der Wlan Empfang ist Top.
@ronny130286
Schau Dir mal mit dem Befehl top oder htop unter putty die Performance des Raspi und die einzelnen Prozesse an.
Ich hatte bei meinem Raspi 4 mit 4 GB schon swapping. Erst mit 8Gb und einer SSD liefs dann gut. -
@ronny130286
Schau Dir mal mit dem Befehl top oder htop unter putty die Performance des Raspi und die einzelnen Prozesse an.
Ich hatte bei meinem Raspi 4 mit 4 GB schon swapping. Erst mit 8Gb und einer SSD liefs dann gut.ich habe jetzt alles kontrolliert WLAN Empfang, den RASPI etc. ich finde das Problem nicht, bis jetzt hatte ich das auch mit keiner Firmware.
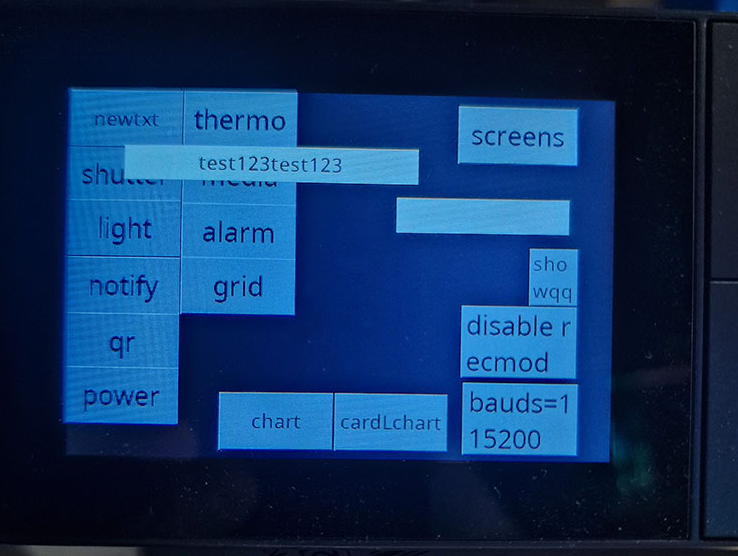
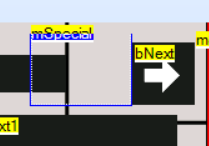
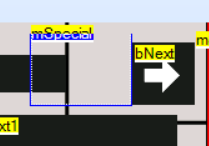
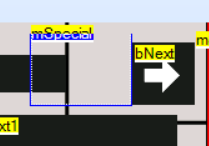
Ich lande mit den Navigationstasten aktuell häufiger auf der Seite

als auf der gewünschten nächsten Seite.
Irgendwie ist der Wurm drin :)Was ist den eigentlich Ausschlag geben damit ich auf diese "DebugSeite" lande?
-
ich habe jetzt alles kontrolliert WLAN Empfang, den RASPI etc. ich finde das Problem nicht, bis jetzt hatte ich das auch mit keiner Firmware.
Ich lande mit den Navigationstasten aktuell häufiger auf der Seite

als auf der gewünschten nächsten Seite.
Irgendwie ist der Wurm drin :)Was ist den eigentlich Ausschlag geben damit ich auf diese "DebugSeite" lande?
Klick ohne Interaktion. Nach ca. 10??? Klicks bist du dann auf der Seite...
Zeig mal dein Tasmota Log - Ich habe mal durchgeklickt. Seitenwechsel unter einer Sekunde möglich...
22:51:47.645 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,1"} 22:51:47.712 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:47.912 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:49.845 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:49.902 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:50.243 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:50.691 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:50.751 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:50.900 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:52.875 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:52.985 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:53.295 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:53.745 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:53.808 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:54.109 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:54.681 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:54.779 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:54.942 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:55.555 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:55.619 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:55.802 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:56.447 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:56.512 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:56.772 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:57.478 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:57.535 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:57.933 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:58.695 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:58.759 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:59.116 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:07.465 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:52:08.908 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:09.214 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:09.563 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:52:09.668 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:09.902 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:13.192 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:13.353 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:13.664 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:17.140 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:17.193 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:17.549 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:18.206 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:18.261 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:18.661 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:19.109 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:19.170 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:19.436 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:20.604 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:20.662 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"}Sieht auf den ersten Blick nach einem Kommunikationsproblem aus.
Auf der anderen Seite wäre interessant, was im RESULT - Datenpunkt des MQTT ankommt.
EDIT: Hab es auch mal im Emulator ausprobiert. Die Maus ist dann doch etwas schneller als der Finger:
23:15:38.604 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:38.617 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:38.674 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:38.983 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.030 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:41.044 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:41.102 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.261 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.432 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:41.446 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:41.508 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.672 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.935 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:41.947 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:42.038 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:42.298 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:42.521 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:42.534 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:42.599 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:42.993 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"}Ergebnis: < 500ms ein Seitenwechsel...
-
Moin,
der Datenpunkt "Button" oder auch als Glocke dargestellt, in denn Objekten würde ich gerne als Icon auf das Panel bringen.Der Button löst die 100 % Ladung des E Autos aus, wie kann ich den Button als Alies realisieren ? es ist ja nicht Quasi ein Licht mit true and False ?
Hat jemand eine Idee
Beste Grüße aus der Nacht _:D -
Klick ohne Interaktion. Nach ca. 10??? Klicks bist du dann auf der Seite...
Zeig mal dein Tasmota Log - Ich habe mal durchgeklickt. Seitenwechsel unter einer Sekunde möglich...
22:51:47.645 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,1"} 22:51:47.712 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:47.912 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:49.845 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:49.902 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:50.243 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:50.691 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:50.751 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:50.900 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:52.875 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:52.985 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:53.295 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:53.745 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:53.808 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:54.109 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:54.681 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:54.779 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:54.942 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:55.555 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:55.619 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:55.802 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:56.447 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:56.512 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:56.772 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:57.478 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:57.535 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:57.933 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:58.695 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:58.759 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:59.116 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:07.465 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:52:08.908 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:09.214 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:09.563 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:52:09.668 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:09.902 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:13.192 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:13.353 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:13.664 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:17.140 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:17.193 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:17.549 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:18.206 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:18.261 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:18.661 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:19.109 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:19.170 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:19.436 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:20.604 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:20.662 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"}Sieht auf den ersten Blick nach einem Kommunikationsproblem aus.
Auf der anderen Seite wäre interessant, was im RESULT - Datenpunkt des MQTT ankommt.
EDIT: Hab es auch mal im Emulator ausprobiert. Die Maus ist dann doch etwas schneller als der Finger:
23:15:38.604 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:38.617 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:38.674 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:38.983 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.030 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:41.044 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:41.102 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.261 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.432 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:41.446 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:41.508 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.672 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.935 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:41.947 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:42.038 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:42.298 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:42.521 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:42.534 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:42.599 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:42.993 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"}Ergebnis: < 500ms ein Seitenwechsel...
@armilar said in SONOFF NSPanel mit Lovelace UI:
Klick ohne Interaktion. Nach ca. 10??? Klicks bist du dann auf der Seite...
Zeig mal dein Tasmota Log - Ich habe mal durchgeklickt. Seitenwechsel unter einer Sekunde möglich...
22:51:47.645 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,1"} 22:51:47.712 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:47.912 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:49.845 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:49.902 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:50.243 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:50.691 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:50.751 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:50.900 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:52.875 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:52.985 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:53.295 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:53.745 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:53.808 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:54.109 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:54.681 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:54.779 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:54.942 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:55.555 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:55.619 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:55.802 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:56.447 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:56.512 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:56.772 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:57.478 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:57.535 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:57.933 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:58.695 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:51:58.759 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:51:59.116 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:07.465 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:52:08.908 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:09.214 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:09.563 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 22:52:09.668 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:09.902 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:13.192 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:13.353 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:13.664 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:17.140 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:17.193 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:17.549 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:18.206 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:18.261 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:18.661 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:19.109 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:19.170 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:19.436 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 22:52:20.604 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,bPrev,button"} 22:52:20.662 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"}Sieht auf den ersten Blick nach einem Kommunikationsproblem aus.
Auf der anderen Seite wäre interessant, was im RESULT - Datenpunkt des MQTT ankommt.
EDIT: Hab es auch mal im Emulator ausprobiert. Die Maus ist dann doch etwas schneller als der Finger:
23:15:38.604 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:38.617 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:38.674 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:38.983 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.030 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:41.044 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:41.102 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.261 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.432 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:41.446 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:41.508 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.672 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:41.935 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:41.947 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:42.038 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:42.298 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:42.521 NSP: Received Raw = bytes('55BB1F006576656E742C627574746F6E5072657373322C624E6578742C627574...') 23:15:42.534 MQT: SmartHome/NSPanel_EMU/tele/RESULT = {"CustomRecv":"event,buttonPress2,bNext,button"} 23:15:42.599 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"} 23:15:42.993 MQT: SmartHome/NSPanel_EMU/stat/RESULT = {"CustomSend":"Done"}Ergebnis: < 500ms ein Seitenwechsel...
Ich bin dem Ganzen nochmal nachgegangen, Wlan Abbdeckung haben die Gerät >60Mbit, denke das sollte ausreichen sein. Aber du könntest recht haben mit der Kommunikation, bei mit Reagiert die Tasmote Console auch übel langsam. Jetzt stellt sich mir nur die Frage wieso erst nach dem Update (ist dabei was schief gegangen)?
Ich kann auf die Navi drücken dann bekomme ich einmal
10:01:00.315 MQT: stat/NSPanel2/RESULT = {"CustomSend":"Done"} 10:01:00.417 MQT: stat/NSPanel2/RESULT = {"CustomSend":"Done"} 10:01:00.515 MQT: stat/NSPanel2/RESULT = {"CustomSend":"Done"} 10:01:00.573 MQT: stat/NSPanel2/RESULT = {"CustomSend":"Done"} 10:01:02.526 MQT: tele/NSPanel2/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,1"} 10:01:03.926 MQT: tele/NSPanel2/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,2"} 10:01:04.206 MQT: stat/NSPanel2/RESULT = {"CustomSend":"Done"} 10:01:04.940 MQT: stat/NSPanel2/RESULT = {"CustomSend":"Done"}Und danach bin ich sofort im DevScreen. Solle ich nochmal alles per Hand alles neu installieren (Tasmota, Berry, und die TFT Software) ?
Welche Tasmota Version sollte man nehmen die tasmota32-de oder die tasmota32-nspanel ?
-
ich habe jetzt alles kontrolliert WLAN Empfang, den RASPI etc. ich finde das Problem nicht, bis jetzt hatte ich das auch mit keiner Firmware.
Ich lande mit den Navigationstasten aktuell häufiger auf der Seite

als auf der gewünschten nächsten Seite.
Irgendwie ist der Wurm drin :)Was ist den eigentlich Ausschlag geben damit ich auf diese "DebugSeite" lande?
@ronny130286 said in SONOFF NSPanel mit Lovelace UI:
Was ist den eigentlich Ausschlag geben damit ich auf diese "DebugSeite" lande?
Dazu muss man aber eigentlich auch 10 mal neben den eigentlichen Button drücken.

Kann es sein, dass du die EU Firmware auf einem US Panel hast?Der Touch Offset für die EU Firmware ist wohl beim aktuellen Release in die US-L Version gewandert ... Kannst du mal
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-l-v3.9.4.tftin der Tasmota Konsole machen? -
@ronny130286 said in SONOFF NSPanel mit Lovelace UI:
Was ist den eigentlich Ausschlag geben damit ich auf diese "DebugSeite" lande?
Dazu muss man aber eigentlich auch 10 mal neben den eigentlichen Button drücken.

Kann es sein, dass du die EU Firmware auf einem US Panel hast?Der Touch Offset für die EU Firmware ist wohl beim aktuellen Release in die US-L Version gewandert ... Kannst du mal
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-l-v3.9.4.tftin der Tasmota Konsole machen?@jobr99 said in SONOFF NSPanel mit Lovelace UI:
@ronny130286 said in SONOFF NSPanel mit Lovelace UI:
Was ist den eigentlich Ausschlag geben damit ich auf diese "DebugSeite" lande?
Dazu muss man aber eigentlich auch 10 mal neben den eigentlichen Button drücken.

Kann es sein, dass du die EU Firmware auf einem US Panel hast?Der Touch Offset für die EU Firmware ist wohl beim aktuellen Release in die US-L Version gewandert ... Kannst du mal
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-us-l-v3.9.4.tftin der Tasmota Konsole machen?Teste ich gleich mal :)
EDIT: Ok damit lade ich schon mal nicht mehr im Dev Screen :)
-
Moin,
der Datenpunkt "Button" oder auch als Glocke dargestellt, in denn Objekten würde ich gerne als Icon auf das Panel bringen.Der Button löst die 100 % Ladung des E Autos aus, wie kann ich den Button als Alies realisieren ? es ist ja nicht Quasi ein Licht mit true and False ?
Hat jemand eine Idee
Beste Grüße aus der Nacht _:Dder Datenpunkt "Button" oder auch als Glocke dargestellt, in denn Objekten würde ich gerne als Icon auf das Panel bringen.
Geht bestimmt. Mir ist diese Woche meine Glaskugel kaputt gegangen ;-)
Was für ein Button? wo ist der? in einer App? Falls ja welche?
Der Button löst die 100 % Ladung des E Autos aus, wie kann ich den Button als Alies realisieren ?
In welchem Adapter? mit welchen Datenpunkten?
es ist ja nicht Quasi ein Licht mit true and False?
Mit den Datenpunkten wird man es besser verstehen. Momentan weiß ich nicht einmal ob es ein boolscher Wert ist, der einfach nur ein anderes Symbol (Glocke) als eine Lampe braucht oder ob es ein numerischer Wert oder etwas völlig anderes ist?
Die Icons kann man ja z.B. bei true/false in einem Alias socket separat mit icon: zuweisen.
Also etwas mehr Infos für die Lösung :blush:
-
Hi,
ich bin gerade am durchstarten mit meinen ersten NSPanels im ioBroker.
Dazu habe ich gerade die cardPower getestet mit dem Beispiel json aus der Dokumentation.
Anzeige ist erstmal soweit ok, aber sobald die Animation der Punkte aktiv ist, flackert die obere Hälfte der jeweiligen Zahl die drunter steht und auch die Bubble selbst.
Da die Konfiguration erstmal soweit korrekt übertragen wird, dürfte es somit kein Problem im TypeScript sein.
Ist das ein bekanntes Problem bzw. normal? Oder gibt es ggf. verschiedene Hardware Revisionen mit unterschiedlicher Rechenleistung?
Oder kann ich da irgendwas spezielles debuggen?Danke vorab!
-
Hi,
ich bin gerade am durchstarten mit meinen ersten NSPanels im ioBroker.
Dazu habe ich gerade die cardPower getestet mit dem Beispiel json aus der Dokumentation.
Anzeige ist erstmal soweit ok, aber sobald die Animation der Punkte aktiv ist, flackert die obere Hälfte der jeweiligen Zahl die drunter steht und auch die Bubble selbst.
Da die Konfiguration erstmal soweit korrekt übertragen wird, dürfte es somit kein Problem im TypeScript sein.
Ist das ein bekanntes Problem bzw. normal? Oder gibt es ggf. verschiedene Hardware Revisionen mit unterschiedlicher Rechenleistung?
Oder kann ich da irgendwas spezielles debuggen?Danke vorab!
Welche TFT hast du geflashed. Es gab letztens mal eine. Das war aber keine stable... Bei der hatte ich auch dieses flackern.
Welche Version ist das Script?
-
Welche TFT hast du geflashed. Es gab letztens mal eine. Das war aber keine stable... Bei der hatte ich auch dieses flackern.
Welche Version ist das Script?
@armilar
Geflashed habe ich die 49, also 3.9.0 und ioBroker Scriptversion 3.9.0.3. Sozusagen Stand von Anfang der Woche.
In den Commits zur 3.9.0.4 habe ich keine Änderungen gesehen, die da was ausmachen sollten.
Welche Version war denn keine stable? Ich kann ja auch mal nen Downgrade testen oder so.[Update] Auf den Hinweis hin gerade einfach nochmal das TFT Update durchgeführt. Die angezeigt Version ist noch die gleiche aber der Text flackert jetzt nicht mehr. Nur noch die Punkte ab und zu. Das finde ich jetzt aber nicht wirklich störend. Vielen Dank für den Hinweis.
Jetzt muss ich nur noch schauen ob es an mir liegt, dass die cardLChart keine Y-Labels von 0 oder kleiner anzeigt. Man sieht die Skala Striche an der Y-Achse aber ohne die zugehörigen Labels. Positive Werte funktionieren problemlos.
Bei den aktuellen Außentemperaturen komme ich um die Minuswerte nicht so einfach rum ;-) -
@armilar
Geflashed habe ich die 49, also 3.9.0 und ioBroker Scriptversion 3.9.0.3. Sozusagen Stand von Anfang der Woche.
In den Commits zur 3.9.0.4 habe ich keine Änderungen gesehen, die da was ausmachen sollten.
Welche Version war denn keine stable? Ich kann ja auch mal nen Downgrade testen oder so.[Update] Auf den Hinweis hin gerade einfach nochmal das TFT Update durchgeführt. Die angezeigt Version ist noch die gleiche aber der Text flackert jetzt nicht mehr. Nur noch die Punkte ab und zu. Das finde ich jetzt aber nicht wirklich störend. Vielen Dank für den Hinweis.
Jetzt muss ich nur noch schauen ob es an mir liegt, dass die cardLChart keine Y-Labels von 0 oder kleiner anzeigt. Man sieht die Skala Striche an der Y-Achse aber ohne die zugehörigen Labels. Positive Werte funktionieren problemlos.
Bei den aktuellen Außentemperaturen komme ich um die Minuswerte nicht so einfach rum ;-)Nein - im TS-Script hat sich nichts geändert, außer den aktuellen Anpassungen zum Serial Protocol der HMI. Es hat sich vielmehr etwas in der Nextion HMI (TFT) verändert. Dort ist jetzt ein Speed zwischen 0 - 100% möglich. Das hat in einer DEV-Version ein flackern mit sich gezogen. In den Stables war alles soweit okay.
Also wenn das Panel mit:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftoder
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.4.tftgeflasht ist, dann sollte es funktionieren.
-
Nein - im TS-Script hat sich nichts geändert, außer den aktuellen Anpassungen zum Serial Protocol der HMI. Es hat sich vielmehr etwas in der Nextion HMI (TFT) verändert. Dort ist jetzt ein Speed zwischen 0 - 100% möglich. Das hat in einer DEV-Version ein flackern mit sich gezogen. In den Stables war alles soweit okay.
Also wenn das Panel mit:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.0.tftoder
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.4.tftgeflasht ist, dann sollte es funktionieren.
@armilar
Ich hab nach AnleitungFlashNextion http://nspanel.pky.eu/lui-release.tftverwendet. Laut Infoseiten war es die 3.9.0. Versteht sich dahinter eine dev statt einer stable oder so?
Aber funktioniert ja jetzt :+1:














