NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@ro75
sehr geilWie hast du die Serverüberwachung gemacht
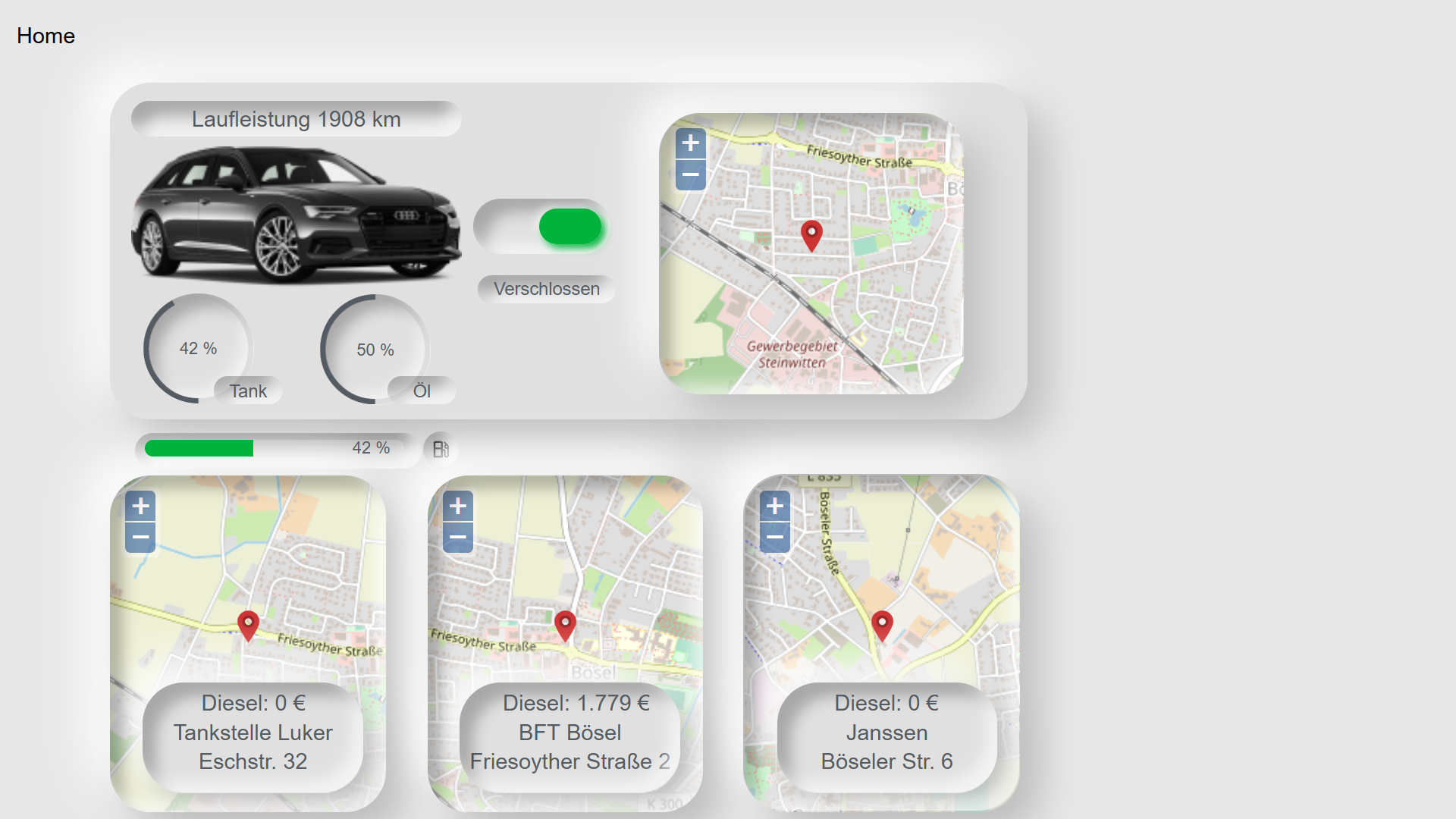
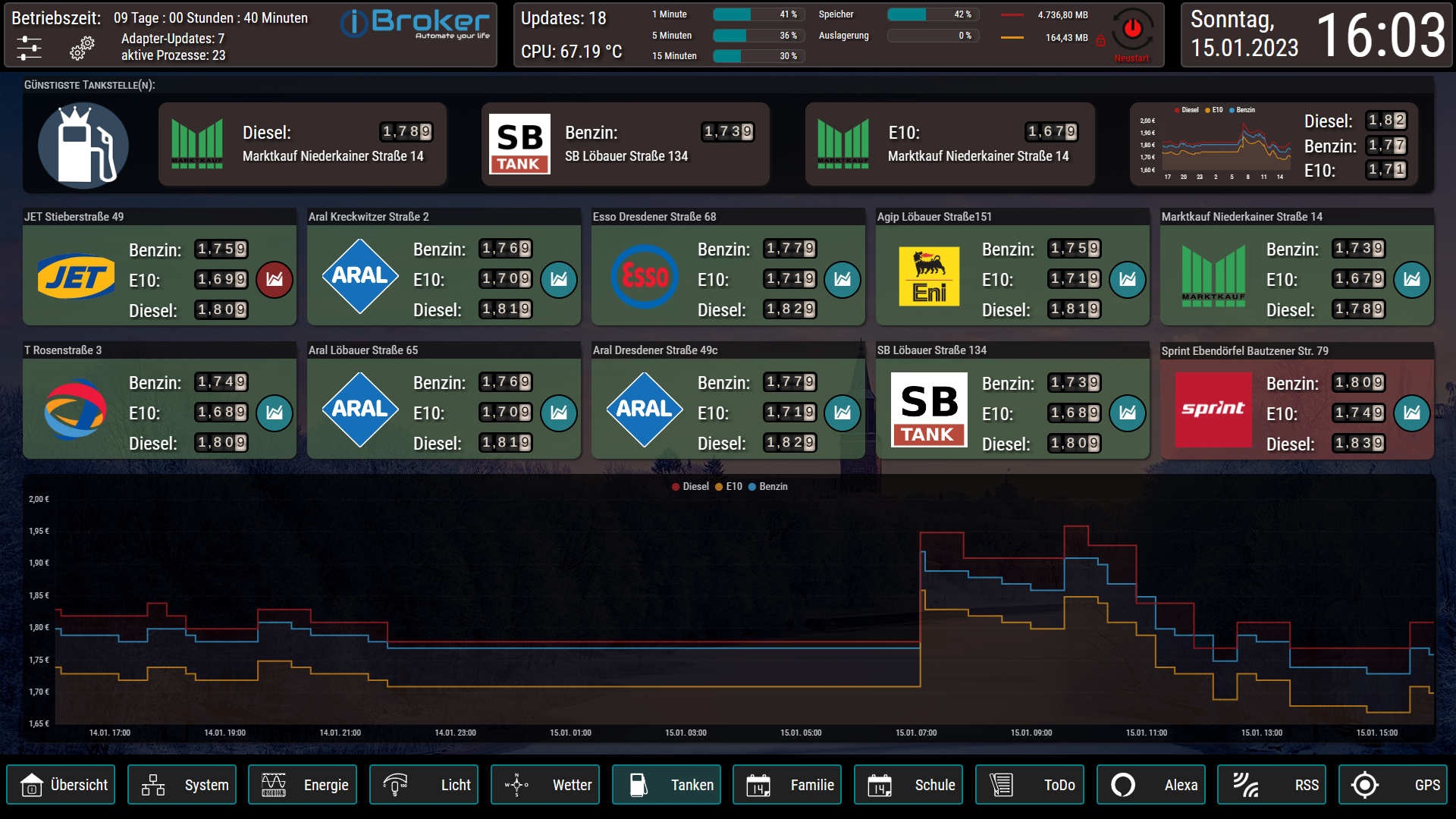
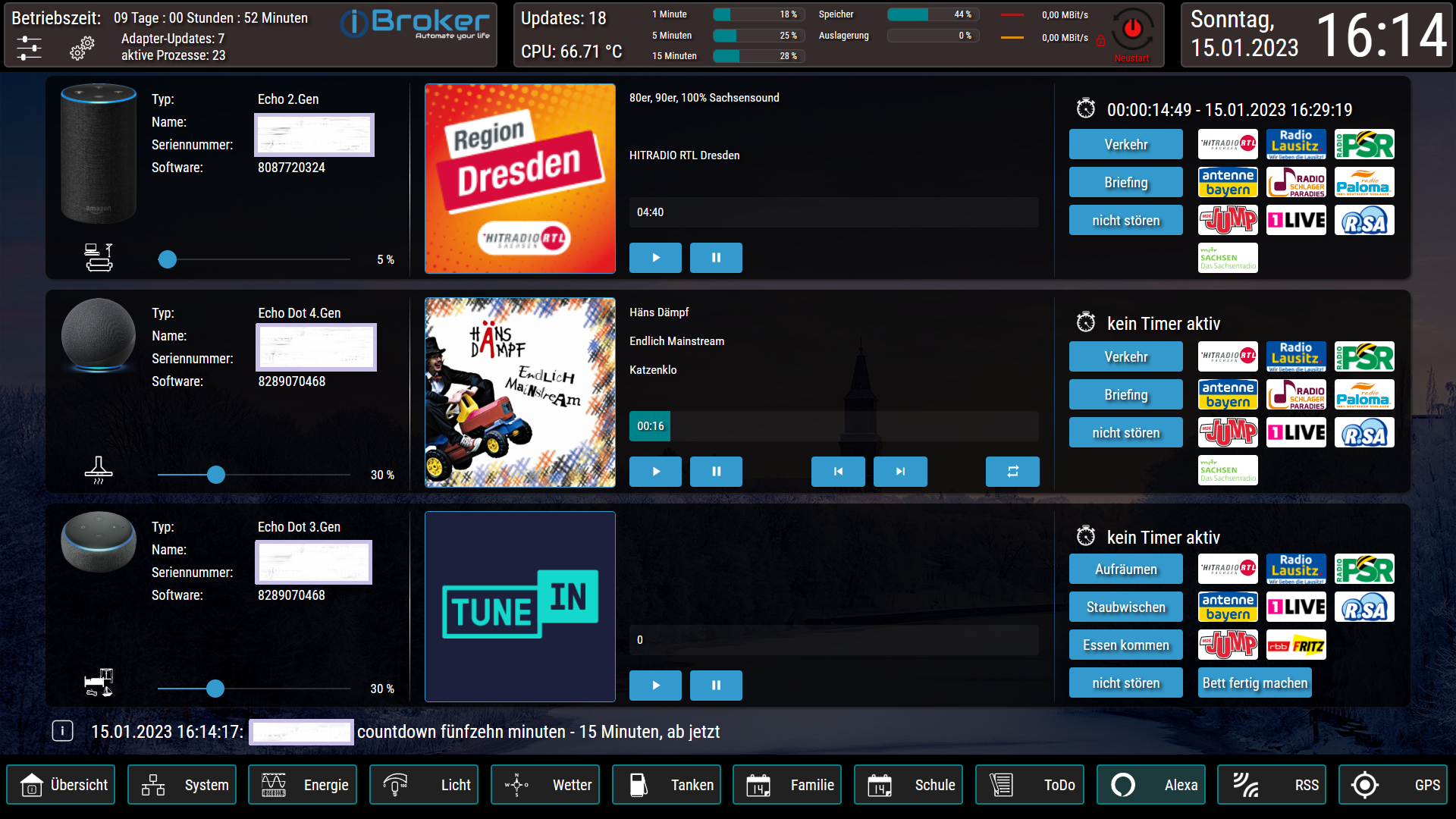
Daran hätte ich sehr großes InteresseDes weiteren auch an den Alexa und Tanken Seiten
Ich würde mich sehr freuen wenn du es hinbekommst diese zu exportieren damit ich sie mir in meinen Test-ioB importieren kann um sie dann im Produktiv-System nachzubauen
100 Daumen hoch
Gruß
Marcel -
@wszene sagte in Einfach mal zeigen will….. :-) - Teil 3:
Desertieren auch an der Alexa und Tanken Seiten
Netter Verschreiber oder Auto Korrektur :-)
@wendy2702 sagte in Einfach mal zeigen will….. :-) - Teil 3:
@wszene sagte in Einfach mal zeigen will….. :-) - Teil 3:
Desertieren auch an der Alexa und Tanken Seiten
Netter Verschreiber oder Auto Korrektur :-)
HiHi
Ja Auto Korrektur -
Es geht voran


@enrico-fischer was nutzt du für Hardware in deinen aqarium würde mich intressieren
-
@enrico-fischer was nutzt du für Hardware in deinen aqarium würde mich intressieren
@horst-böttcher said in Einfach mal zeigen will….. :-) - Teil 3:
@enrico-fischer was nutzt du für Hardware in deinen aqarium würde mich intressieren
Sind einfache Funksteckdosen.
-
@horst-böttcher said in Einfach mal zeigen will….. :-) - Teil 3:
@enrico-fischer was nutzt du für Hardware in deinen aqarium würde mich intressieren
Sind einfache Funksteckdosen.
@enrico-fischer achso ich dachte du haste bestimme Hardware
-
Mir war langweilig. :hugging_face:

@enrico-fischer sagte in Einfach mal zeigen will….. :-) - Teil 3:
Mir war langweilig. :hugging_face:

Hi könntest du die View mit deiner CSS geben. Wäre sehr nett
-









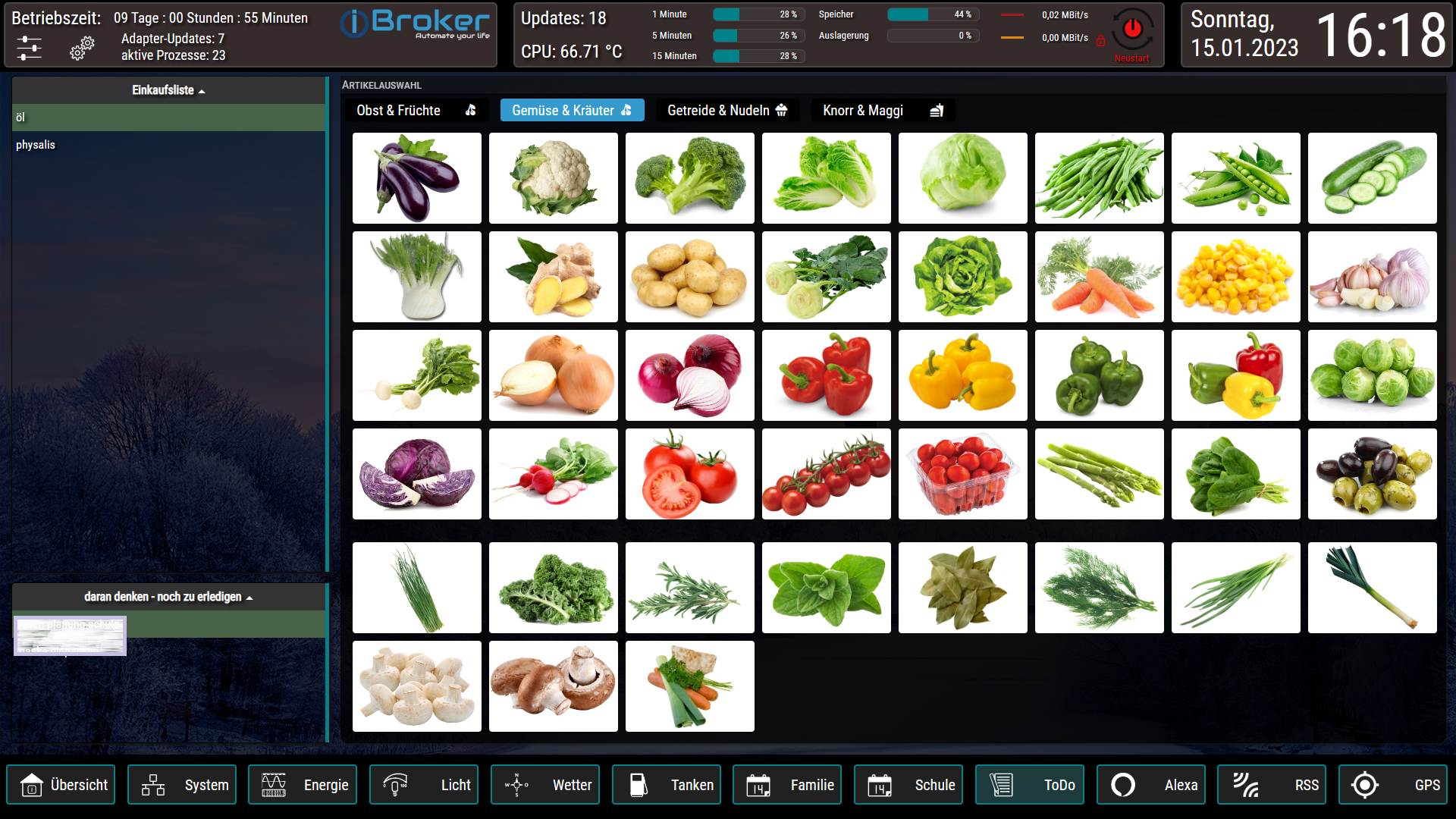
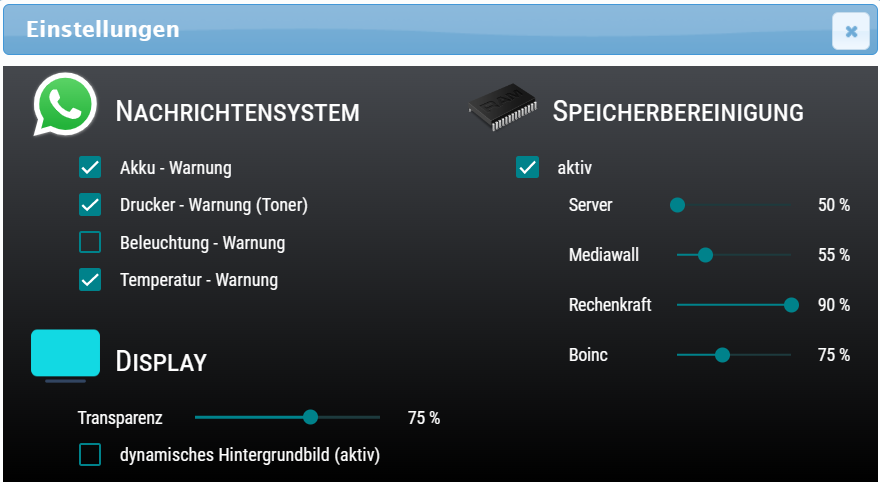
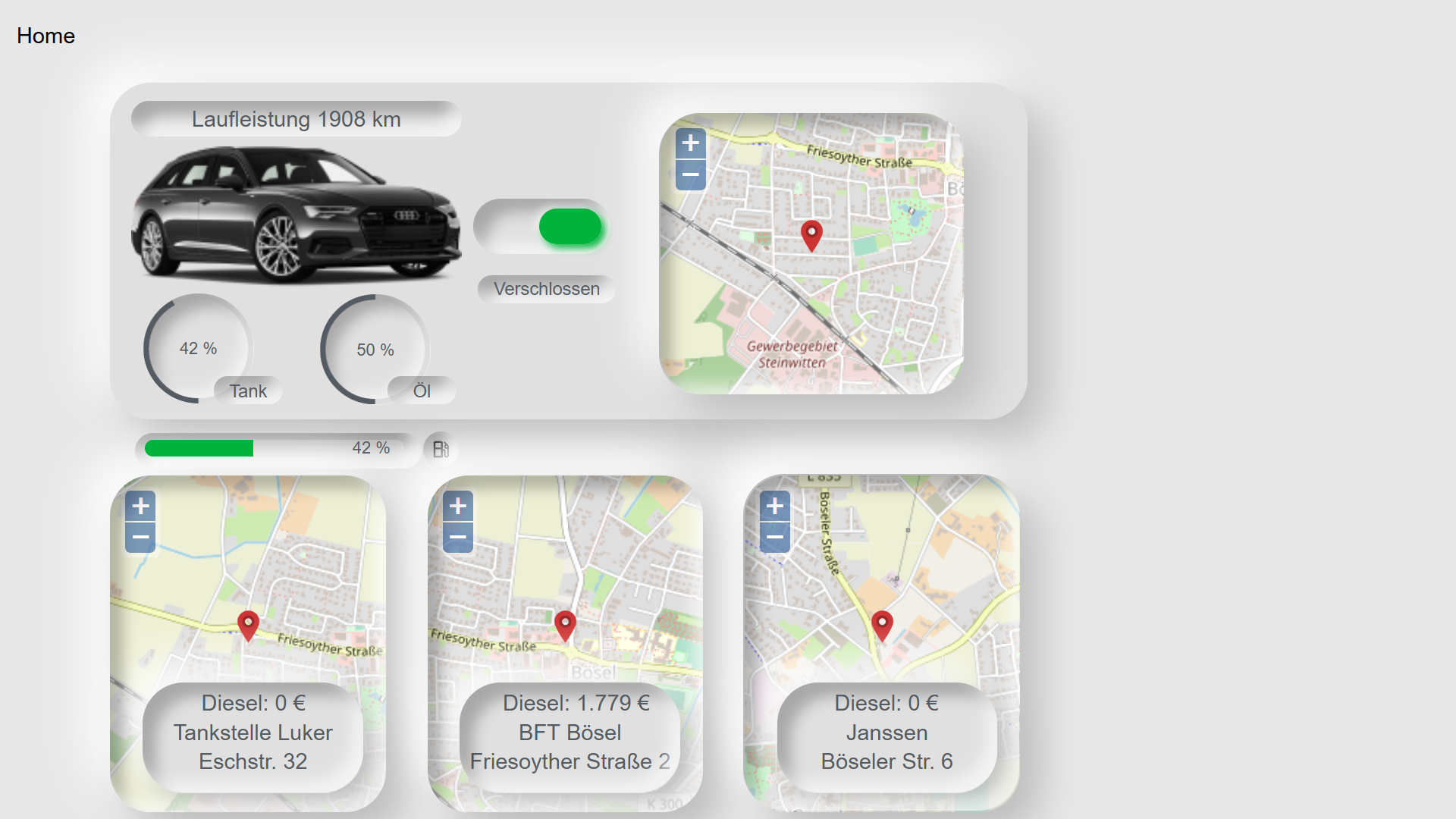
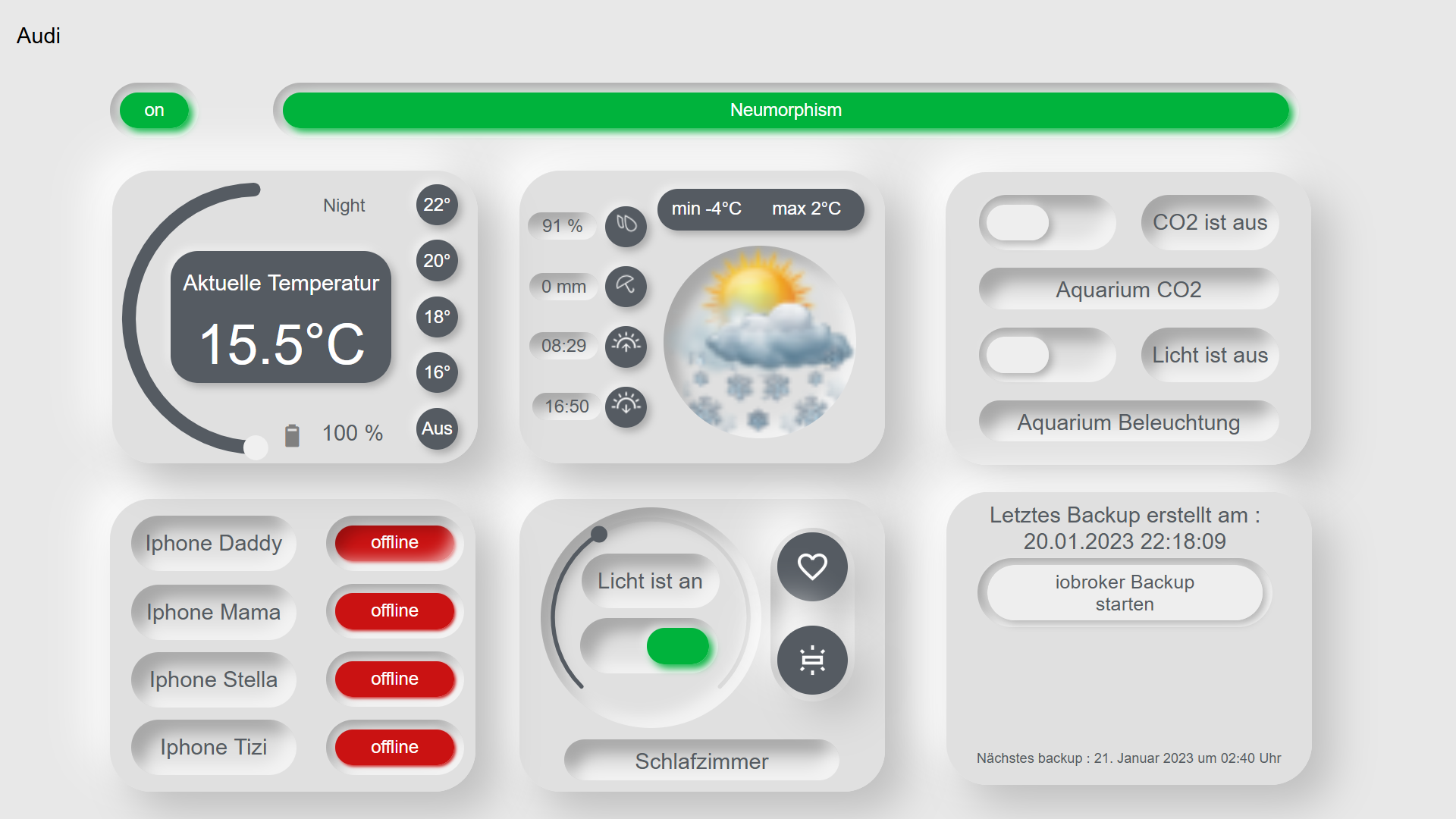
Habe noch paar Screens angefügt. Muss mal schauen wie ich das so exportieren kann das es auch funktioniert.
@ro75 sieht super aus! Wo hast du das iobroker Logo her damit man praktisch nur den Schriftzug hat ohne Hintergrund?
-
Es geht voran


@enrico-fischer
Hi, sieht top aus. Gefällt mir. Würde mich mal interessieren wie du das view dazu aufgebaut hast?
Danke -
@peter666666 sagte in Einfach mal zeigen will….. :-) - Teil 3:
Wo hast du das iobroker Logo her damit man praktisch nur den Schriftzug hat ohne Hintergrund?
hier zB
-
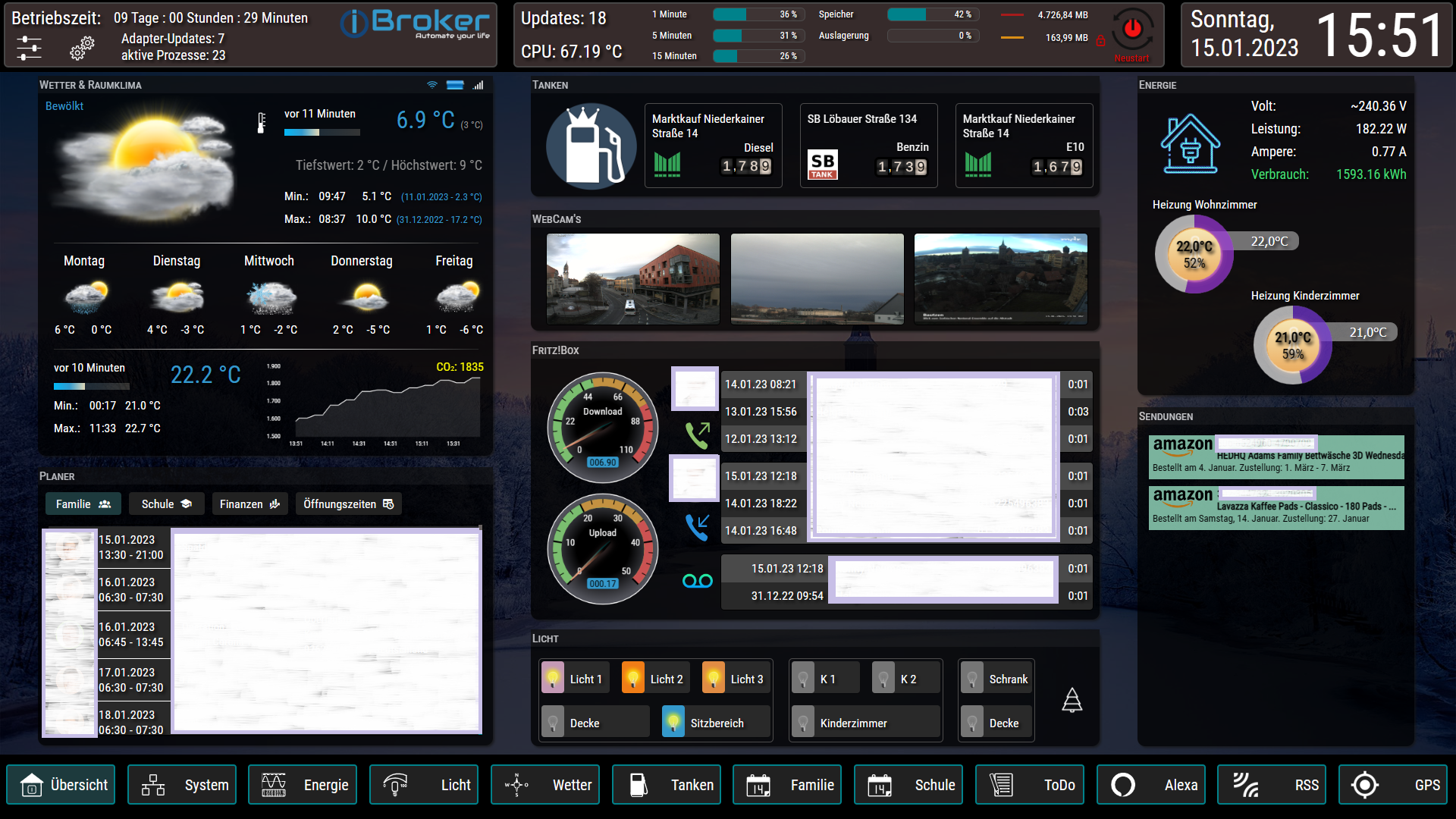
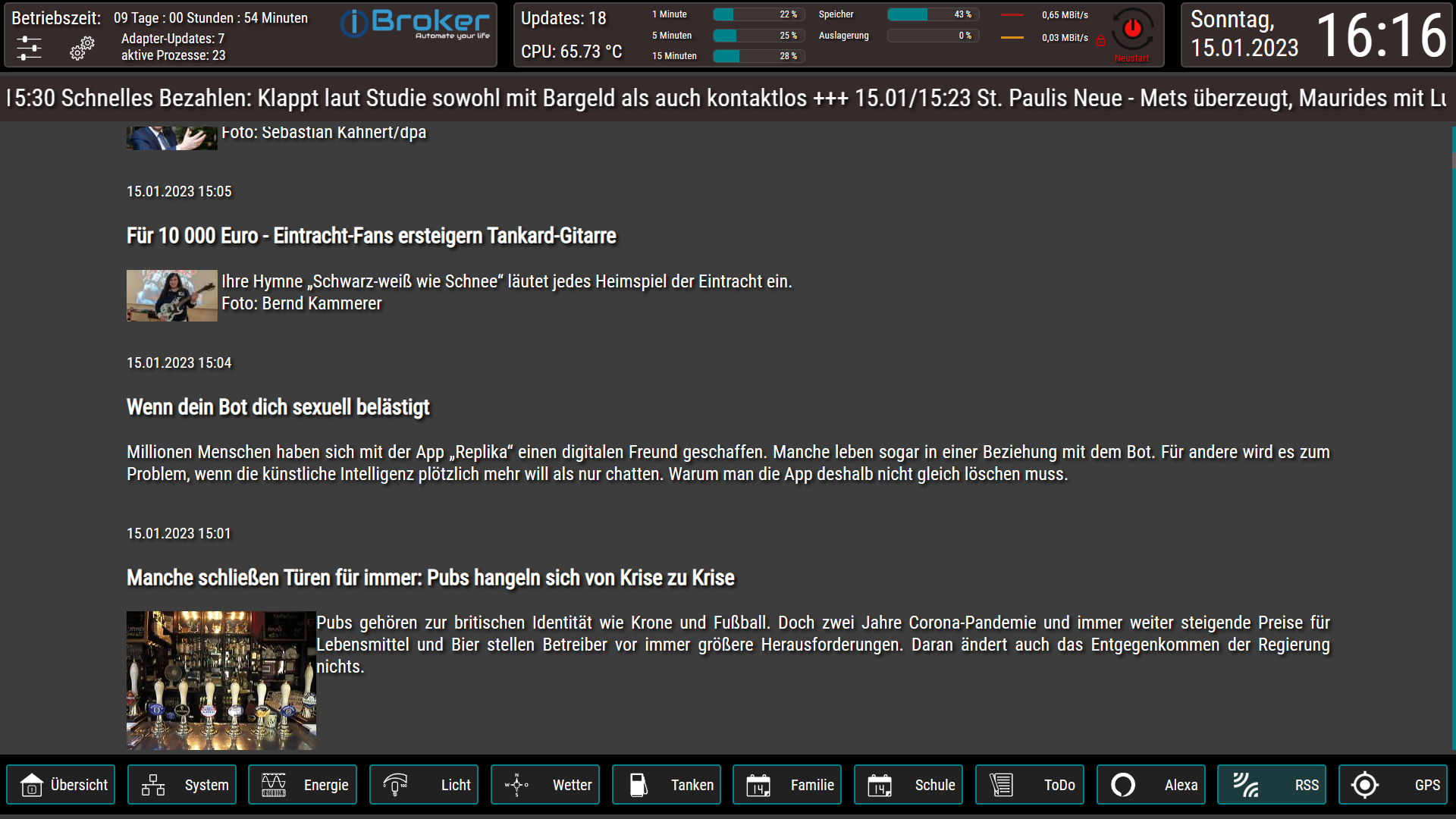
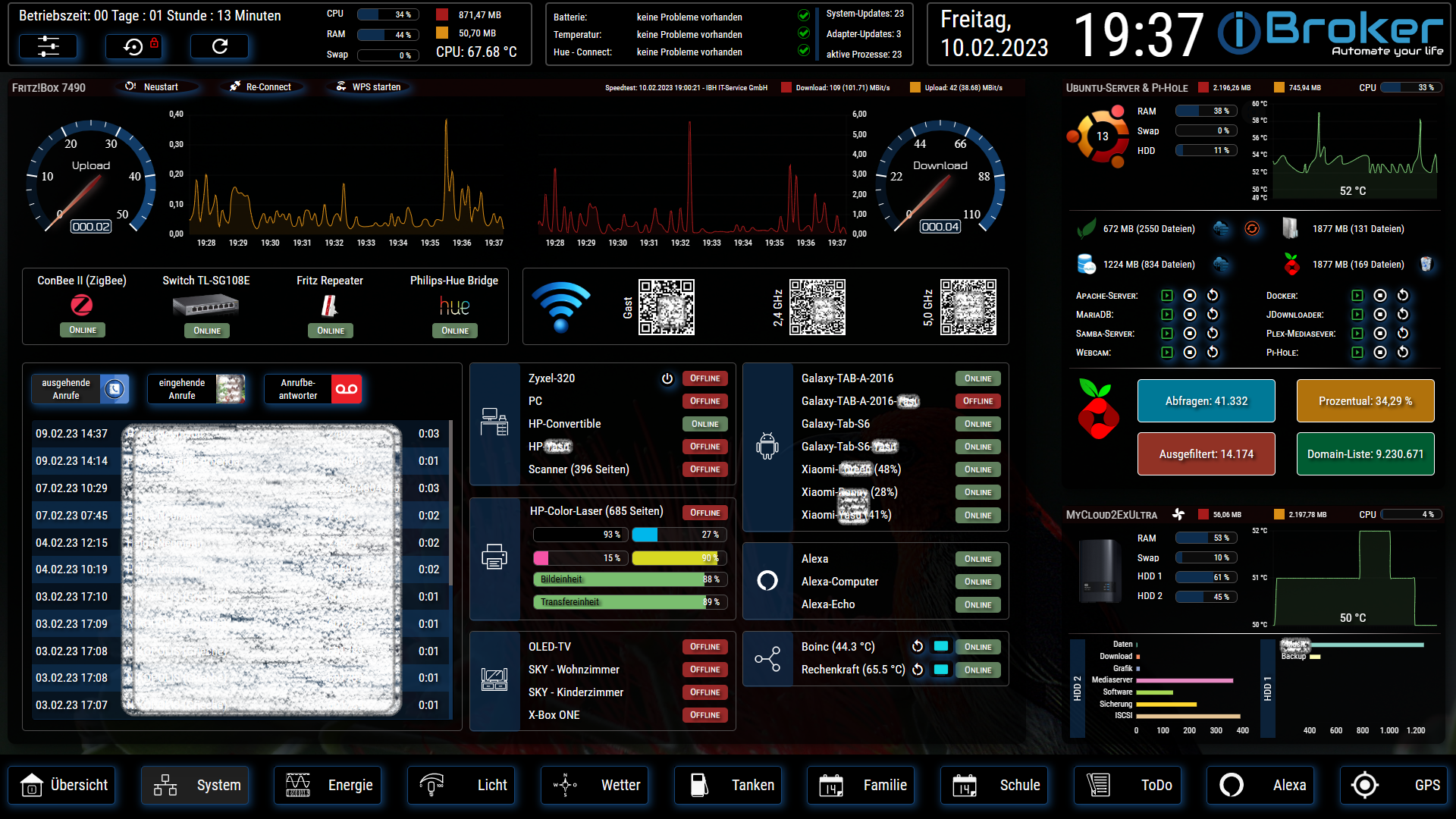
Habe noch einmal alles überarbeitet. Stelle alles (gesamte System) zur Verfügung. Soweit möglich auch alles anonymisiert.


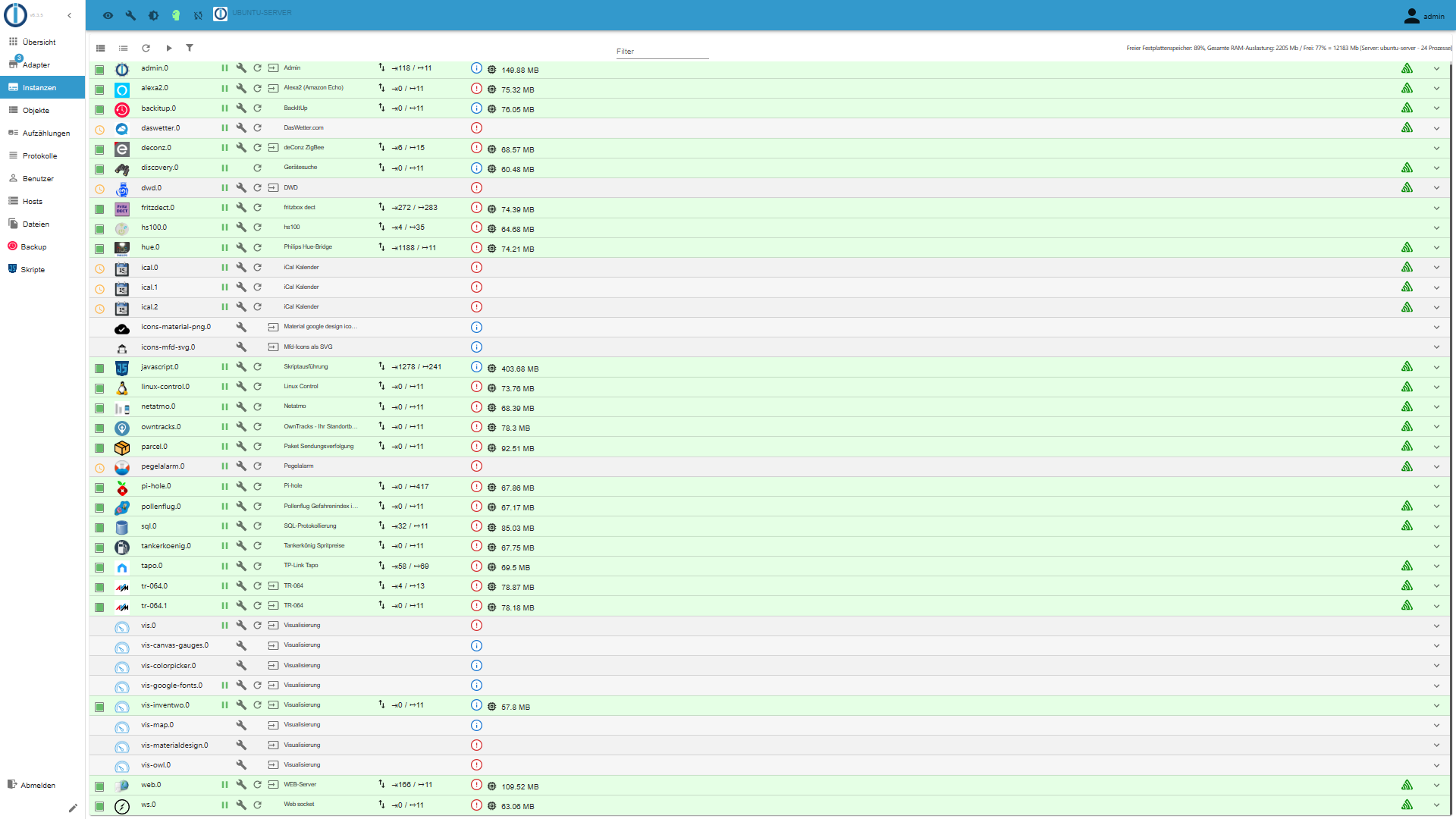
Adapter:

Die in dieser Liste vorhandenen Adapter sind alle konfiguriert. Adapter die ihr nicht verwendet, müsstet ihr dann aus der VIS und den Java-Skripten entfernen. An dieser Stelle gleich der Hinweis, es ist alles eng miteinander verbunden. Und noch ein Hinweis. Benötigte Datenpunkte werden zu 99,9% bei der jeweiligen Funktion gleich mit erstellt, damit alles geht. Daten werden generell in "0_userdata.0" erstellt, abgeholt und gespeichert.
1676055007780-vis.zip
vis_skripte.txt
vis_css.txtDas ist die komplette VIS mit allen Views. Auflösung 1920 * 1060. Dazu auch die CSS und Skripte innerhalb der VIS.
1676102243305-1676055139628-javascript.zip
Hier sind alle Java - Skripte. Achtung: Nicht gleich alle auf einmal einkopieren und starten. Die Skripte sind in Ordner, für eine bessere Übersicht, abgelegt. Einige Skripte verarbeiten auch Aufzählungen. Da bitte aufpassen.
Diese 4 Dateien sind Bilder und Fonts und müssen zuerst entpackt werden. Dann habt ihr einzelne Ordner und Dateien. Die müssen alle über den Dateimanager (VIS dann System, ...) in den Ordner "/vis.0/" hochgeladen werden.
Viel Spaß. Ich versuche bei Problemen zu helfen. Allerdings ist Support nicht unbedingt meine Stärke (Bei dem was ich heute so im Forum gelesen hab...). Eine Bitte. Wer meine Javascripte optimieren, verbessern, verkürzen,... kann bitte melden. Würde mich freuen.
-
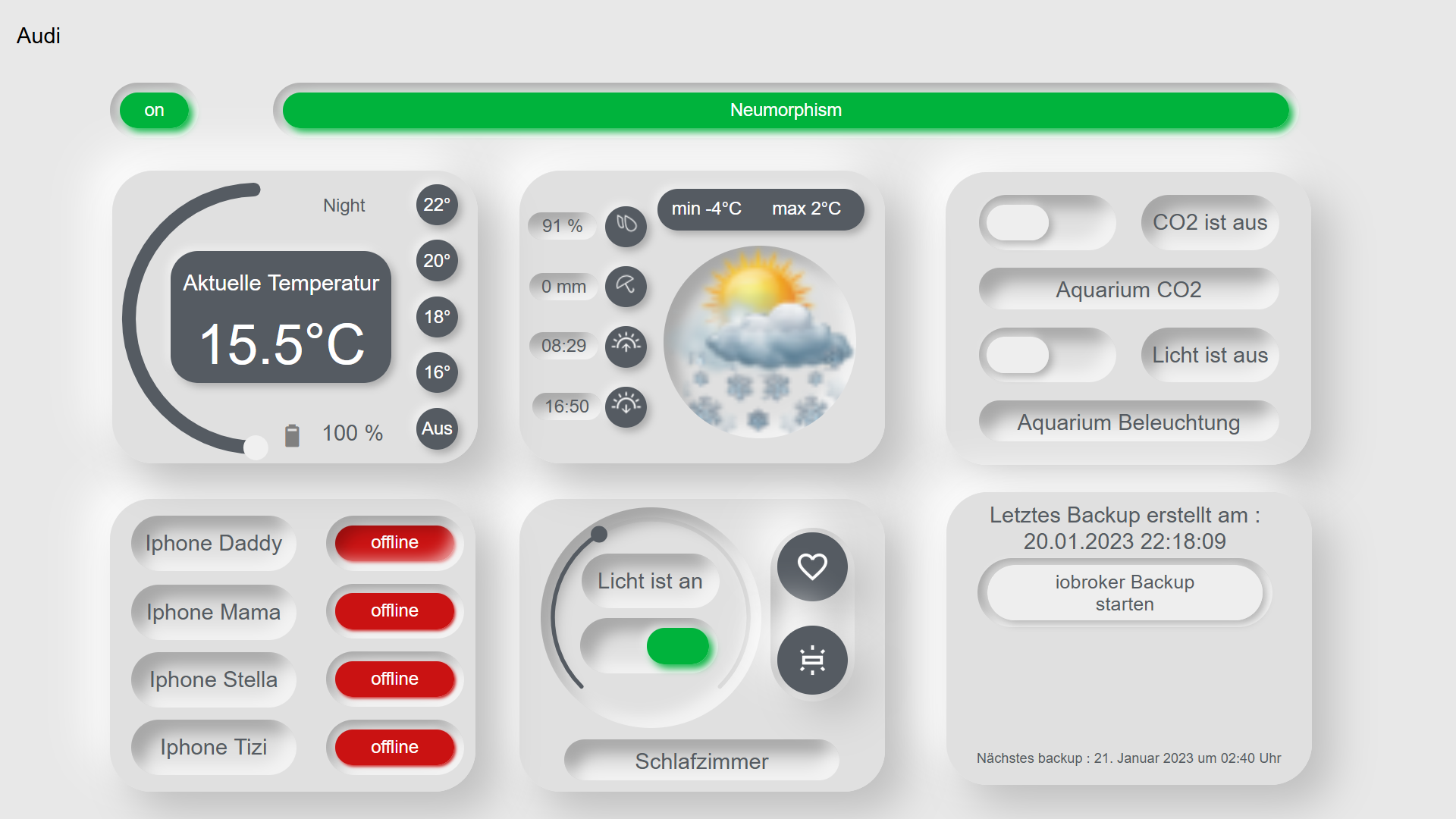
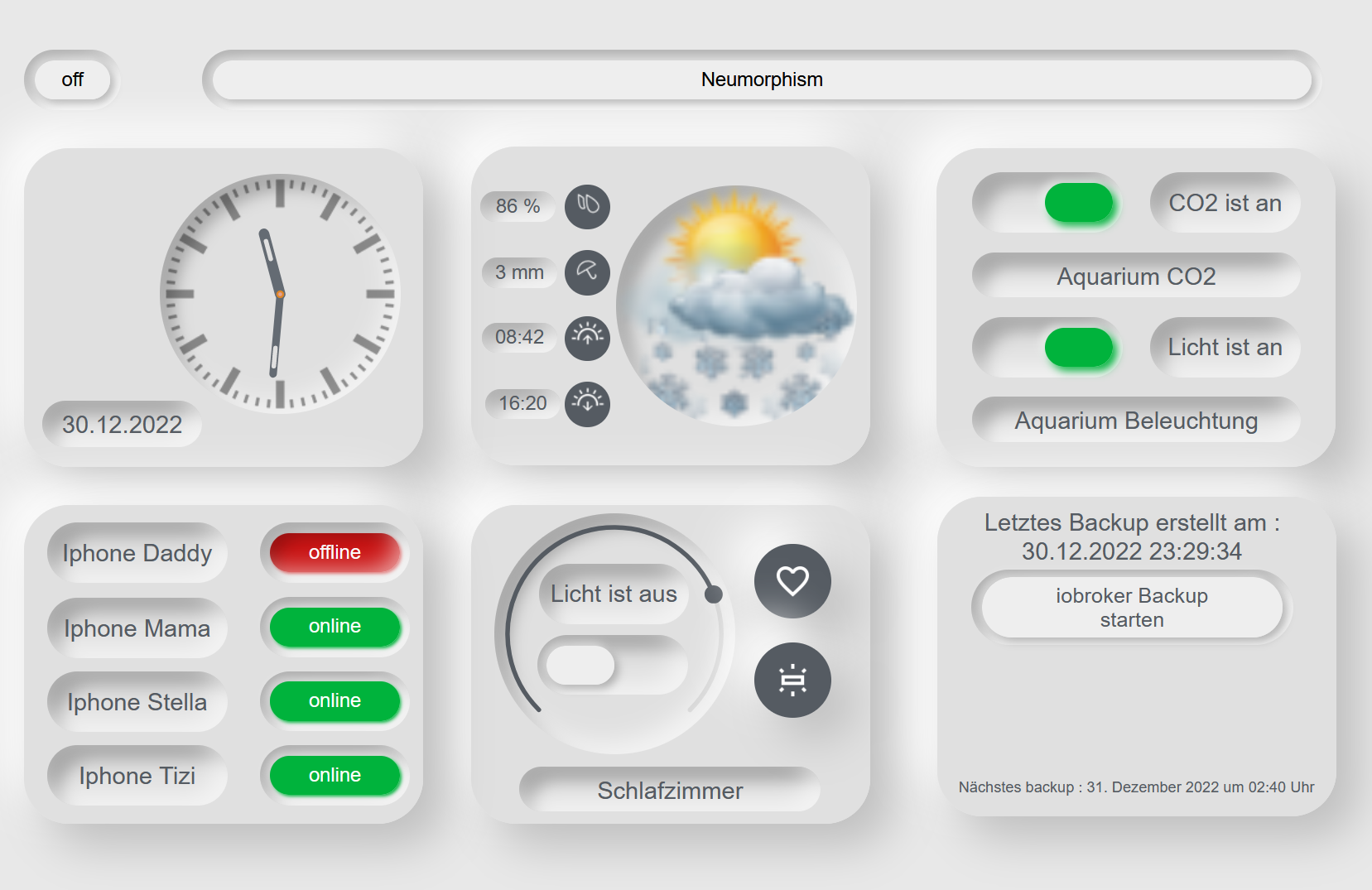
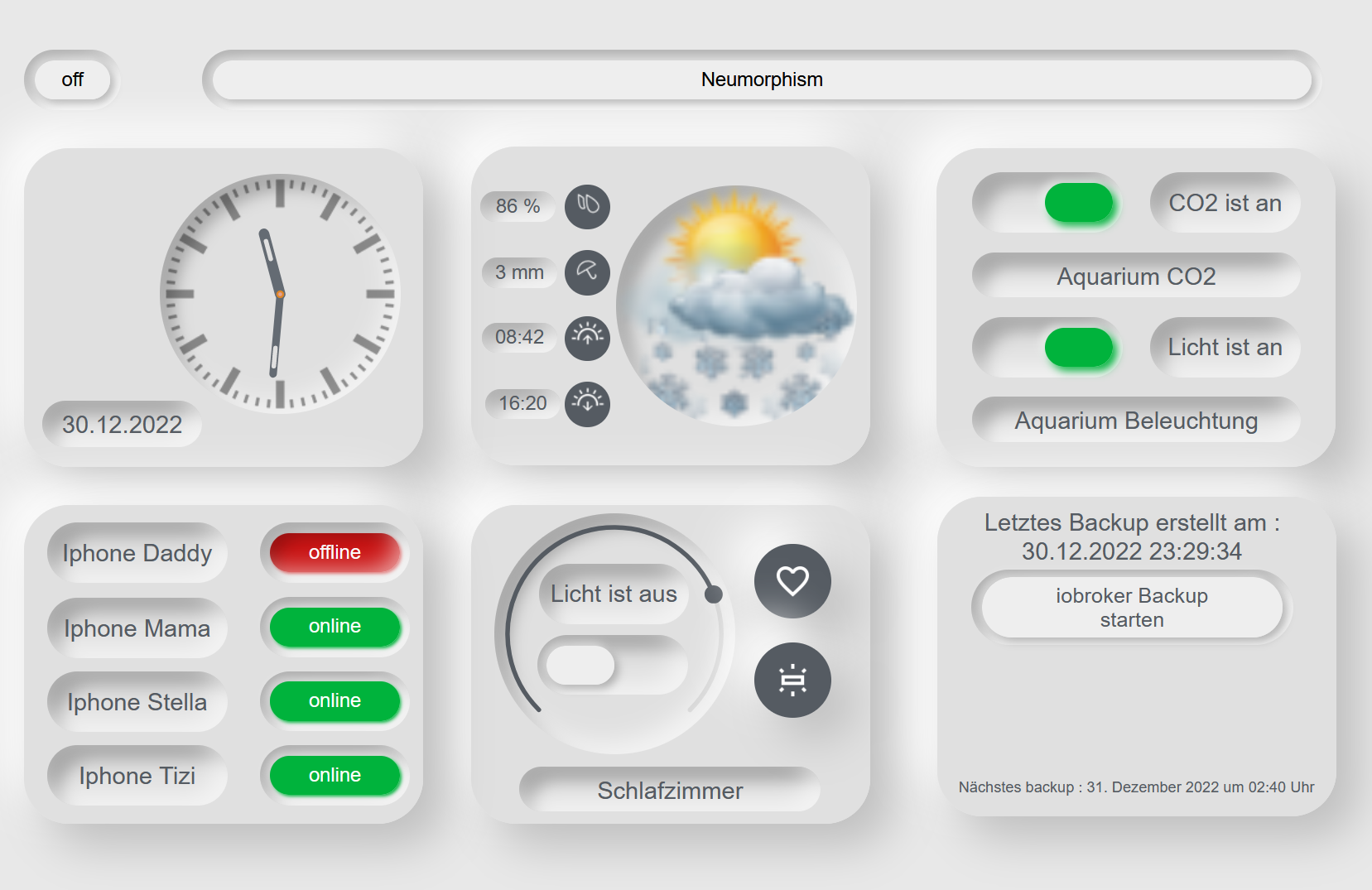
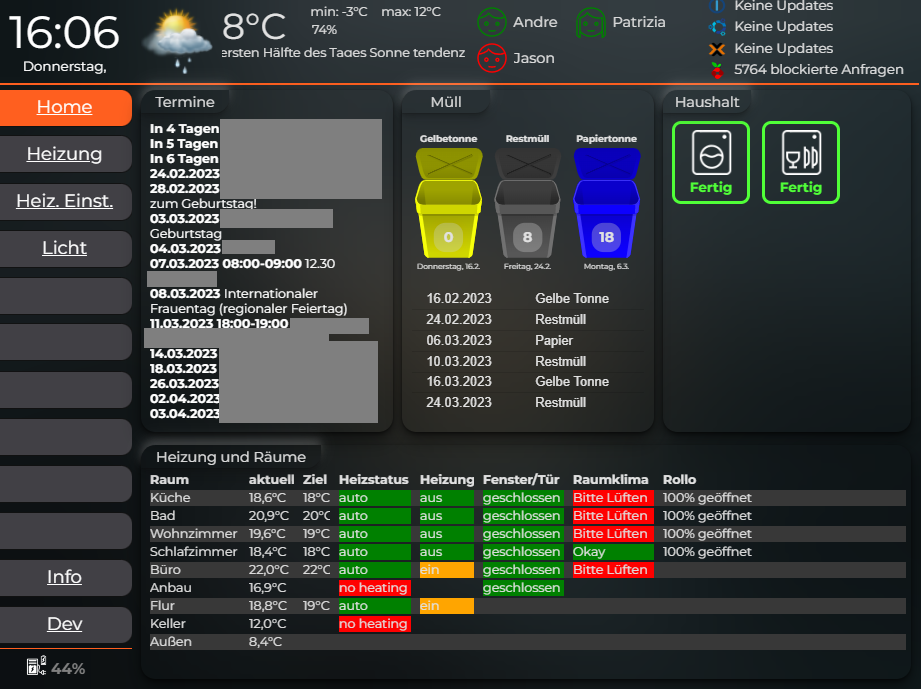
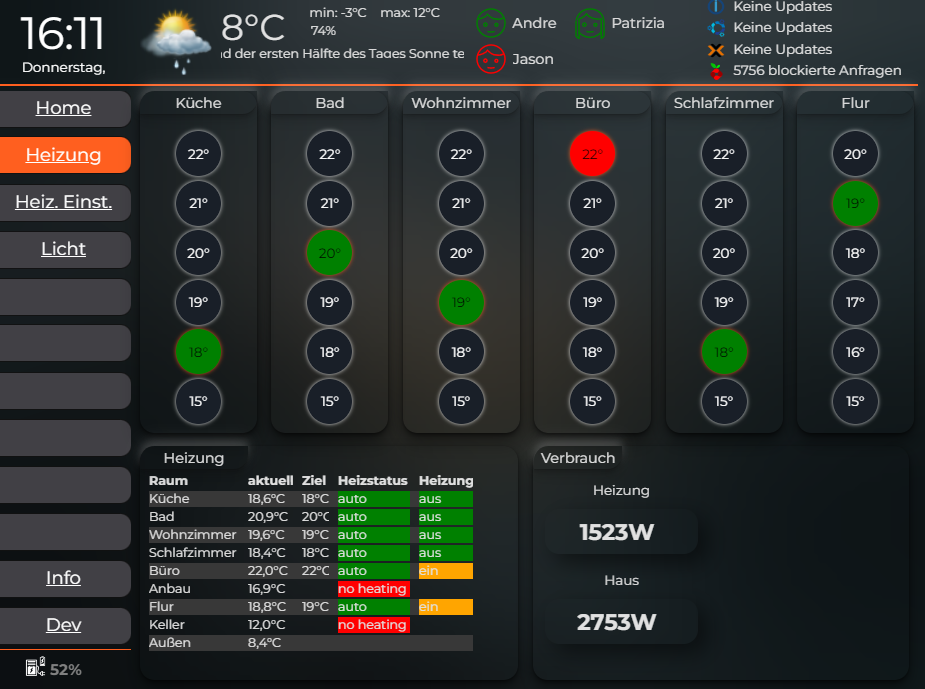
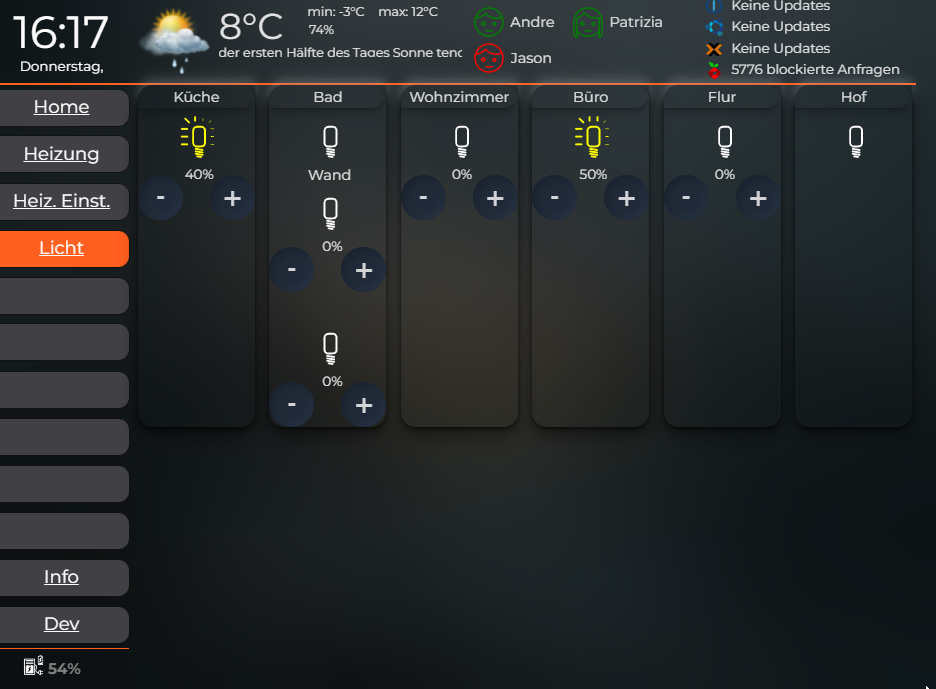
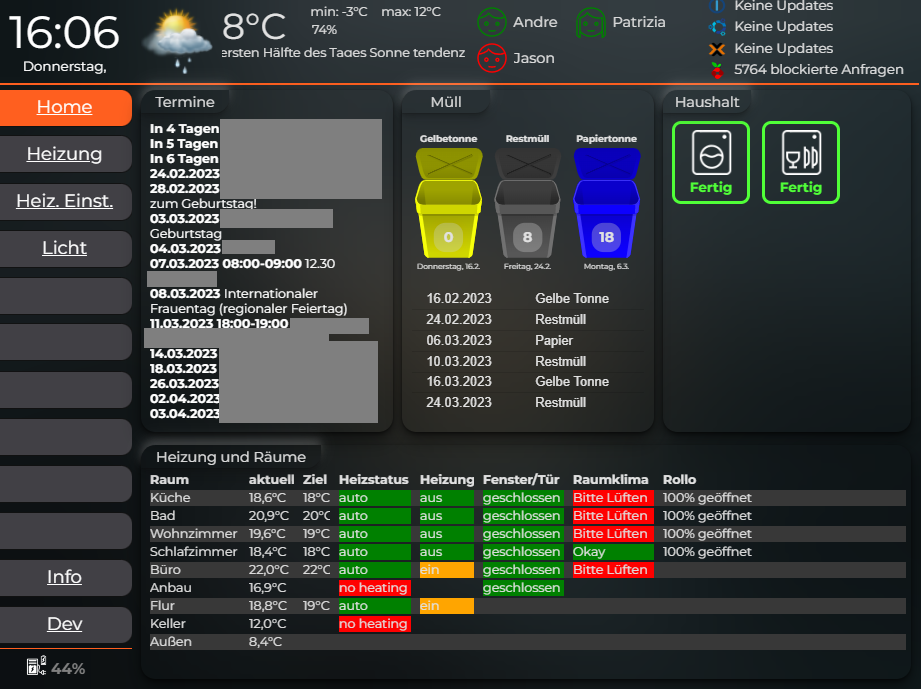
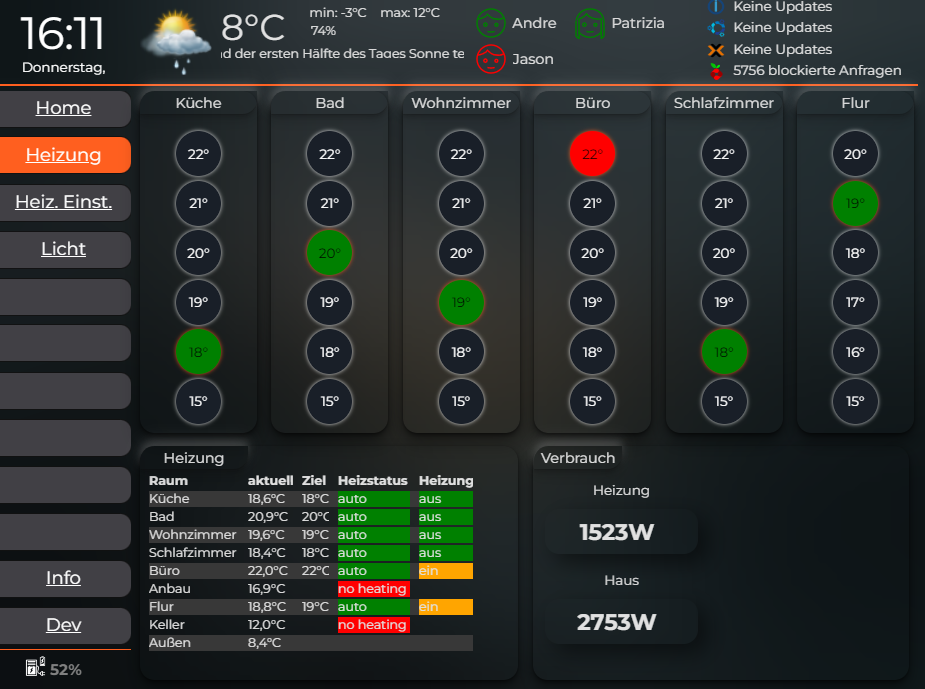
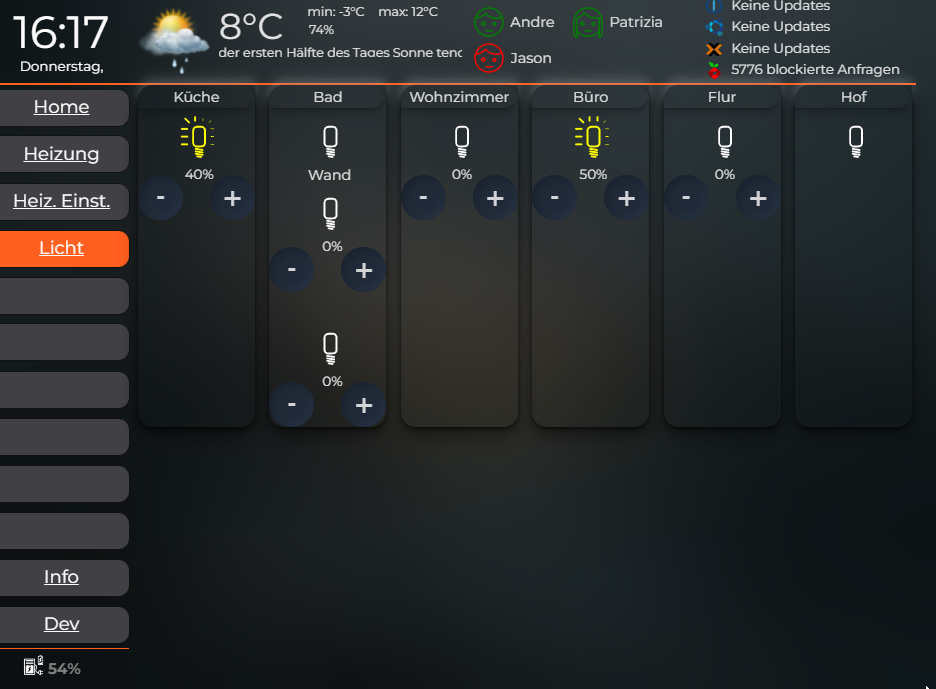
Ich habe auch einbisschen Gespielt und alles Relativ Simpel gehalten und das nötigste auf einem Blick Gebracht.
Das ganze ist für ein Ipad Air und VIS App was im Flur hängt.
Ich hab mal aus allem etwas gemacht"Home"

"Heizung"

"Heizungs Einstellungen"

"Licht"

-
Ich habe auch einbisschen Gespielt und alles Relativ Simpel gehalten und das nötigste auf einem Blick Gebracht.
Das ganze ist für ein Ipad Air und VIS App was im Flur hängt.
Ich hab mal aus allem etwas gemacht"Home"

"Heizung"

"Heizungs Einstellungen"

"Licht"

-
@fichte Hey, mir gefällt dein Dashboard ganz gut und die Seite mit den Heizungseinstellungen.
Würdest du dieses mal zur Verfügung stellen. Ich bin mit meiner Visu momentan gar nicht zufrieden, weil dort alles so durcheinandergewürfelt ist.@manner666 Der Menüpunkt Dev. und Info sind noch nicht Fertig. Habs hier hoch geladen.
-
Es geht voran


@enrico-fischer
Moin :blush:
könntest du dein Projekt veröffentlichen.
Ich finde das Design Hammer:+1:Grüsse
-
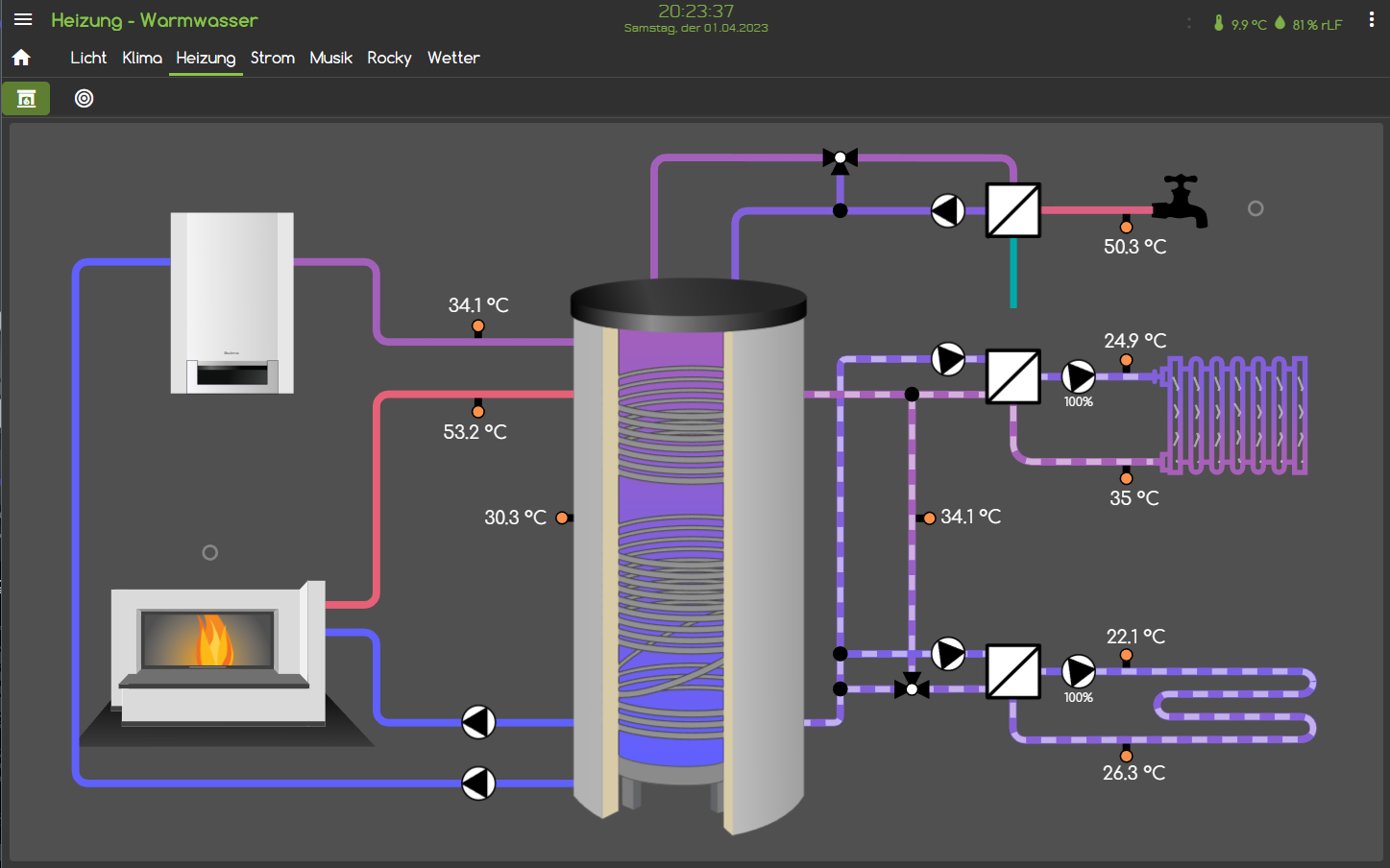
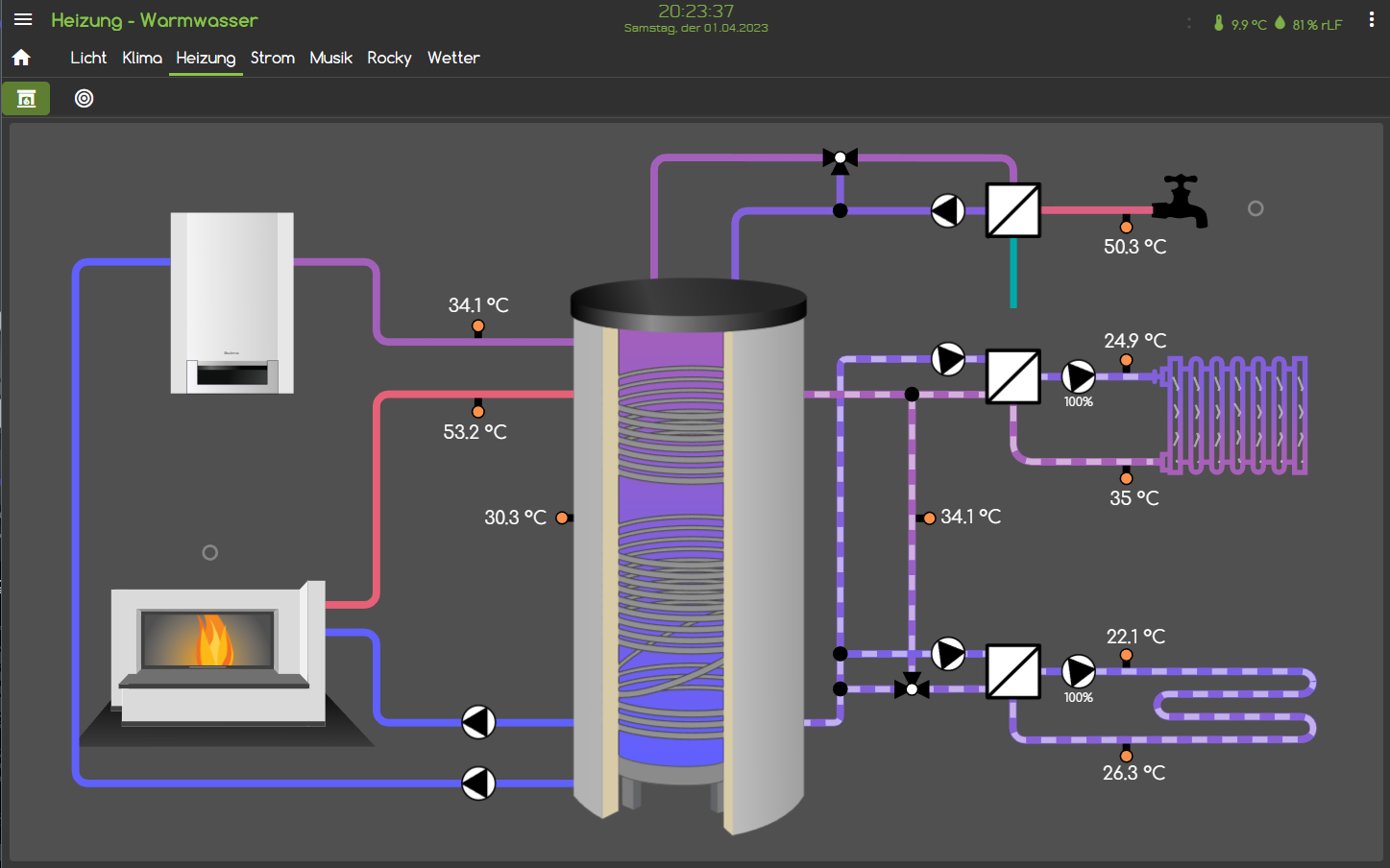
Nachdem ich 3(!) Jahre Anlauf dafür genommen habe, habe ich nun endlich das Hydraulikschema unserer Heizung fertiggestellt. Ich habe hierzu mit InkScape ein SVG erstellt und dieses mit CSS und JavaScript animiert. Alle Datenpunkte sind mit eigebettet, so dass es auf verschiedenen Endgeräten nach Belieben skaliert werden kann.
Die Pumpen drehen sich in Abhängigkeit zur Modulation, gleichzeitig werden die Striche animiert. Die Leitungsfarben werden in Abhängigkeit der jeweiligen Temperaturen eingestellt.
Therme, Ofen und Wämepufferspeicher habe ich selbst selbst hergestellt. Es gibt zwar einige Vorlagen im WWW, die sind aber keine schöne Vektorgrafiken :) Und der Kamin sieht so aus wie das Original :)
Mein Dank geht an @Marc_St , @SBorg , @Stefan-G und viele andere, die mir auf der Reise und dem Weg hierhin geholfen haben.

Hier ein Video:
vis.webmDas ist ein schönes Projekt und wahrscheinlich nie ganz fertig, aber die größte Hürde ist genommen!
-
Nachdem ich 3(!) Jahre Anlauf dafür genommen habe, habe ich nun endlich das Hydraulikschema unserer Heizung fertiggestellt. Ich habe hierzu mit InkScape ein SVG erstellt und dieses mit CSS und JavaScript animiert. Alle Datenpunkte sind mit eigebettet, so dass es auf verschiedenen Endgeräten nach Belieben skaliert werden kann.
Die Pumpen drehen sich in Abhängigkeit zur Modulation, gleichzeitig werden die Striche animiert. Die Leitungsfarben werden in Abhängigkeit der jeweiligen Temperaturen eingestellt.
Therme, Ofen und Wämepufferspeicher habe ich selbst selbst hergestellt. Es gibt zwar einige Vorlagen im WWW, die sind aber keine schöne Vektorgrafiken :) Und der Kamin sieht so aus wie das Original :)
Mein Dank geht an @Marc_St , @SBorg , @Stefan-G und viele andere, die mir auf der Reise und dem Weg hierhin geholfen haben.

Hier ein Video:
vis.webmDas ist ein schönes Projekt und wahrscheinlich nie ganz fertig, aber die größte Hürde ist genommen!
@spampunk Hallo Spampunk, Deine animierte Darstellung der Heizung finde ich ziemlich genial. Würdest Du sie zur Verfügung stellen, vielleicht sogar mit einigen Erklärungen, was man wo anpacken muss, um es auf eigene Bedürfnisse anzupassen?
Das wäre echt super.
Danke!
VG -
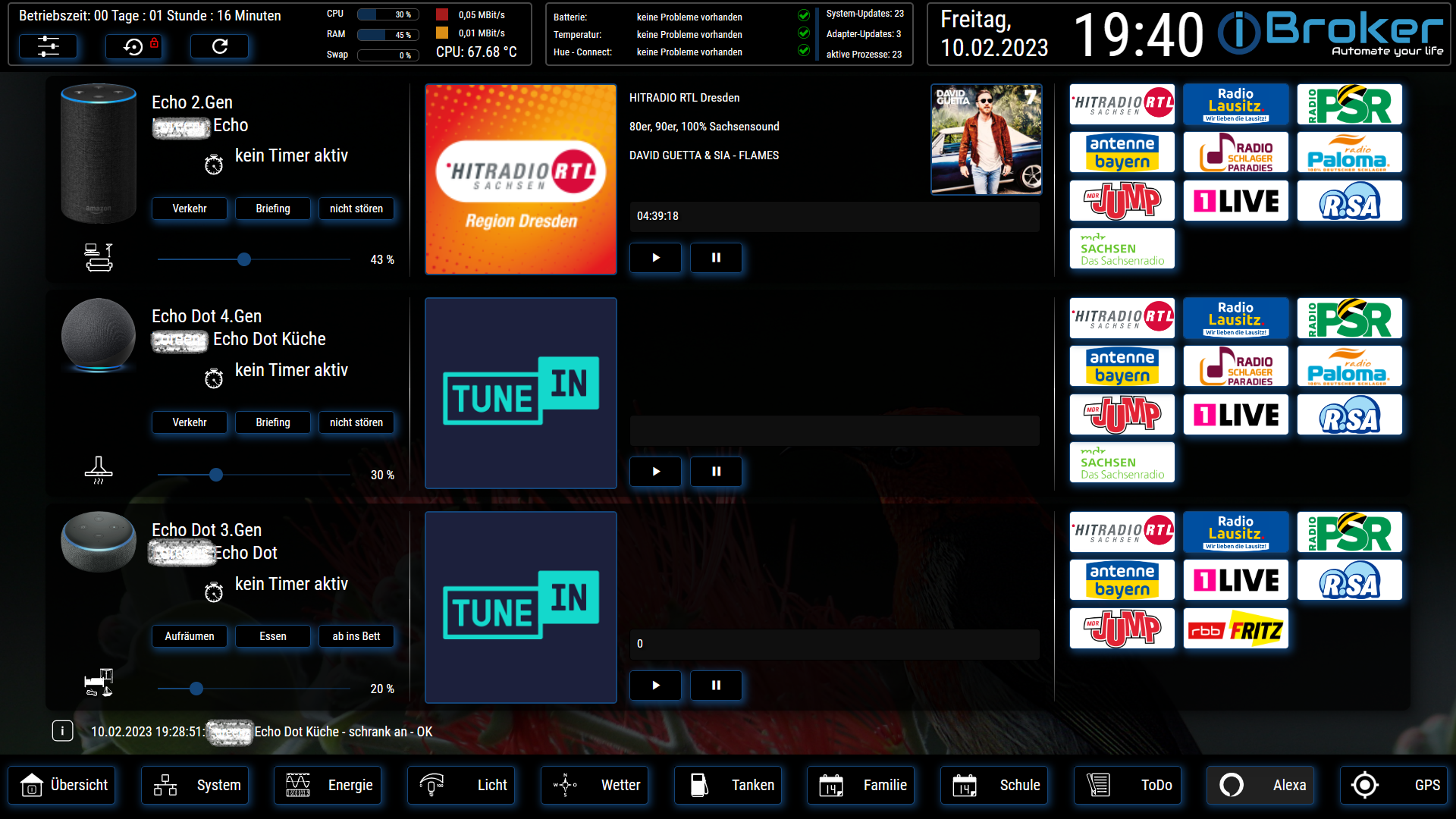
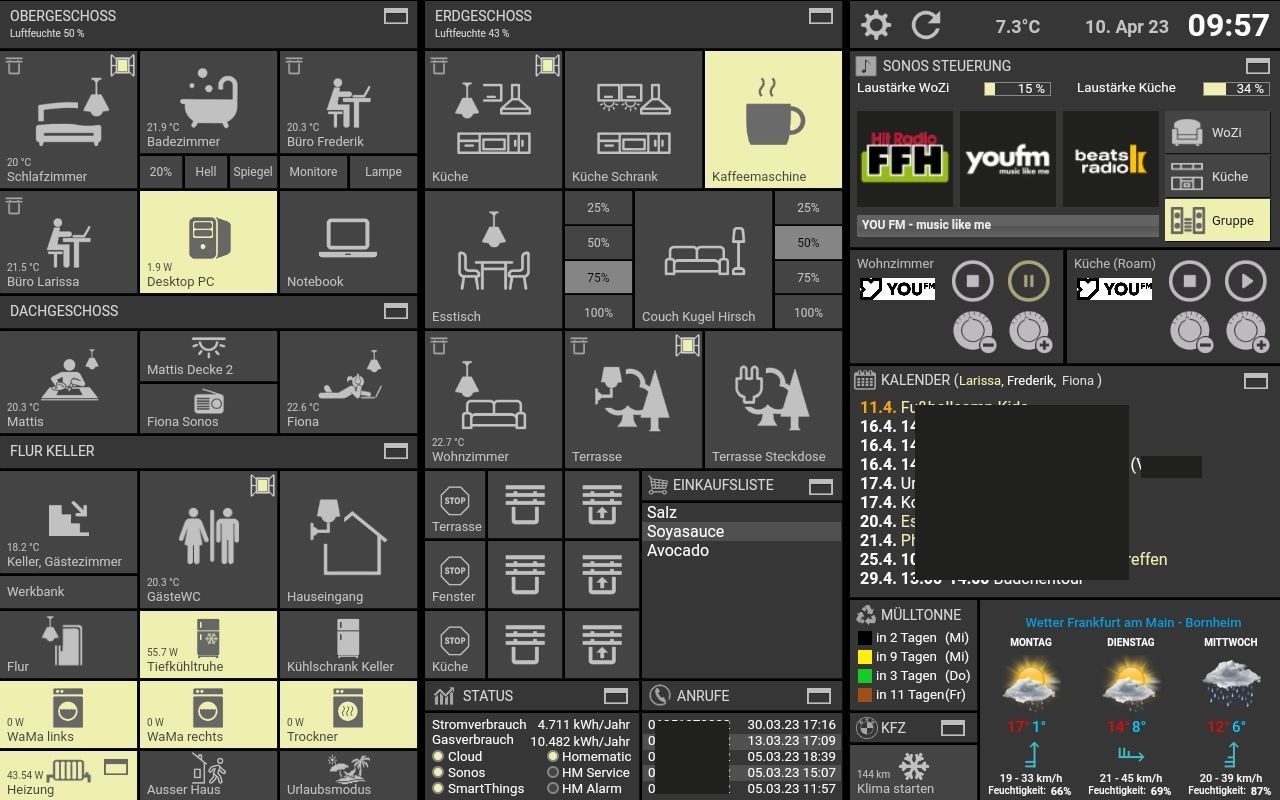
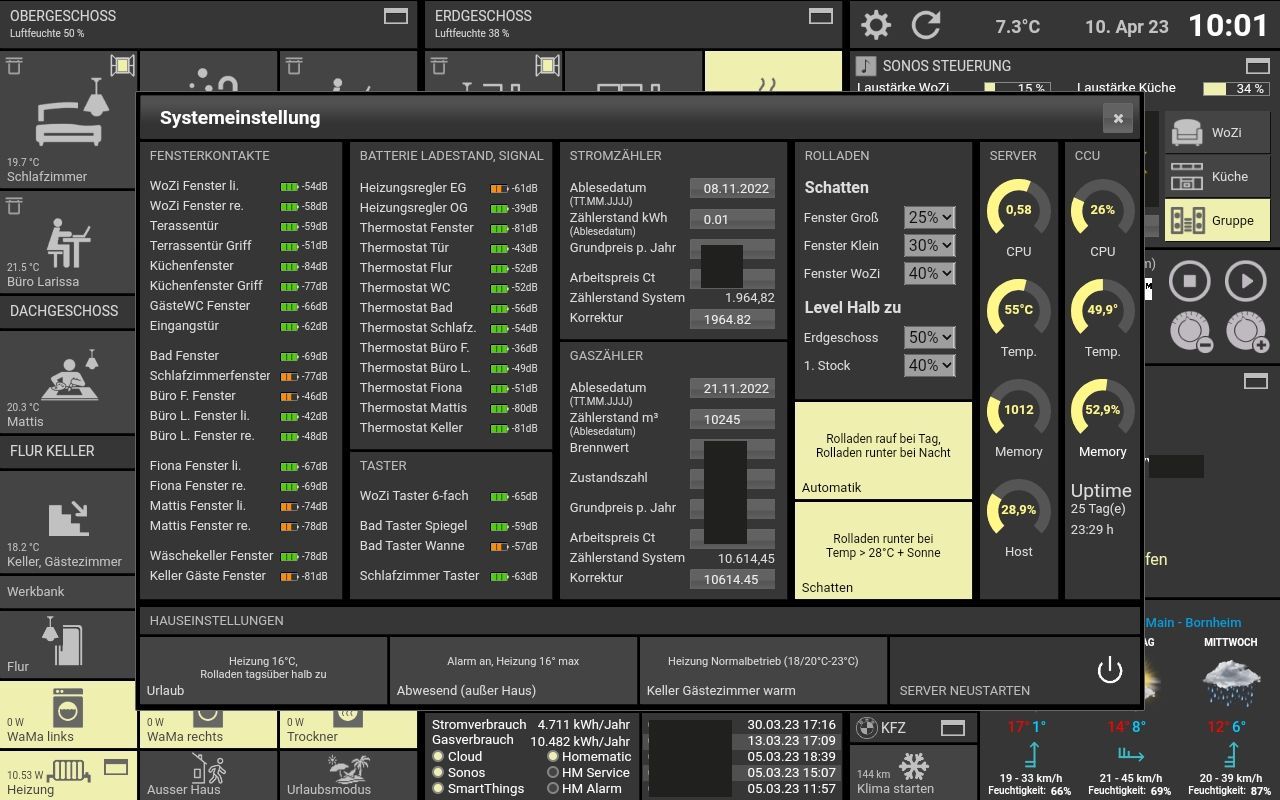
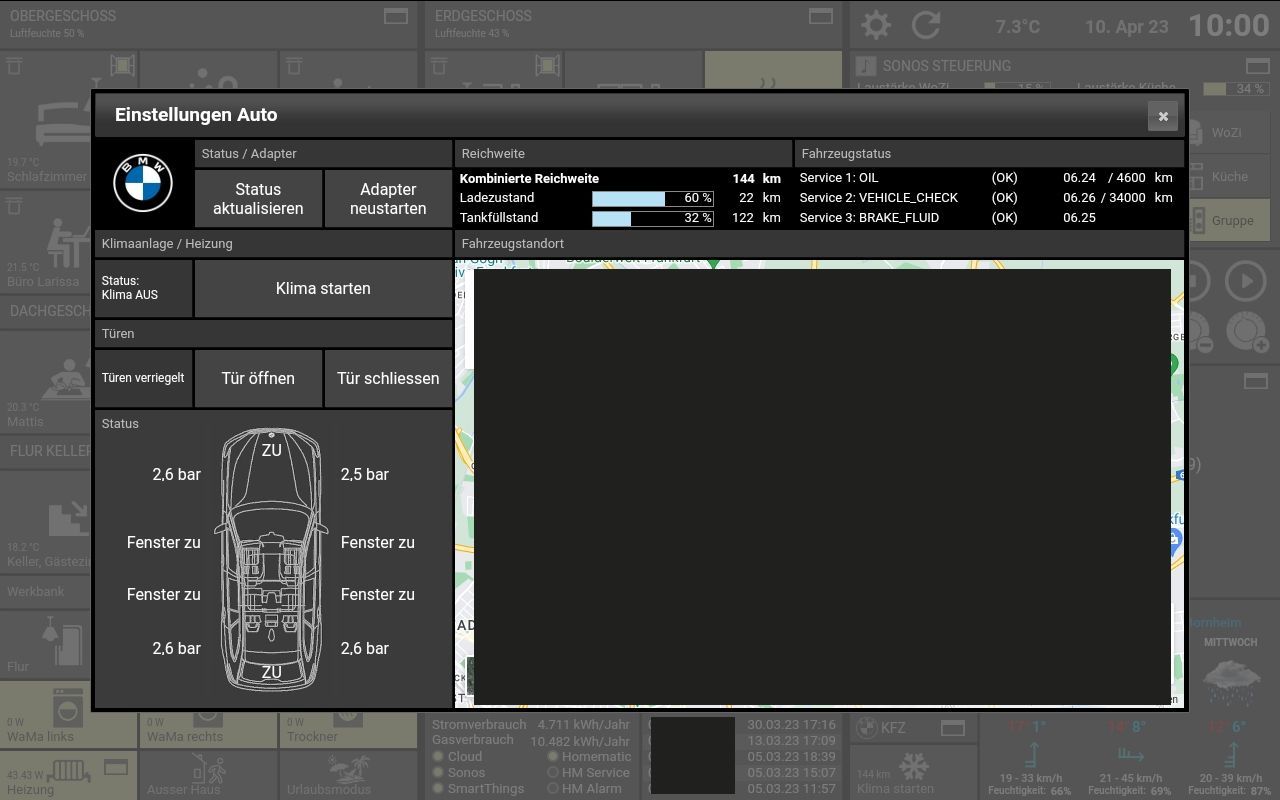
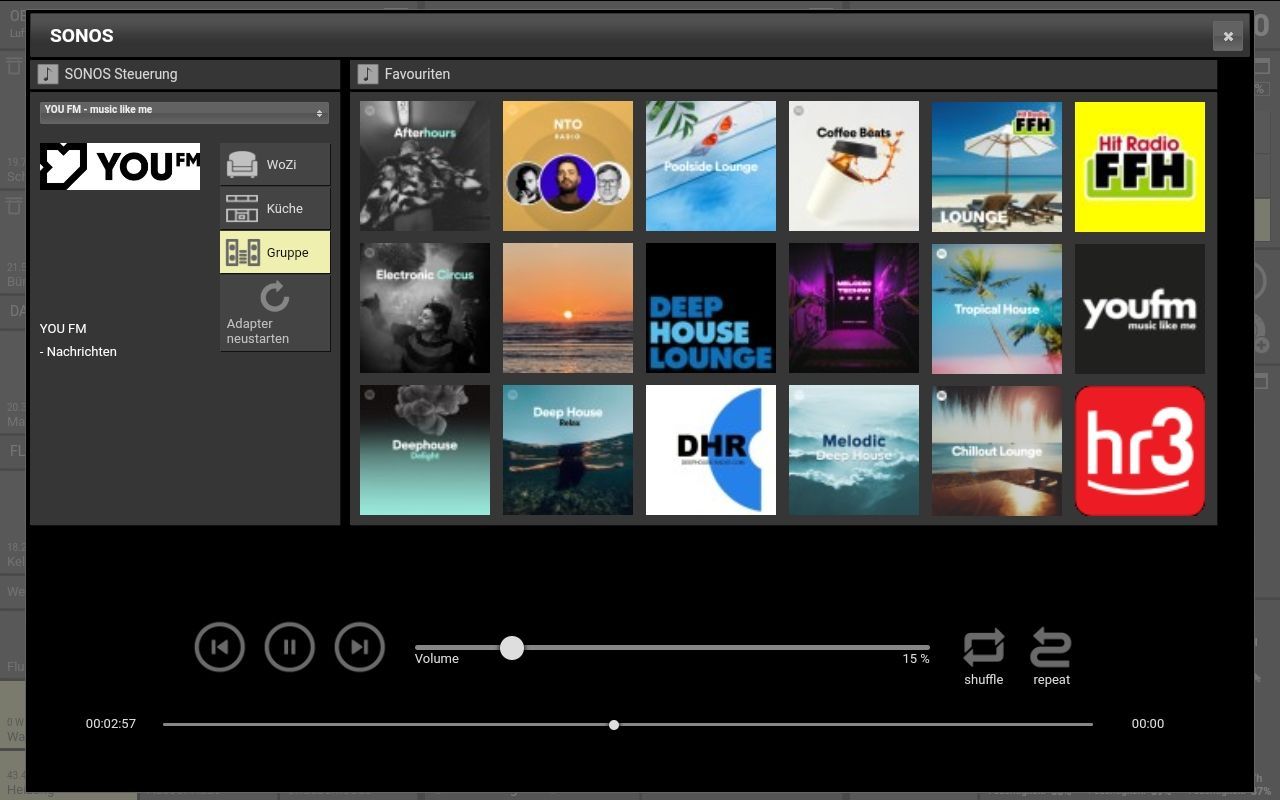
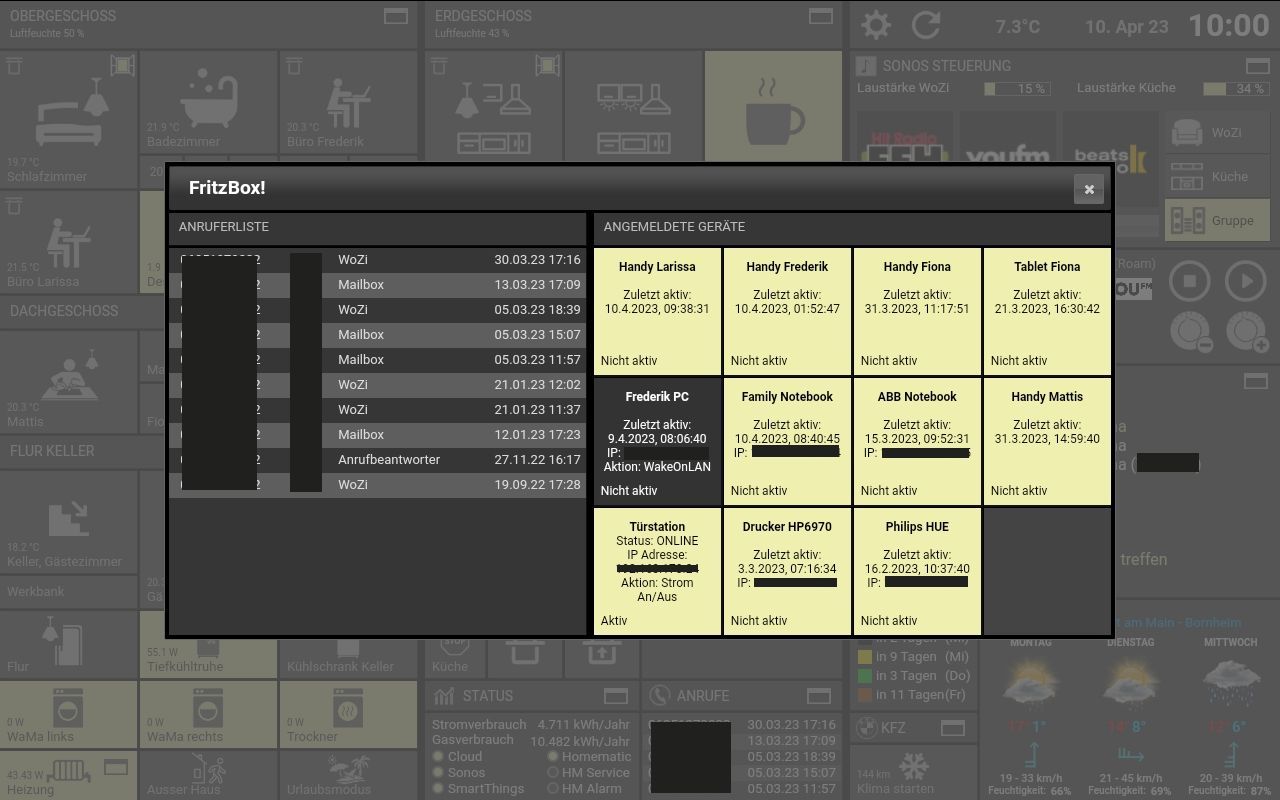
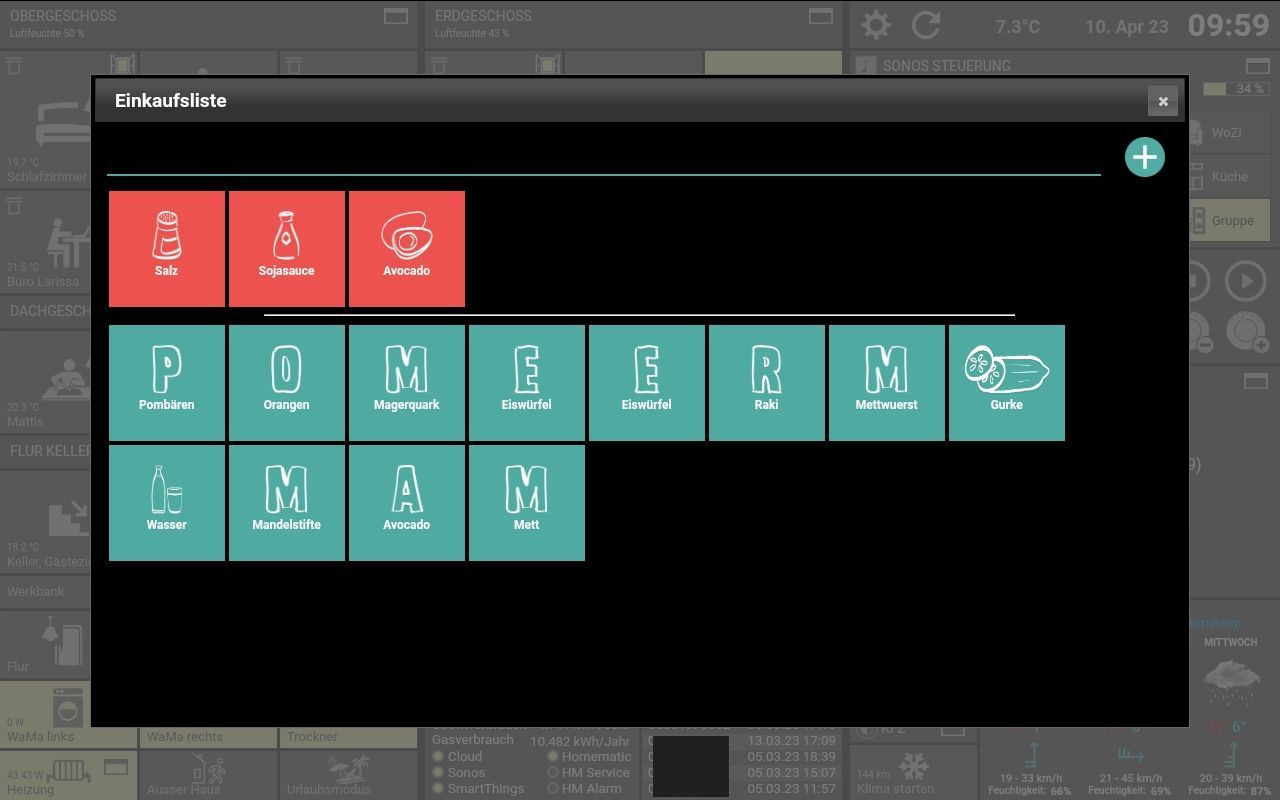
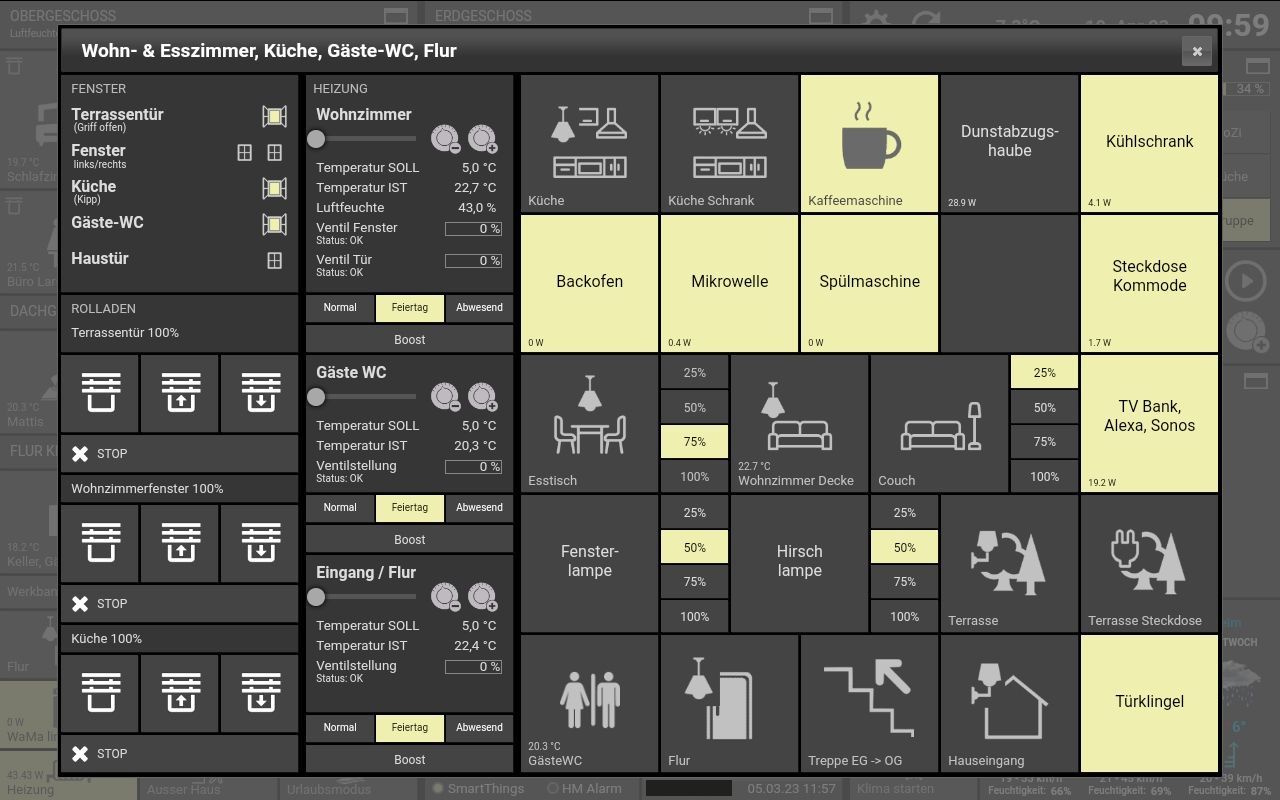
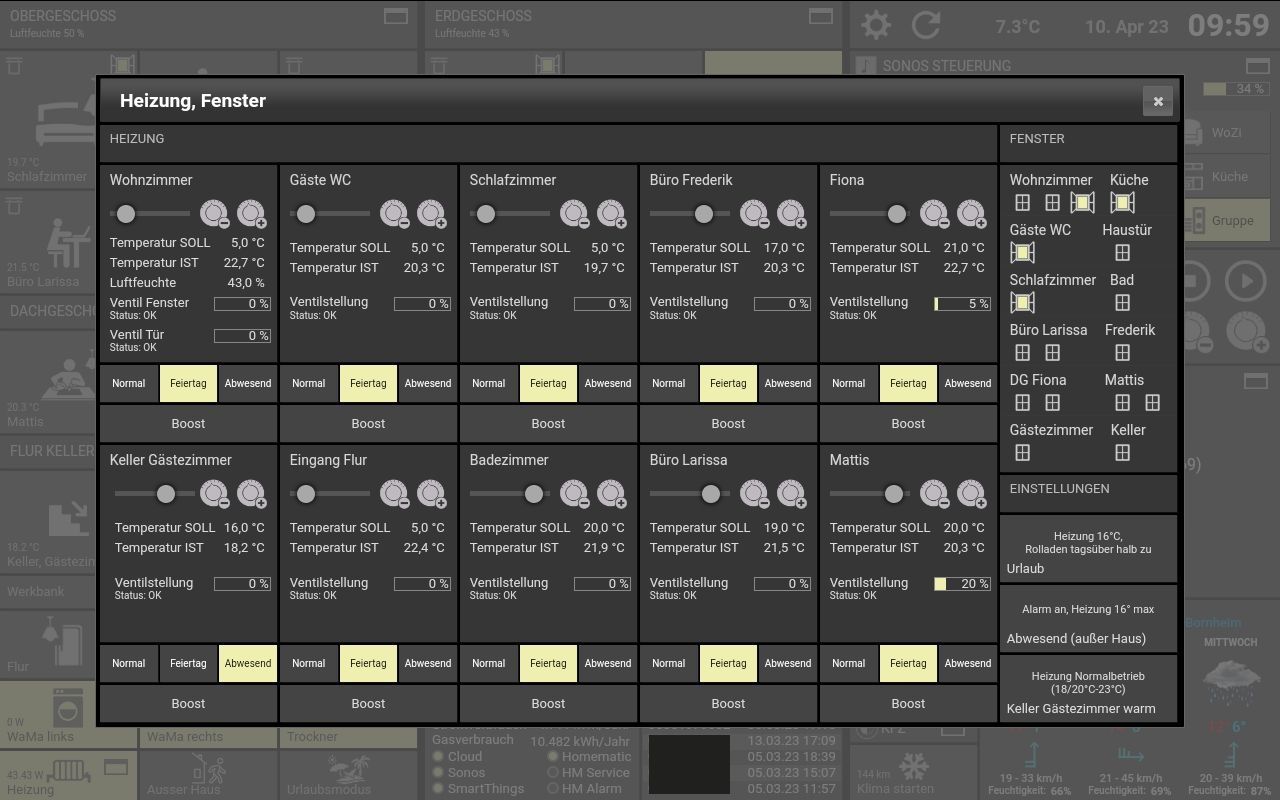
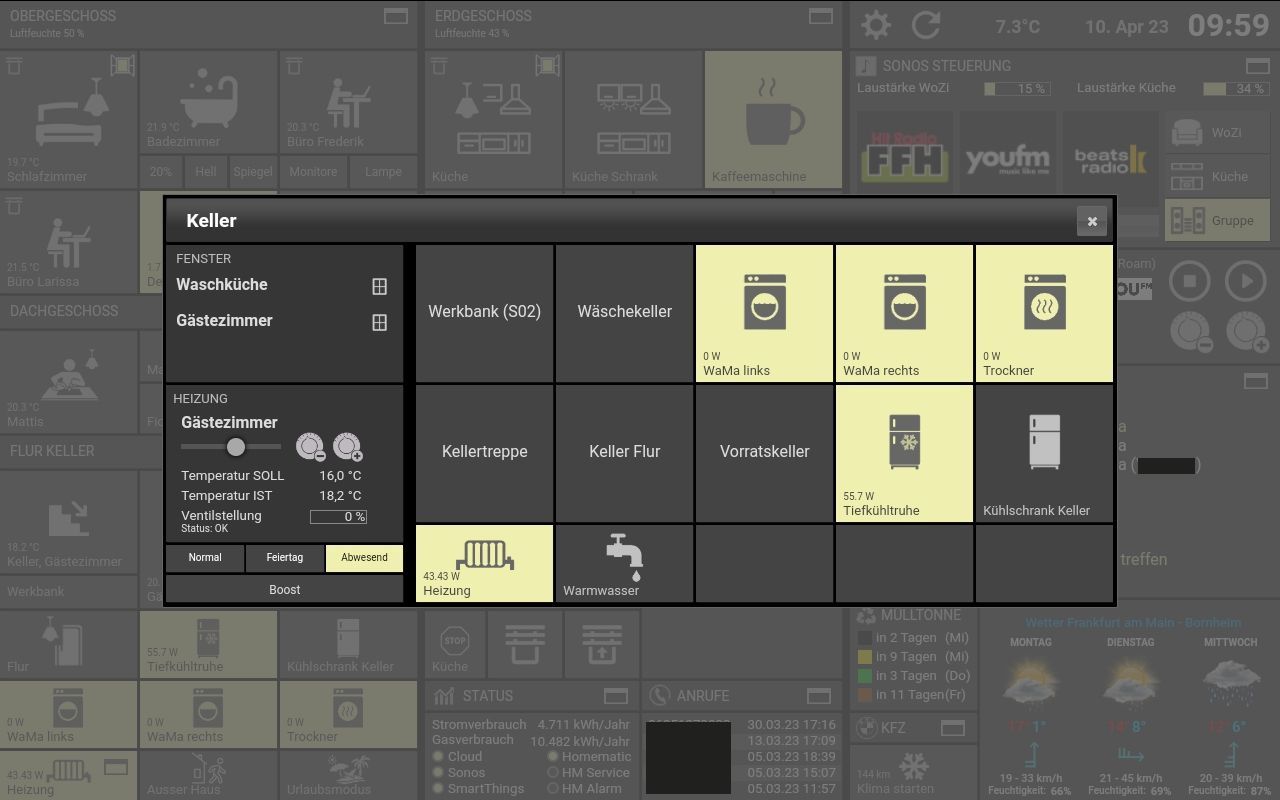
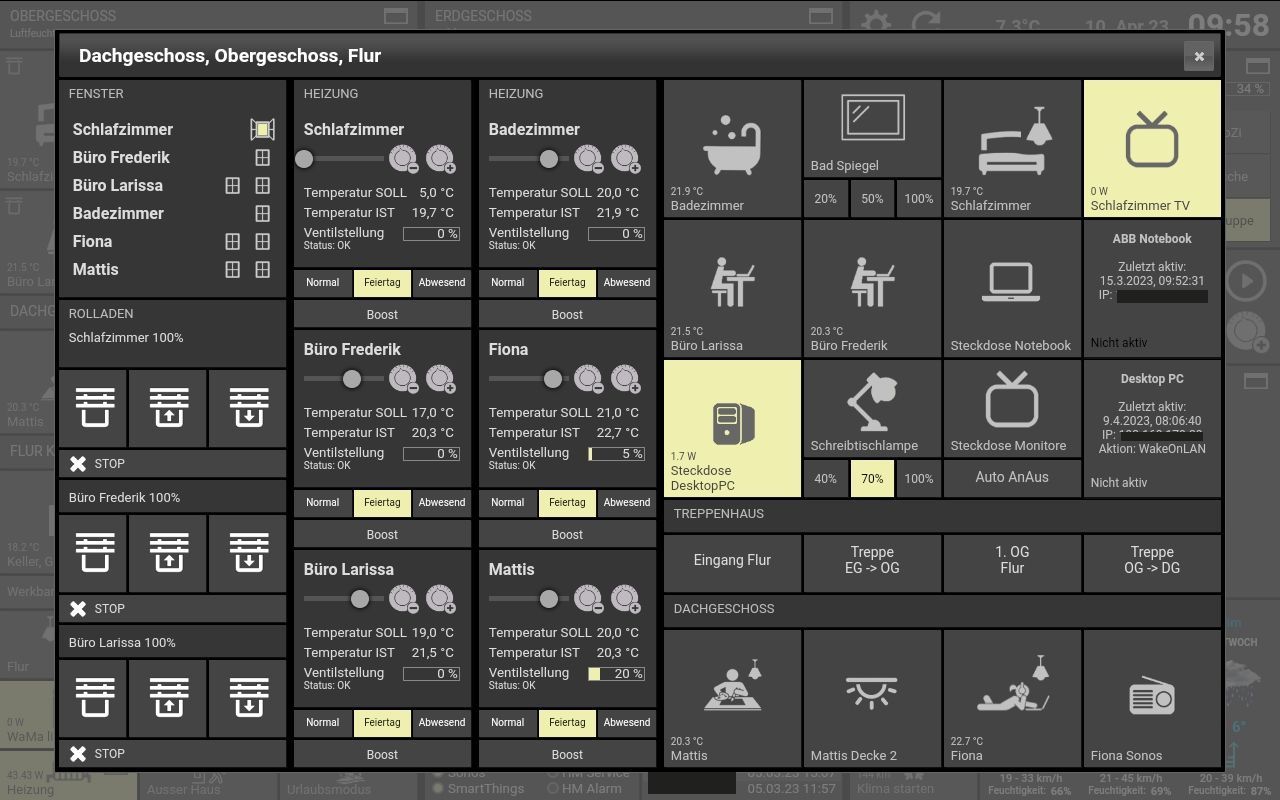
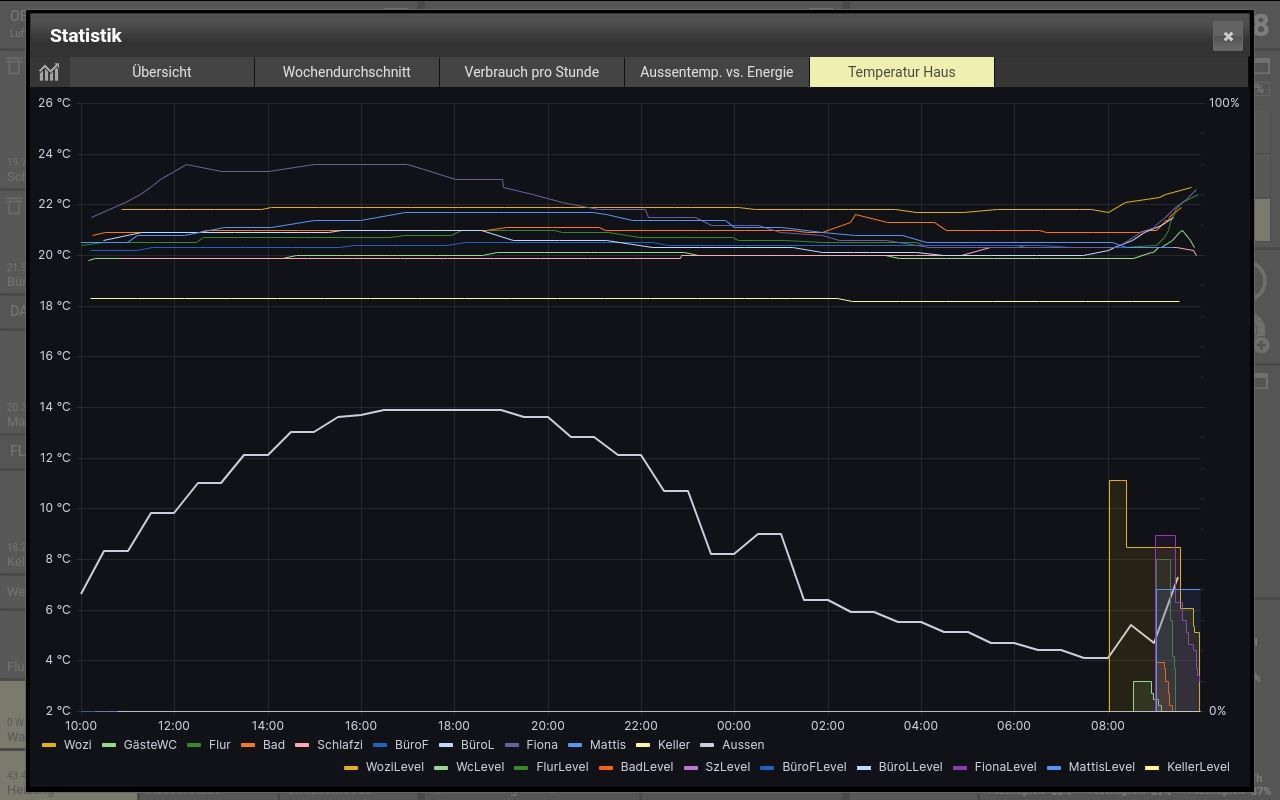
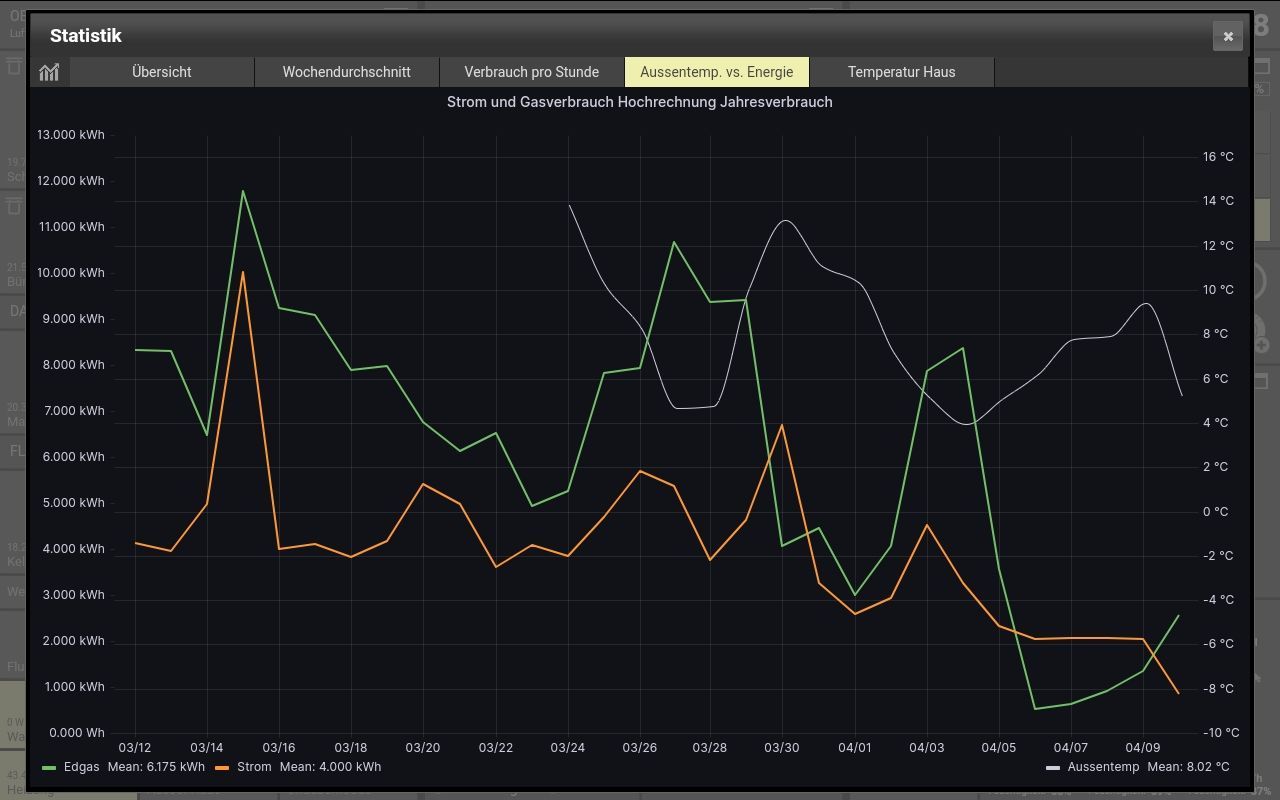
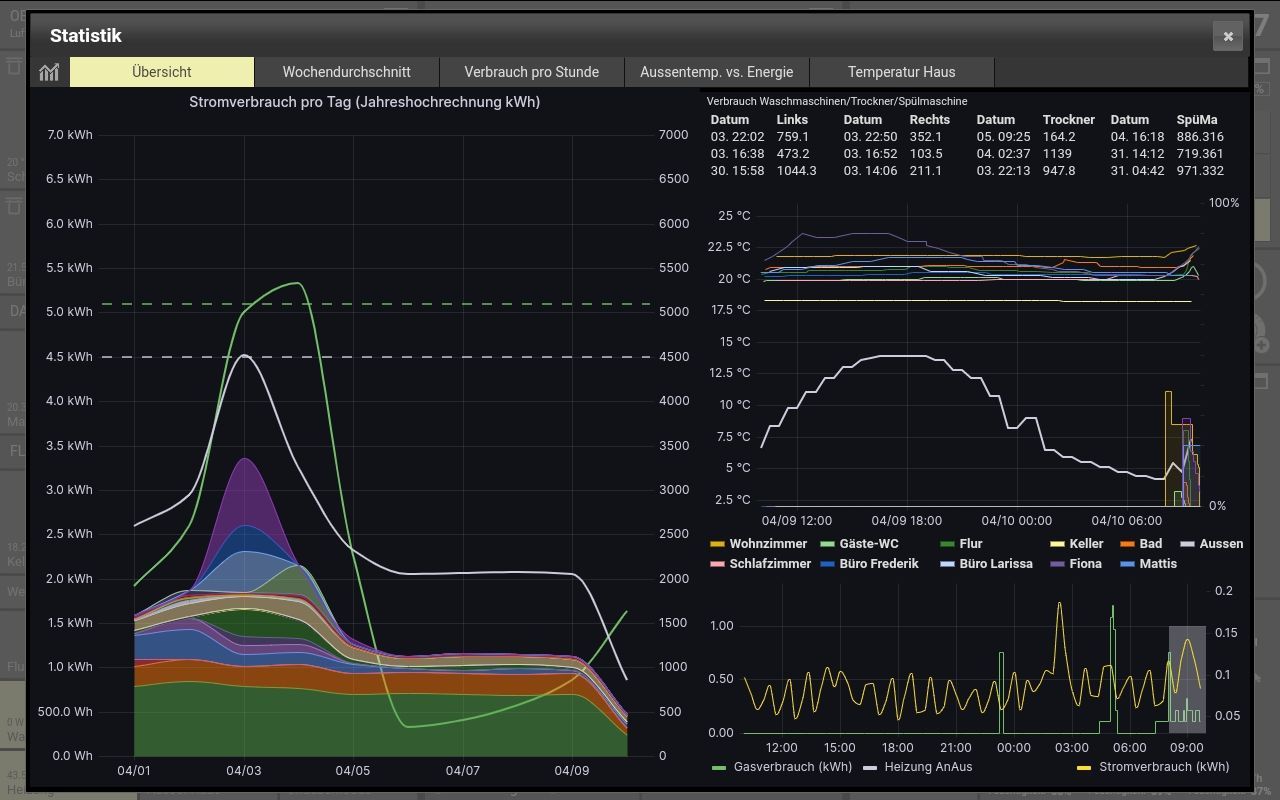
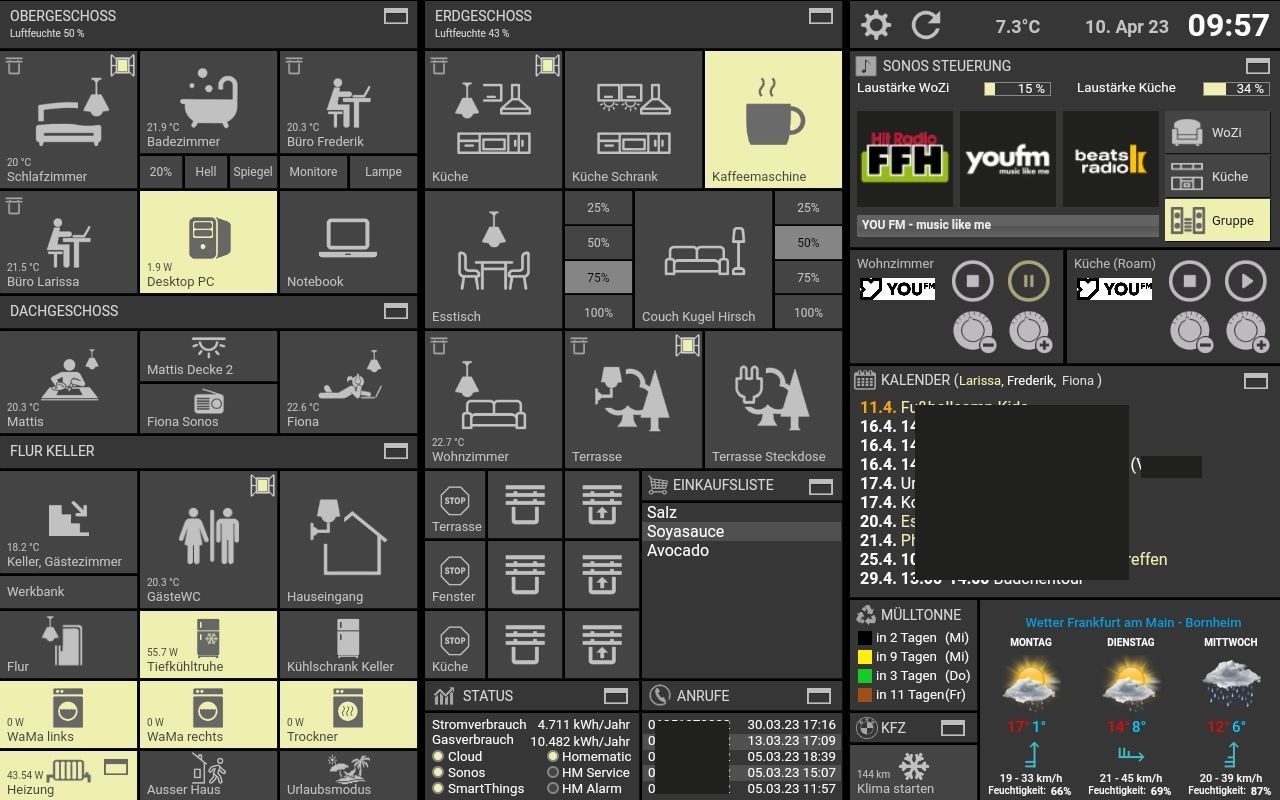
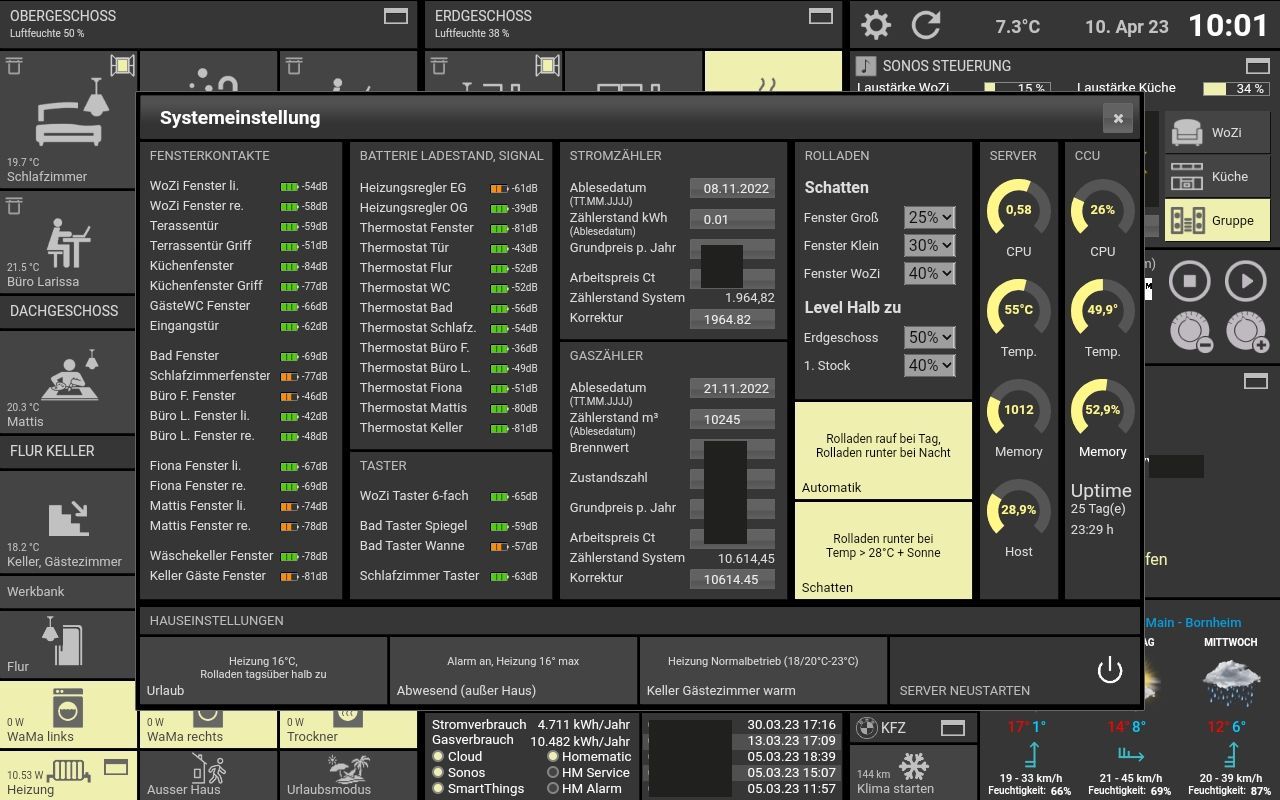
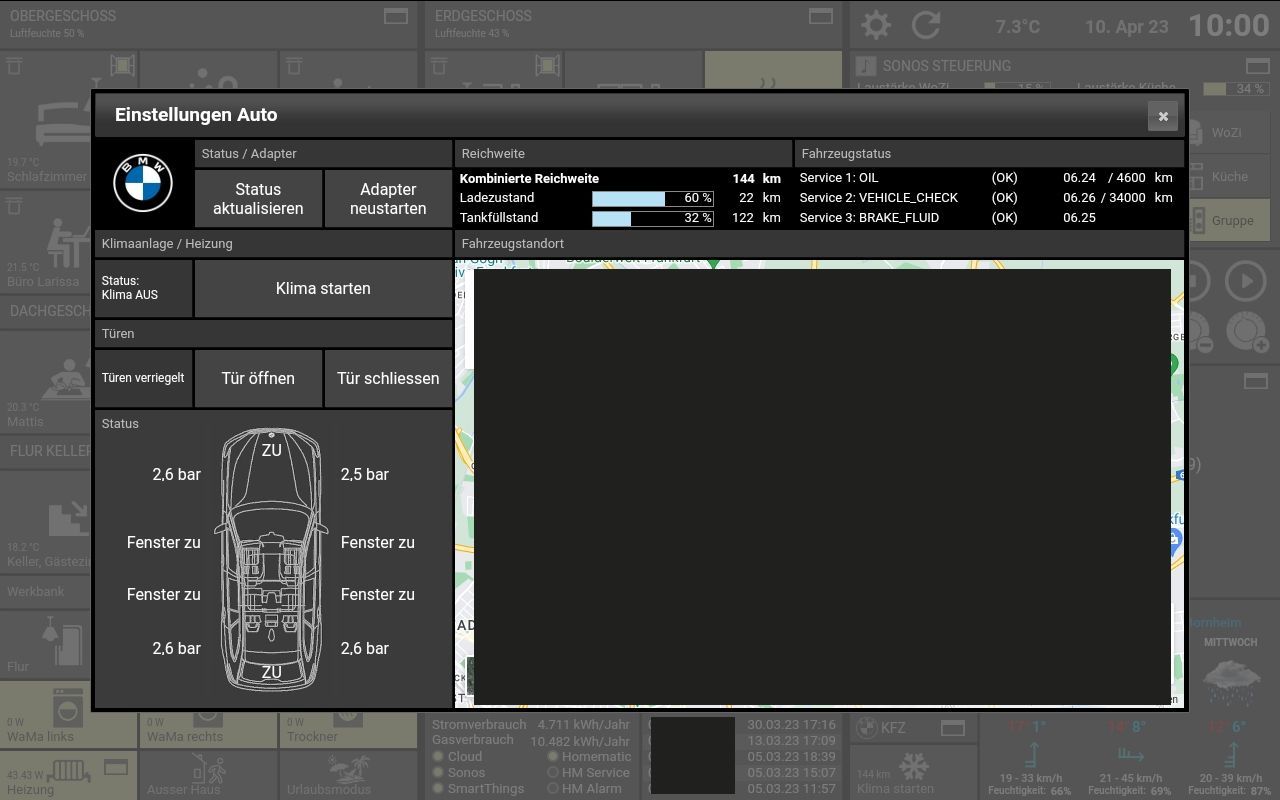
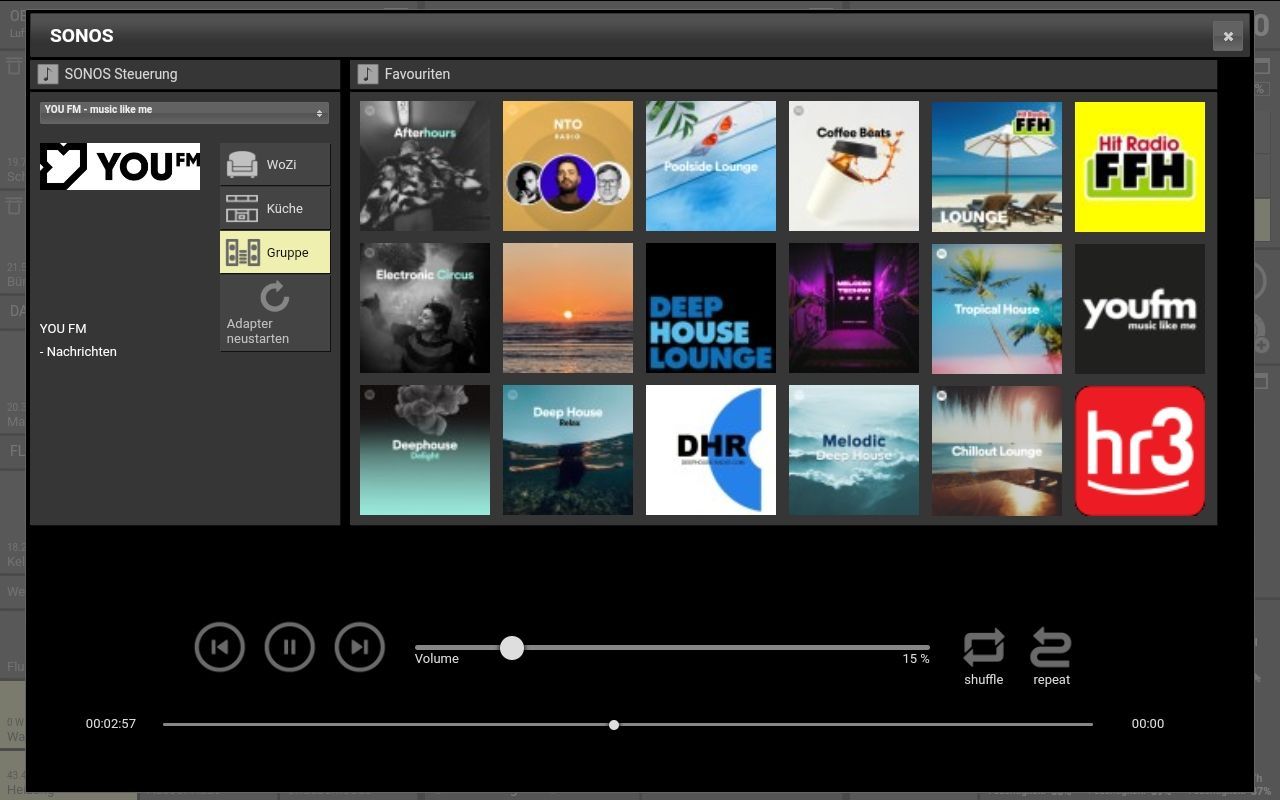
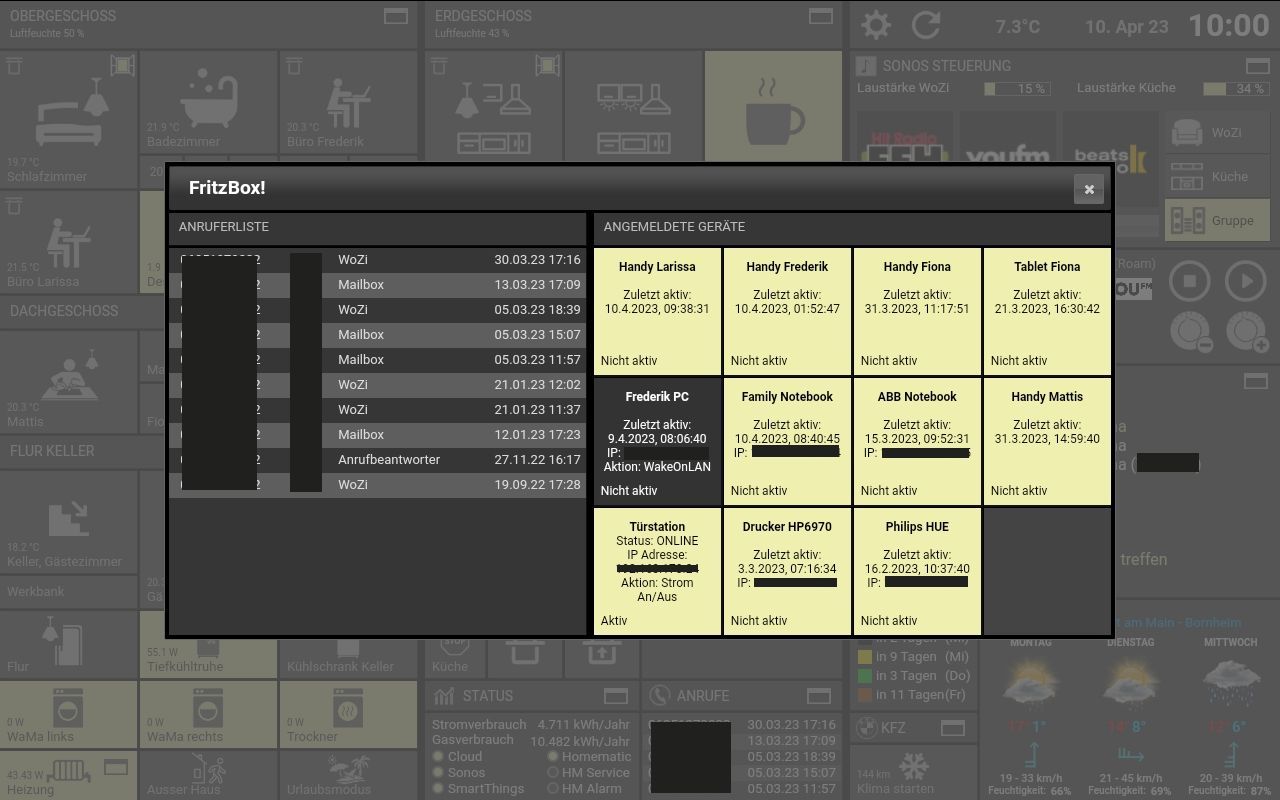
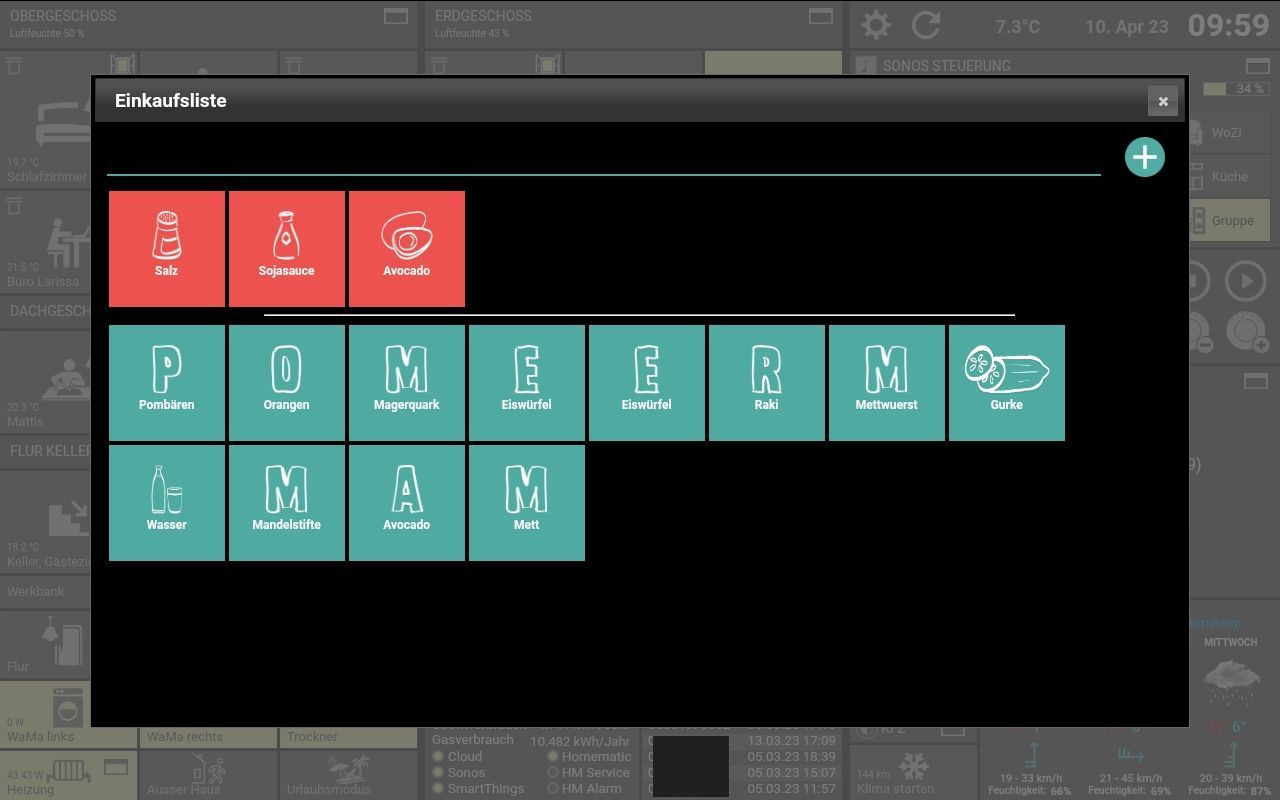
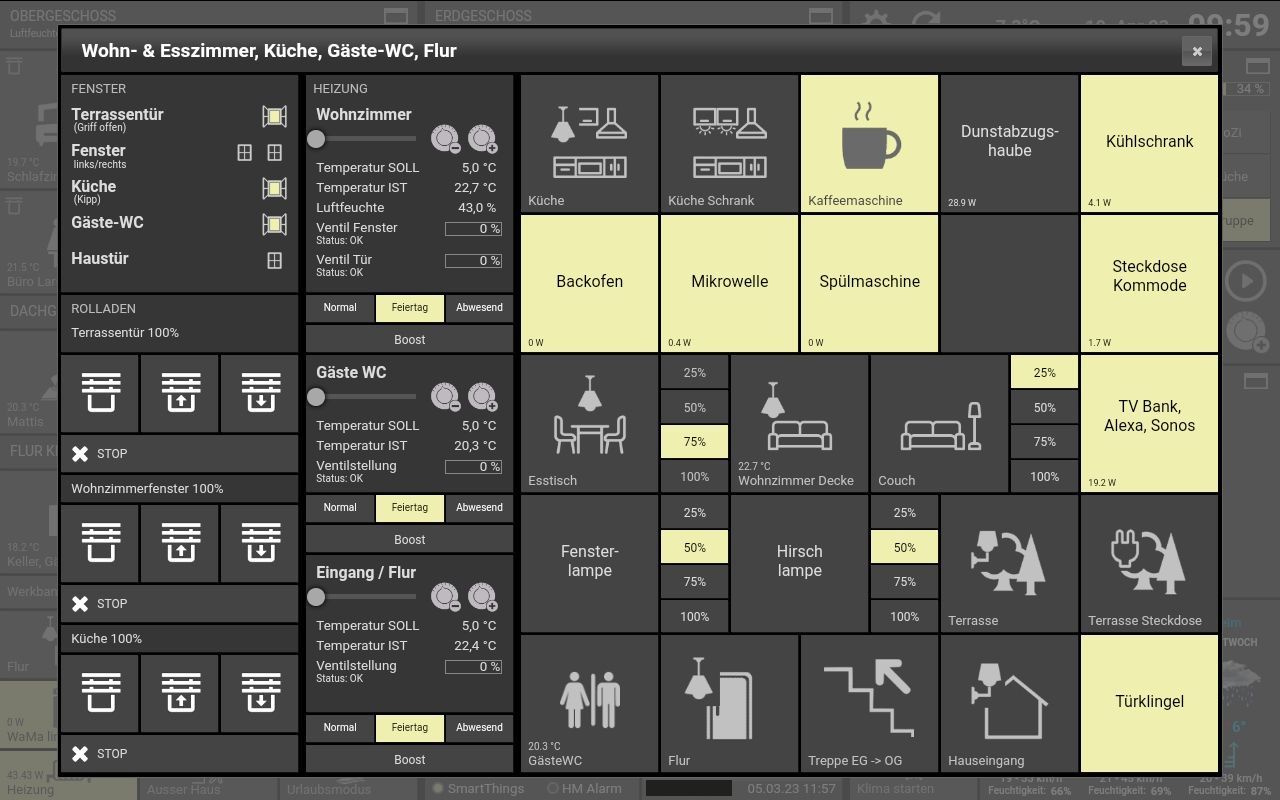
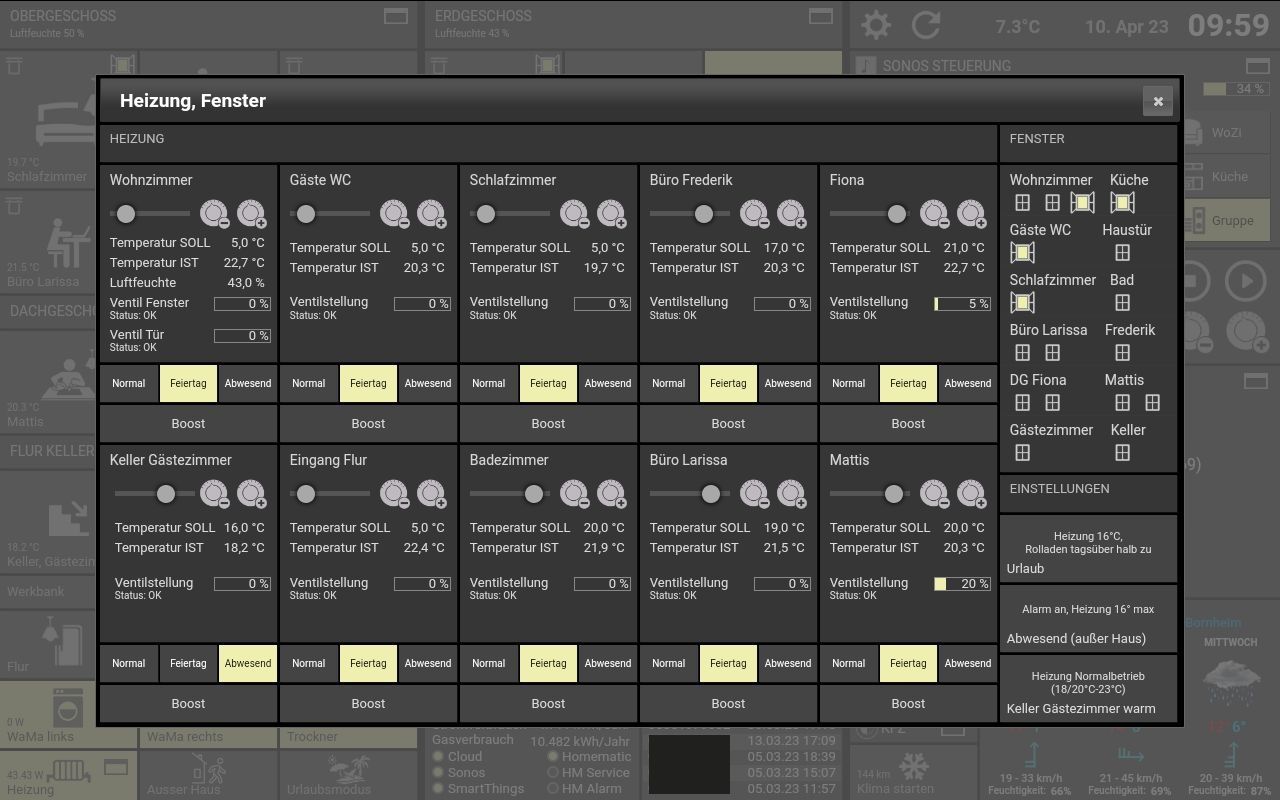
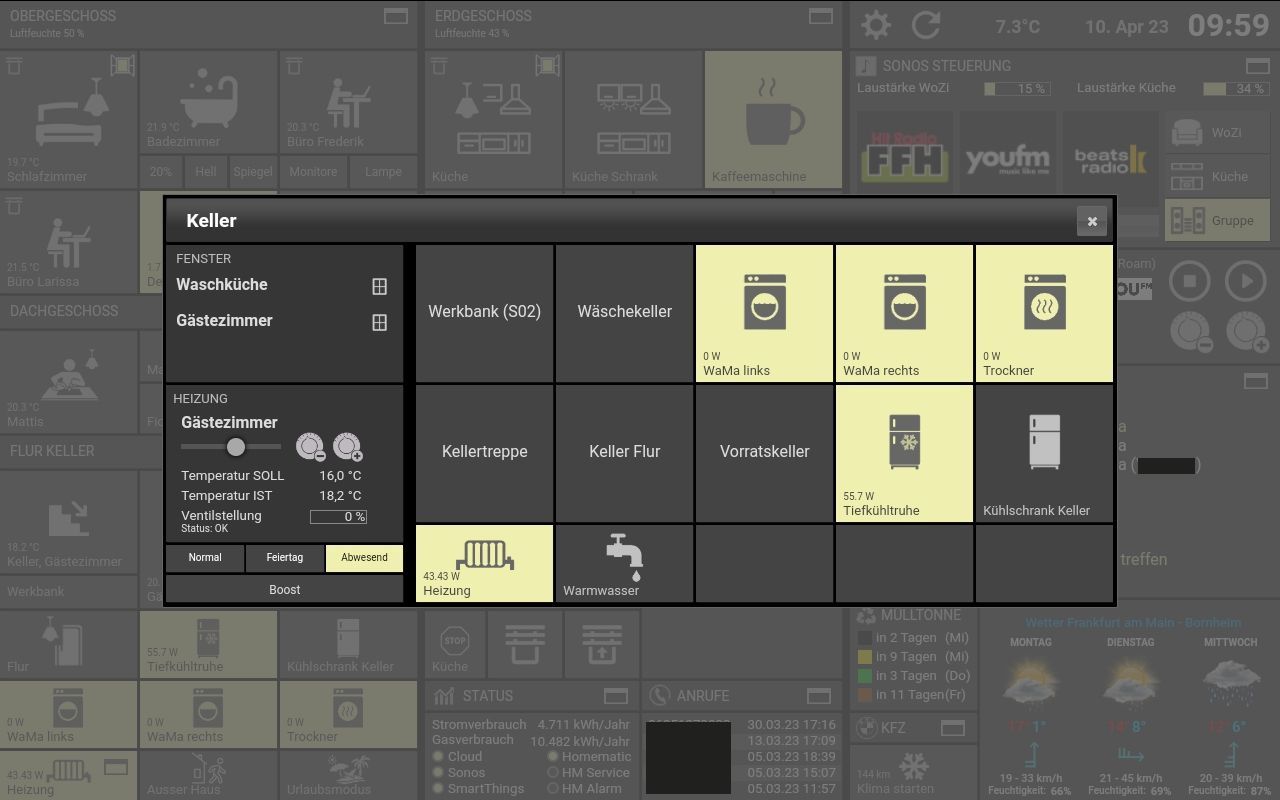
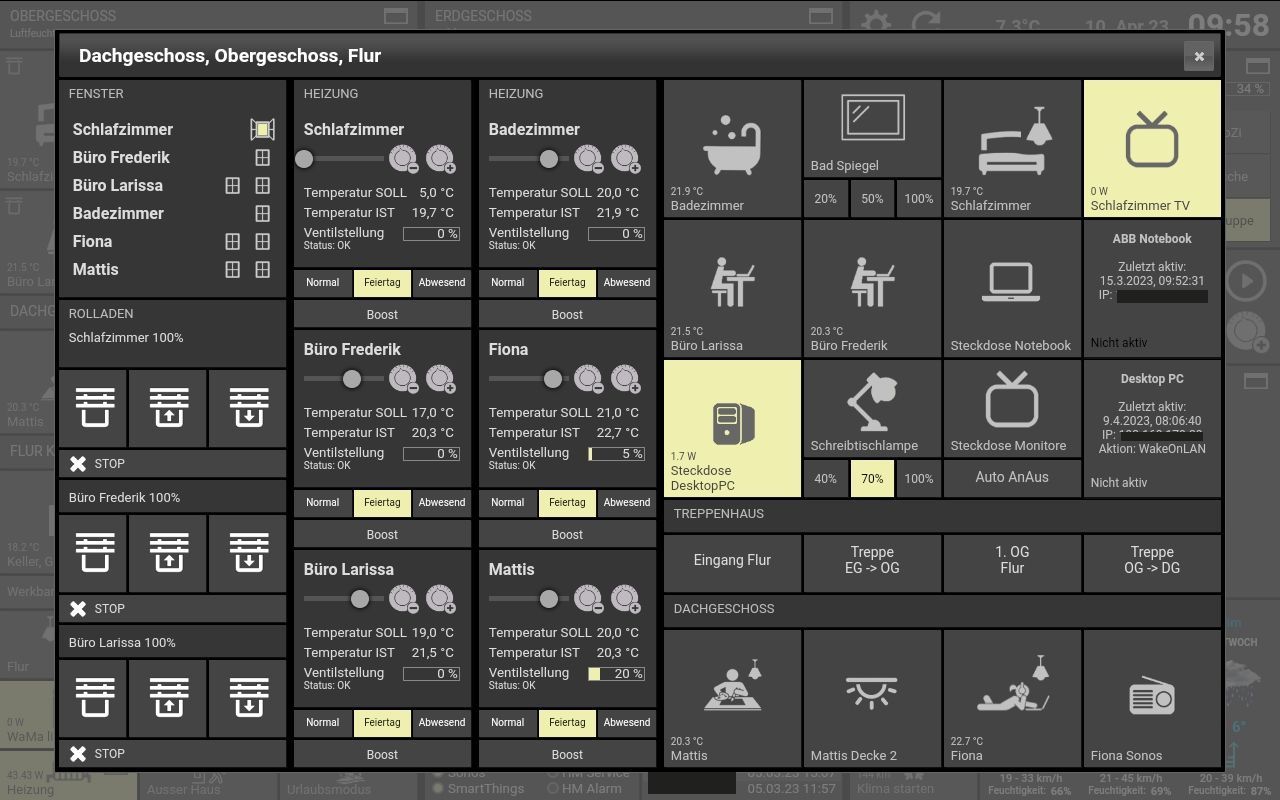
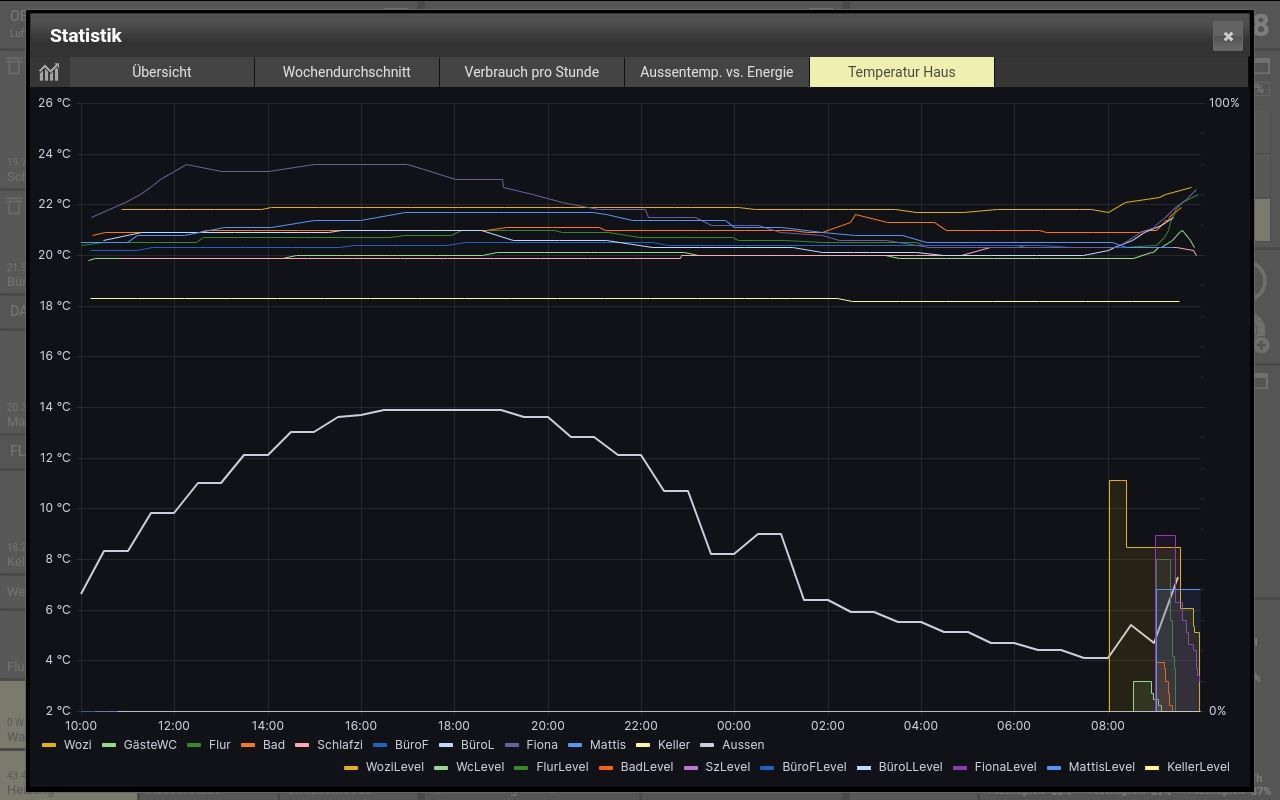
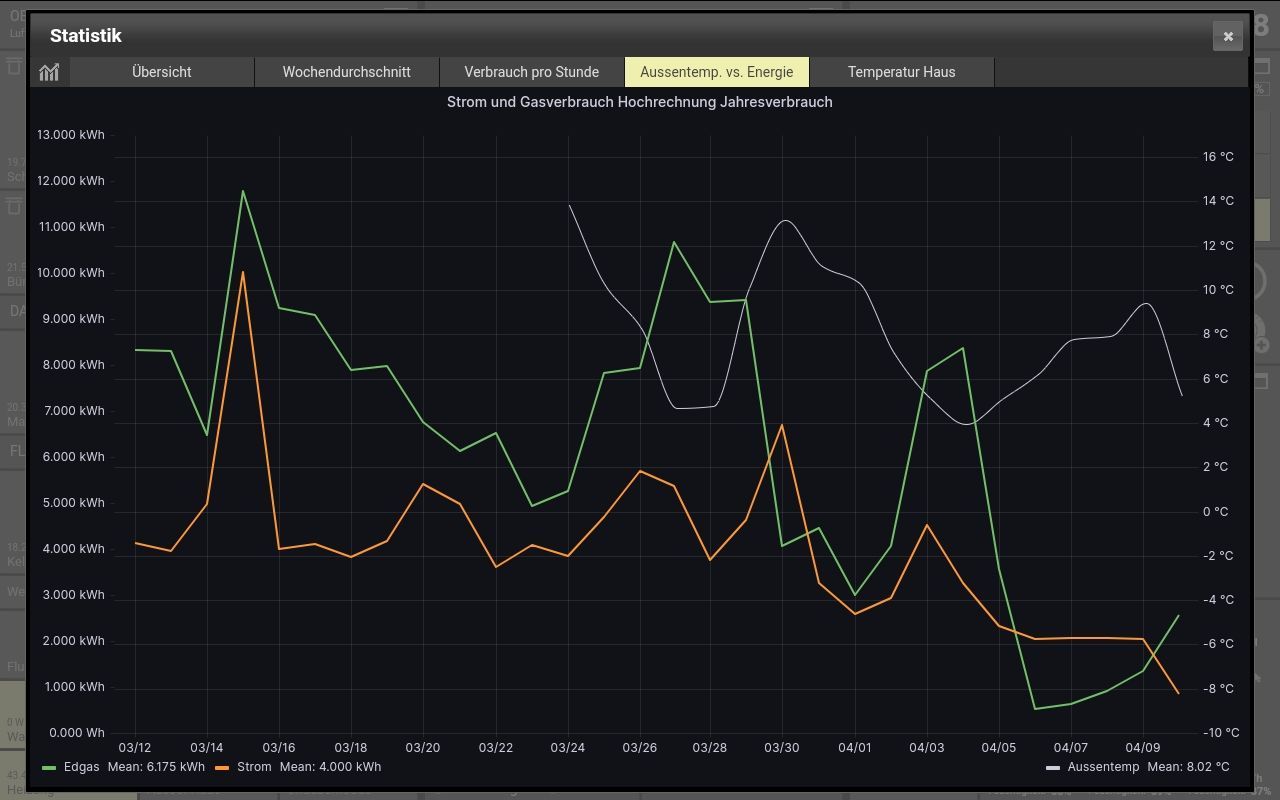
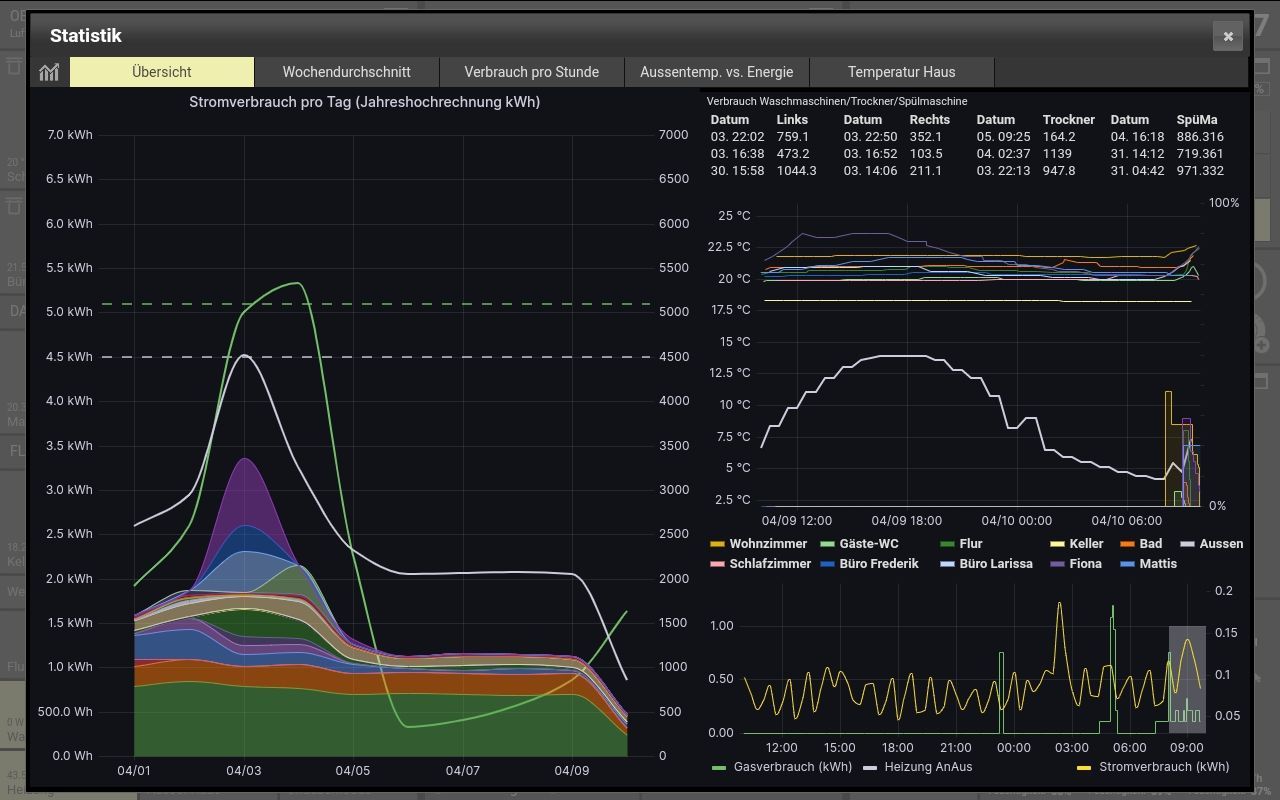
Hier meine Visu. Läuft auf einem einfachen Lenovo Tab am Schrank in der Küche, entsprechend ist das Design auf die Einrichtung angepasst. Besonders praktisch ist die Sonos Steuerung. Die synchronisiert die kleine Roam Box in der Küche mit dem grossen Sonos im Wohnzimmer, beides lässt sich aber auch einzeln ansteuern. Bei Fragen, fragen :)














-
Hier meine Visu. Läuft auf einem einfachen Lenovo Tab am Schrank in der Küche, entsprechend ist das Design auf die Einrichtung angepasst. Besonders praktisch ist die Sonos Steuerung. Die synchronisiert die kleine Roam Box in der Küche mit dem grossen Sonos im Wohnzimmer, beides lässt sich aber auch einzeln ansteuern. Bei Fragen, fragen :)














Noch ein paar Details/Highlights zur Automation:
- Grundsystem Homematic IP auf Raspi 3B, iobroker und Grafana auf Raspi 4
- Aktoren + Thermostate Homematic, Strommessungen Steckdosen per Shelly PM
- Strom und Gasverbrauch per NodeMCU (optisch)
- Rolladensteuerung per Sonnenstand und Wettervorhersage
- Ansteuerung Gastherme (15 Jahre alt) per Thermostatregelungseingang - Heizung springt nur an, wenn ein Thermostat <10% öffnet, Feiertage und Wochenenden werden im Profil automatisch berücksichtigt
- Ansteuerung Badlicht und Unterbaulicht Küchenschränke per Homematic Bewegungsmelder. Badlicht geht automatisch an mit 20%, oder mit 100% per Taster, jeweils automatisch aus. Küchenlicht geht automatisch aus, wenn 15 Minuten keiner in der Küche ist - ewige Tüftelei zur richtigen Einstellung, aber seit einem halben Jahr stabil
- Rolladenstand wird mit kleinen Symbolen angezeigt (Zu/Mittel/Auf)
- Symbole Fenster offen werden nur eingeblendet, wenn geöffnet
- Script ermittelt die Verbrauchswerte einzelner Wasch/Trocken/Spülvorgänge und könnte bei Beenden eine Nachricht absetzen, ist aber hier nicht gewünscht ;)
- Verbindung mit Alexa per NodeRed realisiert - Alle Geräte sind lokal eingebunden, auch die Shellys haben keinen Could Zugang, lediglich der Alexa Node Red Adapter läuft gezwungenermaßen über die Cloud
- Strom- und Gasverbrauchswerte werden täglich auf das restliche Jahr hochgerechnet
- Batterieanzeigen von Batteriebetriebenen Tastern/Sensoren werden 3 farbig angezeigt (Grün/Orange/Rot)
- Urlaubs- und Abwesenheitsmodi steuern Rolläden, Heizung und Alarmmeldung bei geöffneten Fenster/Türkontakten
- Fernzugriff geht mittels Teamviewer. Der zugehörige PC startet über ein kleines WakeOnLan Script vom iobroker aus und geht noch x Minuten wieder in den Ruhezustand. Somit ist kein VPN Zugriff nötig und trotzdem sicher.
- Sonos Favoriten werden dynamisch erzeugt, wenn sich diese in Sonos ändern. Ansteuerung ansonsten ähnlich wie in der App: Gerät auswählen und Favorit anklicken, entweder aus Liste oder Icon.
Teilweise ganz schöne Tüftelei, wenn also jemand eine ähnliche Lösung sucht, gerne anschreiben :)
-
Noch ein paar Details/Highlights zur Automation:
- Grundsystem Homematic IP auf Raspi 3B, iobroker und Grafana auf Raspi 4
- Aktoren + Thermostate Homematic, Strommessungen Steckdosen per Shelly PM
- Strom und Gasverbrauch per NodeMCU (optisch)
- Rolladensteuerung per Sonnenstand und Wettervorhersage
- Ansteuerung Gastherme (15 Jahre alt) per Thermostatregelungseingang - Heizung springt nur an, wenn ein Thermostat <10% öffnet, Feiertage und Wochenenden werden im Profil automatisch berücksichtigt
- Ansteuerung Badlicht und Unterbaulicht Küchenschränke per Homematic Bewegungsmelder. Badlicht geht automatisch an mit 20%, oder mit 100% per Taster, jeweils automatisch aus. Küchenlicht geht automatisch aus, wenn 15 Minuten keiner in der Küche ist - ewige Tüftelei zur richtigen Einstellung, aber seit einem halben Jahr stabil
- Rolladenstand wird mit kleinen Symbolen angezeigt (Zu/Mittel/Auf)
- Symbole Fenster offen werden nur eingeblendet, wenn geöffnet
- Script ermittelt die Verbrauchswerte einzelner Wasch/Trocken/Spülvorgänge und könnte bei Beenden eine Nachricht absetzen, ist aber hier nicht gewünscht ;)
- Verbindung mit Alexa per NodeRed realisiert - Alle Geräte sind lokal eingebunden, auch die Shellys haben keinen Could Zugang, lediglich der Alexa Node Red Adapter läuft gezwungenermaßen über die Cloud
- Strom- und Gasverbrauchswerte werden täglich auf das restliche Jahr hochgerechnet
- Batterieanzeigen von Batteriebetriebenen Tastern/Sensoren werden 3 farbig angezeigt (Grün/Orange/Rot)
- Urlaubs- und Abwesenheitsmodi steuern Rolläden, Heizung und Alarmmeldung bei geöffneten Fenster/Türkontakten
- Fernzugriff geht mittels Teamviewer. Der zugehörige PC startet über ein kleines WakeOnLan Script vom iobroker aus und geht noch x Minuten wieder in den Ruhezustand. Somit ist kein VPN Zugriff nötig und trotzdem sicher.
- Sonos Favoriten werden dynamisch erzeugt, wenn sich diese in Sonos ändern. Ansteuerung ansonsten ähnlich wie in der App: Gerät auswählen und Favorit anklicken, entweder aus Liste oder Icon.
Teilweise ganz schöne Tüftelei, wenn also jemand eine ähnliche Lösung sucht, gerne anschreiben :)
-
@spampunk Hallo Spampunk, Deine animierte Darstellung der Heizung finde ich ziemlich genial. Würdest Du sie zur Verfügung stellen, vielleicht sogar mit einigen Erklärungen, was man wo anpacken muss, um es auf eigene Bedürfnisse anzupassen?
Das wäre echt super.
Danke!
VGHallo Markus,
hier ist der View vom Hydraulikschema. Es besteht aus 2 Basic-HTML-Widgets. Das eine beinhaltet allein das SVG, das andere den CSS- und JavaScript-Code.Und hier lag für mich auch die größte Herausforderung: keine Ahnung von HTML, CSS, JavaScript und wie das zusammenhängt. Wenn es Dir ähnlich geht, W3Schools ist Dein Freund :smile:
Als SVG-Editor funktioniert der kostenlose Inkscape hervorragend. Aber auch hier musst Du Dich erst einmal gut einarbeiten. Der XML-Editor ist dabei eine lohnenswerte Hilfe, um Klassen zu vergeben. Bitte verwende dann nur den Dateityp "Optimiertes SVG " im 'Speichern unter' Dialog. Andernfalls hast Du nachher Probleme auf die Klassen zuzugreifen und die Styles zu manipulieren.
Wenn Du das Prinzip erst einmal verstanden hast, bekommst Du Lust auf mehr. Das nächste Projekt ist bereits im Fokus: die farbliche Echtzeitdarstellung der Lichter im Haus. Wenn es soweit ist, poste ich wieder auf diesem Kanal.
Bei Fragen einfach fragen, ansonsten viel Spaß und Erfolg beim Tüfteln.
Grüßle,
Timo


