NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
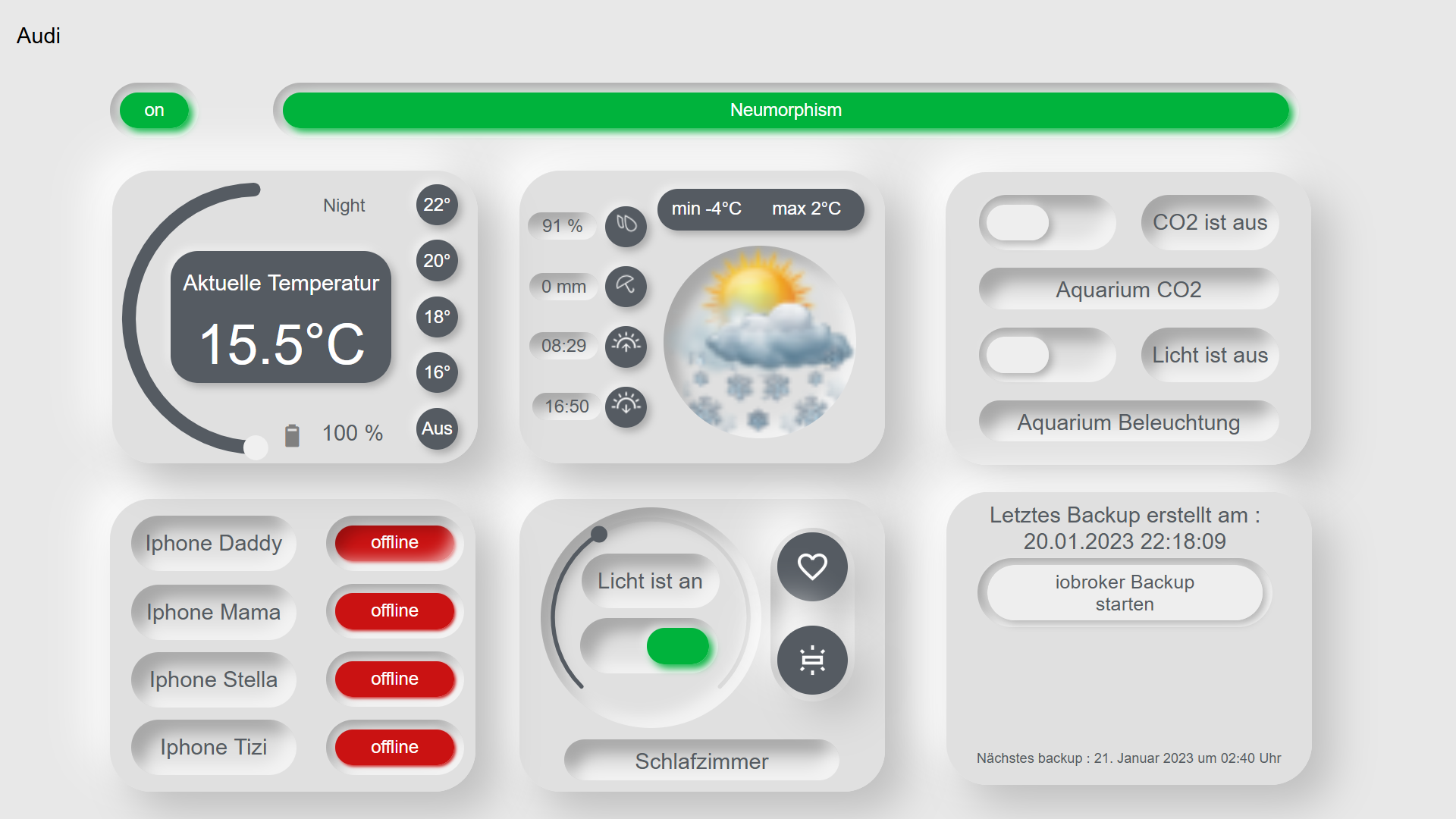
Ich habe auch einbisschen Gespielt und alles Relativ Simpel gehalten und das nötigste auf einem Blick Gebracht.
Das ganze ist für ein Ipad Air und VIS App was im Flur hängt.
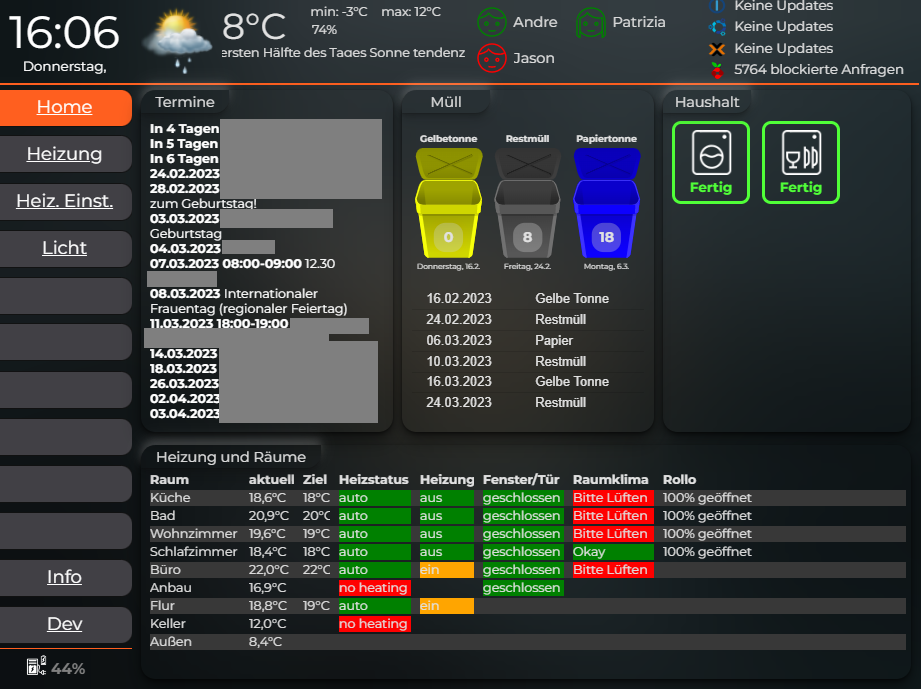
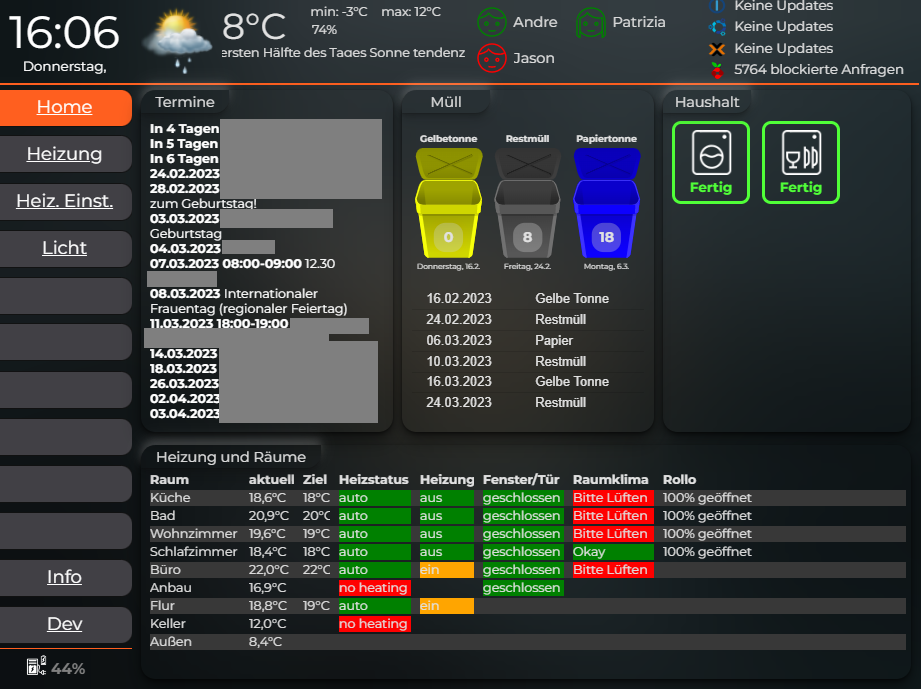
Ich hab mal aus allem etwas gemacht"Home"

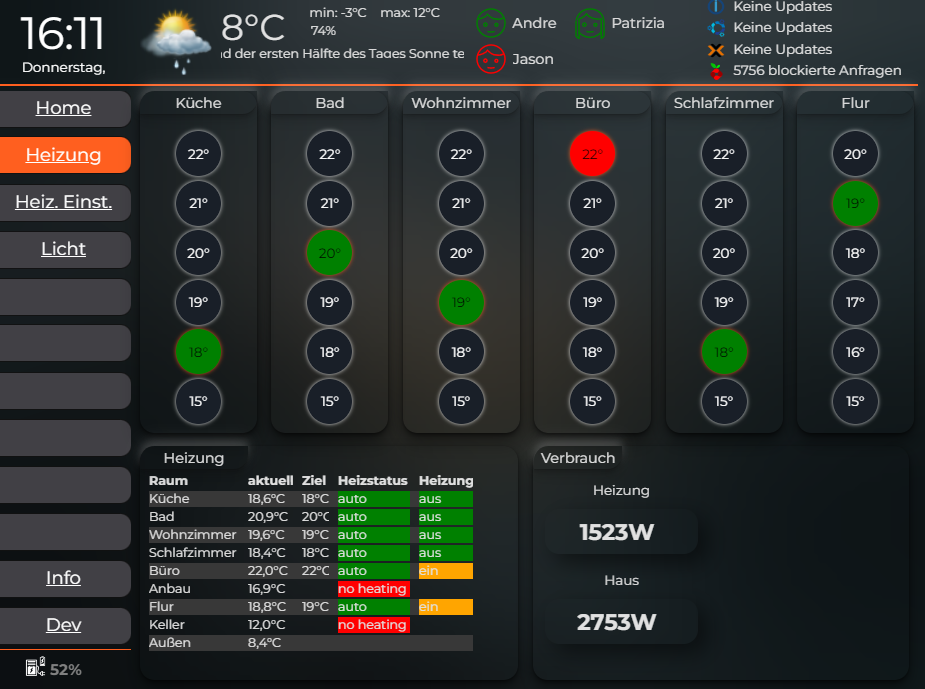
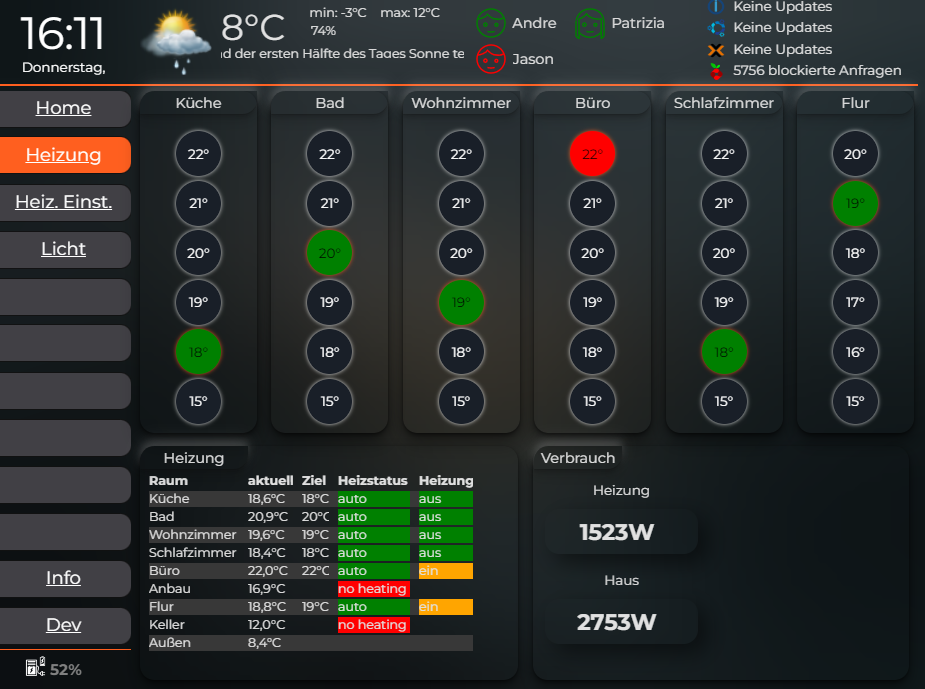
"Heizung"

"Heizungs Einstellungen"

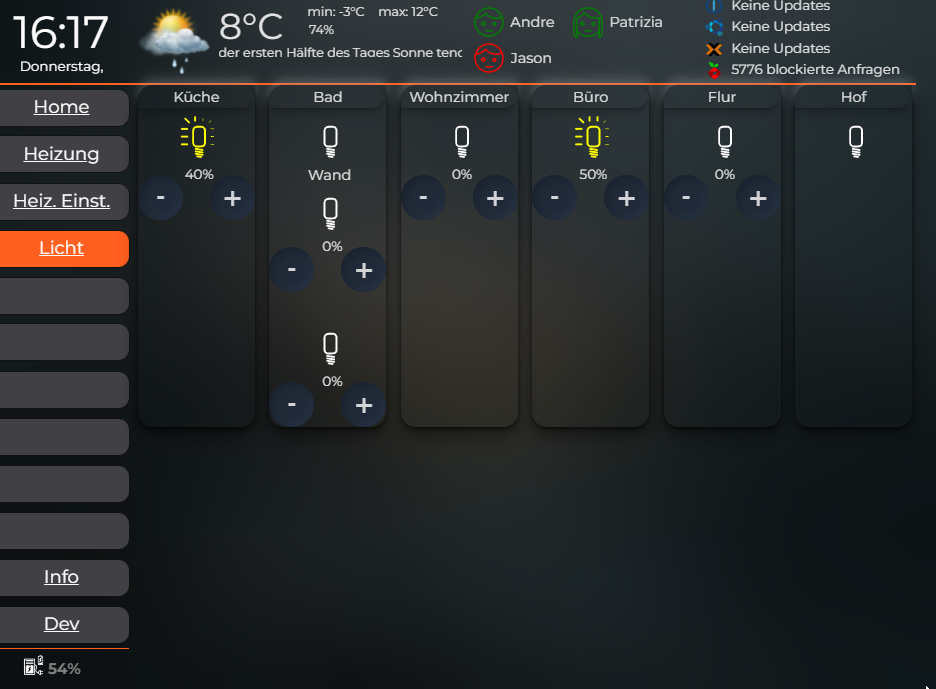
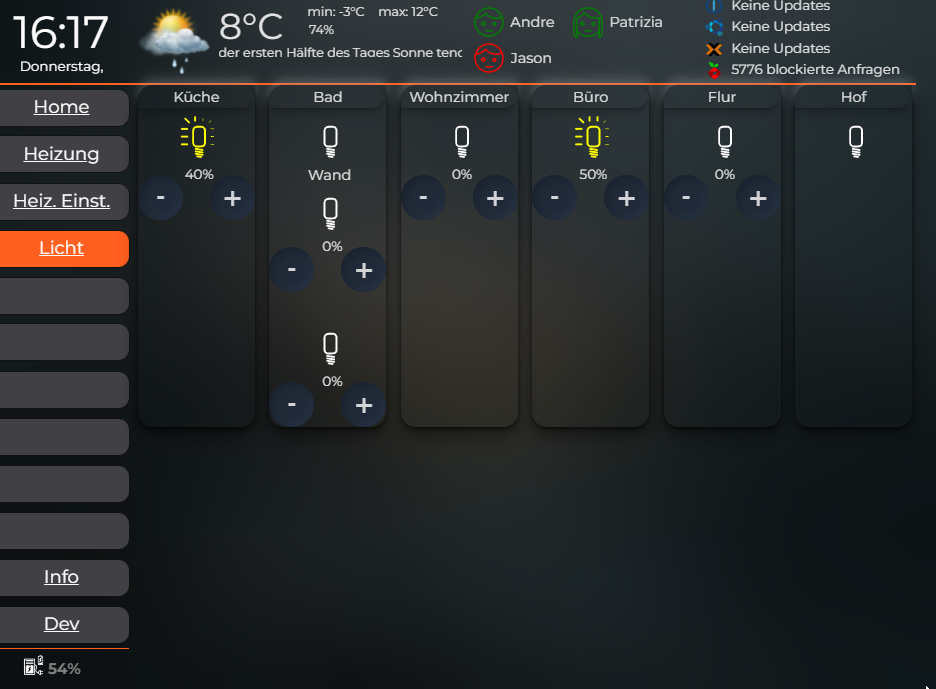
"Licht"

-
Ich habe auch einbisschen Gespielt und alles Relativ Simpel gehalten und das nötigste auf einem Blick Gebracht.
Das ganze ist für ein Ipad Air und VIS App was im Flur hängt.
Ich hab mal aus allem etwas gemacht"Home"

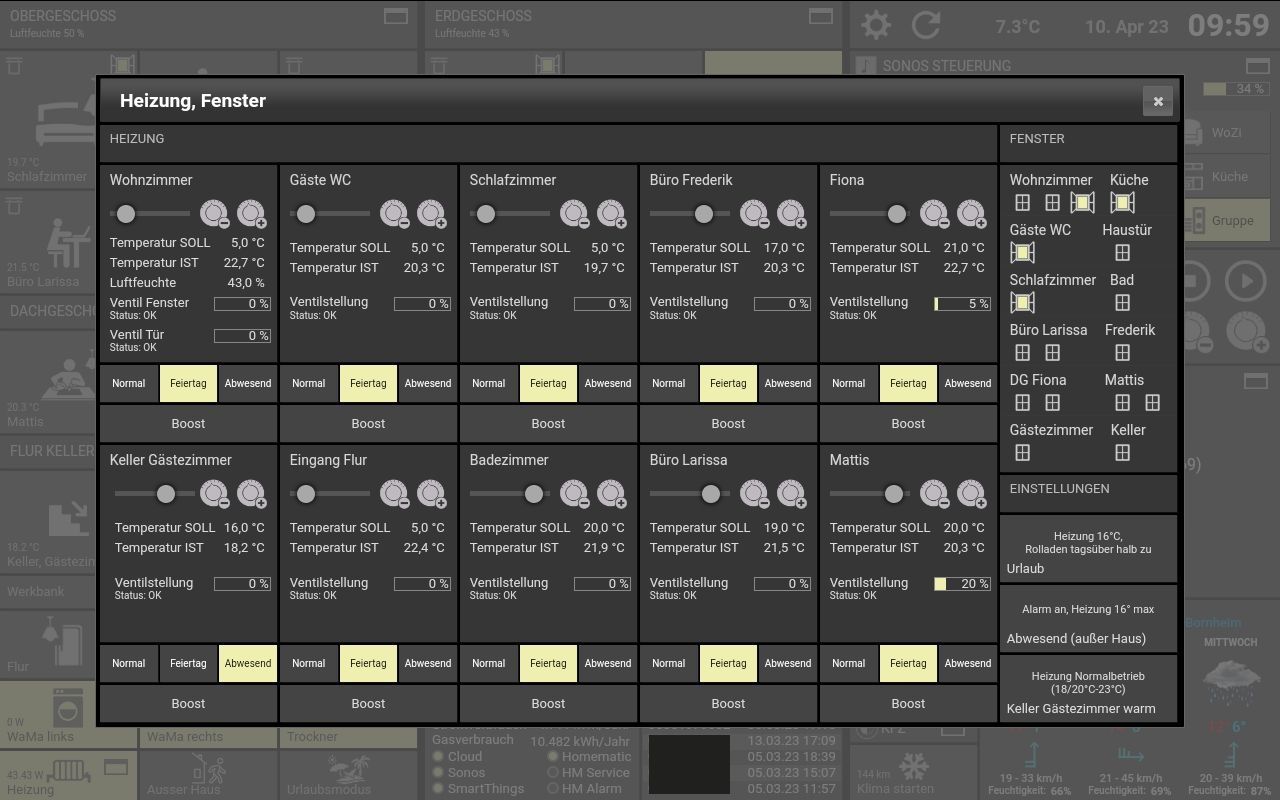
"Heizung"

"Heizungs Einstellungen"

"Licht"

-
@fichte Hey, mir gefällt dein Dashboard ganz gut und die Seite mit den Heizungseinstellungen.
Würdest du dieses mal zur Verfügung stellen. Ich bin mit meiner Visu momentan gar nicht zufrieden, weil dort alles so durcheinandergewürfelt ist.@manner666 Der Menüpunkt Dev. und Info sind noch nicht Fertig. Habs hier hoch geladen.
-
Es geht voran


@enrico-fischer
Moin :blush:
könntest du dein Projekt veröffentlichen.
Ich finde das Design Hammer:+1:Grüsse
-
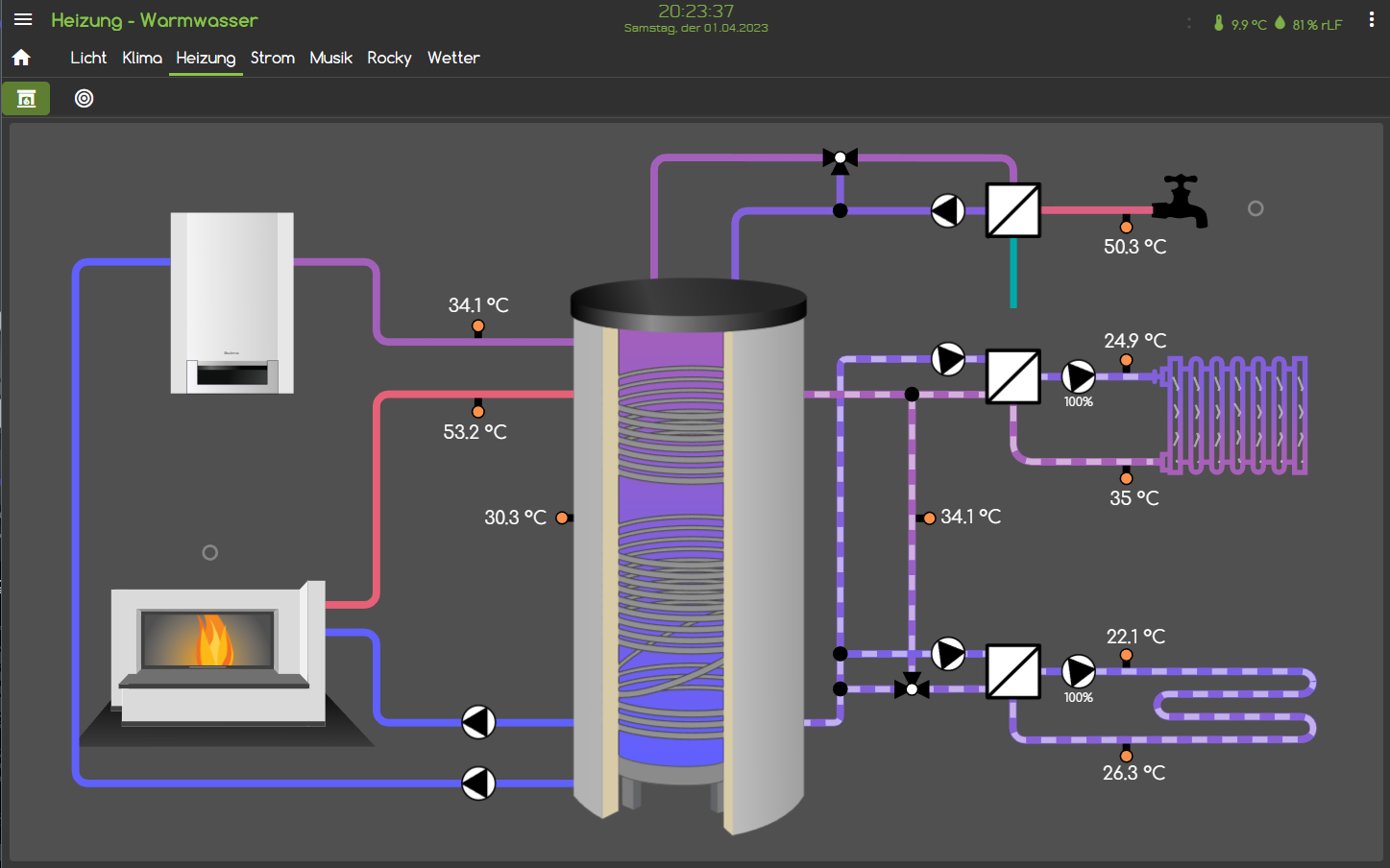
Nachdem ich 3(!) Jahre Anlauf dafür genommen habe, habe ich nun endlich das Hydraulikschema unserer Heizung fertiggestellt. Ich habe hierzu mit InkScape ein SVG erstellt und dieses mit CSS und JavaScript animiert. Alle Datenpunkte sind mit eigebettet, so dass es auf verschiedenen Endgeräten nach Belieben skaliert werden kann.
Die Pumpen drehen sich in Abhängigkeit zur Modulation, gleichzeitig werden die Striche animiert. Die Leitungsfarben werden in Abhängigkeit der jeweiligen Temperaturen eingestellt.
Therme, Ofen und Wämepufferspeicher habe ich selbst selbst hergestellt. Es gibt zwar einige Vorlagen im WWW, die sind aber keine schöne Vektorgrafiken :) Und der Kamin sieht so aus wie das Original :)
Mein Dank geht an @Marc_St , @SBorg , @Stefan-G und viele andere, die mir auf der Reise und dem Weg hierhin geholfen haben.

Hier ein Video:
vis.webmDas ist ein schönes Projekt und wahrscheinlich nie ganz fertig, aber die größte Hürde ist genommen!
-
Nachdem ich 3(!) Jahre Anlauf dafür genommen habe, habe ich nun endlich das Hydraulikschema unserer Heizung fertiggestellt. Ich habe hierzu mit InkScape ein SVG erstellt und dieses mit CSS und JavaScript animiert. Alle Datenpunkte sind mit eigebettet, so dass es auf verschiedenen Endgeräten nach Belieben skaliert werden kann.
Die Pumpen drehen sich in Abhängigkeit zur Modulation, gleichzeitig werden die Striche animiert. Die Leitungsfarben werden in Abhängigkeit der jeweiligen Temperaturen eingestellt.
Therme, Ofen und Wämepufferspeicher habe ich selbst selbst hergestellt. Es gibt zwar einige Vorlagen im WWW, die sind aber keine schöne Vektorgrafiken :) Und der Kamin sieht so aus wie das Original :)
Mein Dank geht an @Marc_St , @SBorg , @Stefan-G und viele andere, die mir auf der Reise und dem Weg hierhin geholfen haben.

Hier ein Video:
vis.webmDas ist ein schönes Projekt und wahrscheinlich nie ganz fertig, aber die größte Hürde ist genommen!
@spampunk Hallo Spampunk, Deine animierte Darstellung der Heizung finde ich ziemlich genial. Würdest Du sie zur Verfügung stellen, vielleicht sogar mit einigen Erklärungen, was man wo anpacken muss, um es auf eigene Bedürfnisse anzupassen?
Das wäre echt super.
Danke!
VG -
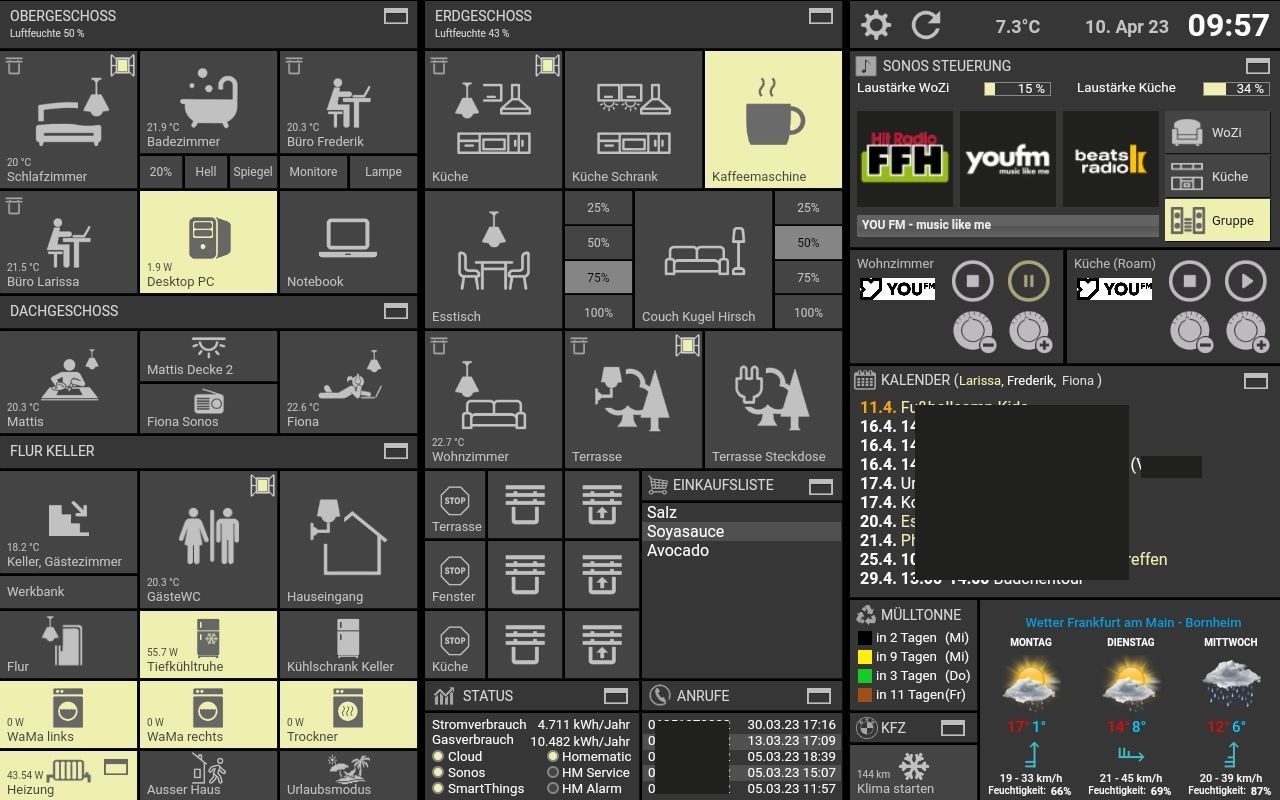
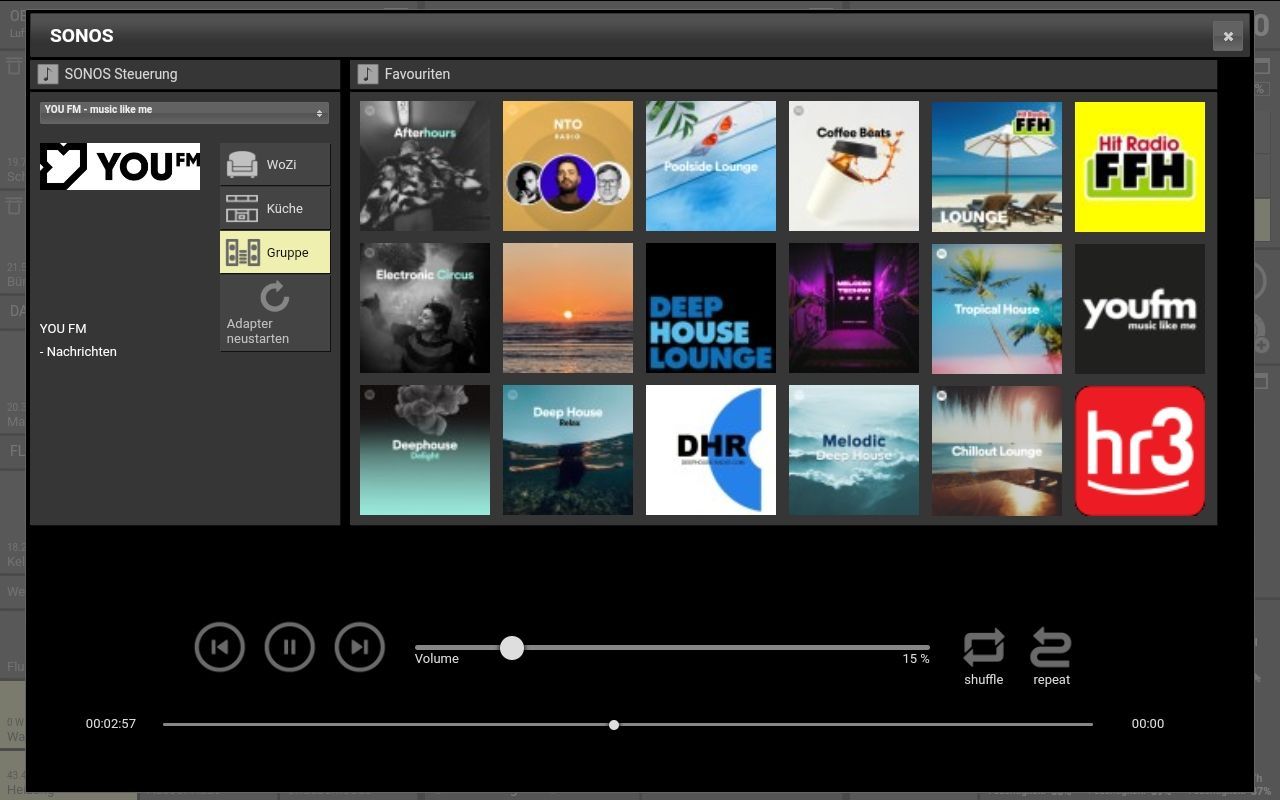
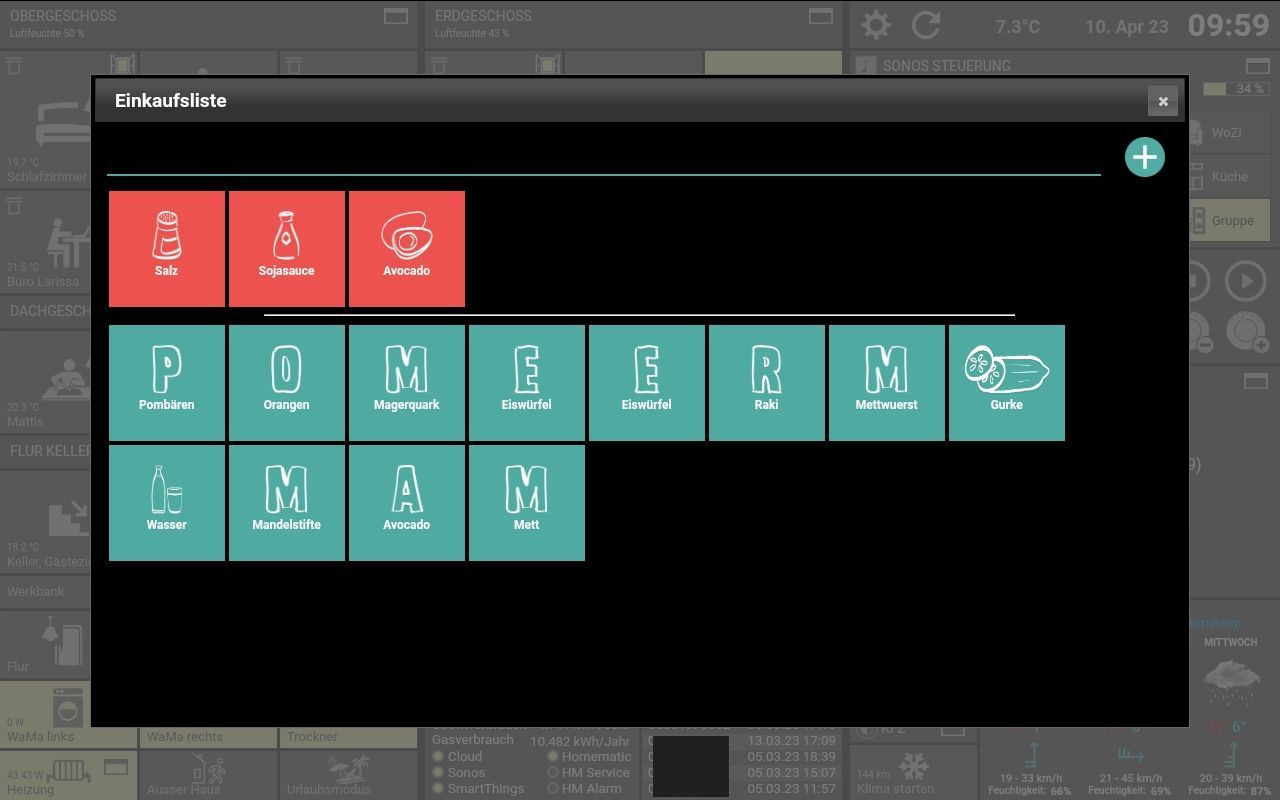
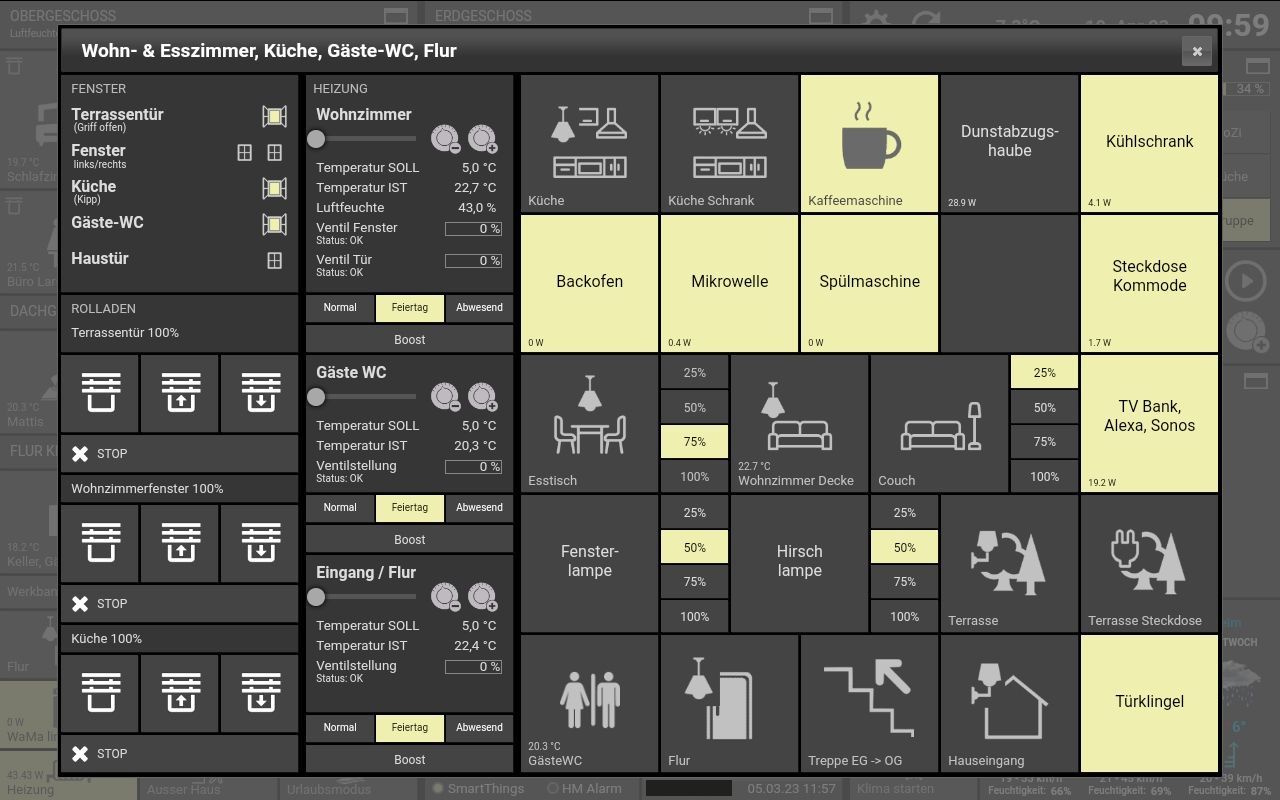
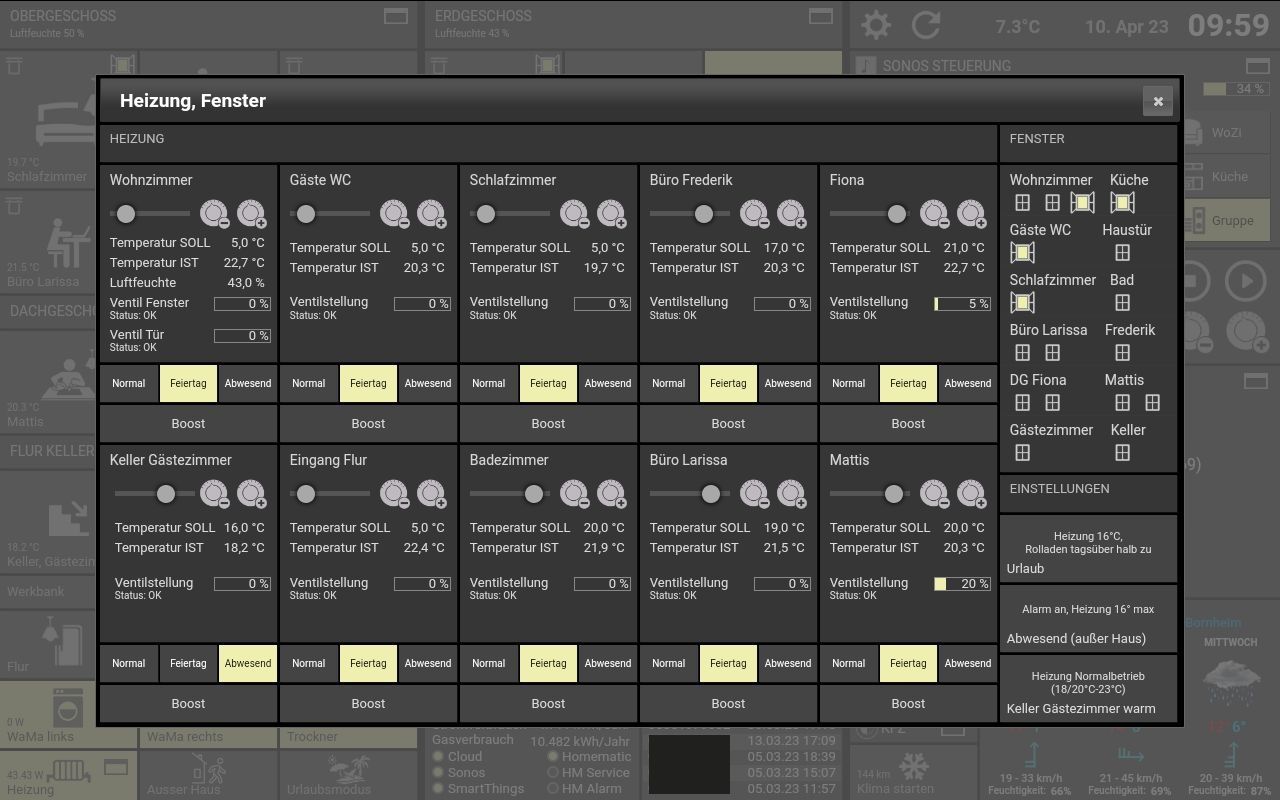
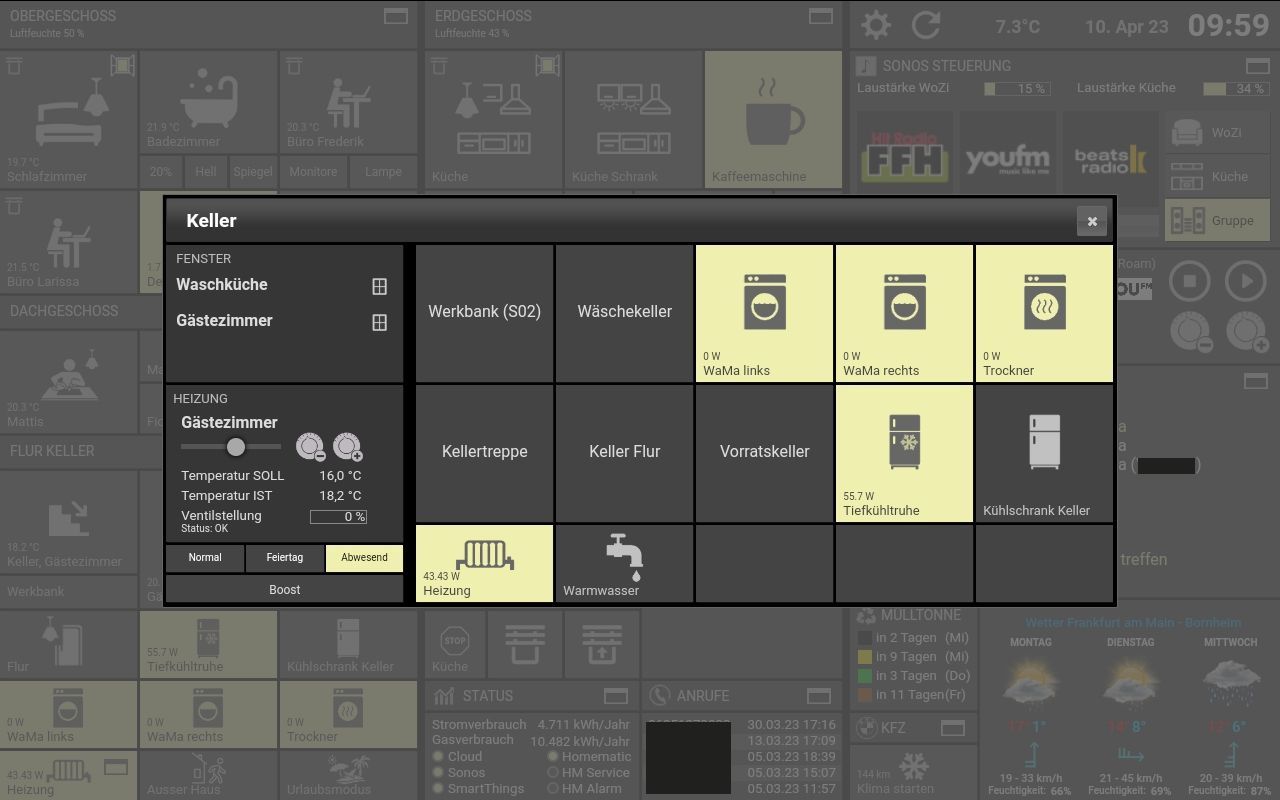
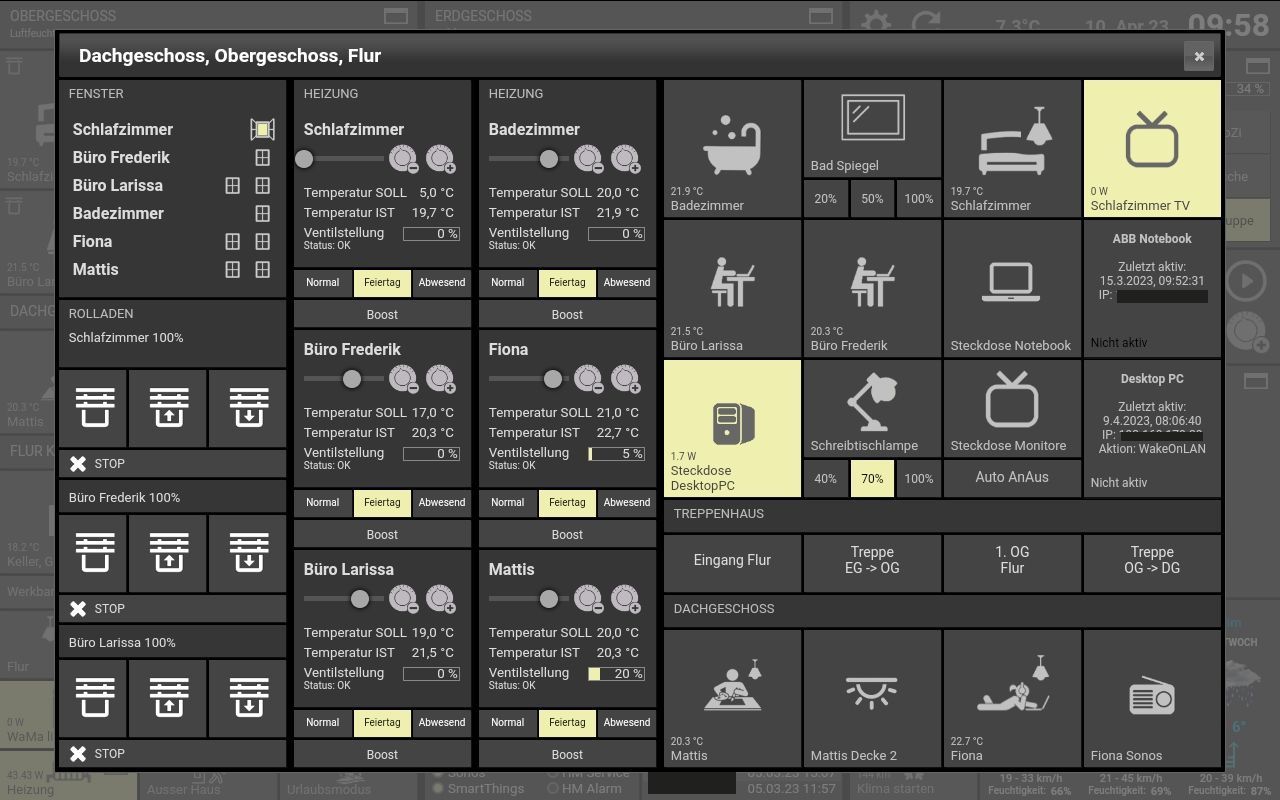
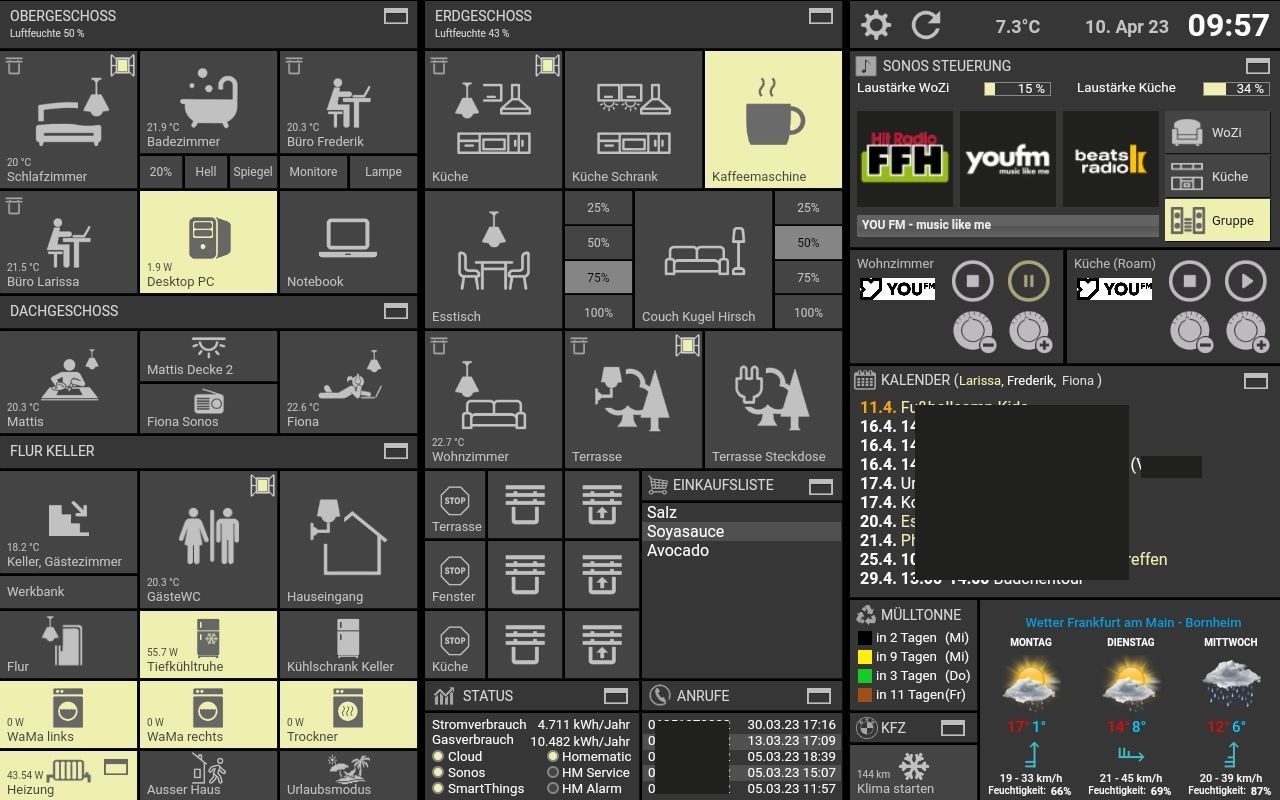
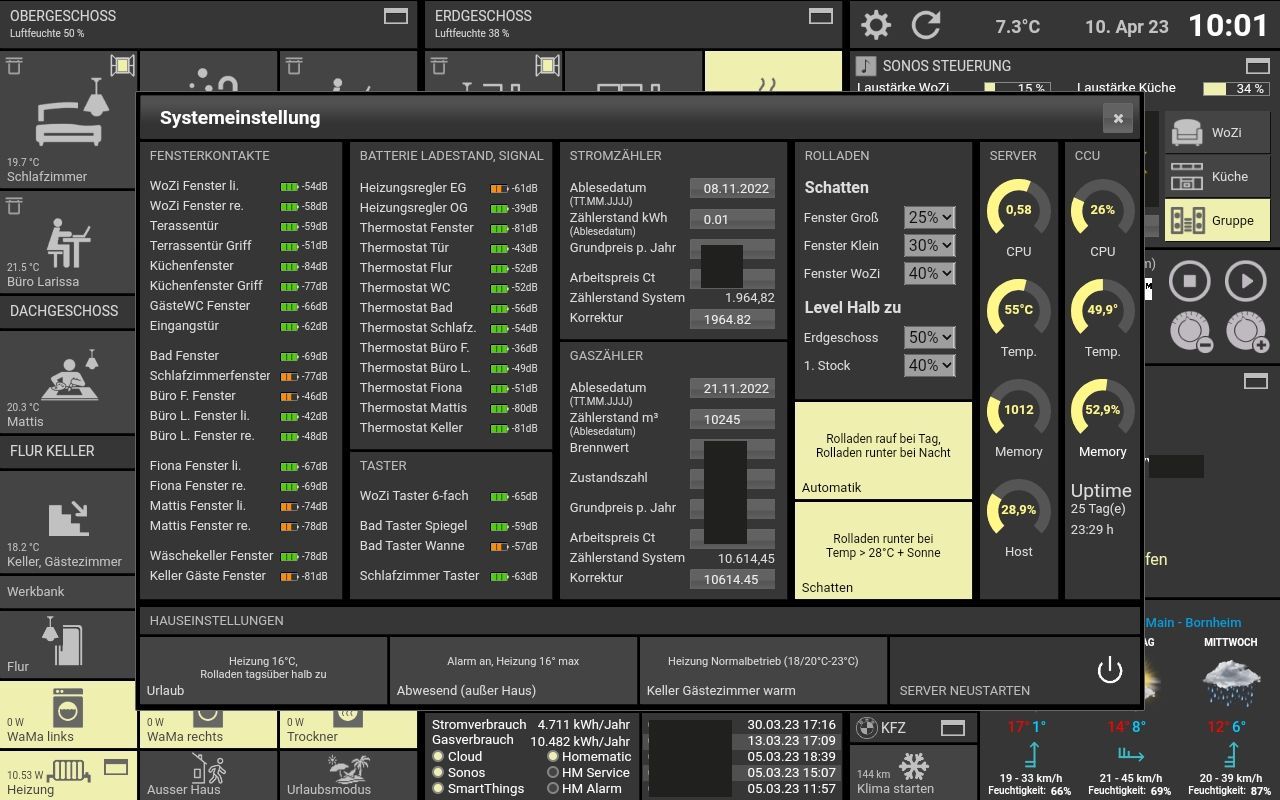
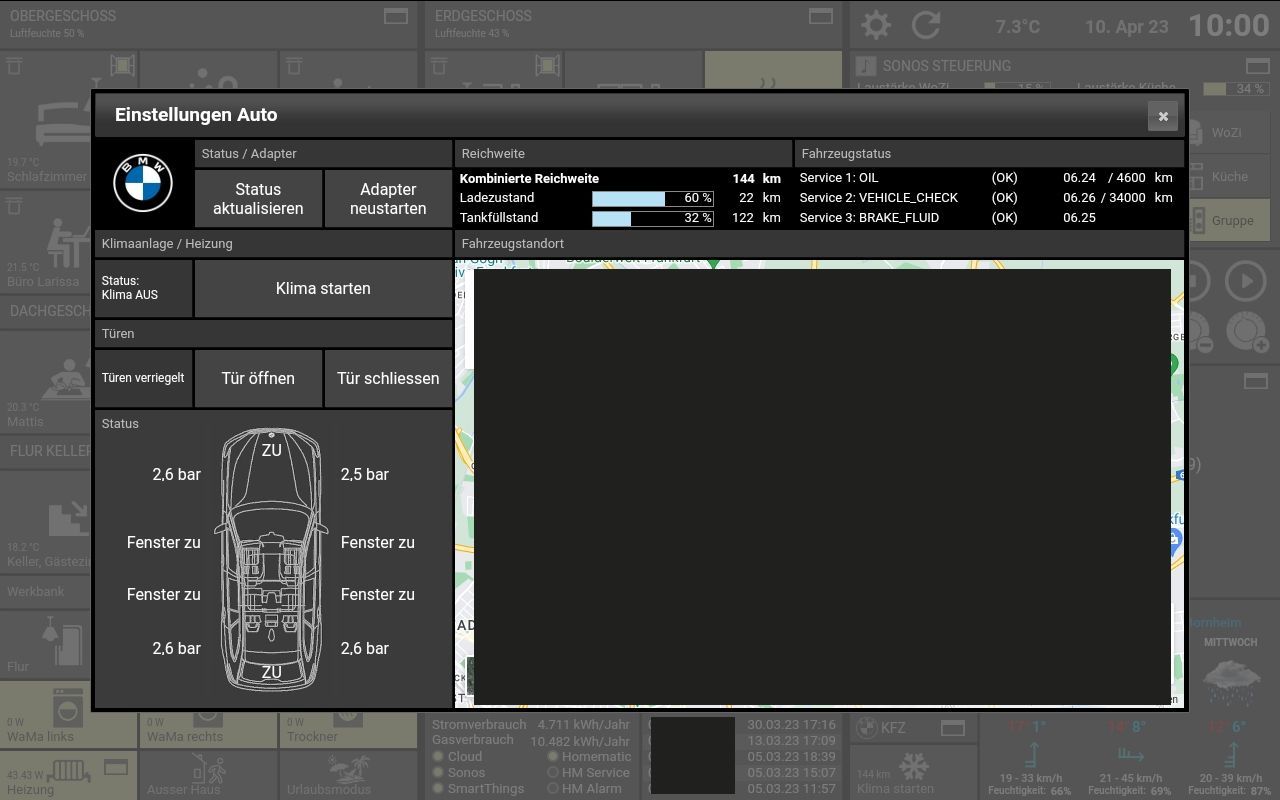
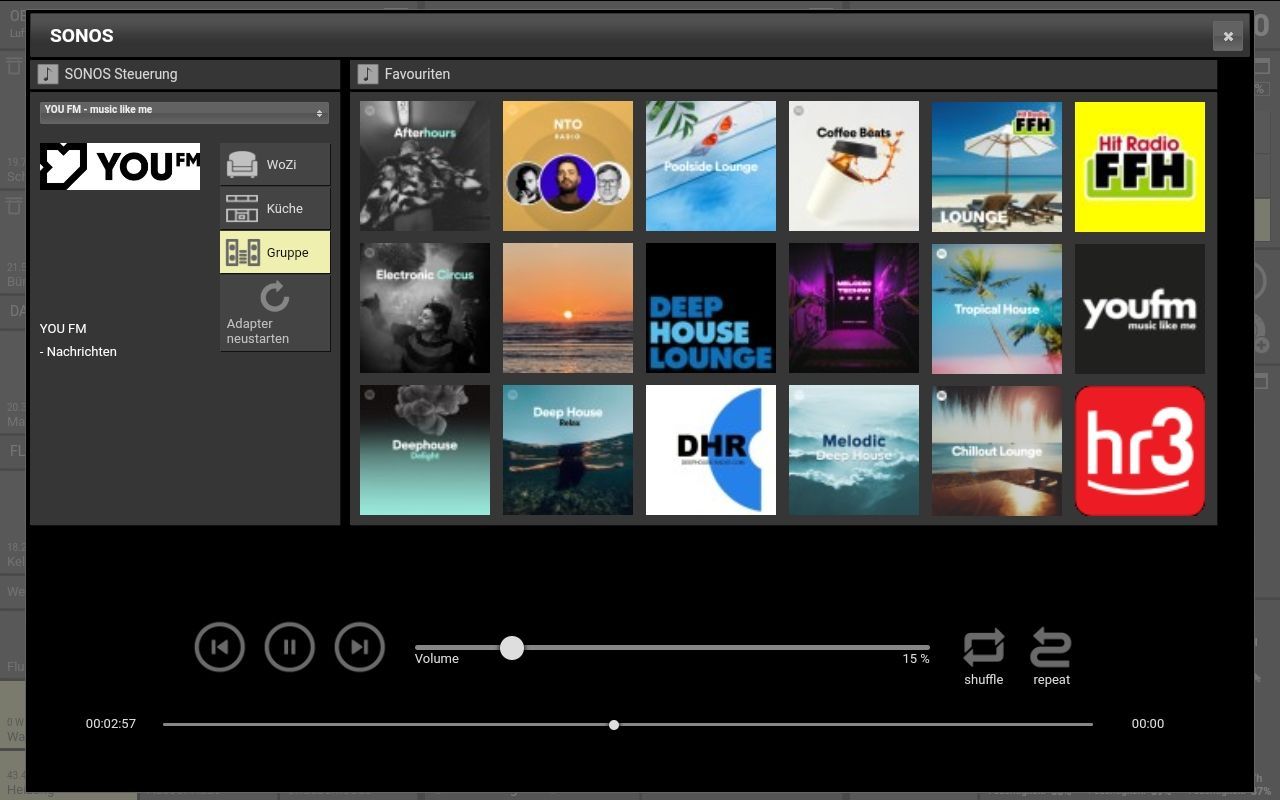
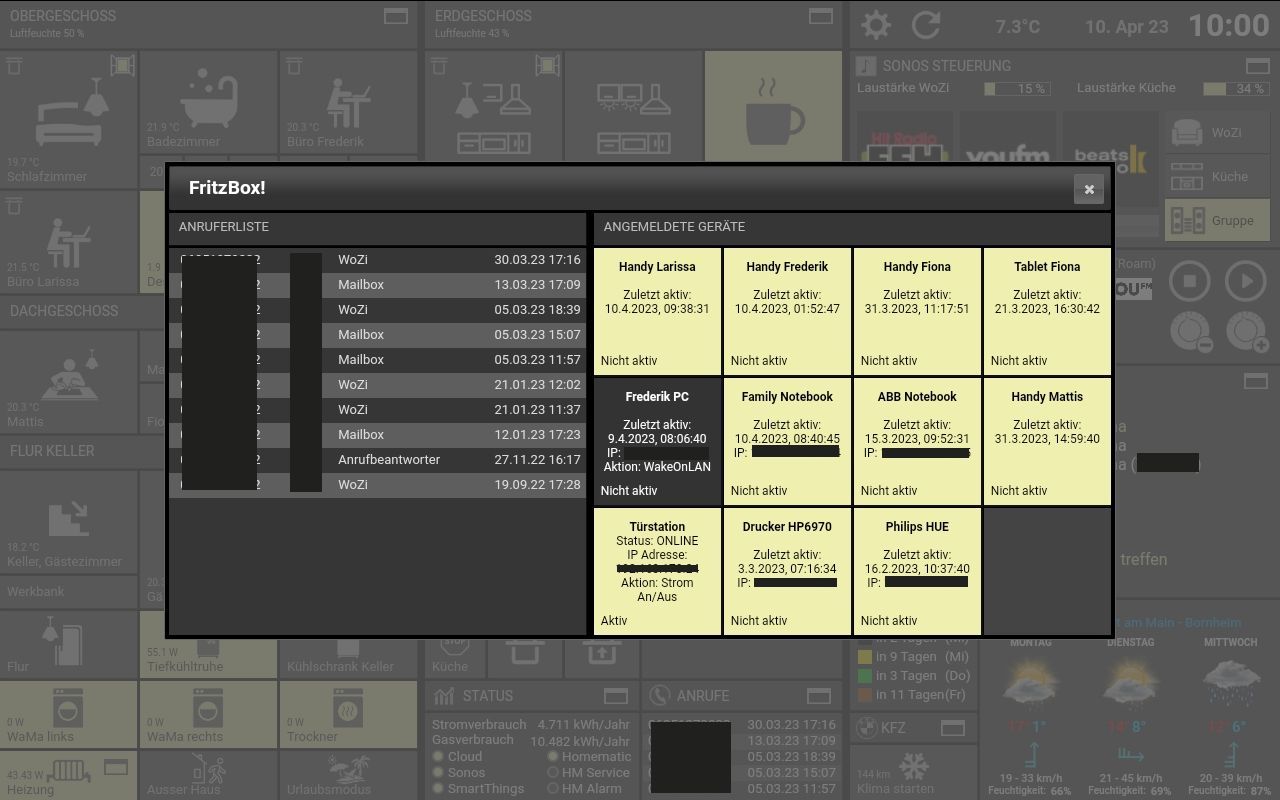
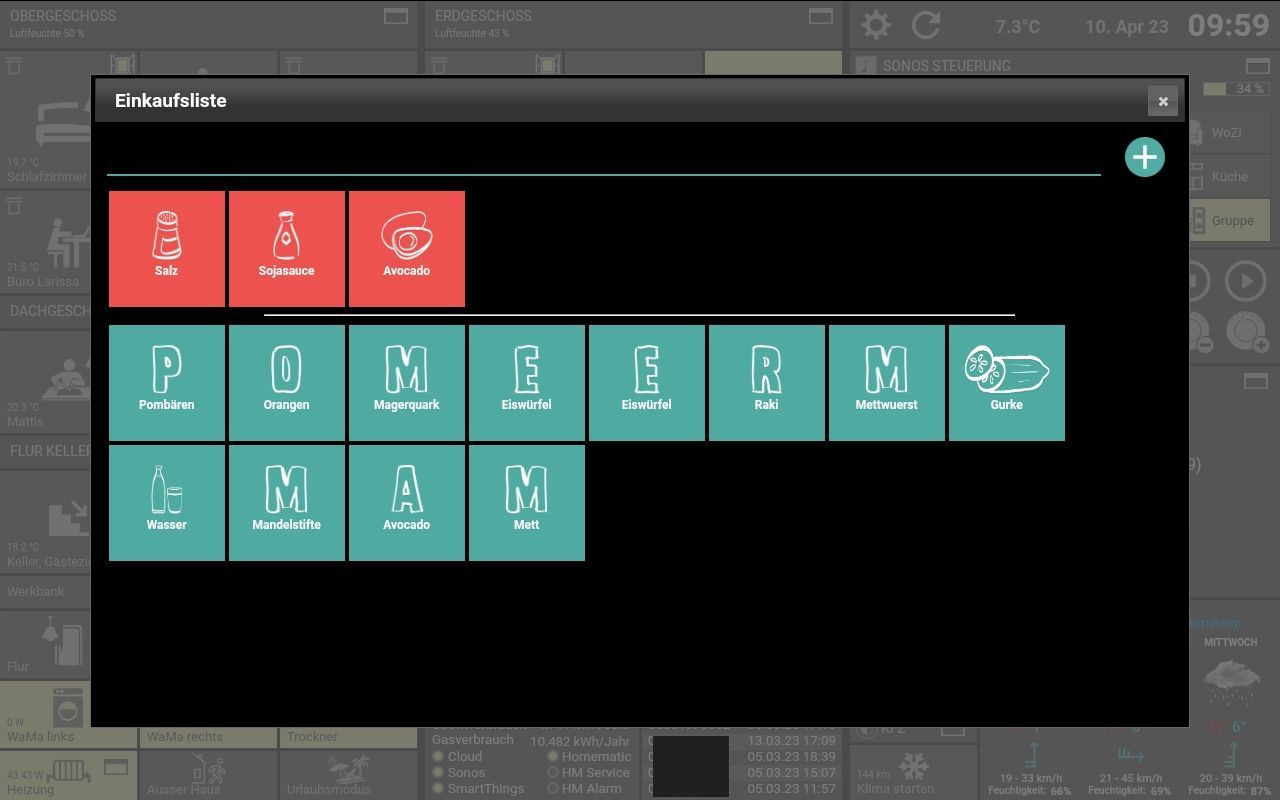
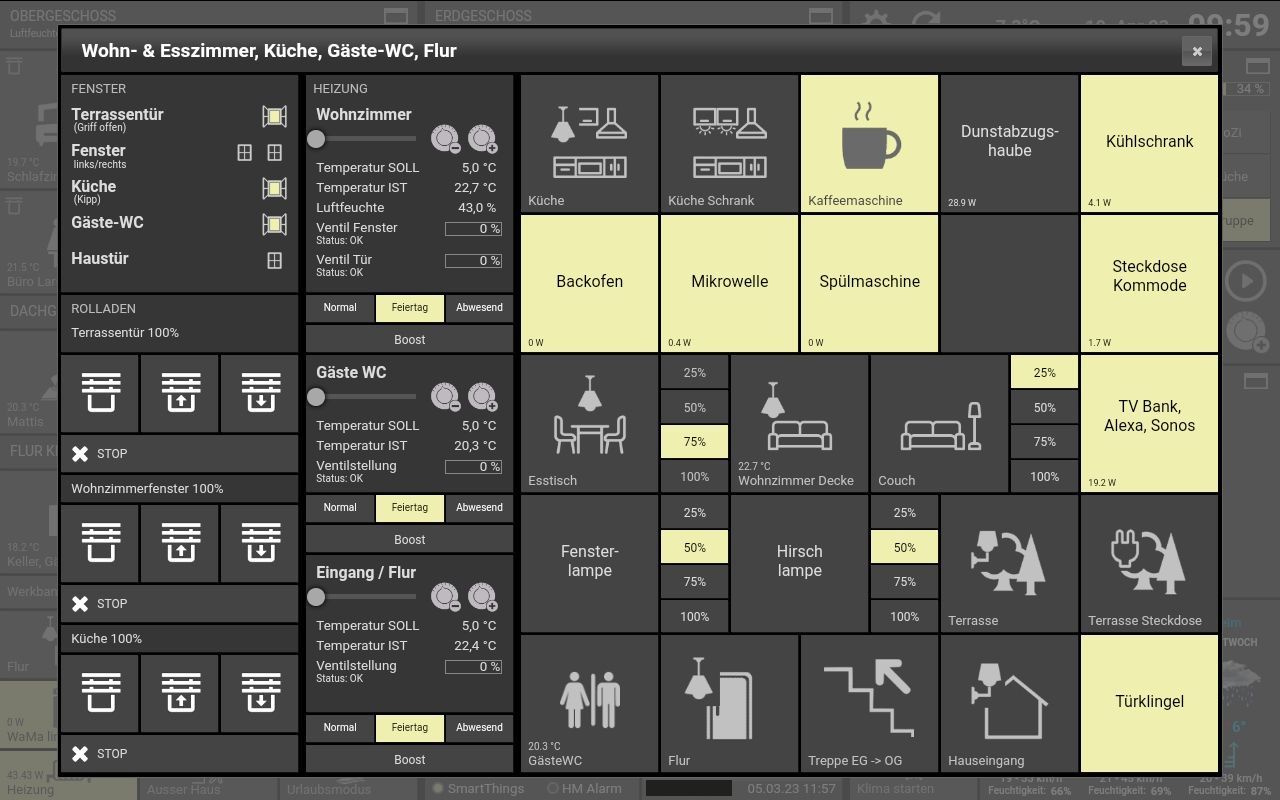
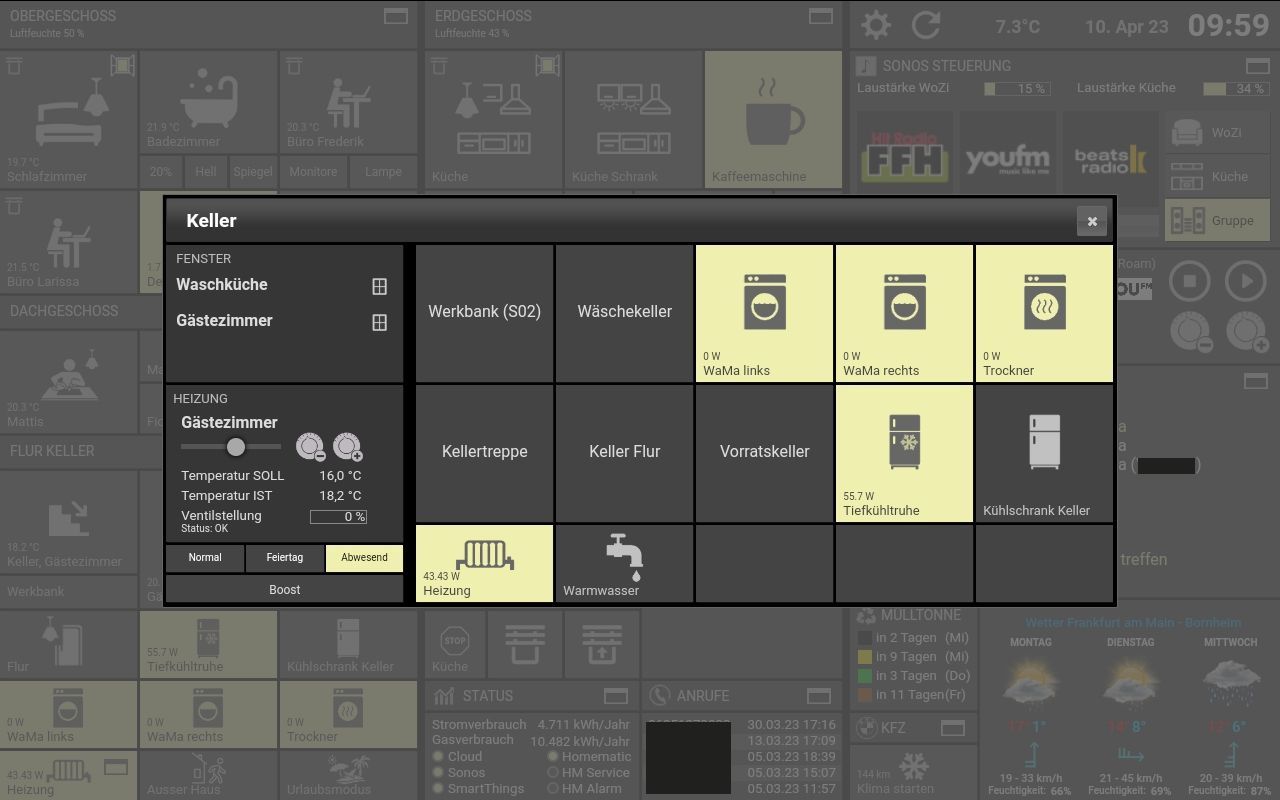
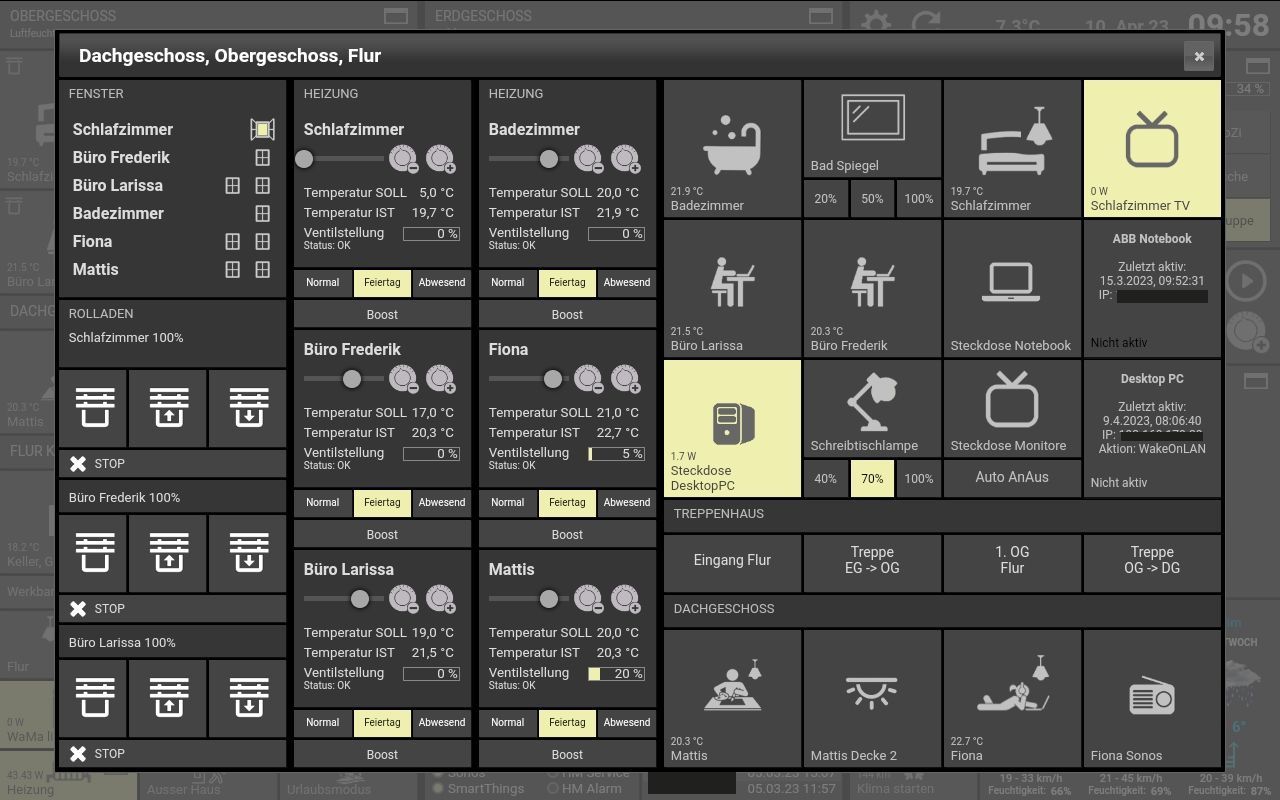
Hier meine Visu. Läuft auf einem einfachen Lenovo Tab am Schrank in der Küche, entsprechend ist das Design auf die Einrichtung angepasst. Besonders praktisch ist die Sonos Steuerung. Die synchronisiert die kleine Roam Box in der Küche mit dem grossen Sonos im Wohnzimmer, beides lässt sich aber auch einzeln ansteuern. Bei Fragen, fragen :)














-
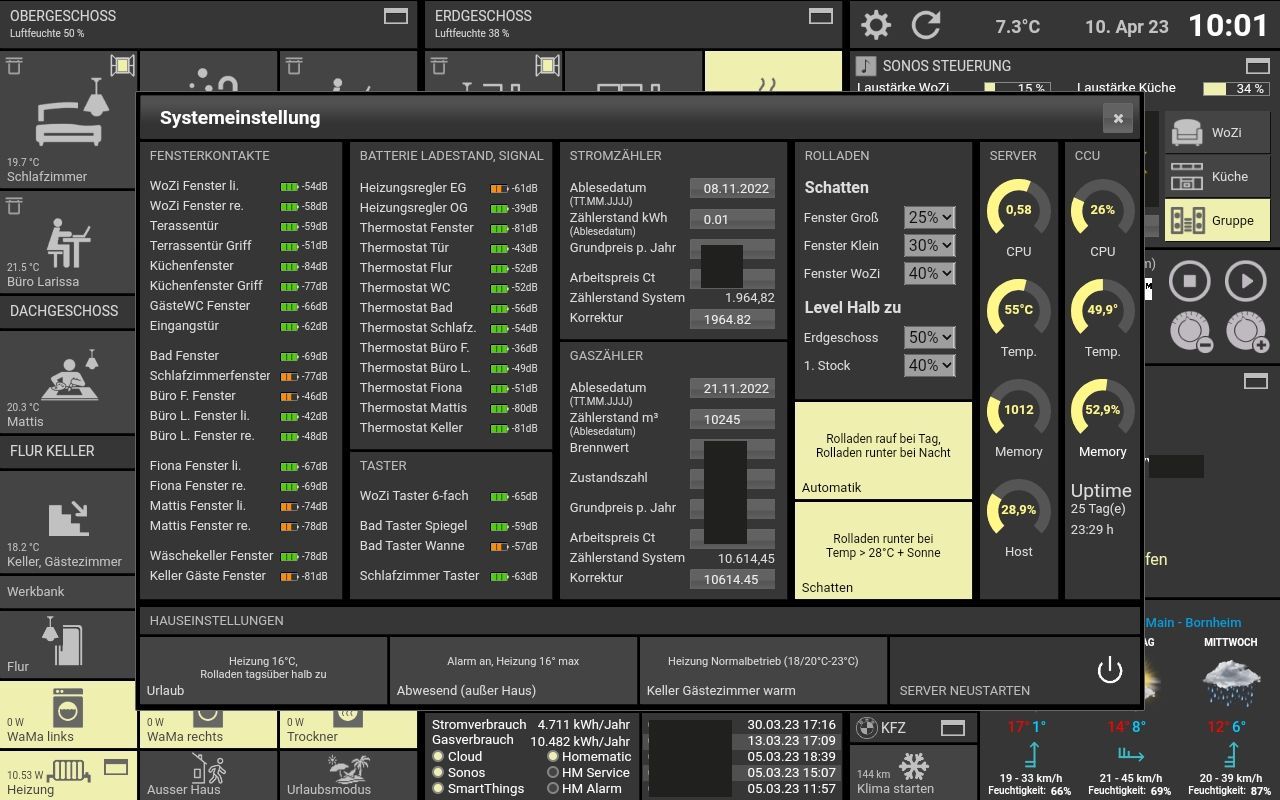
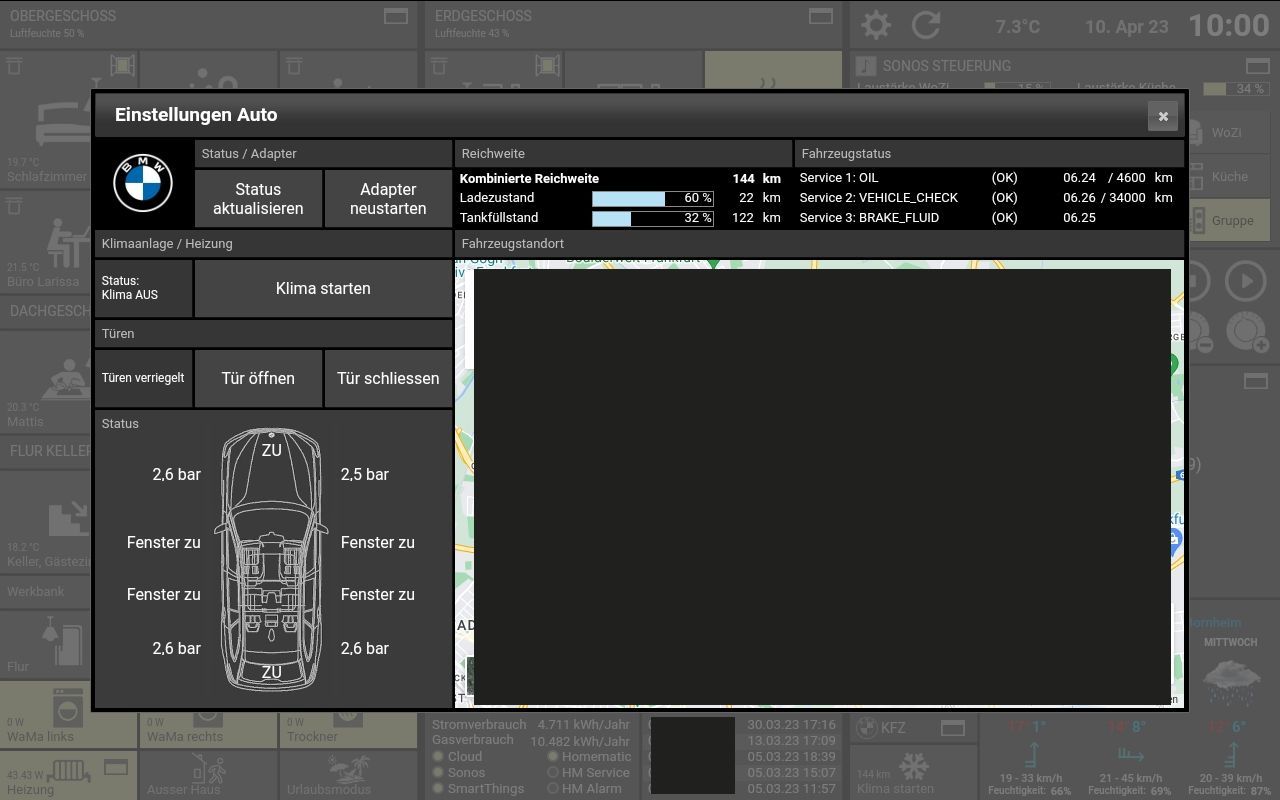
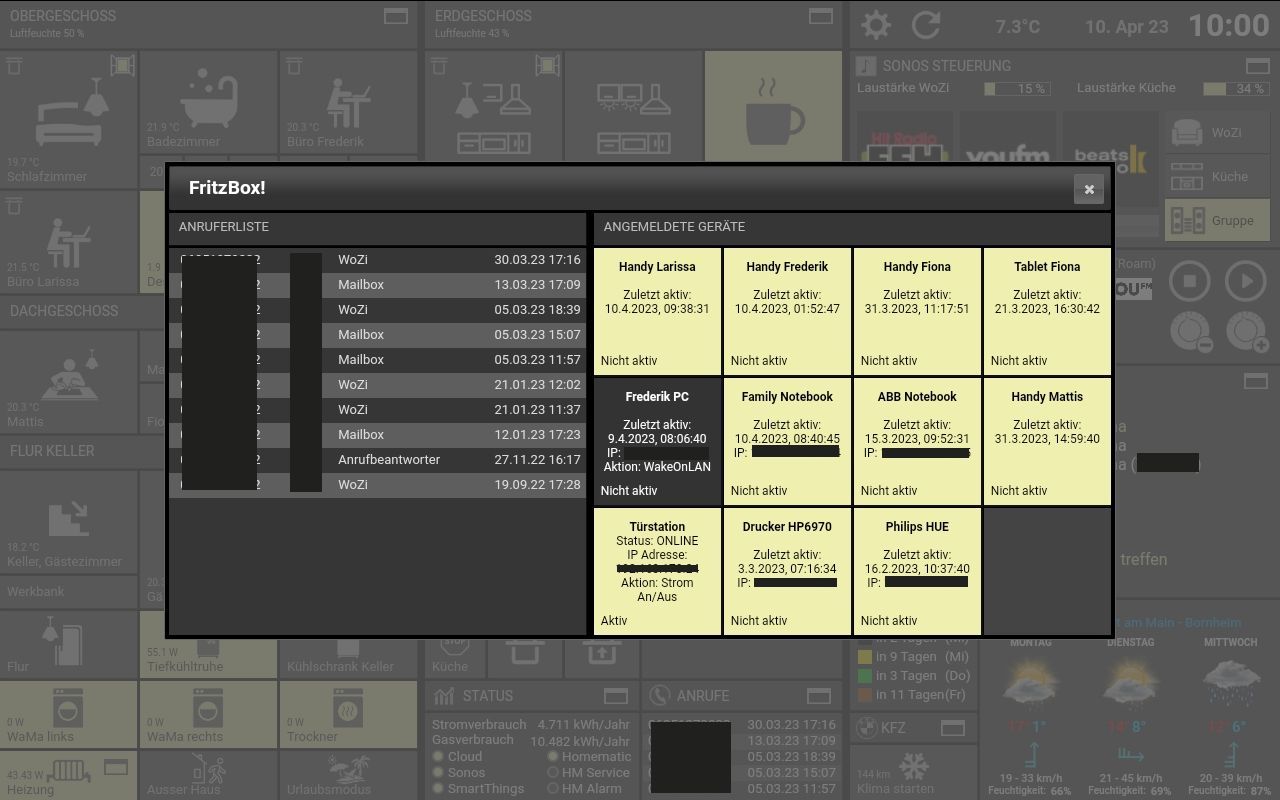
Hier meine Visu. Läuft auf einem einfachen Lenovo Tab am Schrank in der Küche, entsprechend ist das Design auf die Einrichtung angepasst. Besonders praktisch ist die Sonos Steuerung. Die synchronisiert die kleine Roam Box in der Küche mit dem grossen Sonos im Wohnzimmer, beides lässt sich aber auch einzeln ansteuern. Bei Fragen, fragen :)














Noch ein paar Details/Highlights zur Automation:
- Grundsystem Homematic IP auf Raspi 3B, iobroker und Grafana auf Raspi 4
- Aktoren + Thermostate Homematic, Strommessungen Steckdosen per Shelly PM
- Strom und Gasverbrauch per NodeMCU (optisch)
- Rolladensteuerung per Sonnenstand und Wettervorhersage
- Ansteuerung Gastherme (15 Jahre alt) per Thermostatregelungseingang - Heizung springt nur an, wenn ein Thermostat <10% öffnet, Feiertage und Wochenenden werden im Profil automatisch berücksichtigt
- Ansteuerung Badlicht und Unterbaulicht Küchenschränke per Homematic Bewegungsmelder. Badlicht geht automatisch an mit 20%, oder mit 100% per Taster, jeweils automatisch aus. Küchenlicht geht automatisch aus, wenn 15 Minuten keiner in der Küche ist - ewige Tüftelei zur richtigen Einstellung, aber seit einem halben Jahr stabil
- Rolladenstand wird mit kleinen Symbolen angezeigt (Zu/Mittel/Auf)
- Symbole Fenster offen werden nur eingeblendet, wenn geöffnet
- Script ermittelt die Verbrauchswerte einzelner Wasch/Trocken/Spülvorgänge und könnte bei Beenden eine Nachricht absetzen, ist aber hier nicht gewünscht ;)
- Verbindung mit Alexa per NodeRed realisiert - Alle Geräte sind lokal eingebunden, auch die Shellys haben keinen Could Zugang, lediglich der Alexa Node Red Adapter läuft gezwungenermaßen über die Cloud
- Strom- und Gasverbrauchswerte werden täglich auf das restliche Jahr hochgerechnet
- Batterieanzeigen von Batteriebetriebenen Tastern/Sensoren werden 3 farbig angezeigt (Grün/Orange/Rot)
- Urlaubs- und Abwesenheitsmodi steuern Rolläden, Heizung und Alarmmeldung bei geöffneten Fenster/Türkontakten
- Fernzugriff geht mittels Teamviewer. Der zugehörige PC startet über ein kleines WakeOnLan Script vom iobroker aus und geht noch x Minuten wieder in den Ruhezustand. Somit ist kein VPN Zugriff nötig und trotzdem sicher.
- Sonos Favoriten werden dynamisch erzeugt, wenn sich diese in Sonos ändern. Ansteuerung ansonsten ähnlich wie in der App: Gerät auswählen und Favorit anklicken, entweder aus Liste oder Icon.
Teilweise ganz schöne Tüftelei, wenn also jemand eine ähnliche Lösung sucht, gerne anschreiben :)
-
Noch ein paar Details/Highlights zur Automation:
- Grundsystem Homematic IP auf Raspi 3B, iobroker und Grafana auf Raspi 4
- Aktoren + Thermostate Homematic, Strommessungen Steckdosen per Shelly PM
- Strom und Gasverbrauch per NodeMCU (optisch)
- Rolladensteuerung per Sonnenstand und Wettervorhersage
- Ansteuerung Gastherme (15 Jahre alt) per Thermostatregelungseingang - Heizung springt nur an, wenn ein Thermostat <10% öffnet, Feiertage und Wochenenden werden im Profil automatisch berücksichtigt
- Ansteuerung Badlicht und Unterbaulicht Küchenschränke per Homematic Bewegungsmelder. Badlicht geht automatisch an mit 20%, oder mit 100% per Taster, jeweils automatisch aus. Küchenlicht geht automatisch aus, wenn 15 Minuten keiner in der Küche ist - ewige Tüftelei zur richtigen Einstellung, aber seit einem halben Jahr stabil
- Rolladenstand wird mit kleinen Symbolen angezeigt (Zu/Mittel/Auf)
- Symbole Fenster offen werden nur eingeblendet, wenn geöffnet
- Script ermittelt die Verbrauchswerte einzelner Wasch/Trocken/Spülvorgänge und könnte bei Beenden eine Nachricht absetzen, ist aber hier nicht gewünscht ;)
- Verbindung mit Alexa per NodeRed realisiert - Alle Geräte sind lokal eingebunden, auch die Shellys haben keinen Could Zugang, lediglich der Alexa Node Red Adapter läuft gezwungenermaßen über die Cloud
- Strom- und Gasverbrauchswerte werden täglich auf das restliche Jahr hochgerechnet
- Batterieanzeigen von Batteriebetriebenen Tastern/Sensoren werden 3 farbig angezeigt (Grün/Orange/Rot)
- Urlaubs- und Abwesenheitsmodi steuern Rolläden, Heizung und Alarmmeldung bei geöffneten Fenster/Türkontakten
- Fernzugriff geht mittels Teamviewer. Der zugehörige PC startet über ein kleines WakeOnLan Script vom iobroker aus und geht noch x Minuten wieder in den Ruhezustand. Somit ist kein VPN Zugriff nötig und trotzdem sicher.
- Sonos Favoriten werden dynamisch erzeugt, wenn sich diese in Sonos ändern. Ansteuerung ansonsten ähnlich wie in der App: Gerät auswählen und Favorit anklicken, entweder aus Liste oder Icon.
Teilweise ganz schöne Tüftelei, wenn also jemand eine ähnliche Lösung sucht, gerne anschreiben :)
-
@spampunk Hallo Spampunk, Deine animierte Darstellung der Heizung finde ich ziemlich genial. Würdest Du sie zur Verfügung stellen, vielleicht sogar mit einigen Erklärungen, was man wo anpacken muss, um es auf eigene Bedürfnisse anzupassen?
Das wäre echt super.
Danke!
VGHallo Markus,
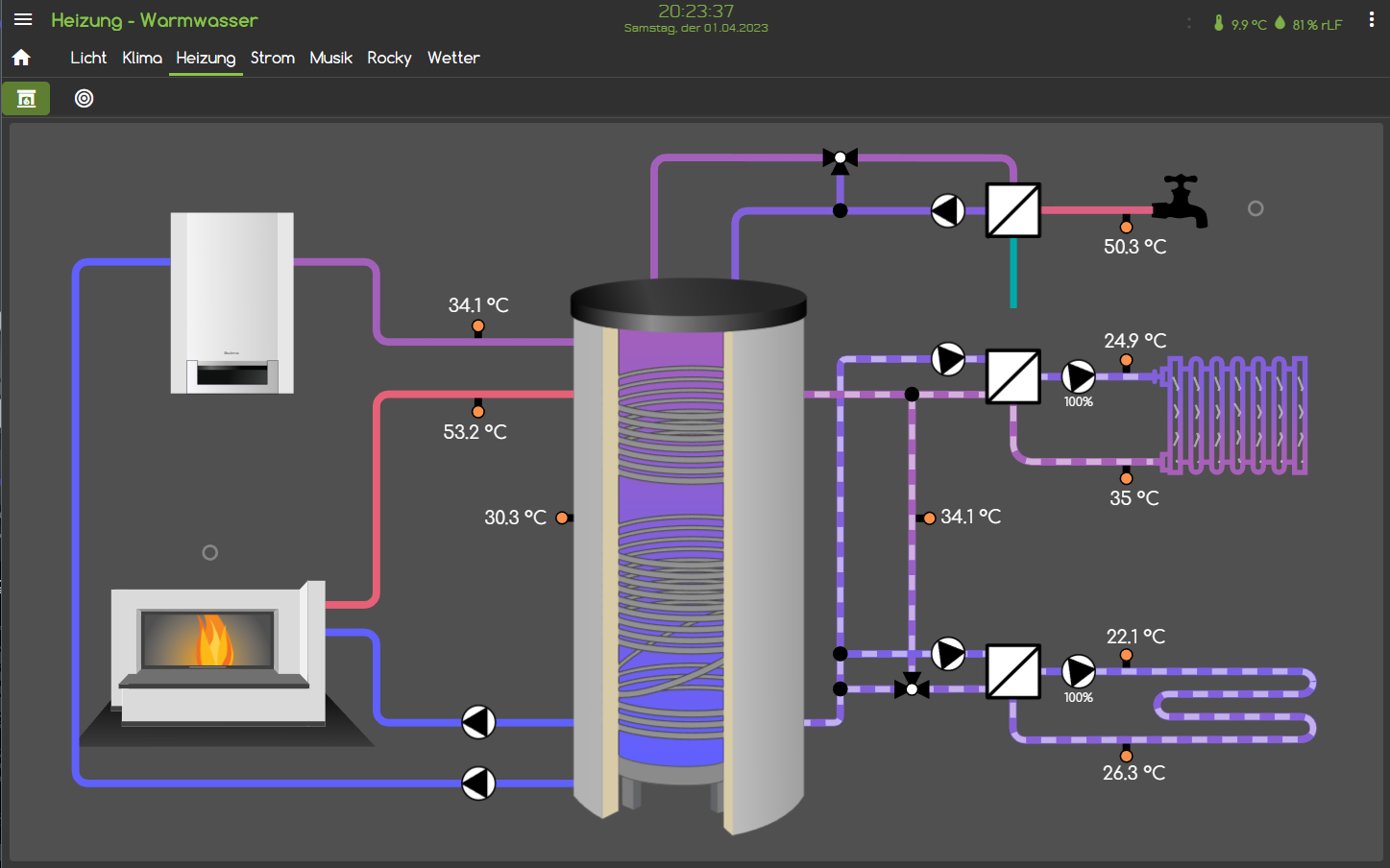
hier ist der View vom Hydraulikschema. Es besteht aus 2 Basic-HTML-Widgets. Das eine beinhaltet allein das SVG, das andere den CSS- und JavaScript-Code.Und hier lag für mich auch die größte Herausforderung: keine Ahnung von HTML, CSS, JavaScript und wie das zusammenhängt. Wenn es Dir ähnlich geht, W3Schools ist Dein Freund :smile:
Als SVG-Editor funktioniert der kostenlose Inkscape hervorragend. Aber auch hier musst Du Dich erst einmal gut einarbeiten. Der XML-Editor ist dabei eine lohnenswerte Hilfe, um Klassen zu vergeben. Bitte verwende dann nur den Dateityp "Optimiertes SVG " im 'Speichern unter' Dialog. Andernfalls hast Du nachher Probleme auf die Klassen zuzugreifen und die Styles zu manipulieren.
Wenn Du das Prinzip erst einmal verstanden hast, bekommst Du Lust auf mehr. Das nächste Projekt ist bereits im Fokus: die farbliche Echtzeitdarstellung der Lichter im Haus. Wenn es soweit ist, poste ich wieder auf diesem Kanal.
Bei Fragen einfach fragen, ansonsten viel Spaß und Erfolg beim Tüfteln.
Grüßle,
Timo -
Teilweise ganz schöne Tüftelei, wenn also jemand eine ähnliche Lösung sucht, gerne anschreiben :)
Ganz schön beeindruckend, da bin ich mindestens noch 5 Jahre von entfernt.
@woupi Danke :) Allerdings sind das mit Sicherheit keine 5 Jahre, ich habe vor einem Jahr auch bei Null angefangen und sehr viel Hilfe von vielen Seiten bekommen. Daher freue ich mich meine Erfahrungen und Lösen von Fallstricken auch weiter zu geben und so anderen zu helfen. Letztlich ist das Meiste doch Fleißarbeit, wenn man das Prinzip erst mal verstanden hat...
Und das Wichtigste: Nicht davon abschrecken lassen, dass die umfangreichen Lösungen unerreichbar erscheinen. Nicht alles auf einmal, sondern eins nach dem anderen, dann wächst eine komplexe Hausautomation solide Stück für Stück. Und immer fragen, wenn eine unüberwindbare Hürde vor einem steht! -
@woupi Danke :) Allerdings sind das mit Sicherheit keine 5 Jahre, ich habe vor einem Jahr auch bei Null angefangen und sehr viel Hilfe von vielen Seiten bekommen. Daher freue ich mich meine Erfahrungen und Lösen von Fallstricken auch weiter zu geben und so anderen zu helfen. Letztlich ist das Meiste doch Fleißarbeit, wenn man das Prinzip erst mal verstanden hat...
Und das Wichtigste: Nicht davon abschrecken lassen, dass die umfangreichen Lösungen unerreichbar erscheinen. Nicht alles auf einmal, sondern eins nach dem anderen, dann wächst eine komplexe Hausautomation solide Stück für Stück. Und immer fragen, wenn eine unüberwindbare Hürde vor einem steht!@frederik-buss sagte in Einfach mal zeigen will….. :-) - Teil 3:
@woupi Danke :) Allerdings sind das mit Sicherheit keine 5 Jahre, ich habe vor einem Jahr auch bei Null angefangen und sehr viel Hilfe von vielen Seiten bekommen.
Wow, ich bin schon 3 Jahre dran und habe mit VIS nicht mal angefangen. Gut, jetzt muss man das eventuell auch ein bisschen revidieren, Ich saniere seit dem auch mein Haus und das "ich" muss man wörtlich nehmen. Bis auf ein paar Ausnahmen, habe ich bis jetzt alles selber und alleine gemacht.
Daher freue ich mich meine Erfahrungen und Lösen von Fallstricken auch weiter zu geben und so anderen zu helfen. Letztlich ist das Meiste doch Fleißarbeit, wenn man das Prinzip erst mal verstanden hat...
Das freut mich sehr und werde bestimmt in den nächsten Tagen mal darauf zurück kommen, danke schonmal dafür.
Und das Wichtigste: Nicht davon abschrecken lassen, dass die umfangreichen Lösungen unerreichbar erscheinen. Nicht alles auf einmal, sondern eins nach dem anderen, dann wächst eine komplexe Hausautomation solide Stück für Stück. Und immer fragen, wenn eine unüberwindbare Hürde vor einem steht!
So mache ich es auch.
VG
-
Hallo Markus,
hier ist der View vom Hydraulikschema. Es besteht aus 2 Basic-HTML-Widgets. Das eine beinhaltet allein das SVG, das andere den CSS- und JavaScript-Code.Und hier lag für mich auch die größte Herausforderung: keine Ahnung von HTML, CSS, JavaScript und wie das zusammenhängt. Wenn es Dir ähnlich geht, W3Schools ist Dein Freund :smile:
Als SVG-Editor funktioniert der kostenlose Inkscape hervorragend. Aber auch hier musst Du Dich erst einmal gut einarbeiten. Der XML-Editor ist dabei eine lohnenswerte Hilfe, um Klassen zu vergeben. Bitte verwende dann nur den Dateityp "Optimiertes SVG " im 'Speichern unter' Dialog. Andernfalls hast Du nachher Probleme auf die Klassen zuzugreifen und die Styles zu manipulieren.
Wenn Du das Prinzip erst einmal verstanden hast, bekommst Du Lust auf mehr. Das nächste Projekt ist bereits im Fokus: die farbliche Echtzeitdarstellung der Lichter im Haus. Wenn es soweit ist, poste ich wieder auf diesem Kanal.
Bei Fragen einfach fragen, ansonsten viel Spaß und Erfolg beim Tüfteln.
Grüßle,
Timo -
@ro75 sagte in Einfach mal zeigen will….. :-) - Teil 3:

Hi,
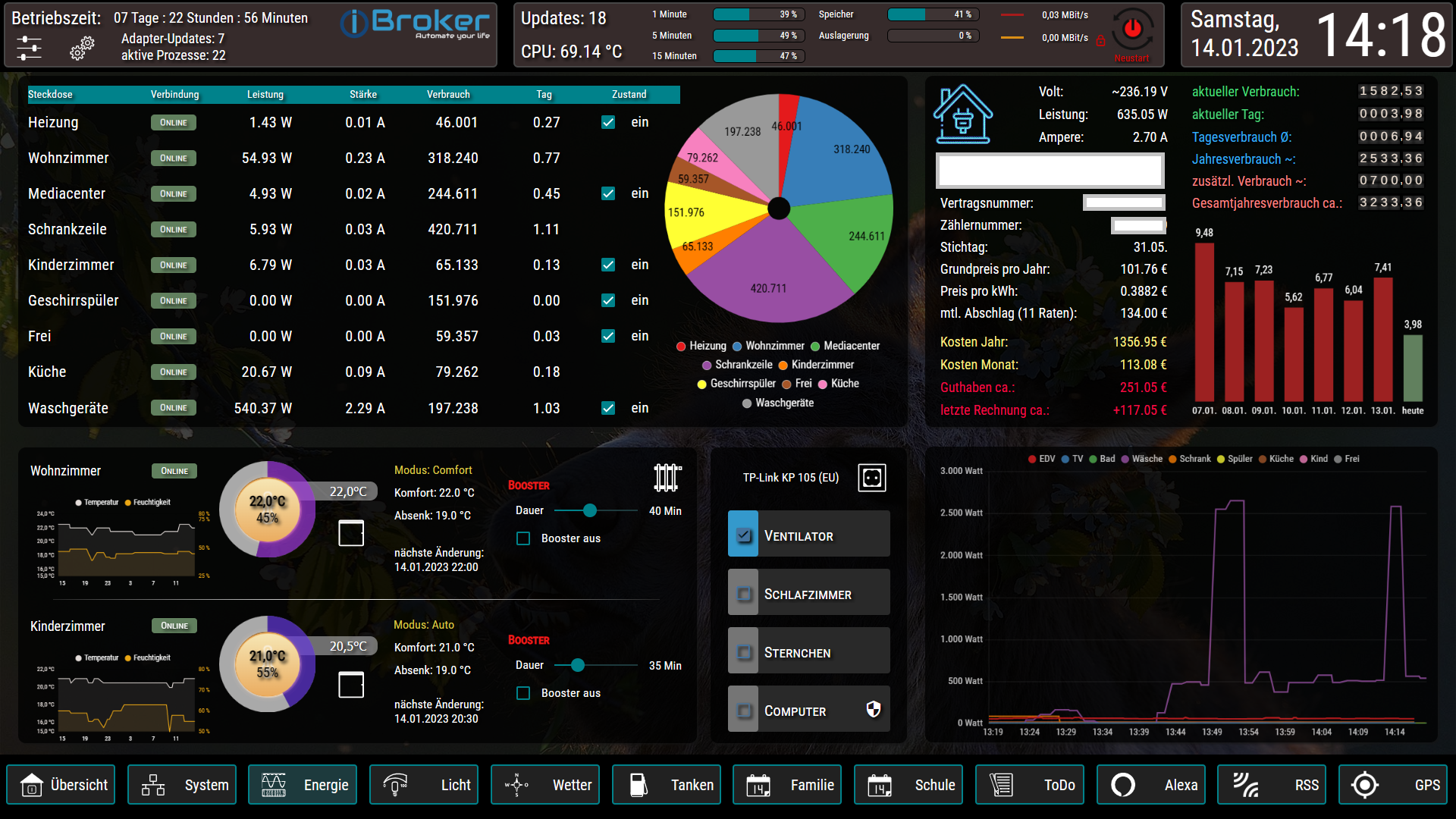
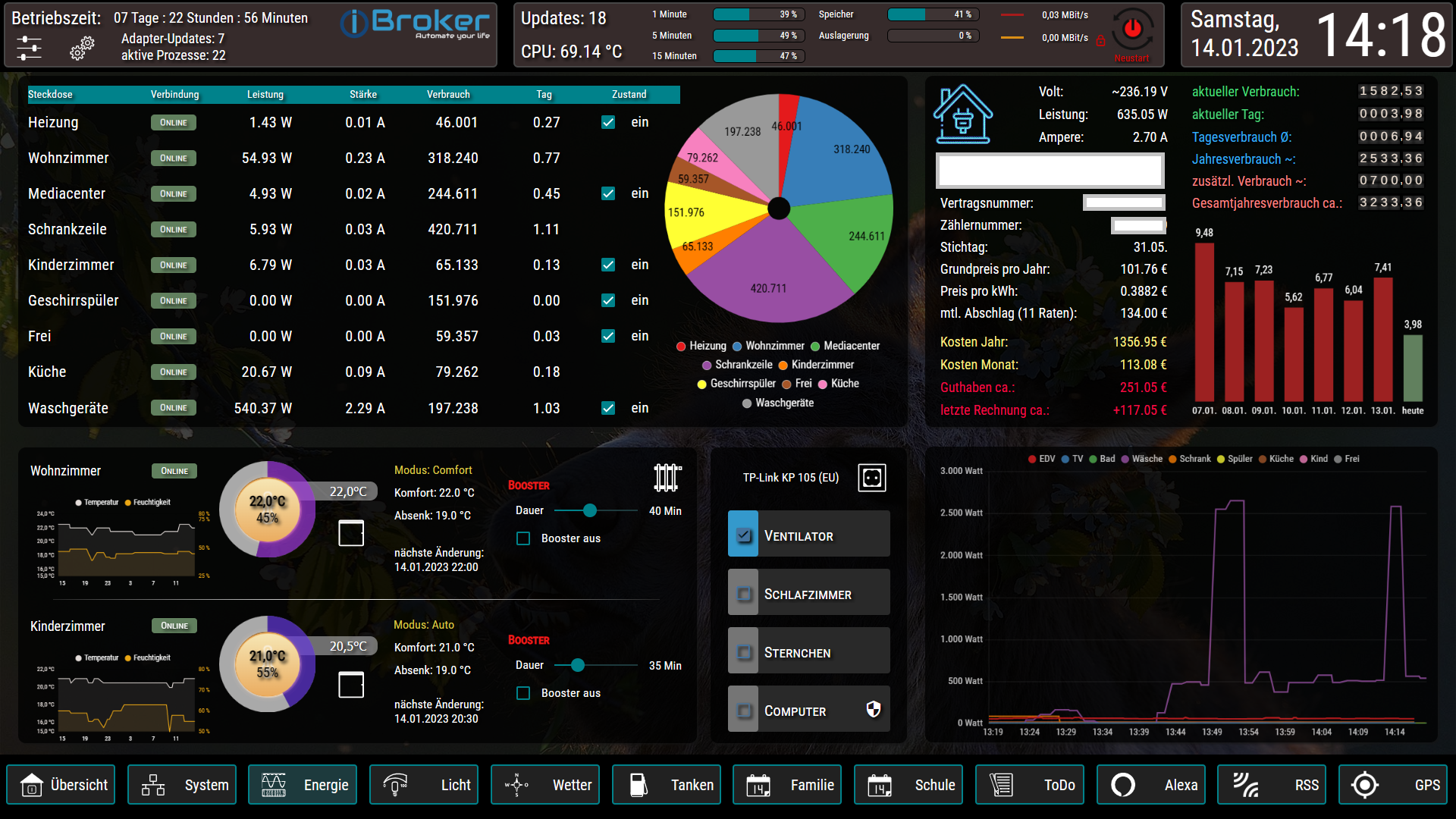
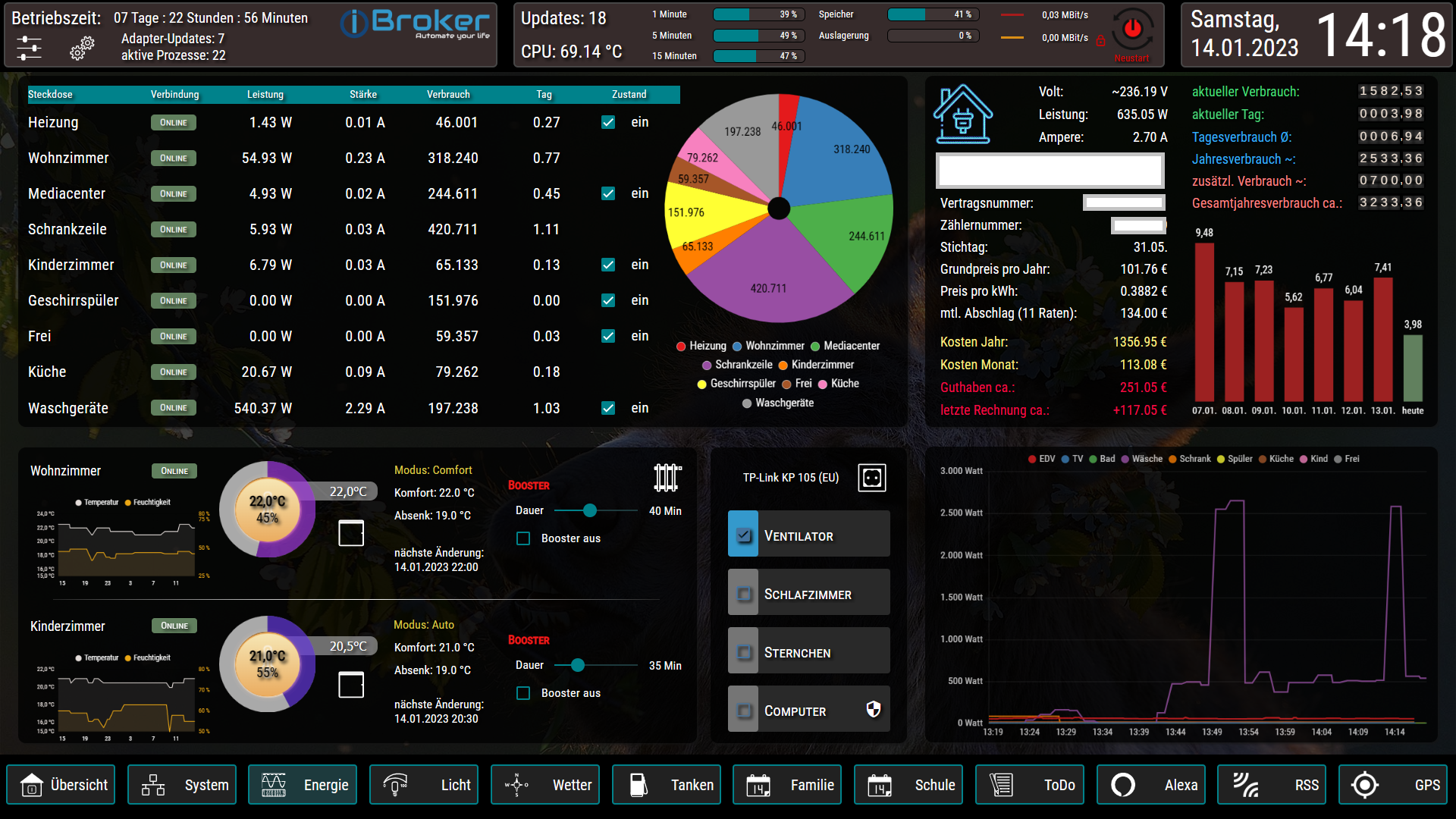
Wie hast du den den Verbrauch tagesbasiert erstellt - ganz rechts unter der Uhr? Also die Balkendiagramm?
Ich habe ein 3EM und den Source Analztics Adapter aber der macht nur Wochenweise. Deines geht ja von (Heute) und zeigt rückwärts die letzen Tahe an?
-
@ro75 sagte in Einfach mal zeigen will….. :-) - Teil 3:

Hi,
Wie hast du den den Verbrauch tagesbasiert erstellt - ganz rechts unter der Uhr? Also die Balkendiagramm?
Ich habe ein 3EM und den Source Analztics Adapter aber der macht nur Wochenweise. Deines geht ja von (Heute) und zeigt rückwärts die letzen Tahe an?
@dos1973 Ich habe den Tagesverbrauch auf 2 Arten ermittelt: Einmal über einen Bereich in Grafana:
SELECT non_negative_difference(last(cumulative_sum)) * 365 FROM ( SELECT cumulative_sum(non_negative_difference(last("value"))) FROM "0_userdata.0.Stromzaehler.Verbrauch" WHERE $timeFilter GROUP BY time(1d) ) WHERE $timeFilter GROUP BY time(1d) tz('Europe/Berlin')und einmal täglich kurz nach Mitternacht (Blockly: Aktueller Zählerstand - ZählerstandBeiLetzterAblesung). Dann wird der tägliche Stromverbrauch weggeschrieben, was ich für die Jahreshochrechnung nutze, bzw. als Tageswert in Grafana ausgeben kann.
-
@dos1973 Ich habe den Tagesverbrauch auf 2 Arten ermittelt: Einmal über einen Bereich in Grafana:
SELECT non_negative_difference(last(cumulative_sum)) * 365 FROM ( SELECT cumulative_sum(non_negative_difference(last("value"))) FROM "0_userdata.0.Stromzaehler.Verbrauch" WHERE $timeFilter GROUP BY time(1d) ) WHERE $timeFilter GROUP BY time(1d) tz('Europe/Berlin')und einmal täglich kurz nach Mitternacht (Blockly: Aktueller Zählerstand - ZählerstandBeiLetzterAblesung). Dann wird der tägliche Stromverbrauch weggeschrieben, was ich für die Jahreshochrechnung nutze, bzw. als Tageswert in Grafana ausgeben kann.
@frederik-buss
Danke dir.
Die Balken kommen dann aus Grafana? -
@ro75 sagte in Einfach mal zeigen will….. :-) - Teil 3:

Hi,
Wie hast du den den Verbrauch tagesbasiert erstellt - ganz rechts unter der Uhr? Also die Balkendiagramm?
Ich habe ein 3EM und den Source Analztics Adapter aber der macht nur Wochenweise. Deines geht ja von (Heute) und zeigt rückwärts die letzen Tahe an?
@dos1973 Das Diagramm ist Material Design. Ich summiere alle Aktoren (Fritz Dect Steckdosen) und speichere den Wert in einem DP um 23:59:50 Sekunden ab. Danach summiere ich erneut. Dann wird wieder der Wert um die genannte Zeit in den DP gespeichert. Der DP wird mit SQL.0 historisiert.
Der DP wird dann über die letzten 7 Tage aus der Datenbank mit einem Skript abgefragt, ein JSON erstellt, gespeichert und dann mit dem Diagramm drgestellt.
-
@dos1973 Das Diagramm ist Material Design. Ich summiere alle Aktoren (Fritz Dect Steckdosen) und speichere den Wert in einem DP um 23:59:50 Sekunden ab. Danach summiere ich erneut. Dann wird wieder der Wert um die genannte Zeit in den DP gespeichert. Der DP wird mit SQL.0 historisiert.
Der DP wird dann über die letzten 7 Tage aus der Datenbank mit einem Skript abgefragt, ein JSON erstellt, gespeichert und dann mit dem Diagramm drgestellt.
-
@frederik-buss
Danke dir.
Die Balken kommen dann aus Grafana?@dos1973 ja genau. Ich logge einmal am Tag den Zählerstand von Strom und Gas in einen separaten Datenpunkt für die Tageshochnung, den Rest, sprich einzelne Balken für gesamt Verbrauch sowie die einzelnen Verbraucher macht Grafana.
-
@dos1973 ja genau. Ich logge einmal am Tag den Zählerstand von Strom und Gas in einen separaten Datenpunkt für die Tageshochnung, den Rest, sprich einzelne Balken für gesamt Verbrauch sowie die einzelnen Verbraucher macht Grafana.
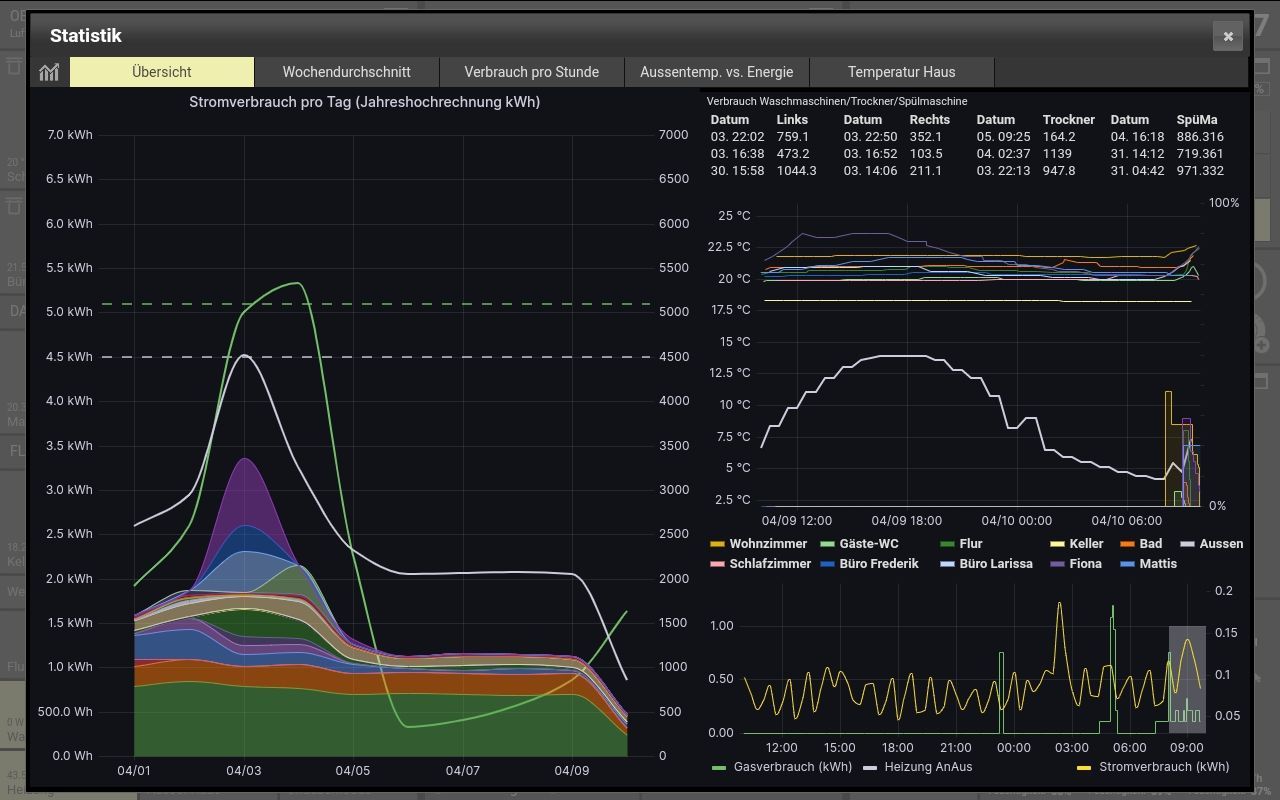
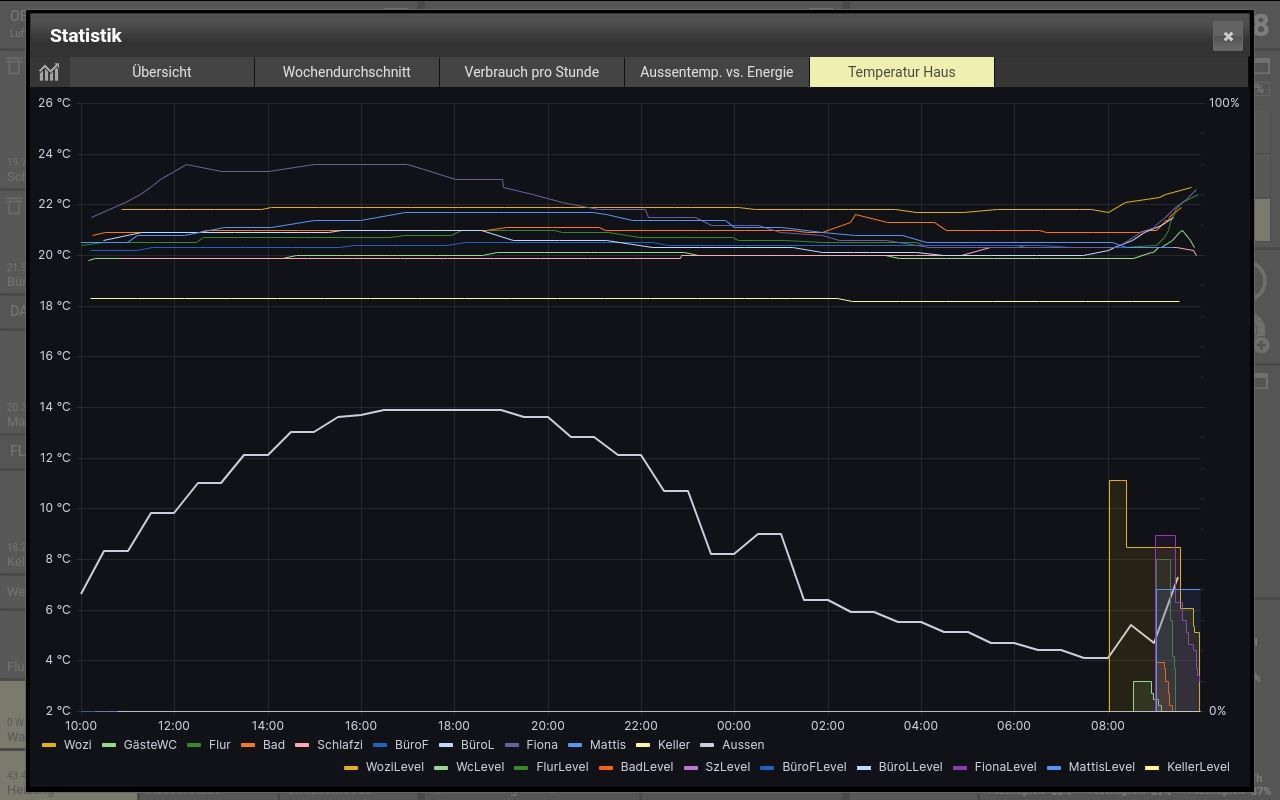
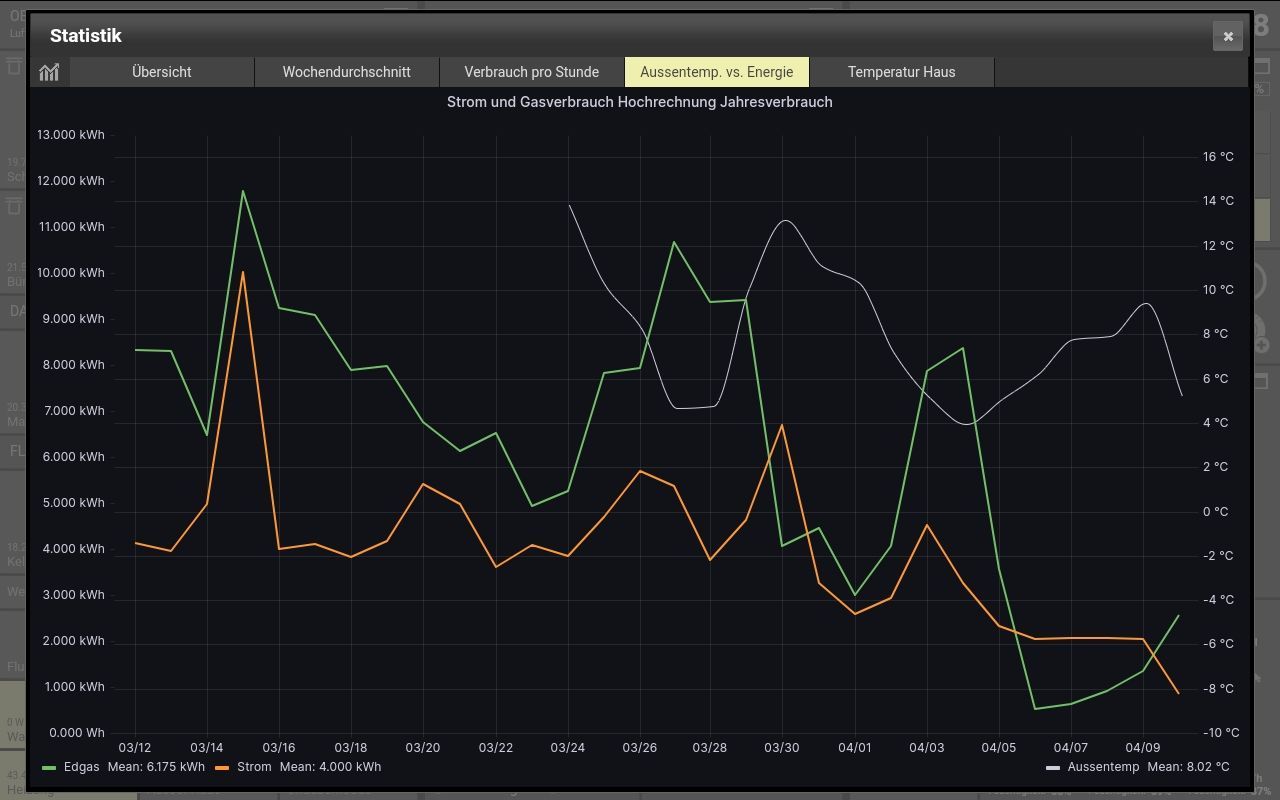
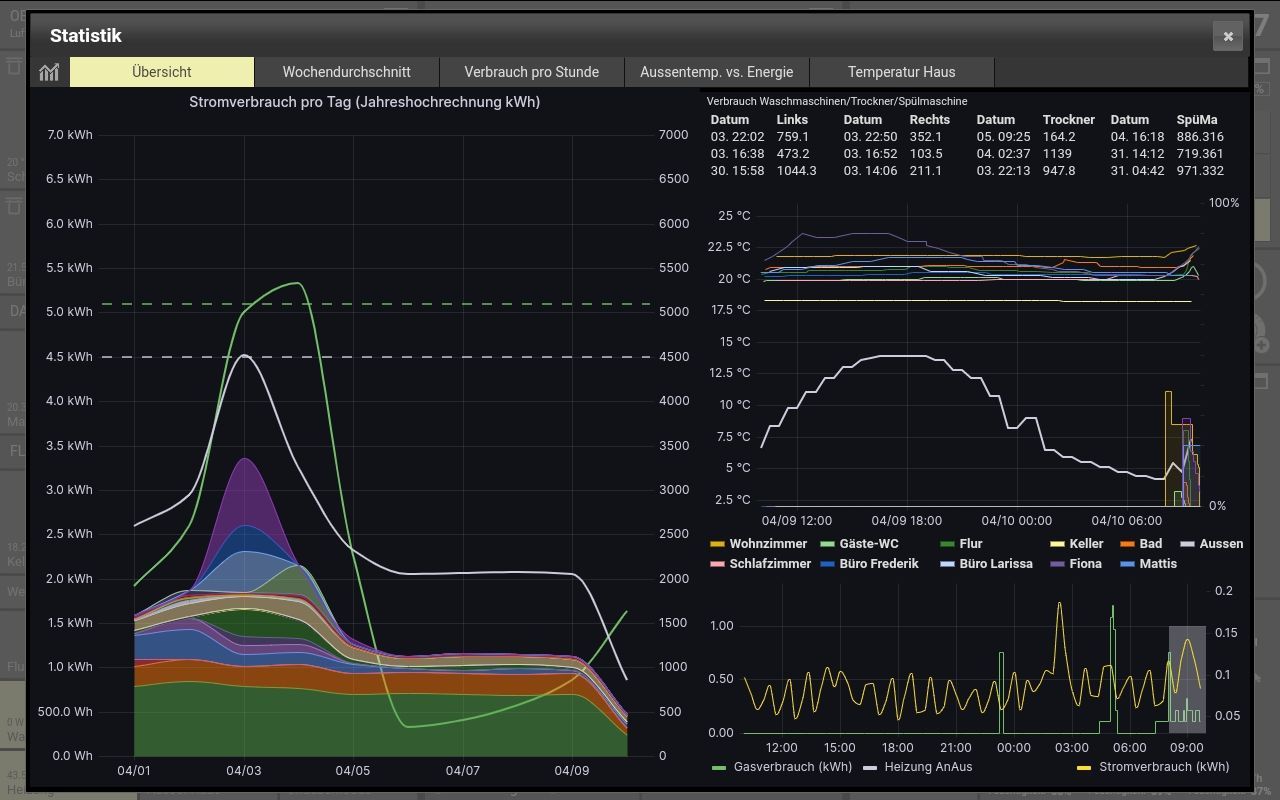
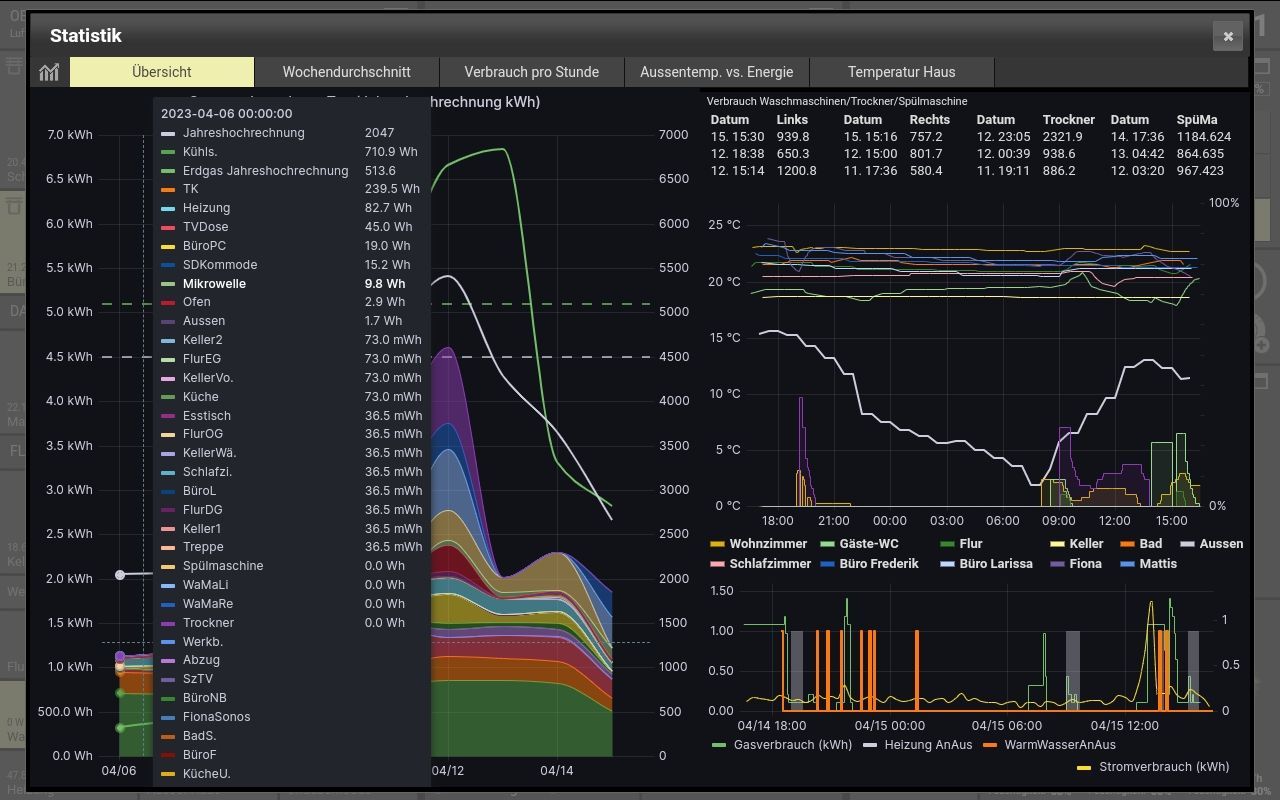
@dos1973 Hier nochmal ein paar Beispiele aus meiner Vis zu Grafana:
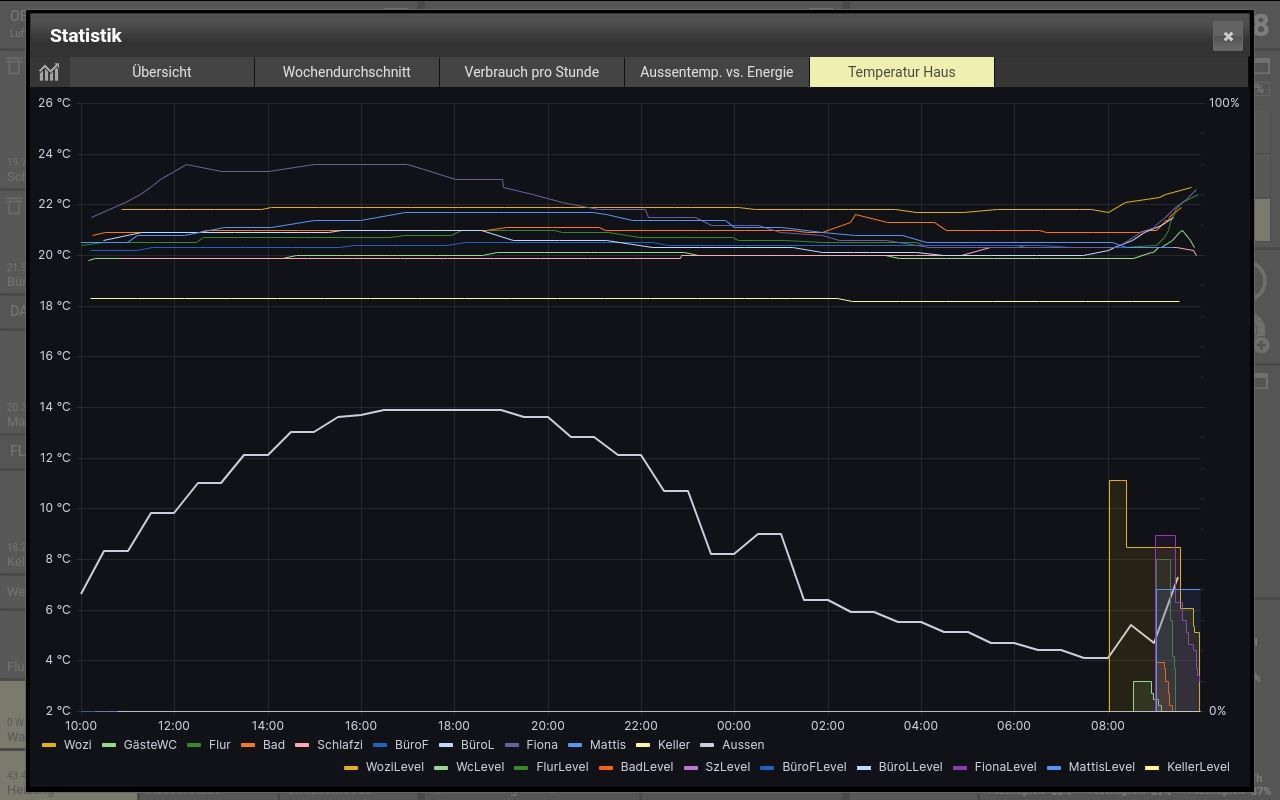
Übersicht auf Tagesbasis mit Strom/Gasverbrauch sowie . Die einzelnen Verbraucher addiert Grafana automatisch, wie man sieht fehlen mir ca. 20-30% um auf den Gesamtverbrauch zu kommen (weisse Linie). Hintergrund: Die Kinderzimmer und Server/FritzBox werden (noch) nicht separat erfasst. Auf der rechten Seite die Zimmertemperaturen der letzten 24 Stunden sowie Heizung mit Gasverbrauch der letzten beiden Tage:

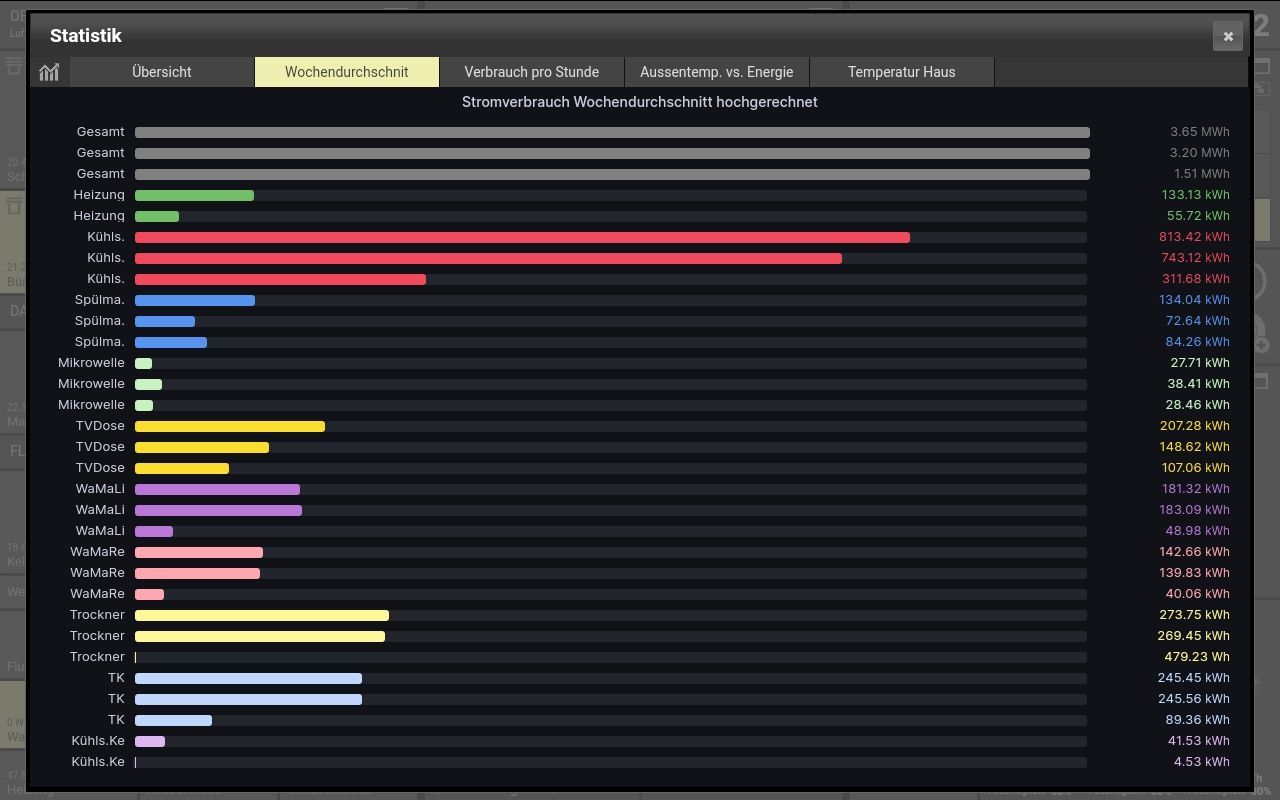
Hier der Wochenverbrauch der größten Verbraucher, aufs Jahr hochgerechnet:

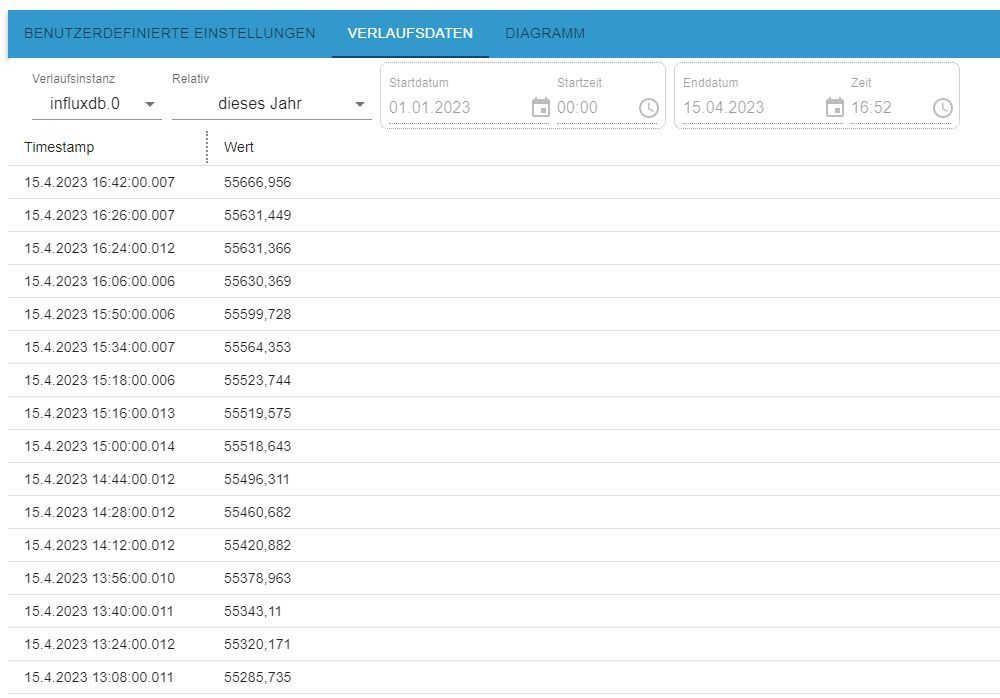
Da Du nach Berechnungen gefragt hast, hier beispielsweise die Datenbasis für die Balkendiagramme "Kühlschrank". Wie Du siehst werden einfach stupide die aktuellen Verbrauchswerte gespeichert, den Rest macht Grafana:

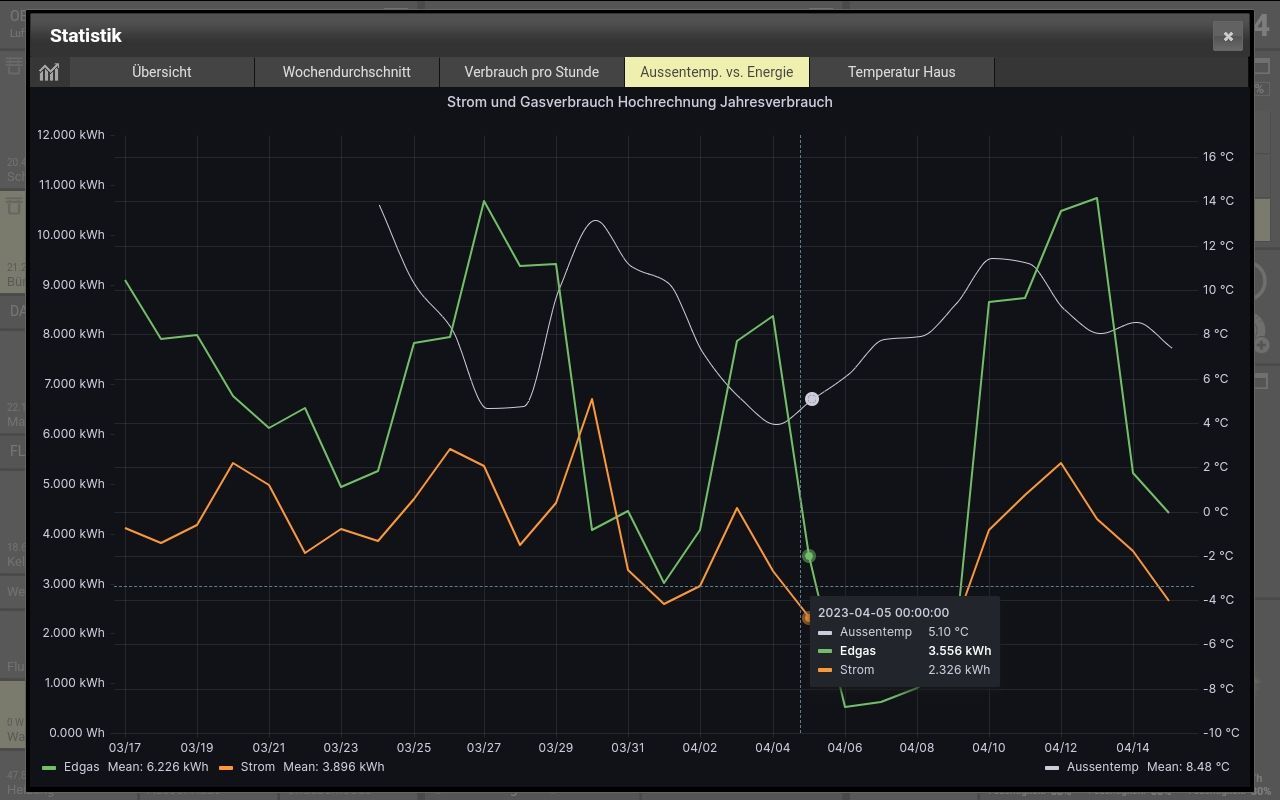
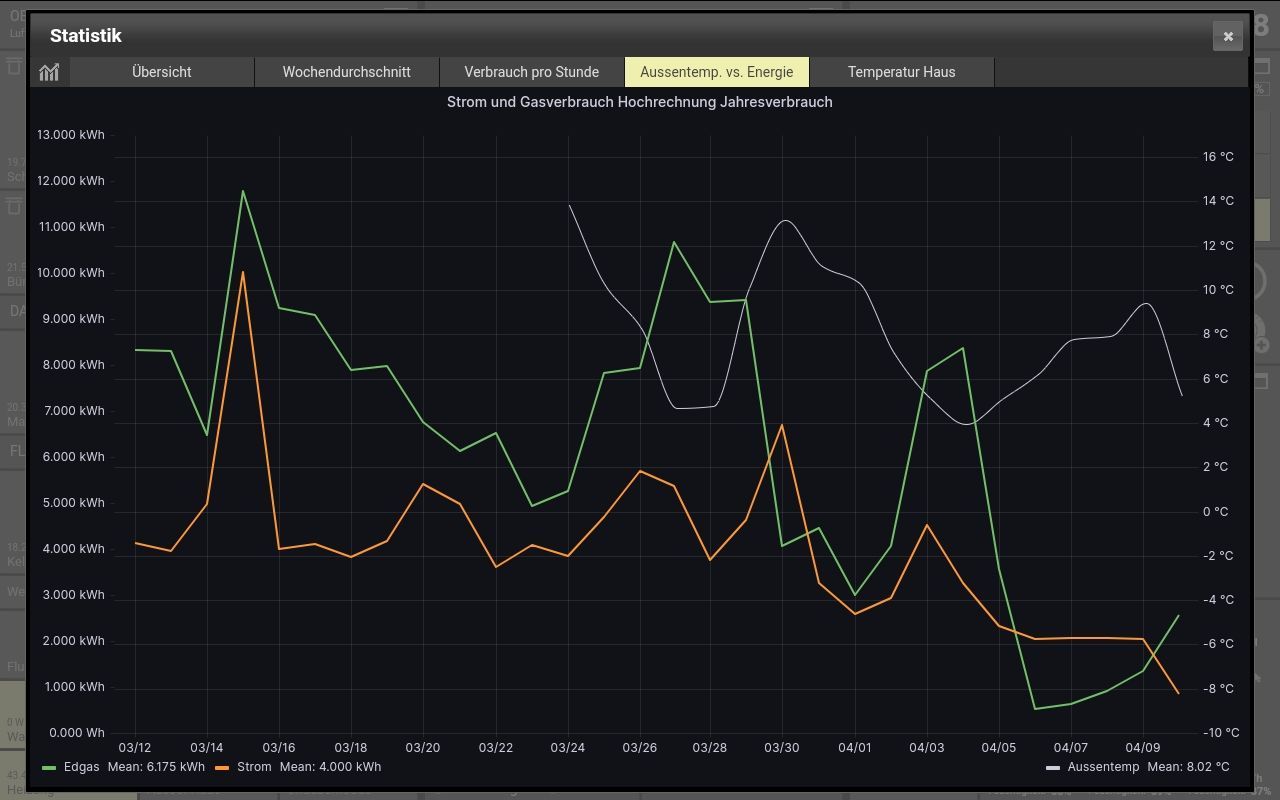
Hier noch ein Beispiel zum Zusammenhang Aussentemperatur und Energieverbrauch. Die Außentemperatur rechnet Grafana als Tagesmittel, Strom und Gasverbrauch als Tagessumme, hochgerechnet aufs Jahr: