NEWS
Visualisierung mit Node Red erstellen
-
@mickym Ja
@damrak2022 Gut aber nun müssen wir die Objekte neu aufbauen. Dazu benutzen wir die map Funktion im JSONATA und erstellen erst mal leere Objekte für jeden Datensatz.
https://docs.jsonata.org/path-operatorsDer Path-Operator für das mappen ist ein Punkt. Mit diesem wird also durch jedes Array Element durchgegangen und es kann neu definiert werden.
Wir können also durch die einzelnen Elemente durch iterieren und erstellen also erst mal für jeden Datensatz ein leeres Objekt. Durch iterieren wollen wir durch das Array des Eingangsarrays.
Also änderst Du mal das $ in $.{}
-
@damrak2022 Gut aber nun müssen wir die Objekte neu aufbauen. Dazu benutzen wir die map Funktion im JSONATA und erstellen erst mal leere Objekte für jeden Datensatz.
https://docs.jsonata.org/path-operatorsDer Path-Operator für das mappen ist ein Punkt. Mit diesem wird also durch jedes Array Element durchgegangen und es kann neu definiert werden.
Wir können also durch die einzelnen Elemente durch iterieren und erstellen also erst mal für jeden Datensatz ein leeres Objekt. Durch iterieren wollen wir durch das Array des Eingangsarrays.
Also änderst Du mal das $ in $.{}
@mickym sagte in Visualisierung mit Node Red erstellen:
Das was da steht begreife ich nicht. Das ist mir immer irgendwie zu hoch.
Was muss ich jetzt also machen? -
@damrak2022 Gut aber nun müssen wir die Objekte neu aufbauen. Dazu benutzen wir die map Funktion im JSONATA und erstellen erst mal leere Objekte für jeden Datensatz.
https://docs.jsonata.org/path-operatorsDer Path-Operator für das mappen ist ein Punkt. Mit diesem wird also durch jedes Array Element durchgegangen und es kann neu definiert werden.
Wir können also durch die einzelnen Elemente durch iterieren und erstellen also erst mal für jeden Datensatz ein leeres Objekt. Durch iterieren wollen wir durch das Array des Eingangsarrays.
Also änderst Du mal das $ in $.{}
@mickym So?

-
@mickym So?

@damrak2022 Sehr gut.
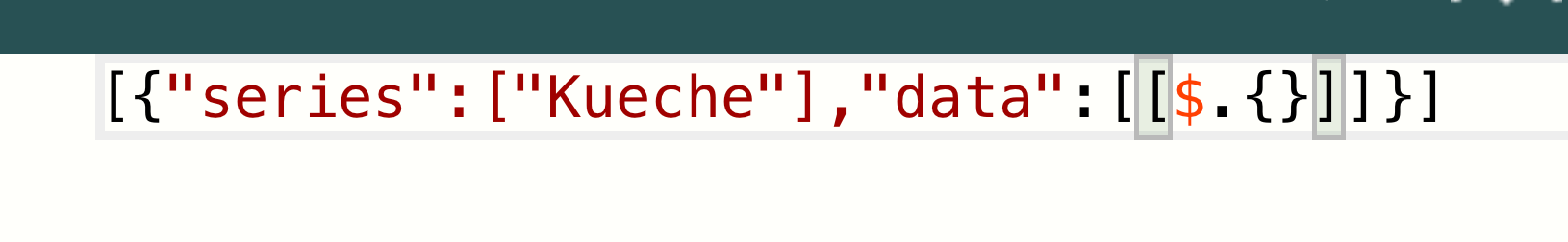
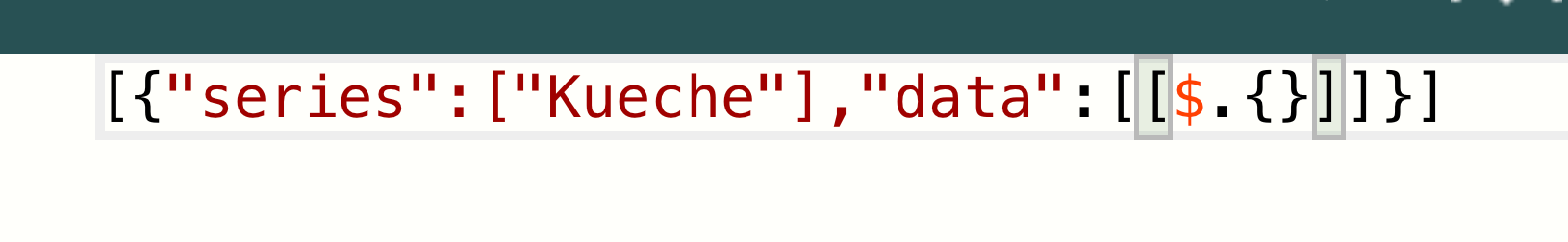
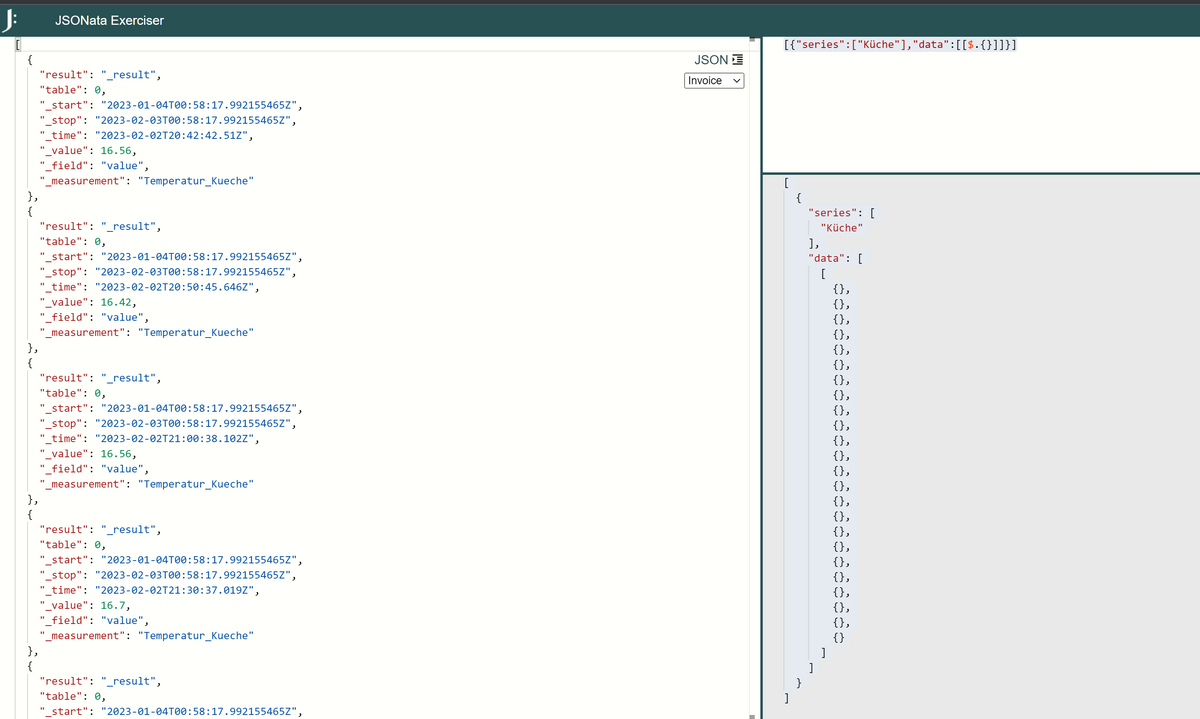
[{"series":["Küche"],"data":[[$.{}]]}]Du siehst also für jeden Datensatz ein leeres Objekt:

-
@damrak2022 Sehr gut.
[{"series":["Küche"],"data":[[$.{}]]}]Du siehst also für jeden Datensatz ein leeres Objekt:

@mickym Ja, sieht bei mir auch so aus.
-
@mickym Ja, sieht bei mir auch so aus.
@damrak2022 Sehr gut - und welche 2 Eigenschaften haben denn nun die Punkte in unserem Array.

Jeder Punkt in einem Linienchart hat ein ... - Koordinate und ein ... - Koordinate.
-
@damrak2022 Sehr gut - und welche 2 Eigenschaften haben denn nun die Punkte in unserem Array.

Jeder Punkt in einem Linienchart hat ein ... - Koordinate und ein ... - Koordinate.
@mickym Ich weiß nicht was Du mit Punkten meinst?
-
@mickym Ich weiß nicht was Du mit Punkten meinst?
@damrak2022 Ach Du meinst X und Y Koordinate
-
@mickym Ich weiß nicht was Du mit Punkten meinst?
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich weiß nicht was Du mit Punkten meinst?
Na jedes Objekt in dem Array ist ein Datenpunkt - des x und y Koordinaten in dem originalen Datensatz steht.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich weiß nicht was Du mit Punkten meinst?
Na jedes Objekt in dem Array ist ein Datenpunkt - des x und y Koordinaten in dem originalen Datensatz steht.
@mickym Ja, verstanden.
-
@damrak2022 Ach Du meinst X und Y Koordinate
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@damrak2022 Ach Du meinst X und Y Koordinate
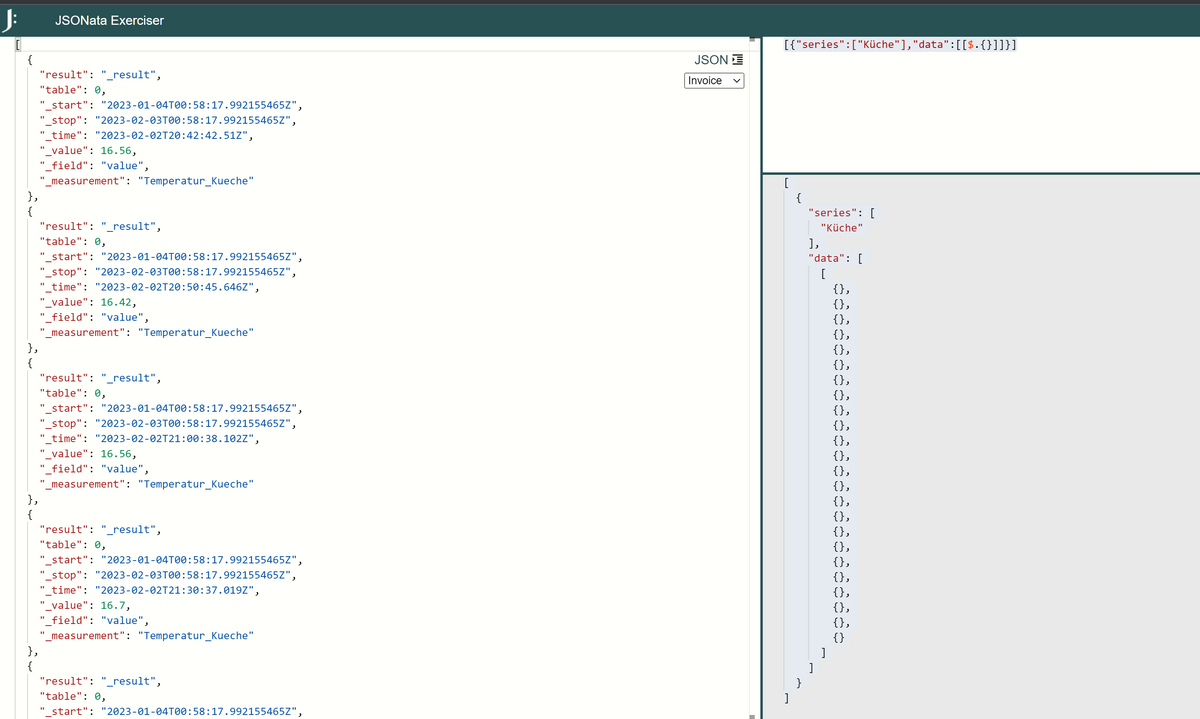
Genau - Du siehst ja an Steves Screenshot - das jeder Punkt KLEINgeschrieben die Eigenschaft. x und y hat.
Nun definierst Du also für alle Objekte die Eigenschaft x und y mit dem Wert 0 erst mal. Also in die neu geschweifte Klammer hinter dem $. eine Eigenschaft "x" : 0 und "y" : 0
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@damrak2022 Ach Du meinst X und Y Koordinate
Genau - Du siehst ja an Steves Screenshot - das jeder Punkt KLEINgeschrieben die Eigenschaft. x und y hat.
Nun definierst Du also für alle Objekte die Eigenschaft x und y mit dem Wert 0 erst mal. Also in die neu geschweifte Klammer hinter dem $. eine Eigenschaft "x" : 0 und "y" : 0
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
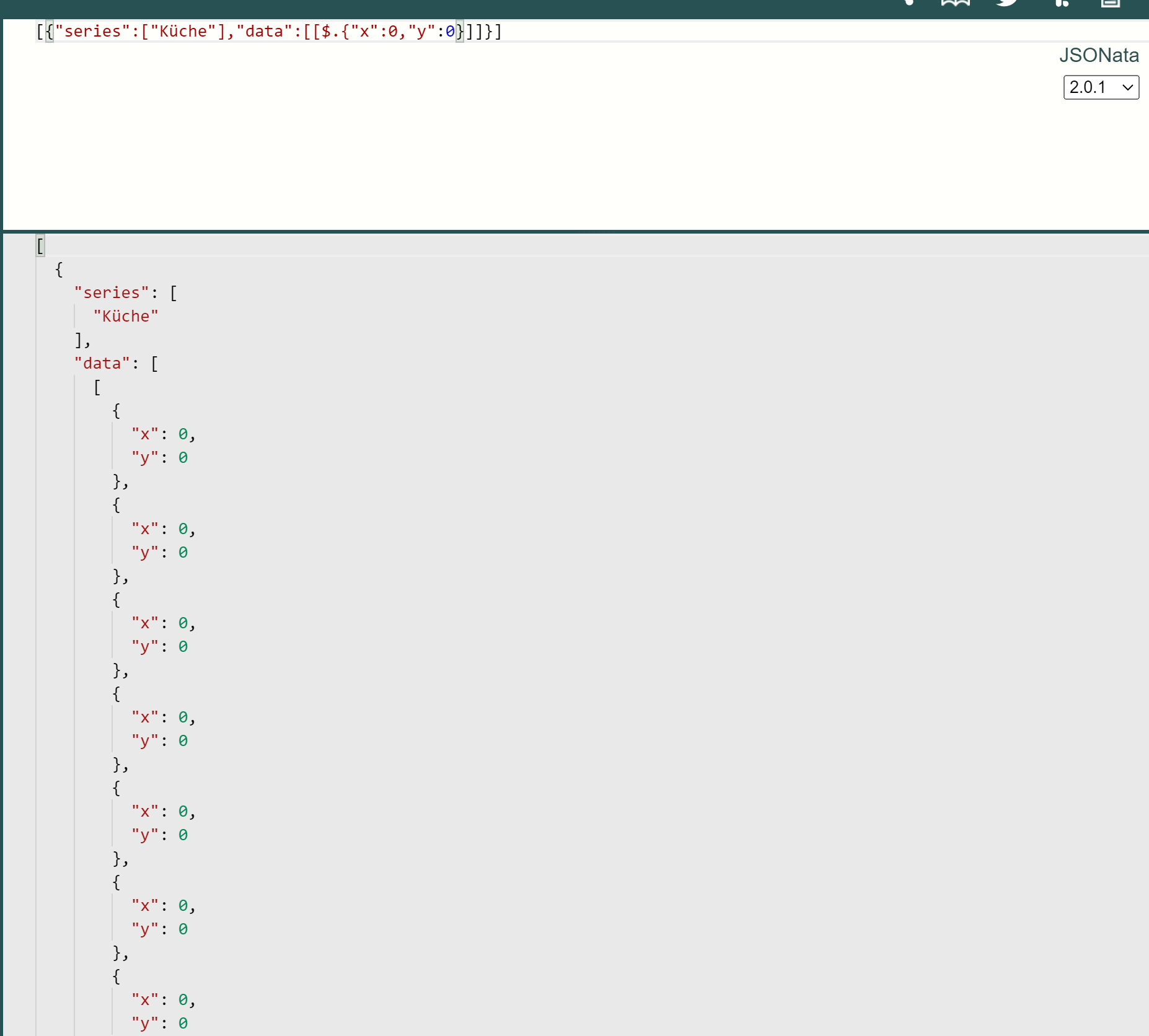
Sehr gut - Du solltest also sehen, dass Deine Objekt jetzt überall x und y Eigenschaften haben:

Falls wir morgen weiter machen - solltest Du den Code dann wieder in das Codefenster hier aus dem Thread kopieren kannst:
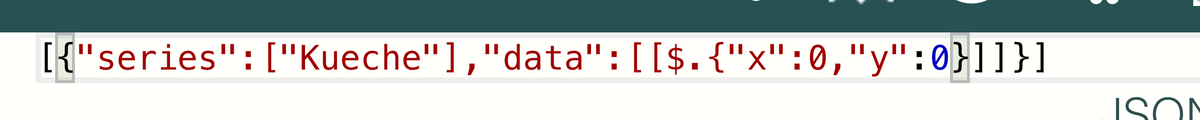
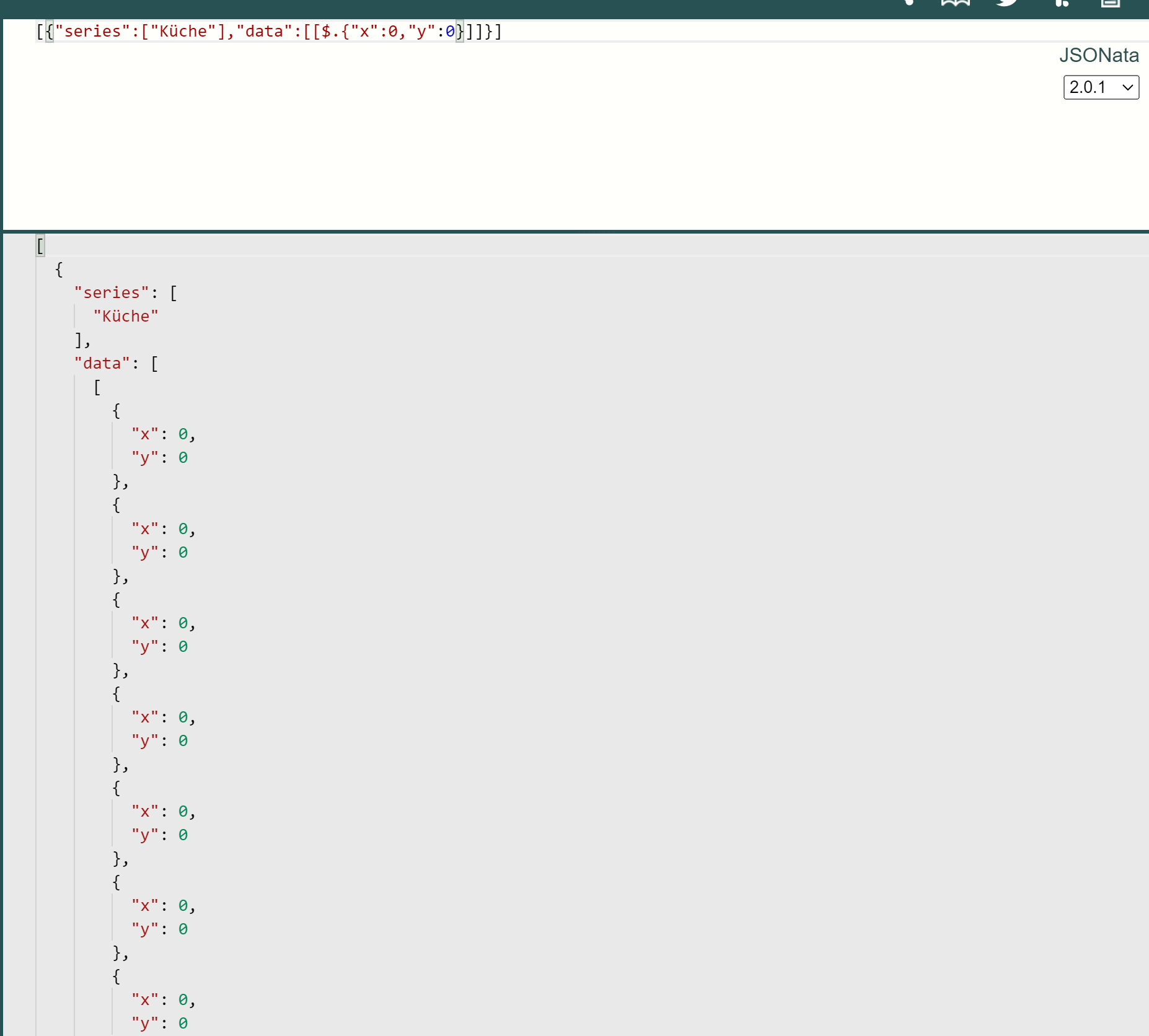
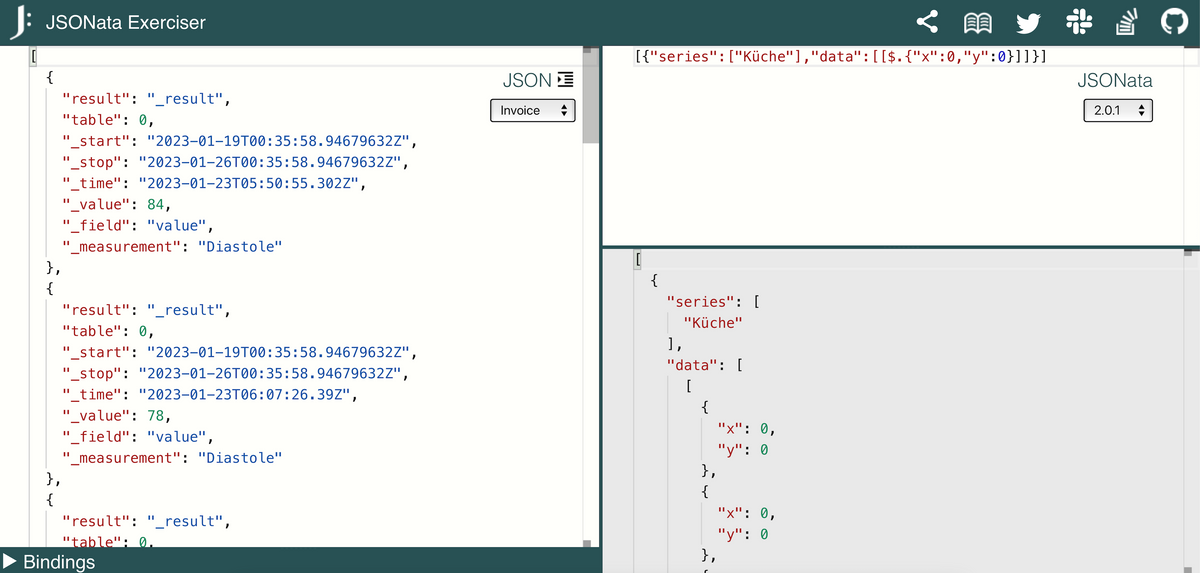
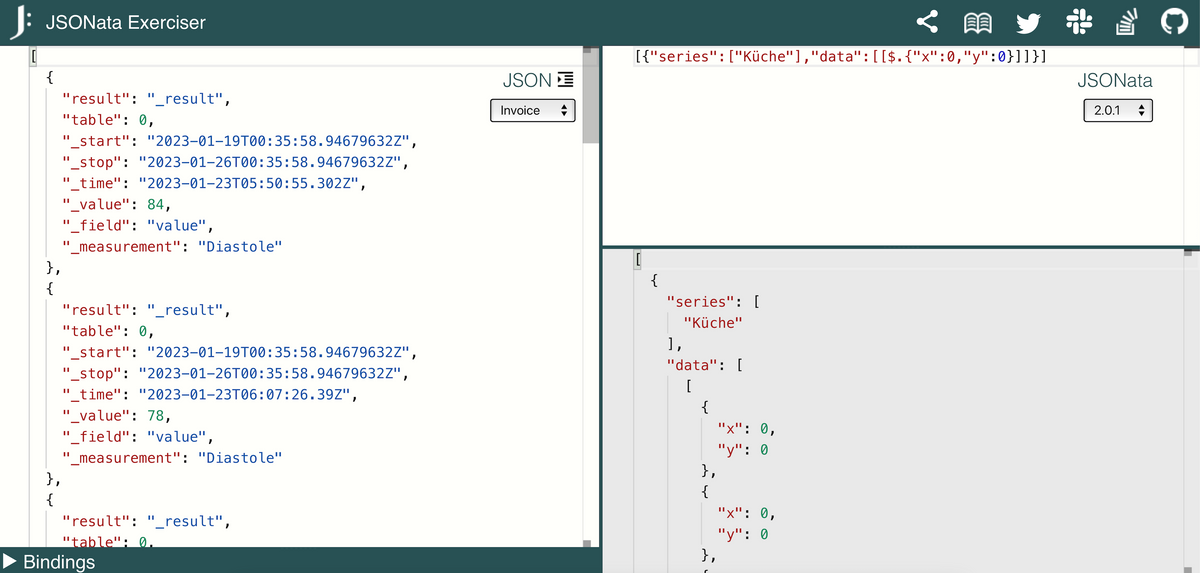
[{"series":["Küche"],"data":[[$.{"x":0,"y":0}]]}] -
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Sehr gut - Du solltest also sehen, dass Deine Objekt jetzt überall x und y Eigenschaften haben:

Falls wir morgen weiter machen - solltest Du den Code dann wieder in das Codefenster hier aus dem Thread kopieren kannst:
[{"series":["Küche"],"data":[[$.{"x":0,"y":0}]]}]@mickym Habe das nun wieder so hergestellt:

-
@mickym Habe das nun wieder so hergestellt:

@damrak2022 So um zu sehen, dass Du auch alles von vorgestern verstanden hast. Erkläre doch bitte mal Deinen JSONATA Code.
[{"series":["Küche"],"data":[[$.{"x":0,"y":0}]]}]Erkläre bitte mal Zeichen für Zeichen.
Also
- Eckige Klammer - [
- Geschweifete Klammer .
- Was ist der String der folgt
- Was ist der Doppelpunkt
- Was ist die eckige Klammer [
usw.
also ich würde gerne den Code nochmals von Dir erklärt bekommen. :) - Danke schon mal. ;)
-
@damrak2022 So um zu sehen, dass Du auch alles von vorgestern verstanden hast. Erkläre doch bitte mal Deinen JSONATA Code.
[{"series":["Küche"],"data":[[$.{"x":0,"y":0}]]}]Erkläre bitte mal Zeichen für Zeichen.
Also
- Eckige Klammer - [
- Geschweifete Klammer .
- Was ist der String der folgt
- Was ist der Doppelpunkt
- Was ist die eckige Klammer [
usw.
also ich würde gerne den Code nochmals von Dir erklärt bekommen. :) - Danke schon mal. ;)
@mickym Oh Gott, na gut - Moment
-
@mickym Oh Gott, na gut - Moment
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Oh Gott, na gut - Moment
Lass Dir ruhig Zeit - lieber exakt und richtig - als schnell und schlampig. ;)
-
@damrak2022 So um zu sehen, dass Du auch alles von vorgestern verstanden hast. Erkläre doch bitte mal Deinen JSONATA Code.
[{"series":["Küche"],"data":[[$.{"x":0,"y":0}]]}]Erkläre bitte mal Zeichen für Zeichen.
Also
- Eckige Klammer - [
- Geschweifete Klammer .
- Was ist der String der folgt
- Was ist der Doppelpunkt
- Was ist die eckige Klammer [
usw.
also ich würde gerne den Code nochmals von Dir erklärt bekommen. :) - Danke schon mal. ;)
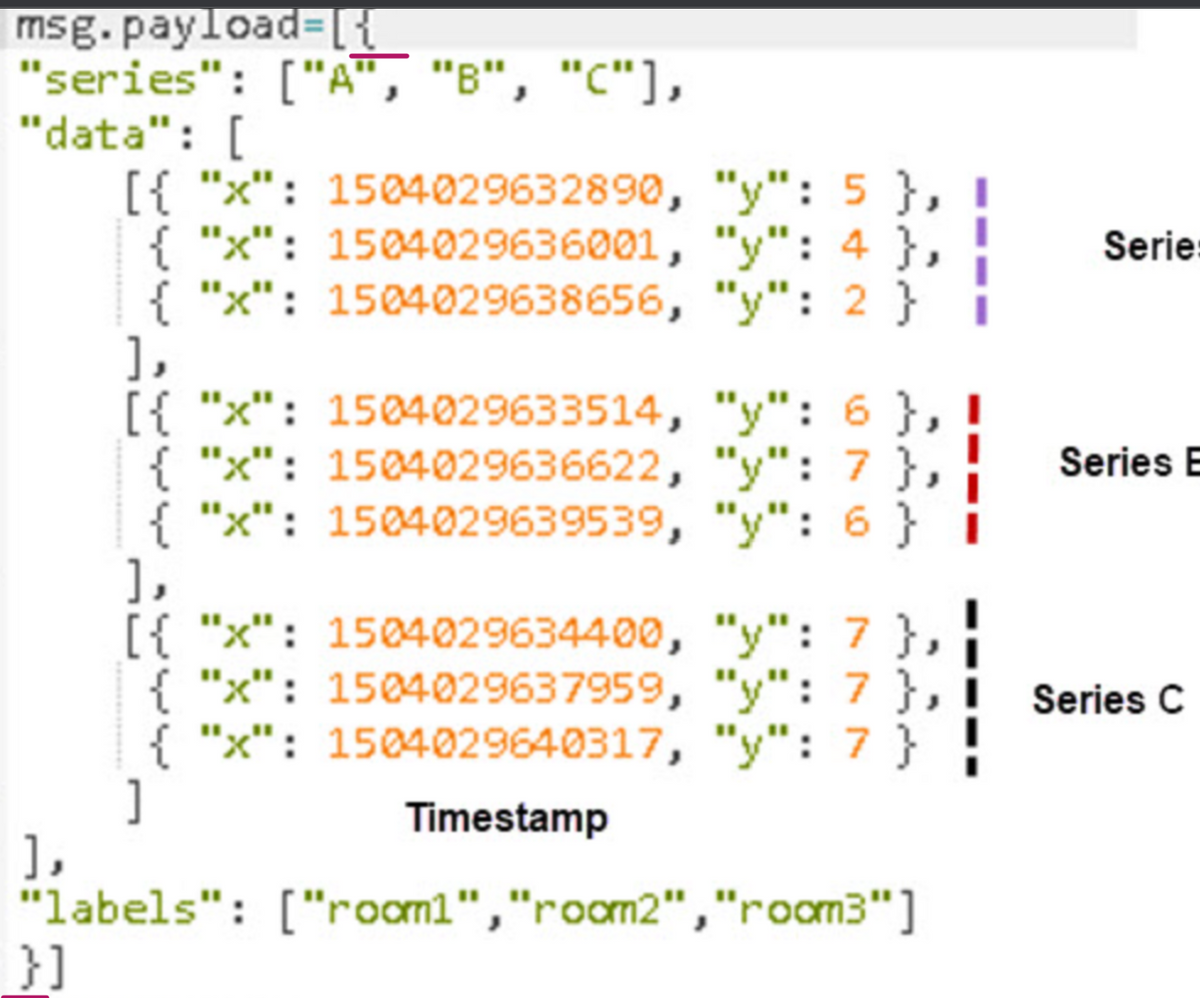
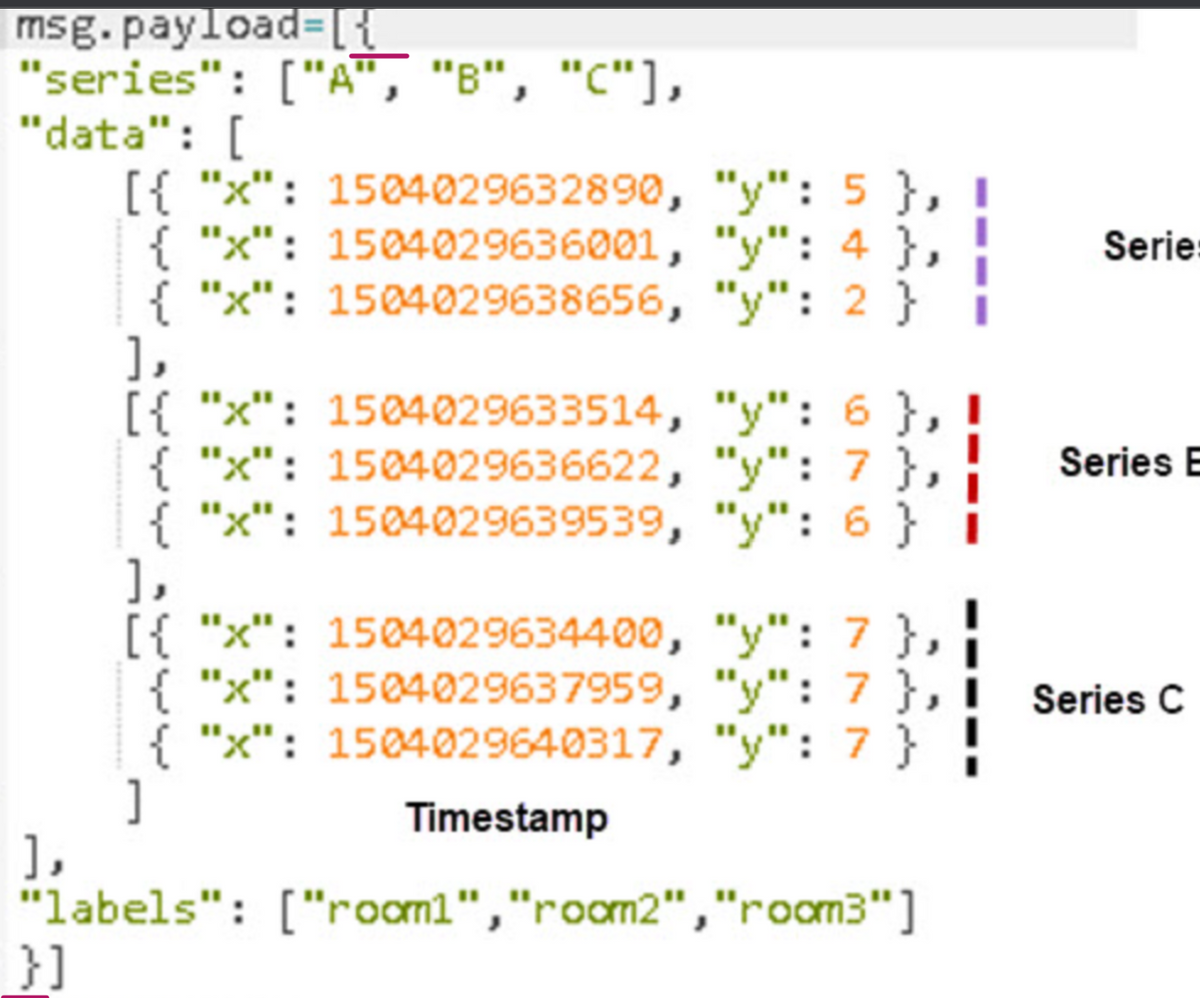
@mickym Die eckige Klammer [ stellt die Eröffnung eines Array dar. Darauf folgt die geschweifte Klammer (Objekt) mit der Eigenschaft "series". welche wiederum ein Array beinhaltet, welches in A,B,C (topic) unterteilt ist. Ich weiß das der Doppelpunkt da hin muss, kann ihn aber nicht erklären.
Unter data sind die das x und x jeweils die Koordinaten, welche die Chart node benötigt. Die sind jeweils innerhalb eines Objekts was wiederum in einem Array pro serie ist. Ganz zum Schluss wird das erste Array wieder ] geschlossen. -
@mickym Die eckige Klammer [ stellt die Eröffnung eines Array dar. Darauf folgt die geschweifte Klammer (Objekt) mit der Eigenschaft "series". welche wiederum ein Array beinhaltet, welches in A,B,C (topic) unterteilt ist. Ich weiß das der Doppelpunkt da hin muss, kann ihn aber nicht erklären.
Unter data sind die das x und x jeweils die Koordinaten, welche die Chart node benötigt. Die sind jeweils innerhalb eines Objekts was wiederum in einem Array pro serie ist. Ganz zum Schluss wird das erste Array wieder ] geschlossen.@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Bitte richtig mit Zahlen. Der erste Satz ist zwar richtig . aber dann wirds schlampig.
Ich sehe kein Array mit A,B,C . Ein Array st auch nicht unterteilt sondern enthält ein oder mehrere Elemente. Und was data ist und x und x und die Zeichen dazwischen passt alles nicht.
Bitte wie unten beschrieben jedes Zeichen erklären (gut bei Eigenschaften wie series - darfst Du schreiben es ist eine Eigenschaft als String.=
Also
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
-
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
-
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
-
Was ist der Doppelpunkt
-
Was ist die eckige Klammer [
-
String
6a Eckige Klammer zu. -
Komma
-
String
-
Doppelpunkt
-
eckige Klammer
-
eckige Klammer
-
$ Zeichen
-
Punkt
-
Geschweifte Klammer
-
String
-
Doppelpunkt
-
Zahl,
-
Komma
-
String
-
Doppelpunkt
-
Zahl
-
Geschweifte Klammer
-
Eckige Klammer
-
Eckige Klammer
-
Geschweifte Klammer
-
Eckige Klammer
Wenn ich Dir nun alle 26 Zeichen aufschreiben konnte, dann kannst Du auch jedes Zeichen erklären.
Kopiere Dir dieser 26 Zeilen und schreibe hinter jeden Punkt die Erklärung.
lerne exakt zu sein.
-
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Bitte richtig mit Zahlen. Der erste Satz ist zwar richtig . aber dann wirds schlampig.
Ich sehe kein Array mit A,B,C . Ein Array st auch nicht unterteilt sondern enthält ein oder mehrere Elemente. Und was data ist und x und x und die Zeichen dazwischen passt alles nicht.
Bitte wie unten beschrieben jedes Zeichen erklären (gut bei Eigenschaften wie series - darfst Du schreiben es ist eine Eigenschaft als String.=
Also
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
-
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
-
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
-
Was ist der Doppelpunkt
-
Was ist die eckige Klammer [
-
String
6a Eckige Klammer zu. -
Komma
-
String
-
Doppelpunkt
-
eckige Klammer
-
eckige Klammer
-
$ Zeichen
-
Punkt
-
Geschweifte Klammer
-
String
-
Doppelpunkt
-
Zahl,
-
Komma
-
String
-
Doppelpunkt
-
Zahl
-
Geschweifte Klammer
-
Eckige Klammer
-
Eckige Klammer
-
Geschweifte Klammer
-
Eckige Klammer
Wenn ich Dir nun alle 26 Zeichen aufschreiben konnte, dann kannst Du auch jedes Zeichen erklären.
Kopiere Dir dieser 26 Zeilen und schreibe hinter jeden Punkt die Erklärung.
lerne exakt zu sein.
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
Was ist die eckige Klammer [ ist ein Array
String ist eine Zeichenkette und legt den Namen des Objekts fest
Komma - damit werden Elemente oder Eigenschaften voneinander getrennt
eckige Klammer - Array
eckige Klammer - Array
$ Zeichen gibt die Payload unverändert wieder aus
Punkt
Geschweifte Klammer - Objekt
Zahl, - ist der Wert, also z.B. time oder Value
Doppelpunkt - trennt den eigentlichen Wert von der Bezeichnung der Eigenschaft
-