NEWS
Visualisierung mit Node Red erstellen
-
@mickym Ich weiß nicht was Du mit Punkten meinst?
@damrak2022 Ach Du meinst X und Y Koordinate
-
@mickym Ich weiß nicht was Du mit Punkten meinst?
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich weiß nicht was Du mit Punkten meinst?
Na jedes Objekt in dem Array ist ein Datenpunkt - des x und y Koordinaten in dem originalen Datensatz steht.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich weiß nicht was Du mit Punkten meinst?
Na jedes Objekt in dem Array ist ein Datenpunkt - des x und y Koordinaten in dem originalen Datensatz steht.
@mickym Ja, verstanden.
-
@damrak2022 Ach Du meinst X und Y Koordinate
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@damrak2022 Ach Du meinst X und Y Koordinate
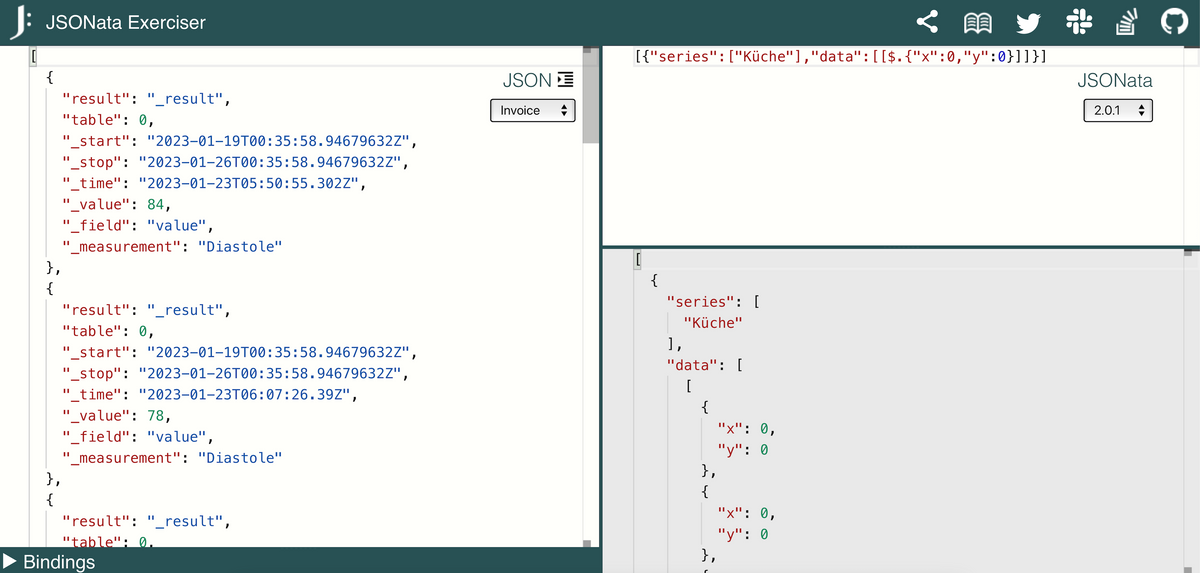
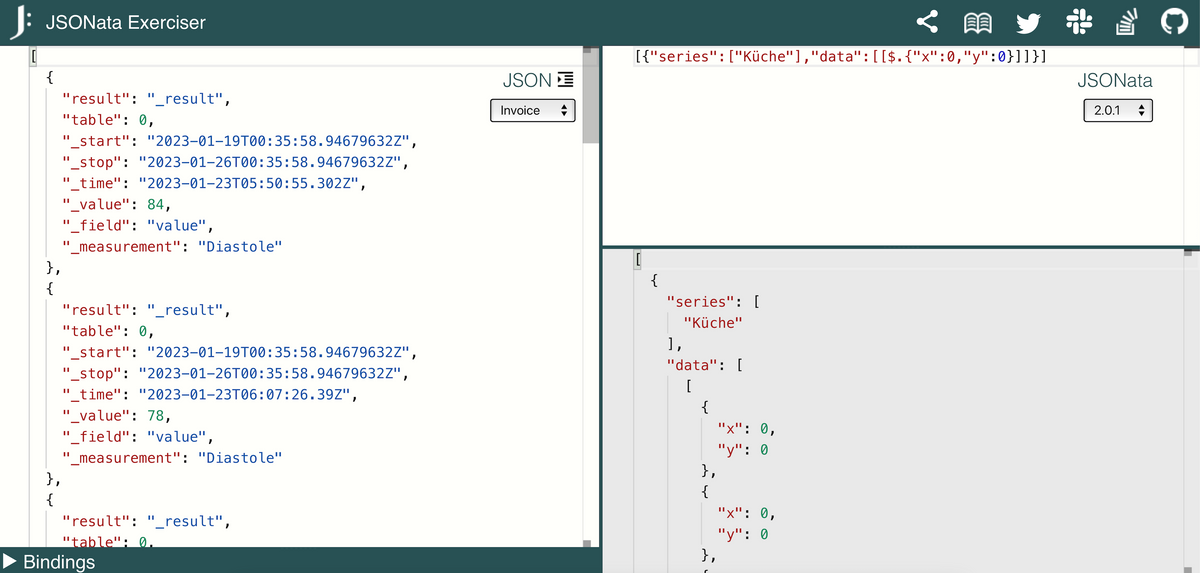
Genau - Du siehst ja an Steves Screenshot - das jeder Punkt KLEINgeschrieben die Eigenschaft. x und y hat.
Nun definierst Du also für alle Objekte die Eigenschaft x und y mit dem Wert 0 erst mal. Also in die neu geschweifte Klammer hinter dem $. eine Eigenschaft "x" : 0 und "y" : 0
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@damrak2022 Ach Du meinst X und Y Koordinate
Genau - Du siehst ja an Steves Screenshot - das jeder Punkt KLEINgeschrieben die Eigenschaft. x und y hat.
Nun definierst Du also für alle Objekte die Eigenschaft x und y mit dem Wert 0 erst mal. Also in die neu geschweifte Klammer hinter dem $. eine Eigenschaft "x" : 0 und "y" : 0
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Sehr gut - Du solltest also sehen, dass Deine Objekt jetzt überall x und y Eigenschaften haben:

Falls wir morgen weiter machen - solltest Du den Code dann wieder in das Codefenster hier aus dem Thread kopieren kannst:
[{"series":["Küche"],"data":[[$.{"x":0,"y":0}]]}] -
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Sehr gut - Du solltest also sehen, dass Deine Objekt jetzt überall x und y Eigenschaften haben:

Falls wir morgen weiter machen - solltest Du den Code dann wieder in das Codefenster hier aus dem Thread kopieren kannst:
[{"series":["Küche"],"data":[[$.{"x":0,"y":0}]]}]@mickym Habe das nun wieder so hergestellt:

-
@mickym Habe das nun wieder so hergestellt:

@damrak2022 So um zu sehen, dass Du auch alles von vorgestern verstanden hast. Erkläre doch bitte mal Deinen JSONATA Code.
[{"series":["Küche"],"data":[[$.{"x":0,"y":0}]]}]Erkläre bitte mal Zeichen für Zeichen.
Also
- Eckige Klammer - [
- Geschweifete Klammer .
- Was ist der String der folgt
- Was ist der Doppelpunkt
- Was ist die eckige Klammer [
usw.
also ich würde gerne den Code nochmals von Dir erklärt bekommen. :) - Danke schon mal. ;)
-
@damrak2022 So um zu sehen, dass Du auch alles von vorgestern verstanden hast. Erkläre doch bitte mal Deinen JSONATA Code.
[{"series":["Küche"],"data":[[$.{"x":0,"y":0}]]}]Erkläre bitte mal Zeichen für Zeichen.
Also
- Eckige Klammer - [
- Geschweifete Klammer .
- Was ist der String der folgt
- Was ist der Doppelpunkt
- Was ist die eckige Klammer [
usw.
also ich würde gerne den Code nochmals von Dir erklärt bekommen. :) - Danke schon mal. ;)
@mickym Oh Gott, na gut - Moment
-
@mickym Oh Gott, na gut - Moment
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Oh Gott, na gut - Moment
Lass Dir ruhig Zeit - lieber exakt und richtig - als schnell und schlampig. ;)
-
@damrak2022 So um zu sehen, dass Du auch alles von vorgestern verstanden hast. Erkläre doch bitte mal Deinen JSONATA Code.
[{"series":["Küche"],"data":[[$.{"x":0,"y":0}]]}]Erkläre bitte mal Zeichen für Zeichen.
Also
- Eckige Klammer - [
- Geschweifete Klammer .
- Was ist der String der folgt
- Was ist der Doppelpunkt
- Was ist die eckige Klammer [
usw.
also ich würde gerne den Code nochmals von Dir erklärt bekommen. :) - Danke schon mal. ;)
@mickym Die eckige Klammer [ stellt die Eröffnung eines Array dar. Darauf folgt die geschweifte Klammer (Objekt) mit der Eigenschaft "series". welche wiederum ein Array beinhaltet, welches in A,B,C (topic) unterteilt ist. Ich weiß das der Doppelpunkt da hin muss, kann ihn aber nicht erklären.
Unter data sind die das x und x jeweils die Koordinaten, welche die Chart node benötigt. Die sind jeweils innerhalb eines Objekts was wiederum in einem Array pro serie ist. Ganz zum Schluss wird das erste Array wieder ] geschlossen. -
@mickym Die eckige Klammer [ stellt die Eröffnung eines Array dar. Darauf folgt die geschweifte Klammer (Objekt) mit der Eigenschaft "series". welche wiederum ein Array beinhaltet, welches in A,B,C (topic) unterteilt ist. Ich weiß das der Doppelpunkt da hin muss, kann ihn aber nicht erklären.
Unter data sind die das x und x jeweils die Koordinaten, welche die Chart node benötigt. Die sind jeweils innerhalb eines Objekts was wiederum in einem Array pro serie ist. Ganz zum Schluss wird das erste Array wieder ] geschlossen.@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Bitte richtig mit Zahlen. Der erste Satz ist zwar richtig . aber dann wirds schlampig.
Ich sehe kein Array mit A,B,C . Ein Array st auch nicht unterteilt sondern enthält ein oder mehrere Elemente. Und was data ist und x und x und die Zeichen dazwischen passt alles nicht.
Bitte wie unten beschrieben jedes Zeichen erklären (gut bei Eigenschaften wie series - darfst Du schreiben es ist eine Eigenschaft als String.=
Also
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
-
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
-
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
-
Was ist der Doppelpunkt
-
Was ist die eckige Klammer [
-
String
6a Eckige Klammer zu. -
Komma
-
String
-
Doppelpunkt
-
eckige Klammer
-
eckige Klammer
-
$ Zeichen
-
Punkt
-
Geschweifte Klammer
-
String
-
Doppelpunkt
-
Zahl,
-
Komma
-
String
-
Doppelpunkt
-
Zahl
-
Geschweifte Klammer
-
Eckige Klammer
-
Eckige Klammer
-
Geschweifte Klammer
-
Eckige Klammer
Wenn ich Dir nun alle 26 Zeichen aufschreiben konnte, dann kannst Du auch jedes Zeichen erklären.
Kopiere Dir dieser 26 Zeilen und schreibe hinter jeden Punkt die Erklärung.
lerne exakt zu sein.
-
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Bitte richtig mit Zahlen. Der erste Satz ist zwar richtig . aber dann wirds schlampig.
Ich sehe kein Array mit A,B,C . Ein Array st auch nicht unterteilt sondern enthält ein oder mehrere Elemente. Und was data ist und x und x und die Zeichen dazwischen passt alles nicht.
Bitte wie unten beschrieben jedes Zeichen erklären (gut bei Eigenschaften wie series - darfst Du schreiben es ist eine Eigenschaft als String.=
Also
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
-
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
-
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
-
Was ist der Doppelpunkt
-
Was ist die eckige Klammer [
-
String
6a Eckige Klammer zu. -
Komma
-
String
-
Doppelpunkt
-
eckige Klammer
-
eckige Klammer
-
$ Zeichen
-
Punkt
-
Geschweifte Klammer
-
String
-
Doppelpunkt
-
Zahl,
-
Komma
-
String
-
Doppelpunkt
-
Zahl
-
Geschweifte Klammer
-
Eckige Klammer
-
Eckige Klammer
-
Geschweifte Klammer
-
Eckige Klammer
Wenn ich Dir nun alle 26 Zeichen aufschreiben konnte, dann kannst Du auch jedes Zeichen erklären.
Kopiere Dir dieser 26 Zeilen und schreibe hinter jeden Punkt die Erklärung.
lerne exakt zu sein.
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
Was ist die eckige Klammer [ ist ein Array
String ist eine Zeichenkette und legt den Namen des Objekts fest
Komma - damit werden Elemente oder Eigenschaften voneinander getrennt
eckige Klammer - Array
eckige Klammer - Array
$ Zeichen gibt die Payload unverändert wieder aus
Punkt
Geschweifte Klammer - Objekt
Zahl, - ist der Wert, also z.B. time oder Value
Doppelpunkt - trennt den eigentlichen Wert von der Bezeichnung der Eigenschaft
-
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
Was ist die eckige Klammer [ ist ein Array
String ist eine Zeichenkette und legt den Namen des Objekts fest
Komma - damit werden Elemente oder Eigenschaften voneinander getrennt
eckige Klammer - Array
eckige Klammer - Array
$ Zeichen gibt die Payload unverändert wieder aus
Punkt
Geschweifte Klammer - Objekt
Zahl, - ist der Wert, also z.B. time oder Value
Doppelpunkt - trennt den eigentlichen Wert von der Bezeichnung der Eigenschaft
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
Was ist der Doppelpunkt ???????????????????
Was ist die eckige Klammer [ ist ein Array ????????????? von welchem
String ist eine Zeichenkette und legt den Namen des Objekts fest ??????????? welches Objekt ????????????
Komma - damit werden Elemente oder Eigenschaften voneinander getrennt ??????? Eigenschaft oder Element von Array oder Objek??????????????
String
Doppelpunkt
eckige Klammer - Array
eckige Klammer - Array
$ Zeichen gibt die Payload unverändert wieder aus
Punkt
Geschweifte Klammer - Objekt
String
Doppelpunkt - weiß nicht wie ich das erklären soll
Zahl, - ist der Wert, also z.B. time oder Value
Komma
String
Doppelpunkt - trennt den eigentlichen Wert von der Bezeichnung der Eigenschaft
Zahl
Geschweifte Klammer
Eckige Klammer
Eckige Klammer
Geschweifte Klammer
Eckige Klammer
Genau bitte.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
Was ist der Doppelpunkt ???????????????????
Was ist die eckige Klammer [ ist ein Array ????????????? von welchem
String ist eine Zeichenkette und legt den Namen des Objekts fest ??????????? welches Objekt ????????????
Komma - damit werden Elemente oder Eigenschaften voneinander getrennt ??????? Eigenschaft oder Element von Array oder Objek??????????????
String
Doppelpunkt
eckige Klammer - Array
eckige Klammer - Array
$ Zeichen gibt die Payload unverändert wieder aus
Punkt
Geschweifte Klammer - Objekt
String
Doppelpunkt - weiß nicht wie ich das erklären soll
Zahl, - ist der Wert, also z.B. time oder Value
Komma
String
Doppelpunkt - trennt den eigentlichen Wert von der Bezeichnung der Eigenschaft
Zahl
Geschweifte Klammer
Eckige Klammer
Eckige Klammer
Geschweifte Klammer
Eckige Klammer
Genau bitte.
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
Was ist die eckige Klammer [ ist ein Array
String ist eine Zeichenkette und legt den Namen des Objekts fest
Komma - damit werden Elemente oder Eigenschaften voneinander getrennt
eckige Klammer - Array
eckige Klammer - Array
$ Zeichen gibt die Payload unverändert wieder aus
Punkt
Geschweifte Klammer - Objekt
Zahl, - ist der Wert, also z.B. time oder Value
Doppelpunkt - trennt den eigentlichen Wert von der Bezeichnung der Eigenschaft
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
Was ist der Doppelpunkt ???????????????????
Was ist die eckige Klammer [ ist ein Array ????????????? von welchem
String ist eine Zeichenkette und legt den Namen des Objekts fest ??????????? welches Objekt ????????????
Komma - damit werden Elemente oder Eigenschaften voneinander getrennt ??????? Eigenschaft oder Element von Array oder Objek??????????????
String
Doppelpunkt
eckige Klammer - Array
eckige Klammer - Array
$ Zeichen gibt die Payload unverändert wieder aus
Punkt
Geschweifte Klammer - Objekt
String
Doppelpunkt - weiß nicht wie ich das erklären soll
Zahl, - ist der Wert, also z.B. time oder Value
Komma
String
Doppelpunkt - trennt den eigentlichen Wert von der Bezeichnung der Eigenschaft
Zahl
Geschweifte Klammer
Eckige Klammer
Eckige Klammer
Geschweifte Klammer
Eckige Klammer
Genau bitte.
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
-
Geschweifte Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
-
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
-
Was ist der Doppelpunkt - Trennt den Wert von dem folgenden Array
-
Was ist die eckige Klammer [ - eröffnet ein Array
-
String - Legt den Namen der 1. Eigenschaft des Objektes fest
-
Eckige Klammer zu. - schließt das Array ab
-
Komma - trennt den Wert der Eigenschaft von der nächsten Eigenschaft "data".
-
String - Legt den Namen der zweiten Eigenschaft fest
-
Doppelpunkt - trennt den Wert von dem folgenden Array
-
eckige Klammer - eröffnet ein Array
-
eckige Klammer - eröffnet ein Array im vorhergehenden Array
-
$ Zeichen gibt die Payload unverändert wieder aus
-
Punkt - Weiß ich nicht was der für eine Funktion/Bedeutung hat
-
Geschweifte Klammer - eröffnet ein Objekt
-
String - legt den Namen des ersten Koordinationspunktes fest.
-
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings
-
Zahl - schreibt den Wert "0" zu dem vorhergehenden String
-
Komma - trennt die Eigenschaft des ersten Strings vom folgenden.
-
String - legt den Namen des zweiten Koordinationspunktes fest
-
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings
-
Zahl - schreibt den Wert "0" zu dem vorhergehenden String
-
Geschweifte Klammer - schließt das Objekt
-
Eckige Klammer - schließt das Array in dem sich die Objekte mit den Eigenschaften "x" und "y" befinden.
-
Eckige Klammer - schließt das Array innerhalb des Arrays "data".
-
Geschweifte Klammer - schließt das Objekt "series ab
-
Eckige Klammer - schließt das als allererstes eröffnet Array ab.
-
-
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
-
Geschweifte Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
-
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
-
Was ist der Doppelpunkt - Trennt den Wert von dem folgenden Array
-
Was ist die eckige Klammer [ - eröffnet ein Array
-
String - Legt den Namen der 1. Eigenschaft des Objektes fest
-
Eckige Klammer zu. - schließt das Array ab
-
Komma - trennt den Wert der Eigenschaft von der nächsten Eigenschaft "data".
-
String - Legt den Namen der zweiten Eigenschaft fest
-
Doppelpunkt - trennt den Wert von dem folgenden Array
-
eckige Klammer - eröffnet ein Array
-
eckige Klammer - eröffnet ein Array im vorhergehenden Array
-
$ Zeichen gibt die Payload unverändert wieder aus
-
Punkt - Weiß ich nicht was der für eine Funktion/Bedeutung hat
-
Geschweifte Klammer - eröffnet ein Objekt
-
String - legt den Namen des ersten Koordinationspunktes fest.
-
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings
-
Zahl - schreibt den Wert "0" zu dem vorhergehenden String
-
Komma - trennt die Eigenschaft des ersten Strings vom folgenden.
-
String - legt den Namen des zweiten Koordinationspunktes fest
-
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings
-
Zahl - schreibt den Wert "0" zu dem vorhergehenden String
-
Geschweifte Klammer - schließt das Objekt
-
Eckige Klammer - schließt das Array in dem sich die Objekte mit den Eigenschaften "x" und "y" befinden.
-
Eckige Klammer - schließt das Array innerhalb des Arrays "data".
-
Geschweifte Klammer - schließt das Objekt "series ab
-
Eckige Klammer - schließt das als allererstes eröffnet Array ab.
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array :+1:
-
Geschweifte Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt . :+1:
-
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde . :+1:
-
Was ist der Doppelpunkt - Trennt den Wert von dem folgenden Array :-1:
Trennt den Namen der 1. Eigenschaft („series“) von ihrem Wert -
Was ist die eckige Klammer [ - eröffnet ein Array :point_right: Eröffnet das Array der Eigenschaft „series“
-
String - Legt den Namen der 1. Eigenschaft des Objektes fest :-1: :-1: wurde bereits unter 3 definiert.
-
Eckige Klammer zu. - schließt das Array ab :-1: Welches Array?
-
Komma - trennt den Wert der Eigenschaft von der nächsten Eigenschaft "data". :point_right: -schließt die Definition der 1. Eigenschaft („series“ ab)
-
String - Legt den Namen der zweiten Eigenschaft fest :+1: - also data
-
Doppelpunkt - trennt den Wert von dem folgenden Array :-1:
-
eckige Klammer - eröffnet ein Array :-1: Welches?
-
eckige Klammer - eröffnet ein Array im vorhergehenden Array :+1:
-
$ Zeichen gibt die Payload unverändert wieder aus :+1: - gibt das nicht nur aus, sondern IST quasi das Eingangsobjekt (in Node Red war das zwar die payload), aber hier gibt es keine payload sondern ist das Eingangsobjekt
-
Punkt - Weiß ich nicht was der für eine Funktion/Bedeutung hat :-1: das war das Mapping, das ich Dir das letzte Mal verlinkt habe – was macht das mapping?
-
Geschweifte Klammer - eröffnet ein Objekt :point_right: Welches Objekt und nur ein Objekt?
-
String - legt den Namen des ersten Koordinationspunktes fest.:-1: Nein – legt den Namen der 1. Eigenschaft der unter 15 erstellten Objekte fest – der Name ist „x“.
-
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings
-
Zahl - schreibt den Wert "0" zu dem vorhergehenden String :point_right: setzt den Wert 0 für die Eigenschaft die unter 16 definiert wurde
-
Komma - trennt die Eigenschaft des ersten Strings vom folgenden. :point_right: schließt die Definition der ersten Eigenschaft ab.
-
String - legt den Namen des zweiten Koordinationspunktes fest :-1: legt den Namen der 2. Eigenschaft des Objektes fest . Also „y“
-
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings :point_right: Trennt die Definition des Eigenschaftsnamens von ihrem Wert.
-
Zahl - schreibt den Wert "0" zu dem vorhergehenden String :point_right: setzt den Wert 0 für die Eigenschaft die unter 20 definiert wurde
-
Geschweifte Klammer - schließt das Objekt :-1: welches? (Zeilennummer?)
-
Eckige Klammer - schließt das Array in dem sich die Objekte mit den Eigenschaften "x" und "y" befinden. :point_right: Nein und ja – das Array enthält ALLE Objekte aus 15
-
Eckige Klammer - schließt das Array innerhalb des Arrays "data". :+1:
-
Geschweifte Klammer - schließt das Objekt "series ab :+1: Das Objekt enthält sowohl die Eigenschaft series und data und heißt nicht nur „series“
-
Eckige Klammer - schließt das als allererstes eröffnet Array ab. :+1:
Das Wesentliche mit dem Mapping - hast Du noch nicht verstanden und bei den Beschreibungen bist Du nicht exakt. Ich geh mal davon aus, dass Du vielleicht oft das richtige meinst, aber es nicht richtig bezeichnest. Ich überlasse es Dir ob Du nachfragen willst - das mit den Punkten und dem Mapping müssen wir aber in jedem Fall nochmal klären. Also sowas wie unter Punkt 6 geht halt gar nicht. ;)
-
-
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array :+1:
-
Geschweifte Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt . :+1:
-
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde . :+1:
-
Was ist der Doppelpunkt - Trennt den Wert von dem folgenden Array :-1:
Trennt den Namen der 1. Eigenschaft („series“) von ihrem Wert -
Was ist die eckige Klammer [ - eröffnet ein Array :point_right: Eröffnet das Array der Eigenschaft „series“
-
String - Legt den Namen der 1. Eigenschaft des Objektes fest :-1: :-1: wurde bereits unter 3 definiert.
-
Eckige Klammer zu. - schließt das Array ab :-1: Welches Array?
-
Komma - trennt den Wert der Eigenschaft von der nächsten Eigenschaft "data". :point_right: -schließt die Definition der 1. Eigenschaft („series“ ab)
-
String - Legt den Namen der zweiten Eigenschaft fest :+1: - also data
-
Doppelpunkt - trennt den Wert von dem folgenden Array :-1:
-
eckige Klammer - eröffnet ein Array :-1: Welches?
-
eckige Klammer - eröffnet ein Array im vorhergehenden Array :+1:
-
$ Zeichen gibt die Payload unverändert wieder aus :+1: - gibt das nicht nur aus, sondern IST quasi das Eingangsobjekt (in Node Red war das zwar die payload), aber hier gibt es keine payload sondern ist das Eingangsobjekt
-
Punkt - Weiß ich nicht was der für eine Funktion/Bedeutung hat :-1: das war das Mapping, das ich Dir das letzte Mal verlinkt habe – was macht das mapping?
-
Geschweifte Klammer - eröffnet ein Objekt :point_right: Welches Objekt und nur ein Objekt?
-
String - legt den Namen des ersten Koordinationspunktes fest.:-1: Nein – legt den Namen der 1. Eigenschaft der unter 15 erstellten Objekte fest – der Name ist „x“.
-
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings
-
Zahl - schreibt den Wert "0" zu dem vorhergehenden String :point_right: setzt den Wert 0 für die Eigenschaft die unter 16 definiert wurde
-
Komma - trennt die Eigenschaft des ersten Strings vom folgenden. :point_right: schließt die Definition der ersten Eigenschaft ab.
-
String - legt den Namen des zweiten Koordinationspunktes fest :-1: legt den Namen der 2. Eigenschaft des Objektes fest . Also „y“
-
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings :point_right: Trennt die Definition des Eigenschaftsnamens von ihrem Wert.
-
Zahl - schreibt den Wert "0" zu dem vorhergehenden String :point_right: setzt den Wert 0 für die Eigenschaft die unter 20 definiert wurde
-
Geschweifte Klammer - schließt das Objekt :-1: welches? (Zeilennummer?)
-
Eckige Klammer - schließt das Array in dem sich die Objekte mit den Eigenschaften "x" und "y" befinden. :point_right: Nein und ja – das Array enthält ALLE Objekte aus 15
-
Eckige Klammer - schließt das Array innerhalb des Arrays "data". :+1:
-
Geschweifte Klammer - schließt das Objekt "series ab :+1: Das Objekt enthält sowohl die Eigenschaft series und data und heißt nicht nur „series“
-
Eckige Klammer - schließt das als allererstes eröffnet Array ab. :+1:
Das Wesentliche mit dem Mapping - hast Du noch nicht verstanden und bei den Beschreibungen bist Du nicht exakt. Ich geh mal davon aus, dass Du vielleicht oft das richtige meinst, aber es nicht richtig bezeichnest. Ich überlasse es Dir ob Du nachfragen willst - das mit den Punkten und dem Mapping müssen wir aber in jedem Fall nochmal klären. Also sowas wie unter Punkt 6 geht halt gar nicht. ;)
@mickym Du hast recht, in vielen Fällen meine ich wohl das Richtige, drücke es aber unverständlich aus:
Hier mal das Thema mit dem ":" Wenn doch auf den Doppelpunkt direkt ein Array folgt dann dachte ich eigentlich das meine Formulierung richtig ist. Denn erst in dem Array kommt doch dann wieder ein Objekt
Das mit dem Punkt habe ich noch garnicht kapiert.
-
-
@mickym Du hast recht, in vielen Fällen meine ich wohl das Richtige, drücke es aber unverständlich aus:
Hier mal das Thema mit dem ":" Wenn doch auf den Doppelpunkt direkt ein Array folgt dann dachte ich eigentlich das meine Formulierung richtig ist. Denn erst in dem Array kommt doch dann wieder ein Objekt
Das mit dem Punkt habe ich noch garnicht kapiert.
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Hier mal das Thema mit dem ":" Wenn doch auf den Doppelpunkt direkt ein Array folgt dann dachte ich eigentlich das meine Formulierung richtig ist. Denn erst in dem Array kommt doch dann wieder ein Objekt
Nein es kommt nicht wieder ein Objekt.
Die Definition eines Objektes ist wie? (Bitte komplett)
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Hier mal das Thema mit dem ":" Wenn doch auf den Doppelpunkt direkt ein Array folgt dann dachte ich eigentlich das meine Formulierung richtig ist. Denn erst in dem Array kommt doch dann wieder ein Objekt
Nein es kommt nicht wieder ein Objekt.
Die Definition eines Objektes ist wie? (Bitte komplett)
@mickym ein OBJEKT beginnt IMMER mit einer GESCHWEIFTEN Klammer und schließt mit einer GESCHWEIFTEN Klammer ab und die einzelnen Elemente werden durch ein Komma getrennt. Ein Element besteht immer aus einer Eigenschaft in Anführungszeichen und dann ein Doppelpunkt und dann dem Wert der Eigenschaft