NEWS
SONOFF NSPanel mit Lovelace UI
-
Das gleiche Problem wie vorher. Wenn das ein aktuelles Script ist, dann werden Datenpunkte wie Repeat geschrieben. Und exakt da ist das Problem.
- Welche Script-Version ist das?
- Hast du den wirklich komplett entfernt, so dass der sich neu schreiben kann?
@armilar
Die Skript Version ist V3.9.0.Ich habe den Alias gelöscht. Anschließend Skript neu gestartet. Am Panel auf die Page gewechselt; Page war schwarz; in Screensaver gewechselt und anschließend war die Page da.
Das Auswählen der Playlists funktioniert interessanterweise.
-
@armilar
Die Skript Version ist V3.9.0.Ich habe den Alias gelöscht. Anschließend Skript neu gestartet. Am Panel auf die Page gewechselt; Page war schwarz; in Screensaver gewechselt und anschließend war die Page da.
Das Auswählen der Playlists funktioniert interessanterweise.
Was passiert, wenn du die Speaker-List mal reduzierst? Hatte in Erinnerung das da ein sehr langer Device-Name drin war. Ggfs. kommt der mit der Länge nicht klar
-
Was passiert, wenn du die Speaker-List mal reduzierst? Hatte in Erinnerung das da ein sehr langer Device-Name drin war. Ggfs. kommt der mit der Länge nicht klar
-
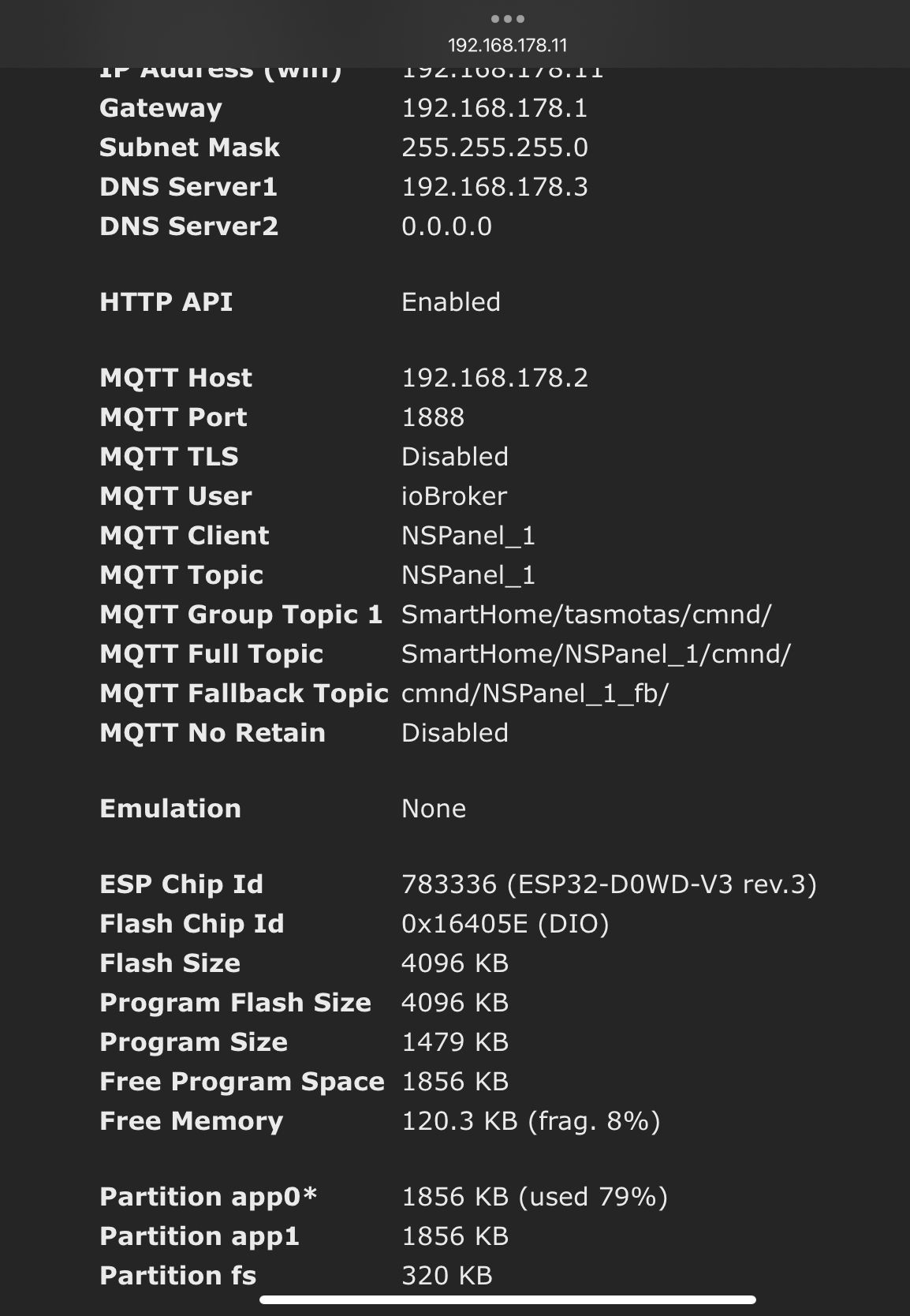
Dann läuft der wahrscheinlich ebenfalls auf dem Port 1883. Kannst du mal in der Config-Seite den Port vom Shelly prüfen? Falls der auch auf 1883 steht, solltest du im MQTT-Adapter einen Port wie 1886 oder 1887 wählen.
-
Muss mir kurz den Code ansehen, wo es irgendwo Abhängigkeiten gibt.
-
Muss mir kurz den Code ansehen, wo es irgendwo Abhängigkeiten gibt.
@armilar
Hier der Aliaslet SpotifyPremium = <PageMedia> { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: 'spotify-premium.0.', speakerList: ['HM4P'], //Favoriten Playlists aus Spotify in Liste eintragen playList: ['Remixes 2023 🔥 Best Popular Songs Remixed 🔥 Best Remixes & EDM Hits 2022 / 2023','This Is VIZE','Rock Party','Dance Covers','Dein Mixtape 1'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; -
@armilar
Der Shelly Adapter ist nicht auf MQTT gesetzt. Wenn ich das täte ist Port 1882 hinterlegt.
Ich änderte dennoch den MQTT Adapter und Tasmota Port auf 1888.Ich warteee immer noch auf die Config aus dem Script :blush:
-
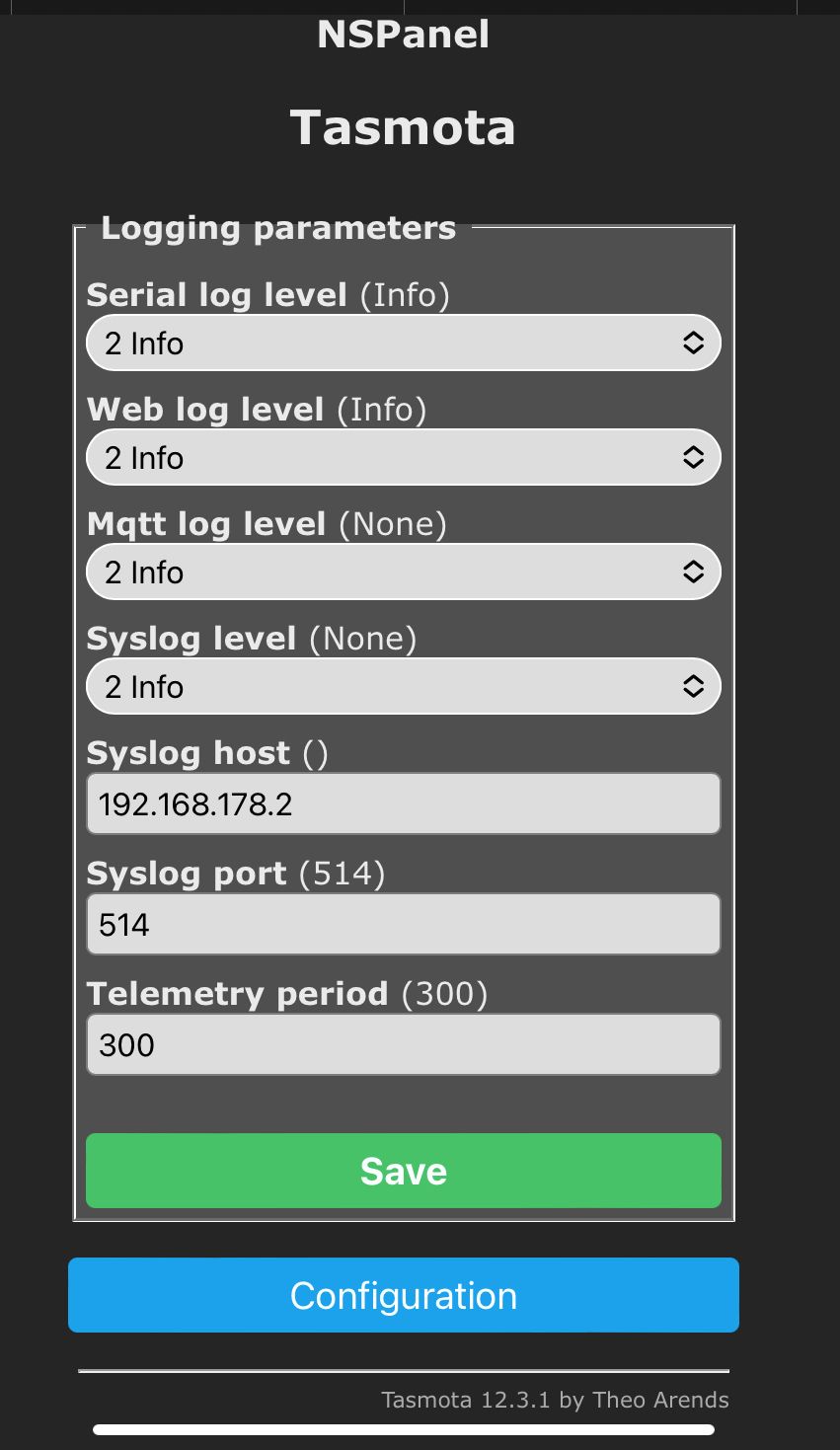
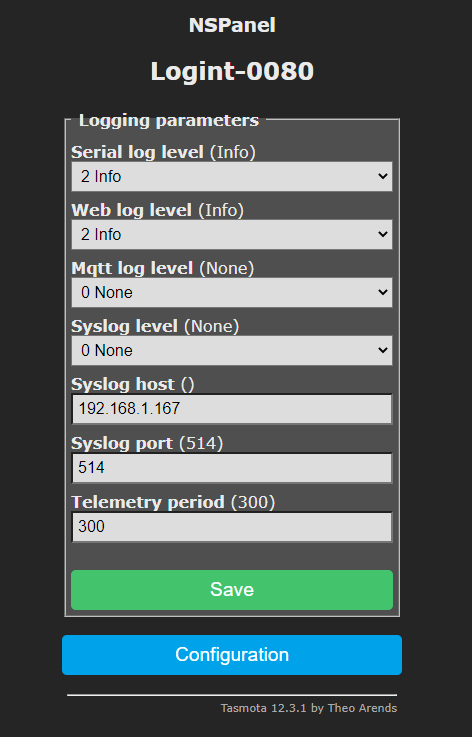
Sorry, hier nachgereicht. Vollkommen Standard 😀
Kann das Skript Auswirkungen auf die Kommunikation haben?
/*********************************************************************** ** ** ** Configuration ** ** ** ***********************************************************************/ export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassen // 4 kleine Icons im Screensaver // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Indikator Icons im oberen Teil des Screensavers // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black // Mit 3.9.0 in Datenpunkte verschoben. Auch über Service Pages konfigurierbar //alternativeScreensaverLayout: false, //autoWeatherColorScreensaverLayout: true, //timeoutScreensaver: 10, //screenSaverDoubleClick: true, //temperatureUnit: '°C', //locale: 'de-DE', pages: [ Buero_Seite_1, //Beispiel-Seite WLED, //Beispiel-Seite Radiosender, //Beispiel-Seite SensorGrid, //Beispiel-Seite //CardLChartExample, //Beispiel-Seite //CardChartExample, //Beispiel-Seite //CardPowerExample, //Beispiel-Seite //SqueezeboxRPC, //Beispiel-Seite //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite Buero_Seite_2, //Beispiel-Seite Buero_Klimaanlage, //Beispiel-Seite Button_1, //Beispiel-Seite Test_Licht1, //Beispiel-Seite Test_Licht2, //Beispiel-Seite Test_Funktionen, //Beispiel-Seite Fenster_1, //Beispiel-Seite Subpages_1, //Beispiel-Seite Buero_Themostat, //Beispiel-Seite Buero_Alarm, //Beispiel-Seite NSPanel_Service //Auto-Alias Service Page ], subPages: [ Abfall, //Beispiel-Unterseite WLAN, //Beispiel-Unterseite NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverOther, //Auto-Alias Service Page NSPanel_Weather, //Auto-Alias Service Page NSPanel_Dateformat, //Auto-Alias Service Page NSPanel_Indicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1Page: button1Page, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: button2Page //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________ -
Sorry, hier nachgereicht. Vollkommen Standard 😀
Kann das Skript Auswirkungen auf die Kommunikation haben?
/*********************************************************************** ** ** ** Configuration ** ** ** ***********************************************************************/ export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassen // 4 kleine Icons im Screensaver // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Indikator Icons im oberen Teil des Screensavers // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black // Mit 3.9.0 in Datenpunkte verschoben. Auch über Service Pages konfigurierbar //alternativeScreensaverLayout: false, //autoWeatherColorScreensaverLayout: true, //timeoutScreensaver: 10, //screenSaverDoubleClick: true, //temperatureUnit: '°C', //locale: 'de-DE', pages: [ Buero_Seite_1, //Beispiel-Seite WLED, //Beispiel-Seite Radiosender, //Beispiel-Seite SensorGrid, //Beispiel-Seite //CardLChartExample, //Beispiel-Seite //CardChartExample, //Beispiel-Seite //CardPowerExample, //Beispiel-Seite //SqueezeboxRPC, //Beispiel-Seite //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite Buero_Seite_2, //Beispiel-Seite Buero_Klimaanlage, //Beispiel-Seite Button_1, //Beispiel-Seite Test_Licht1, //Beispiel-Seite Test_Licht2, //Beispiel-Seite Test_Funktionen, //Beispiel-Seite Fenster_1, //Beispiel-Seite Subpages_1, //Beispiel-Seite Buero_Themostat, //Beispiel-Seite Buero_Alarm, //Beispiel-Seite NSPanel_Service //Auto-Alias Service Page ], subPages: [ Abfall, //Beispiel-Unterseite WLAN, //Beispiel-Unterseite NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverOther, //Auto-Alias Service Page NSPanel_Weather, //Auto-Alias Service Page NSPanel_Dateformat, //Auto-Alias Service Page NSPanel_Indicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1Page: button1Page, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: button2Page //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________Eigentlich hat die Config einen ebenso großen Anteil daran ;-)
Sieht aber soweit ganz okay aus...
Da das Script bereits in den Custom Send schreibt, gehe ich davon aus, dass der Rest beim abbonieren der Topics von Tasmota dann ebenfalls funktionieren wird.
Also aktuelles Problem besteht noch in der Kommunikation zwischen Tasmota und dem MQTT-Adapter.
Wie aktuell ist dein System?
Frage mal nodeJS ab... -
Eigentlich hat die Config einen ebenso großen Anteil daran ;-)
Sieht aber soweit ganz okay aus...
Da das Script bereits in den Custom Send schreibt, gehe ich davon aus, dass der Rest beim abbonieren der Topics von Tasmota dann ebenfalls funktionieren wird.
Also aktuelles Problem besteht noch in der Kommunikation zwischen Tasmota und dem MQTT-Adapter.
Wie aktuell ist dein System?
Frage mal nodeJS ab... -
Eigentlich hat die Config einen ebenso großen Anteil daran ;-)
Sieht aber soweit ganz okay aus...
Da das Script bereits in den Custom Send schreibt, gehe ich davon aus, dass der Rest beim abbonieren der Topics von Tasmota dann ebenfalls funktionieren wird.
Also aktuelles Problem besteht noch in der Kommunikation zwischen Tasmota und dem MQTT-Adapter.
Wie aktuell ist dein System?
Frage mal nodeJS ab... -
@armilar
Hier der Aliaslet SpotifyPremium = <PageMedia> { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: 'spotify-premium.0.', speakerList: ['HM4P'], //Favoriten Playlists aus Spotify in Liste eintragen playList: ['Remixes 2023 🔥 Best Popular Songs Remixed 🔥 Best Remixes & EDM Hits 2022 / 2023','This Is VIZE','Rock Party','Dance Covers','Dein Mixtape 1'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Der Funktioniert. Mache mir immer noch Gedanken darüber, warum du nicht alle Datenpunkte im Alias hast. Das alte Script zum Anlegen benutzt du hoffentlich nicht mehr?
-
-
Dein DNS ist wirklich abweichend vom Gateway?
-
Der Funktioniert. Mache mir immer noch Gedanken darüber, warum du nicht alle Datenpunkte im Alias hast. Das alte Script zum Anlegen benutzt du hoffentlich nicht mehr?
-
Also bis auf den DNS, User (klar) und Port (bei mir 1886) ist es bei mir identisch.
-
Das sind die Datenpunkte, die für den Media-Alias angelegt werden. Also das hat unten noch Repeat und Shuffle. Versuche die mal im Media selbst zu verdrahten. Eigentlich kann das nicht, dass die nicht mit angelegt wurden, da im gleichen Block...
if (adapterPlayerInstance == 'spotify-premium.0.') { if (existsObject(id) == false){ console.log('Spotify Alias ' + id + ' does not exist - will be created now'); let dpPath: string = adapterPlayerInstance; try { setObject(id, {_id: id + 'player', type: 'channel', common: {role: 'media', name:'media'}, native: {}}); await createAliasAsync(id + '.ACTUAL', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); await createAliasAsync(id + '.ALBUM', dpPath + 'player.album', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); await createAliasAsync(id + '.ARTIST', dpPath + 'player.artistName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); await createAliasAsync(id + '.TITLE', dpPath + 'player.trackName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); await createAliasAsync(id + '.CONTEXT_DESCRIPTION', dpPath + 'player.contextDescription', true, <iobJS.StateCommon>{ type: 'string', role: 'media.station', name: 'CONTEXT_DESCRIPTION' }); await createAliasAsync(id + '.NEXT', dpPath + 'player.skipPlus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); await createAliasAsync(id + '.PREV', dpPath + 'player.skipMinus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); await createAliasAsync(id + '.PLAY', dpPath + 'player.play', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); await createAliasAsync(id + '.PAUSE', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); await createAliasAsync(id + '.STOP', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); await createAliasAsync(id + '.STATE', dpPath + 'player.isPlaying', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); await createAliasAsync(id + '.VOLUME', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); await createAliasAsync(id + '.REPEAT', dpPath + 'player.repeat', true, <iobJS.StateCommon>{ type: 'string', role: 'value', name: 'REPEAT' }); await createAliasAsync(id + '.SHUFFLE', dpPath + 'player.shuffle', true, <iobJS.StateCommon>{ type: 'string', role: 'value', name: 'SHUFFLE' }); } catch (err) { console.warn('function createAutoMediaAlias: ' + err.message); } } } -
Also bis auf den DNS, User (klar) und Port (bei mir 1886) ist es bei mir identisch.