NEWS
VIS von Sigi234
-
@wendy2702 materialdesign - Bar Chart, wenn du das meinst
@peter666666 Das meinte ich.
Kann aber auf die schnelle auch nichts finden und leider nicht weiterhelfen da ich es nicht nutze.
-
@maximal1981 In dem Thread geht es um einen VIS das zur Verfügung gestellt wird. Deine allgemeine Frage zu awattar hat damit ehrlich gesagt leider herzlich wenig zu tun.
Aus diesem Grund werde ich deine Frage in einem neuen Thread platzieren und hier geht es weiter:
https://forum.iobroker.net/topic/62523/allgemeine-frage-zu-awattar
-
Hallo,
ich muß jetzt mal Fragen, denn ich weiß nicht mehr weiter.
Ich habe mal die Seite für die Heizungssteuerung importiert. Alle notwendigen Adapter sind installiert auf dem Stand von Latest. Es wird alles angezeigt, nur die Materialdesign Widgets nicht. Sie bleiben auch unsichtbar, wenn ich die Datenpunkte anpasse. Ich glaube @exitus hatte ähnliche Probleme.
Ich habe dann mal zum Test andere Materialdesign Widgets in die Ansicht gezogen, aber auch die bleiben unsichtbar. Weil das doch etwas komisch ist, denn alle anderen Adapter und Widgets funktionieren, habe ich mal mit verschiedenen Versionen des Adapter rumexperimentiert ohne Änderung.
Jetzt weiß ich nicht mehr weiter wo ich suchen soll und hoffe auf einen Tip. Fehlt mir da eventuell ein CSS-Skript?
-
Hallo,
ich muß jetzt mal Fragen, denn ich weiß nicht mehr weiter.
Ich habe mal die Seite für die Heizungssteuerung importiert. Alle notwendigen Adapter sind installiert auf dem Stand von Latest. Es wird alles angezeigt, nur die Materialdesign Widgets nicht. Sie bleiben auch unsichtbar, wenn ich die Datenpunkte anpasse. Ich glaube @exitus hatte ähnliche Probleme.
Ich habe dann mal zum Test andere Materialdesign Widgets in die Ansicht gezogen, aber auch die bleiben unsichtbar. Weil das doch etwas komisch ist, denn alle anderen Adapter und Widgets funktionieren, habe ich mal mit verschiedenen Versionen des Adapter rumexperimentiert ohne Änderung.
Jetzt weiß ich nicht mehr weiter wo ich suchen soll und hoffe auf einen Tip. Fehlt mir da eventuell ein CSS-Skript?
@palm_maniac
Screenshot bitte -
@palm_maniac
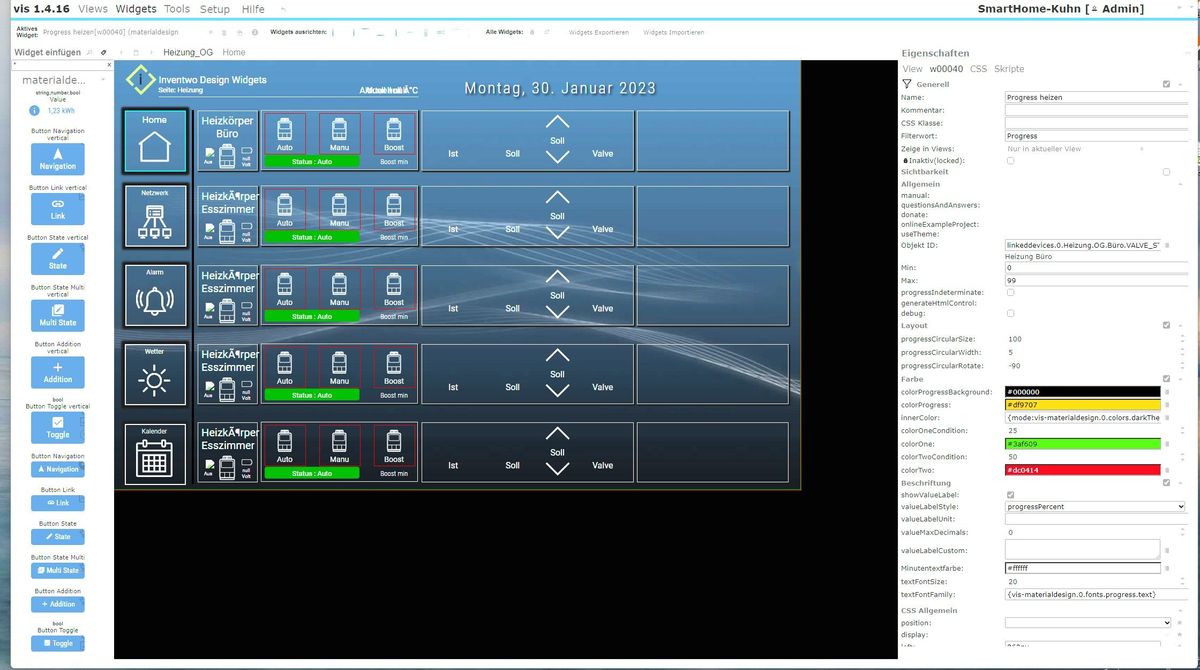
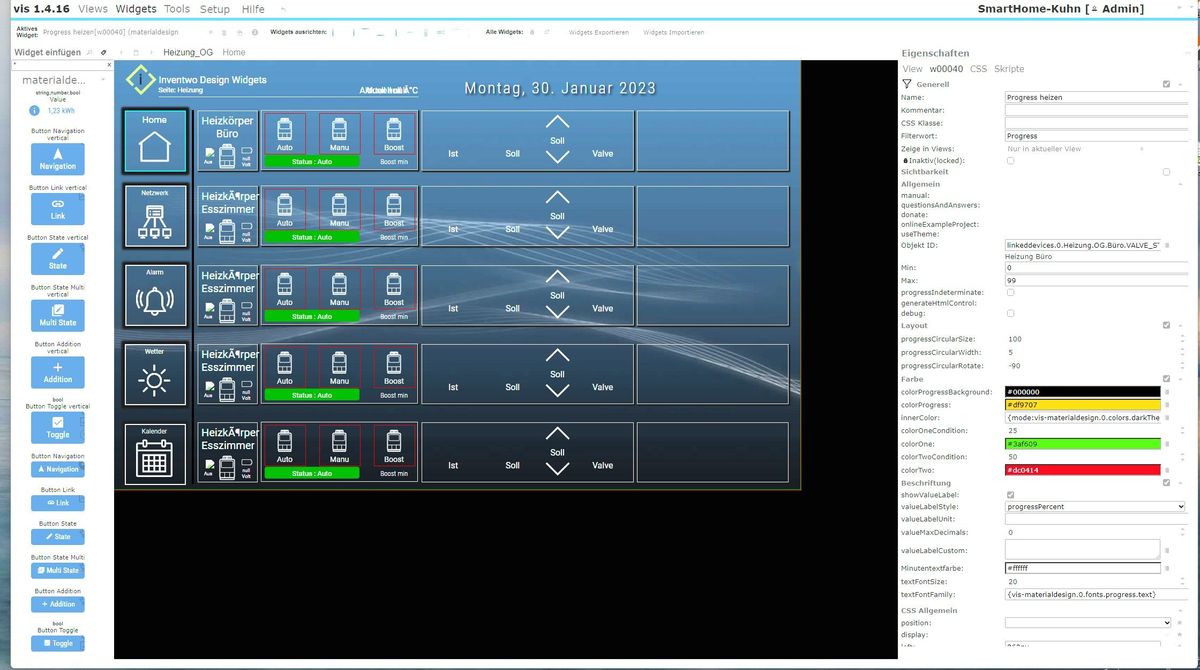
Screenshot bitteSo sieht es bei mir im Editor aus:

Wie man sieht, habe ich mal ein Widget ausgewählt, es wird aber nicht in der View markiert oder später dargestellt.
-
So sieht es bei mir im Editor aus:

Wie man sieht, habe ich mal ein Widget ausgewählt, es wird aber nicht in der View markiert oder später dargestellt.
@palm_maniac
Richter Material Design Adapter installiert? -
@palm_maniac
Richter Material Design Adapter installiert? -
Z-Index verstellt?
-
Z-Index verstellt?
@sigi234 Ursprünglich nein, habe aber mal testweise den Z-Index hochgesetzt, es kam aber nix. Das komische ist, dass wenn ich ein neues Materialdesign Widget in die Ansicht ziehe, dieses auch nicht Sichtbar ist. Ich versteh nicht, was da los ist.
-
@sigi234 Ursprünglich nein, habe aber mal testweise den Z-Index hochgesetzt, es kam aber nix. Das komische ist, dass wenn ich ein neues Materialdesign Widget in die Ansicht ziehe, dieses auch nicht Sichtbar ist. Ich versteh nicht, was da los ist.
@palm_maniac sagte in VIS von Sigi234:
@sigi234 Ursprünglich nein, habe aber mal testweise den Z-Index hochgesetzt, es kam aber nix. Das komische ist, dass wenn ich ein neues Materialdesign Widget in die Ansicht ziehe, dieses auch nicht Sichtbar ist. Ich versteh nicht, was da los ist.
mach mal:
iobroker stop vis
iobroker upload vis
iobroker start visdann Browser Cache leeren
-
@palm_maniac sagte in VIS von Sigi234:
@sigi234 Ursprünglich nein, habe aber mal testweise den Z-Index hochgesetzt, es kam aber nix. Das komische ist, dass wenn ich ein neues Materialdesign Widget in die Ansicht ziehe, dieses auch nicht Sichtbar ist. Ich versteh nicht, was da los ist.
mach mal:
iobroker stop vis
iobroker upload vis
iobroker start visdann Browser Cache leeren
Hab ich gemacht und auch andere Browser getestet, die Materialdesign Widgets bleiben unsichtbar.
Dann hätte ich noch ne Frage: Wo hast du die Icons heater3_red.png und heater3_green.png her, denn bei mir sind die nicht Bestandteil des Icontwo-Adapters. Da gibt's die bei mir nur in schwarz.
-
Hab ich gemacht und auch andere Browser getestet, die Materialdesign Widgets bleiben unsichtbar.
Dann hätte ich noch ne Frage: Wo hast du die Icons heater3_red.png und heater3_green.png her, denn bei mir sind die nicht Bestandteil des Icontwo-Adapters. Da gibt's die bei mir nur in schwarz.
@palm_maniac sagte in VIS von Sigi234:
Hab ich gemacht und auch andere Browser getestet, die Materialdesign Widgets bleiben unsichtbar.
Entfernen und neu installieren
Dann hätte ich noch ne Frage: Wo hast du die Icons heater3_red.png und heater3_green.png her, denn bei mir sind die nicht Bestandteil des Icontwo-Adapters. Da gibt's die bei mir nur in schwarz.
Nimm die schwarzen
/vis-icontwo/Devices/heater3_black.png
und unter ccs Inventwo Widgets - Farbe - red und green eintragen
Bemerkung:
Habe gerade die View als Test bei mir importiert, funktioniert einwandfrei
-
@palm_maniac sagte in VIS von Sigi234:
Hab ich gemacht und auch andere Browser getestet, die Materialdesign Widgets bleiben unsichtbar.
Entfernen und neu installieren
Dann hätte ich noch ne Frage: Wo hast du die Icons heater3_red.png und heater3_green.png her, denn bei mir sind die nicht Bestandteil des Icontwo-Adapters. Da gibt's die bei mir nur in schwarz.
Nimm die schwarzen
/vis-icontwo/Devices/heater3_black.png
und unter ccs Inventwo Widgets - Farbe - red und green eintragen
Bemerkung:
Habe gerade die View als Test bei mir importiert, funktioniert einwandfrei
Den Adapter habe ich direkt nach meiner Antwort mal testweise komplett gelöscht und direkt aus dem GIT installiert. Nix. Da scheint etwas anderes zu stören, leider weis ich nicht seit wann es nicht geht und was sich da geändert hat. :(
Das mit den Farben werde ich teste. Danke für den Hinweis.
-
Den Adapter habe ich direkt nach meiner Antwort mal testweise komplett gelöscht und direkt aus dem GIT installiert. Nix. Da scheint etwas anderes zu stören, leider weis ich nicht seit wann es nicht geht und was sich da geändert hat. :(
Das mit den Farben werde ich teste. Danke für den Hinweis.
Dann brauche ich mal mehr Info:
Plattform: Windows RAM: 16 GB NODE.JS: V16.19.0 NPM: 8.19.3 JS Controller: 4.0.24 Admin: 6.3.6 WS: 2.3.5 WEB: 5.4.3 Socket.io: 6.3.3 Script Engine: 6.1.4 IOT: 1.14.3 VIS: 1.4.16 -
Dann brauche ich mal mehr Info:
Plattform: Windows RAM: 16 GB NODE.JS: V16.19.0 NPM: 8.19.3 JS Controller: 4.0.24 Admin: 6.3.6 WS: 2.3.5 WEB: 5.4.3 Socket.io: 6.3.3 Script Engine: 6.1.4 IOT: 1.14.3 VIS: 1.4.16Platform : linux os : linux Architecture : x64 CPUs : 2 Speed : 3692 MHz Model : AMD Ryzen 5 2600 Six-Core Processor RAM : 5.9 GB System uptime : 3d. 05:03:24 Node.js : v16.19.0 time : 1675181284874 timeOffset : -60 adapters count : 558 NPM : v8.19.3 Disk size : 19.5 GiB Disk free : 11.8 GiBAdapter "admin" : 6.3.6 , installed 6.3.6 Adapter "alarm" : 3.3.9 , installed 3.3.9 Adapter "alexa2" : 3.23.2 , installed 3.23.2 Adapter "backitup" : 2.5.12 , installed 2.5.12 Adapter "broadlink2" : 2.1.5 , installed 2.1.5 Adapter "cloud" : 4.3.1 , installed 4.3.1 Adapter "daswetter" : 3.1.6 , installed 3.1.6 Adapter "device-reminder": 1.2.9 , installed 1.2.9 Adapter "devices" : 1.1.2 , installed 1.1.2 Adapter "discovergy" : 0.5.8 , installed 0.5.8 Adapter "discovery" : 3.1.0 , installed 3.1.0 Adapter "dwd" : 2.8.3 , installed 2.8.3 Adapter "echarts" : 1.2.1 , installed 1.0.12 [Updatable] Adapter "feiertage" : 1.1.0 , installed 1.1.0 Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "fritzdect" : 2.2.6 , installed 2.2.6 Adapter "heatingcontrol": 2.10.5 , installed 2.10.5 Adapter "history" : 2.2.4 , installed 2.2.4 Adapter "hm-rega" : 3.0.43 , installed 3.0.43 Adapter "hm-rpc" : 1.15.16 , installed 1.15.16 Adapter "ical" : 1.13.2 , installed 1.13.2 Adapter "iceroad" : 1.1.3 , installed 1.1.3 Adapter "icons-icons8" : 0.0.1 , installed 0.0.1 Adapter "icons-material-png": 0.1.0, installed 0.1.0 Adapter "icons-mfd-png": 1.1.0 , installed 1.1.0 Adapter "icons-mfd-svg": 1.1.0 , installed 1.1.0 Adapter "icons-ultimate-png": 1.0.1, installed 1.0.1 Adapter "influxdb" : 3.2.0 , installed 3.2.0 Adapter "info" : 1.9.25 , installed 1.9.25 Adapter "iot" : 1.14.3 , installed 1.14.3 Adapter "iqontrol" : 2.1.0 , installed 2.1.0 Adapter "javascript" : 6.1.4 , installed 6.1.4 Controller "js-controller": 4.0.24 , installed 4.0.24 Adapter "linkeddevices": 1.5.5 , installed 1.5.5 Adapter "material" : 1.3.0 , installed 1.3.0 Adapter "mobile" : 1.0.1 , installed 1.0.1 Adapter "modbus" : 5.0.11 , installed 5.0.11 Adapter "mqtt" : 4.0.7 , installed 4.0.7 Adapter "nut" : 1.6.0 , installed 1.6.0 Adapter "onkyo" : 2.1.2 , installed 2.1.2 Adapter "panasonic-viera": 2.0.0 , installed 2.0.0 Adapter "ping" : 1.5.3 , installed 1.5.3 Adapter "proxmox" : 1.3.5 , installed 1.3.5 Adapter "ring" : 3.2.5 , installed 3.2.5 Adapter "shuttercontrol": 1.4.20 , installed 1.4.20 Adapter "simple-api" : 2.7.2 , installed 2.7.2 Adapter "smartcontrol" : 1.3.2 , installed 1.3.2 Adapter "socketio" : 6.3.3 , installed 6.3.3 Adapter "sonoff" : 2.5.1 , installed 2.5.1 Adapter "sourceanalytix": 0.4.14 , installed 0.4.14 Adapter "synology" : 2.1.13 , installed 2.1.13 Adapter "tankerkoenig" : 3.3.6 , installed 3.3.6 Adapter "telegram" : 1.15.2 , installed 1.15.2 Adapter "text2command" : 2.3.0 , installed 2.3.0 Adapter "tr-064" : 4.2.18 , installed 4.2.18 Adapter "trashschedule": 2.2.0 , installed 2.2.0 Adapter "viessmannapi" : 2.0.9 , installed 2.0.9 Adapter "vis" : 1.4.16 , installed 1.4.16 Adapter "vis-3dmodel" : 0.0.10 , installed 0.0.10 Adapter "vis-bars" : 0.1.4 , installed 0.1.4 Adapter "vis-canvas-gauges": 1.0.1, installed 1.0.1 Adapter "vis-google-fonts": 1.0.4 , installed 1.0.4 Adapter "vis-history" : 1.0.0 , installed 1.0.0 Adapter "vis-hqwidgets": 1.3.1 , installed 1.3.1 Adapter "vis-icontwo" : 0.90.0 , installed 0.90.0 Adapter "vis-inventwo" : 3.3.3 , installed 3.3.3 Adapter "vis-jqui-mfd" : 1.0.12 , installed 1.0.12 Adapter "vis-justgage" : 1.0.2 , installed 1.0.2 Adapter "vis-material" : 0.1.3 , installed 0.1.3 Adapter "vis-material-advanced": 1.7.2, installed 1.7.2 Adapter "vis-materialdesign": 0.5.9, installed 0.5.94 Adapter "vis-metro" : 1.2.0 , installed 1.2.0 Adapter "vis-rgraph" : 0.0.2 , installed 0.0.2 Adapter "vis-timeandweather": 1.2.2, installed 1.2.2 Adapter "vis-weather" : 2.5.6 , installed 2.5.6 Adapter "web" : 5.4.3 , installed 5.4.3 Adapter "web-speedy" : 0.2.0 , installed 0.2.0 Adapter "wled" : 0.6.7 , installed 0.6.7 Adapter "ws" : 2.3.5 , installed 2.3.5So siehts bei mir aus.
-
Platform : linux os : linux Architecture : x64 CPUs : 2 Speed : 3692 MHz Model : AMD Ryzen 5 2600 Six-Core Processor RAM : 5.9 GB System uptime : 3d. 05:03:24 Node.js : v16.19.0 time : 1675181284874 timeOffset : -60 adapters count : 558 NPM : v8.19.3 Disk size : 19.5 GiB Disk free : 11.8 GiBAdapter "admin" : 6.3.6 , installed 6.3.6 Adapter "alarm" : 3.3.9 , installed 3.3.9 Adapter "alexa2" : 3.23.2 , installed 3.23.2 Adapter "backitup" : 2.5.12 , installed 2.5.12 Adapter "broadlink2" : 2.1.5 , installed 2.1.5 Adapter "cloud" : 4.3.1 , installed 4.3.1 Adapter "daswetter" : 3.1.6 , installed 3.1.6 Adapter "device-reminder": 1.2.9 , installed 1.2.9 Adapter "devices" : 1.1.2 , installed 1.1.2 Adapter "discovergy" : 0.5.8 , installed 0.5.8 Adapter "discovery" : 3.1.0 , installed 3.1.0 Adapter "dwd" : 2.8.3 , installed 2.8.3 Adapter "echarts" : 1.2.1 , installed 1.0.12 [Updatable] Adapter "feiertage" : 1.1.0 , installed 1.1.0 Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "fritzdect" : 2.2.6 , installed 2.2.6 Adapter "heatingcontrol": 2.10.5 , installed 2.10.5 Adapter "history" : 2.2.4 , installed 2.2.4 Adapter "hm-rega" : 3.0.43 , installed 3.0.43 Adapter "hm-rpc" : 1.15.16 , installed 1.15.16 Adapter "ical" : 1.13.2 , installed 1.13.2 Adapter "iceroad" : 1.1.3 , installed 1.1.3 Adapter "icons-icons8" : 0.0.1 , installed 0.0.1 Adapter "icons-material-png": 0.1.0, installed 0.1.0 Adapter "icons-mfd-png": 1.1.0 , installed 1.1.0 Adapter "icons-mfd-svg": 1.1.0 , installed 1.1.0 Adapter "icons-ultimate-png": 1.0.1, installed 1.0.1 Adapter "influxdb" : 3.2.0 , installed 3.2.0 Adapter "info" : 1.9.25 , installed 1.9.25 Adapter "iot" : 1.14.3 , installed 1.14.3 Adapter "iqontrol" : 2.1.0 , installed 2.1.0 Adapter "javascript" : 6.1.4 , installed 6.1.4 Controller "js-controller": 4.0.24 , installed 4.0.24 Adapter "linkeddevices": 1.5.5 , installed 1.5.5 Adapter "material" : 1.3.0 , installed 1.3.0 Adapter "mobile" : 1.0.1 , installed 1.0.1 Adapter "modbus" : 5.0.11 , installed 5.0.11 Adapter "mqtt" : 4.0.7 , installed 4.0.7 Adapter "nut" : 1.6.0 , installed 1.6.0 Adapter "onkyo" : 2.1.2 , installed 2.1.2 Adapter "panasonic-viera": 2.0.0 , installed 2.0.0 Adapter "ping" : 1.5.3 , installed 1.5.3 Adapter "proxmox" : 1.3.5 , installed 1.3.5 Adapter "ring" : 3.2.5 , installed 3.2.5 Adapter "shuttercontrol": 1.4.20 , installed 1.4.20 Adapter "simple-api" : 2.7.2 , installed 2.7.2 Adapter "smartcontrol" : 1.3.2 , installed 1.3.2 Adapter "socketio" : 6.3.3 , installed 6.3.3 Adapter "sonoff" : 2.5.1 , installed 2.5.1 Adapter "sourceanalytix": 0.4.14 , installed 0.4.14 Adapter "synology" : 2.1.13 , installed 2.1.13 Adapter "tankerkoenig" : 3.3.6 , installed 3.3.6 Adapter "telegram" : 1.15.2 , installed 1.15.2 Adapter "text2command" : 2.3.0 , installed 2.3.0 Adapter "tr-064" : 4.2.18 , installed 4.2.18 Adapter "trashschedule": 2.2.0 , installed 2.2.0 Adapter "viessmannapi" : 2.0.9 , installed 2.0.9 Adapter "vis" : 1.4.16 , installed 1.4.16 Adapter "vis-3dmodel" : 0.0.10 , installed 0.0.10 Adapter "vis-bars" : 0.1.4 , installed 0.1.4 Adapter "vis-canvas-gauges": 1.0.1, installed 1.0.1 Adapter "vis-google-fonts": 1.0.4 , installed 1.0.4 Adapter "vis-history" : 1.0.0 , installed 1.0.0 Adapter "vis-hqwidgets": 1.3.1 , installed 1.3.1 Adapter "vis-icontwo" : 0.90.0 , installed 0.90.0 Adapter "vis-inventwo" : 3.3.3 , installed 3.3.3 Adapter "vis-jqui-mfd" : 1.0.12 , installed 1.0.12 Adapter "vis-justgage" : 1.0.2 , installed 1.0.2 Adapter "vis-material" : 0.1.3 , installed 0.1.3 Adapter "vis-material-advanced": 1.7.2, installed 1.7.2 Adapter "vis-materialdesign": 0.5.9, installed 0.5.94 Adapter "vis-metro" : 1.2.0 , installed 1.2.0 Adapter "vis-rgraph" : 0.0.2 , installed 0.0.2 Adapter "vis-timeandweather": 1.2.2, installed 1.2.2 Adapter "vis-weather" : 2.5.6 , installed 2.5.6 Adapter "web" : 5.4.3 , installed 5.4.3 Adapter "web-speedy" : 0.2.0 , installed 0.2.0 Adapter "wled" : 0.6.7 , installed 0.6.7 Adapter "ws" : 2.3.5 , installed 2.3.5So siehts bei mir aus.
Die Adapter Material und Vis Material-advanced vertragen sich nicht mit dem vis-materialdesign Adapter, soweit ich weis
-
Die Adapter Material und Vis Material-advanced vertragen sich nicht mit dem vis-materialdesign Adapter, soweit ich weis
@sigi234 Ich habe jetzt alle Adapter gelöscht, es gibt mit Material nur noch den Adapter Material Design Widgets, aber sie bleiben weiterhin unsichtbar. Auch ein Neustart des kompletten iobrokers hat nichts geändert. Ich werde jetzt nochmal den gesamten iobroker-Container neu starten und sehen was passiert.
Der komplette System-Neustart hat leider auch nichts geändert. :(
Hier mal die aktualisierte Liste der Adapter:
Used repository: Beta (latest) Adapter "admin" : 6.3.6 , installed 6.3.6 Adapter "alarm" : 3.3.9 , installed 3.3.9 Adapter "alexa2" : 3.23.2 , installed 3.23.2 Adapter "backitup" : 2.5.12 , installed 2.5.12 Adapter "broadlink2" : 2.1.5 , installed 2.1.5 Adapter "cloud" : 4.3.1 , installed 4.3.1 Adapter "daswetter" : 3.1.7 , installed 3.1.7 Adapter "device-reminder": 1.2.9 , installed 1.2.9 Adapter "devices" : 1.1.2 , installed 1.1.2 Adapter "discovergy" : 0.5.8 , installed 0.5.8 Adapter "discovery" : 3.1.0 , installed 3.1.0 Adapter "dwd" : 2.8.3 , installed 2.8.3 Adapter "echarts" : 1.2.1 , installed 1.2.1 Adapter "feiertage" : 1.1.0 , installed 1.1.0 Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "fritzdect" : 2.2.6 , installed 2.2.6 Adapter "heatingcontrol": 2.10.6 , installed 2.10.6 Adapter "history" : 2.2.4 , installed 2.2.4 Adapter "hm-rega" : 3.0.43 , installed 3.0.43 Adapter "hm-rpc" : 1.15.16 , installed 1.15.16 Adapter "ical" : 1.13.2 , installed 1.13.2 Adapter "iceroad" : 1.1.3 , installed 1.1.3 Adapter "icons-icons8" : 0.0.1 , installed 0.0.1 Adapter "icons-material-png": 0.1.0, installed 0.1.0 Adapter "icons-mfd-png": 1.1.0 , installed 1.1.0 Adapter "icons-mfd-svg": 1.1.0 , installed 1.1.0 Adapter "icons-ultimate-png": 1.0.1, installed 1.0.1 Adapter "influxdb" : 3.2.0 , installed 3.2.0 Adapter "info" : 1.9.25 , installed 1.9.25 Adapter "iot" : 1.14.3 , installed 1.14.3 Adapter "iqontrol" : 2.1.0 , installed 2.1.0 Adapter "javascript" : 6.1.4 , installed 6.1.4 Controller "js-controller": 4.0.24 , installed 4.0.24 Adapter "linkeddevices": 1.5.5 , installed 1.5.5 Adapter "mobile" : 1.0.1 , installed 1.0.1 Adapter "modbus" : 5.0.11 , installed 5.0.11 Adapter "mqtt" : 4.0.7 , installed 4.0.7 Adapter "nut" : 1.6.0 , installed 1.6.0 Adapter "onkyo" : 2.1.2 , installed 2.1.2 Adapter "panasonic-viera": 2.0.0 , installed 2.0.0 Adapter "ping" : 1.5.3 , installed 1.5.3 Adapter "proxmox" : 1.3.5 , installed 1.3.5 Adapter "ring" : 3.2.5 , installed 3.2.5 Adapter "shuttercontrol": 1.4.20 , installed 1.4.20 Adapter "simple-api" : 2.7.2 , installed 2.7.2 Adapter "smartcontrol" : 1.3.2 , installed 1.3.2 Adapter "socketio" : 6.3.3 , installed 6.3.3 Adapter "sonoff" : 2.5.1 , installed 2.5.1 Adapter "sourceanalytix": 0.4.14 , installed 0.4.14 Adapter "synology" : 2.1.13 , installed 2.1.13 Adapter "tankerkoenig" : 3.3.6 , installed 3.3.6 Adapter "telegram" : 1.15.2 , installed 1.15.2 Adapter "text2command" : 2.3.0 , installed 2.3.0 Adapter "tr-064" : 4.2.18 , installed 4.2.18 Adapter "trashschedule": 2.2.0 , installed 2.2.0 Adapter "viessmannapi" : 2.0.9 , installed 2.0.9 Adapter "vis" : 1.4.16 , installed 1.4.16 Adapter "vis-3dmodel" : 0.0.10 , installed 0.0.10 Adapter "vis-bars" : 0.1.4 , installed 0.1.4 Adapter "vis-canvas-gauges": 1.0.1, installed 1.0.1 Adapter "vis-google-fonts": 1.0.4 , installed 1.0.4 Adapter "vis-history" : 1.0.0 , installed 1.0.0 Adapter "vis-hqwidgets": 1.3.1 , installed 1.3.1 Adapter "vis-icontwo" : 0.90.0 , installed 0.90.0 Adapter "vis-inventwo" : 3.3.3 , installed 3.3.3 Adapter "vis-jqui-mfd" : 1.0.12 , installed 1.0.12 Adapter "vis-justgage" : 1.0.2 , installed 1.0.2 Adapter "vis-materialdesign": 0.5.9, installed 0.5.94 Adapter "vis-metro" : 1.2.0 , installed 1.2.0 Adapter "vis-rgraph" : 0.0.2 , installed 0.0.2 Adapter "vis-timeandweather": 1.2.2, installed 1.2.2 Adapter "vis-weather" : 2.5.6 , installed 2.5.6 Adapter "web" : 5.4.3 , installed 5.4.3 Adapter "web-speedy" : 0.2.0 , installed 0.2.0 Adapter "wled" : 0.6.7 , installed 0.6.7 Adapter "ws" : 2.3.5 , installed 2.3.5Ich hatte bis vor ein paar Tagen auch noch die Vis 2 Beta drauf. Kann das gestört haben? Sie scheint aber Rückstandslos weg zu sein.
-
@sigi234 Ich habe jetzt alle Adapter gelöscht, es gibt mit Material nur noch den Adapter Material Design Widgets, aber sie bleiben weiterhin unsichtbar. Auch ein Neustart des kompletten iobrokers hat nichts geändert. Ich werde jetzt nochmal den gesamten iobroker-Container neu starten und sehen was passiert.
Der komplette System-Neustart hat leider auch nichts geändert. :(
Hier mal die aktualisierte Liste der Adapter:
Used repository: Beta (latest) Adapter "admin" : 6.3.6 , installed 6.3.6 Adapter "alarm" : 3.3.9 , installed 3.3.9 Adapter "alexa2" : 3.23.2 , installed 3.23.2 Adapter "backitup" : 2.5.12 , installed 2.5.12 Adapter "broadlink2" : 2.1.5 , installed 2.1.5 Adapter "cloud" : 4.3.1 , installed 4.3.1 Adapter "daswetter" : 3.1.7 , installed 3.1.7 Adapter "device-reminder": 1.2.9 , installed 1.2.9 Adapter "devices" : 1.1.2 , installed 1.1.2 Adapter "discovergy" : 0.5.8 , installed 0.5.8 Adapter "discovery" : 3.1.0 , installed 3.1.0 Adapter "dwd" : 2.8.3 , installed 2.8.3 Adapter "echarts" : 1.2.1 , installed 1.2.1 Adapter "feiertage" : 1.1.0 , installed 1.1.0 Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "fritzdect" : 2.2.6 , installed 2.2.6 Adapter "heatingcontrol": 2.10.6 , installed 2.10.6 Adapter "history" : 2.2.4 , installed 2.2.4 Adapter "hm-rega" : 3.0.43 , installed 3.0.43 Adapter "hm-rpc" : 1.15.16 , installed 1.15.16 Adapter "ical" : 1.13.2 , installed 1.13.2 Adapter "iceroad" : 1.1.3 , installed 1.1.3 Adapter "icons-icons8" : 0.0.1 , installed 0.0.1 Adapter "icons-material-png": 0.1.0, installed 0.1.0 Adapter "icons-mfd-png": 1.1.0 , installed 1.1.0 Adapter "icons-mfd-svg": 1.1.0 , installed 1.1.0 Adapter "icons-ultimate-png": 1.0.1, installed 1.0.1 Adapter "influxdb" : 3.2.0 , installed 3.2.0 Adapter "info" : 1.9.25 , installed 1.9.25 Adapter "iot" : 1.14.3 , installed 1.14.3 Adapter "iqontrol" : 2.1.0 , installed 2.1.0 Adapter "javascript" : 6.1.4 , installed 6.1.4 Controller "js-controller": 4.0.24 , installed 4.0.24 Adapter "linkeddevices": 1.5.5 , installed 1.5.5 Adapter "mobile" : 1.0.1 , installed 1.0.1 Adapter "modbus" : 5.0.11 , installed 5.0.11 Adapter "mqtt" : 4.0.7 , installed 4.0.7 Adapter "nut" : 1.6.0 , installed 1.6.0 Adapter "onkyo" : 2.1.2 , installed 2.1.2 Adapter "panasonic-viera": 2.0.0 , installed 2.0.0 Adapter "ping" : 1.5.3 , installed 1.5.3 Adapter "proxmox" : 1.3.5 , installed 1.3.5 Adapter "ring" : 3.2.5 , installed 3.2.5 Adapter "shuttercontrol": 1.4.20 , installed 1.4.20 Adapter "simple-api" : 2.7.2 , installed 2.7.2 Adapter "smartcontrol" : 1.3.2 , installed 1.3.2 Adapter "socketio" : 6.3.3 , installed 6.3.3 Adapter "sonoff" : 2.5.1 , installed 2.5.1 Adapter "sourceanalytix": 0.4.14 , installed 0.4.14 Adapter "synology" : 2.1.13 , installed 2.1.13 Adapter "tankerkoenig" : 3.3.6 , installed 3.3.6 Adapter "telegram" : 1.15.2 , installed 1.15.2 Adapter "text2command" : 2.3.0 , installed 2.3.0 Adapter "tr-064" : 4.2.18 , installed 4.2.18 Adapter "trashschedule": 2.2.0 , installed 2.2.0 Adapter "viessmannapi" : 2.0.9 , installed 2.0.9 Adapter "vis" : 1.4.16 , installed 1.4.16 Adapter "vis-3dmodel" : 0.0.10 , installed 0.0.10 Adapter "vis-bars" : 0.1.4 , installed 0.1.4 Adapter "vis-canvas-gauges": 1.0.1, installed 1.0.1 Adapter "vis-google-fonts": 1.0.4 , installed 1.0.4 Adapter "vis-history" : 1.0.0 , installed 1.0.0 Adapter "vis-hqwidgets": 1.3.1 , installed 1.3.1 Adapter "vis-icontwo" : 0.90.0 , installed 0.90.0 Adapter "vis-inventwo" : 3.3.3 , installed 3.3.3 Adapter "vis-jqui-mfd" : 1.0.12 , installed 1.0.12 Adapter "vis-justgage" : 1.0.2 , installed 1.0.2 Adapter "vis-materialdesign": 0.5.9, installed 0.5.94 Adapter "vis-metro" : 1.2.0 , installed 1.2.0 Adapter "vis-rgraph" : 0.0.2 , installed 0.0.2 Adapter "vis-timeandweather": 1.2.2, installed 1.2.2 Adapter "vis-weather" : 2.5.6 , installed 2.5.6 Adapter "web" : 5.4.3 , installed 5.4.3 Adapter "web-speedy" : 0.2.0 , installed 0.2.0 Adapter "wled" : 0.6.7 , installed 0.6.7 Adapter "ws" : 2.3.5 , installed 2.3.5Ich hatte bis vor ein paar Tagen auch noch die Vis 2 Beta drauf. Kann das gestört haben? Sie scheint aber Rückstandslos weg zu sein.
@palm_maniac
Sehr komisch, habe auch Vis 2, funktioniert bei mir.
Kann mir nur mehr einen Zusammenhang mit dem Container vorstellen. -
@palm_maniac
Sehr komisch, habe auch Vis 2, funktioniert bei mir.
Kann mir nur mehr einen Zusammenhang mit dem Container vorstellen.Ich hab mal die Debuging Konsole des Browsers gestartet und ein MaterialDesign Widget hinzugefügt. Da werden viele Fehler geloggt:
conn.js:1261 Error: can't render tplVis-materialdesign-Progress-Circular w00241 on "Heizung_OG": conn.js:1261 Error: 0 - TypeError: Cannot read properties of undefined (reading 'progress')TypeError: Cannot read properties of undefined (reading 'progress') conn.js:1261 Error: 1 - at Object.eval (tplVis-materialdesign-Progress-Circular.js:29:86) conn.js:1261 Error: 2 - at Function.<anonymous> (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:64:6166) conn.js:1261 Error: 3 - at a.each (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:24:294) conn.js:1261 Error: 4 - at http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:64:6147 conn.js:1261 Error: 5 - at HTMLDivElement.<anonymous> (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:58:1841) conn.js:1261 Error: 6 - at a.each (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:24:294) conn.js:1261 Error: 7 - at Function.hookup (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:58:1751) conn.js:1261 Error: 8 - at Function.frag (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:58:1344) conn.js:1261 Error: 9 - at r (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:58:131) conn.js:1261 Error: 10 - at Function.renderTo (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:58:2982) visEdit.js:4409 Cannot find in DOM w00241 visEditInspect.js:719 No function: vis.binds.materialdesign.viseditor.manualLink visEditInspect.js:719 No function: vis.binds.materialdesign.viseditor.questionsAndAnswers visEditInspect.js:719 No function: vis.binds.materialdesign.viseditor.bmc visEditInspect.js:719 No function: vis.binds.materialdesign.viseditor.onlineExample visEditInspect.js:719 No function: vis.binds.materialdesign.viseditor.useTheme visEditInspect.js:719 No function: vis.binds.materialdesign.viseditor.generateHtmlControl translate.js:20 "progressPercent": {"en": "progressPercent", "de": "progressPercent", "ru": "progressPercent"}, translate.js:20 "progressValue": {"en": "progressValue", "de": "progressValue", "ru": "progressValue"}, translate.js:20 "progressCustom": {"en": "progressCustom", "de": "progressCustom", "ru": "progressCustom"}, conn.js:1261 Error: can't render tplVis-materialdesign-Progress-Circular w00241 on "Heizung_OG": conn.js:1261 Error: 0 - TypeError: Cannot read properties of undefined (reading 'progress')TypeError: Cannot read properties of undefined (reading 'progress') conn.js:1261 Error: 1 - at Object.eval (tplVis-materialdesign-Progress-Circular.js:29:86) conn.js:1261 Error: 2 - at Function.<anonymous> (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:64:6166) conn.js:1261 Error: 3 - at a.each (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:24:294) conn.js:1261 Error: 4 - at http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:64:6147 conn.js:1261 Error: 5 - at HTMLDivElement.<anonymous> (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:58:1841) conn.js:1261 Error: 6 - at a.each (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:24:294) conn.js:1261 Error: 7 - at Function.hookup (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:58:1751) conn.js:1261 Error: 8 - at Function.frag (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:58:1344) conn.js:1261 Error: 9 - at r (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:58:131) conn.js:1261 Error: 10 - at Function.renderTo (http://192.168.2.102:8082/vis/lib/js/can.custom.min.js:58:2982) translate.js:20 "manual": {"en": "manual", "de": "manual", "ru": "manual"}, translate.js:20 "questionsAndAnswers": {"en": "questionsAndAnswers", "de": "questionsAndAnswers", "ru": "questionsAndAnswers"}, translate.js:20 "donate": {"en": "donate", "de": "donate", "ru": "donate"}, translate.js:20 "onlineExampleProject": {"en": "onlineExampleProject", "de": "onlineExampleProject", "ru": "onlineExampleProject"}, translate.js:20 "useTheme": {"en": "useTheme", "de": "useTheme", "ru": "useTheme"}, translate.js:20 "progressIndeterminate": {"en": "progressIndeterminate", "de": "progressIndeterminate", "ru": "progressIndeterminate"}, translate.js:20 "generateHtmlControl": {"en": "generateHtmlControl", "de": "generateHtmlControl", "ru": "generateHtmlControl"}, translate.js:20 "progressCircularSize": {"en": "progressCircularSize", "de": "progressCircularSize", "ru": "progressCircularSize"}, translate.js:20 "progressCircularWidth": {"en": "progressCircularWidth", "de": "progressCircularWidth", "ru": "progressCircularWidth"}, translate.js:20 "progressCircularRotate": {"en": "progressCircularRotate", "de": "progressCircularRotate", "ru": "progressCircularRotate"}, translate.js:20 "colorProgressBackground": {"en": "colorProgressBackground", "de": "colorProgressBackground", "ru": "colorProgressBackground"}, translate.js:20 "colorProgress": {"en": "colorProgress", "de": "colorProgress", "ru": "colorProgress"}, translate.js:20 "innerColor": {"en": "innerColor", "de": "innerColor", "ru": "innerColor"}, translate.js:20 "colorOneCondition": {"en": "colorOneCondition", "de": "colorOneCondition", "ru": "colorOneCondition"}, translate.js:20 "colorOne": {"en": "colorOne", "de": "colorOne", "ru": "colorOne"}, translate.js:20 "colorTwoCondition": {"en": "colorTwoCondition", "de": "colorTwoCondition", "ru": "colorTwoCondition"}, translate.js:20 "colorTwo": {"en": "colorTwo", "de": "colorTwo", "ru": "colorTwo"}, translate.js:20 "showValueLabel": {"en": "showValueLabel", "de": "showValueLabel", "ru": "showValueLabel"}, translate.js:20 "valueLabelStyle": {"en": "valueLabelStyle", "de": "valueLabelStyle", "ru": "valueLabelStyle"}, translate.js:20 "valueLabelUnit": {"en": "valueLabelUnit", "de": "valueLabelUnit", "ru": "valueLabelUnit"}, translate.js:20 "valueMaxDecimals": {"en": "valueMaxDecimals", "de": "valueMaxDecimals", "ru": "valueMaxDecimals"}, translate.js:20 "valueLabelCustom": {"en": "valueLabelCustom", "de": "valueLabelCustom", "ru": "valueLabelCustom"}, translate.js:20 "textFontSize": {"en": "textFontSize", "de": "textFontSize", "ru": "textFontSize"}, translate.js:20 "textFontFamily": {"en": "textFontFamily", "de": "textFontFamily", "ru": "textFontFamily"}, -
@sigi234 Ich habe jetzt alle Adapter gelöscht, es gibt mit Material nur noch den Adapter Material Design Widgets, aber sie bleiben weiterhin unsichtbar. Auch ein Neustart des kompletten iobrokers hat nichts geändert. Ich werde jetzt nochmal den gesamten iobroker-Container neu starten und sehen was passiert.
Der komplette System-Neustart hat leider auch nichts geändert. :(
Hier mal die aktualisierte Liste der Adapter:
Used repository: Beta (latest) Adapter "admin" : 6.3.6 , installed 6.3.6 Adapter "alarm" : 3.3.9 , installed 3.3.9 Adapter "alexa2" : 3.23.2 , installed 3.23.2 Adapter "backitup" : 2.5.12 , installed 2.5.12 Adapter "broadlink2" : 2.1.5 , installed 2.1.5 Adapter "cloud" : 4.3.1 , installed 4.3.1 Adapter "daswetter" : 3.1.7 , installed 3.1.7 Adapter "device-reminder": 1.2.9 , installed 1.2.9 Adapter "devices" : 1.1.2 , installed 1.1.2 Adapter "discovergy" : 0.5.8 , installed 0.5.8 Adapter "discovery" : 3.1.0 , installed 3.1.0 Adapter "dwd" : 2.8.3 , installed 2.8.3 Adapter "echarts" : 1.2.1 , installed 1.2.1 Adapter "feiertage" : 1.1.0 , installed 1.1.0 Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "fritzdect" : 2.2.6 , installed 2.2.6 Adapter "heatingcontrol": 2.10.6 , installed 2.10.6 Adapter "history" : 2.2.4 , installed 2.2.4 Adapter "hm-rega" : 3.0.43 , installed 3.0.43 Adapter "hm-rpc" : 1.15.16 , installed 1.15.16 Adapter "ical" : 1.13.2 , installed 1.13.2 Adapter "iceroad" : 1.1.3 , installed 1.1.3 Adapter "icons-icons8" : 0.0.1 , installed 0.0.1 Adapter "icons-material-png": 0.1.0, installed 0.1.0 Adapter "icons-mfd-png": 1.1.0 , installed 1.1.0 Adapter "icons-mfd-svg": 1.1.0 , installed 1.1.0 Adapter "icons-ultimate-png": 1.0.1, installed 1.0.1 Adapter "influxdb" : 3.2.0 , installed 3.2.0 Adapter "info" : 1.9.25 , installed 1.9.25 Adapter "iot" : 1.14.3 , installed 1.14.3 Adapter "iqontrol" : 2.1.0 , installed 2.1.0 Adapter "javascript" : 6.1.4 , installed 6.1.4 Controller "js-controller": 4.0.24 , installed 4.0.24 Adapter "linkeddevices": 1.5.5 , installed 1.5.5 Adapter "mobile" : 1.0.1 , installed 1.0.1 Adapter "modbus" : 5.0.11 , installed 5.0.11 Adapter "mqtt" : 4.0.7 , installed 4.0.7 Adapter "nut" : 1.6.0 , installed 1.6.0 Adapter "onkyo" : 2.1.2 , installed 2.1.2 Adapter "panasonic-viera": 2.0.0 , installed 2.0.0 Adapter "ping" : 1.5.3 , installed 1.5.3 Adapter "proxmox" : 1.3.5 , installed 1.3.5 Adapter "ring" : 3.2.5 , installed 3.2.5 Adapter "shuttercontrol": 1.4.20 , installed 1.4.20 Adapter "simple-api" : 2.7.2 , installed 2.7.2 Adapter "smartcontrol" : 1.3.2 , installed 1.3.2 Adapter "socketio" : 6.3.3 , installed 6.3.3 Adapter "sonoff" : 2.5.1 , installed 2.5.1 Adapter "sourceanalytix": 0.4.14 , installed 0.4.14 Adapter "synology" : 2.1.13 , installed 2.1.13 Adapter "tankerkoenig" : 3.3.6 , installed 3.3.6 Adapter "telegram" : 1.15.2 , installed 1.15.2 Adapter "text2command" : 2.3.0 , installed 2.3.0 Adapter "tr-064" : 4.2.18 , installed 4.2.18 Adapter "trashschedule": 2.2.0 , installed 2.2.0 Adapter "viessmannapi" : 2.0.9 , installed 2.0.9 Adapter "vis" : 1.4.16 , installed 1.4.16 Adapter "vis-3dmodel" : 0.0.10 , installed 0.0.10 Adapter "vis-bars" : 0.1.4 , installed 0.1.4 Adapter "vis-canvas-gauges": 1.0.1, installed 1.0.1 Adapter "vis-google-fonts": 1.0.4 , installed 1.0.4 Adapter "vis-history" : 1.0.0 , installed 1.0.0 Adapter "vis-hqwidgets": 1.3.1 , installed 1.3.1 Adapter "vis-icontwo" : 0.90.0 , installed 0.90.0 Adapter "vis-inventwo" : 3.3.3 , installed 3.3.3 Adapter "vis-jqui-mfd" : 1.0.12 , installed 1.0.12 Adapter "vis-justgage" : 1.0.2 , installed 1.0.2 Adapter "vis-materialdesign": 0.5.9, installed 0.5.94 Adapter "vis-metro" : 1.2.0 , installed 1.2.0 Adapter "vis-rgraph" : 0.0.2 , installed 0.0.2 Adapter "vis-timeandweather": 1.2.2, installed 1.2.2 Adapter "vis-weather" : 2.5.6 , installed 2.5.6 Adapter "web" : 5.4.3 , installed 5.4.3 Adapter "web-speedy" : 0.2.0 , installed 0.2.0 Adapter "wled" : 0.6.7 , installed 0.6.7 Adapter "ws" : 2.3.5 , installed 2.3.5Ich hatte bis vor ein paar Tagen auch noch die Vis 2 Beta drauf. Kann das gestört haben? Sie scheint aber Rückstandslos weg zu sein.
@palm_maniac sagte in VIS von Sigi234:
Adapter "vis-materialdesign": 0.5.9, installed 0.5.94
0.5.9 ist Beta .. die andere ist vom Entwickler .
installiere die 0.5.5 ,inkl.
iobroker upload alldann testen , aber in einem neuen Projekt mit dem View !