NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 mach doch bitte das was ich geschrieben habe. Schmeiß alles weg, was du hast. Du brauchst doch nur die Change Node zwischen der chartnode und influx-dB platzieren. Zusätzlich kommen dann noch die aktuellen Werte rein. Ich hab alles beschrieben- ich will’s eigentlich nicht nochmal schreiben.Siehst du in meinem Flow irgendwelche Switch nodes?? - ich hab doch alles quasi fix und fertig für dich aufbereitetWar wohl mein Fehler - habe einen Mist exportiert! Sorry und Entschuldigung!
@mickym Okay, mache ich. Nur das mit der Change Node war mir nicht klar.
-
@mickym Okay, mache ich. Nur das mit der Change Node war mir nicht klar.
@damrak2022 Ich wundere mich, wie Du überhaupt zu diesen Nodes kommst - das waren meine Fehlversuche - ich schau mal ob ich Dir über haupt das richtige exportiert habe.
Importiere den Flow nochmal neu - ich glaube ich habe beim Export einen Fehler gemacht.
-
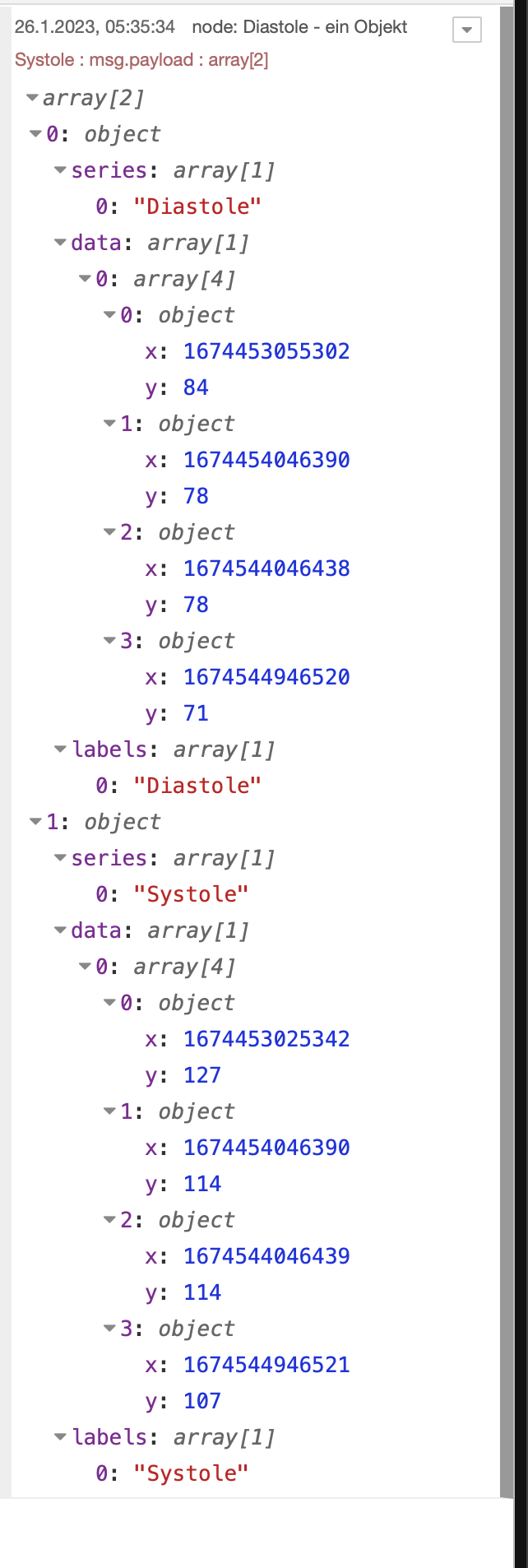
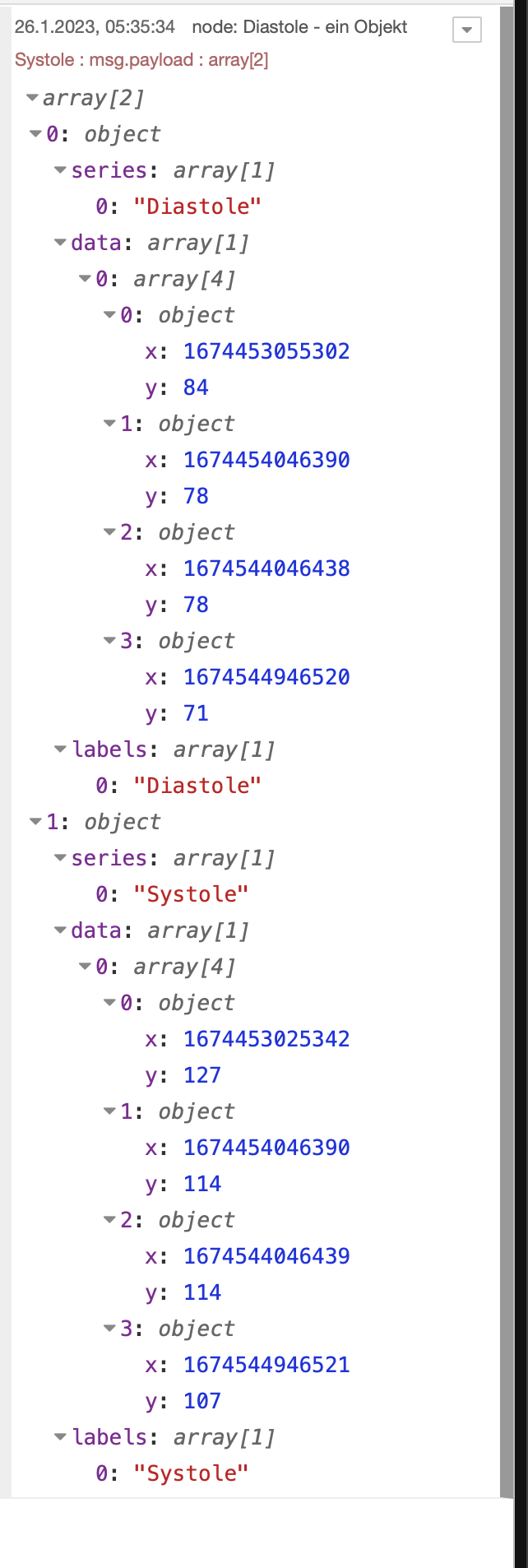
@mickym Also, wenn ich das alles halbwegs richtig verstehe, hast Du hier die Werte von der Systole und Diastole eingearbeitet. Das zeigt sich ja auch im Debug:


Die Nodes für den Puls muss ich noch dementsprechend hinzufügen, richtig?
Ich habe jetzt mal die Chart Node hinten drangehängt, sehe hier aber nur eine Linie, obwohl es laut Debug ja zwei Werte sein müssten, das verwundert mich etwas.
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Also, wenn ich das alles halbwegs richtig verstehe, hast Du hier die Werte von der Systole und Diastole eingearbeitet. Das zeigt sich ja auch im Debug:


Die Nodes für den Puls muss ich noch dementsprechend hinzufügen, richtig?
Ich habe jetzt mal die Chart Node hinten drangehängt, sehe hier aber nur eine Linie, obwohl es laut Debug ja zwei Werte sein müssten, das verwundert mich etwas.
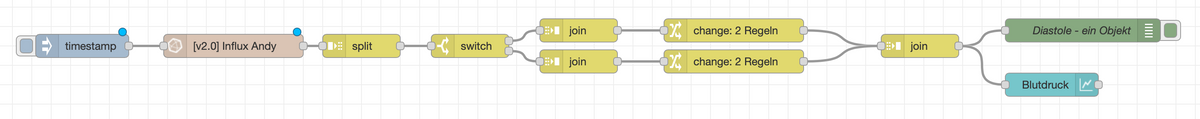
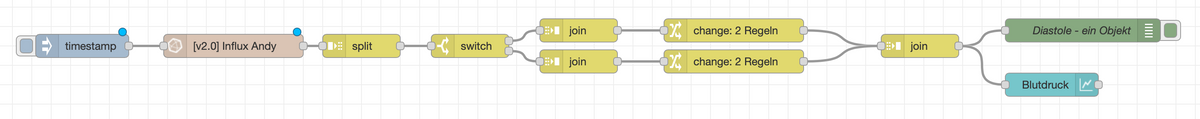
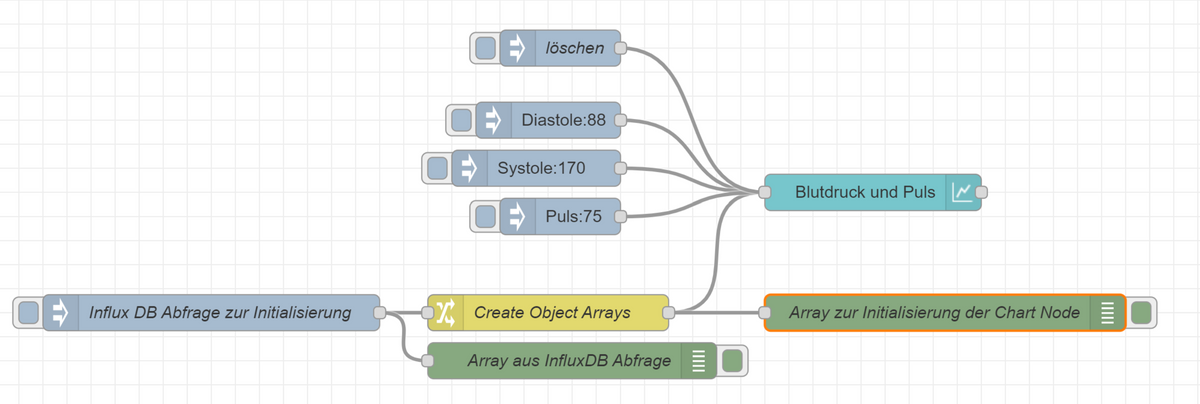
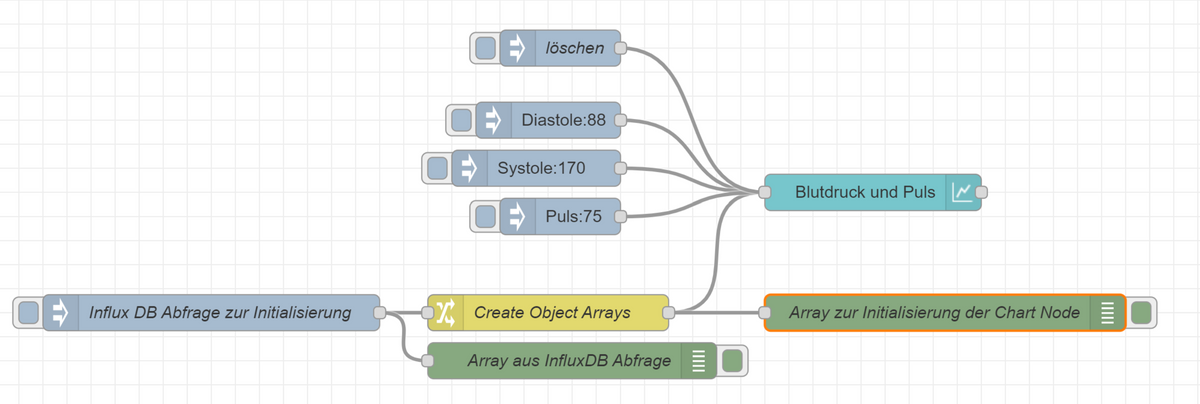
Also das war ein Versehen - Du hast meine Tests und Fehlversuche importiert. ;) Der Flow muss so aussehen, wie auf dem Screenshot:

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Also, wenn ich das alles halbwegs richtig verstehe, hast Du hier die Werte von der Systole und Diastole eingearbeitet. Das zeigt sich ja auch im Debug:


Die Nodes für den Puls muss ich noch dementsprechend hinzufügen, richtig?
Ich habe jetzt mal die Chart Node hinten drangehängt, sehe hier aber nur eine Linie, obwohl es laut Debug ja zwei Werte sein müssten, das verwundert mich etwas.
Also das war ein Versehen - Du hast meine Tests und Fehlversuche importiert. ;) Der Flow muss so aussehen, wie auf dem Screenshot:

@mickym Jetzt fehlt nur der korrekte Export von Dir:smile:
-
@mickym Jetzt fehlt nur der korrekte Export von Dir:smile:
@damrak2022 ich hab das in dem Beitrag unten ausgetauscht- also einfach nochmal neu importieren
-
@damrak2022 ich hab das in dem Beitrag unten ausgetauscht- also einfach nochmal neu importieren
@mickym Okay, danke.
-
@damrak2022 ich hab das in dem Beitrag unten ausgetauscht- also einfach nochmal neu importieren
@mickym Hallo Micky,
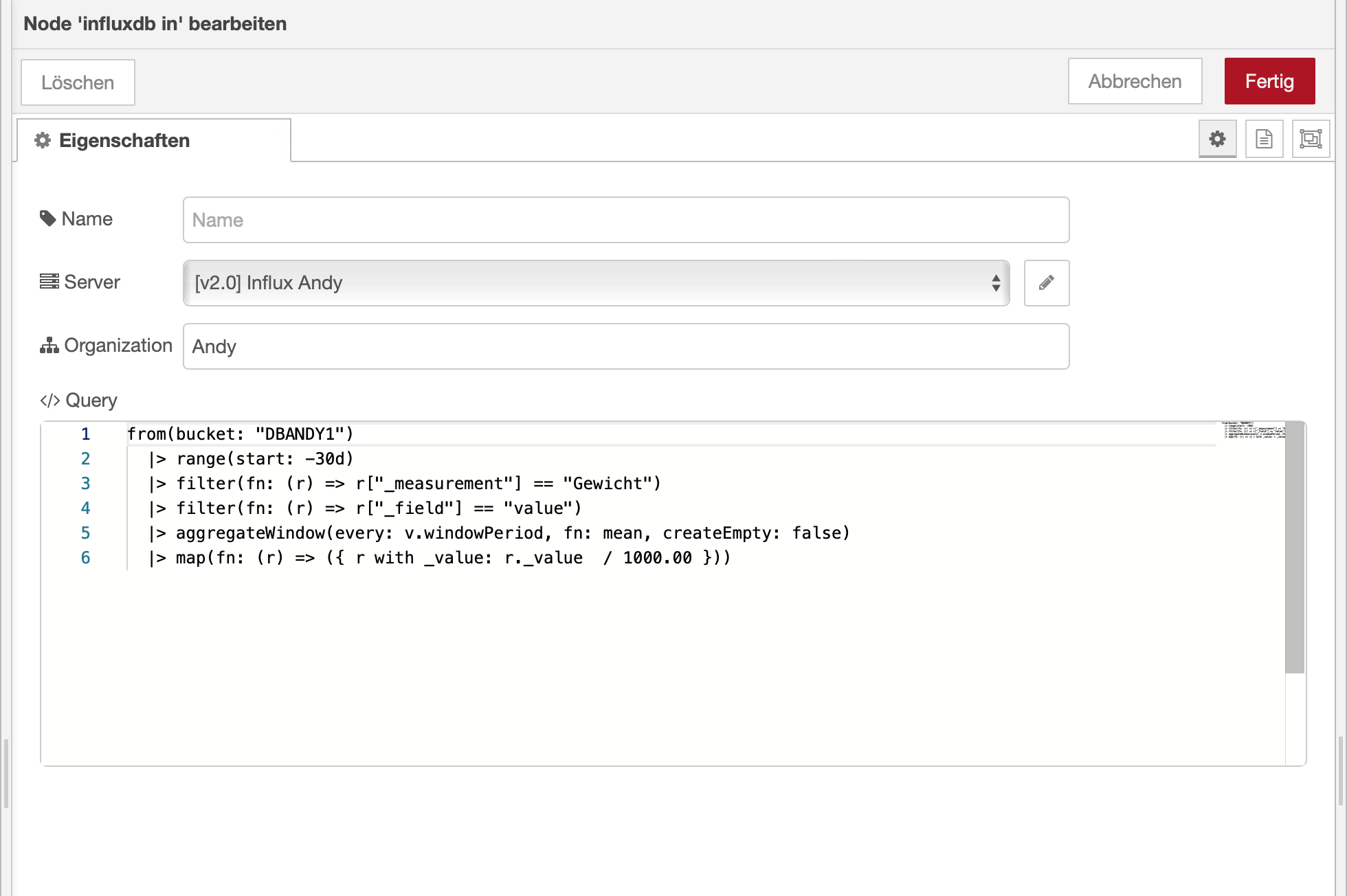
ich brauche mal Deinen Ratschlag: Ich wollte jetzt die Daten von der Influx auslesen um auch mein Gewicht im Liniendiagramm darzustellen. Ich hätte das dann so nachgebaut, wie Du es mit dem Blutdruck/Puls gemacht hast.
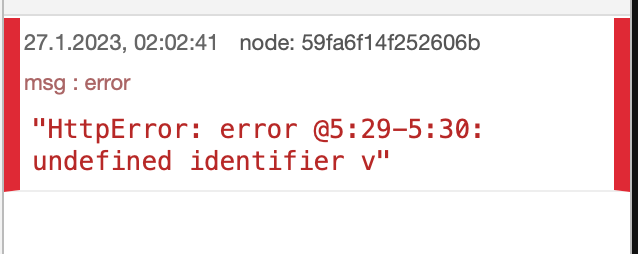
Allerdings bekomme ich jetzt folgende Debug Meldung wenn ich das Gewicht so versuche auszulesen:


Nur kann ich mit der Fehlermeldung nicht wirklich was anfangen. Hast Du eine Idee, was hier falsch ist?
-
@damrak2022 Nun in Deinem aggregateWindow referenzierst Du ein Objekt mit dem Namen v und das gibt es nicht. Anstelle von v.WindowPeriod - solltest Du direkt die Periode eingeben, die aggregieren willst.
Du scheinst ja nicht die einzelnen Werte abfragen zu wollen, sondern den Mittelwert über bestimmte Zeitspannen zu bilden. Warum?
Hier hast die Syntax - aber wie gesagt, warum?
https://docs.influxdata.com/flux/v0.x/stdlib/universe/aggregatewindow/ -
@damrak2022 Nun in Deinem aggregateWindow referenzierst Du ein Objekt mit dem Namen v und das gibt es nicht. Anstelle von v.WindowPeriod - solltest Du direkt die Periode eingeben, die aggregieren willst.
Du scheinst ja nicht die einzelnen Werte abfragen zu wollen, sondern den Mittelwert über bestimmte Zeitspannen zu bilden. Warum?
Hier hast die Syntax - aber wie gesagt, warum?
https://docs.influxdata.com/flux/v0.x/stdlib/universe/aggregatewindow/@mickym Damit ich dann das Array, so wie gestern kopieren kann, um es dann mit der Inject Node anzufragen und nachzubauen.
-
@mickym Damit ich dann das Array, so wie gestern kopieren kann, um es dann mit der Inject Node anzufragen und nachzubauen.
@damrak2022 Dazu musst Du doch nichts aggregieren. Ich würde mal die Zeile 5 weglassen.
So oft steigst Du ja nicht auf die Waage, dass Du das aggregieren musst. Ein Beispiel siehst Du ja in dem verlinkten Code:
-
@damrak2022 Dazu musst Du doch nichts aggregieren. Ich würde mal die Zeile 5 weglassen.
So oft steigst Du ja nicht auf die Waage, dass Du das aggregieren musst. Ein Beispiel siehst Du ja in dem verlinkten Code:
@mickym Stimmt Zeile 5 war der Fehler.
-
@mickym Stimmt Zeile 5 war der Fehler.
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Stimmt Zeile 5 war der Fehler.
Ja Du musst lesen - v war kein definiertes Objekt.
aggregateWindow(every: 1m, fn: mean)Hier in dem Beispiel werden mittelwerte über alle Werte, die innerhalb von einer Minute auftauchen - aggregiert.
Die Fehlermeldung war doch klar: "undefined identifier v" und diesen hast Du referenziert über das Objekt v mit der Eigenschaft WindowsPeriod - die wird aber nur in der GUI der InfluxDB gesetzt und hat nichts mit der Datenbank zu tun.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Stimmt Zeile 5 war der Fehler.
Ja Du musst lesen - v war kein definiertes Objekt.
aggregateWindow(every: 1m, fn: mean)Hier in dem Beispiel werden mittelwerte über alle Werte, die innerhalb von einer Minute auftauchen - aggregiert.
Die Fehlermeldung war doch klar: "undefined identifier v" und diesen hast Du referenziert über das Objekt v mit der Eigenschaft WindowsPeriod - die wird aber nur in der GUI der InfluxDB gesetzt und hat nichts mit der Datenbank zu tun.
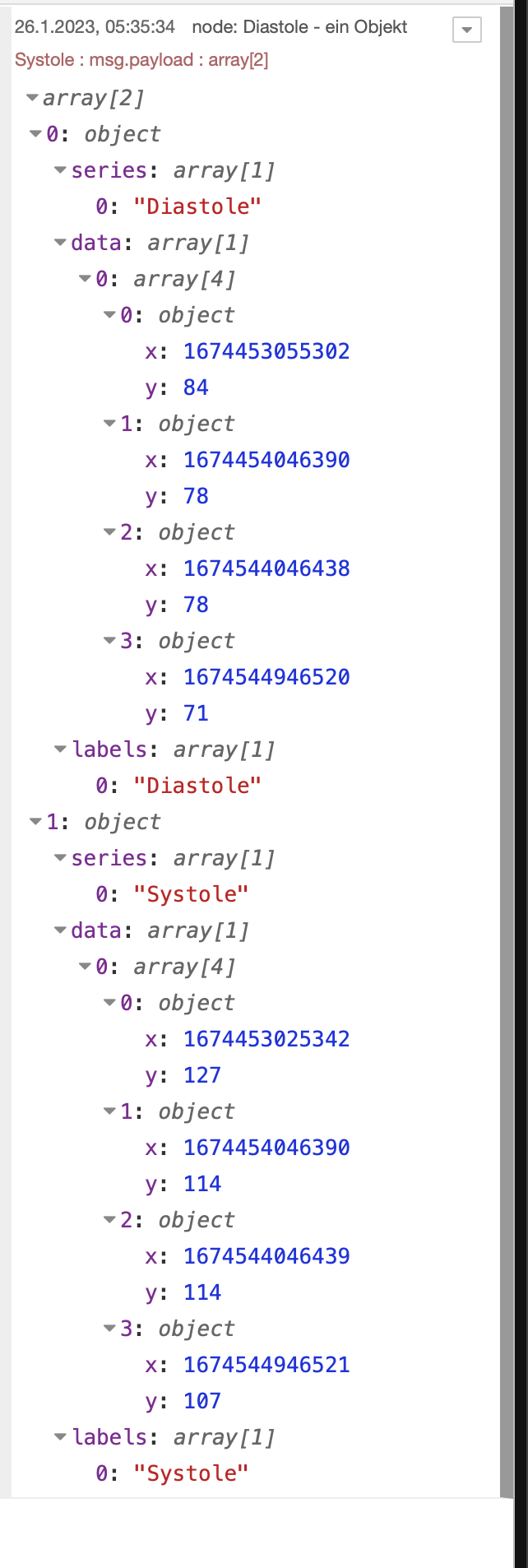
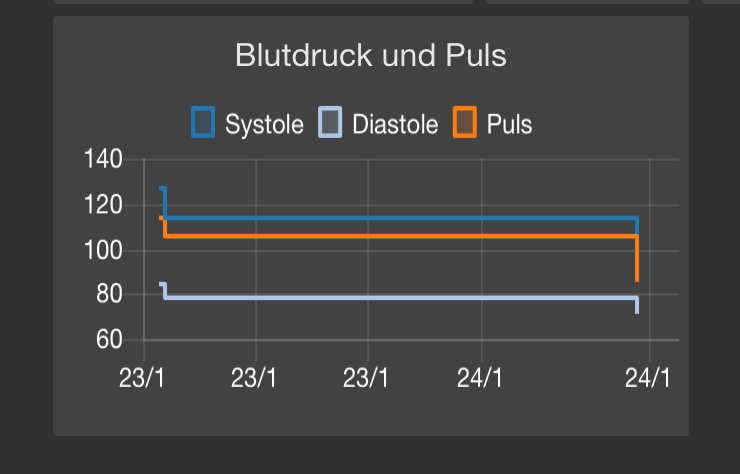
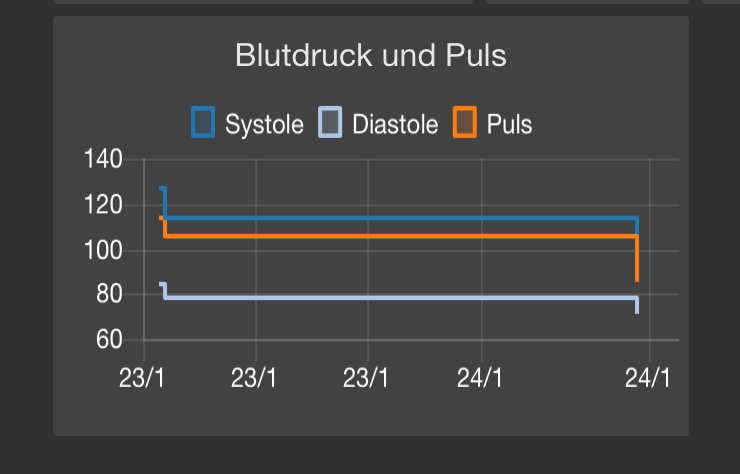
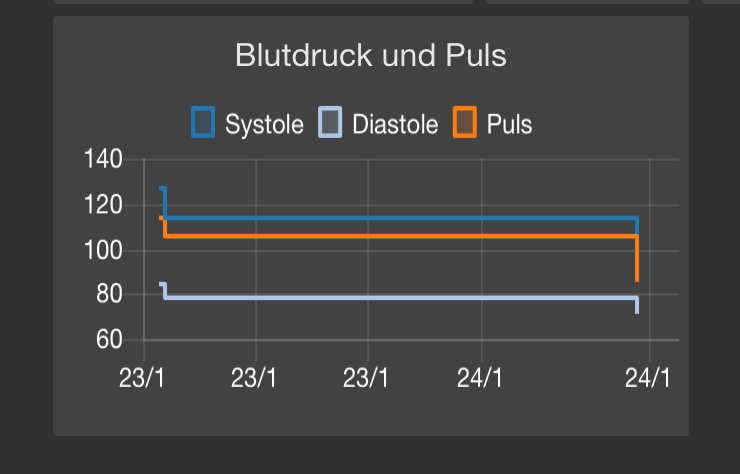
@mickym So sieht es momentan aus:


4 verschiedene Daten mit 4 unterschiedlichen Werten. Aber vielleicht hast Du recht, das ich das länger mit Daten füttern muss. -
@damrak2022 Ich hab dir schon mal gesagt, Du sollst die DB Abfrage nur zum Initialisieren nehmen und sonst die Datenpunkte direkt.
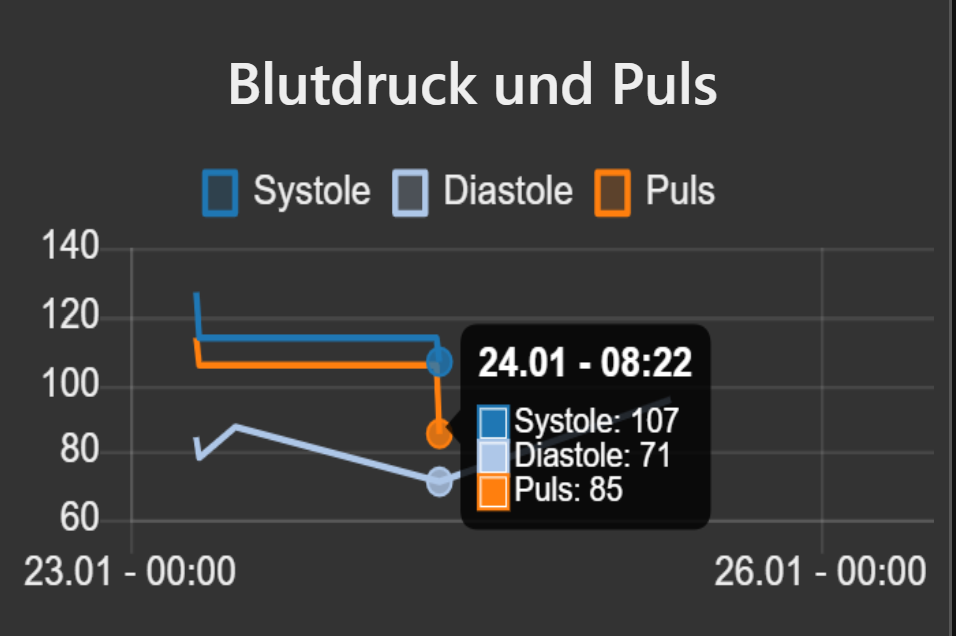
Ich sehe hier genau 3 Werte die auch so in der Linie abgebildet werden. Der 26.1. ist in Deinem Chart gar nicht zu sehen.
Am 23.1. ist 114, am 24.1. immer noch 114 dann sinkt es auf 107 - da ist doch gar nicht die ganze Zeit drauf.
-
@damrak2022 Ich hab dir schon mal gesagt, Du sollst die DB Abfrage nur zum Initialisieren nehmen und sonst die Datenpunkte direkt.
Ich sehe hier genau 3 Werte die auch so in der Linie abgebildet werden. Der 26.1. ist in Deinem Chart gar nicht zu sehen.
Am 23.1. ist 114, am 24.1. immer noch 114 dann sinkt es auf 107 - da ist doch gar nicht die ganze Zeit drauf.
@mickym sagte in Visualisierung mit Node Red erstellen:
Ich hab dir schon mal gesagt, Du sollst die DB Abfrage nur zum Initialisieren nehmen und sonst die Datenpunkte direkt.
Ja, das hattest Du geschrieben und da wollte ich noch nachfragen, da ich es nicht ganz verstanden habe. Muss ich am Flow noch was anpassen, oder wie verstehe ich das? Ich weiß nicht was ich hier dann. genau machen soll?
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Ich hab dir schon mal gesagt, Du sollst die DB Abfrage nur zum Initialisieren nehmen und sonst die Datenpunkte direkt.
Ja, das hattest Du geschrieben und da wollte ich noch nachfragen, da ich es nicht ganz verstanden habe. Muss ich am Flow noch was anpassen, oder wie verstehe ich das? Ich weiß nicht was ich hier dann. genau machen soll?
@damrak2022 Nochmal die Datenbank fragst Du nur einmal ab. Ansonsten siehst Du doch 3 Inject Nodes. Da hängst Du iobroker In Nodes dran, die immer die aktuellen Werte direkt in den Chart speichern. Die DB Abfrage machst Du nur um gleich zu Beginn eine Historie zu haben.
-
@damrak2022 Nochmal die Datenbank fragst Du nur einmal ab. Ansonsten siehst Du doch 3 Inject Nodes. Da hängst Du iobroker In Nodes dran, die immer die aktuellen Werte direkt in den Chart speichern. Die DB Abfrage machst Du nur um gleich zu Beginn eine Historie zu haben.
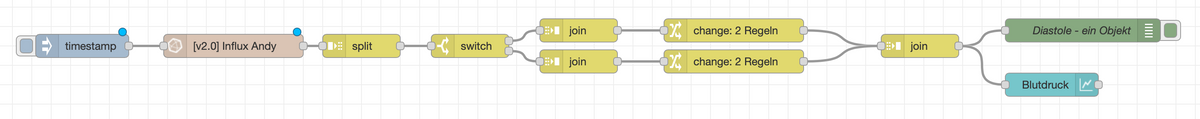
@mickym Ah, okay hier muss ich noch die drei Nodes einfügen:

-
@mickym Ah, okay hier muss ich noch die drei Nodes einfügen:

@damrak2022 Na diese Nodes musst Du mit den iobroker IN Nodes mit den entsprechenden Datenpunkten ersetzen und dann mit Change Node ggf. noch umrechnen. Dann hast Du den Chart immer aktuell. Das parallel in der influxDB gespeichert wird, ist dann erst mal uninteressant.
Die DB Abfrage machst Du nur, um nicht jedes Mal mit einem leeren Chart zu beginnen.
-
@damrak2022 Na diese Nodes musst Du mit den iobroker IN Nodes mit den entsprechenden Datenpunkten ersetzen und dann mit Change Node ggf. noch umrechnen. Dann hast Du den Chart immer aktuell. Das parallel in der influxDB gespeichert wird, ist dann erst mal uninteressant.
Die DB Abfrage machst Du nur, um nicht jedes Mal mit einem leeren Chart zu beginnen.
@mickym Okay
-
@mickym So sieht es momentan aus:


4 verschiedene Daten mit 4 unterschiedlichen Werten. Aber vielleicht hast Du recht, das ich das länger mit Daten füttern muss.@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym So sieht es momentan aus:


4 verschiedene Daten mit 4 unterschiedlichen Werten. Aber vielleicht hast Du recht, das ich das länger mit Daten füttern muss.Im Prinzip kannst du immer mit der Maus an den Änderungen die Datenpunkte im Chart sehen. Du musst halt mit der Maus langsam darüber fahren: