NEWS
Multitimeout - wie function übergeben von blockly in js
-
Hallo zusammen,
ich erstelle gerade einen "Multitimout". Also einen Timeout, der abhängig vom Trigger benannt/gespeichert wird.
Dabei habe ich noch ein paar Problemchen... z.B. mit dem Aufrufen der Funktion verzoegerte_funktion1.
-> Warum geht es nicht? er erkennt den string nicht als functionsaufruf an. Ich habe da irgendeinen Wurm drin.
oder: wie erreiche ich, dass verz_funktion in das setTimeout die Funktion verzeogerte_funktion1 reinschreibt/später ausführt?obj[verz_funktion] = verz_funktion;(die timeout_loeschen funktion sollte man erstmal "deaktivieren")
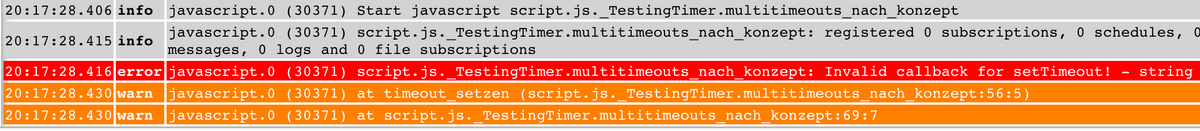
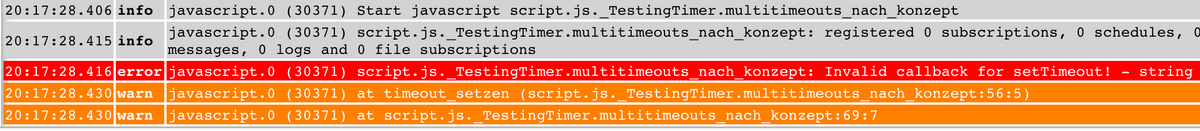
Fehlermeldung:

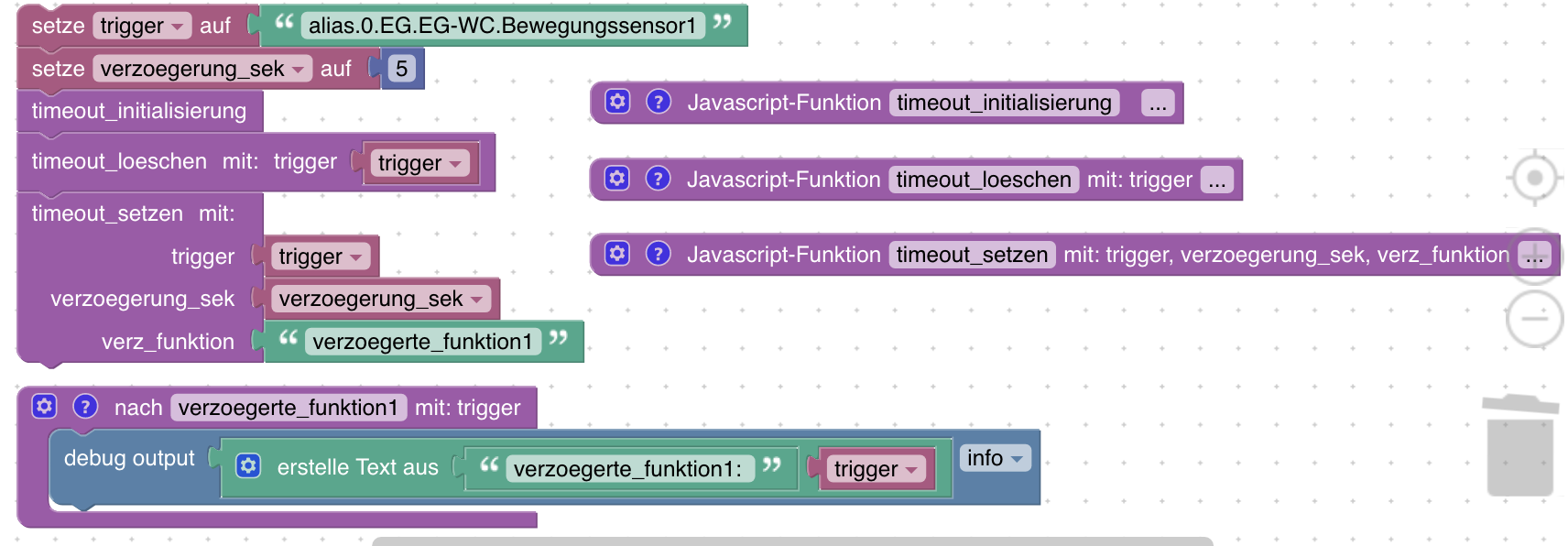
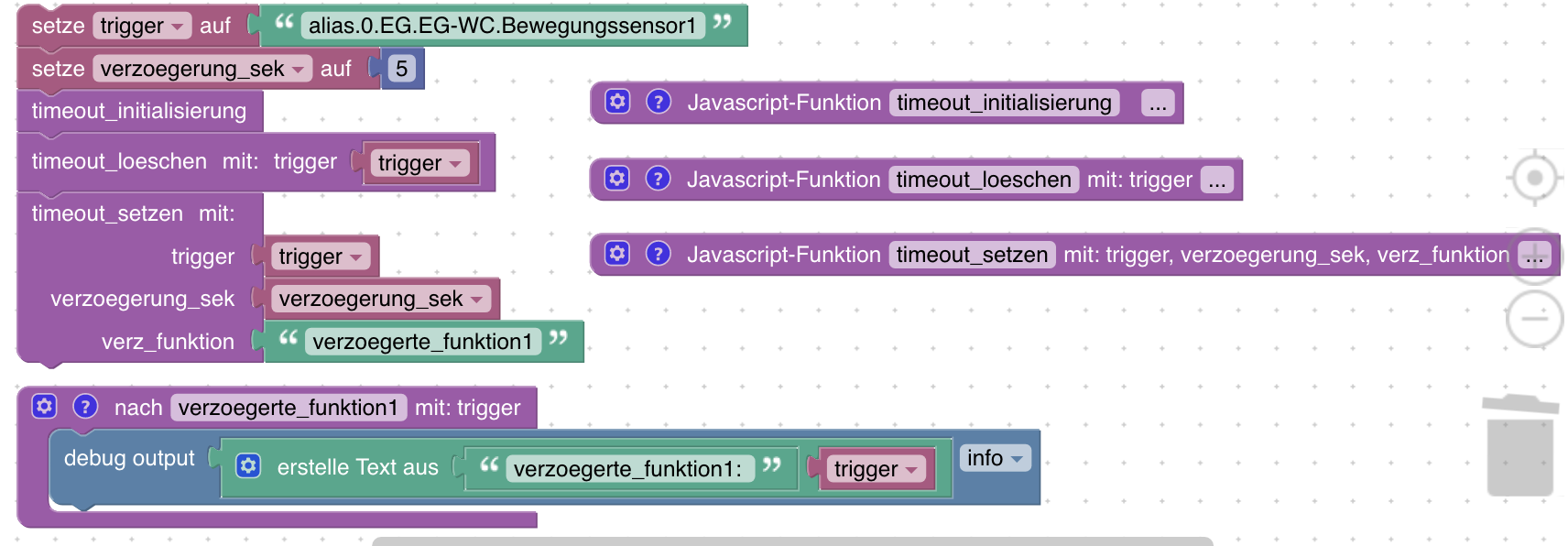
Alles zusammen:

timeout_initialisierung
var timeout_handles = {}; a = scriptName.split('.'); script_name = a.slice(-1)[0]; // Skriptname erfasst dp= "0_userdata.0.System.Timeouts.in_Skript_" + script_name; // wo die Timeouts gebackupt werden if ( !existsState(dp) ) { createState(dp, false, { read: true, write: true, name: "Timeouts im Skript", type: "json", def: timeout_handles }); } // dp erzeugen mit leerem Wert else { timeout_handles = getState('dp').val; // Timeout reinladen aus dp } return timeout_handles;timeout_loeschen
a = trigger.split('.'); b = a.slice(a.length - 2, a.length - 0); trigger_id = b.join('_'); // trigger_id = "trigger" gekürzt if( trigger_id in timeout_handles ) { clearTimeout(timeout_handles[trigger_id]); delete timeout_handles[trigger_id]; }timeout_setzen
var obj = {}; a = trigger.split('.'); b = a.slice(a.length - 2, a.length - 0); trigger_id = b.join('_'); // trigger_id = "trigger" gekürzt verzoegerung_ms = verzoegerung_sek*1000; // umrechnen obj[verz_funktion] = verz_funktion; // verz_funktion; AUS STRING FUNCTION MACHEN WIE???? timeout_handle = setTimeout(obj[verz_funktion], verzoegerung_ms); // timeout setzen timeout_handles[trigger_id] = timeout_handle; // timeout in obj aufnehmen a = scriptName.split('.'); script_name = a.slice(-1)[0]; // Skriptname erfasst dp= "0_userdata.0.System.Timeouts.in_Skript_" + script_name; // wo die Timeouts gebackupt werden setState(dp, timeout_handles, true); // handles in dp backupen; -
Hallo zusammen,
ich erstelle gerade einen "Multitimout". Also einen Timeout, der abhängig vom Trigger benannt/gespeichert wird.
Dabei habe ich noch ein paar Problemchen... z.B. mit dem Aufrufen der Funktion verzoegerte_funktion1.
-> Warum geht es nicht? er erkennt den string nicht als functionsaufruf an. Ich habe da irgendeinen Wurm drin.
oder: wie erreiche ich, dass verz_funktion in das setTimeout die Funktion verzeogerte_funktion1 reinschreibt/später ausführt?obj[verz_funktion] = verz_funktion;(die timeout_loeschen funktion sollte man erstmal "deaktivieren")
Fehlermeldung:

Alles zusammen:

timeout_initialisierung
var timeout_handles = {}; a = scriptName.split('.'); script_name = a.slice(-1)[0]; // Skriptname erfasst dp= "0_userdata.0.System.Timeouts.in_Skript_" + script_name; // wo die Timeouts gebackupt werden if ( !existsState(dp) ) { createState(dp, false, { read: true, write: true, name: "Timeouts im Skript", type: "json", def: timeout_handles }); } // dp erzeugen mit leerem Wert else { timeout_handles = getState('dp').val; // Timeout reinladen aus dp } return timeout_handles;timeout_loeschen
a = trigger.split('.'); b = a.slice(a.length - 2, a.length - 0); trigger_id = b.join('_'); // trigger_id = "trigger" gekürzt if( trigger_id in timeout_handles ) { clearTimeout(timeout_handles[trigger_id]); delete timeout_handles[trigger_id]; }timeout_setzen
var obj = {}; a = trigger.split('.'); b = a.slice(a.length - 2, a.length - 0); trigger_id = b.join('_'); // trigger_id = "trigger" gekürzt verzoegerung_ms = verzoegerung_sek*1000; // umrechnen obj[verz_funktion] = verz_funktion; // verz_funktion; AUS STRING FUNCTION MACHEN WIE???? timeout_handle = setTimeout(obj[verz_funktion], verzoegerung_ms); // timeout setzen timeout_handles[trigger_id] = timeout_handle; // timeout in obj aufnehmen a = scriptName.split('.'); script_name = a.slice(-1)[0]; // Skriptname erfasst dp= "0_userdata.0.System.Timeouts.in_Skript_" + script_name; // wo die Timeouts gebackupt werden setState(dp, timeout_handles, true); // handles in dp backupen;@ptr
Timeouts (und andere Dinge) werden mit anonymen Methoden realisiert.
Du willst das jetzt auf Biegen und Brechen mit benannten Methoden und dynamisch umsetzen.
Ich befürchte, das wird nix.Warum geht es nicht? er erkennt den string nicht als functionsaufruf an. Ich habe da irgendeinen Wurm drin.
Ich bin beileibe kein JS-Profi - eher das Gegenteil.
Man könnte das miteval()machen, aber:

Das galt schon zu Basic-Zeiten als ganz schlechter Stil.
Mal abgesehen vom Sicherheitsrisiko ist das Ganze äußerst langsam. Und ob Node.js (und damit ioBroker) das überhaupt unterstützt, weiß ich nicht.Vielleicht hat @paul53 da eine Lösung ... oder noch bessere Argumente dagegen ;-)
-
@ptr
Timeouts (und andere Dinge) werden mit anonymen Methoden realisiert.
Du willst das jetzt auf Biegen und Brechen mit benannten Methoden und dynamisch umsetzen.
Ich befürchte, das wird nix.Warum geht es nicht? er erkennt den string nicht als functionsaufruf an. Ich habe da irgendeinen Wurm drin.
Ich bin beileibe kein JS-Profi - eher das Gegenteil.
Man könnte das miteval()machen, aber:

Das galt schon zu Basic-Zeiten als ganz schlechter Stil.
Mal abgesehen vom Sicherheitsrisiko ist das Ganze äußerst langsam. Und ob Node.js (und damit ioBroker) das überhaupt unterstützt, weiß ich nicht.Vielleicht hat @paul53 da eine Lösung ... oder noch bessere Argumente dagegen ;-)
@codierknecht funktional ist eval() schonmal. Danke erstmal. Ich bin weiter dran.
-
@ptr habe das nächste Problem runtergebrochen:
timeout_handles = {}; raum = "EG_WC"; raum2 = "OG_Bad"; function funk(){ console.log(timeout_handles) } trigger_id = raum; timeout_handles[trigger_id] = setTimeout(funk, 3000); // timeout setzen //clearTimeout(timeout_handles[trigger_id]); trigger_id = raum2; timeout_handles[trigger_id] = setTimeout(funk, 5000); // timeout setzen //clearTimeout(timeout_handles[trigger_id]);einzeln funktionieren die Timeouts - also mit einem oder mehr clearTimeout im Code.
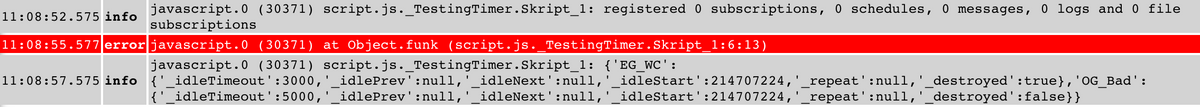
Zusammen. Also beide laufen lassen geht nicht. Dann cleared er den ersten Timeout... keine Ahnung warum... oder besser gefragt: Warum führt er "funk" beim ersten mal nicht aus?
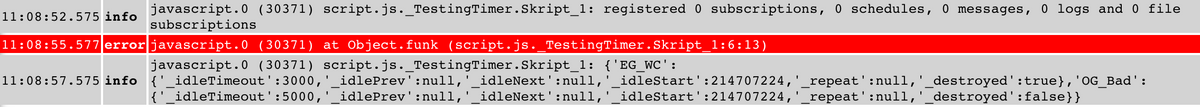
Fehler:

hm... irgendwie muss das gehen ...
-
@ptr habe das nächste Problem runtergebrochen:
timeout_handles = {}; raum = "EG_WC"; raum2 = "OG_Bad"; function funk(){ console.log(timeout_handles) } trigger_id = raum; timeout_handles[trigger_id] = setTimeout(funk, 3000); // timeout setzen //clearTimeout(timeout_handles[trigger_id]); trigger_id = raum2; timeout_handles[trigger_id] = setTimeout(funk, 5000); // timeout setzen //clearTimeout(timeout_handles[trigger_id]);einzeln funktionieren die Timeouts - also mit einem oder mehr clearTimeout im Code.
Zusammen. Also beide laufen lassen geht nicht. Dann cleared er den ersten Timeout... keine Ahnung warum... oder besser gefragt: Warum führt er "funk" beim ersten mal nicht aus?
Fehler:

hm... irgendwie muss das gehen ...
-
@ptr bin schon weiter. Er führt die Timeouts beide aus. Jedoch hat er ein problem mit der Anzeige der Handles...
mit blockly kenne ich mich nicht so aus, wenn es aber wie js-skripten funktioniert, dann solltest du beachten, das jedes blockly in einer eigenen vm ausgeführt wird. daher wird es keine über alle blocklys geführte auflistung der handles geben, da sich die verschiedenen blocklys gegenseitig nicht sehen können.
auch das speichern der handles in einen! datenpunkt könnte problematisch werden, da dann sich verschiedene blocklys gegenseitig den inhalt überschreiben -
mit blockly kenne ich mich nicht so aus, wenn es aber wie js-skripten funktioniert, dann solltest du beachten, das jedes blockly in einer eigenen vm ausgeführt wird. daher wird es keine über alle blocklys geführte auflistung der handles geben, da sich die verschiedenen blocklys gegenseitig nicht sehen können.
auch das speichern der handles in einen! datenpunkt könnte problematisch werden, da dann sich verschiedene blocklys gegenseitig den inhalt überschreiben@oliverio habe das so verstanden, das bei blockly das Skript die globale Ebene darstellt. Über Skripte hinweg ist es erstmal nicht vorgesehen.
Wenn ich also einen handles-object auf Skript ebene definiere, dann sollten alle trigger innerhalb des skripts darin auf das gleiche object zugreifen.PS: Das runtergrbrochene Problem ist jedoch ein reines JS Skript
-
mit blockly kenne ich mich nicht so aus, wenn es aber wie js-skripten funktioniert, dann solltest du beachten, das jedes blockly in einer eigenen vm ausgeführt wird. daher wird es keine über alle blocklys geführte auflistung der handles geben, da sich die verschiedenen blocklys gegenseitig nicht sehen können.
auch das speichern der handles in einen! datenpunkt könnte problematisch werden, da dann sich verschiedene blocklys gegenseitig den inhalt überschreiben@oliverio Der Handle ist erst nach seinem "Ablauf" verfügbar anscheinend. Daher hat er nach 3 sek das Problem, dass er den zweiten Handle nicht anzeigen kann, weil er noch nicht abgelaufen ist.
Die Anzeige des handles ist mir egal. Muss die timeouts ja nur individuell clearen können, und das klappt hier ja.
-
@oliverio Der Handle ist erst nach seinem "Ablauf" verfügbar anscheinend. Daher hat er nach 3 sek das Problem, dass er den zweiten Handle nicht anzeigen kann, weil er noch nicht abgelaufen ist.
Die Anzeige des handles ist mir egal. Muss die timeouts ja nur individuell clearen können, und das klappt hier ja.
@ptr
hm, ich glaub ich bin raus.
kenne das detailverhalten von blockly zu wenig, in wie fern eingebettetes javascript vom restlichen (auf basis des blocklys) generierten javascripts zusammenwirkt (scope / funktionale trennung / weiterreichung der argumente / etc.) -
@oliverio Der Handle ist erst nach seinem "Ablauf" verfügbar anscheinend. Daher hat er nach 3 sek das Problem, dass er den zweiten Handle nicht anzeigen kann, weil er noch nicht abgelaufen ist.
Die Anzeige des handles ist mir egal. Muss die timeouts ja nur individuell clearen können, und das klappt hier ja.
das ist nun die Lösung für Teilthema. Man kann so mehrere Timeouts starten und individuell auch canceln:
timeout_handles = {}; raum = "EG_WC"; raum2 = "OG_Bad"; function funk(trigger_id){ console.log("tadaa " + trigger_id); } trigger_id = raum; timeout_handles[trigger_id] = setTimeout(funk, 3000, trigger_id); // timeout setzen //clearTimeout(timeout_handles[trigger_id]); trigger_id = raum2; timeout_handles[trigger_id] = setTimeout(funk, 5000, trigger_id); // timeout setzen //clearTimeout(timeout_handles[trigger_id]); -
das ist nun die Lösung für Teilthema. Man kann so mehrere Timeouts starten und individuell auch canceln:
timeout_handles = {}; raum = "EG_WC"; raum2 = "OG_Bad"; function funk(trigger_id){ console.log("tadaa " + trigger_id); } trigger_id = raum; timeout_handles[trigger_id] = setTimeout(funk, 3000, trigger_id); // timeout setzen //clearTimeout(timeout_handles[trigger_id]); trigger_id = raum2; timeout_handles[trigger_id] = setTimeout(funk, 5000, trigger_id); // timeout setzen //clearTimeout(timeout_handles[trigger_id]);@ptr das nächste Problem: ich kann ein createState anscheinend nicht in einer js-Funktion mit Rückgabewert korrekt ausführen. Weiß nicht warum.
Mit einer „normalen“ js function geht es. Vllt weil der Aufruf anders ist?… keine Ahnung.Eine ganz andere Lösung wäre es also einfach den Grund für den Rückgabewert zu entfernen. Also direkt in der Funktion eine globale Variable zu ändern.
(Dann ginge es ohne Rückgabe-js-Funktion)In js geht das zB über
window.variable = xauch innerhalb einer function. Wie geht das im js von ioBroker? Läuft das genauso über namespaces? Welche wären das dann? Hab’s nicht hingekriegt…
-
@ptr das nächste Problem: ich kann ein createState anscheinend nicht in einer js-Funktion mit Rückgabewert korrekt ausführen. Weiß nicht warum.
Mit einer „normalen“ js function geht es. Vllt weil der Aufruf anders ist?… keine Ahnung.Eine ganz andere Lösung wäre es also einfach den Grund für den Rückgabewert zu entfernen. Also direkt in der Funktion eine globale Variable zu ändern.
(Dann ginge es ohne Rückgabe-js-Funktion)In js geht das zB über
window.variable = xauch innerhalb einer function. Wie geht das im js von ioBroker? Läuft das genauso über namespaces? Welche wären das dann? Hab’s nicht hingekriegt…
-
@ptr sagte: createState anscheinend nicht in einer js-Funktion mit Rückgabewert korrekt ausführen.
Was soll die Funktion zurückgeben? createState() arbeitet asynchron. Callback-Funktionen können in Blockly nicht an JS-Funktionen übergeben werden.
@paul53 es ist das timeout_initalisierungsskript ganz oben im Thema. Die Ausführung davon geht nur wenn ich nicht den block „js-Funktion mit Rückgabewert“ wähle, sondern „js-function“.
es ist also keine Übergabe erforderlich.
Asynchron wäre auch kein Problem.
Er soll nur den DP erstellen.
(Oben im Skript sind noch ein paar andere Fehler drin, aber das wesentliche Problem sollte klar bleiben)Übergeben soll nur timeout_handles werden.
PS: inzwischen engt sich die Frage darauf ein, wie man innerhalb eines eingebetteten js skripts eine globale Variable definieren kann.
Der Sinn wäre, dass ich den Initialisierungsblock dann komplett auflösen könnte und das timeout_handles object direkt aus „timeout_setzen“ heraus deklarieren könnte und es würde auch für „timeout_loeschen“ zur Verfügung stehen. -> einfacher… -
@paul53 es ist das timeout_initalisierungsskript ganz oben im Thema. Die Ausführung davon geht nur wenn ich nicht den block „js-Funktion mit Rückgabewert“ wähle, sondern „js-function“.
es ist also keine Übergabe erforderlich.
Asynchron wäre auch kein Problem.
Er soll nur den DP erstellen.
(Oben im Skript sind noch ein paar andere Fehler drin, aber das wesentliche Problem sollte klar bleiben)Übergeben soll nur timeout_handles werden.
PS: inzwischen engt sich die Frage darauf ein, wie man innerhalb eines eingebetteten js skripts eine globale Variable definieren kann.
Der Sinn wäre, dass ich den Initialisierungsblock dann komplett auflösen könnte und das timeout_handles object direkt aus „timeout_setzen“ heraus deklarieren könnte und es würde auch für „timeout_loeschen“ zur Verfügung stehen. -> einfacher… -
@paul53 es ist das timeout_initalisierungsskript ganz oben im Thema. Die Ausführung davon geht nur wenn ich nicht den block „js-Funktion mit Rückgabewert“ wähle, sondern „js-function“.
es ist also keine Übergabe erforderlich.
Asynchron wäre auch kein Problem.
Er soll nur den DP erstellen.
(Oben im Skript sind noch ein paar andere Fehler drin, aber das wesentliche Problem sollte klar bleiben)Übergeben soll nur timeout_handles werden.
PS: inzwischen engt sich die Frage darauf ein, wie man innerhalb eines eingebetteten js skripts eine globale Variable definieren kann.
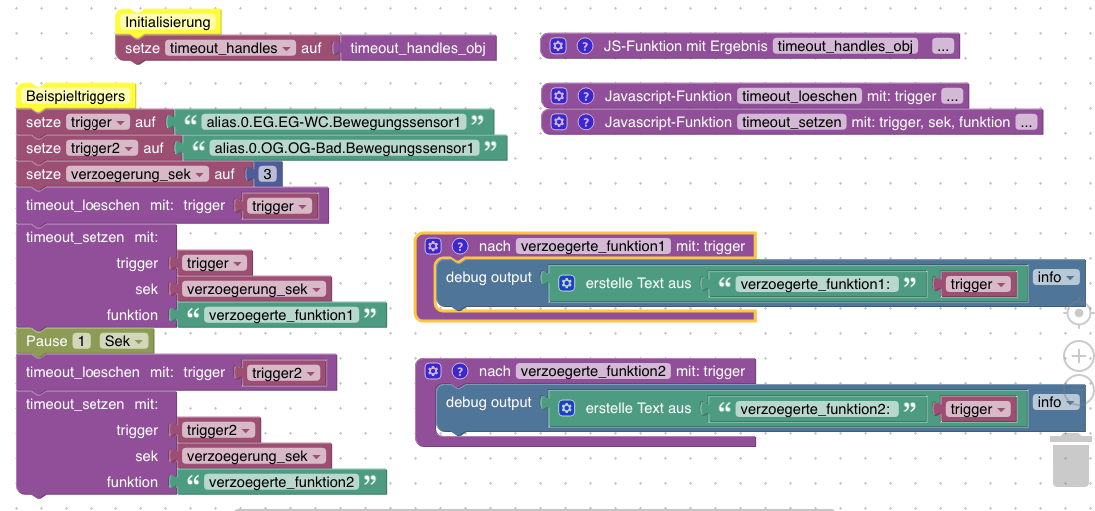
Der Sinn wäre, dass ich den Initialisierungsblock dann komplett auflösen könnte und das timeout_handles object direkt aus „timeout_setzen“ heraus deklarieren könnte und es würde auch für „timeout_loeschen“ zur Verfügung stehen. -> einfacher…@paul: ich poste mal den aktuellen Stand, macht inzwischen denke ich wieder Sinn:
Eigentlich ist es nur ein "normaler Timeout-Block" der es ermöglicht einen funktionsaufruf zu verzoegern und dabei einen "dynamische" Bezeichnung hat, sodass das auch mit einem SelectorById-Trigger individuell in Blockly funktioniert.Es funktioniert nun auch mit dem "Multi-Timeout"... :)

die drei functions - wie bekomme ich die erste davon ganz weg...?
// Beschreibe diese Funktion … async function timeout_handles_obj() { var timeout_handles = {}; /* // timeout_handles auslesen aus dp, falls er nicht existiert, dann erstellen: a = scriptName.split('.'); script_name = a.slice(-1)[0]; // Skriptname erfasst dp = "0_userdata.0.System.Timeouts.in_Skript_" + script_name; // wo die Timeouts gebackupt werden if ( !existsState(dp) ) { createState(dp, timeout_handles, { "name": "Timeout-Handles des Skripts", "desc": "Manuell erzeugt", "role": "state", "type": "object", "read": true, "write": true }, function () {}); } else { timeout_handles = getState(dp).val; // Timeout reinladen aus dp } console.log(getState(dp).val); */ return timeout_handles; } // Beschreibe diese Funktion … async function timeout_loeschen(trigger) { a = trigger.split('.'); b = a.slice(a.length - 2, a.length - 0); trigger_id = b.join('_'); // trigger_id = "trigger" gekürzt if( trigger_id in timeout_handles ) { clearTimeout(timeout_handles[trigger_id]); delete timeout_handles[trigger_id]; } } // Beschreibe diese Funktion … async function timeout_setzen(trigger, sek, funktion) { var obj = {}; //Name für den Timeout des Triggers erfassen: a = trigger.split('.'); b = a.slice(a.length - 2, a.length - 0); trigger_id = b.join('_'); // trigger_id = "trigger" gekürzt verzoegerung_ms = sek * 1000; // umrechnen obj[funktion] = funktion; // function in object zuordnen //Timeout setzen timeout_handles[trigger_id] = setTimeout(eval(obj[funktion]), verzoegerung_ms, trigger); /* // Skriptname erfassung und Timeouts backupen in DP: a = scriptName.split('.'); script_name = a.slice(-1)[0]; dp= "0_userdata.0.System.Timeouts.in_Skript_" + script_name; setState(dp, timeout_handles, true); // handles in dp backupen; */ }



