NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi Leutz
Danke für eure Unterstützung. Komme leider nur abends bzw. nachts dazu etwas zu probieren. Die Baustelle ruft.
Ich werde es morgen erst wieder schaffen.
@armilar Das mit der WLED App ist mir klar. Was mir nicht klar war, dass es gar keine Seite nur für WLED ist. Ich Trot..l habs natürlich nicht geschnallt. Erst dein Post mit dem Beispiel hat den Groschen fallen lassen. Im Nachhinein auch logisch. D.h. jetzt nicht, dass ich es hinbekomme, aber verstanden habe ich es jetzt (hoffe ich). Werde mich bei Gelegenheit mal an eine "eigene" Seite machen.
Schönen Abend noch.
LG aus dem Sauerland
-
tausche bitte mal den Case bExit in der
function HandleButtonEventaus. Ist es danach in Ordnung?case 'bExit': if (config.screenSaverDoubleClick && words[2] == 'screensaver') { if (words[4] >= 2) { setIfExists(NSPanel_Path + 'ScreensaverInfo.popupNotifyHeading', ''); setIfExists(NSPanel_Path + 'ScreensaverInfo.popupNotifyText', ''); if (existsObject(NSPanel_Path + 'ScreensaverInfo.bExitPage') && getState(NSPanel_Path + 'ScreensaverInfo.bExitPage').val != null) { pageId = getState(NSPanel_Path + 'ScreensaverInfo.bExitPage').val; activePage = config.pages[pageId]; GeneratePage(activePage); } else { GeneratePage(activePage); } } } else { if (Debug) { console.log('bExit: ' + words[4] + ' - ' + pageId); } setIfExists(NSPanel_Path + 'ScreensaverInfo.popupNotifyHeading', ''); setIfExists(NSPanel_Path + 'ScreensaverInfo.popupNotifyText', ''); if (existsObject(NSPanel_Path + 'ScreensaverInfo.bExitPage') && getState(NSPanel_Path + 'ScreensaverInfo.bExitPage').val != null) { pageId = getState(NSPanel_Path + 'ScreensaverInfo.bExitPage').val; activePage = config.pages[pageId]; GeneratePage(activePage); } else { GeneratePage(activePage); } } break; case 'bHome':dadurch bekommt die
pageIDwieder eine eindeutige Nummer...Außerdem ist die Seite nicht korrekt definiert. Ich nehme an, dass das eine v3.8.1 TS-Script-Version ist?
Für v3.8.1 so: (parent/prev/next/home sollten keine Seite zugeordet bekommen, wenn mainPage)
let Licht_Kueche: PageEntities = { 'type': 'cardEntities', 'heading': 'Küche', 'useColor': true, 'subPage': false, 'parent': undefined, 'prev': undefined, 'next': undefined, 'home': undefined, 'items': [ <PageItem>{ id: 'alias.0.Kueche.Licht_Fenster'}, <PageItem>{ id: 'alias.0.Kueche.Licht_Tür'}, <PageItem>{ id: 'alias.0.Kueche.WLED'}, <PageItem>{ navigate: true, id: 'WLED_Kueche', onColor: White, name: 'WLED_Küche'}, ] };Für v3.8.3 so:
let Licht_Kueche = <PageEntities> { 'type': 'cardEntities', 'heading': 'Küche', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.Kueche.Licht_Fenster'}, <PageItem>{ id: 'alias.0.Kueche.Licht_Tür'}, <PageItem>{ id: 'alias.0.Kueche.WLED'}, <PageItem>{ navigate: true, id: 'WLED_Kueche', onColor: White, name: 'WLED_Küche'}, ] };oder:
let Licht_Kueche = <PageEntities> { 'type': 'cardEntities', 'heading': 'Küche', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.Kueche.Licht_Fenster'}, <PageItem>{ id: 'alias.0.Kueche.Licht_Tür'}, <PageItem>{ id: 'alias.0.Kueche.WLED'}, <PageItem>{ navigate: true, id: null, targetPage: 'WLED_Kueche', onColor: White, name: 'WLED_Küche'}, ] };@armilar sagte in SONOFF NSPanel mit Lovelace UI:
case 'bExit':
Hi
Habs doch noch probiert. Lässt mir keine Ruhe.
Mit der Änderung funktioniert es und ja, es ist die 3.8.1. Kann das jetzt so bleiben oder muss ich es zurück tauschen?LG aus dem Sauerland
-
Zeige bitte mal die Auflistung der Seiten im Abschnitt config. Pages[……], die Reihenfolge ist entscheidend.
@tt-tom Hi
Hier die Pages:
pages: [ Licht_Kueche, Sonstiges, //Beispiel-Seite Test_Rollo, //Beispiel-Seite Service, //Auto-Alias Service Page ], subPages: [ Abfall, //Beispiel-Unterseite WLAN, //Beispiel-Unterseite NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info, //Auto-Alias Service Page WLED_Kueche ],LG aus dem Sauerland
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
case 'bExit':
Hi
Habs doch noch probiert. Lässt mir keine Ruhe.
Mit der Änderung funktioniert es und ja, es ist die 3.8.1. Kann das jetzt so bleiben oder muss ich es zurück tauschen?LG aus dem Sauerland
Lass das bloß drin. Wird Bestandteil der v3.9.0
-
Sende hier bitte mal den kompletten oberen Teil bis zu der Zeile ab hier keine Änderungen. Da stimmt irgendwas nicht... Gibt es Warnungen (orange)?
und bitte nicht als Screenshot, sondern als Code

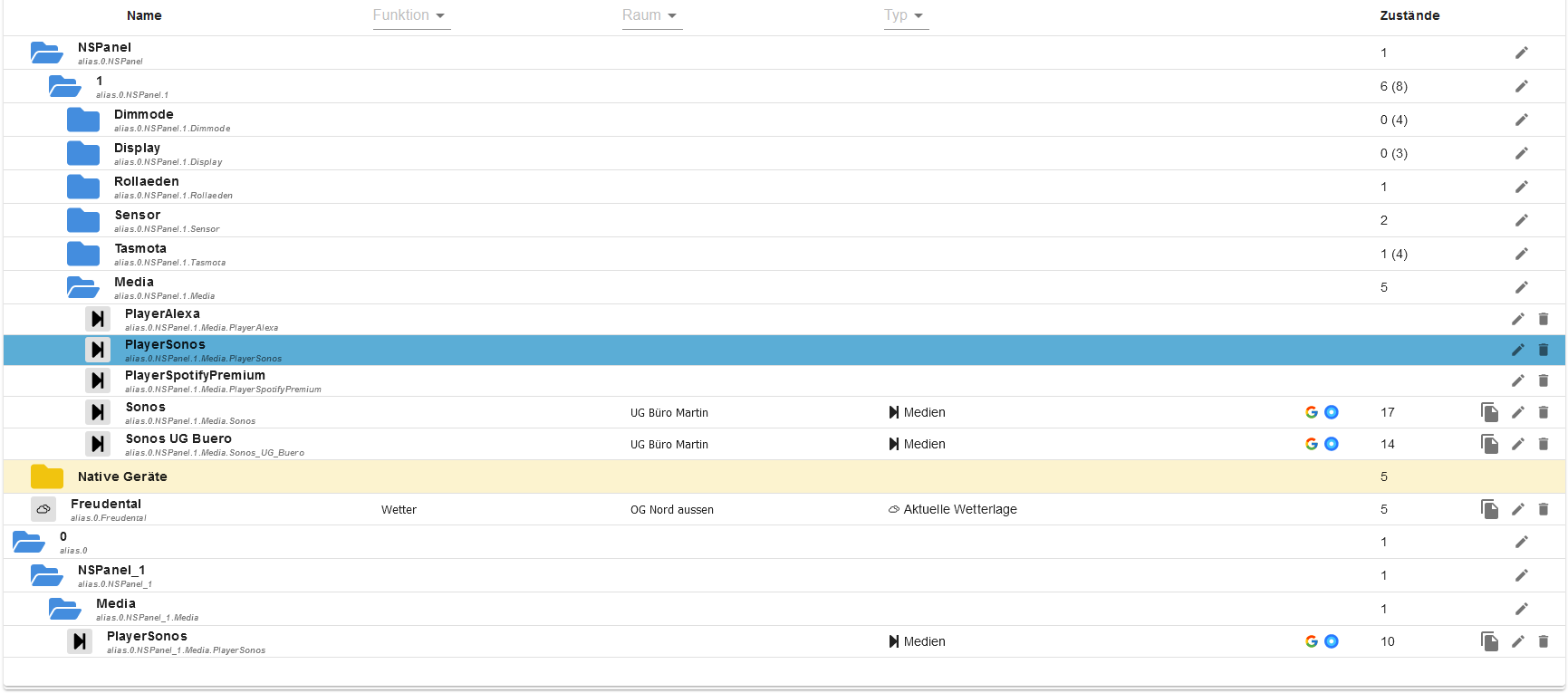
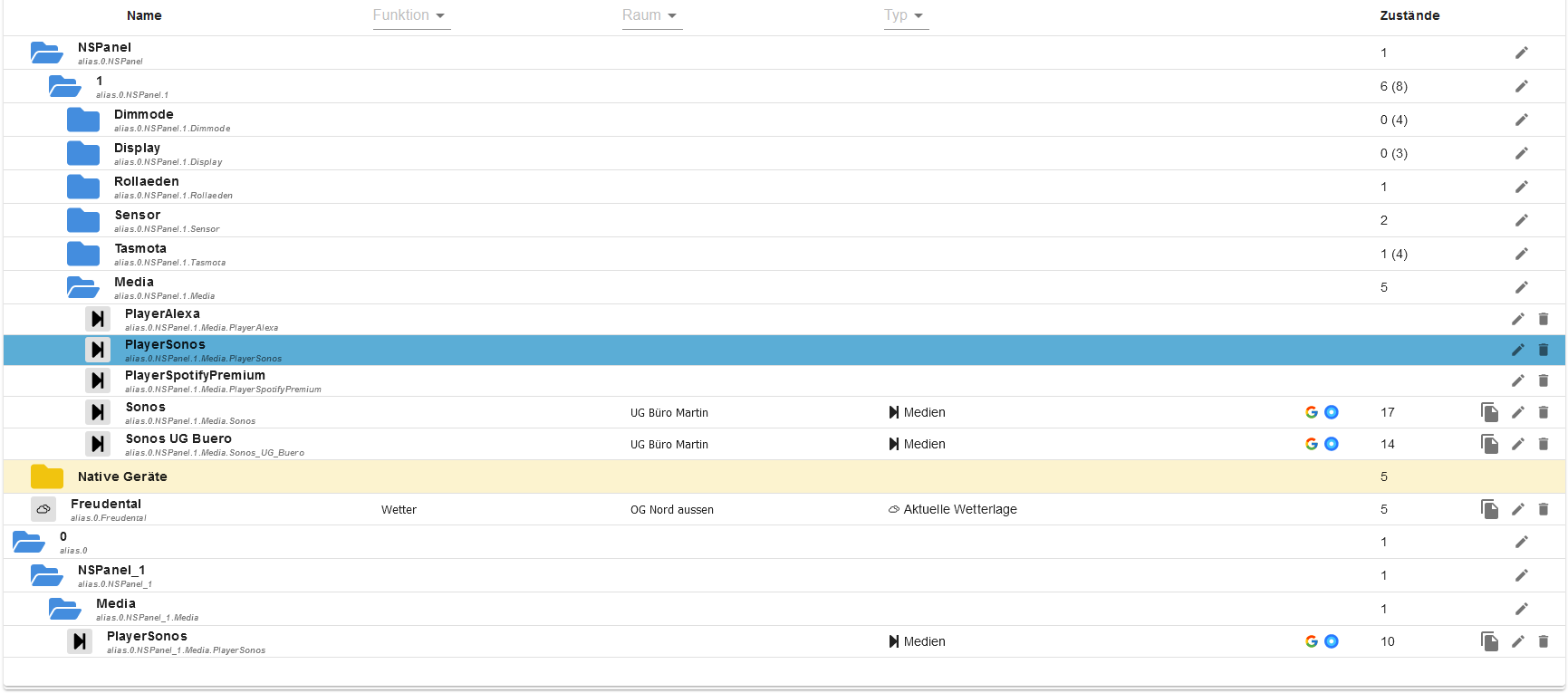
@armilar ich habe nochmal etwas getestet, vor allem mir nochmal das heimautomatisierungs-Video von Matthias angeschaut und z.B. Aliase für Wetter und Sonos eingerichtet. Leider tut sich noch immer nichts.
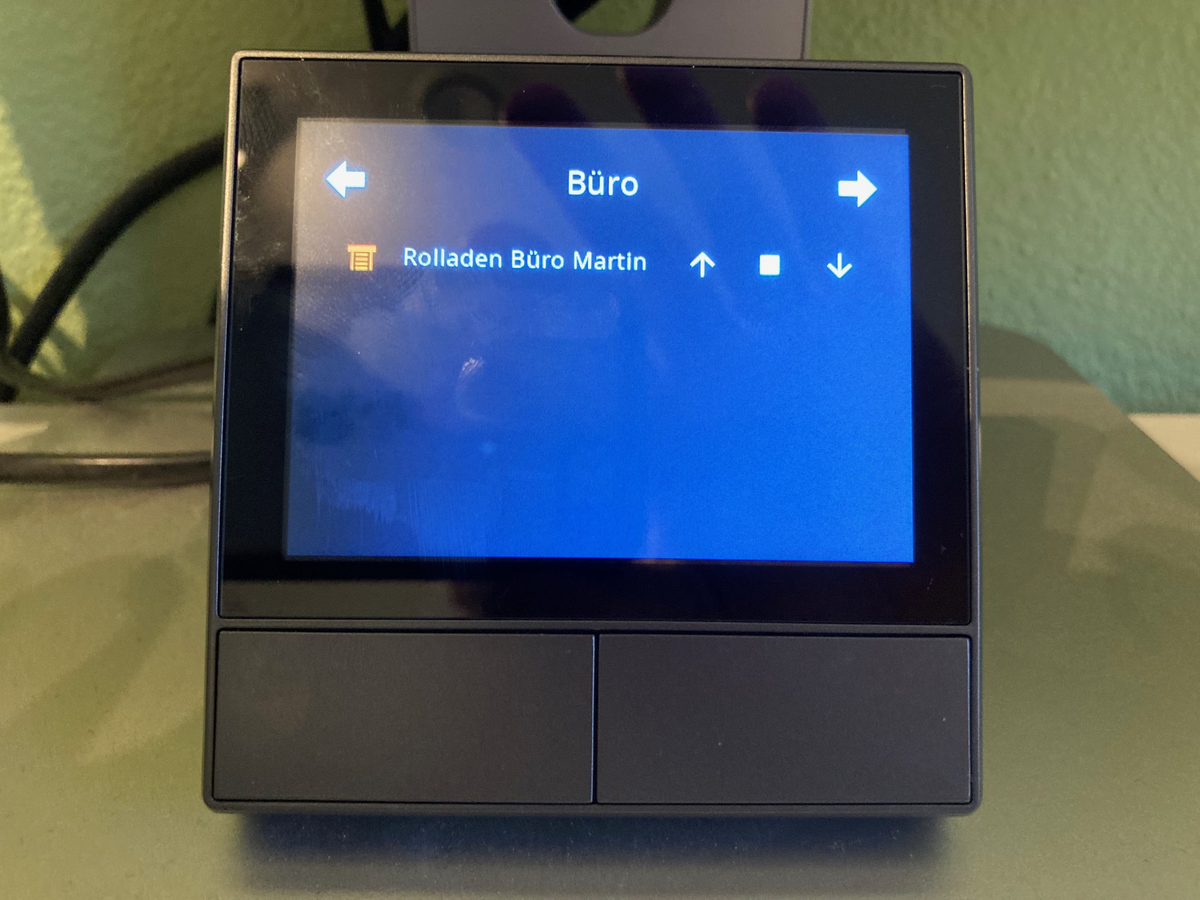
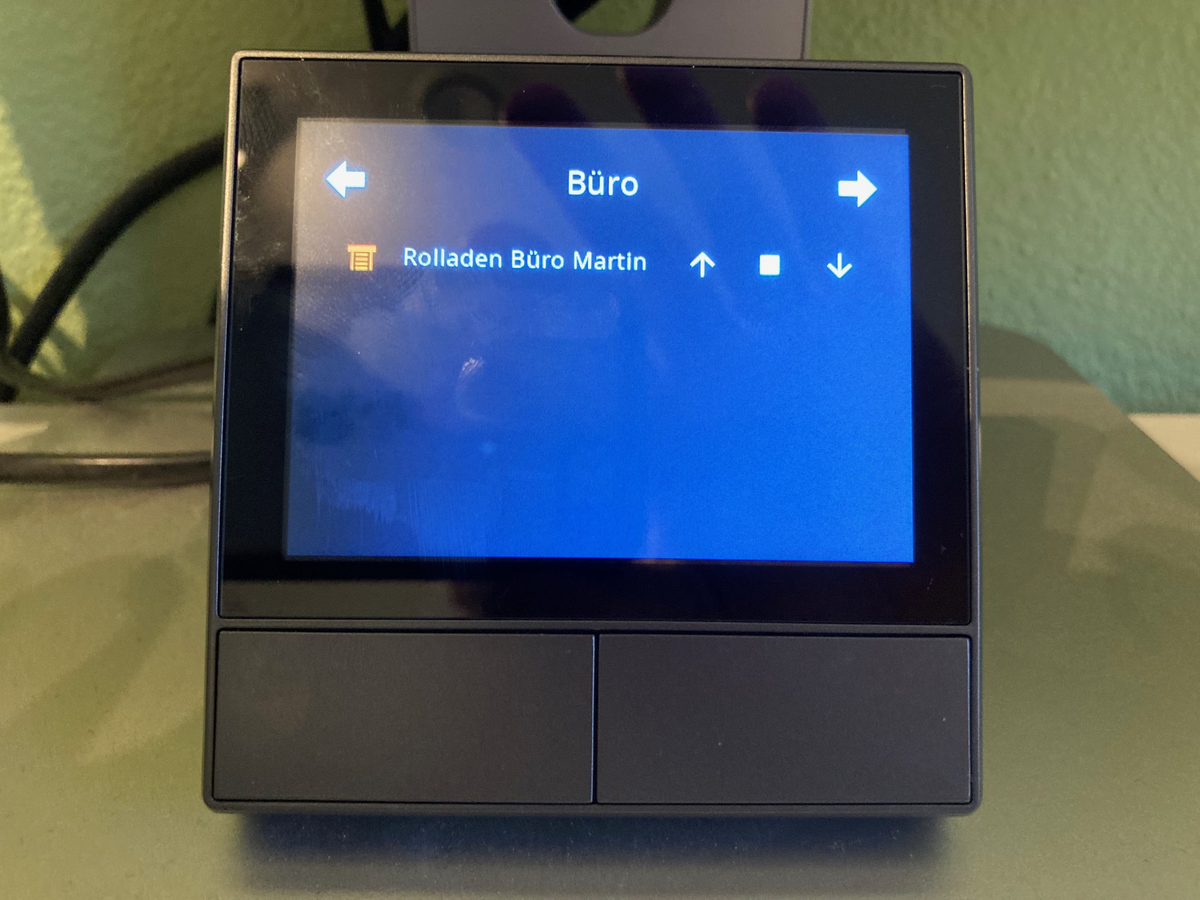
Den Screensaver habe ich angepasst (sh. Foto).

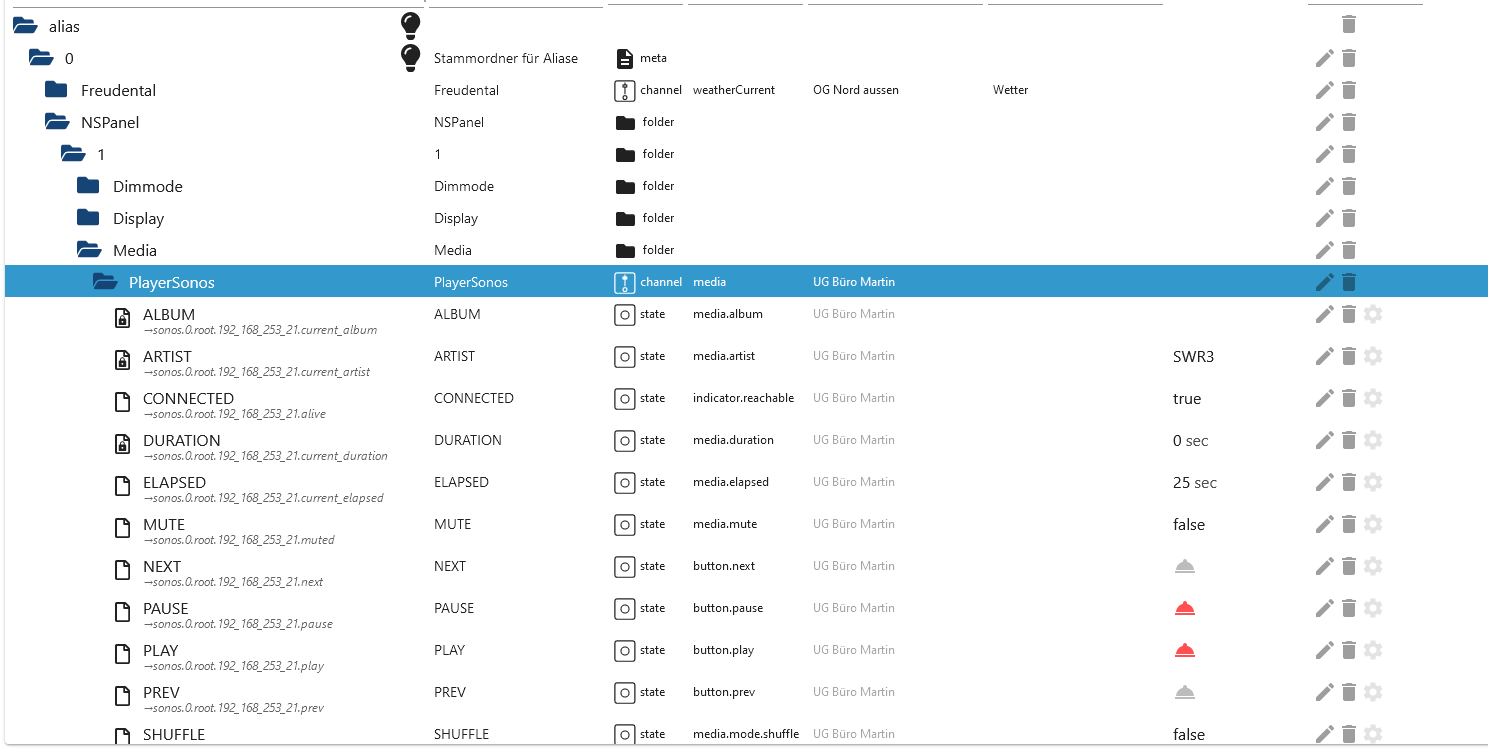
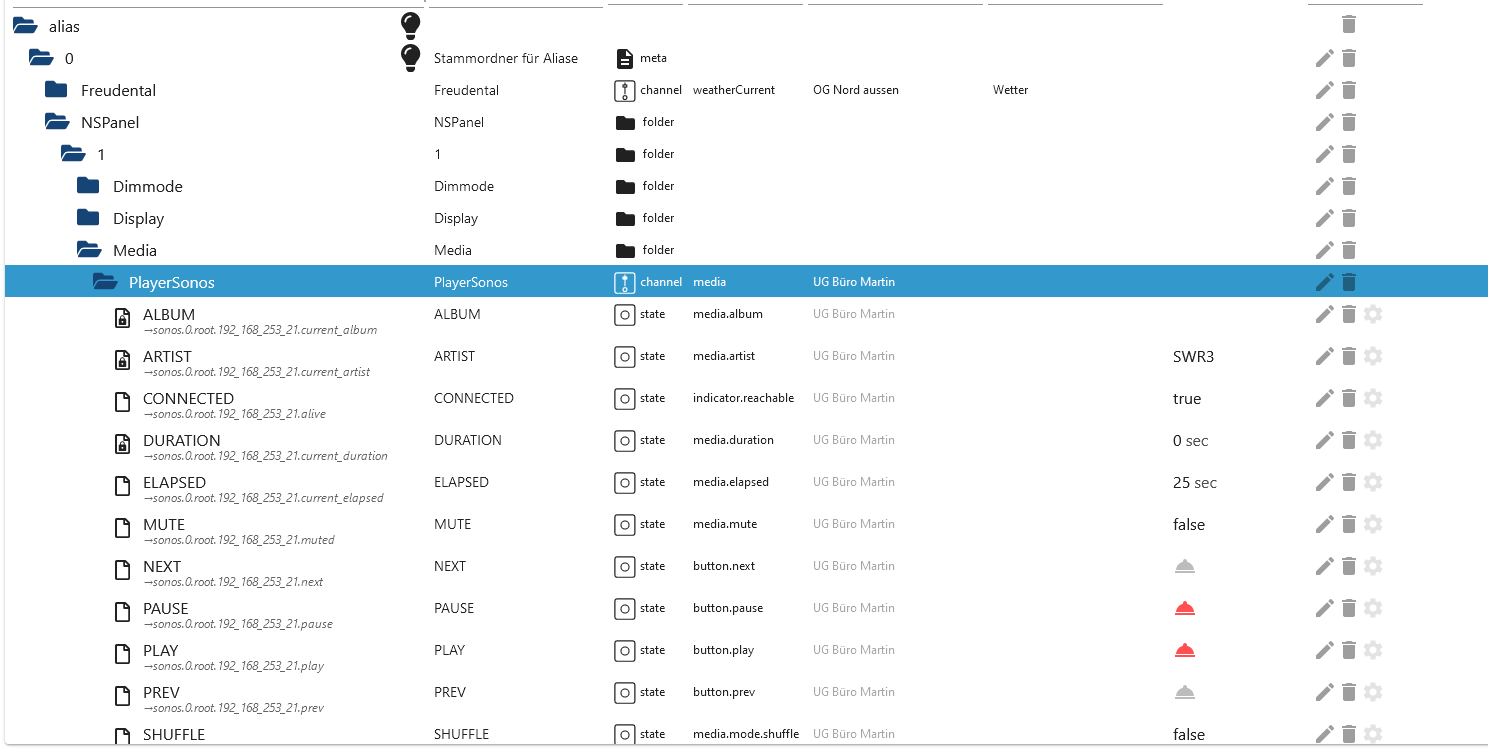
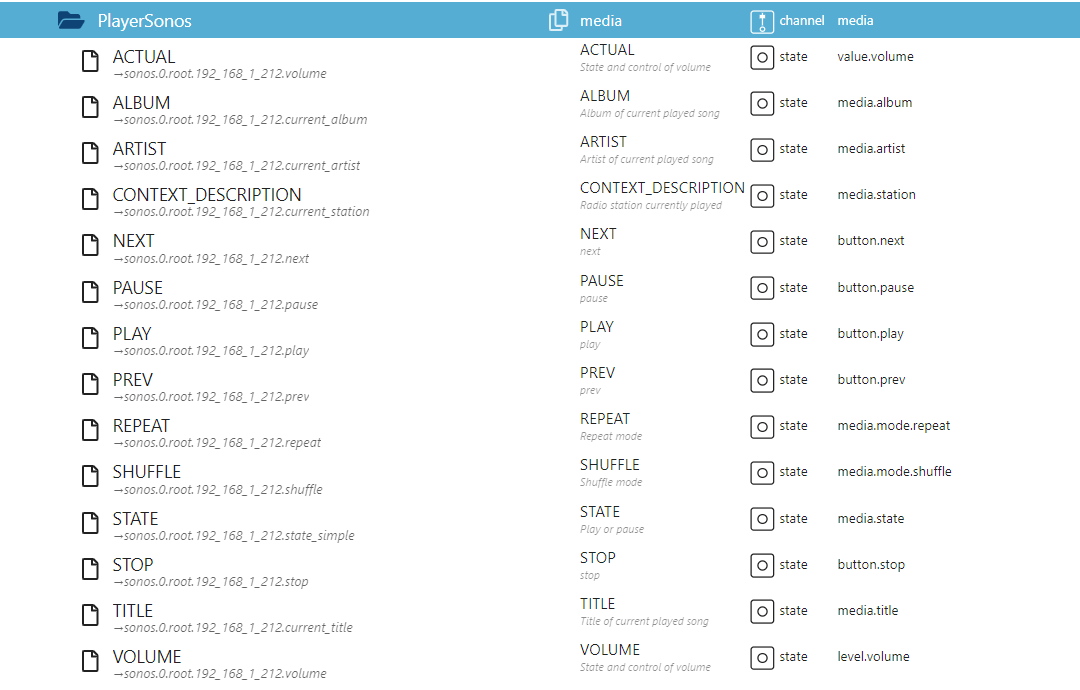
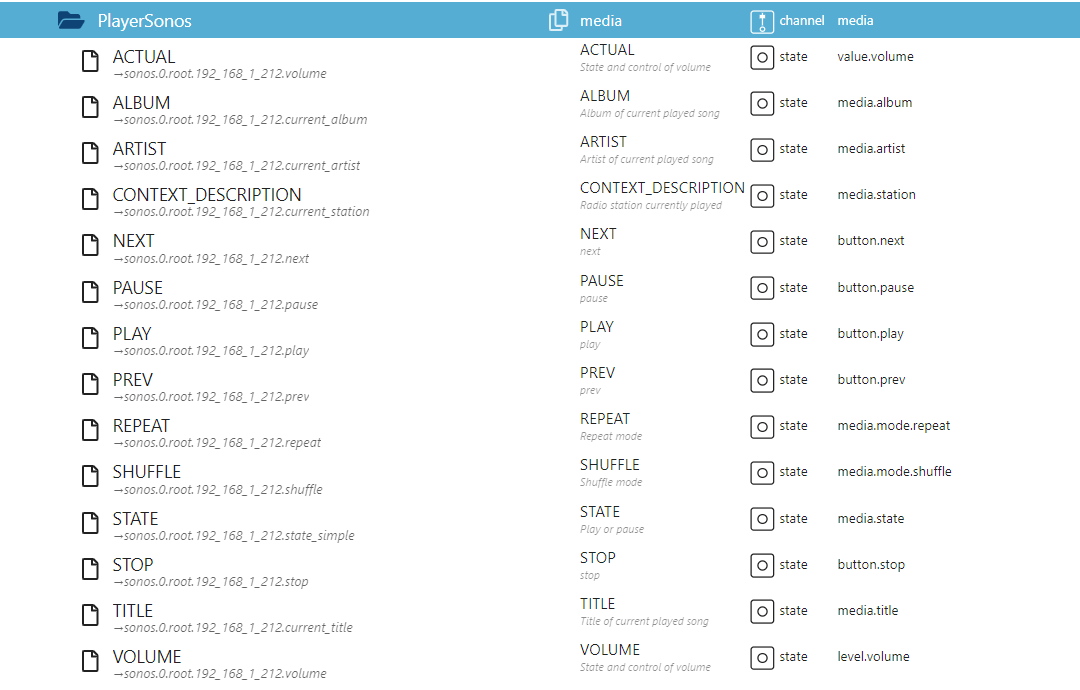
Was mich bzgl. Sonos wundert: wenn ich nur die Sonos Page drin lasse, zeigt das Display nach Tippen auf den Screensaver nichts an (wechselt nicht). Ich habe - warum auch immer - zwei Aliase für Sonos, beide sind aber gefüllt. Wobei ich im Skript gesehen habe, dass der erste (alias.0.NSPanel.1.Media.PlayerSonos) ziehen müsste:

/*----------------------------------------------------------------------- TypeScript v3.8.3 zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar/@Sternmiere/@Britzelpuf - abgestimmt auf TFT 48 / v3.8.3 / BerryDriver 8 / Tasmota 12.3.1 @joBr99 Projekt: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker NsPanelTs.ts (dieses TypeScript in ioBroker) Stable: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts icon_mapping.ts: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts (TypeScript muss in global liegen) ioBroker-Unterstützung: https://forum.iobroker.net/topic/50888/sonoff-nspanel WIKI zu diesem Projekt unter: https://github.com/joBr99/nspanel-lovelace-ui/wiki (siehe Sidebar) Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html ******************************************************************************* Achtung Änderung des Sonoff ESP-Temperatursensors !!! Bitte "SetOption146 1" in der Tasmota-Console ausführen !!! ******************************************************************************* In bestimmten Situationen kommt es vor, dass sich das Panel mit FlashNextion unter Tasmota > 12.2.0 nicht flashen lässt. Für den Fall ein Tasmota Dowengrade durchführen und FlashNextion wiederholen. ******************************************************************************* ReleaseNotes: Bugfixes und Erweiterungen: - cardQR (für Gäste WLAN) - cardThermo (Neues Design für Alias Thermostat und zusätzlich für Alias Klimaanlage) - 08.05.2022 - v2.9.0 - Menüpfeile bei HardwareButtons (button1Page; button2Page) mit Navigation auf Page 0 - 08.05.2022 - v2.9.0 - Standard-Brightness über neuen Parameter active einstellbar (Test mit 2.9.3) - 08.05.2022 - v2.9.0 - Schalter (Licht, Dimmer, Hue, etc) in cardGrid lassen sich wieder schalten - 14.06.2022 - v2.9.0 - Aktion auf Submenüs schaltet unmittelbar auf vorheriges Mainmenu (Many thanks to Grrzzz) - 14.06.2022 - v2.9.0 - Menü-Pfeile in Subpages (z.B. card QR, cardMedia, etc) (Many thanks to Grrzzz) - 15.06.2022 - v3.0.0 - Date/Time im Screensaver auf Basis localString (de-DE/en-EN/nl-NL/etc.) - 16.06.2022 - v3.0.0 - Multilingual - config.locale (en-EN, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.) - 16.06.2022 - v3.0.0 - Bugfix by Grrzzz - Subpages - 18.06.2022 - v3.1.0 - Längere Textfelder in cardEntities - 18.06.2022 - V3.1.0 - Detail-Page Lights/Shutter hat neuen Parameter "id" - 19.06.2022 - v3.1.0 - Bugfix toLocalTimeString in en-EN/en-US - 19.06.2022 - v3.1.0 - Fehler in findLocale abgefangen - 19.06.2022 - v3.1.0 - Umstellung auf "Home Assistant" Sprachfile - 19.06.2022 - v3.1.0 - Alias "light" und "socket" haben optionalen Parameter icon2 für negative Zustände - 29.06.2022 - v3.1.1 - Bugfix Github #286 (Active Page) + Bugfix pageThermo, pageMedia, pageAlarm as first Page - 25.08.2022 - v3.1.0 - Code-Verbesserungen (klein0r) - 26.08.2022 - v3.2.0 - pageItem mit CIE (XY) Parameter für ColorWheel (Steuerung für z.B Deconz-Farben bei denen Hue nicht greift) - 28.08.2022 - v3.2.0 - Wechsel zwischen Weather-Forecast und eigenen Datenpunkten im Screensaver (minütlich) - 28.08.2022 - v3.2.0 - Bugfix für 3.2.0 in GenerateDetailPage: Color-Language nicht über findLocales, da nicht in Sprachfile enthalten - 29.08.2022 - v3.3.0 - Upgrade TFT 40 - 29.08.2022 - v3.3.1 - Upgrade TFT 41 - 04.09.2022 - v3.3.1 - Überarbeitung und BugFix für cardAlarm - 13.09.2022 - v3.3.1.3 BugFix Screensaver Toggle - 13.09.2022 - v3.3.1.3 Überarbeitung und BugFix und Refresh Features für cardMedia (Breaking Changes) - 13.09.2022 - v3.3.1.3 Hinzufügen von SpotifyPremium, Sonos und Chromecast (Google home) zur cardMedia-Logik - 15.09.2022 - V3.4.0 - BugFix Dimmode - 15.09.2022 - v3.4.0 Upgrade TFT 42 - 15.09.2022 - V3.4.0 - Colormode für Screensaver + AutoColor WeatherForecast - 16.09.2022 - v3.4.0.1 Visualisierung der Relay Zustände (MRIcons) im Screensaver + Bugfix Screensaver MRIcon2 - 17.09.2022 - v3.4.0.2 Bugfix for screensaver icons with scaled colors - 17.09.2022 - v3.4.0.3 Bugfix bNext / bPrev by joBr99 - 18.09.2022 - v3.4.0.4 Add On/Off Colors in config.mrIcon1ScreensaverEntity and config.mrIcon2ScreensaverEntity - 19.09.2022 - v3.4.0.5 Add Mode to cardThermo (Alias Thermostat) - 03.10.2022 - v3.4.0.6 Add 5 Entities in US Panel Version to cardEntities - 03.10.2022 - v3.4.0.6 Fix screenSaverDoubleClick - 03.10.2022 - v3.4.0.6 Add cardPower (experimental) - 05.10.2022 - v3.4.0.6 Add sueezeboxrpc to cardMedia - 07.10.2022 - v3.4.0.6 Time-configurable change for screensaver icons - 07.10.2022 - v3.5.0 Upgrade TFT 43 - 07.10.2022 - v3.5.0 Add Backgroundcolor to Pages - 08.10.2022 - v3.5.0 Add Tilt-Slider and TILT_Fucntions (Open/Stop/Close) to Blinds/Cover/Shutter popUp - 12.10.2022 - v3.5.0 Add PageNavigation via Datapoint - 25.10.2022 - v3.5.0 Add New Parameters to popUpNotify / Layout 2 - 26.10.2022 - v3.5.0.1 Fix Thermostat for tado Support (by Sternmiere) - 27.10.2022 - v3.5.0.1 Add VirtualDevice Gate - 27.10.2022 - v3.5.0.2 Applied Boy Scout Rule (Fixed some typos, changed var to let, fixed min/max colorTemp Bug) - 30.10.2022 - v3.5.0.3 Fixed Media Play/Pause icon for alexa (and others) devices - 31.10.2022 - v3.5.0.4 Reengineering Media Subscriptions - 02.11.2022 - v3.5.0.5 Page navigation continues with page 0 from the last page - 04.11.2022 - v3.5.0.5 Create Auto-Alias for Service Pages - 07.11.2022 - v3.5.0.5 Create Auto-Alias for Alexa2, Spotify-Premium, Sonos - 08.11.2022 - v3.5.0.5 Create Auto-Alias for Wheather-Forcast (Screensaver Big-Icon) - 07.10.2022 - v3.6.0 Upgrade TFT 45 - 09.11.2022 - v3.6.0 Add new Alias-DeviceTyp cie (control colors with XY) - 16.11.2022 - v3.6.0 Control Relay 1 + 2 via Datapoints - 17.11.2022 - v3.6.0 Add Datapoint to Control Screensaver-Dimmode - 17.11.2022 - v3.6.0 Change to Page after bExit - 18.11.2022 - v3.6.0 Add cardChart by fumanchi (only on DEV) - 24.11.2022 - v3.6.0 Add Background Color Switch via DP - 26.11.2022 - v3.6.0 Add cardMedia Colors - 26.11.2022 - v3.6.0 Add cardThermostat Popup - 28.11.2022 - v3.6.0.1 Bugfix in bExit - 29.11.2022 - v3.6.0.2 Update Berry Version 6 - 30.11.2022 - v3.6.0.3 Bugfix string/number compare current BerryDriver (DP as string) - 05.12.2022 - v3.6.0.4 Add bHome to Navigation - 05.12.2022 - v3.6.0.4 Add changeable Center-Icon in cardPower with Color and Value - 08.12.2022 - v3.6.0.4 Bugfix - Use MRIcons in Screensaver with null - 13.12.2022 - v3.6.0.4 Add Sensor-Values to cardGrid - 13.12.2022 - v3.6.0.4 Hotfix - Update screensaver temperature without weather forecast - 14.12.2022 - v3.7.0 Move Config "active" to DP activeBrightness and add DP activeDimmodeBrightness - 19.12.2022 - v3.7.0 Change weather icons for exceptional (window-close) - 19.12.2022 - v3.7.0 Add DasWetter / Add DasWetter in create AutoAlias / Const MinMax - 19.11.2022 - v3.7.0 Add cardChart on PROD (implemented but working with v3.7.0 --> next TFT) - 10.12.2022 - v3.7.0 Add Shuffle to Media Player - 10.12.2022 - v3.7.0 Remove Old Speakerlist and Add 5 GridCard Control PageItems - 10.12.2022 - v3.7.0 Add In_Sel PopUp to cardMedia - 15.12.2022 - v3.7.0 Add alternate MRIcon Size - 20.12.2022 - v3.7.0 Add popUpTimer / New ALIAS Type level.timer - 21.12.2022 - v3.7.0 Add Fan / New ALIAS Type level.mode.fan - 22.12.2022 - v3.7.0 Add InSel - InputSelector with Alias Type buttonSensor (DP .VALUE) - 23.10.2022 - v3.7.0 Upgrade TFT 46 - 28.12.2022 - v3.7.3.0 Hotfix - bUp case - 28.12.2022 - v3.7.3.0 Update Berry Version 8 - 29.12.2022 - v3.7.3.1 Hotfix - us-p - DateString - Use long/short Weekday and long/short Month - 29.12.2022 - v3.7.3.2 Add pageItem.id to Submenu; New Parameter targetPage by TT-TOM / @tt-tom17 - 30.12.2022 - v3.8.0 Add New HMI-Navi - 01.01.2023 - v3.8.0 Add Tasmota "Web Admin Password" - 02.01.2023 - v3.8.0 Add Navigation bSubPrev and bSubNext and Subpages for bHome - 03.01.2023 - v3.8.0 Bugfix for cardThermostat - Payload (Minor) - 04.01.2023 - v3.8.0 Add Volumio-Player to cardMedia by @egal - 05.01.2023 - v3.8.0 Upgrade TFT 47 - 06.01.2023 - v3.8.0 Add Volumio Tracklist by @egal - 06.01.2023 - v3.8.1 HMI-Hotfix - 06.01.2023 - v3.8.2 Add globalTracklist for every Volumio-Player by @egal - 07.01.2023 - v3.8.3 Upgrade TFT 48 - 08.01.2023 - v3.8.3 Add cardLChart for Line diagrams - 09.01.2023 - v3.8.3 Add new monobutton Functions by @ronny130286 - 10.01.2023 - v3.8.3 Add Repeat-Button and external Tracklists/Queues to Volumio Media-Player by @egal - 11.01.2023 - v3.8.3 Add configurable navigation buttons by @ravenst0ne (v3.8.1.1) - 11.01.2023 - v3.8.3 Add Char"€" to HMI - 11.01.2023 - v3.8.3 Fix Switch-Off for Color Lights ***************************************************************************************************************** * Falls Aliase durch das Skript erstellt werden sollen, muss in der JavaScript Instanz "setObect" gesetzt sein! * ***************************************************************************************************************** Wenn Rule definiert, dann können die Hardware-Tasten ebenfalls für Seitensteuerung (dann nicht mehr als Relais) genutzt werden Tasmota Konsole: Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endon Rule2 1 (Rule aktivieren) Rule2 0 (Rule deaktivieren) Mögliche Seiten-Ansichten: screensaver Page - wird nach definiertem Zeitraum (config) mit Dimm-Modus aktiv (Uhrzeit, Datum, Aktuelle Temperatur mit Symbol) (die 4 kleineren Icons können als Wetter-Vorschau + 4Tage (Symbol + Höchsttemperatur) oder zur Anzeige definierter Infos konfiguriert werden) cardEntities Page - 4 vertikale angeordnete Steuerelemente - auch als Subpage cardGrid Page - 6 horizontal angeordnete Steuerelemente in 2 Reihen a 3 Steuerelemente - auch als Subpage cardThermo Page - Thermostat mit Solltemperatur, Isttemperatur, Mode - Weitere Eigenschaften können im Alias definiert werden cardMedia Page - Mediaplayer - Ausnahme: Alias sollte mit Alias-Manager automatisch über Alexa-Verzeichnis Player angelegt werden cardAlarm Page - Alarmseite mit Zustand und Tastenfeld cardPower Page - Energiefluss Popup-Pages: popupLight Page - in Abhängigkeit zum gewählten Alias werden "Helligkeit", "Farbtemperatur" und "Farbauswahl" bereitgestellt popupShutter Page - die Shutter-Position (Rollo, Jalousie, Markise, Leinwand, etc.) kann über einen Slider verändert werden. popupNotify Page - Info - Seite mit Headline Text und Buttons - Intern für manuelle Updates / Extern zur Befüllung von Datenpunkten unter 0_userdata screensaver Notify - Über zwei externe Datenpunkte in 0_userdata können "Headline" und "Text" an den Screensaver zur Info gesendet werden Mögliche Aliase: (Vorzugsweise mit ioBroker-Adapter "Geräte verwalten" konfigurieren, da SET, GET, ACTUAL, etc. verwendet werden) Info - Werte aus Datenpunkt Schieberegler - Slider numerische Werte (SET/ACTUAL) Lautstärke - Volume (SET/ACTUAL) und MUTE Lautstärke-Gruppe - analog Lautstärke Licht - An/Aus (Schalter) Steckdose - An/Aus (Schalter) Dimmer - An/Aus, Brightness Farbtemperatur - An/Aus, Farbtemperatur und Brightness HUE-Licht - Zum Schalten von Color-Leuchtmitteln über HUE-Wert, Brightness, Farbtemperatur, An/Aus (HUE kann auch fehlen) RGB-Licht - RGB-Leuchtmitteln/Stripes welche Rot/Grün/ und Blau separat benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur RGB-Licht-einzeln - RGB-Leuchtmitteln/Stripes welche HEX-Farbwerte benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur Jalousien - Up, Stop, Down, Position Fenster - Sensor open Tür - Sensor open Verschluss - Türschloss SET/ACTUAL/OPEN Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/False Tastensensor - analog Taste Thermostat - Aktuelle Raumtemperatur, Setpoint, etc. Klimaanlage - Buttons zur Steuerung der Klimaanlage im unteren Bereich Temperatur - Anzeige von Temperatur - Datenpunkten, analog Info Feuchtigkeit - Anzeige von Humidity - Datenpunkten, analog Info Medien - Steuerung von Alexa - Über Alias-Manager im Verzeichnis Player automatisch anlegen (Geräte-Manager funktioniert nicht) Wettervorhersage - Aktuelle Außen-Temperatur (Temp) und aktuelles AccuWeather-Icon (Icon) für Screensaver Interne Sonoff-Sensoren (über Tasmota): ESP-Temperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden --> SetOption146 1 Temperatur - Raumtemperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden (!!! Achtung: der interne Sonoff-Sensor liefert keine exakten Daten, da das NSPanel-Board und der ESP selbst Hitze produzieren !!! ggf. Offset einplanen oder besser einen externen Sensor über Zigbee etc. verwenden) Timestamp - wird in 0_userdata.0. Zeitpunkt der letzten Sensorübertragung Tasmota-Status0 - (zyklische Ausführung) liefert relevanten Tasmota-Informationen und kann bei Bedarf in "function get_tasmota_status0()" erweitert werden. Daten werden in 0_userdata.0. abgelegt Erforderliche Adapter: AccuWeather: - Bei Nutzung der Wetterfunktionen (und zur Icon-Konvertierung) im Screensaver Alexa2: - Bei Nutzung der dynamischen SpeakerList in der cardMedia Geräte verwalten - Für Erstellung der Aliase Alias-Manager - !!! ausschließlich für MEDIA-Alias MQTT-Adapter - Für Kommunikation zwischen Skript und Tasmota JavaScript-Adapter Upgrades in Konsole: Tasmota BerryDriver : Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 TFT EU STABLE Version : FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tft --------------------------------------------------------------------------------------- */ let Icons = new IconsSelector(); let timeoutSlider: any; let manually_Update = false; const autoCreateAlias = true; //Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. const weatherAdapterInstance: string = 'accuweather.0.'; //Möglich 'accuweather.0.' oder 'daswetter.0.' const weatherScreensaverTempMinMax: string = 'MinMax'; // Mögliche Werte: 'Min', 'Max' oder 'MinMax' const tasmota_web_admin_user: string = 'admin'; // ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) const tasmota_web_admin_password: string = ''; // setzten, falls "Web Admin Password" in Tasmote vergeben const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) let AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length); const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) let weatherForecast: boolean; // Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original Entity Off const HMIOn: RGB = { red: 3, green: 169, blue: 244 }; // Blau-On const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const scbackgroundInd1: RGB = { red: 255, green: 0, blue: 0}; const scbackgroundInd2: RGB = { red: 121, green: 222, blue: 121}; const scbackgroundInd3: RGB = { red: 255, green: 255, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; let vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- let Test_Licht1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Color Aliase 1', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestRGBLichteinzeln', name: 'RGB-Licht Hex-Color', interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.TestRGBLicht', name: 'RGB-Licht', minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.TestCTmitHUE', name: 'HUE-Licht-CT', minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.TestHUELicht', name: 'HUE-Licht-Color', minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; let CardChartExample = <PageChart> { 'type': 'cardChart', 'heading': 'Stromzähler L1+L2+L3', 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.cardChart', yAxis: 'Leistung [kW]', yAxisTicks: [2,4,6,8,10,2,4,6,8,20,2], onColor: Yellow }] }; //Only DEV --> Test let CardLChartExample = <PageChart> { "type": "cardLChart", "heading": "Büro Temperatur", 'items': [<PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Buero.Charts.Temperatur', yAxis: 'Temperatur [°C]', yAxisTicks: [160,170,180,190,200,210,220,230], onColor: Yellow }] }; let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'subPage': false, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, ] }; let Test_Licht2 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Color Aliase 2', 'useColor': true, 'subPage': false, 'items': [ //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) <PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: 'Fensterbank rechts', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: true, colormode: 'xy'}, <PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: 'Farbtemperatur', interpolateColor: true}, ] }; let Test_Funktionen = <PageEntities> { 'type': 'cardEntities', 'heading': 'Sonstige Aliase', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestLautstärke', offColor: MSRed, onColor: MSGreen, name: 'Echo Spot Büro', minValue: 0, maxValue: 100 }, <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur',name: 'Temperatur außen', icon: 'thermometer', onColor: White }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte außen', icon: 'water-percent', unit: '%H', onColor: White }, //<PageItem>{ id: 'alias.0.NSPanel_1.TestInfo', name: 'Windstärke', icon: 'wind-power-outline', offColor: MSRed, onColor: MSGreen, unit: 'bft', minValue: 0, maxValue: 12, interpolateColor: true, useColor: true }, <PageItem>{ id: 'alias.0.NSPanel_1.Ventilator.Fan_1',name: 'Ventilator', icon: 'fan', onColor: On, offColor: HMIOff, modeList: ['Low', 'Medium', 'High', 'Move', 'Sleep', 'Auto', 'Manual']}, ] }; let Buero_Seite_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.Testlampe2', name: 'Filamentlampe', minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] }; let Fenster_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Fenster und Türen', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestFenster', offColor: MSRed, onColor: MSGreen, name: 'Büro Fenster'}, <PageItem>{ id: 'alias.0.NSPanel_1.Haustuer', offColor: MSRed, onColor: MSGreen, name: 'Haustür'}, <PageItem>{ id: 'alias.0.NSPanel_1.TestBlind', icon: "blinds-horizontal", offColor: White, onColor: Yellow, name: 'Büro', secondRow: 'Hier Text für 2. Zeile'}, <PageItem>{ id: 'alias.0.NSPanel_1.TestDoorlock', offColor: MSRed, onColor: MSGreen, name: 'Türschloss'}, ] }; let Button_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Button Aliase', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTastensensor', name: 'Tastensensor (FFN)'}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.NDR2', icon: 'radio', name: 'Taste (NDR2)', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.TestVentil1', icon: 'valve-open', icon2: 'valve-closed',offColor: MSRed, onColor: MSGreen, name: 'Test-Ventil 1'}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.NDR2', icon: 'alarm-light', name: 'Alert mit Zielseite', offColor: MSGreen, onColor: MSRed, targetPage: 'Abfall', buttonText: 'Popup'}, ] }; let Subpages_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Test Subpages', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: null, targetPage: 'Abfall', onColor: White, name: "Abfallkalender"}, <PageItem>{ navigate: true, id: 'alias.0.NSPanel_1.TestBlind', targetPage: 'WLAN', name: 'Gäste WLAN', onColor: MSGreen, offColor: MSRed }, ] }; //Subpage 1 von Subpages_1 let Abfall = <PageEntities> { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'subPage': true, 'parent': Subpages_1, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event1',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event2',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event3',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event4',icon: 'trash-can'} ] }; //Subpage 2 von Subpages_1 let WLAN = <PageQR> { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'subPage': true, 'parent': Subpages_1, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.Guest_Wifi', hidePassword: true }] }; let Buero_Seite_2 = <PageGrid> { 'type': 'cardGrid', 'heading': 'Büro 2', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Schreibtischlampe', name: 'Schreibtisch'}, <PageItem>{ id: 'alias.0.NSPanel_1.Deckenbeleuchtung', name: 'Deckenlampe'}, <PageItem>{ id: 'alias.0.NSPanel_1.TestFenster', offColor: MSRed, onColor: MSGreen, name: 'Büro Fenster'}, <PageItem>{ id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.NSPanel_1.TestBlind', icon: 'projector-screen', onColor: White, name: 'Beamer', secondRow: 'auch Text'}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'play', onColor: White, name: 'TuneIn'} ] }; let Radiosender = <PageGrid> { 'type': 'cardGrid', 'heading': 'Büro 2', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Countdown', icon: 'timer-outline', name: 'Timer', onColor: White} ] }; let WLED = <PageGrid> { 'type': 'cardGrid', 'heading': 'WLED Stripes WZ', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.On', name: 'Power', icon: 'power', onColor: HMIOn, offColor: HMIOff}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Sync', name: 'Sync', icon: 'sync', onColor: HMIOn, offColor: White}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Presets', icon: 'heart-outline', name: 'Presets', onColor: White, modeList: ['Preset 0', 'Add Preset']}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Colors', icon: 'palette', name: 'Colors', onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' ]}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Effects', icon: 'emoticon-outline', name: 'Effects', onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' ]}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Segments', icon: 'layers', name: 'Segments', onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] }; let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true } ] }; // NEW: Neue Definition von Medien-Aliasen // adapterPlayerInstance = alexa2.0. or spotify-premium.0. or sonos.0. or chromecast.0. let Alexa = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXX', speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], //analog alexa2 Music-Provider playList: ['Spotify-Playlist.PartyPlaylist', 'Amazon-Music-Playlist.Mein Discovery Mix', 'My-Library-Playlist.2020', 'My-Library-Playlist.2021', 'TuneIn.Radio Bob Rock', 'TuneIn.NDR2', 'Spotify-Playlist.Sabaton Radio', 'Spotify-Playlist.Rock Party', 'Spotify-Playlist.This Is Nightwish', 'Spotify-Playlist.Metal Christmas'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_253_21', speakerList: ['Buero UG'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; let SpotifyPremium = <PageMedia> { "type": "cardMedia", "heading": "Spotify-Premium", "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['LENOVO-W11-01', 'Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche', 'Echo Spot Buero'], playList: ['PartyPlaylist','Sabaton Radio','Rock Party','This Is Nightwish','Metal Christmas'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; let SqueezeboxRPC = <PageMedia> { 'type': 'cardMedia', 'heading': 'SqueezeboxRPC', 'items': [<PageItem>{ id: 'alias.0.Media.LMS.SqueezePlay', adapterPlayerInstance: 'squeezeboxrpc.0.Players.SqueezePlay.', speakerList: ['SqueezePlay'] }] }; let Buero_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Test Thermostat', 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.Thermostat_Buero', minValue: 50, maxValue: 300 }] }; let Buero_Klimaanlage = <PageThermo> { 'type': 'cardThermo', 'heading': 'Test Klimaanlage', 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.TestKlimaanlage', minValue: 50, maxValue: 250, popupThermoMode1: ['Auto','0','1','2','3'], popupThermoMode2: ['Auto','0','1','2','3','4','5'], popupThermoMode3: ['Auto','Manual','Boost',], popUpThermoName: ['Schwenk-Modus', 'Speed', 'Temperatur'], icon: 'fan', setThermoAlias: ['MODE1','MODE2','MODE3'], setThermoDestTemp2: 'ACTUAL2' }] }; let Buero_Alarm = <PageAlarm > { 'type': 'cardAlarm', 'heading': 'Alarm', 'items': [<PageItem>{ id: 'alias.0.Alarm' }] }; let button1Page = <PageGrid> { 'type': 'cardGrid', 'heading': 'Radio', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Radio.FFN', icon: 'radio', name: 'FFN', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Antenne' , icon: 'radio', name: 'Antenne Nds.', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.NDR2', icon: 'radio', name: 'NDR2', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Spotify', icon: 'spotify', name: 'Party Playlist', onColor: colorSpotify}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Alexa', icon: 'playlist-music', name: 'Playlist 2021', onColor: colorAlexa} ] }; let button2Page = <PageEntities> { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Schreibtischlampe'}, <PageItem>{ id: 'alias.0.NSPanel_1.Deckenbeleuchtung'} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------ /********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Service', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ id: AliasPath + 'autoUpdate', name: 'Auto-Updates' ,icon: 'update', offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', onColor: White, name: 'NSPanel Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Firmware_Info', icon: 'update', onColor: White, name: 'Firmware Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'wrench-outline', onColor: White, name: 'Screensaver'} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Infos', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: 'ESP Temperatur', icon: 'thermometer', unit: '°C', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: 'Uptime', icon: 'timeline-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: 'Wifi-Signal', icon: 'signal-distance-variant', unit: 'dBm', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen = <PageEntities> { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info = <PageEntities> { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; export const config: Config = { panelRecvTopic: 'mqtt.1.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.1.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'fronius.0.powerflow.P_PV', ScreensaverEntityIcon: 'weather-sunny', ScreensaverEntityText: 'PV', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 7100} }, secondScreensaverEntity: { ScreensaverEntity: '0_userdata.0.EigeneDatenpunkte.Fronius.Hausverbrauch', ScreensaverEntityIcon: 'home', ScreensaverEntityText: "Verbr.", ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 50000} }, thirdScreensaverEntity: { ScreensaverEntity: '0_userdata.0.EigeneDatenpunkte.openWB.LadeleistungAktuell', ScreensaverEntityIcon: 'car', ScreensaverEntityText: 'Laden', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 11000} }, fourthScreensaverEntity: { ScreensaverEntity: 'vw-connect.0.WVGZZZE2ZNP025704.status.batteryStatus.currentSOC_pct', ScreensaverEntityIcon: 'battery', ScreensaverEntityText: 'SoC', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 80} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 20, screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. weatherEntity: 'alias.0.Freudental', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: HMIDark, //New Parameter temperatureUnit: '°C', pages: [ Buero_Seite_1, Sonos //Beispiel-Seite ], subPages: [ ], button1Page: button1Page, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: button2Page //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; -
@armilar ich habe nochmal etwas getestet, vor allem mir nochmal das heimautomatisierungs-Video von Matthias angeschaut und z.B. Aliase für Wetter und Sonos eingerichtet. Leider tut sich noch immer nichts.
Den Screensaver habe ich angepasst (sh. Foto).

Was mich bzgl. Sonos wundert: wenn ich nur die Sonos Page drin lasse, zeigt das Display nach Tippen auf den Screensaver nichts an (wechselt nicht). Ich habe - warum auch immer - zwei Aliase für Sonos, beide sind aber gefüllt. Wobei ich im Skript gesehen habe, dass der erste (alias.0.NSPanel.1.Media.PlayerSonos) ziehen müsste:

/*----------------------------------------------------------------------- TypeScript v3.8.3 zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar/@Sternmiere/@Britzelpuf - abgestimmt auf TFT 48 / v3.8.3 / BerryDriver 8 / Tasmota 12.3.1 @joBr99 Projekt: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker NsPanelTs.ts (dieses TypeScript in ioBroker) Stable: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts icon_mapping.ts: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts (TypeScript muss in global liegen) ioBroker-Unterstützung: https://forum.iobroker.net/topic/50888/sonoff-nspanel WIKI zu diesem Projekt unter: https://github.com/joBr99/nspanel-lovelace-ui/wiki (siehe Sidebar) Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html ******************************************************************************* Achtung Änderung des Sonoff ESP-Temperatursensors !!! Bitte "SetOption146 1" in der Tasmota-Console ausführen !!! ******************************************************************************* In bestimmten Situationen kommt es vor, dass sich das Panel mit FlashNextion unter Tasmota > 12.2.0 nicht flashen lässt. Für den Fall ein Tasmota Dowengrade durchführen und FlashNextion wiederholen. ******************************************************************************* ReleaseNotes: Bugfixes und Erweiterungen: - cardQR (für Gäste WLAN) - cardThermo (Neues Design für Alias Thermostat und zusätzlich für Alias Klimaanlage) - 08.05.2022 - v2.9.0 - Menüpfeile bei HardwareButtons (button1Page; button2Page) mit Navigation auf Page 0 - 08.05.2022 - v2.9.0 - Standard-Brightness über neuen Parameter active einstellbar (Test mit 2.9.3) - 08.05.2022 - v2.9.0 - Schalter (Licht, Dimmer, Hue, etc) in cardGrid lassen sich wieder schalten - 14.06.2022 - v2.9.0 - Aktion auf Submenüs schaltet unmittelbar auf vorheriges Mainmenu (Many thanks to Grrzzz) - 14.06.2022 - v2.9.0 - Menü-Pfeile in Subpages (z.B. card QR, cardMedia, etc) (Many thanks to Grrzzz) - 15.06.2022 - v3.0.0 - Date/Time im Screensaver auf Basis localString (de-DE/en-EN/nl-NL/etc.) - 16.06.2022 - v3.0.0 - Multilingual - config.locale (en-EN, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.) - 16.06.2022 - v3.0.0 - Bugfix by Grrzzz - Subpages - 18.06.2022 - v3.1.0 - Längere Textfelder in cardEntities - 18.06.2022 - V3.1.0 - Detail-Page Lights/Shutter hat neuen Parameter "id" - 19.06.2022 - v3.1.0 - Bugfix toLocalTimeString in en-EN/en-US - 19.06.2022 - v3.1.0 - Fehler in findLocale abgefangen - 19.06.2022 - v3.1.0 - Umstellung auf "Home Assistant" Sprachfile - 19.06.2022 - v3.1.0 - Alias "light" und "socket" haben optionalen Parameter icon2 für negative Zustände - 29.06.2022 - v3.1.1 - Bugfix Github #286 (Active Page) + Bugfix pageThermo, pageMedia, pageAlarm as first Page - 25.08.2022 - v3.1.0 - Code-Verbesserungen (klein0r) - 26.08.2022 - v3.2.0 - pageItem mit CIE (XY) Parameter für ColorWheel (Steuerung für z.B Deconz-Farben bei denen Hue nicht greift) - 28.08.2022 - v3.2.0 - Wechsel zwischen Weather-Forecast und eigenen Datenpunkten im Screensaver (minütlich) - 28.08.2022 - v3.2.0 - Bugfix für 3.2.0 in GenerateDetailPage: Color-Language nicht über findLocales, da nicht in Sprachfile enthalten - 29.08.2022 - v3.3.0 - Upgrade TFT 40 - 29.08.2022 - v3.3.1 - Upgrade TFT 41 - 04.09.2022 - v3.3.1 - Überarbeitung und BugFix für cardAlarm - 13.09.2022 - v3.3.1.3 BugFix Screensaver Toggle - 13.09.2022 - v3.3.1.3 Überarbeitung und BugFix und Refresh Features für cardMedia (Breaking Changes) - 13.09.2022 - v3.3.1.3 Hinzufügen von SpotifyPremium, Sonos und Chromecast (Google home) zur cardMedia-Logik - 15.09.2022 - V3.4.0 - BugFix Dimmode - 15.09.2022 - v3.4.0 Upgrade TFT 42 - 15.09.2022 - V3.4.0 - Colormode für Screensaver + AutoColor WeatherForecast - 16.09.2022 - v3.4.0.1 Visualisierung der Relay Zustände (MRIcons) im Screensaver + Bugfix Screensaver MRIcon2 - 17.09.2022 - v3.4.0.2 Bugfix for screensaver icons with scaled colors - 17.09.2022 - v3.4.0.3 Bugfix bNext / bPrev by joBr99 - 18.09.2022 - v3.4.0.4 Add On/Off Colors in config.mrIcon1ScreensaverEntity and config.mrIcon2ScreensaverEntity - 19.09.2022 - v3.4.0.5 Add Mode to cardThermo (Alias Thermostat) - 03.10.2022 - v3.4.0.6 Add 5 Entities in US Panel Version to cardEntities - 03.10.2022 - v3.4.0.6 Fix screenSaverDoubleClick - 03.10.2022 - v3.4.0.6 Add cardPower (experimental) - 05.10.2022 - v3.4.0.6 Add sueezeboxrpc to cardMedia - 07.10.2022 - v3.4.0.6 Time-configurable change for screensaver icons - 07.10.2022 - v3.5.0 Upgrade TFT 43 - 07.10.2022 - v3.5.0 Add Backgroundcolor to Pages - 08.10.2022 - v3.5.0 Add Tilt-Slider and TILT_Fucntions (Open/Stop/Close) to Blinds/Cover/Shutter popUp - 12.10.2022 - v3.5.0 Add PageNavigation via Datapoint - 25.10.2022 - v3.5.0 Add New Parameters to popUpNotify / Layout 2 - 26.10.2022 - v3.5.0.1 Fix Thermostat for tado Support (by Sternmiere) - 27.10.2022 - v3.5.0.1 Add VirtualDevice Gate - 27.10.2022 - v3.5.0.2 Applied Boy Scout Rule (Fixed some typos, changed var to let, fixed min/max colorTemp Bug) - 30.10.2022 - v3.5.0.3 Fixed Media Play/Pause icon for alexa (and others) devices - 31.10.2022 - v3.5.0.4 Reengineering Media Subscriptions - 02.11.2022 - v3.5.0.5 Page navigation continues with page 0 from the last page - 04.11.2022 - v3.5.0.5 Create Auto-Alias for Service Pages - 07.11.2022 - v3.5.0.5 Create Auto-Alias for Alexa2, Spotify-Premium, Sonos - 08.11.2022 - v3.5.0.5 Create Auto-Alias for Wheather-Forcast (Screensaver Big-Icon) - 07.10.2022 - v3.6.0 Upgrade TFT 45 - 09.11.2022 - v3.6.0 Add new Alias-DeviceTyp cie (control colors with XY) - 16.11.2022 - v3.6.0 Control Relay 1 + 2 via Datapoints - 17.11.2022 - v3.6.0 Add Datapoint to Control Screensaver-Dimmode - 17.11.2022 - v3.6.0 Change to Page after bExit - 18.11.2022 - v3.6.0 Add cardChart by fumanchi (only on DEV) - 24.11.2022 - v3.6.0 Add Background Color Switch via DP - 26.11.2022 - v3.6.0 Add cardMedia Colors - 26.11.2022 - v3.6.0 Add cardThermostat Popup - 28.11.2022 - v3.6.0.1 Bugfix in bExit - 29.11.2022 - v3.6.0.2 Update Berry Version 6 - 30.11.2022 - v3.6.0.3 Bugfix string/number compare current BerryDriver (DP as string) - 05.12.2022 - v3.6.0.4 Add bHome to Navigation - 05.12.2022 - v3.6.0.4 Add changeable Center-Icon in cardPower with Color and Value - 08.12.2022 - v3.6.0.4 Bugfix - Use MRIcons in Screensaver with null - 13.12.2022 - v3.6.0.4 Add Sensor-Values to cardGrid - 13.12.2022 - v3.6.0.4 Hotfix - Update screensaver temperature without weather forecast - 14.12.2022 - v3.7.0 Move Config "active" to DP activeBrightness and add DP activeDimmodeBrightness - 19.12.2022 - v3.7.0 Change weather icons for exceptional (window-close) - 19.12.2022 - v3.7.0 Add DasWetter / Add DasWetter in create AutoAlias / Const MinMax - 19.11.2022 - v3.7.0 Add cardChart on PROD (implemented but working with v3.7.0 --> next TFT) - 10.12.2022 - v3.7.0 Add Shuffle to Media Player - 10.12.2022 - v3.7.0 Remove Old Speakerlist and Add 5 GridCard Control PageItems - 10.12.2022 - v3.7.0 Add In_Sel PopUp to cardMedia - 15.12.2022 - v3.7.0 Add alternate MRIcon Size - 20.12.2022 - v3.7.0 Add popUpTimer / New ALIAS Type level.timer - 21.12.2022 - v3.7.0 Add Fan / New ALIAS Type level.mode.fan - 22.12.2022 - v3.7.0 Add InSel - InputSelector with Alias Type buttonSensor (DP .VALUE) - 23.10.2022 - v3.7.0 Upgrade TFT 46 - 28.12.2022 - v3.7.3.0 Hotfix - bUp case - 28.12.2022 - v3.7.3.0 Update Berry Version 8 - 29.12.2022 - v3.7.3.1 Hotfix - us-p - DateString - Use long/short Weekday and long/short Month - 29.12.2022 - v3.7.3.2 Add pageItem.id to Submenu; New Parameter targetPage by TT-TOM / @tt-tom17 - 30.12.2022 - v3.8.0 Add New HMI-Navi - 01.01.2023 - v3.8.0 Add Tasmota "Web Admin Password" - 02.01.2023 - v3.8.0 Add Navigation bSubPrev and bSubNext and Subpages for bHome - 03.01.2023 - v3.8.0 Bugfix for cardThermostat - Payload (Minor) - 04.01.2023 - v3.8.0 Add Volumio-Player to cardMedia by @egal - 05.01.2023 - v3.8.0 Upgrade TFT 47 - 06.01.2023 - v3.8.0 Add Volumio Tracklist by @egal - 06.01.2023 - v3.8.1 HMI-Hotfix - 06.01.2023 - v3.8.2 Add globalTracklist for every Volumio-Player by @egal - 07.01.2023 - v3.8.3 Upgrade TFT 48 - 08.01.2023 - v3.8.3 Add cardLChart for Line diagrams - 09.01.2023 - v3.8.3 Add new monobutton Functions by @ronny130286 - 10.01.2023 - v3.8.3 Add Repeat-Button and external Tracklists/Queues to Volumio Media-Player by @egal - 11.01.2023 - v3.8.3 Add configurable navigation buttons by @ravenst0ne (v3.8.1.1) - 11.01.2023 - v3.8.3 Add Char"€" to HMI - 11.01.2023 - v3.8.3 Fix Switch-Off for Color Lights ***************************************************************************************************************** * Falls Aliase durch das Skript erstellt werden sollen, muss in der JavaScript Instanz "setObect" gesetzt sein! * ***************************************************************************************************************** Wenn Rule definiert, dann können die Hardware-Tasten ebenfalls für Seitensteuerung (dann nicht mehr als Relais) genutzt werden Tasmota Konsole: Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endon Rule2 1 (Rule aktivieren) Rule2 0 (Rule deaktivieren) Mögliche Seiten-Ansichten: screensaver Page - wird nach definiertem Zeitraum (config) mit Dimm-Modus aktiv (Uhrzeit, Datum, Aktuelle Temperatur mit Symbol) (die 4 kleineren Icons können als Wetter-Vorschau + 4Tage (Symbol + Höchsttemperatur) oder zur Anzeige definierter Infos konfiguriert werden) cardEntities Page - 4 vertikale angeordnete Steuerelemente - auch als Subpage cardGrid Page - 6 horizontal angeordnete Steuerelemente in 2 Reihen a 3 Steuerelemente - auch als Subpage cardThermo Page - Thermostat mit Solltemperatur, Isttemperatur, Mode - Weitere Eigenschaften können im Alias definiert werden cardMedia Page - Mediaplayer - Ausnahme: Alias sollte mit Alias-Manager automatisch über Alexa-Verzeichnis Player angelegt werden cardAlarm Page - Alarmseite mit Zustand und Tastenfeld cardPower Page - Energiefluss Popup-Pages: popupLight Page - in Abhängigkeit zum gewählten Alias werden "Helligkeit", "Farbtemperatur" und "Farbauswahl" bereitgestellt popupShutter Page - die Shutter-Position (Rollo, Jalousie, Markise, Leinwand, etc.) kann über einen Slider verändert werden. popupNotify Page - Info - Seite mit Headline Text und Buttons - Intern für manuelle Updates / Extern zur Befüllung von Datenpunkten unter 0_userdata screensaver Notify - Über zwei externe Datenpunkte in 0_userdata können "Headline" und "Text" an den Screensaver zur Info gesendet werden Mögliche Aliase: (Vorzugsweise mit ioBroker-Adapter "Geräte verwalten" konfigurieren, da SET, GET, ACTUAL, etc. verwendet werden) Info - Werte aus Datenpunkt Schieberegler - Slider numerische Werte (SET/ACTUAL) Lautstärke - Volume (SET/ACTUAL) und MUTE Lautstärke-Gruppe - analog Lautstärke Licht - An/Aus (Schalter) Steckdose - An/Aus (Schalter) Dimmer - An/Aus, Brightness Farbtemperatur - An/Aus, Farbtemperatur und Brightness HUE-Licht - Zum Schalten von Color-Leuchtmitteln über HUE-Wert, Brightness, Farbtemperatur, An/Aus (HUE kann auch fehlen) RGB-Licht - RGB-Leuchtmitteln/Stripes welche Rot/Grün/ und Blau separat benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur RGB-Licht-einzeln - RGB-Leuchtmitteln/Stripes welche HEX-Farbwerte benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur Jalousien - Up, Stop, Down, Position Fenster - Sensor open Tür - Sensor open Verschluss - Türschloss SET/ACTUAL/OPEN Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/False Tastensensor - analog Taste Thermostat - Aktuelle Raumtemperatur, Setpoint, etc. Klimaanlage - Buttons zur Steuerung der Klimaanlage im unteren Bereich Temperatur - Anzeige von Temperatur - Datenpunkten, analog Info Feuchtigkeit - Anzeige von Humidity - Datenpunkten, analog Info Medien - Steuerung von Alexa - Über Alias-Manager im Verzeichnis Player automatisch anlegen (Geräte-Manager funktioniert nicht) Wettervorhersage - Aktuelle Außen-Temperatur (Temp) und aktuelles AccuWeather-Icon (Icon) für Screensaver Interne Sonoff-Sensoren (über Tasmota): ESP-Temperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden --> SetOption146 1 Temperatur - Raumtemperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden (!!! Achtung: der interne Sonoff-Sensor liefert keine exakten Daten, da das NSPanel-Board und der ESP selbst Hitze produzieren !!! ggf. Offset einplanen oder besser einen externen Sensor über Zigbee etc. verwenden) Timestamp - wird in 0_userdata.0. Zeitpunkt der letzten Sensorübertragung Tasmota-Status0 - (zyklische Ausführung) liefert relevanten Tasmota-Informationen und kann bei Bedarf in "function get_tasmota_status0()" erweitert werden. Daten werden in 0_userdata.0. abgelegt Erforderliche Adapter: AccuWeather: - Bei Nutzung der Wetterfunktionen (und zur Icon-Konvertierung) im Screensaver Alexa2: - Bei Nutzung der dynamischen SpeakerList in der cardMedia Geräte verwalten - Für Erstellung der Aliase Alias-Manager - !!! ausschließlich für MEDIA-Alias MQTT-Adapter - Für Kommunikation zwischen Skript und Tasmota JavaScript-Adapter Upgrades in Konsole: Tasmota BerryDriver : Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 TFT EU STABLE Version : FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tft --------------------------------------------------------------------------------------- */ let Icons = new IconsSelector(); let timeoutSlider: any; let manually_Update = false; const autoCreateAlias = true; //Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. const weatherAdapterInstance: string = 'accuweather.0.'; //Möglich 'accuweather.0.' oder 'daswetter.0.' const weatherScreensaverTempMinMax: string = 'MinMax'; // Mögliche Werte: 'Min', 'Max' oder 'MinMax' const tasmota_web_admin_user: string = 'admin'; // ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) const tasmota_web_admin_password: string = ''; // setzten, falls "Web Admin Password" in Tasmote vergeben const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) let AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length); const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) let weatherForecast: boolean; // Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original Entity Off const HMIOn: RGB = { red: 3, green: 169, blue: 244 }; // Blau-On const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const scbackgroundInd1: RGB = { red: 255, green: 0, blue: 0}; const scbackgroundInd2: RGB = { red: 121, green: 222, blue: 121}; const scbackgroundInd3: RGB = { red: 255, green: 255, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; let vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- let Test_Licht1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Color Aliase 1', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestRGBLichteinzeln', name: 'RGB-Licht Hex-Color', interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.TestRGBLicht', name: 'RGB-Licht', minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.TestCTmitHUE', name: 'HUE-Licht-CT', minValueBrightness: 0, maxValueBrightness: 70, minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.TestHUELicht', name: 'HUE-Licht-Color', minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; let CardChartExample = <PageChart> { 'type': 'cardChart', 'heading': 'Stromzähler L1+L2+L3', 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.cardChart', yAxis: 'Leistung [kW]', yAxisTicks: [2,4,6,8,10,2,4,6,8,20,2], onColor: Yellow }] }; //Only DEV --> Test let CardLChartExample = <PageChart> { "type": "cardLChart", "heading": "Büro Temperatur", 'items': [<PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Buero.Charts.Temperatur', yAxis: 'Temperatur [°C]', yAxisTicks: [160,170,180,190,200,210,220,230], onColor: Yellow }] }; let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'subPage': false, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, ] }; let Test_Licht2 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Color Aliase 2', 'useColor': true, 'subPage': false, 'items': [ //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) <PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: 'Fensterbank rechts', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: true, colormode: 'xy'}, <PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: 'Farbtemperatur', interpolateColor: true}, ] }; let Test_Funktionen = <PageEntities> { 'type': 'cardEntities', 'heading': 'Sonstige Aliase', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestLautstärke', offColor: MSRed, onColor: MSGreen, name: 'Echo Spot Büro', minValue: 0, maxValue: 100 }, <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur',name: 'Temperatur außen', icon: 'thermometer', onColor: White }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte außen', icon: 'water-percent', unit: '%H', onColor: White }, //<PageItem>{ id: 'alias.0.NSPanel_1.TestInfo', name: 'Windstärke', icon: 'wind-power-outline', offColor: MSRed, onColor: MSGreen, unit: 'bft', minValue: 0, maxValue: 12, interpolateColor: true, useColor: true }, <PageItem>{ id: 'alias.0.NSPanel_1.Ventilator.Fan_1',name: 'Ventilator', icon: 'fan', onColor: On, offColor: HMIOff, modeList: ['Low', 'Medium', 'High', 'Move', 'Sleep', 'Auto', 'Manual']}, ] }; let Buero_Seite_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.Testlampe2', name: 'Filamentlampe', minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true}, <PageItem>{ id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] }; let Fenster_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Fenster und Türen', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestFenster', offColor: MSRed, onColor: MSGreen, name: 'Büro Fenster'}, <PageItem>{ id: 'alias.0.NSPanel_1.Haustuer', offColor: MSRed, onColor: MSGreen, name: 'Haustür'}, <PageItem>{ id: 'alias.0.NSPanel_1.TestBlind', icon: "blinds-horizontal", offColor: White, onColor: Yellow, name: 'Büro', secondRow: 'Hier Text für 2. Zeile'}, <PageItem>{ id: 'alias.0.NSPanel_1.TestDoorlock', offColor: MSRed, onColor: MSGreen, name: 'Türschloss'}, ] }; let Button_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Button Aliase', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTastensensor', name: 'Tastensensor (FFN)'}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.NDR2', icon: 'radio', name: 'Taste (NDR2)', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.TestVentil1', icon: 'valve-open', icon2: 'valve-closed',offColor: MSRed, onColor: MSGreen, name: 'Test-Ventil 1'}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.NDR2', icon: 'alarm-light', name: 'Alert mit Zielseite', offColor: MSGreen, onColor: MSRed, targetPage: 'Abfall', buttonText: 'Popup'}, ] }; let Subpages_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Test Subpages', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: null, targetPage: 'Abfall', onColor: White, name: "Abfallkalender"}, <PageItem>{ navigate: true, id: 'alias.0.NSPanel_1.TestBlind', targetPage: 'WLAN', name: 'Gäste WLAN', onColor: MSGreen, offColor: MSRed }, ] }; //Subpage 1 von Subpages_1 let Abfall = <PageEntities> { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'subPage': true, 'parent': Subpages_1, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event1',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event2',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event3',icon: 'trash-can'}, <PageItem>{ id: 'alias.0.NSPanel_1.Abfall.event4',icon: 'trash-can'} ] }; //Subpage 2 von Subpages_1 let WLAN = <PageQR> { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'subPage': true, 'parent': Subpages_1, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.Guest_Wifi', hidePassword: true }] }; let Buero_Seite_2 = <PageGrid> { 'type': 'cardGrid', 'heading': 'Büro 2', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Schreibtischlampe', name: 'Schreibtisch'}, <PageItem>{ id: 'alias.0.NSPanel_1.Deckenbeleuchtung', name: 'Deckenlampe'}, <PageItem>{ id: 'alias.0.NSPanel_1.TestFenster', offColor: MSRed, onColor: MSGreen, name: 'Büro Fenster'}, <PageItem>{ id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: 'alias.0.NSPanel_1.TestBlind', icon: 'projector-screen', onColor: White, name: 'Beamer', secondRow: 'auch Text'}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'play', onColor: White, name: 'TuneIn'} ] }; let Radiosender = <PageGrid> { 'type': 'cardGrid', 'heading': 'Büro 2', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Countdown', icon: 'timer-outline', name: 'Timer', onColor: White} ] }; let WLED = <PageGrid> { 'type': 'cardGrid', 'heading': 'WLED Stripes WZ', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.On', name: 'Power', icon: 'power', onColor: HMIOn, offColor: HMIOff}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Sync', name: 'Sync', icon: 'sync', onColor: HMIOn, offColor: White}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Presets', icon: 'heart-outline', name: 'Presets', onColor: White, modeList: ['Preset 0', 'Add Preset']}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Colors', icon: 'palette', name: 'Colors', onColor: White, modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' ]}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Effects', icon: 'emoticon-outline', name: 'Effects', onColor: White, modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' ]}, <PageItem>{ id: 'alias.0.NSPanel_1.WLED.Example.Segments', icon: 'layers', name: 'Segments', onColor: White, modeList: ['Segment 0', 'Add Segment']}, ] }; let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true } ] }; // NEW: Neue Definition von Medien-Aliasen // adapterPlayerInstance = alexa2.0. or spotify-premium.0. or sonos.0. or chromecast.0. let Alexa = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXX', speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], //analog alexa2 Music-Provider playList: ['Spotify-Playlist.PartyPlaylist', 'Amazon-Music-Playlist.Mein Discovery Mix', 'My-Library-Playlist.2020', 'My-Library-Playlist.2021', 'TuneIn.Radio Bob Rock', 'TuneIn.NDR2', 'Spotify-Playlist.Sabaton Radio', 'Spotify-Playlist.Rock Party', 'Spotify-Playlist.This Is Nightwish', 'Spotify-Playlist.Metal Christmas'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_253_21', speakerList: ['Buero UG'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; let SpotifyPremium = <PageMedia> { "type": "cardMedia", "heading": "Spotify-Premium", "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['LENOVO-W11-01', 'Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche', 'Echo Spot Buero'], playList: ['PartyPlaylist','Sabaton Radio','Rock Party','This Is Nightwish','Metal Christmas'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; let SqueezeboxRPC = <PageMedia> { 'type': 'cardMedia', 'heading': 'SqueezeboxRPC', 'items': [<PageItem>{ id: 'alias.0.Media.LMS.SqueezePlay', adapterPlayerInstance: 'squeezeboxrpc.0.Players.SqueezePlay.', speakerList: ['SqueezePlay'] }] }; let Buero_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Test Thermostat', 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.Thermostat_Buero', minValue: 50, maxValue: 300 }] }; let Buero_Klimaanlage = <PageThermo> { 'type': 'cardThermo', 'heading': 'Test Klimaanlage', 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.TestKlimaanlage', minValue: 50, maxValue: 250, popupThermoMode1: ['Auto','0','1','2','3'], popupThermoMode2: ['Auto','0','1','2','3','4','5'], popupThermoMode3: ['Auto','Manual','Boost',], popUpThermoName: ['Schwenk-Modus', 'Speed', 'Temperatur'], icon: 'fan', setThermoAlias: ['MODE1','MODE2','MODE3'], setThermoDestTemp2: 'ACTUAL2' }] }; let Buero_Alarm = <PageAlarm > { 'type': 'cardAlarm', 'heading': 'Alarm', 'items': [<PageItem>{ id: 'alias.0.Alarm' }] }; let button1Page = <PageGrid> { 'type': 'cardGrid', 'heading': 'Radio', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Radio.FFN', icon: 'radio', name: 'FFN', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Antenne' , icon: 'radio', name: 'Antenne Nds.', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.NDR2', icon: 'radio', name: 'NDR2', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Spotify', icon: 'spotify', name: 'Party Playlist', onColor: colorSpotify}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Alexa', icon: 'playlist-music', name: 'Playlist 2021', onColor: colorAlexa} ] }; let button2Page = <PageEntities> { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Schreibtischlampe'}, <PageItem>{ id: 'alias.0.NSPanel_1.Deckenbeleuchtung'} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------ /********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Service', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ id: AliasPath + 'autoUpdate', name: 'Auto-Updates' ,icon: 'update', offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', onColor: White, name: 'NSPanel Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Firmware_Info', icon: 'update', onColor: White, name: 'Firmware Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'wrench-outline', onColor: White, name: 'Screensaver'} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Infos', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: 'ESP Temperatur', icon: 'thermometer', unit: '°C', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: 'Uptime', icon: 'timeline-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: 'Wifi-Signal', icon: 'signal-distance-variant', unit: 'dBm', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen = <PageEntities> { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info = <PageEntities> { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; export const config: Config = { panelRecvTopic: 'mqtt.1.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.1.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'fronius.0.powerflow.P_PV', ScreensaverEntityIcon: 'weather-sunny', ScreensaverEntityText: 'PV', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 7100} }, secondScreensaverEntity: { ScreensaverEntity: '0_userdata.0.EigeneDatenpunkte.Fronius.Hausverbrauch', ScreensaverEntityIcon: 'home', ScreensaverEntityText: "Verbr.", ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 50000} }, thirdScreensaverEntity: { ScreensaverEntity: '0_userdata.0.EigeneDatenpunkte.openWB.LadeleistungAktuell', ScreensaverEntityIcon: 'car', ScreensaverEntityText: 'Laden', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 11000} }, fourthScreensaverEntity: { ScreensaverEntity: 'vw-connect.0.WVGZZZE2ZNP025704.status.batteryStatus.currentSOC_pct', ScreensaverEntityIcon: 'battery', ScreensaverEntityText: 'SoC', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 80} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 20, screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. weatherEntity: 'alias.0.Freudental', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: HMIDark, //New Parameter temperatureUnit: '°C', pages: [ Buero_Seite_1, Sonos //Beispiel-Seite ], subPages: [ ], button1Page: button1Page, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: button2Page //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };@mading habe eben nochmal die Seite Buero 1 angepasst mit meinem Rolladen Alias. Das klappt soweit, die Steuerung wird angezeigt (d.h. grundsätzlich funktioniert das Skript), die Pfeile in der Übersicht funktionieren nicht, nach Tippen auf den Eintrag geht es dann. Ich setze hmip broll mit Rolläden ein. Der DP für das hoch/ runter fahren ist Level mit notwendiger Prozentangabe. Es gibt leider kein Up/ Down DP.

-
echt seltsam, im Log steht dass CONTEXT_DESCRIPTION fehlt. Es gibt aber kein Feld im Typ Media. Einmal wurde das Feld mit generiert, ich sehe es auch in den Alias-Objekten bei einem selbt generierten Alias. Füge ich das Feld manuell hinzu, bleibt die Konfigurationsseite für die Alias-Datenpunkte leer.
javascript.0 2023-01-16 09:50:38.153 warn script.js.common.NSPanel: function SendToPanel: Cannot read properties of undefined (reading 'payload') javascript.0 2023-01-16 09:50:38.152 warn script.js.common.NSPanel: function GenerateMediaPage: Cannot read properties of null (reading 'length') javascript.0 2023-01-16 09:50:38.149 warn at processImmediate (node:internal/timers:466:21) javascript.0 2023-01-16 09:50:38.149 warn at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5916:56) javascript.0 2023-01-16 09:50:38.149 warn at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:593:29) javascript.0 2023-01-16 09:50:38.148 warn at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1244:38) javascript.0 2023-01-16 09:50:38.148 warn at Object.<anonymous> (script.js.common.NSPanel:2405:17) javascript.0 2023-01-16 09:50:38.148 warn at HandleMessage (script.js.common.NSPanel:2482:21) javascript.0 2023-01-16 09:50:38.148 warn at HandleButtonEvent (script.js.common.NSPanel:4573:21) javascript.0 2023-01-16 09:50:38.147 warn at GeneratePage (script.js.common.NSPanel:2534:29) javascript.0 2023-01-16 09:50:38.147 warn at GenerateMediaPage (script.js.common.NSPanel:3848:26) javascript.0 2023-01-16 09:50:38.144 warn getState "alias.0.NSPanel.1.Media.PlayerSonos.CONTEXT_DESCRIPTION" not found (3) javascript.0 2023-01-16 09:50:35.581 warn script.js.common.NSPanel: function SendToPanel: Cannot read properties of undefined (reading 'payload') javascript.0 2023-01-16 09:50:35.580 warn script.js.common.NSPanel: function GenerateMediaPage: Cannot read properties of null (reading 'length') javascript.0 2023-01-16 09:50:35.577 warn at processImmediate (node:internal/timers:466:21) javascript.0 2023-01-16 09:50:35.577 warn at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5916:56) javascript.0 2023-01-16 09:50:35.576 warn at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:593:29) javascript.0 2023-01-16 09:50:35.576 warn at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1244:38) javascript.0 2023-01-16 09:50:35.576 warn at Object.<anonymous> (script.js.common.NSPanel:2405:17) javascript.0 2023-01-16 09:50:35.575 warn at HandleMessage (script.js.common.NSPanel:2482:21) javascript.0 2023-01-16 09:50:35.575 warn at HandleButtonEvent (script.js.common.NSPanel:4552:17) javascript.0 2023-01-16 09:50:35.575 warn at GeneratePage (script.js.common.NSPanel:2534:29) javascript.0 2023-01-16 09:50:35.574 warn at GenerateMediaPage (script.js.common.NSPanel:3848:26) javascript.0 2023-01-16 09:50:35.565 warn getState "alias.0.NSPanel.1.Media.PlayerSonos.CONTEXT_DESCRIPTION" not found (3)
-
echt seltsam, im Log steht dass CONTEXT_DESCRIPTION fehlt. Es gibt aber kein Feld im Typ Media. Einmal wurde das Feld mit generiert, ich sehe es auch in den Alias-Objekten bei einem selbt generierten Alias. Füge ich das Feld manuell hinzu, bleibt die Konfigurationsseite für die Alias-Datenpunkte leer.
javascript.0 2023-01-16 09:50:38.153 warn script.js.common.NSPanel: function SendToPanel: Cannot read properties of undefined (reading 'payload') javascript.0 2023-01-16 09:50:38.152 warn script.js.common.NSPanel: function GenerateMediaPage: Cannot read properties of null (reading 'length') javascript.0 2023-01-16 09:50:38.149 warn at processImmediate (node:internal/timers:466:21) javascript.0 2023-01-16 09:50:38.149 warn at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5916:56) javascript.0 2023-01-16 09:50:38.149 warn at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:593:29) javascript.0 2023-01-16 09:50:38.148 warn at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1244:38) javascript.0 2023-01-16 09:50:38.148 warn at Object.<anonymous> (script.js.common.NSPanel:2405:17) javascript.0 2023-01-16 09:50:38.148 warn at HandleMessage (script.js.common.NSPanel:2482:21) javascript.0 2023-01-16 09:50:38.148 warn at HandleButtonEvent (script.js.common.NSPanel:4573:21) javascript.0 2023-01-16 09:50:38.147 warn at GeneratePage (script.js.common.NSPanel:2534:29) javascript.0 2023-01-16 09:50:38.147 warn at GenerateMediaPage (script.js.common.NSPanel:3848:26) javascript.0 2023-01-16 09:50:38.144 warn getState "alias.0.NSPanel.1.Media.PlayerSonos.CONTEXT_DESCRIPTION" not found (3) javascript.0 2023-01-16 09:50:35.581 warn script.js.common.NSPanel: function SendToPanel: Cannot read properties of undefined (reading 'payload') javascript.0 2023-01-16 09:50:35.580 warn script.js.common.NSPanel: function GenerateMediaPage: Cannot read properties of null (reading 'length') javascript.0 2023-01-16 09:50:35.577 warn at processImmediate (node:internal/timers:466:21) javascript.0 2023-01-16 09:50:35.577 warn at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5916:56) javascript.0 2023-01-16 09:50:35.576 warn at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:593:29) javascript.0 2023-01-16 09:50:35.576 warn at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1244:38) javascript.0 2023-01-16 09:50:35.576 warn at Object.<anonymous> (script.js.common.NSPanel:2405:17) javascript.0 2023-01-16 09:50:35.575 warn at HandleMessage (script.js.common.NSPanel:2482:21) javascript.0 2023-01-16 09:50:35.575 warn at HandleButtonEvent (script.js.common.NSPanel:4552:17) javascript.0 2023-01-16 09:50:35.575 warn at GeneratePage (script.js.common.NSPanel:2534:29) javascript.0 2023-01-16 09:50:35.574 warn at GenerateMediaPage (script.js.common.NSPanel:3848:26) javascript.0 2023-01-16 09:50:35.565 warn getState "alias.0.NSPanel.1.Media.PlayerSonos.CONTEXT_DESCRIPTION" not found (3)
@mading sagte in SONOFF NSPanel mit Lovelace UI:
Füge ich das Feld manuell hinzu, bleibt die Konfigurationsseite für die Alias-Datenpunkte leer.
Welche Version des Geräte-Managers ist installiert? Wenn etwas leer ist, hängt das in der Regel mit der Version 1.1.2 zusammen. Die hat Bugs im Config-Bereich seit dem letzten Update. Wurde bisher leider auch nicht gefixt.
Da muss ein Downgrade des Geräte-Manager-Adapters auf v1.1.1 stattfinden.
EDIT:

mit


Die 1.1.2 hat defekte Konfigurationsseiten
-
@mading habe eben nochmal die Seite Buero 1 angepasst mit meinem Rolladen Alias. Das klappt soweit, die Steuerung wird angezeigt (d.h. grundsätzlich funktioniert das Skript), die Pfeile in der Übersicht funktionieren nicht, nach Tippen auf den Eintrag geht es dann. Ich setze hmip broll mit Rolläden ein. Der DP für das hoch/ runter fahren ist Level mit notwendiger Prozentangabe. Es gibt leider kein Up/ Down DP.

Ich habe den oberen Teil mal weitestgehend von den Beispielen befreit. Wir nähern uns jetzt mal langsam und Stück für Stück der Situation...
nicht alles auf einmal. Lösche mal bitte den kompletten Ordner...
0_userdata.0.NSPanel.1und
alias.0.NSPanel.1Zunächst einmal sieht der Screensaver für mich schon sehr gut aus. Die Büro-Seite hast du ja bereits "nachdem du sie gesendet" hast erfolgreich eingebunden. Das neue pageItem für das Rollo habe ich jetzt natürlich nicht im Code (musst du nochmal hineinkopieren)
/*----------------------------------------------------------------------- TypeScript v3.8.3 zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar/@Sternmiere/@Britzelpuf - abgestimmt auf TFT 48 / v3.8.3 / BerryDriver 8 / Tasmota 12.3.1 @joBr99 Projekt: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker NsPanelTs.ts (dieses TypeScript in ioBroker) Stable: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts icon_mapping.ts: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts (TypeScript muss in global liegen) ioBroker-Unterstützung: https://forum.iobroker.net/topic/50888/sonoff-nspanel WIKI zu diesem Projekt unter: https://github.com/joBr99/nspanel-lovelace-ui/wiki (siehe Sidebar) Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html ******************************************************************************* Achtung Änderung des Sonoff ESP-Temperatursensors !!! Bitte "SetOption146 1" in der Tasmota-Console ausführen !!! ******************************************************************************* In bestimmten Situationen kommt es vor, dass sich das Panel mit FlashNextion unter Tasmota > 12.2.0 nicht flashen lässt. Für den Fall ein Tasmota Dowengrade durchführen und FlashNextion wiederholen. ******************************************************************************* ReleaseNotes: Bugfixes und Erweiterungen: - cardQR (für Gäste WLAN) - cardThermo (Neues Design für Alias Thermostat und zusätzlich für Alias Klimaanlage) - 08.05.2022 - v2.9.0 - Menüpfeile bei HardwareButtons (button1Page; button2Page) mit Navigation auf Page 0 - 08.05.2022 - v2.9.0 - Standard-Brightness über neuen Parameter active einstellbar (Test mit 2.9.3) - 08.05.2022 - v2.9.0 - Schalter (Licht, Dimmer, Hue, etc) in cardGrid lassen sich wieder schalten - 14.06.2022 - v2.9.0 - Aktion auf Submenüs schaltet unmittelbar auf vorheriges Mainmenu (Many thanks to Grrzzz) - 14.06.2022 - v2.9.0 - Menü-Pfeile in Subpages (z.B. card QR, cardMedia, etc) (Many thanks to Grrzzz) - 15.06.2022 - v3.0.0 - Date/Time im Screensaver auf Basis localString (de-DE/en-EN/nl-NL/etc.) - 16.06.2022 - v3.0.0 - Multilingual - config.locale (en-EN, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.) - 16.06.2022 - v3.0.0 - Bugfix by Grrzzz - Subpages - 18.06.2022 - v3.1.0 - Längere Textfelder in cardEntities - 18.06.2022 - V3.1.0 - Detail-Page Lights/Shutter hat neuen Parameter "id" - 19.06.2022 - v3.1.0 - Bugfix toLocalTimeString in en-EN/en-US - 19.06.2022 - v3.1.0 - Fehler in findLocale abgefangen - 19.06.2022 - v3.1.0 - Umstellung auf "Home Assistant" Sprachfile - 19.06.2022 - v3.1.0 - Alias "light" und "socket" haben optionalen Parameter icon2 für negative Zustände - 29.06.2022 - v3.1.1 - Bugfix Github #286 (Active Page) + Bugfix pageThermo, pageMedia, pageAlarm as first Page - 25.08.2022 - v3.1.0 - Code-Verbesserungen (klein0r) - 26.08.2022 - v3.2.0 - pageItem mit CIE (XY) Parameter für ColorWheel (Steuerung für z.B Deconz-Farben bei denen Hue nicht greift) - 28.08.2022 - v3.2.0 - Wechsel zwischen Weather-Forecast und eigenen Datenpunkten im Screensaver (minütlich) - 28.08.2022 - v3.2.0 - Bugfix für 3.2.0 in GenerateDetailPage: Color-Language nicht über findLocales, da nicht in Sprachfile enthalten - 29.08.2022 - v3.3.0 - Upgrade TFT 40 - 29.08.2022 - v3.3.1 - Upgrade TFT 41 - 04.09.2022 - v3.3.1 - Überarbeitung und BugFix für cardAlarm - 13.09.2022 - v3.3.1.3 BugFix Screensaver Toggle - 13.09.2022 - v3.3.1.3 Überarbeitung und BugFix und Refresh Features für cardMedia (Breaking Changes) - 13.09.2022 - v3.3.1.3 Hinzufügen von SpotifyPremium, Sonos und Chromecast (Google home) zur cardMedia-Logik - 15.09.2022 - V3.4.0 - BugFix Dimmode - 15.09.2022 - v3.4.0 Upgrade TFT 42 - 15.09.2022 - V3.4.0 - Colormode für Screensaver + AutoColor WeatherForecast - 16.09.2022 - v3.4.0.1 Visualisierung der Relay Zustände (MRIcons) im Screensaver + Bugfix Screensaver MRIcon2 - 17.09.2022 - v3.4.0.2 Bugfix for screensaver icons with scaled colors - 17.09.2022 - v3.4.0.3 Bugfix bNext / bPrev by joBr99 - 18.09.2022 - v3.4.0.4 Add On/Off Colors in config.mrIcon1ScreensaverEntity and config.mrIcon2ScreensaverEntity - 19.09.2022 - v3.4.0.5 Add Mode to cardThermo (Alias Thermostat) - 03.10.2022 - v3.4.0.6 Add 5 Entities in US Panel Version to cardEntities - 03.10.2022 - v3.4.0.6 Fix screenSaverDoubleClick - 03.10.2022 - v3.4.0.6 Add cardPower (experimental) - 05.10.2022 - v3.4.0.6 Add sueezeboxrpc to cardMedia - 07.10.2022 - v3.4.0.6 Time-configurable change for screensaver icons - 07.10.2022 - v3.5.0 Upgrade TFT 43 - 07.10.2022 - v3.5.0 Add Backgroundcolor to Pages - 08.10.2022 - v3.5.0 Add Tilt-Slider and TILT_Fucntions (Open/Stop/Close) to Blinds/Cover/Shutter popUp - 12.10.2022 - v3.5.0 Add PageNavigation via Datapoint - 25.10.2022 - v3.5.0 Add New Parameters to popUpNotify / Layout 2 - 26.10.2022 - v3.5.0.1 Fix Thermostat for tado Support (by Sternmiere) - 27.10.2022 - v3.5.0.1 Add VirtualDevice Gate - 27.10.2022 - v3.5.0.2 Applied Boy Scout Rule (Fixed some typos, changed var to let, fixed min/max colorTemp Bug) - 30.10.2022 - v3.5.0.3 Fixed Media Play/Pause icon for alexa (and others) devices - 31.10.2022 - v3.5.0.4 Reengineering Media Subscriptions - 02.11.2022 - v3.5.0.5 Page navigation continues with page 0 from the last page - 04.11.2022 - v3.5.0.5 Create Auto-Alias for Service Pages - 07.11.2022 - v3.5.0.5 Create Auto-Alias for Alexa2, Spotify-Premium, Sonos - 08.11.2022 - v3.5.0.5 Create Auto-Alias for Wheather-Forcast (Screensaver Big-Icon) - 07.10.2022 - v3.6.0 Upgrade TFT 45 - 09.11.2022 - v3.6.0 Add new Alias-DeviceTyp cie (control colors with XY) - 16.11.2022 - v3.6.0 Control Relay 1 + 2 via Datapoints - 17.11.2022 - v3.6.0 Add Datapoint to Control Screensaver-Dimmode - 17.11.2022 - v3.6.0 Change to Page after bExit - 18.11.2022 - v3.6.0 Add cardChart by fumanchi (only on DEV) - 24.11.2022 - v3.6.0 Add Background Color Switch via DP - 26.11.2022 - v3.6.0 Add cardMedia Colors - 26.11.2022 - v3.6.0 Add cardThermostat Popup - 28.11.2022 - v3.6.0.1 Bugfix in bExit - 29.11.2022 - v3.6.0.2 Update Berry Version 6 - 30.11.2022 - v3.6.0.3 Bugfix string/number compare current BerryDriver (DP as string) - 05.12.2022 - v3.6.0.4 Add bHome to Navigation - 05.12.2022 - v3.6.0.4 Add changeable Center-Icon in cardPower with Color and Value - 08.12.2022 - v3.6.0.4 Bugfix - Use MRIcons in Screensaver with null - 13.12.2022 - v3.6.0.4 Add Sensor-Values to cardGrid - 13.12.2022 - v3.6.0.4 Hotfix - Update screensaver temperature without weather forecast - 14.12.2022 - v3.7.0 Move Config "active" to DP activeBrightness and add DP activeDimmodeBrightness - 19.12.2022 - v3.7.0 Change weather icons for exceptional (window-close) - 19.12.2022 - v3.7.0 Add DasWetter / Add DasWetter in create AutoAlias / Const MinMax - 19.11.2022 - v3.7.0 Add cardChart on PROD (implemented but working with v3.7.0 --> next TFT) - 10.12.2022 - v3.7.0 Add Shuffle to Media Player - 10.12.2022 - v3.7.0 Remove Old Speakerlist and Add 5 GridCard Control PageItems - 10.12.2022 - v3.7.0 Add In_Sel PopUp to cardMedia - 15.12.2022 - v3.7.0 Add alternate MRIcon Size - 20.12.2022 - v3.7.0 Add popUpTimer / New ALIAS Type level.timer - 21.12.2022 - v3.7.0 Add Fan / New ALIAS Type level.mode.fan - 22.12.2022 - v3.7.0 Add InSel - InputSelector with Alias Type buttonSensor (DP .VALUE) - 23.10.2022 - v3.7.0 Upgrade TFT 46 - 28.12.2022 - v3.7.3.0 Hotfix - bUp case - 28.12.2022 - v3.7.3.0 Update Berry Version 8 - 29.12.2022 - v3.7.3.1 Hotfix - us-p - DateString - Use long/short Weekday and long/short Month - 29.12.2022 - v3.7.3.2 Add pageItem.id to Submenu; New Parameter targetPage by TT-TOM / @tt-tom17 - 30.12.2022 - v3.8.0 Add New HMI-Navi - 01.01.2023 - v3.8.0 Add Tasmota "Web Admin Password" - 02.01.2023 - v3.8.0 Add Navigation bSubPrev and bSubNext and Subpages for bHome - 03.01.2023 - v3.8.0 Bugfix for cardThermostat - Payload (Minor) - 04.01.2023 - v3.8.0 Add Volumio-Player to cardMedia by @egal - 05.01.2023 - v3.8.0 Upgrade TFT 47 - 06.01.2023 - v3.8.0 Add Volumio Tracklist by @egal - 06.01.2023 - v3.8.1 HMI-Hotfix - 06.01.2023 - v3.8.2 Add globalTracklist for every Volumio-Player by @egal - 07.01.2023 - v3.8.3 Upgrade TFT 48 - 08.01.2023 - v3.8.3 Add cardLChart for Line diagrams - 09.01.2023 - v3.8.3 Add new monobutton Functions by @ronny130286 - 10.01.2023 - v3.8.3 Add Repeat-Button and external Tracklists/Queues to Volumio Media-Player by @egal - 11.01.2023 - v3.8.3 Add configurable navigation buttons by @ravenst0ne (v3.8.1.1) - 11.01.2023 - v3.8.3 Add Char"€" to HMI - 11.01.2023 - v3.8.3 Fix Switch-Off for Color Lights ***************************************************************************************************************** * Falls Aliase durch das Skript erstellt werden sollen, muss in der JavaScript Instanz "setObect" gesetzt sein! * ***************************************************************************************************************** Wenn Rule definiert, dann können die Hardware-Tasten ebenfalls für Seitensteuerung (dann nicht mehr als Relais) genutzt werden Tasmota Konsole: Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endon Rule2 1 (Rule aktivieren) Rule2 0 (Rule deaktivieren) Mögliche Seiten-Ansichten: screensaver Page - wird nach definiertem Zeitraum (config) mit Dimm-Modus aktiv (Uhrzeit, Datum, Aktuelle Temperatur mit Symbol) (die 4 kleineren Icons können als Wetter-Vorschau + 4Tage (Symbol + Höchsttemperatur) oder zur Anzeige definierter Infos konfiguriert werden) cardEntities Page - 4 vertikale angeordnete Steuerelemente - auch als Subpage cardGrid Page - 6 horizontal angeordnete Steuerelemente in 2 Reihen a 3 Steuerelemente - auch als Subpage cardThermo Page - Thermostat mit Solltemperatur, Isttemperatur, Mode - Weitere Eigenschaften können im Alias definiert werden cardMedia Page - Mediaplayer - Ausnahme: Alias sollte mit Alias-Manager automatisch über Alexa-Verzeichnis Player angelegt werden cardAlarm Page - Alarmseite mit Zustand und Tastenfeld cardPower Page - Energiefluss Popup-Pages: popupLight Page - in Abhängigkeit zum gewählten Alias werden "Helligkeit", "Farbtemperatur" und "Farbauswahl" bereitgestellt popupShutter Page - die Shutter-Position (Rollo, Jalousie, Markise, Leinwand, etc.) kann über einen Slider verändert werden. popupNotify Page - Info - Seite mit Headline Text und Buttons - Intern für manuelle Updates / Extern zur Befüllung von Datenpunkten unter 0_userdata screensaver Notify - Über zwei externe Datenpunkte in 0_userdata können "Headline" und "Text" an den Screensaver zur Info gesendet werden Mögliche Aliase: (Vorzugsweise mit ioBroker-Adapter "Geräte verwalten" konfigurieren, da SET, GET, ACTUAL, etc. verwendet werden) Info - Werte aus Datenpunkt Schieberegler - Slider numerische Werte (SET/ACTUAL) Lautstärke - Volume (SET/ACTUAL) und MUTE Lautstärke-Gruppe - analog Lautstärke Licht - An/Aus (Schalter) Steckdose - An/Aus (Schalter) Dimmer - An/Aus, Brightness Farbtemperatur - An/Aus, Farbtemperatur und Brightness HUE-Licht - Zum Schalten von Color-Leuchtmitteln über HUE-Wert, Brightness, Farbtemperatur, An/Aus (HUE kann auch fehlen) RGB-Licht - RGB-Leuchtmitteln/Stripes welche Rot/Grün/ und Blau separat benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur RGB-Licht-einzeln - RGB-Leuchtmitteln/Stripes welche HEX-Farbwerte benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur Jalousien - Up, Stop, Down, Position Fenster - Sensor open Tür - Sensor open Verschluss - Türschloss SET/ACTUAL/OPEN Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/False Tastensensor - analog Taste Thermostat - Aktuelle Raumtemperatur, Setpoint, etc. Klimaanlage - Buttons zur Steuerung der Klimaanlage im unteren Bereich Temperatur - Anzeige von Temperatur - Datenpunkten, analog Info Feuchtigkeit - Anzeige von Humidity - Datenpunkten, analog Info Medien - Steuerung von Alexa - Über Alias-Manager im Verzeichnis Player automatisch anlegen (Geräte-Manager funktioniert nicht) Wettervorhersage - Aktuelle Außen-Temperatur (Temp) und aktuelles AccuWeather-Icon (Icon) für Screensaver Interne Sonoff-Sensoren (über Tasmota): ESP-Temperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden --> SetOption146 1 Temperatur - Raumtemperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden (!!! Achtung: der interne Sonoff-Sensor liefert keine exakten Daten, da das NSPanel-Board und der ESP selbst Hitze produzieren !!! ggf. Offset einplanen oder besser einen externen Sensor über Zigbee etc. verwenden) Timestamp - wird in 0_userdata.0. Zeitpunkt der letzten Sensorübertragung Tasmota-Status0 - (zyklische Ausführung) liefert relevanten Tasmota-Informationen und kann bei Bedarf in "function get_tasmota_status0()" erweitert werden. Daten werden in 0_userdata.0. abgelegt Erforderliche Adapter: AccuWeather: - Bei Nutzung der Wetterfunktionen (und zur Icon-Konvertierung) im Screensaver Alexa2: - Bei Nutzung der dynamischen SpeakerList in der cardMedia Geräte verwalten - Für Erstellung der Aliase Alias-Manager - !!! ausschließlich für MEDIA-Alias MQTT-Adapter - Für Kommunikation zwischen Skript und Tasmota JavaScript-Adapter Upgrades in Konsole: Tasmota BerryDriver : Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 TFT EU STABLE Version : FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tft --------------------------------------------------------------------------------------- */ let Icons = new IconsSelector(); let timeoutSlider: any; let manually_Update = false; const autoCreateAlias = true; //Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. const weatherAdapterInstance: string = 'accuweather.0.'; //Möglich 'accuweather.0.' oder 'daswetter.0.' const weatherScreensaverTempMinMax: string = 'MinMax'; // Mögliche Werte: 'Min', 'Max' oder 'MinMax' const tasmota_web_admin_user: string = 'admin'; // ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) const tasmota_web_admin_password: string = ''; // setzten, falls "Web Admin Password" in Tasmote vergeben const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) let AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length); const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) let weatherForecast: boolean; // Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original Entity Off const HMIOn: RGB = { red: 3, green: 169, blue: 244 }; // Blau-On const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const scbackgroundInd1: RGB = { red: 255, green: 0, blue: 0}; const scbackgroundInd2: RGB = { red: 121, green: 222, blue: 121}; const scbackgroundInd3: RGB = { red: 255, green: 255, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; let vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- let Buero_Seite_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ ] }; let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_253_21', speakerList: ['Buero UG'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------ /********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Service', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ id: AliasPath + 'autoUpdate', name: 'Auto-Updates' ,icon: 'update', offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', onColor: White, name: 'NSPanel Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Firmware_Info', icon: 'update', onColor: White, name: 'Firmware Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'wrench-outline', onColor: White, name: 'Screensaver'} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Infos', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: 'ESP Temperatur', icon: 'thermometer', unit: '°C', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: 'Uptime', icon: 'timeline-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: 'Wifi-Signal', icon: 'signal-distance-variant', unit: 'dBm', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen = <PageEntities> { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info = <PageEntities> { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; export const config: Config = { panelRecvTopic: 'mqtt.1.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.1.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'fronius.0.powerflow.P_PV', ScreensaverEntityIcon: 'weather-sunny', ScreensaverEntityText: 'PV', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 7100} }, secondScreensaverEntity: { ScreensaverEntity: '0_userdata.0.EigeneDatenpunkte.Fronius.Hausverbrauch', ScreensaverEntityIcon: 'home', ScreensaverEntityText: "Verbr.", ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 50000} }, thirdScreensaverEntity: { ScreensaverEntity: '0_userdata.0.EigeneDatenpunkte.openWB.LadeleistungAktuell', ScreensaverEntityIcon: 'car', ScreensaverEntityText: 'Laden', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 11000} }, fourthScreensaverEntity: { ScreensaverEntity: 'vw-connect.0.WVGZZZE2ZNP025704.status.batteryStatus.currentSOC_pct', ScreensaverEntityIcon: 'battery', ScreensaverEntityText: 'SoC', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 80} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 20, screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. weatherEntity: 'alias.0.Freudental', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: HMIDark, //New Parameter temperatureUnit: '°C', pages: [ Buero_Seite_1, Sonos, //Beispiel-Seite Service //Auto-Alias Service Page ], subPages: [ NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info, //Auto-Alias Service Page ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };Diesen Script-Teil nach dem Löschen der beiden Ordner austauschen und dein neues Rollo einfügen. Dann Script starten (2 Mal, da ja wieder Datenpunkte angelegt werden)
Der Media-Alias, den du mir gesendet hast, ist nicht vom TS-Script und wird auch nicht funktionieren. Du hast bestimmt den Alias nachträglich nochmal anders erstellt, denn ein
alias.0.NSPanel.1.Media.PlayerSonosmit CONNECTED und DURATION oder ELAPSED wird definitiv nicht angelegt.Der müsste so aussehen wenn automatisch erstellt:

Dann habe ich die Service-Seiten wieder eingefügt. Die sollten, wenn die Ordner neu aufgebaut sollten ebenfalls funktionieren.
Wenn erledigt, bitte kurze Rückmeldung, was funktioniert!!!
Alles andere kommt danach...
-
Ich habe den oberen Teil mal weitestgehend von den Beispielen befreit. Wir nähern uns jetzt mal langsam und Stück für Stück der Situation...
nicht alles auf einmal. Lösche mal bitte den kompletten Ordner...
0_userdata.0.NSPanel.1und
alias.0.NSPanel.1Zunächst einmal sieht der Screensaver für mich schon sehr gut aus. Die Büro-Seite hast du ja bereits "nachdem du sie gesendet" hast erfolgreich eingebunden. Das neue pageItem für das Rollo habe ich jetzt natürlich nicht im Code (musst du nochmal hineinkopieren)
/*----------------------------------------------------------------------- TypeScript v3.8.3 zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar/@Sternmiere/@Britzelpuf - abgestimmt auf TFT 48 / v3.8.3 / BerryDriver 8 / Tasmota 12.3.1 @joBr99 Projekt: https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker NsPanelTs.ts (dieses TypeScript in ioBroker) Stable: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts icon_mapping.ts: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/icon_mapping.ts (TypeScript muss in global liegen) ioBroker-Unterstützung: https://forum.iobroker.net/topic/50888/sonoff-nspanel WIKI zu diesem Projekt unter: https://github.com/joBr99/nspanel-lovelace-ui/wiki (siehe Sidebar) Icons unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html ******************************************************************************* Achtung Änderung des Sonoff ESP-Temperatursensors !!! Bitte "SetOption146 1" in der Tasmota-Console ausführen !!! ******************************************************************************* In bestimmten Situationen kommt es vor, dass sich das Panel mit FlashNextion unter Tasmota > 12.2.0 nicht flashen lässt. Für den Fall ein Tasmota Dowengrade durchführen und FlashNextion wiederholen. ******************************************************************************* ReleaseNotes: Bugfixes und Erweiterungen: - cardQR (für Gäste WLAN) - cardThermo (Neues Design für Alias Thermostat und zusätzlich für Alias Klimaanlage) - 08.05.2022 - v2.9.0 - Menüpfeile bei HardwareButtons (button1Page; button2Page) mit Navigation auf Page 0 - 08.05.2022 - v2.9.0 - Standard-Brightness über neuen Parameter active einstellbar (Test mit 2.9.3) - 08.05.2022 - v2.9.0 - Schalter (Licht, Dimmer, Hue, etc) in cardGrid lassen sich wieder schalten - 14.06.2022 - v2.9.0 - Aktion auf Submenüs schaltet unmittelbar auf vorheriges Mainmenu (Many thanks to Grrzzz) - 14.06.2022 - v2.9.0 - Menü-Pfeile in Subpages (z.B. card QR, cardMedia, etc) (Many thanks to Grrzzz) - 15.06.2022 - v3.0.0 - Date/Time im Screensaver auf Basis localString (de-DE/en-EN/nl-NL/etc.) - 16.06.2022 - v3.0.0 - Multilingual - config.locale (en-EN, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc.) - 16.06.2022 - v3.0.0 - Bugfix by Grrzzz - Subpages - 18.06.2022 - v3.1.0 - Längere Textfelder in cardEntities - 18.06.2022 - V3.1.0 - Detail-Page Lights/Shutter hat neuen Parameter "id" - 19.06.2022 - v3.1.0 - Bugfix toLocalTimeString in en-EN/en-US - 19.06.2022 - v3.1.0 - Fehler in findLocale abgefangen - 19.06.2022 - v3.1.0 - Umstellung auf "Home Assistant" Sprachfile - 19.06.2022 - v3.1.0 - Alias "light" und "socket" haben optionalen Parameter icon2 für negative Zustände - 29.06.2022 - v3.1.1 - Bugfix Github #286 (Active Page) + Bugfix pageThermo, pageMedia, pageAlarm as first Page - 25.08.2022 - v3.1.0 - Code-Verbesserungen (klein0r) - 26.08.2022 - v3.2.0 - pageItem mit CIE (XY) Parameter für ColorWheel (Steuerung für z.B Deconz-Farben bei denen Hue nicht greift) - 28.08.2022 - v3.2.0 - Wechsel zwischen Weather-Forecast und eigenen Datenpunkten im Screensaver (minütlich) - 28.08.2022 - v3.2.0 - Bugfix für 3.2.0 in GenerateDetailPage: Color-Language nicht über findLocales, da nicht in Sprachfile enthalten - 29.08.2022 - v3.3.0 - Upgrade TFT 40 - 29.08.2022 - v3.3.1 - Upgrade TFT 41 - 04.09.2022 - v3.3.1 - Überarbeitung und BugFix für cardAlarm - 13.09.2022 - v3.3.1.3 BugFix Screensaver Toggle - 13.09.2022 - v3.3.1.3 Überarbeitung und BugFix und Refresh Features für cardMedia (Breaking Changes) - 13.09.2022 - v3.3.1.3 Hinzufügen von SpotifyPremium, Sonos und Chromecast (Google home) zur cardMedia-Logik - 15.09.2022 - V3.4.0 - BugFix Dimmode - 15.09.2022 - v3.4.0 Upgrade TFT 42 - 15.09.2022 - V3.4.0 - Colormode für Screensaver + AutoColor WeatherForecast - 16.09.2022 - v3.4.0.1 Visualisierung der Relay Zustände (MRIcons) im Screensaver + Bugfix Screensaver MRIcon2 - 17.09.2022 - v3.4.0.2 Bugfix for screensaver icons with scaled colors - 17.09.2022 - v3.4.0.3 Bugfix bNext / bPrev by joBr99 - 18.09.2022 - v3.4.0.4 Add On/Off Colors in config.mrIcon1ScreensaverEntity and config.mrIcon2ScreensaverEntity - 19.09.2022 - v3.4.0.5 Add Mode to cardThermo (Alias Thermostat) - 03.10.2022 - v3.4.0.6 Add 5 Entities in US Panel Version to cardEntities - 03.10.2022 - v3.4.0.6 Fix screenSaverDoubleClick - 03.10.2022 - v3.4.0.6 Add cardPower (experimental) - 05.10.2022 - v3.4.0.6 Add sueezeboxrpc to cardMedia - 07.10.2022 - v3.4.0.6 Time-configurable change for screensaver icons - 07.10.2022 - v3.5.0 Upgrade TFT 43 - 07.10.2022 - v3.5.0 Add Backgroundcolor to Pages - 08.10.2022 - v3.5.0 Add Tilt-Slider and TILT_Fucntions (Open/Stop/Close) to Blinds/Cover/Shutter popUp - 12.10.2022 - v3.5.0 Add PageNavigation via Datapoint - 25.10.2022 - v3.5.0 Add New Parameters to popUpNotify / Layout 2 - 26.10.2022 - v3.5.0.1 Fix Thermostat for tado Support (by Sternmiere) - 27.10.2022 - v3.5.0.1 Add VirtualDevice Gate - 27.10.2022 - v3.5.0.2 Applied Boy Scout Rule (Fixed some typos, changed var to let, fixed min/max colorTemp Bug) - 30.10.2022 - v3.5.0.3 Fixed Media Play/Pause icon for alexa (and others) devices - 31.10.2022 - v3.5.0.4 Reengineering Media Subscriptions - 02.11.2022 - v3.5.0.5 Page navigation continues with page 0 from the last page - 04.11.2022 - v3.5.0.5 Create Auto-Alias for Service Pages - 07.11.2022 - v3.5.0.5 Create Auto-Alias for Alexa2, Spotify-Premium, Sonos - 08.11.2022 - v3.5.0.5 Create Auto-Alias for Wheather-Forcast (Screensaver Big-Icon) - 07.10.2022 - v3.6.0 Upgrade TFT 45 - 09.11.2022 - v3.6.0 Add new Alias-DeviceTyp cie (control colors with XY) - 16.11.2022 - v3.6.0 Control Relay 1 + 2 via Datapoints - 17.11.2022 - v3.6.0 Add Datapoint to Control Screensaver-Dimmode - 17.11.2022 - v3.6.0 Change to Page after bExit - 18.11.2022 - v3.6.0 Add cardChart by fumanchi (only on DEV) - 24.11.2022 - v3.6.0 Add Background Color Switch via DP - 26.11.2022 - v3.6.0 Add cardMedia Colors - 26.11.2022 - v3.6.0 Add cardThermostat Popup - 28.11.2022 - v3.6.0.1 Bugfix in bExit - 29.11.2022 - v3.6.0.2 Update Berry Version 6 - 30.11.2022 - v3.6.0.3 Bugfix string/number compare current BerryDriver (DP as string) - 05.12.2022 - v3.6.0.4 Add bHome to Navigation - 05.12.2022 - v3.6.0.4 Add changeable Center-Icon in cardPower with Color and Value - 08.12.2022 - v3.6.0.4 Bugfix - Use MRIcons in Screensaver with null - 13.12.2022 - v3.6.0.4 Add Sensor-Values to cardGrid - 13.12.2022 - v3.6.0.4 Hotfix - Update screensaver temperature without weather forecast - 14.12.2022 - v3.7.0 Move Config "active" to DP activeBrightness and add DP activeDimmodeBrightness - 19.12.2022 - v3.7.0 Change weather icons for exceptional (window-close) - 19.12.2022 - v3.7.0 Add DasWetter / Add DasWetter in create AutoAlias / Const MinMax - 19.11.2022 - v3.7.0 Add cardChart on PROD (implemented but working with v3.7.0 --> next TFT) - 10.12.2022 - v3.7.0 Add Shuffle to Media Player - 10.12.2022 - v3.7.0 Remove Old Speakerlist and Add 5 GridCard Control PageItems - 10.12.2022 - v3.7.0 Add In_Sel PopUp to cardMedia - 15.12.2022 - v3.7.0 Add alternate MRIcon Size - 20.12.2022 - v3.7.0 Add popUpTimer / New ALIAS Type level.timer - 21.12.2022 - v3.7.0 Add Fan / New ALIAS Type level.mode.fan - 22.12.2022 - v3.7.0 Add InSel - InputSelector with Alias Type buttonSensor (DP .VALUE) - 23.10.2022 - v3.7.0 Upgrade TFT 46 - 28.12.2022 - v3.7.3.0 Hotfix - bUp case - 28.12.2022 - v3.7.3.0 Update Berry Version 8 - 29.12.2022 - v3.7.3.1 Hotfix - us-p - DateString - Use long/short Weekday and long/short Month - 29.12.2022 - v3.7.3.2 Add pageItem.id to Submenu; New Parameter targetPage by TT-TOM / @tt-tom17 - 30.12.2022 - v3.8.0 Add New HMI-Navi - 01.01.2023 - v3.8.0 Add Tasmota "Web Admin Password" - 02.01.2023 - v3.8.0 Add Navigation bSubPrev and bSubNext and Subpages for bHome - 03.01.2023 - v3.8.0 Bugfix for cardThermostat - Payload (Minor) - 04.01.2023 - v3.8.0 Add Volumio-Player to cardMedia by @egal - 05.01.2023 - v3.8.0 Upgrade TFT 47 - 06.01.2023 - v3.8.0 Add Volumio Tracklist by @egal - 06.01.2023 - v3.8.1 HMI-Hotfix - 06.01.2023 - v3.8.2 Add globalTracklist for every Volumio-Player by @egal - 07.01.2023 - v3.8.3 Upgrade TFT 48 - 08.01.2023 - v3.8.3 Add cardLChart for Line diagrams - 09.01.2023 - v3.8.3 Add new monobutton Functions by @ronny130286 - 10.01.2023 - v3.8.3 Add Repeat-Button and external Tracklists/Queues to Volumio Media-Player by @egal - 11.01.2023 - v3.8.3 Add configurable navigation buttons by @ravenst0ne (v3.8.1.1) - 11.01.2023 - v3.8.3 Add Char"€" to HMI - 11.01.2023 - v3.8.3 Fix Switch-Off for Color Lights ***************************************************************************************************************** * Falls Aliase durch das Skript erstellt werden sollen, muss in der JavaScript Instanz "setObect" gesetzt sein! * ***************************************************************************************************************** Wenn Rule definiert, dann können die Hardware-Tasten ebenfalls für Seitensteuerung (dann nicht mehr als Relais) genutzt werden Tasmota Konsole: Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endon Rule2 1 (Rule aktivieren) Rule2 0 (Rule deaktivieren) Mögliche Seiten-Ansichten: screensaver Page - wird nach definiertem Zeitraum (config) mit Dimm-Modus aktiv (Uhrzeit, Datum, Aktuelle Temperatur mit Symbol) (die 4 kleineren Icons können als Wetter-Vorschau + 4Tage (Symbol + Höchsttemperatur) oder zur Anzeige definierter Infos konfiguriert werden) cardEntities Page - 4 vertikale angeordnete Steuerelemente - auch als Subpage cardGrid Page - 6 horizontal angeordnete Steuerelemente in 2 Reihen a 3 Steuerelemente - auch als Subpage cardThermo Page - Thermostat mit Solltemperatur, Isttemperatur, Mode - Weitere Eigenschaften können im Alias definiert werden cardMedia Page - Mediaplayer - Ausnahme: Alias sollte mit Alias-Manager automatisch über Alexa-Verzeichnis Player angelegt werden cardAlarm Page - Alarmseite mit Zustand und Tastenfeld cardPower Page - Energiefluss Popup-Pages: popupLight Page - in Abhängigkeit zum gewählten Alias werden "Helligkeit", "Farbtemperatur" und "Farbauswahl" bereitgestellt popupShutter Page - die Shutter-Position (Rollo, Jalousie, Markise, Leinwand, etc.) kann über einen Slider verändert werden. popupNotify Page - Info - Seite mit Headline Text und Buttons - Intern für manuelle Updates / Extern zur Befüllung von Datenpunkten unter 0_userdata screensaver Notify - Über zwei externe Datenpunkte in 0_userdata können "Headline" und "Text" an den Screensaver zur Info gesendet werden Mögliche Aliase: (Vorzugsweise mit ioBroker-Adapter "Geräte verwalten" konfigurieren, da SET, GET, ACTUAL, etc. verwendet werden) Info - Werte aus Datenpunkt Schieberegler - Slider numerische Werte (SET/ACTUAL) Lautstärke - Volume (SET/ACTUAL) und MUTE Lautstärke-Gruppe - analog Lautstärke Licht - An/Aus (Schalter) Steckdose - An/Aus (Schalter) Dimmer - An/Aus, Brightness Farbtemperatur - An/Aus, Farbtemperatur und Brightness HUE-Licht - Zum Schalten von Color-Leuchtmitteln über HUE-Wert, Brightness, Farbtemperatur, An/Aus (HUE kann auch fehlen) RGB-Licht - RGB-Leuchtmitteln/Stripes welche Rot/Grün/ und Blau separat benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur RGB-Licht-einzeln - RGB-Leuchtmitteln/Stripes welche HEX-Farbwerte benötigen (Tasmota, WifiLight, etc.) + Brightness, Farbtemperatur Jalousien - Up, Stop, Down, Position Fenster - Sensor open Tür - Sensor open Verschluss - Türschloss SET/ACTUAL/OPEN Taste - Für Szenen oder Radiosender, etc. --> Nur Funktionsaufruf - Kein Taster wie MonoButton - True/False Tastensensor - analog Taste Thermostat - Aktuelle Raumtemperatur, Setpoint, etc. Klimaanlage - Buttons zur Steuerung der Klimaanlage im unteren Bereich Temperatur - Anzeige von Temperatur - Datenpunkten, analog Info Feuchtigkeit - Anzeige von Humidity - Datenpunkten, analog Info Medien - Steuerung von Alexa - Über Alias-Manager im Verzeichnis Player automatisch anlegen (Geräte-Manager funktioniert nicht) Wettervorhersage - Aktuelle Außen-Temperatur (Temp) und aktuelles AccuWeather-Icon (Icon) für Screensaver Interne Sonoff-Sensoren (über Tasmota): ESP-Temperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden --> SetOption146 1 Temperatur - Raumtemperatur - wird in 0_userdata.0. abgelegt, kann als Alias importiert werden (!!! Achtung: der interne Sonoff-Sensor liefert keine exakten Daten, da das NSPanel-Board und der ESP selbst Hitze produzieren !!! ggf. Offset einplanen oder besser einen externen Sensor über Zigbee etc. verwenden) Timestamp - wird in 0_userdata.0. Zeitpunkt der letzten Sensorübertragung Tasmota-Status0 - (zyklische Ausführung) liefert relevanten Tasmota-Informationen und kann bei Bedarf in "function get_tasmota_status0()" erweitert werden. Daten werden in 0_userdata.0. abgelegt Erforderliche Adapter: AccuWeather: - Bei Nutzung der Wetterfunktionen (und zur Icon-Konvertierung) im Screensaver Alexa2: - Bei Nutzung der dynamischen SpeakerList in der cardMedia Geräte verwalten - Für Erstellung der Aliase Alias-Manager - !!! ausschließlich für MEDIA-Alias MQTT-Adapter - Für Kommunikation zwischen Skript und Tasmota JavaScript-Adapter Upgrades in Konsole: Tasmota BerryDriver : Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 TFT EU STABLE Version : FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.8.3.tft --------------------------------------------------------------------------------------- */ let Icons = new IconsSelector(); let timeoutSlider: any; let manually_Update = false; const autoCreateAlias = true; //Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. const weatherAdapterInstance: string = 'accuweather.0.'; //Möglich 'accuweather.0.' oder 'daswetter.0.' const weatherScreensaverTempMinMax: string = 'MinMax'; // Mögliche Werte: 'Min', 'Max' oder 'MinMax' const tasmota_web_admin_user: string = 'admin'; // ändern, falls der User im Tasmota vor dem Kompilieren umbenannt wurde (Standard Tasmota: admin) const tasmota_web_admin_password: string = ''; // setzten, falls "Web Admin Password" in Tasmote vergeben const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) let AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length); const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) let weatherForecast: boolean; // Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original Entity Off const HMIOn: RGB = { red: 3, green: 169, blue: 244 }; // Blau-On const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const scbackgroundInd1: RGB = { red: 255, green: 0, blue: 0}; const scbackgroundInd2: RGB = { red: 121, green: 222, blue: 121}; const scbackgroundInd3: RGB = { red: 255, green: 255, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; let vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- let Buero_Seite_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ ] }; let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_253_21', speakerList: ['Buero UG'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------ /********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Service', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ id: AliasPath + 'autoUpdate', name: 'Auto-Updates' ,icon: 'update', offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', onColor: White, name: 'NSPanel Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Firmware_Info', icon: 'update', onColor: White, name: 'Firmware Infos'}, <PageItem>{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'wrench-outline', onColor: White, name: 'Screensaver'} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Infos', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: 'ESP Temperatur', icon: 'thermometer', unit: '°C', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: 'Uptime', icon: 'timeline-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: 'Wifi-Signal', icon: 'signal-distance-variant', unit: 'dBm', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen = <PageEntities> { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info = <PageEntities> { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; export const config: Config = { panelRecvTopic: 'mqtt.1.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.1.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'fronius.0.powerflow.P_PV', ScreensaverEntityIcon: 'weather-sunny', ScreensaverEntityText: 'PV', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 7100} }, secondScreensaverEntity: { ScreensaverEntity: '0_userdata.0.EigeneDatenpunkte.Fronius.Hausverbrauch', ScreensaverEntityIcon: 'home', ScreensaverEntityText: "Verbr.", ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 50000} }, thirdScreensaverEntity: { ScreensaverEntity: '0_userdata.0.EigeneDatenpunkte.openWB.LadeleistungAktuell', ScreensaverEntityIcon: 'car', ScreensaverEntityText: 'Laden', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 11000} }, fourthScreensaverEntity: { ScreensaverEntity: 'vw-connect.0.WVGZZZE2ZNP025704.status.batteryStatus.currentSOC_pct', ScreensaverEntityIcon: 'battery', ScreensaverEntityText: 'SoC', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 80} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.1.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 20, screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. weatherEntity: 'alias.0.Freudental', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: HMIDark, //New Parameter temperatureUnit: '°C', pages: [ Buero_Seite_1, Sonos, //Beispiel-Seite Service //Auto-Alias Service Page ], subPages: [ NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info, //Auto-Alias Service Page ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };Diesen Script-Teil nach dem Löschen der beiden Ordner austauschen und dein neues Rollo einfügen. Dann Script starten (2 Mal, da ja wieder Datenpunkte angelegt werden)
Der Media-Alias, den du mir gesendet hast, ist nicht vom TS-Script und wird auch nicht funktionieren. Du hast bestimmt den Alias nachträglich nochmal anders erstellt, denn ein
alias.0.NSPanel.1.Media.PlayerSonosmit CONNECTED und DURATION oder ELAPSED wird definitiv nicht angelegt.Der müsste so aussehen wenn automatisch erstellt:

Dann habe ich die Service-Seiten wieder eingefügt. Die sollten, wenn die Ordner neu aufgebaut sollten ebenfalls funktionieren.
Wenn erledigt, bitte kurze Rückmeldung, was funktioniert!!!
Alles andere kommt danach...
@Armilar danke für deine Hilfe! Ich denke es lag an der buggy devices Version. Nun funktioniert alles (automatisch generiert). Für mich ist das NSPanel erstmal wichtig dass es im Screensaver für mich interessante Werte anzeigt. Schön wäre wenn mehr möglich wären (Uhrzeit/ Datum kleiner) aber OK :)
Die Steuerung des Rolladens funktioniert nur über den Slider, da es denke ich keinen Open/ Close DP gibt, sondern nur "Level". Ist dir dazu schon etwas unter gekommen, wie das elegant gelöst werden kann?

Da es nun funktioniert kann ich weiter testen und es nach Wünschen anpassen.
- TrashSchedule
- PV/ Auto Details
- HW Buttons 1/2 für Rolladen UG Büro hoch/ runter anpassen..
Danke :)
-
@Armilar danke für deine Hilfe! Ich denke es lag an der buggy devices Version. Nun funktioniert alles (automatisch generiert). Für mich ist das NSPanel erstmal wichtig dass es im Screensaver für mich interessante Werte anzeigt. Schön wäre wenn mehr möglich wären (Uhrzeit/ Datum kleiner) aber OK :)
Die Steuerung des Rolladens funktioniert nur über den Slider, da es denke ich keinen Open/ Close DP gibt, sondern nur "Level". Ist dir dazu schon etwas unter gekommen, wie das elegant gelöst werden kann?

Da es nun funktioniert kann ich weiter testen und es nach Wünschen anpassen.
- TrashSchedule
- PV/ Auto Details
- HW Buttons 1/2 für Rolladen UG Büro hoch/ runter anpassen..
Danke :)
Nun funktioniert alles (automatisch generiert)
:+1:
Die Uhrzeit und das Datum lässt sich nicht von der Größe ändern, dass nämlich in der HMI hinterlegt ist. Da hat das TS-Script keinen Einfluss drauf.
Die Steuerung des Rolladens funktioniert nur über den Slider, da es denke ich keinen Open/ Close DP gibt, sondern nur "Level". Ist dir dazu schon etwas unter gekommen, wie das elegant gelöst werden kann?
Ja, es gibt zwei Möglichkeiten.
- Entweder über externes Blockly/Script mit zwei weiteren eigenen Datenpunkten emulieren (Down = Level 0) und (Up = Level 100)
- Über den Alias definieren. Der kann (und jetzt lässt es sich mit der v1.1.1 ja wieder konfigurieren) mit Funktionen beleget werden.
Ich würde die Variante im Alias bevorzugen:
Irgendwo in diesem Thread sind die schonmal im Alias realisiert worden. Ich suche mal nach den PostsEDIT:
https://forum.iobroker.net/post/904405 fortlaufendIn der Konfiguration setzt du ebenfalls den Datenpunkt Level für OPEN und CLOSE
Dann gibt es dieses Funktionszeichen am Ende

Da trägst du für Open val=100 und für CLOSE val=0 ein.
Sollte dass nicht funktionieren, dann so wie @bean machen. Bei ihm läuft es...
-
@tt-tom Hi
Hier die Pages:
pages: [ Licht_Kueche, Sonstiges, //Beispiel-Seite Test_Rollo, //Beispiel-Seite Service, //Auto-Alias Service Page ], subPages: [ Abfall, //Beispiel-Unterseite WLAN, //Beispiel-Unterseite NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info, //Auto-Alias Service Page WLED_Kueche ],LG aus dem Sauerland
-
Hallo @Armilar und die anderen auch,
ich habe mein Panel neu geflasht (Frage von letzter Woche) und auch alles auf neuen Stand gebracht. Da komme ich dann gleich zur nächsten Frage, die aber nur am Rande mit dem Projekt hier zu tun hat, allerdings das ganze stark berührt und ich vielleicht hier passende Tipps bekomme.
Generell komme ich mit dem Panel und den Skripten hier gut zurecht, hatte das ja vor ein paar Monaten schonmal eingerichtet. Da bin dann auch wieder über Aliase gestolpert, die ich deutlich früher gar nicht eingesetzt habe. Klar, wenn mal ein Device getauscht wurde, dann gab es zig Stellen zum Anpassen und so habe ich mir dann noch vor dem NSPanel eine kleine Struktur aufgebaut, die aber noch zu verfeinern ist und da tauchen meine Fragen auch auf.
Ich habe von meinen Devices immer nur die Punkte genommen, die ich für VIS oder Skripte benötige. Namensschema habe ich mein eigenes genommen (Fehler1?), sprich An/aus = on, jede Dimmfunktion = dimmer, position für die Rollos usw.
Damit habe ich es für mich vereinheitlicht, erstellen der Aliase macht schon Arbeit.
Dann kam NSPanel :D und ich habe mich für die Konfiguration natürlich an "dein" Schema gehalten.

Kann ich für das NSPanel Skript auch Aliase außerhalb NSPanel nutzen, sprich nicht unter /alias/0/nspanel/1/Erdgeschoss/Wohnzimmer/Licht.... wie im Beispiel, sondern auch wie bereits vorhanden unter /alias/0/Erdgeschoss/Wohnzimmer....
Dann würde ich ggf. meine Struktur um die fehlenden Werte ergänzen und auf "dein" Schema umstellen. Und ja, das ist leider ein Haufen Arbeit aber ich habe im Laufe der Jahre ganz schön viele Geräte dazu bekommen und ich will es jetzt endlich mal einheitlich haben und noch kann ich es mit einigermaßen Aufwand anpassen. (Mir fehlt auch noch eine Ebene ganz oben, sprich Grundstück/Haus + Schuppen + Garage +....)
-
Hallo @Armilar und die anderen auch,
ich habe mein Panel neu geflasht (Frage von letzter Woche) und auch alles auf neuen Stand gebracht. Da komme ich dann gleich zur nächsten Frage, die aber nur am Rande mit dem Projekt hier zu tun hat, allerdings das ganze stark berührt und ich vielleicht hier passende Tipps bekomme.
Generell komme ich mit dem Panel und den Skripten hier gut zurecht, hatte das ja vor ein paar Monaten schonmal eingerichtet. Da bin dann auch wieder über Aliase gestolpert, die ich deutlich früher gar nicht eingesetzt habe. Klar, wenn mal ein Device getauscht wurde, dann gab es zig Stellen zum Anpassen und so habe ich mir dann noch vor dem NSPanel eine kleine Struktur aufgebaut, die aber noch zu verfeinern ist und da tauchen meine Fragen auch auf.
Ich habe von meinen Devices immer nur die Punkte genommen, die ich für VIS oder Skripte benötige. Namensschema habe ich mein eigenes genommen (Fehler1?), sprich An/aus = on, jede Dimmfunktion = dimmer, position für die Rollos usw.
Damit habe ich es für mich vereinheitlicht, erstellen der Aliase macht schon Arbeit.
Dann kam NSPanel :D und ich habe mich für die Konfiguration natürlich an "dein" Schema gehalten.

Kann ich für das NSPanel Skript auch Aliase außerhalb NSPanel nutzen, sprich nicht unter /alias/0/nspanel/1/Erdgeschoss/Wohnzimmer/Licht.... wie im Beispiel, sondern auch wie bereits vorhanden unter /alias/0/Erdgeschoss/Wohnzimmer....
Dann würde ich ggf. meine Struktur um die fehlenden Werte ergänzen und auf "dein" Schema umstellen. Und ja, das ist leider ein Haufen Arbeit aber ich habe im Laufe der Jahre ganz schön viele Geräte dazu bekommen und ich will es jetzt endlich mal einheitlich haben und noch kann ich es mit einigermaßen Aufwand anpassen. (Mir fehlt auch noch eine Ebene ganz oben, sprich Grundstück/Haus + Schuppen + Garage +....)
Kurz und knapp, ja, die erstellten Aliase kannst du natürlich in VIS und überall wo du sie in Scripten benötigst ebenfalls benutzen.
Stimmt wohl ist ne Menge Arbeit erstmals alle Geräte einzuordnen (Kann ich aktuell auch ein Lied von singen ;-) ) Aber das Ergebnis hat sich echt gelohnt.
Es ist wirklich jeder einzelne Sensor und jeder einzelne Aktor jetzt im Panel. Und das gute ist, ich brauche diesen Seiten-Variablen-Block nur von Panel zu Panel kopieren. Funktioniert dann auch ohne Änderungen.
Ich haben mir ebenfalls noch ein generisches Script geschrieben, was die Indikatoren für z.B. offene Fenster bis auf jedes Level herunterbricht. So kann ich bereits beim Navigieren (an der Farbe des Icons sehen, wo Fenster oder Türen offen stehen.
-
Kurz und knapp, ja, die erstellten Aliase kannst du natürlich in VIS und überall wo du sie in Scripten benötigst ebenfalls benutzen.
Stimmt wohl ist ne Menge Arbeit erstmals alle Geräte einzuordnen (Kann ich aktuell auch ein Lied von singen ;-) ) Aber das Ergebnis hat sich echt gelohnt.
Es ist wirklich jeder einzelne Sensor und jeder einzelne Aktor jetzt im Panel. Und das gute ist, ich brauche diesen Seiten-Variablen-Block nur von Panel zu Panel kopieren. Funktioniert dann auch ohne Änderungen.
Ich haben mir ebenfalls noch ein generisches Script geschrieben, was die Indikatoren für z.B. offene Fenster bis auf jedes Level herunterbricht. So kann ich bereits beim Navigieren (an der Farbe des Icons sehen, wo Fenster oder Türen offen stehen.
@armilar Danke dir.
Dann mache ich mich wohl mal an die Arbeit und packe die nochmal an.
Bei einer Frage habe ich mich aber falsch ausgedrückt oder du mich falsch verstanden, kann ich aber auch eben testen. bzw. einfach ausprobieren: Muss ich für die Aliase im NS Panel Skript deine Struktur verwenden oder kann ich auch eine ebene tiefer gehen? Da kommt bei mir vermutlich der kleine Monk durch, aber wenn ich die Aliase generell anlege, dann würde mich in der Struktur das NSPanel davor stören. Oder anders, wenn ich die Aliase folgendermaßen anlege (/alias/0/Raum/Funktion/x, dann kommt doch das Skript immer noch dran oder liegt das "base dir" im Skript immer unterhalb von /alias/0/nspanel ? Kann ich aber eigentlich auch einfach ausprobieren :smirk: -
@armilar Danke dir.
Dann mache ich mich wohl mal an die Arbeit und packe die nochmal an.
Bei einer Frage habe ich mich aber falsch ausgedrückt oder du mich falsch verstanden, kann ich aber auch eben testen. bzw. einfach ausprobieren: Muss ich für die Aliase im NS Panel Skript deine Struktur verwenden oder kann ich auch eine ebene tiefer gehen? Da kommt bei mir vermutlich der kleine Monk durch, aber wenn ich die Aliase generell anlege, dann würde mich in der Struktur das NSPanel davor stören. Oder anders, wenn ich die Aliase folgendermaßen anlege (/alias/0/Raum/Funktion/x, dann kommt doch das Skript immer noch dran oder liegt das "base dir" im Skript immer unterhalb von /alias/0/nspanel ? Kann ich aber eigentlich auch einfach ausprobieren :smirk:@weisnix27 Das sollte gehen Nutze auch "meine" Struktur. habe auch noch ne menge Arbeit vor mir :face_with_rolling_eyes: habe bis jetzt den Alias Manager benutzt, kam damit besser zurecht, aber seit dem hat sich beim Geräte Adapter auch einiges getan. Muss halt jetzt noch alle umstellen....
-
@weisnix27 Das sollte gehen Nutze auch "meine" Struktur. habe auch noch ne menge Arbeit vor mir :face_with_rolling_eyes: habe bis jetzt den Alias Manager benutzt, kam damit besser zurecht, aber seit dem hat sich beim Geräte Adapter auch einiges getan. Muss halt jetzt noch alle umstellen....
@frank579 Ich habe meine bisher über ein Skript erstellt, allerdings nur mit den von mir benötigten Werten ohne mich an irgendwelche Standards zu halten bei der Benennung. Woher kommen denn die im NSPanel verwendeten? Actual, Set ....
Für das Panel dann mit dem Geräte Adapter...
Das Skript kam aber auch hier irgendwo aus dem Forum, ist aber schon etwas her und ich bin etwas aus dem Thema. Wenig Zeit die letzten Wochen gehabt.... -
@frank579 Ich habe meine bisher über ein Skript erstellt, allerdings nur mit den von mir benötigten Werten ohne mich an irgendwelche Standards zu halten bei der Benennung. Woher kommen denn die im NSPanel verwendeten? Actual, Set ....
Für das Panel dann mit dem Geräte Adapter...
Das Skript kam aber auch hier irgendwo aus dem Forum, ist aber schon etwas her und ich bin etwas aus dem Thema. Wenig Zeit die letzten Wochen gehabt....@weisnix27 Das Panel benötigt die vom Geräte Manager mit Set, Actual usw. daher bin ich gerade Stück für Stück am neu anlegen...
-
@armilar Danke dir.
Dann mache ich mich wohl mal an die Arbeit und packe die nochmal an.
Bei einer Frage habe ich mich aber falsch ausgedrückt oder du mich falsch verstanden, kann ich aber auch eben testen. bzw. einfach ausprobieren: Muss ich für die Aliase im NS Panel Skript deine Struktur verwenden oder kann ich auch eine ebene tiefer gehen? Da kommt bei mir vermutlich der kleine Monk durch, aber wenn ich die Aliase generell anlege, dann würde mich in der Struktur das NSPanel davor stören. Oder anders, wenn ich die Aliase folgendermaßen anlege (/alias/0/Raum/Funktion/x, dann kommt doch das Skript immer noch dran oder liegt das "base dir" im Skript immer unterhalb von /alias/0/nspanel ? Kann ich aber eigentlich auch einfach ausprobieren :smirk:Nee, die von mir ist nur ein Beispiel und geht teilweise auf 5 Level... Da muss jeder seine eigene Struktur bauen...
-
Nee, die von mir ist nur ein Beispiel und geht teilweise auf 5 Level... Da muss jeder seine eigene Struktur bauen...














