NEWS
ESP8266 an ioBroker Adapter über Simple.api
-
auch mit prettyPrint kommt valides JSON heraus. Das hat nur mehr Leerzeichen und Zeilenumbrüche als nötig. `
Ah, und deshalb der Name prettyPrint Hatte schon verglichen und gesehen, daß alle inhaltstragenden und strukturgebenden Elemente gleich zu sein scheinen. Aber ohne prettyPrint schiebt der firefox noch so eine Zwischenschicht mit json Darstellung ein (in meinem vorigen Post war das raw drin). Mit prettyPrint macht er das nicht.Im Alltagsbetrieb mit den ESP32 geht bei mir die Antwort eh ins off, insofern könnte ich meinem Netzwerk die paar Bytes ersparen und auf prettyPrint verzichten.
-
Hallo…
ich habe dank der Anregung durch diesen Threat ein paar Leuchten mit einem Nextion-Display geschaltet.
Schalten tue ich mittels
String url = "/set/"; url += Lights[value]; url += "?value="; url += "true"; client.print(String("GET ") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connection: close\r\n\r\n");Wie kann ich denn jetzt vom Client aus den Status einer Lampe auslesen?
Statt /set/ müsste /getPlainValue/ zwar funktionieren aber sicher nicht mit client.print.
Zumindest kommt bei mir immer das gleiche Ergebnis, egal welchen Zustand die Lampe hat.
danke und Gruß
Carsten
-
Kleines Update:
//Darstellung der "Tasten" aktualisieren void update_buttons() { // Status über WiFi holen WiFiClient client; delay(50); if(!client.connect(host, port)){ return; } //Anforderung zusammenbauen String url = "/getPlainValue/"; url += "Beckhoff.0.EG.Esstisch-Licht.state"; client.print(String("GET ") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connection: close\r\n\r\n"); while(client.connected()){ String line = client.readStringUntil('\n'); if(line=="\r"){ //Serial.println("headers received"); break; } } String line = client.readStringUntil('\n'); if(line=="true"){ btnBulbCeiling.setPic(2); //Bild für "An" zuweisen }else{ btnBulbCeiling.setPic(1); //Bild für "Aus" zuweisen } //Zweiten Button setzen if(!client.connect(host, port)){ return; } url = "/getPlainValue/"; url += "Beckhoff.0.EG.Esszimmer-Licht.state"; client.print(String("GET ") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connection: close\r\n\r\n"); while(client.connected()){ String line = client.readStringUntil('\n'); if(line=="\r"){ //Serial.println("headers received"); break; } } line = client.readStringUntil('\n'); if(line=="true"){ btnBulbDesk.setPic(2); //Bild für "An" zuweisen }else{ btnBulbDesk.setPic(1); //Bild für "Aus" zuweisen } }Jetzt dauert es aber bis zu zwei Sekunden ehe der Status ankommt, daher meine Frage nach Optimierung.
Muss immer "Connection: close\r\n\r\n" an die "Anfrage" angehängt werden?
Das klingt für mich nach unnötigem Auf- und abbau der Verbindung. Allerdings ohne diesen String scheint sich der ESP vollends wegzuhängen.
Gibt es vielleicht einen eleganteren Weg?
Irgendwie habe ich noch keine (mir) verständliche Dokumentation zu ESP8266WiFi gefunden, um die es hier ja geht.
Da wird zwar in allen Erklärungen ein Status abgeschickt aber so richtig die Zusammenhänge kapiere ich da noch nicht. :(
greets Carsten
-
Das Connection close hat mit dem ESP 8266 wifi nichts zu tun, sondern ist wohl eher ein Standard der HTTP Übertragung. Früher haben wir das einfach weggelassen . Aber dann wurde die CCU plötzlich schulmeisterlich und hat nicht mehr reagiert, wenn die Anfrage nicht nach Vorschrift erfolgt ist. Wie der ioBroker damit umgeht weiß ich nicht.
Gesendet von meinem ZTE A2016 mit Tapatalk
-
Keine Ahnung, ich weiss nicht, wo die (milli)Sekunden verloren gehen. Die paar Bytes sollten schnell ausgetauscht sein. Hast Du iregendwo noch delay() eingebaut?
Ich weiss auch nicht, wie responsiv der ioBroker ist. Aber Du kannst es ja mal im Browser testen. Einfach das GET weglassen, das macht der Browser dazu.
Bei mir geht das praktisch instantan:
Sowas wie
http://192.168.178.33:8087/getPlainValue/data.0.weather.garden.rainVelocityabgefeuert und die Zahl steht plain und schnörkellos da. So schnell kann ich gar nicht schauen.
Also wenn es bei Deinem Browser auch so schnell geht, dann liegt es irgendwie am ESP8266. Wenn aber die Antwort zum Browser schon lange dauert, dann am ioBroker, WLAN oder sowas.
-
Der Vollständigkeit halber:
Die Datenstruktur auf dem ioBroker muß nicht unter dem SimpleAi-Adapter liegen. Man kann auch eine eigene wie z.B.
> daten.0manuell anlegen.Der simpleApi Adapter verkraftet auch Strings. Sonderzeichen können dank Apollons Arbeit mit UTF-8 kodiert werden.
Edit
> daten.0war ein singulärer Ansatz. Der richtige Weg, aber mittlerweile der falsche Name
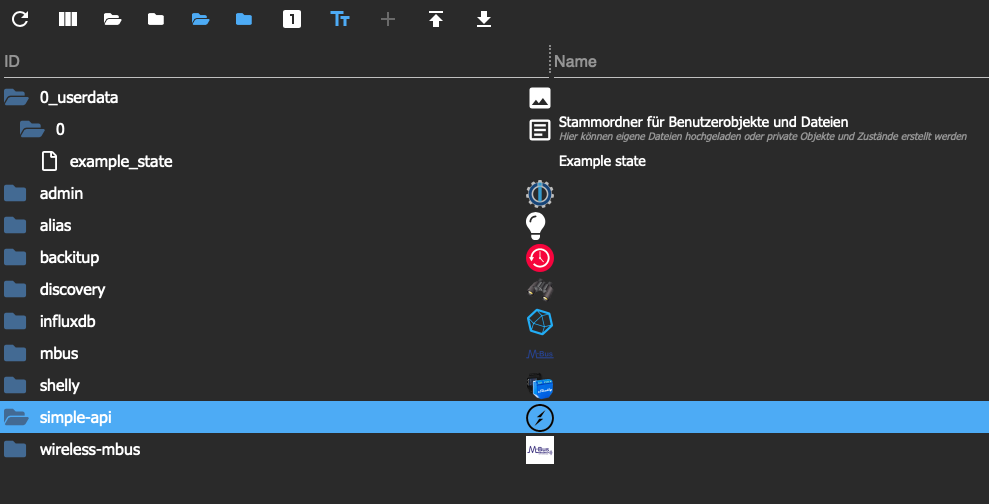
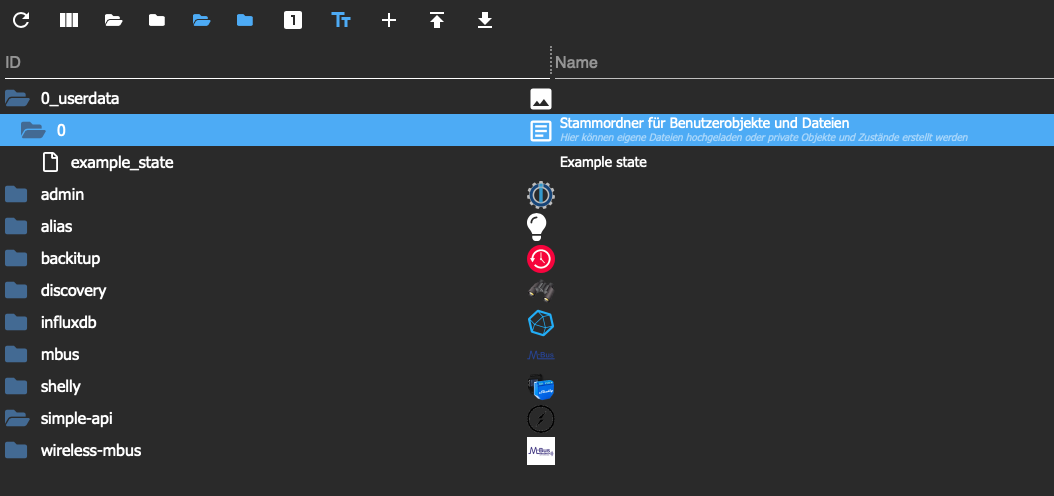
Die Community nutzt und unterstützt:0_userdata -
Der Vollständigkeit halber:
Die Datenstruktur auf dem ioBroker muß nicht unter dem SimpleAi-Adapter liegen. Man kann auch eine eigene wie z.B.
> daten.0manuell anlegen.Der simpleApi Adapter verkraftet auch Strings. Sonderzeichen können dank Apollons Arbeit mit UTF-8 kodiert werden.
Edit
> daten.0war ein singulärer Ansatz. Der richtige Weg, aber mittlerweile der falsche Name
Die Community nutzt und unterstützt:0_userdataIch krame das Thema mal wieder aus.
Da ich ein einfaches Thermometer mit einem ESP8266 und zwei DS18B20 bauen wollte, war ich auf der Suche nach einer einfachen Möglichkeit Datenpunkte zu lesen und zu schreiben.
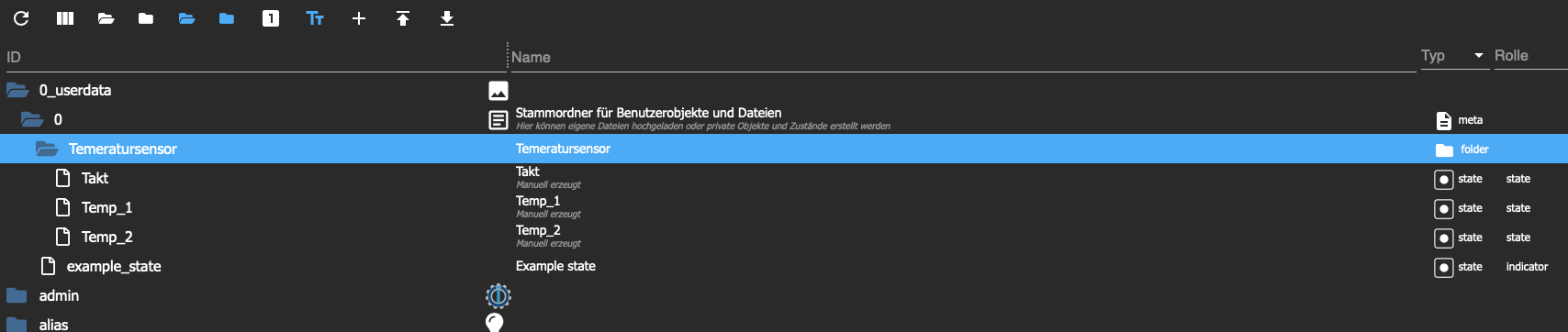
MQTT, Tasmota etc. sind aus meiner Sicht für so ein kleines Projet der Overkill.Hier eine kurze Beschreibung:
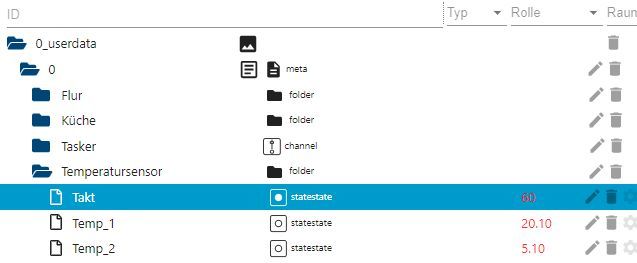
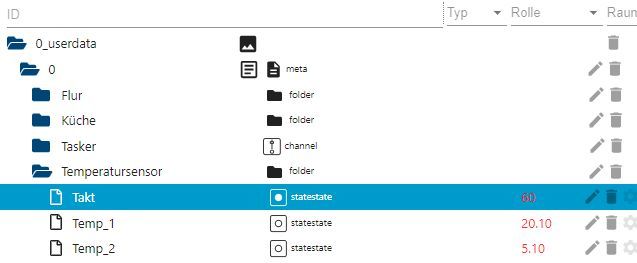
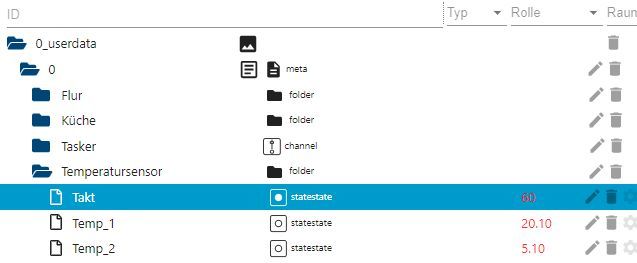
Es wurden in den Objekten die Datenpunkte Temp_1 und Temp_2 angelegt um die Temperaturen vom ESP8266 zu empfangen.
Takt ist die Anzahl der Sekunden nach denen gemessen werden soll. Den Wert soll der ESP8266 lesen.
Hier der Code dazu:
/* Datenpunkte lesen und schreiben mit dem simple api Adapter Github des Adapters: https://github.com/ioBroker/ioBroker.simple-api Installation und Grundlagen: https://www.smarthome-tricks.de/software-iobroker/iobroker-simple-api-adapter/ Gelernt bei: https://makesmart.net/esp8266-http-get-request/ Mögliche Kommandos: http://192.168.33.80:8087/help // Adresse anpassen */ #include <ESP8266WiFi.h> #include <ESP8266HTTPClient.h> HTTPClient sender; WiFiClient wifiClient; // WLAN-Daten const char* ssid = "die SSID"; const char* password = "das Passwort"; const String host = "192.168.33.80:8087"; // anpassen String payload; // String vom Webseiteninhalt float tempValue_01 = 18; float tempValue_02 = 3; // Datenpunkte String strTakt = "http://192.168.33.80:8087/getPlainValue/0_userdata.0.Temperatursensor.Takt"; String strTemp_01 = "0_userdata.0.Temperatursensor.Temp_1"; // "_id" aus dem Datenpunkt String strTemp_02 = "0_userdata.0.Temperatursensor.Temp_2"; // "_id" aus dem Datenpunkt //........................................................................................................................... void setup() { Serial.begin(115200); WiFi.begin(ssid, password); verbinden(); Serial.println("Verbunden!"); } //........................................................................................................................... void verbinden(){ while (WiFi.status() != WL_CONNECTED) { delay(200); Serial.println(); Serial.print("."); } } //........................................................................................................................... void get_Aufruf(String URL){ if (WiFi.status() != WL_CONNECTED) { verbinden(); } if (sender.begin(wifiClient, URL)) { // HTTP-Code der Response speichern int httpCode = sender.GET(); if (httpCode > 0) { // Anfrage wurde gesendet und Server hat geantwortet if (httpCode == HTTP_CODE_OK) { // Hier wurden die Daten vom Server empfangen, String vom Webseiteninhalt speichern payload = sender.getString(); } }else{ // Falls HTTP-Error Serial.printf("HTTP-Error: ", sender.errorToString(httpCode).c_str()); } // Wenn alles abgeschlossen ist, wird die Verbindung wieder beendet sender.end(); }else { Serial.printf("HTTP-Verbindung konnte nicht hergestellt werden!"); } } //........................................................................................................................... void loop() { // Wert aus Datenpunkt lesen get_Aufruf(strTakt); Serial.println(payload); //Werte in Datenpunkt schreiben //String url = "http://" + host + "/set/" + strTemp_01 + "?value=" + String(tempValue_01); // für einen Datenpunkt // http://192.168.33.80:8087/set/0_userdata.0.Temperatursensor.Temp_1?value=81.1 // das soll dabei herauskommen und kann so im Browser getestet werden String url = "http://" + host + "/setBulk?" + strTemp_01 + "=" + String(tempValue_01) + "&" + strTemp_02 + "=" + String(tempValue_02); // für mehrere Datenpunkte // http://192.168.33.80:8087/setBulk?0_userdata.0.Temperatursensor.Temp_1=0.7&0_userdata.0.Temperatursensor.Temp_2=12.3 //Serial.println(); //Serial.println(url); get_Aufruf(url); tempValue_01 += 0.1; tempValue_02 += 0.1; delay(6000); // Werte schreiben ist etwas langsam, 6sec sollten nicht unterschritten werden } -
Hallo,
Ich hab den ioBroker zwar erst seit vorgestern am laufen, aber den ESp8266 direkt an den ioBroker gebunden.
Einfachste Möglichkeit ist der simple.api Adapter.
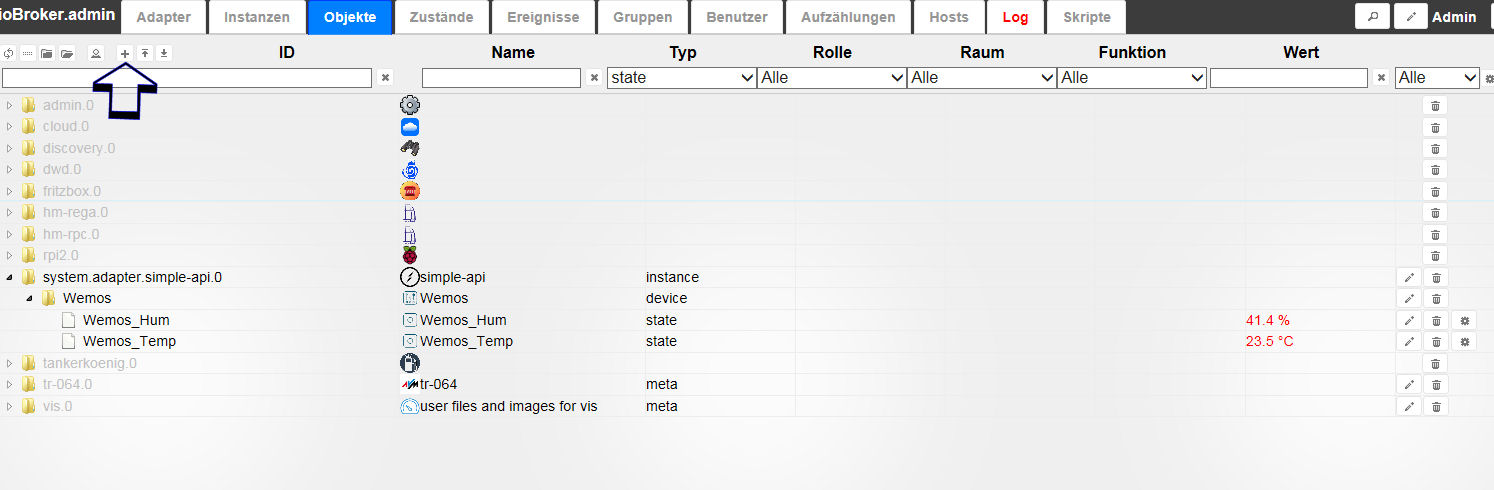
Dazu hab ich in der Objekte Ansicht auf das + zuerst ein neues Device hinzugefügt mit Namen Wemos
und darunter 2 Values Wemos_Temp & Wemos_Hum

Dann habe ich den Arduino Script von m.yoda https://homematic-forum.de/forum/viewtopic.php?f=31&t=29321&start=20#p264856 auf die Schnelle mal etwas erweitert um folgende Zeilen :
// ******* Einstellungen fuer ioBroker, bitte anpassen! ******* String apiDeviceName = "Wemos"; // Bezeichnung des ioBroker.SimpleApi Devise String tempIOBname = "Wemos_Temp"; // Bezeichnung der ioBroker Variable für die gemessene Temperatur String feuchtIOBname = "Wemos_Hum"; // Bezeichnung der ioBroker Variable für die gemessene Luftfeuchtigkeit const char* hostIOBroker = "192.168.XXX.YYY"; // IP-Adresse des ioBroker const int httpPortBroker = 8087; //eingetragener Port des simpleApi Adaptersvoid melde_ioBroker() { // Werte an ioBroker melden WiFiClient client; if (!client.connect(hostIOBroker, httpPortBroker)) { return; } //String url = "/set/system.adapter.simple-api.0.'" + String(tempIOBname) + "'?value='" + String(temp) + "'&prettyPrint"; String url = "/setBulk?system.adapter.simple-api.0." + apiDeviceName + "." + tempIOBname + "=" + String(temp) + "&system.adapter.simple-api.0." + apiDeviceName + "." + feuchtIOBname + "=" + String(feucht) + "&prettyPrint"; // Serial.print("Requesting URL: "); // Serial.println(url); // This will send the request to the server client.print(String("GET ") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connection: close\r\n\r\n"); delay(100); // Read all the lines of the reply from server and print them to Serial while (client.available()) { String line = client.readStringUntil('\r'); } Serial.println("Werte an iOBroker gemeldet"); }in die void Loop() Funktion wird dann noch hinter melde_CCU(); noch ein
melde_ioBroker();gehangen, und gut ist.
Die Werte stehen dann im ioBroker und im VIS unter
system.adapter.simple-api.0.Wemos.Wemos_Temp
und
system.adapter.simple-api.0.Wemos.Wemos_Hum
zur Verfügung.
Vielleicht hilft es ja einem von euch :D
Kommentare ?
Grüße
Tom
-
Ich krame das Thema mal wieder aus.
Da ich ein einfaches Thermometer mit einem ESP8266 und zwei DS18B20 bauen wollte, war ich auf der Suche nach einer einfachen Möglichkeit Datenpunkte zu lesen und zu schreiben.
MQTT, Tasmota etc. sind aus meiner Sicht für so ein kleines Projet der Overkill.Hier eine kurze Beschreibung:
Es wurden in den Objekten die Datenpunkte Temp_1 und Temp_2 angelegt um die Temperaturen vom ESP8266 zu empfangen.
Takt ist die Anzahl der Sekunden nach denen gemessen werden soll. Den Wert soll der ESP8266 lesen.
Hier der Code dazu:
/* Datenpunkte lesen und schreiben mit dem simple api Adapter Github des Adapters: https://github.com/ioBroker/ioBroker.simple-api Installation und Grundlagen: https://www.smarthome-tricks.de/software-iobroker/iobroker-simple-api-adapter/ Gelernt bei: https://makesmart.net/esp8266-http-get-request/ Mögliche Kommandos: http://192.168.33.80:8087/help // Adresse anpassen */ #include <ESP8266WiFi.h> #include <ESP8266HTTPClient.h> HTTPClient sender; WiFiClient wifiClient; // WLAN-Daten const char* ssid = "die SSID"; const char* password = "das Passwort"; const String host = "192.168.33.80:8087"; // anpassen String payload; // String vom Webseiteninhalt float tempValue_01 = 18; float tempValue_02 = 3; // Datenpunkte String strTakt = "http://192.168.33.80:8087/getPlainValue/0_userdata.0.Temperatursensor.Takt"; String strTemp_01 = "0_userdata.0.Temperatursensor.Temp_1"; // "_id" aus dem Datenpunkt String strTemp_02 = "0_userdata.0.Temperatursensor.Temp_2"; // "_id" aus dem Datenpunkt //........................................................................................................................... void setup() { Serial.begin(115200); WiFi.begin(ssid, password); verbinden(); Serial.println("Verbunden!"); } //........................................................................................................................... void verbinden(){ while (WiFi.status() != WL_CONNECTED) { delay(200); Serial.println(); Serial.print("."); } } //........................................................................................................................... void get_Aufruf(String URL){ if (WiFi.status() != WL_CONNECTED) { verbinden(); } if (sender.begin(wifiClient, URL)) { // HTTP-Code der Response speichern int httpCode = sender.GET(); if (httpCode > 0) { // Anfrage wurde gesendet und Server hat geantwortet if (httpCode == HTTP_CODE_OK) { // Hier wurden die Daten vom Server empfangen, String vom Webseiteninhalt speichern payload = sender.getString(); } }else{ // Falls HTTP-Error Serial.printf("HTTP-Error: ", sender.errorToString(httpCode).c_str()); } // Wenn alles abgeschlossen ist, wird die Verbindung wieder beendet sender.end(); }else { Serial.printf("HTTP-Verbindung konnte nicht hergestellt werden!"); } } //........................................................................................................................... void loop() { // Wert aus Datenpunkt lesen get_Aufruf(strTakt); Serial.println(payload); //Werte in Datenpunkt schreiben //String url = "http://" + host + "/set/" + strTemp_01 + "?value=" + String(tempValue_01); // für einen Datenpunkt // http://192.168.33.80:8087/set/0_userdata.0.Temperatursensor.Temp_1?value=81.1 // das soll dabei herauskommen und kann so im Browser getestet werden String url = "http://" + host + "/setBulk?" + strTemp_01 + "=" + String(tempValue_01) + "&" + strTemp_02 + "=" + String(tempValue_02); // für mehrere Datenpunkte // http://192.168.33.80:8087/setBulk?0_userdata.0.Temperatursensor.Temp_1=0.7&0_userdata.0.Temperatursensor.Temp_2=12.3 //Serial.println(); //Serial.println(url); get_Aufruf(url); tempValue_01 += 0.1; tempValue_02 += 0.1; delay(6000); // Werte schreiben ist etwas langsam, 6sec sollten nicht unterschritten werden }@andreas_ Vielen Dank für die Ergänzung!
Was ich vor Jahren mal selbst geschrieben habe bleibt so und liefert zuverlässig über simpleApi ein.
Mittlerweile hat sich aber bei den "Fertig-Frameworks" recht viel getan.
Für die meisten Neuprojekte nutze ich ESPHome oder ESPEasy über MQTT Schnittstelle . Wenn MQTT schon mal installiert ist, bin ich unterm Strich schneller und bequemer unterwegs. -
Ich krame das Thema mal wieder aus.
Da ich ein einfaches Thermometer mit einem ESP8266 und zwei DS18B20 bauen wollte, war ich auf der Suche nach einer einfachen Möglichkeit Datenpunkte zu lesen und zu schreiben.
MQTT, Tasmota etc. sind aus meiner Sicht für so ein kleines Projet der Overkill.Hier eine kurze Beschreibung:
Es wurden in den Objekten die Datenpunkte Temp_1 und Temp_2 angelegt um die Temperaturen vom ESP8266 zu empfangen.
Takt ist die Anzahl der Sekunden nach denen gemessen werden soll. Den Wert soll der ESP8266 lesen.
Hier der Code dazu:
/* Datenpunkte lesen und schreiben mit dem simple api Adapter Github des Adapters: https://github.com/ioBroker/ioBroker.simple-api Installation und Grundlagen: https://www.smarthome-tricks.de/software-iobroker/iobroker-simple-api-adapter/ Gelernt bei: https://makesmart.net/esp8266-http-get-request/ Mögliche Kommandos: http://192.168.33.80:8087/help // Adresse anpassen */ #include <ESP8266WiFi.h> #include <ESP8266HTTPClient.h> HTTPClient sender; WiFiClient wifiClient; // WLAN-Daten const char* ssid = "die SSID"; const char* password = "das Passwort"; const String host = "192.168.33.80:8087"; // anpassen String payload; // String vom Webseiteninhalt float tempValue_01 = 18; float tempValue_02 = 3; // Datenpunkte String strTakt = "http://192.168.33.80:8087/getPlainValue/0_userdata.0.Temperatursensor.Takt"; String strTemp_01 = "0_userdata.0.Temperatursensor.Temp_1"; // "_id" aus dem Datenpunkt String strTemp_02 = "0_userdata.0.Temperatursensor.Temp_2"; // "_id" aus dem Datenpunkt //........................................................................................................................... void setup() { Serial.begin(115200); WiFi.begin(ssid, password); verbinden(); Serial.println("Verbunden!"); } //........................................................................................................................... void verbinden(){ while (WiFi.status() != WL_CONNECTED) { delay(200); Serial.println(); Serial.print("."); } } //........................................................................................................................... void get_Aufruf(String URL){ if (WiFi.status() != WL_CONNECTED) { verbinden(); } if (sender.begin(wifiClient, URL)) { // HTTP-Code der Response speichern int httpCode = sender.GET(); if (httpCode > 0) { // Anfrage wurde gesendet und Server hat geantwortet if (httpCode == HTTP_CODE_OK) { // Hier wurden die Daten vom Server empfangen, String vom Webseiteninhalt speichern payload = sender.getString(); } }else{ // Falls HTTP-Error Serial.printf("HTTP-Error: ", sender.errorToString(httpCode).c_str()); } // Wenn alles abgeschlossen ist, wird die Verbindung wieder beendet sender.end(); }else { Serial.printf("HTTP-Verbindung konnte nicht hergestellt werden!"); } } //........................................................................................................................... void loop() { // Wert aus Datenpunkt lesen get_Aufruf(strTakt); Serial.println(payload); //Werte in Datenpunkt schreiben //String url = "http://" + host + "/set/" + strTemp_01 + "?value=" + String(tempValue_01); // für einen Datenpunkt // http://192.168.33.80:8087/set/0_userdata.0.Temperatursensor.Temp_1?value=81.1 // das soll dabei herauskommen und kann so im Browser getestet werden String url = "http://" + host + "/setBulk?" + strTemp_01 + "=" + String(tempValue_01) + "&" + strTemp_02 + "=" + String(tempValue_02); // für mehrere Datenpunkte // http://192.168.33.80:8087/setBulk?0_userdata.0.Temperatursensor.Temp_1=0.7&0_userdata.0.Temperatursensor.Temp_2=12.3 //Serial.println(); //Serial.println(url); get_Aufruf(url); tempValue_01 += 0.1; tempValue_02 += 0.1; delay(6000); // Werte schreiben ist etwas langsam, 6sec sollten nicht unterschritten werden } -
@andreas_
ich wollte das jetzt auch umsetzen ...
unter simple.api steht mir das "+" zum Hinzufügen nicht zur Verfügung?

unter 0_userdata schon!

da klappt das

ich habe allerdings überhaupt keine Ahnung wo der Code hin soll / eingetragen wird.
?@pille0557
Was willst Du denn da einrichten?
Möglicherweise bist Du da mit z.B. EspEasy schneller am Start. -
@pille0557
Was willst Du denn da einrichten?
Möglicherweise bist Du da mit z.B. EspEasy schneller am Start.@codierknecht
einen Wemos_D1 mit Tempertursensor DS18B20
analog zu ... Wemos_D1 + DS18B20 https://github.com/jp112sdl/WemosD1_ioBroker_DS18B20/blob/master/README.md
Hardware läuft schon -
@codierknecht
einen Wemos_D1 mit Tempertursensor DS18B20
analog zu ... Wemos_D1 + DS18B20 https://github.com/jp112sdl/WemosD1_ioBroker_DS18B20/blob/master/README.md
Hardware läuft schon@pille0557
Kann man dem kein EspEasy verpassen?
Dann einfach über den MQTT-Adapter verbinden und fertig.Dein Link ist steinalt.

-
@pille0557
Kann man dem kein EspEasy verpassen?
Dann einfach über den MQTT-Adapter verbinden und fertig.Dein Link ist steinalt.

@codierknecht
Ok danke, dann werde ich mir das mal ansehen …
Ich fand das hier:
bastelgarage
aber leider keine Hinweise zum hardwaremäßigen Aufbau -
@codierknecht
Ok danke, dann werde ich mir das mal ansehen …
Ich fand das hier:
bastelgarage
aber leider keine Hinweise zum hardwaremäßigen Aufbaunimm doch einfach eine Tasmota Version. Dann haste alles einfachst im IO per Mqtt.


