NEWS
Visualisierung mit Node Red erstellen
-
Eure Screenshots werden immer opulenter .... tut in den Augen weh :face_with_rolling_eyes: :grinning:
@djmarc75 sagte in Visualisierung mit Node Red erstellen:
Eure Screenshots werden immer opulenter .... tut in den Augen weh :face_with_rolling_eyes: :grinning:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst.
-
@djmarc75 sagte in Visualisierung mit Node Red erstellen:
Eure Screenshots werden immer opulenter .... tut in den Augen weh :face_with_rolling_eyes: :grinning:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst.
@mickym sagte in Visualisierung mit Node Red erstellen:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst<
NeeNeee... ich bin nicht der @Damrak2022
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst<
NeeNeee... ich bin nicht der @Damrak2022
-
@mickym Habe ich
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Habe ich
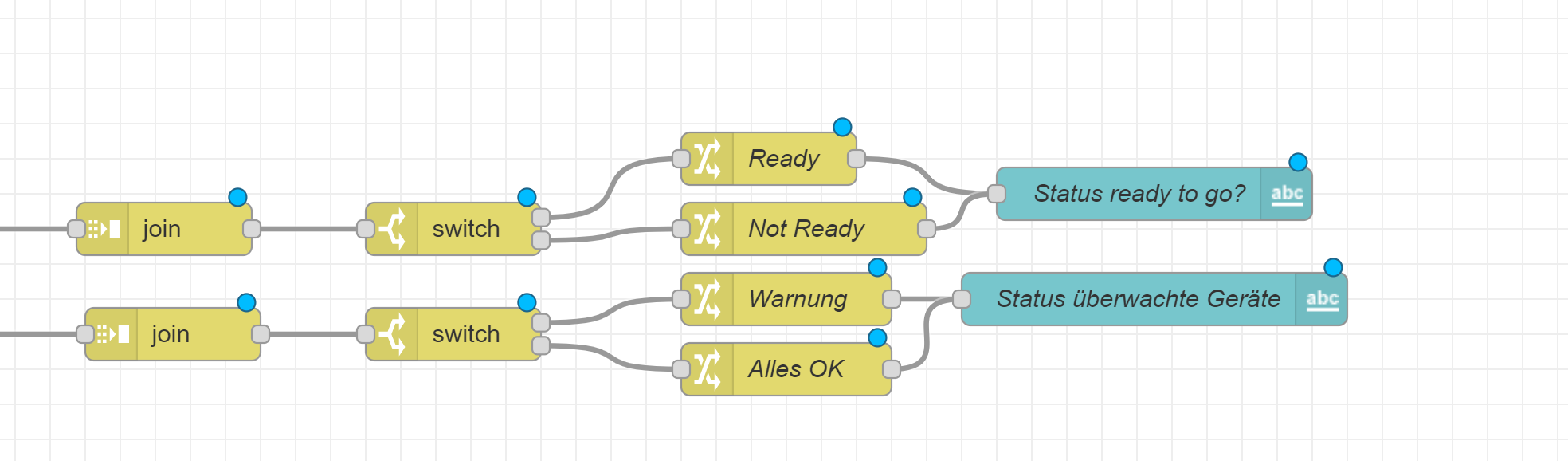
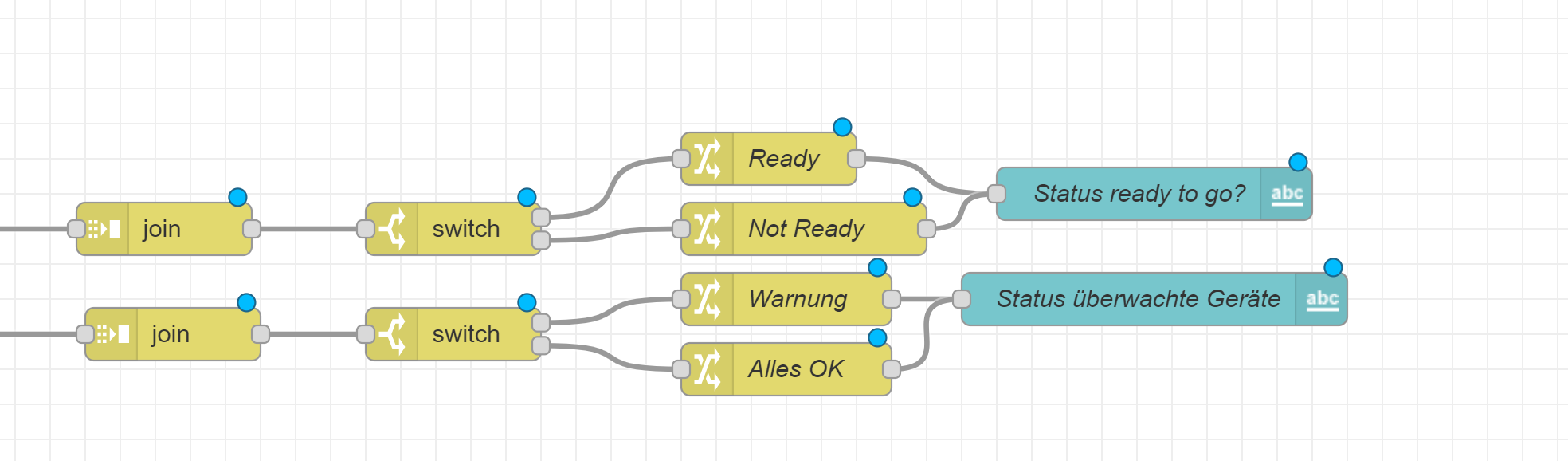
So hier nun 4 Nodes zum Importieren:

Die oberen Nodes gibst Du für die Überwachung an für Geräte die immer eingeschaltet sein sollen, die unteren, die ausgeschaltet werden sollten, wenn Du die Wohnung verlässt.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Habe ich
So hier nun 4 Nodes zum Importieren:

Die oberen Nodes gibst Du für die Überwachung an für Geräte die immer eingeschaltet sein sollen, die unteren, die ausgeschaltet werden sollten, wenn Du die Wohnung verlässt.
@mickym Erledigt
-
@mickym Erledigt
@damrak2022 Na dann solltest Du es ja nun testen können.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Habe ich
So hier nun 4 Nodes zum Importieren:

Die oberen Nodes gibst Du für die Überwachung an für Geräte die immer eingeschaltet sein sollen, die unteren, die ausgeschaltet werden sollten, wenn Du die Wohnung verlässt.
@mickym Das sieht gerade merkwürdig aus

-
@mickym Das sieht gerade merkwürdig aus

@damrak2022 Hast Du denn alles richtig verkabelt?
-
@damrak2022 Hast Du denn alles richtig verkabelt?
@mickym Denke schon, habe die Kabel gerade auch mal getauscht - sieht aber genauso aus.flows.json
-
@mickym Denke schon, habe die Kabel gerade auch mal getauscht - sieht aber genauso aus.flows.json
@damrak2022 Du kannst doch nicht alles durcheinander mischen. Du musst das doch getrennt halten. Du brauchst doch switch Nodes für jede Gruppe. - Ich dachte soweit solltest Du den Flow verstehen. Und natürlich verkehrt zugeordnet. Oben ist bei Dir doch wenn alles bereits zum Weggehen ist - also ist Ready am False Ausgang. Du musst schon bissi überlegen, was wir nun die letzten beiden Tage gemacht haben.
So sieht es dann fertig aus mit Animation:

-
@damrak2022 Du kannst doch nicht alles durcheinander mischen. Du musst das doch getrennt halten. Du brauchst doch switch Nodes für jede Gruppe. - Ich dachte soweit solltest Du den Flow verstehen. Und natürlich verkehrt zugeordnet. Oben ist bei Dir doch wenn alles bereits zum Weggehen ist - also ist Ready am False Ausgang. Du musst schon bissi überlegen, was wir nun die letzten beiden Tage gemacht haben.
So sieht es dann fertig aus mit Animation:

@mickym Sorry, ich versuche das nun gerade zu rücken
-
@mickym Sorry, ich versuche das nun gerade zu rücken
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Sorry, ich versuche das nun gerade zu rücken

Also scheint mir, dass Du nicht ganz verstanden hast, was wir gemacht haben. Jedenfalls sollte nun eine Warnung erscheinen, wenn eins der Geräte ausgeschaltet ist, das immer angeschaltet sein sollte und umgekehrt ist der Daumen erst nach oben, wenn alle Geräte ausgeschaltet sind bevor Du die Wohnung verlässt.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Sorry, ich versuche das nun gerade zu rücken

Also scheint mir, dass Du nicht ganz verstanden hast, was wir gemacht haben. Jedenfalls sollte nun eine Warnung erscheinen, wenn eins der Geräte ausgeschaltet ist, das immer angeschaltet sein sollte und umgekehrt ist der Daumen erst nach oben, wenn alle Geräte ausgeschaltet sind bevor Du die Wohnung verlässt.
@mickym Irgendwo scheine ich was verdreht zu haben, denn wenn ich nach Deinem Screenshot verkabelt, klappt es noch nicht
-
@mickym Irgendwo scheine ich was verdreht zu haben, denn wenn ich nach Deinem Screenshot verkabelt, klappt es noch nicht
@damrak2022 Nicht rumprobieren - logisch denken. ;) - Oben haben wir dass Ready ist, wenn das Ergebnis false ist. Nicht ready wenn true rauskommt. Bei true ist ja noch ein Gerät eingeschaltet.
Unten ist es umgekehrt. Es ist alles in Ordnung wenn true und Warnung wenn false. Schreib Dir halt nochmal auf, was wir mit ODER und UND verknüpft haben und was Sinn der Sache ist.
-
@damrak2022 Nicht rumprobieren - logisch denken. ;) - Oben haben wir dass Ready ist, wenn das Ergebnis false ist. Nicht ready wenn true rauskommt. Bei true ist ja noch ein Gerät eingeschaltet.
Unten ist es umgekehrt. Es ist alles in Ordnung wenn true und Warnung wenn false. Schreib Dir halt nochmal auf, was wir mit ODER und UND verknüpft haben und was Sinn der Sache ist.
@mickym Ja, allerdings habe ich true und false jetzt scho so oft von oben nach unten gewechselt, das ich mir das nochmal ganz in Ruhe anschauen muss.
-
@mickym Ja, allerdings habe ich true und false jetzt scho so oft von oben nach unten gewechselt, das ich mir das nochmal ganz in Ruhe anschauen muss.
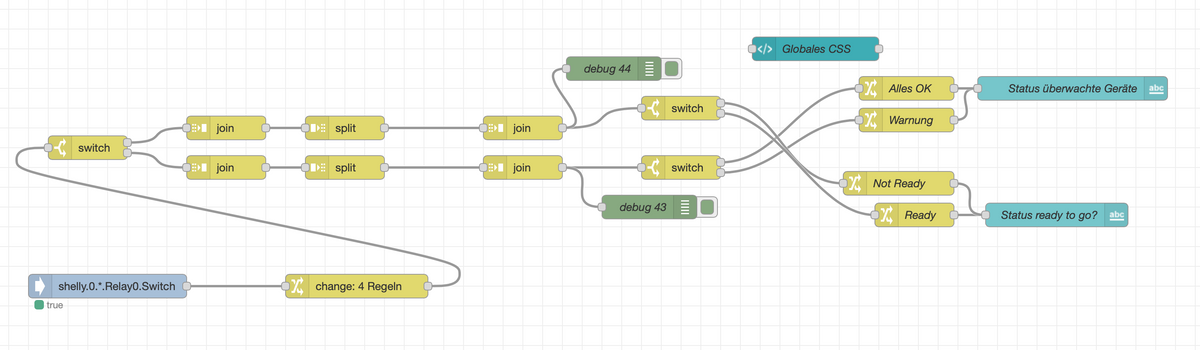
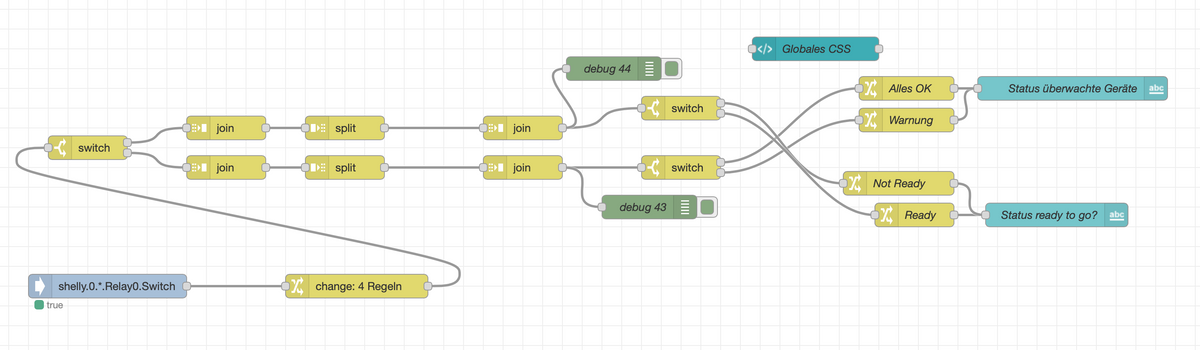
@damrak2022 Nochmal hänge eine Debug Node an die letzte JOIN Node und schau was rauskommt. - Poste den Flow. Wenn Du nicht durchblickst musst Du Schritt für Schritt durchgehen.
-
@damrak2022 Nochmal hänge eine Debug Node an die letzte JOIN Node und schau was rauskommt. - Poste den Flow. Wenn Du nicht durchblickst musst Du Schritt für Schritt durchgehen.
@mickym Bitte

Bei beiden Switch Nodes steht true oben
-
@mickym Bitte

Bei beiden Switch Nodes steht true oben
@damrak2022 OK - ich sehe schon den Fehler. Lösch mal die Labels aus Deinen TextNodes raus. Und mach noch die beiden Nodes rein. Die Label müssen wegen dem Blinken in extra Nodes, also die Labels rausmachen und im Dashboard immer eine Label Node und eine Node mit dem Value getrennt.
So muss dass dann im Dashboard aussehen:

Die beiden Nodes - die statisch nur das Label enthalten werde nicht verkabelt.

-
@damrak2022 OK - ich sehe schon den Fehler. Lösch mal die Labels aus Deinen TextNodes raus. Und mach noch die beiden Nodes rein. Die Label müssen wegen dem Blinken in extra Nodes, also die Labels rausmachen und im Dashboard immer eine Label Node und eine Node mit dem Value getrennt.
So muss dass dann im Dashboard aussehen:

Die beiden Nodes - die statisch nur das Label enthalten werde nicht verkabelt.

@mickym Moment




