NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Doch steht doch true drin - aber wie gesagt lösch die Datenpunkte wieder und auch die iobroker OUT Nodes - wir geben es direkt im Dashboard aus.
@mickym Gelöscht
-
@mickym Gelöscht
@damrak2022 Dann hängst Du nun hinter beide JOIN Nodes eine Switch Node - mit jeweils einem true und einem false Ausgang.
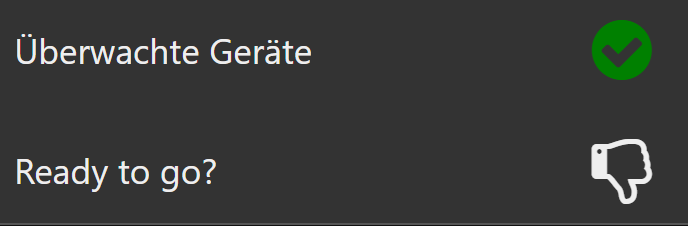
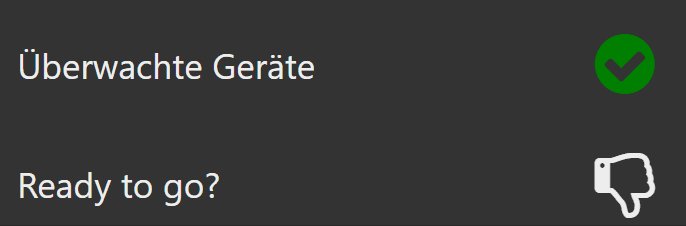
Wir werden dann im Dashboard folgendes ausgeben:

-
@damrak2022 Dann hängst Du nun hinter beide JOIN Nodes eine Switch Node - mit jeweils einem true und einem false Ausgang.
Wir werden dann im Dashboard folgendes ausgeben:

@mickym Habe ich
-
@mickym Habe ich
@damrak2022 Damit Du auch was Blinkendes ausgeben kannst, habe ich Dir mal ein CSS für das Dashboard definiert.
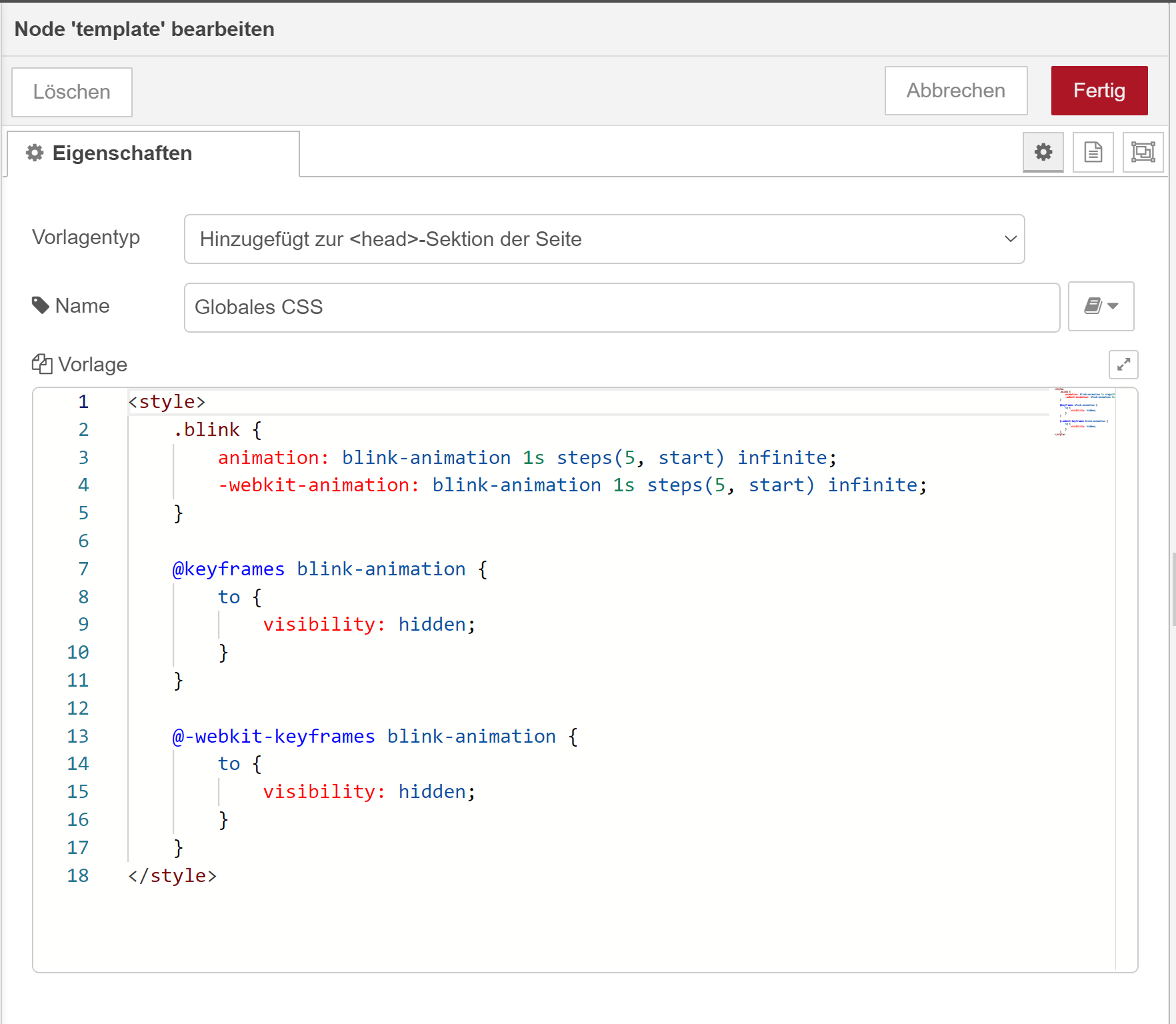
Diese Node lässt Du einfach in dem Flow ohne zu verkabeln:
Du nimmst eine Template Node (eine Dashboard Template Node also eine blaue keine rote) und definierst CSS Styles für Dein gesamtes Dashboard:


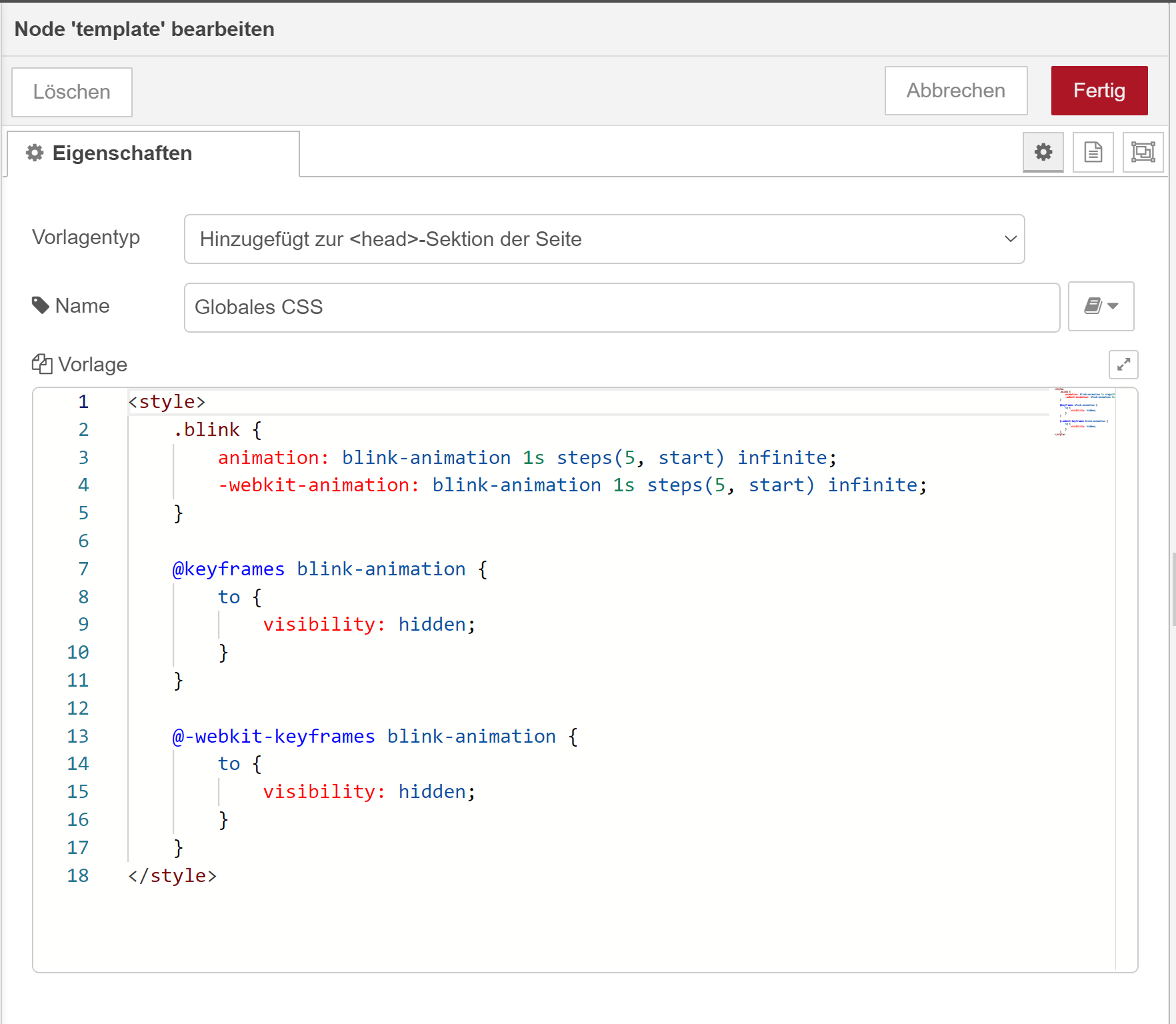
Der Code ist folgender:
<style> .blink { animation: blink-animation 1s steps(5, start) infinite; -webkit-animation: blink-animation 1s steps(5, start) infinite; } @keyframes blink-animation { to { visibility: hidden; } } @-webkit-keyframes blink-animation { to { visibility: hidden; } } </style> -
@damrak2022 Damit Du auch was Blinkendes ausgeben kannst, habe ich Dir mal ein CSS für das Dashboard definiert.
Diese Node lässt Du einfach in dem Flow ohne zu verkabeln:
Du nimmst eine Template Node (eine Dashboard Template Node also eine blaue keine rote) und definierst CSS Styles für Dein gesamtes Dashboard:


Der Code ist folgender:
<style> .blink { animation: blink-animation 1s steps(5, start) infinite; -webkit-animation: blink-animation 1s steps(5, start) infinite; } @keyframes blink-animation { to { visibility: hidden; } } @-webkit-keyframes blink-animation { to { visibility: hidden; } } </style>@mickym Habe ich
-
Eure Screenshots werden immer opulenter .... tut in den Augen weh :face_with_rolling_eyes: :grinning:
@djmarc75 sagte in Visualisierung mit Node Red erstellen:
Eure Screenshots werden immer opulenter .... tut in den Augen weh :face_with_rolling_eyes: :grinning:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst.
-
@djmarc75 sagte in Visualisierung mit Node Red erstellen:
Eure Screenshots werden immer opulenter .... tut in den Augen weh :face_with_rolling_eyes: :grinning:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst.
@mickym sagte in Visualisierung mit Node Red erstellen:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst<
NeeNeee... ich bin nicht der @Damrak2022
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Den Code habe ich Dir ja rauskopiert - wichtig ist , dass Du es zur head Section hinzufügst<
NeeNeee... ich bin nicht der @Damrak2022
-
@mickym Habe ich
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Habe ich
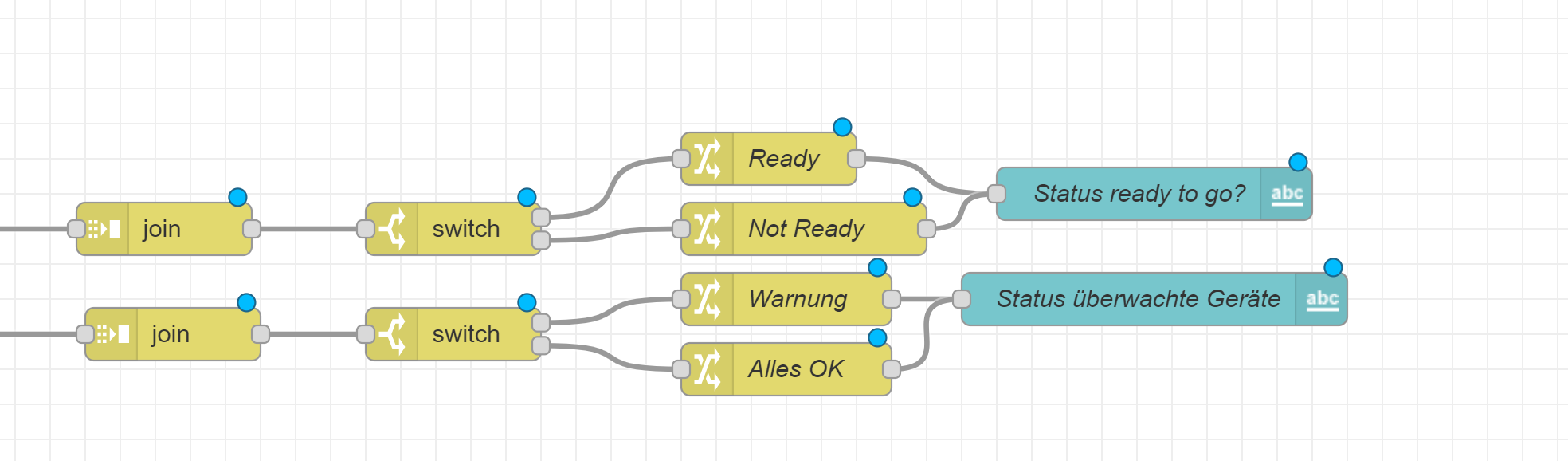
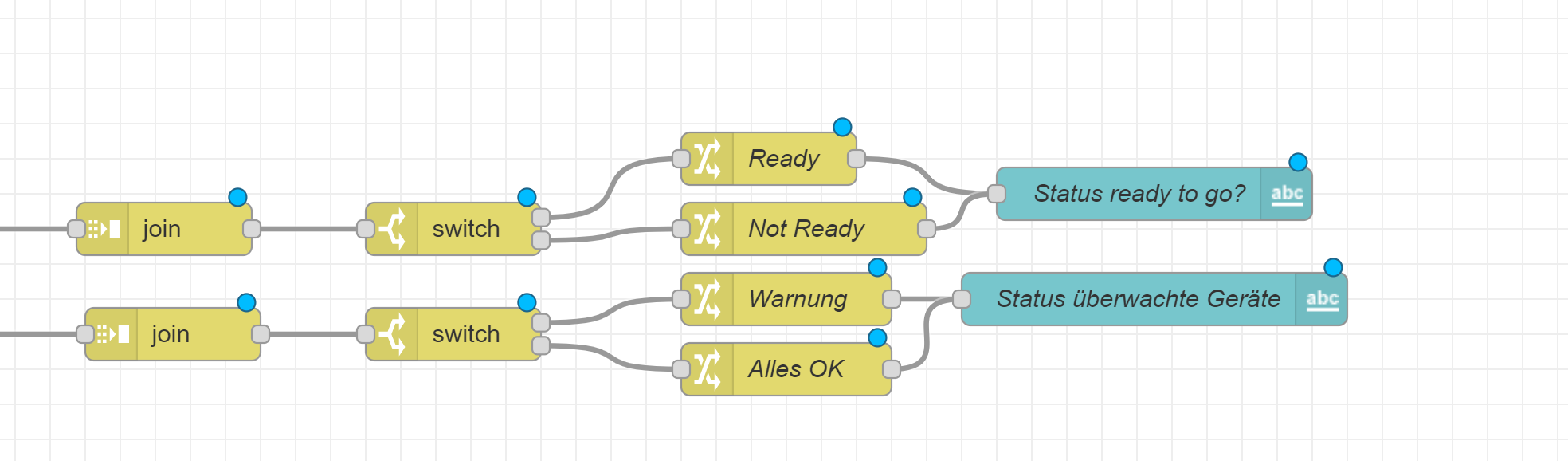
So hier nun 4 Nodes zum Importieren:

Die oberen Nodes gibst Du für die Überwachung an für Geräte die immer eingeschaltet sein sollen, die unteren, die ausgeschaltet werden sollten, wenn Du die Wohnung verlässt.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Habe ich
So hier nun 4 Nodes zum Importieren:

Die oberen Nodes gibst Du für die Überwachung an für Geräte die immer eingeschaltet sein sollen, die unteren, die ausgeschaltet werden sollten, wenn Du die Wohnung verlässt.
@mickym Erledigt
-
@mickym Erledigt
@damrak2022 Na dann solltest Du es ja nun testen können.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Habe ich
So hier nun 4 Nodes zum Importieren:

Die oberen Nodes gibst Du für die Überwachung an für Geräte die immer eingeschaltet sein sollen, die unteren, die ausgeschaltet werden sollten, wenn Du die Wohnung verlässt.
@mickym Das sieht gerade merkwürdig aus

-
@mickym Das sieht gerade merkwürdig aus

@damrak2022 Hast Du denn alles richtig verkabelt?
-
@damrak2022 Hast Du denn alles richtig verkabelt?
@mickym Denke schon, habe die Kabel gerade auch mal getauscht - sieht aber genauso aus.flows.json
-
@mickym Denke schon, habe die Kabel gerade auch mal getauscht - sieht aber genauso aus.flows.json
@damrak2022 Du kannst doch nicht alles durcheinander mischen. Du musst das doch getrennt halten. Du brauchst doch switch Nodes für jede Gruppe. - Ich dachte soweit solltest Du den Flow verstehen. Und natürlich verkehrt zugeordnet. Oben ist bei Dir doch wenn alles bereits zum Weggehen ist - also ist Ready am False Ausgang. Du musst schon bissi überlegen, was wir nun die letzten beiden Tage gemacht haben.
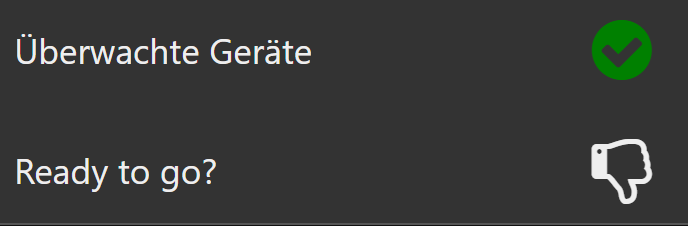
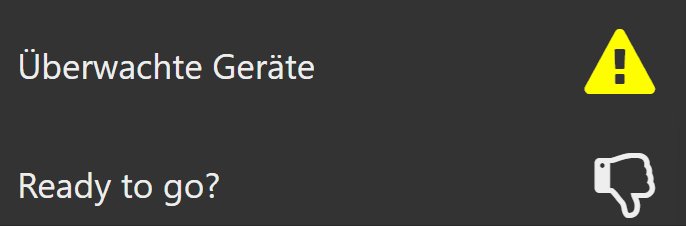
So sieht es dann fertig aus mit Animation:

-
@damrak2022 Du kannst doch nicht alles durcheinander mischen. Du musst das doch getrennt halten. Du brauchst doch switch Nodes für jede Gruppe. - Ich dachte soweit solltest Du den Flow verstehen. Und natürlich verkehrt zugeordnet. Oben ist bei Dir doch wenn alles bereits zum Weggehen ist - also ist Ready am False Ausgang. Du musst schon bissi überlegen, was wir nun die letzten beiden Tage gemacht haben.
So sieht es dann fertig aus mit Animation:

@mickym Sorry, ich versuche das nun gerade zu rücken
-
@mickym Sorry, ich versuche das nun gerade zu rücken
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Sorry, ich versuche das nun gerade zu rücken

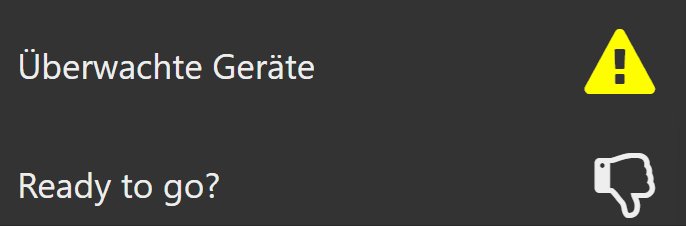
Also scheint mir, dass Du nicht ganz verstanden hast, was wir gemacht haben. Jedenfalls sollte nun eine Warnung erscheinen, wenn eins der Geräte ausgeschaltet ist, das immer angeschaltet sein sollte und umgekehrt ist der Daumen erst nach oben, wenn alle Geräte ausgeschaltet sind bevor Du die Wohnung verlässt.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Sorry, ich versuche das nun gerade zu rücken

Also scheint mir, dass Du nicht ganz verstanden hast, was wir gemacht haben. Jedenfalls sollte nun eine Warnung erscheinen, wenn eins der Geräte ausgeschaltet ist, das immer angeschaltet sein sollte und umgekehrt ist der Daumen erst nach oben, wenn alle Geräte ausgeschaltet sind bevor Du die Wohnung verlässt.
@mickym Irgendwo scheine ich was verdreht zu haben, denn wenn ich nach Deinem Screenshot verkabelt, klappt es noch nicht




