NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 So Du hast aber bestimmt, dass ein Array fertig ist, wenn 7 Nachrichten angekommen. Wenn Du also jede zu einer Adresse zugehörigen Inject Nodes gedrückt hast, kam dieses Array raus:

@mickym Richtig und wenn ich es in einer bestimmten Reihenfolge drückt habe, erfolgte die Ausgabe in der gedrückten Reihenfolge
-
@mickym Richtig und wenn ich es in einer bestimmten Reihenfolge drückt habe, erfolgte die Ausgabe in der gedrückten Reihenfolge
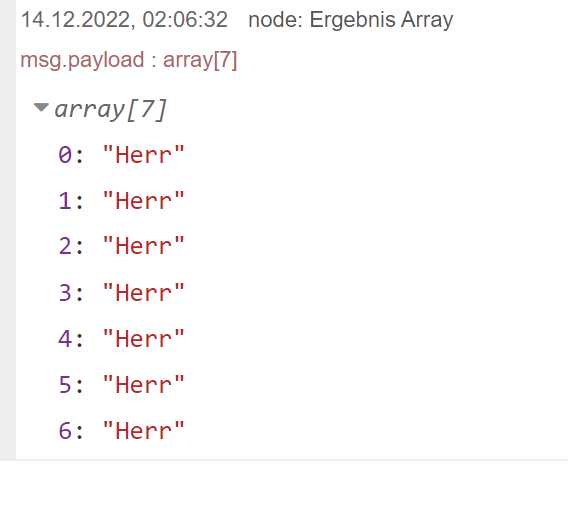
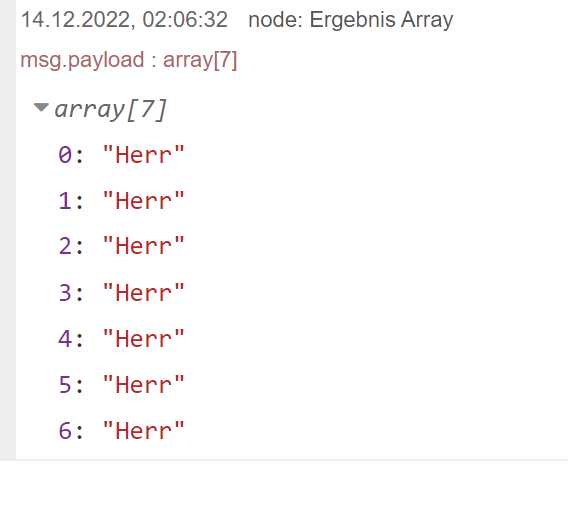
@damrak2022 Gut also der Vorteil ist, dass die Anzahl der Elemente offen ist, aber dass es keine weiteren Informationen zu den Inhalten der Elemente gibt. Sprich wenn Du 7 mal die gleiche Nachricht schickst bekommst Du ein Array mit 7 identischen Elementen:

-
@damrak2022 Gut also der Vorteil ist, dass die Anzahl der Elemente offen ist, aber dass es keine weiteren Informationen zu den Inhalten der Elemente gibt. Sprich wenn Du 7 mal die gleiche Nachricht schickst bekommst Du ein Array mit 7 identischen Elementen:

@mickym Ja, soweit klar
-
@mickym Ja, soweit klar
und die Reihenfolge muss immer identisch sein, wenn man zum Beispiel die Anrede immer an der gleichen Position haben will.
Dann wäre jetzt nochmal zur Wiederholung die Frage, wie definiert man Array - das haben wir schon mal beantwortet. ;)
-
und die Reihenfolge muss immer identisch sein, wenn man zum Beispiel die Anrede immer an der gleichen Position haben will.
Dann wäre jetzt nochmal zur Wiederholung die Frage, wie definiert man Array - das haben wir schon mal beantwortet. ;)
@mickym Naja, man definiert es über die Ziffer vorne
-
@mickym Naja, man definiert es über die Ziffer vorne
-
Gut also kannst Du das nächste Mal ein Array ohne den Editor definieren?
=======================================================================
Also ein ARRAY beginnt IMMER mit einer ECKIGEN Klammer und schließt mit einer ECKIGEN Klammer ab und die einzelnen Elemente werden durch ein Komma getrennt.
=======================================================================
Also ein OBJEKT beginnt IMMER mit einer GESCHWEIFTEN Klammer und schließt mit einer GESCHWEIFTEN Klammer ab und die einzelnen Elemente werden durch ein Komma getrennt. Ein Element besteht immer aus einer Eigenschaft in Anführungszeichen und dann ein Doppelpunkt und dann dem Wert der Eigenschaft. So wie Du es zuerst gemacht hast.
@mickym sagte in Visualisierung mit Node Red erstellen:
Gut also kannst Du das nächste Mal ein Array ohne den Editor definieren?
Also ein ARRAY beginnt IMMER mit einer ECKIGEN Klammer und schließt mit einer ECKIGEN Klammer ab und die einzelnen Elemente werden durch ein Komma getrennt.
Also ein OBJEKT beginnt IMMER mit einer GESCHWEIFTEN Klammer und schließt mit einer GESCHWEIFTEN Klammer ab und die einzelnen Elemente werden durch ein Komma getrennt. Ein Element besteht immer aus einer Eigenschaft in Anführungszeichen und dann ein Doppelpunkt und dann dem Wert der Eigenschaft. So wie Du es zuerst gemacht hast.
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Gut also kannst Du das nächste Mal ein Array ohne den Editor definieren?
Also ein ARRAY beginnt IMMER mit einer ECKIGEN Klammer und schließt mit einer ECKIGEN Klammer ab und die einzelnen Elemente werden durch ein Komma getrennt.
Also ein OBJEKT beginnt IMMER mit einer GESCHWEIFTEN Klammer und schließt mit einer GESCHWEIFTEN Klammer ab und die einzelnen Elemente werden durch ein Komma getrennt. Ein Element besteht immer aus einer Eigenschaft in Anführungszeichen und dann ein Doppelpunkt und dann dem Wert der Eigenschaft. So wie Du es zuerst gemacht hast.
@damrak2022 Schön - kannst Du das mal auswendig lernen? :grin:
Dann zieh bitte mal eine frische Inject Node in deinen Flow und sag mir was Du siehst. ;)
-
@damrak2022 Schön - kannst Du das mal auswendig lernen? :grin:
Dann zieh bitte mal eine frische Inject Node in deinen Flow und sag mir was Du siehst. ;)
@mickym Ich sehe ein timestamp und die sieht erstmal so aus:

-
@mickym Ich sehe ein timestamp und die sieht erstmal so aus:

@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich sehe ein timestamp und die sieht erstmal so aus:

Genau wichtig - wir beginnen uns nun mit Objekten zu beschäftigen. Die ganzen Objekte die durch die Kabel von Node Red geschickt werden, sind Nachrichtenobjekte und heißen msg.
Wenn Du so eine Inject Node rausziehst, dann wird dir vorgeschlagen 2 Eigenschaften eines Nachrichtenobjektes zu definieren.
- Eine payload
- Ein topic
Hast Du eine Idee in welcher Eigenschaft man was definiert?
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich sehe ein timestamp und die sieht erstmal so aus:

Genau wichtig - wir beginnen uns nun mit Objekten zu beschäftigen. Die ganzen Objekte die durch die Kabel von Node Red geschickt werden, sind Nachrichtenobjekte und heißen msg.
Wenn Du so eine Inject Node rausziehst, dann wird dir vorgeschlagen 2 Eigenschaften eines Nachrichtenobjektes zu definieren.
- Eine payload
- Ein topic
Hast Du eine Idee in welcher Eigenschaft man was definiert?
@mickym Na, bei der payload könnte ich jetzt Herr, Max,Mustermann usw. definieren.
der topic ist ja eigentlich, wenn ich eine payload auf einen anderen Namen gesetzt habe. -
@mickym Na, bei der payload könnte ich jetzt Herr, Max,Mustermann usw. definieren.
der topic ist ja eigentlich, wenn ich eine payload auf einen anderen Namen gesetzt habe.@damrak2022 Nein das ist nicht ganz richtig:
- In der payload gibst du also die Nutzdaten ein und das kann wie Du schreibst Herr, Max,Mustermann usw. sein
- In dem topic gibst Du eine beschreibende Eigenschaft mit, damit man weiss, um WAS für eine Information es sich handelt.
In der Regel wird man also eine Inject-Node, die eine payload mit "Herr" enthält ein Topic "Anrede" zuordnen. Schau mal wenn Du das machst, wie dann diese Inject Node in Deinem Flow-Editor aussieht.
Wenn du das gemacht hast, dann machst Du 2 Debug Nodes hinter diese Inject Node, einmal mit der Ausgabe des kompletten Nachrichtenobjektes, und einmal mit der Standardausgabe msg.payload.
-
@damrak2022 Nein das ist nicht ganz richtig:
- In der payload gibst du also die Nutzdaten ein und das kann wie Du schreibst Herr, Max,Mustermann usw. sein
- In dem topic gibst Du eine beschreibende Eigenschaft mit, damit man weiss, um WAS für eine Information es sich handelt.
In der Regel wird man also eine Inject-Node, die eine payload mit "Herr" enthält ein Topic "Anrede" zuordnen. Schau mal wenn Du das machst, wie dann diese Inject Node in Deinem Flow-Editor aussieht.
Wenn du das gemacht hast, dann machst Du 2 Debug Nodes hinter diese Inject Node, einmal mit der Ausgabe des kompletten Nachrichtenobjektes, und einmal mit der Standardausgabe msg.payload.
@mickym Ich glaube, ich habe nicht ganz verstanden, was ich machen soll


-
@mickym Ich glaube, ich habe nicht ganz verstanden, was ich machen soll


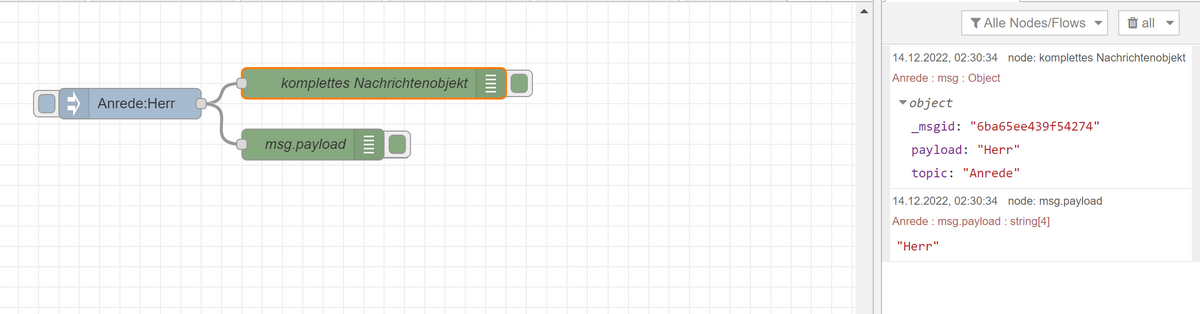
@damrak2022 Ja ich wollte nur dass Du die Node im Editor, die Du erstellt hast postet:

Du siehst, also das das topic quasi mit einem Doppelpunkt der payload vorangestellt angezeigt wird.
In den beiden Debug Nodes siehst Du bei dem kompletten Nachrichtenobjekt die Eigenschaften des Nachrichten-objektes:
- eine msgid: wird intern vergeben, um jedes Nachrichtenobjekt im System nachverfolgen zu können
- eine payload Eigenschaft
- eine Topic Eigenschaft.
Du siehst aber auch in beiden, dass das topic - wenn eines existiert in der Überschrift in roter Schrift dargestellt wurde.
-
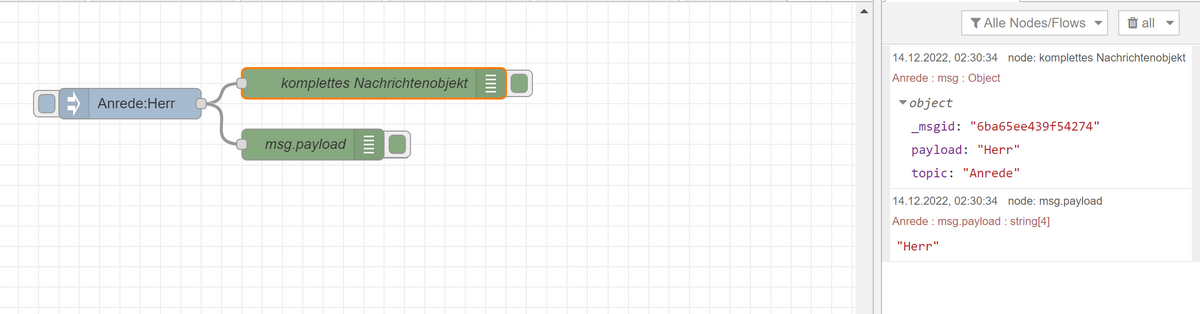
@damrak2022 Ja ich wollte nur dass Du die Node im Editor, die Du erstellt hast postet:

Du siehst, also das das topic quasi mit einem Doppelpunkt der payload vorangestellt angezeigt wird.
In den beiden Debug Nodes siehst Du bei dem kompletten Nachrichtenobjekt die Eigenschaften des Nachrichten-objektes:
- eine msgid: wird intern vergeben, um jedes Nachrichtenobjekt im System nachverfolgen zu können
- eine payload Eigenschaft
- eine Topic Eigenschaft.
Du siehst aber auch in beiden, dass das topic - wenn eines existiert in der Überschrift in roter Schrift dargestellt wurde.
@mickym Okay, habe ich

-
@damrak2022 Ja ich wollte nur dass Du die Node im Editor, die Du erstellt hast postet:

Du siehst, also das das topic quasi mit einem Doppelpunkt der payload vorangestellt angezeigt wird.
In den beiden Debug Nodes siehst Du bei dem kompletten Nachrichtenobjekt die Eigenschaften des Nachrichten-objektes:
- eine msgid: wird intern vergeben, um jedes Nachrichtenobjekt im System nachverfolgen zu können
- eine payload Eigenschaft
- eine Topic Eigenschaft.
Du siehst aber auch in beiden, dass das topic - wenn eines existiert in der Überschrift in roter Schrift dargestellt wurde.
-
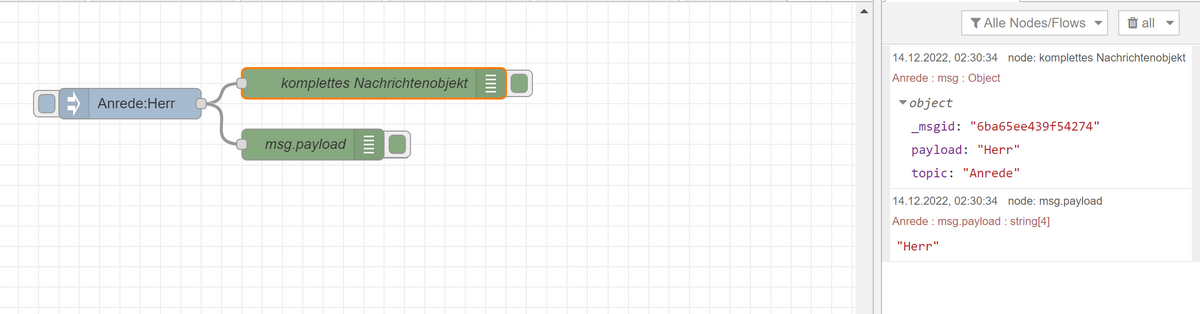
@damrak2022 Genau und ausserdem siehst Du immer in den Debug Nachrichten, von welcher Node die Nachricht stammt, das ist wichtig wenn man mal viele Debug Nachrichten hat.
-
@damrak2022 Genau und ausserdem siehst Du immer in den Debug Nachrichten, von welcher Node die Nachricht stammt, das ist wichtig wenn man mal viele Debug Nachrichten hat.
@mickym Okay
-
@mickym Okay
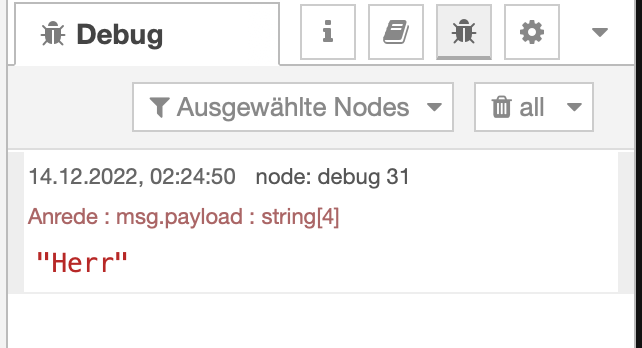
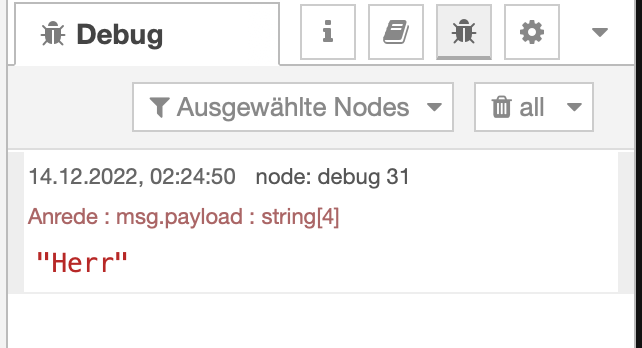
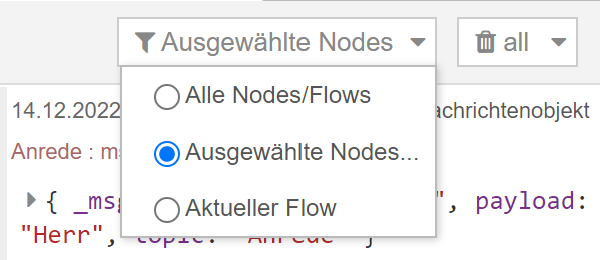
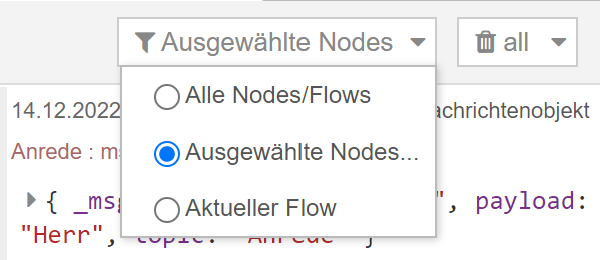
@damrak2022 Ausserdem kannst Du wenn Du den Debug Nodes Namen gibst, sogar in dem Debug Fenster Nachrichten, die von einer bestimmten Node stammen filtern.

Wenn Du also hier auf Ausgewählte Nodes gehst, dann kannst Du filtern welche Nachrichten Du sehen willst.
-
@damrak2022 Ausserdem kannst Du wenn Du den Debug Nodes Namen gibst, sogar in dem Debug Fenster Nachrichten, die von einer bestimmten Node stammen filtern.

Wenn Du also hier auf Ausgewählte Nodes gehst, dann kannst Du filtern welche Nachrichten Du sehen willst.
@mickym Bei mir ist genau das ausgewählt





