NEWS
Material Design Widgets: Adapter Status
-
@ostseeskipper Vielen Dank, hat bei mir auch gut funktioniert.
Kann mir aber jemand helfen, warum bei mir überall undefined angezeigt wird?
Hab ich eine Einstellung übersehen? Weil alle Daten werden korrekt abgefragt.
Hallöchen, ein super Script.
Nur das mit der Farbe für die Werte funktioniert bei mir nicht, diese bleibt weiterhin grau
// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = 'javascript.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = 'javascript.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = 'javascript.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = 'javascript.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList'; // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]"; // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'lightgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist let farbeAdapterErweiterung = '#44739e'; // Status Bar Farbe wenn Adapter Erweiterung ist let farbeAdapterSystem = '#44739e'; // Status Bar Farbe wenn Adapter mit System gestartet wird let farbeAdapterWerte = '#ffffff'; // Sekundärfarbe Adapterwerte, einer muss auskommentiert sein ! let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'memHeapUsed' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) -
Hi,
bei mir ist das Problem, das wenn ich die Filter über ein mobiles Gerät anwähle, wird das Bild vergrößert sprich herangezoomt. Dabei spielt es auch keine Rolle ob man es über die App oder den Browser benutzt, es wird immer komischerweise immer herangezoomt.
Hat jemand das gleiche Problem und wie kann ich das abschalten?
Schöne Grüße
-
Skript zur Anzeige des Adapter Status mit dem Material Design IconList Widget
Mit diesem Skript wird ein json string erzeugt mit dem Status aller installierten Adapter. Diese Daten (Datenpunkt) kann dann im Material Design IconList Widget verwendet werden, um den Status der Adapter im VIS anzuzeigen.
letzte Aktualierung: 04.03.2020

Voraussetzung:
Funktionen:
- Anzeige des Status aller Adapter (Aktiviert, Deakitivert, nicht verbunden, update verfügbar, etc.)
- Anzeige von Werten der Adapter (Betriebszeit, Ram, etc.)
- Neustarten / Starten / Stoppen von Adaptern
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
Ist auch im Online Beispiel enthalten
View zum importieren:
Hier hab ich beschrieben, wie man das layout am besten einstellt:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-status/5Skript
// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.AdapterStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpAdapterRestart = '0_userdata.0.vis.AdapterStatus.restartTrigger'; // Datenpunkt für Adapter restart (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.AdapterStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.AdapterStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let adminUpdatesList = 'admin.0.info.updatesList'; // Datenpunkt Admin Adapter für verfübare Updates der Adapter const checkInterval = 30; // Interval wie oft Status der Adapter aktualisiert werden soll (in Sekunden) let sprache = 'de'; // Sprache für formatierung Dauer let formatierungDauer = "dd[T] hh[h] mm[m]"; // Formatierung der Dauer -> siehe momentjs library let neustarten = true; // true: Adapter wird neugestartet, false: Adapter wird gestoppt oder gestartet let farbeAdapterAktiv = 'green'; // Status Bar Farbe wenn Adapter aktiv ist let farbeAdapterNichtAktiv = 'FireBrick'; // Status Bar Farbe wenn Adapter nicht aktiv ist oder Fehler vorliegt let farbeAdapterDeaktiviert = 'darkgrey'; // Status Bar Farbe wenn Adapter deaktiviert ist let farbeAdapterNichtVerbunden = 'yellow'; // Status Bar Farbe wenn Adapter nicht verbunden ist let farbeAdapterZeitgesteuert = 'lightgreen'; // Status Bar Farbe wenn Adapter zeitgesteuert ist let farbeAdapterErweiterung = '#44739e'; // Status Bar Farbe wenn Adapter Erweiterung ist let farbeAdapterSystem = '#44739e'; // Status Bar Farbe wenn Adapter mit System gestartet wird let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'memHeapUsed' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) // ********************************************************************************************************************************************************************** // Fomate für moment Lib moment.locale(sprache); // auf .alive Änderungen hören let aliveSelector = `[id=system.adapter.*.alive]`; let adapterAliveList = $(aliveSelector); if (adapterAliveList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${aliveSelector}'`) } else { // listener nur für Änderung bei alive adapterAliveList.on(adapterStatus); } // auf .connection Änderungen hören let connectionSelector = `[id=*.info.connection]`; let adapterConnectionList = $(connectionSelector); if (adapterConnectionList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectionSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectionList.on(adapterStatus); } // auf .connected Änderungen hören let connectedSelector = `[id=system.adapter.*.connected]`; let adapterConnectedList = $(connectedSelector); if (adapterConnectedList.length === 0) { // Fehlermeldung ausgeben, wenn selector kein result liefert console.error(`no result for selector '${connectedSelector}'`) } else { // listener nur für Änderung bei alive adapterConnectedList.on(adapterStatus); } // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, adapterStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, adapterStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', adapterStatus); function adapterStatus() { // Funktion um Status der Adapter abzurufen und als JSON String für das Material Design Widget IconList aufbereiten try { let adapterList = []; let updateList = myHelper().getStateValueIfExist(adminUpdatesList); for (var i = 0; i <= adapterAliveList.length - 1; i++) { let id = adapterAliveList[i].replace('.alive', ''); let obj = getObject(adapterAliveList[i].replace('.alive', '')); let nameArray = id.replace('system.adapter.', '').split("."); let name = nameArray[0]; name = name.charAt(0).toUpperCase() + name.slice(1); let nameWithInstance = name; let adapterInstance = nameArray[1]; if (parseInt(adapterInstance) > 0) { nameWithInstance = name + '.' + adapterInstance; } let uptime = (existsState(id + '.uptime')) ? moment.duration(getState(id + '.uptime').val, 'seconds').format(formatierungDauer, 0) : '-'; let image = (myHelper().checkCommonPropertyExist(obj, 'icon')) ? `/${nameArray[0]}.admin/${obj.common.icon}` : 'image-off-outline'; let hasUpdates = updateList && updateList.includes(nameArray[0]); let newVersion = (hasUpdates) ? '<span class="mdi mdi-update" style="color: #ec0909;"></span>' : ''; let text = `<div style="display: flex; flex-direction: row; line-height: 1.5; padding-right: 8px; align-items: center;"> <div style="flex: 1">${newVersion} ${nameWithInstance}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic;">${myHelper().getCommonPropertyIfExist(obj, 'version', '-', 'v', '')}</div> </div>` let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">CPU</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.cpu', '-', '', ' %')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM total</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memHeapTotal', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM verwendet</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memHeapUsed', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">RAM reserviert</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getStateValueIfExist(id + '.memRss', '-', '', ' MB')}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Betriebszeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${uptime}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">Modus</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${myHelper().getCommonPropertyIfExist(obj, 'mode', '-')}</div> </div>` let statusBarColor = farbeAdapterNichtAktiv; let status = 3; if (myHelper().getStateValueIfExist(adapterAliveList[i]) === 'true') { statusBarColor = farbeAdapterAktiv; status = 0; if (existsState(id.replace('system.adapter.', '') + '.info.connection')) { if (!getState(id.replace('system.adapter.', '') + '.info.connection').val) { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } else { if (myHelper().getStateValueIfExist(adapterAliveList[i].replace('.alive', '.connected')) === 'false') { statusBarColor = farbeAdapterNichtVerbunden; status = 4; } } } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'schedule') { // Adapter ist zeitgesteuert statusBarColor = farbeAdapterZeitgesteuert; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'extension') { // Adapter ist Extension statusBarColor = farbeAdapterErweiterung; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'mode') === 'once') { // Adapter wird mit System gestartet statusBarColor = farbeAdapterSystem; status = 1; } if (myHelper().getCommonPropertyIfExist(obj, 'enabled', false).toString() === 'false') { // Adapter ist deaktiviert statusBarColor = farbeAdapterDeaktiviert; status = 2; } adapterList.push({ text: text, subText: subText, image: image, listType: "buttonState", objectId: dpAdapterRestart, buttonStateValue: id, statusBarColor: statusBarColor, showValueLabel: false, name: name, mode: myHelper().getCommonPropertyIfExist(obj, 'mode'), hasUpdates: hasUpdates, cpu: parseFloat(myHelper().getStateValueIfExist(id + '.cpu', '0')), memHeapTotal: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapTotal', '0')), memHeapUsed: parseFloat(myHelper().getStateValueIfExist(id + '.memHeapUsed', '0')), memRss: parseFloat(myHelper().getStateValueIfExist(id + '.memRss', '0')), uptime: parseFloat(myHelper().getStateValueIfExist(id + '.uptime', 0)), status: status, lockEnabled: true }) } let sortMode = myHelper().getStateValueIfExist(dpSortMode, 'name'); if (sortMode === 'name' || sortMode === 'mode') { adapterList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'hasUpdates' || sortMode === 'cpu' || sortMode === 'memHeapTotal' || sortMode === 'memHeapUsed' || sortMode === 'memRss' || sortMode === 'uptime' || sortMode === 'status') { adapterList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' adapterList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } // Filter: not connected, updates, deaktiviert, aktiviert let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'hasUpdates') { adapterList = adapterList.filter(function (item) { return item.hasUpdates === true; }); } else if (filterMode === 'notConnected') { adapterList = adapterList.filter(function (item) { return item.status === 4; }); } else if (filterMode === 'deactivated') { adapterList = adapterList.filter(function (item) { return item.status === 2; }); } else if (filterMode === 'activated') { adapterList = adapterList.filter(function (item) { return item.status <= 1; }); } } let result = JSON.stringify(adapterList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[adapterStatus] error: ${err.message}, stack: ${err.stack}`); } } // Beim Staren des Skriptes Adapter Status abrufen adapterStatus(); // Funktion um Adapter zu starten / neu starten on({ id: dpAdapterRestart }, function (obj) { var adapter = getObject(obj.state.val.toString()); if (neustarten) { if (adapter.common && adapter.common.enabled === false) { // Adapter deaktiviert -> starten adapter.common.enabled = true; } } else { if (adapter.common && adapter.common.enabled) { adapter.common.enabled = !adapter.common.enabled; } else { adapter.common.enabled = true; } } setObject(obj.state.val, adapter); console.log(`${obj.state.val.replace('system.adapter.', '')} neugestartet`); }); function resetSort() { let sortMode = myHelper().getStateValueIfExist(dpSortMode, null); if (sortResetAfter > 0) { setTimeout(function () { if (sortMode !== null && sortMode === myHelper().getStateValueIfExist(dpSortMode, null)) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = myHelper().getStateValueIfExist(dpFilterMode, null); if (filterResetAfter > 0) { setTimeout(function () { if (filterMode !== null && filterMode === myHelper().getStateValueIfExist(dpFilterMode, null)) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } function myHelper() { return { getStateValueIfExist: function (id, nullValue = undefined, prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } }, getCommonPropertyIfExist: function (object, prop, nullValue = undefined, prepand = '', append = '') { if (myHelper().checkCommonPropertyExist(object, prop)) { return prepand + object.common[prop] + append; } else { return nullValue; } }, checkCommonPropertyExist: function (object, prop) { if (object && object.common && object.common[prop]) { return true; } else { return false; } } } }Benötigte libraries & Einstellungen im Javascript Adapter:

Die Idee dazu kommt von @sigi234, seine Version findet ihr hier.
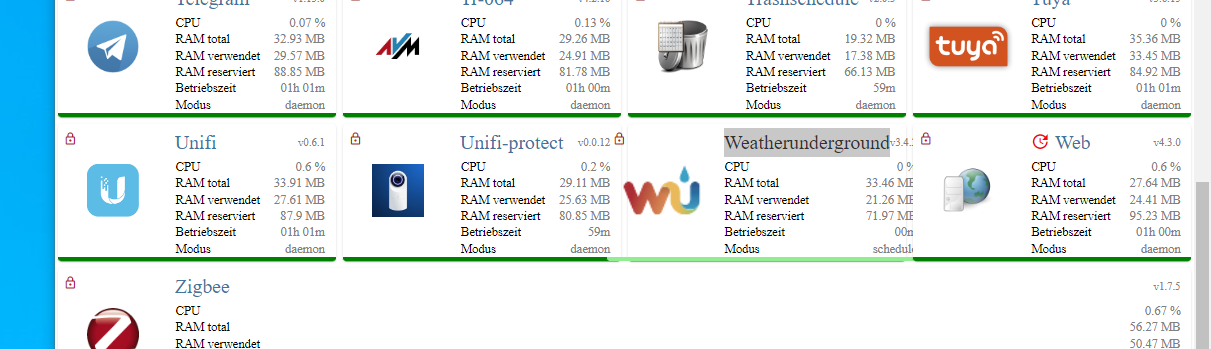
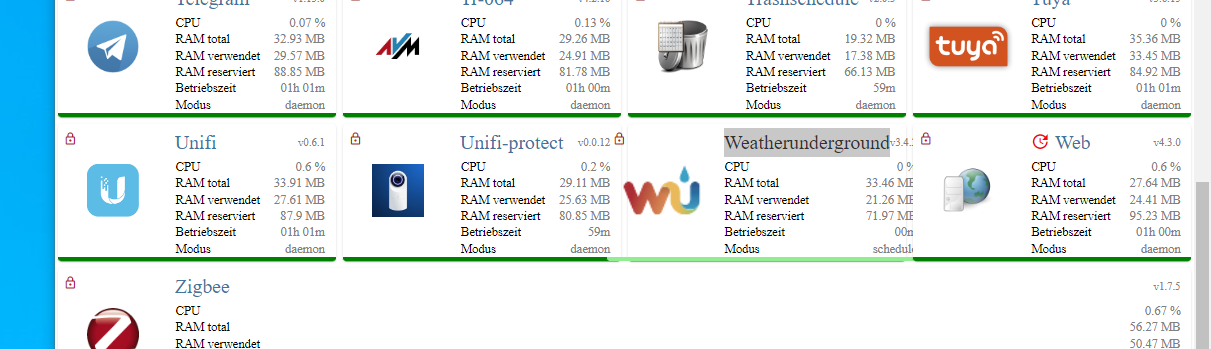
Vielen Dank für die Inspiration :+1:@scrounger Hallo ich nutze das skript jetzt schon etwas länger, echt klasse gemacht :+1: Habe kürzlich den Weatherunderground Adapter installiert, die Kachel von dem sieht irgendwiw komisch aus, Hast du oder wer anders eine Idee dazu.

Gruß Frank
-
@scrounger Hallo ich nutze das skript jetzt schon etwas länger, echt klasse gemacht :+1: Habe kürzlich den Weatherunderground Adapter installiert, die Kachel von dem sieht irgendwiw komisch aus, Hast du oder wer anders eine Idee dazu.

Gruß Frank
-
@ostseeskipper Vielen Dank, hat bei mir auch gut funktioniert.
Kann mir aber jemand helfen, warum bei mir überall undefined angezeigt wird?
Hab ich eine Einstellung übersehen? Weil alle Daten werden korrekt abgefragt.
-
Ich nutze die Ansicht über ein Pop-Up-View (vis-invetwo - Universal Switch).
Leider verschwinden die Auswahllisten für die Sortierung und die Filter hier im HIntergrund.
Lade ich die View direkt, funktionieren sie.Welche Einstellung muss ich verändern?
-
Ich nutze die Ansicht über ein Pop-Up-View (vis-invetwo - Universal Switch).
Leider verschwinden die Auswahllisten für die Sortierung und die Filter hier im HIntergrund.
Lade ich die View direkt, funktionieren sie.Welche Einstellung muss ich verändern?
Stell das Widget mal rein, ev. z-index verstellt?
-
Json Fehler beim importieren
-
ich bekomme folgende Warmeldungen, wenn ein Adapter deinstalliert wurde.
Kann sowas per Script abgefangen werden?javascript.0 2020-03-26 12:52:30.141 warn (17092) Object "system.adapter.coronavirus-statistics.0" does not exist javascript.0 2020-03-26 12:52:15.053 warn (17092) Object "system.adapter.coronavirus-statistics.0" does not exist javascript.0 2020-03-26 12:52:14.462 warn (17092) Object "system.adapter.coronavirus-statistics.0" does not exist javascript.0 2020-03-26 12:52:14.285 warn (17092) Object "system.adapter.coronavirus-statistics.0" does not exist -
@manuxi
nichts, was automatisch funktioniert. Momentan stoppe ich das Skript vor der Deinstallation eines Adapters, deinstalliere den Adapter, starte den Javaskript Adapter neu und anschließend starte ich das Skript neu. Dann gibt es zumindest keine Fehlermeldungen mehr. -
@ostseeskipper Vielen Dank, hat bei mir auch gut funktioniert.
Kann mir aber jemand helfen, warum bei mir überall undefined angezeigt wird?
Hab ich eine Einstellung übersehen? Weil alle Daten werden korrekt abgefragt.
@daes10 sagte in Material Design Widgets: Adapter Status:
@ostseeskipper Vielen Dank, hat bei mir auch gut funktioniert.
Kann mir aber jemand helfen, warum bei mir überall undefined angezeigt wird?
Hab ich eine Einstellung übersehen? Weil alle Daten werden korrekt abgefragt.
Ich bin heute über das Widget gestolpert (im positiven Sinn 😎) und habe es installiert. Ich habe aber den gleichen Fehler mit dem "undefined". Habe leide nichts über die Lösung lesen können. Gibt es da einen Tipp für mich?
-
@daes10 sagte in Material Design Widgets: Adapter Status:
@ostseeskipper Vielen Dank, hat bei mir auch gut funktioniert.
Kann mir aber jemand helfen, warum bei mir überall undefined angezeigt wird?
Hab ich eine Einstellung übersehen? Weil alle Daten werden korrekt abgefragt.
Ich bin heute über das Widget gestolpert (im positiven Sinn 😎) und habe es installiert. Ich habe aber den gleichen Fehler mit dem "undefined". Habe leide nichts über die Lösung lesen können. Gibt es da einen Tipp für mich?
@lueghi sagte in Material Design Widgets: Adapter Status:
@daes10 sagte in Material Design Widgets: Adapter Status:
...
Ich bin heute über das Widget gestolpert (im positiven Sinn 😎) und habe es installiert. Ich habe aber den gleichen Fehler mit dem "undefined". Habe leide nichts über die Lösung lesen können. Gibt es da einen Tipp für mich?
Manchmal hilft etwas Schlaf: habe den Fehler gefunden. Beim Kopieren des Scriptes aus dem Forum wurde im Bereich der Textdefinition {1} mit eingefügt (warum auch immer). Wenn man die wegmacht, dann klappt es auch mit der Anzeige ... 😊
-
Hallo,
sit neustem bekomme ich den Fehler:
script.js.Steuerung.Adapter_Status: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.Steuerung.Adapter_Status:9488:115) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:641:29) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11229:62) at processImmediate (node:internal/timers:476:21)moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Node.js: v18.19.0
NPM: 10.2.3
js-controller: 5.0.17
admin: 6.13.11
javascript: 7.5.1Debian GNU/Linux 11 (bullseye) auf einem Raspberry PI
-
Hallo,
sit neustem bekomme ich den Fehler:
script.js.Steuerung.Adapter_Status: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.Steuerung.Adapter_Status:9488:115) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:641:29) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11229:62) at processImmediate (node:internal/timers:476:21)moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Node.js: v18.19.0
NPM: 10.2.3
js-controller: 5.0.17
admin: 6.13.11
javascript: 7.5.1Debian GNU/Linux 11 (bullseye) auf einem Raspberry PI
@frank-zoellner sagte in Material Design Widgets: Adapter Status:
sit neustem bekomme ich den Fehler:
javascript: 7.5.1
ist Beta ... erst nach dem Update darauf !?
moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Hast du sie mal im javascript gelöscht .. und dann neu hinzugefügt , werden sie ohne Fehler im Log hinzugefügt !?
-
Hallo @Scrounger
seit der Umstellung auf javascript 8.4.0 erhalte ich diese Warnmeldungjavascript.0 13:35:54.300 info Start JavaScript script.js.Allerlei.Adapterliste-md (Javascript/js) javascript.0 13:35:54.519 warn script.js.Allerlei.Adapterliste-md: More than 100 subscriptions registered. Check your script! javascript.0 13:35:54.556 info script.js.Allerlei.Adapterliste-md: registered 161 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptionsdas Skript
Was muß geändert werden? -
Hallo @Scrounger
seit der Umstellung auf javascript 8.4.0 erhalte ich diese Warnmeldungjavascript.0 13:35:54.300 info Start JavaScript script.js.Allerlei.Adapterliste-md (Javascript/js) javascript.0 13:35:54.519 warn script.js.Allerlei.Adapterliste-md: More than 100 subscriptions registered. Check your script! javascript.0 13:35:54.556 info script.js.Allerlei.Adapterliste-md: registered 161 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptionsdas Skript
Was muß geändert werden?@nashra said in Material Design Widgets: Adapter Status:
Was muß geändert werden?
Weniger States EINZELN subscriben. Eine hohe Anzahl an einzelnen Subscribes belastet den js-controller merkbar / unnötig. Falls eine große Anazhl an subscribes notwendig ist sollten States per wildcard subscribed werden und ggF im Adapter ausgefiltert werden was nicht gebraucht wird.
-
Hallo,
sit neustem bekomme ich den Fehler:
script.js.Steuerung.Adapter_Status: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.Steuerung.Adapter_Status:9488:115) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:641:29) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11229:62) at processImmediate (node:internal/timers:476:21)moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Node.js: v18.19.0
NPM: 10.2.3
js-controller: 5.0.17
admin: 6.13.11
javascript: 7.5.1Debian GNU/Linux 11 (bullseye) auf einem Raspberry PI
@frank-zoellner sagte in Material Design Widgets: Adapter Status:
Hallo,
sit neustem bekomme ich den Fehler:
script.js.Steuerung.Adapter_Status: [adapterStatus] error: moment.duration(...).format is not a function, stack: TypeError: moment.duration(...).format is not a function at Object.adapterStatus (script.js.Steuerung.Adapter_Status:9488:115) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:641:29) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11229:62) at processImmediate (node:internal/timers:476:21)moment und moment-duration-format sind entsprechend im Javascript Adapter eingetragen.
Node.js: v18.19.0
NPM: 10.2.3
js-controller: 5.0.17
admin: 6.13.11
javascript: 7.5.1Debian GNU/Linux 11 (bullseye) auf einem Raspberry PI
Selbes Fehlerbild ähnliche Umgebung...



